本指南將說明如何使用 Chrome 開發人員工具查看網頁資源。資源是網頁需要的檔案,才能正確顯示。資源的範例包括 CSS、JavaScript、HTML 檔案和圖片。
本指南假設您已熟悉網路開發和 Chrome 開發人員工具的基礎知識。
開啟資源
當您知道要檢查的資源名稱時,指令選單可提供快速開啟資源的方法。
按下 Control + P 鍵 (Windows) 或 Command + P 鍵 (Mac)。「Open File」對話方塊隨即開啟。

圖 1. 「Open File」對話方塊
從下拉式選單中選取檔案,或開始輸入檔案名稱,當自動完成方塊中醒目顯示正確的檔案時,按下 Enter 鍵。

圖 2. 在「Open File」對話方塊中輸入檔案名稱
在「網路」面板中開啟資源
請參閱「檢查資源詳細資料」。

圖 3. 在「網路」面板中檢查資源
透過其他面板在「網路」面板中顯示資源
請參閱下方的「瀏覽資源」一節,瞭解如何在 DevTools UI 的各個部分查看資源。如要在「網路」面板中檢查資源,請在資源上按一下滑鼠右鍵,然後選取「在網路面板中顯示」。

圖 4. 「顯示於『網路』面板」選項
瀏覽資源
在「網路」面板中瀏覽資源
請參閱「記錄網路活動」。

圖 5:網路記錄中的網頁資源
依目錄瀏覽
如要查看網頁的資源,並按目錄分類,請按照下列步驟操作:
- 按一下「來源」分頁標籤,開啟「來源」面板。
按一下「Page」分頁標籤,即可查看頁面的資源。「Page」窗格隨即開啟。

圖 6. 「Page」窗格
以下是 圖 6 中非顯而易見的項目:
- top 是主要文件的瀏覽內容。
- airhorner.com 代表網域。所有巢狀結構中的資源都來自該網域。舉例來說,comlink.global.js 檔案的完整網址可能會是
https://airhorner.com/scripts/comlink.global.js。 - 「scripts」是目錄。
- (index) 是主要的 HTML 文件。
- iu3 是另一個瀏覽內容。這個內容可能是由嵌入主要文件 HTML 中的
<iframe>元素建立。 - sw.js 是服務工作者執行的作業環境。
按一下資源,即可在編輯器中查看。

圖 7. 在編輯器中查看檔案
依檔案名稱瀏覽
根據預設,「頁面」窗格會依目錄分組資源。如要停用這項分組功能,並以平面清單的形式查看每個網域的資源,請按照下列步驟操作:
- 開啟「Page」窗格。請參閱「依目錄瀏覽」一文。
按一下「更多選項」
 ,然後停用「按資料夾分組」。
,然後停用「按資料夾分組」。
圖 8. 「Group By Folder」選項
資源會依檔案類型分類。在每個檔案類型中,資源會依照字母順序排列。

圖 9. 停用「依資料夾分組」後的「Page」窗格
依檔案類型瀏覽
如要依檔案類型將資源分組:
按一下「應用程式」分頁標籤。「Application」面板隨即開啟。根據預設,「資訊清單」窗格通常會優先開啟。

圖 10. 「應用程式」面板
向下捲動至「Frames」窗格。

圖 11. 「Frames」窗格
展開你感興趣的部分。
按一下資源即可查看。

圖 11. 在「Application」面板中查看資源
在「網路」面板中依檔案類型瀏覽檔案
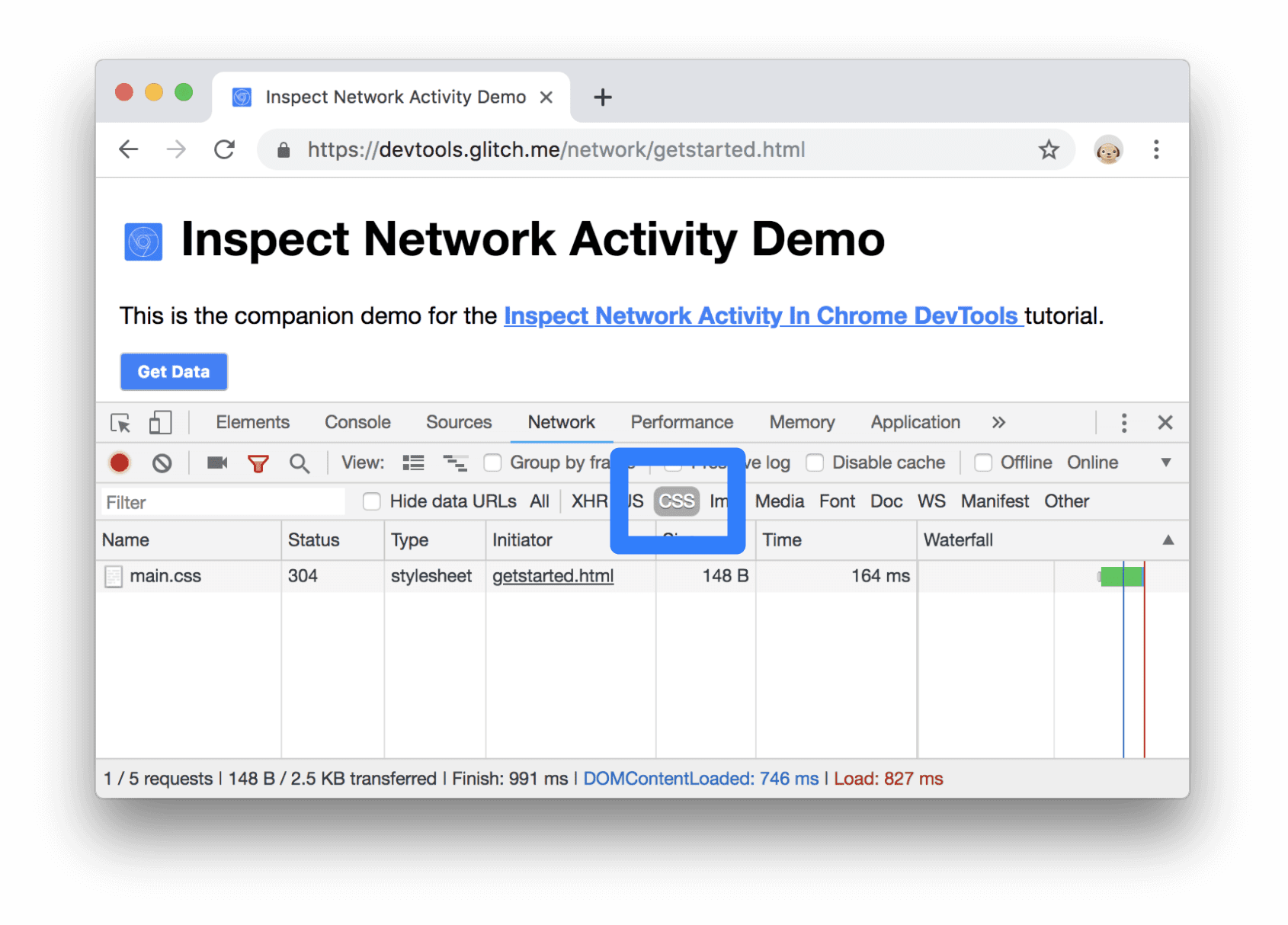
請參閱「依資源類型篩選」。

圖 12. 在網路記錄中篩選 CSS


