이 가이드에서는 Chrome DevTools를 사용하여 웹페이지의 리소스를 보는 방법을 설명합니다. 리소스는 페이지가 올바르게 표시되기 위해 필요한 파일입니다. 리소스의 예로는 CSS, JavaScript, HTML 파일, 이미지가 있습니다.
이 가이드는 웹 개발 및 Chrome DevTools의 기본사항에 익숙하다고 가정합니다.
공개 리소스
검사하려는 리소스의 이름을 알고 있으면 명령어 메뉴를 사용하여 리소스를 빠르게 열 수 있습니다.
Control+P 또는 Command+P (Mac)를 누릅니다. 파일 열기 대화상자가 열립니다.

그림 1. 파일 열기 대화상자
드롭다운에서 파일을 선택하거나 파일 이름을 입력하기 시작하고 자동 완성 상자에 올바른 파일이 강조 표시되면 Enter 키를 누릅니다.

그림 2. 파일 열기 대화상자에 파일 이름 입력
네트워크 패널에서 리소스 열기
리소스 세부정보 검사를 참고하세요.

그림 3. 네트워크 패널에서 리소스 검사
다른 패널에서 네트워크 패널의 리소스 표시
아래의 리소스 둘러보기 섹션에서는 DevTools UI의 다양한 부분에서 리소스를 보는 방법을 보여줍니다. 네트워크 패널에서 리소스를 검사하려면 리소스를 마우스 오른쪽 버튼으로 클릭하고 네트워크 패널에 표시를 선택합니다.

그림 4. 네트워크 패널에서 보기 옵션
리소스 찾아보기
네트워크 패널에서 리소스 둘러보기
네트워크 활동 로깅을 참고하세요.

그림 5. 네트워크 로그의 페이지 리소스
디렉터리별로 둘러보기
디렉터리별로 구성된 페이지의 리소스를 보려면 다음 단계를 따르세요.
- 소스 탭을 클릭하여 소스 패널을 엽니다.
페이지 탭을 클릭하여 페이지의 리소스를 표시합니다. 페이지 창이 열립니다.

그림 6. 페이지 창
다음은 그림 6에서 눈에 잘 띄지 않는 항목에 대한 세부정보입니다.
- top은 기본 문서 탐색 컨텍스트입니다.
- airhorner.com은 도메인을 나타냅니다. 그 아래에 중첩된 모든 리소스는 해당 도메인에서 가져옵니다.
예를 들어 comlink.global.js 파일의 전체 URL은
https://airhorner.com/scripts/comlink.global.js일 수 있습니다. - scripts는 디렉터리입니다.
- (index)는 기본 HTML 문서입니다.
- iu3는 다른 탐색 컨텍스트입니다. 이 컨텍스트는 기본 문서 HTML에 삽입된
<iframe>요소에 의해 생성되었을 수 있습니다. - sw.js는 서비스 워커 실행 컨텍스트입니다.
리소스를 클릭하여 편집기에서 확인합니다.

그림 7. 편집기에서 파일 보기
파일 이름으로 둘러보기
기본적으로 페이지 창은 디렉터리별로 리소스를 그룹화합니다. 이 그룹화를 사용 중지하고 각 도메인의 리소스를 평면 목록으로 보려면 다음 단계를 따르세요.
- 페이지 창을 엽니다. 디렉터리별로 둘러보기를 참고하세요.
옵션 더보기
 를 클릭하고 폴더별 그룹화를 사용 중지합니다.
를 클릭하고 폴더별 그룹화를 사용 중지합니다.
그림 8. 폴더별로 그룹화 옵션
리소스는 파일 유형별로 구성됩니다. 각 파일 유형 내에서 리소스는 알파벳순으로 정렬됩니다.

그림 9. 폴더별로 그룹화를 사용 중지한 후의 페이지 창
파일 형식별로 둘러보기
파일 유형을 기준으로 리소스를 그룹화하려면 다음 단계를 따르세요.
애플리케이션 탭을 클릭합니다. 애플리케이션 패널이 열립니다. 기본적으로 매니페스트 창이 먼저 열립니다.

그림 10. 애플리케이션 패널
프레임 창까지 아래로 스크롤합니다.

그림 11. 프레임 창
관심 있는 섹션을 펼칩니다.
리소스를 클릭하여 확인합니다.

그림 11. 애플리케이션 패널에서 리소스 보기
네트워크 패널에서 유형별로 파일 탐색
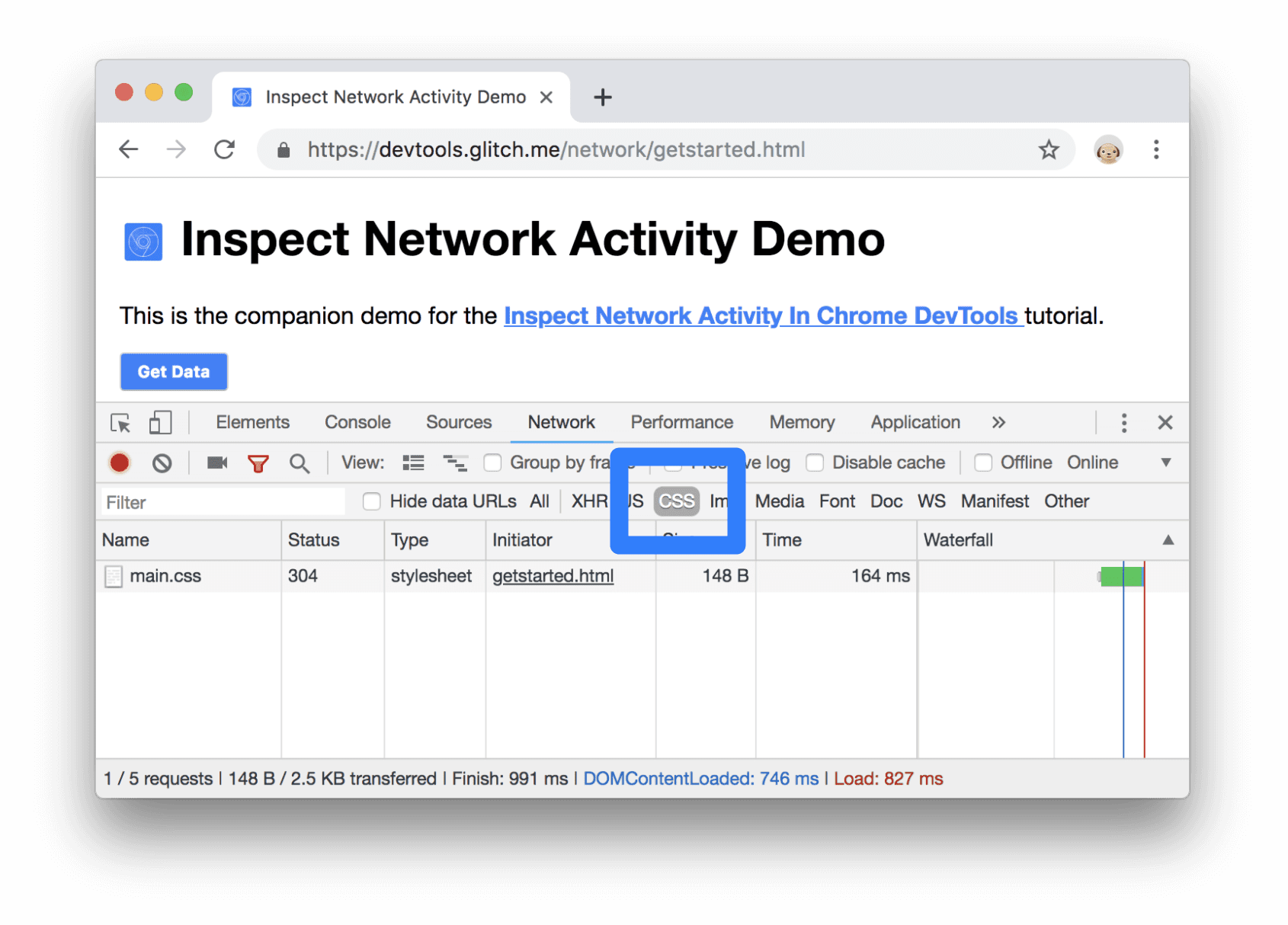
리소스 유형별로 필터링을 참고하세요.

그림 12. 네트워크 로그에서 CSS 필터링


