Panduan ini mengajarkan cara menggunakan Chrome DevTools untuk melihat resource halaman web. Resource adalah file yang diperlukan halaman agar dapat ditampilkan dengan benar. Contoh resource mencakup file CSS, JavaScript, dan HTML, serta gambar.
Panduan ini mengasumsikan bahwa Anda sudah memahami dasar-dasar pengembangan web dan Chrome DevTools.
Membuka resource
Jika Anda mengetahui nama resource yang ingin diperiksa, Menu Perintah menyediakan cara cepat untuk membuka resource.
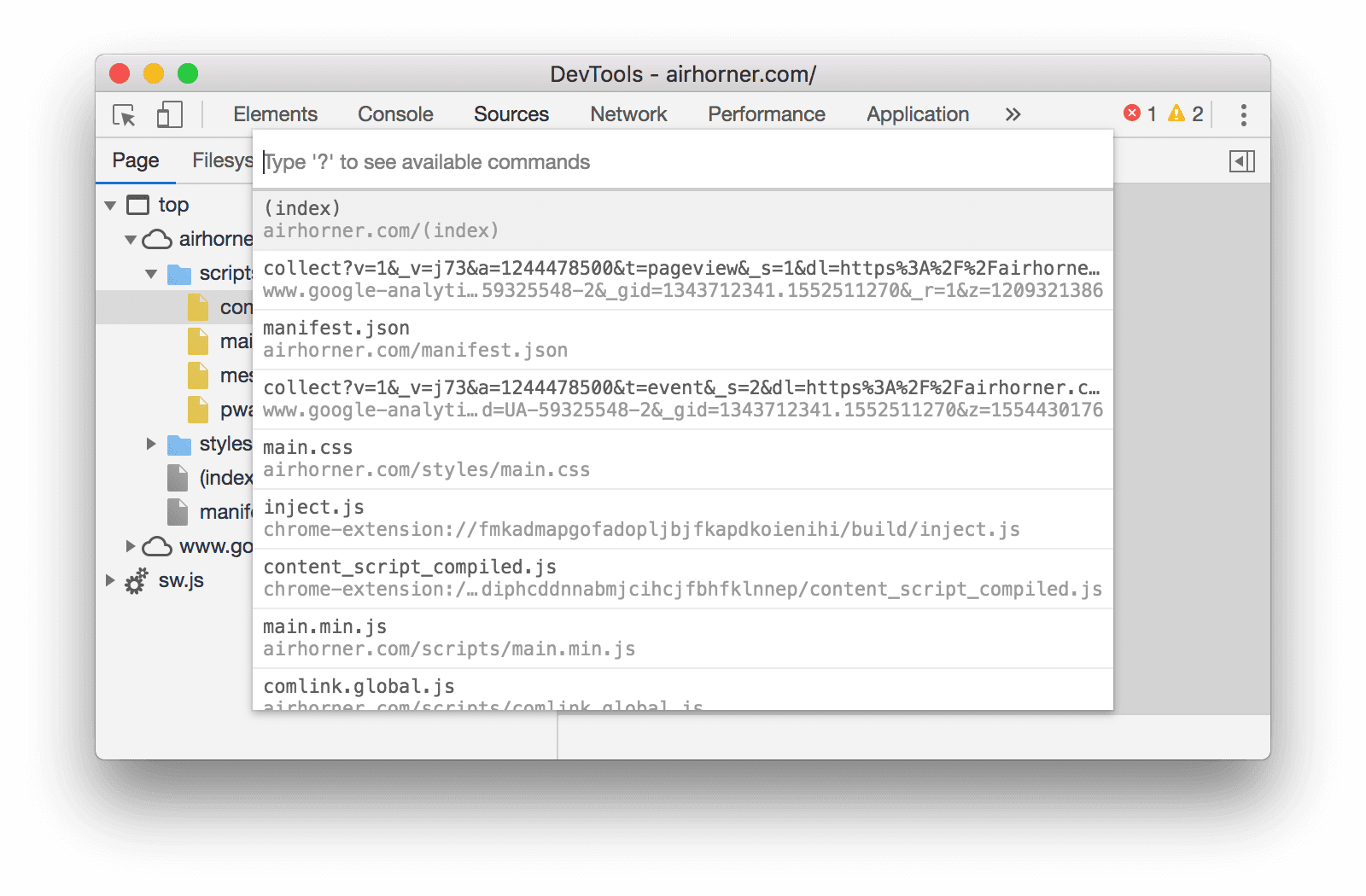
Tekan Control+P atau Command+P (Mac). Dialog Buka File akan terbuka.

Gambar 1. Dialog Buka File
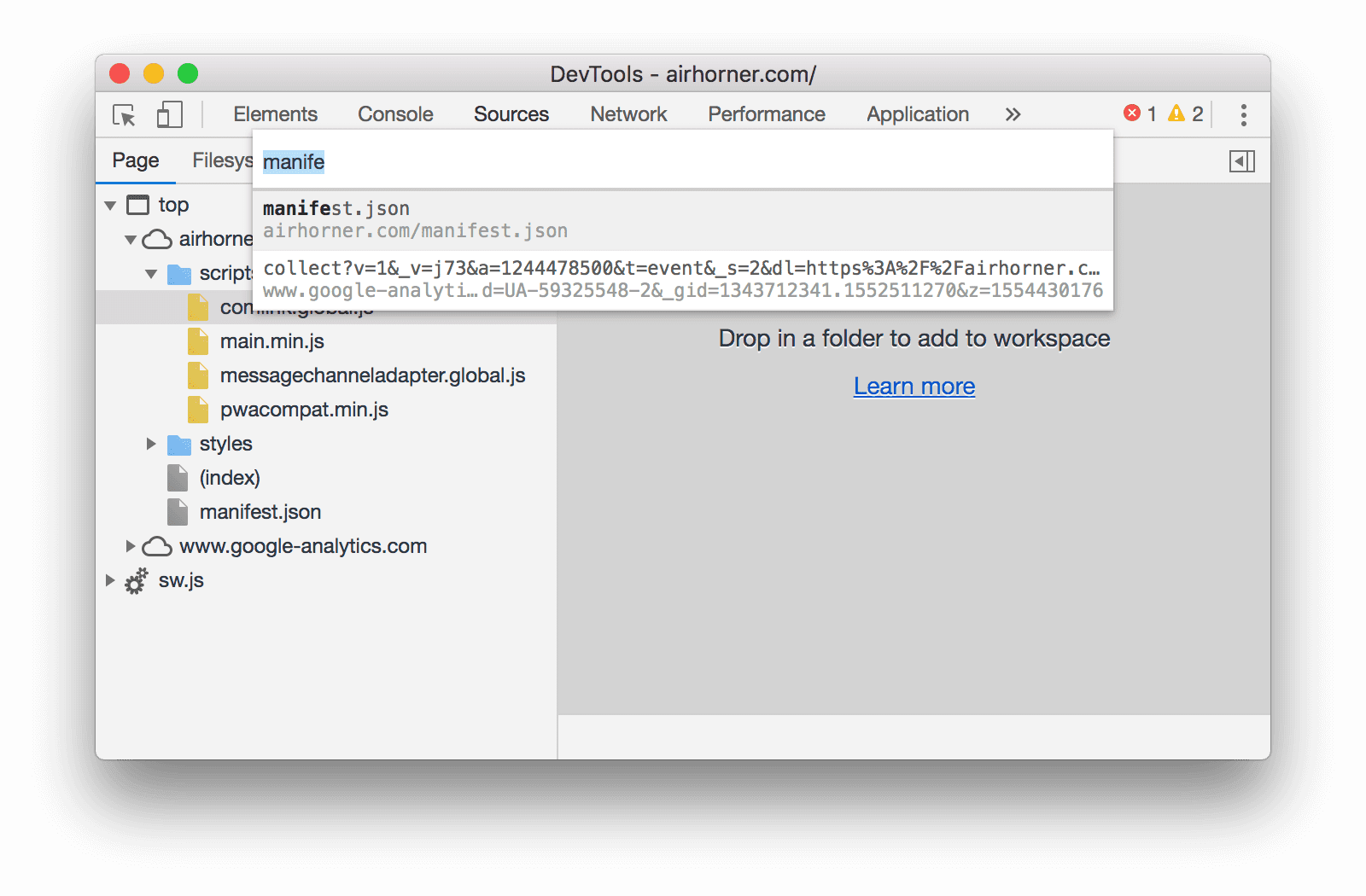
Pilih file dari menu drop-down, atau mulai ketik nama file dan tekan Enter setelah file yang benar ditandai di kotak pelengkapan otomatis.

Gambar 2. Mengetik nama file di dialog Buka File
Membuka resource di panel Jaringan
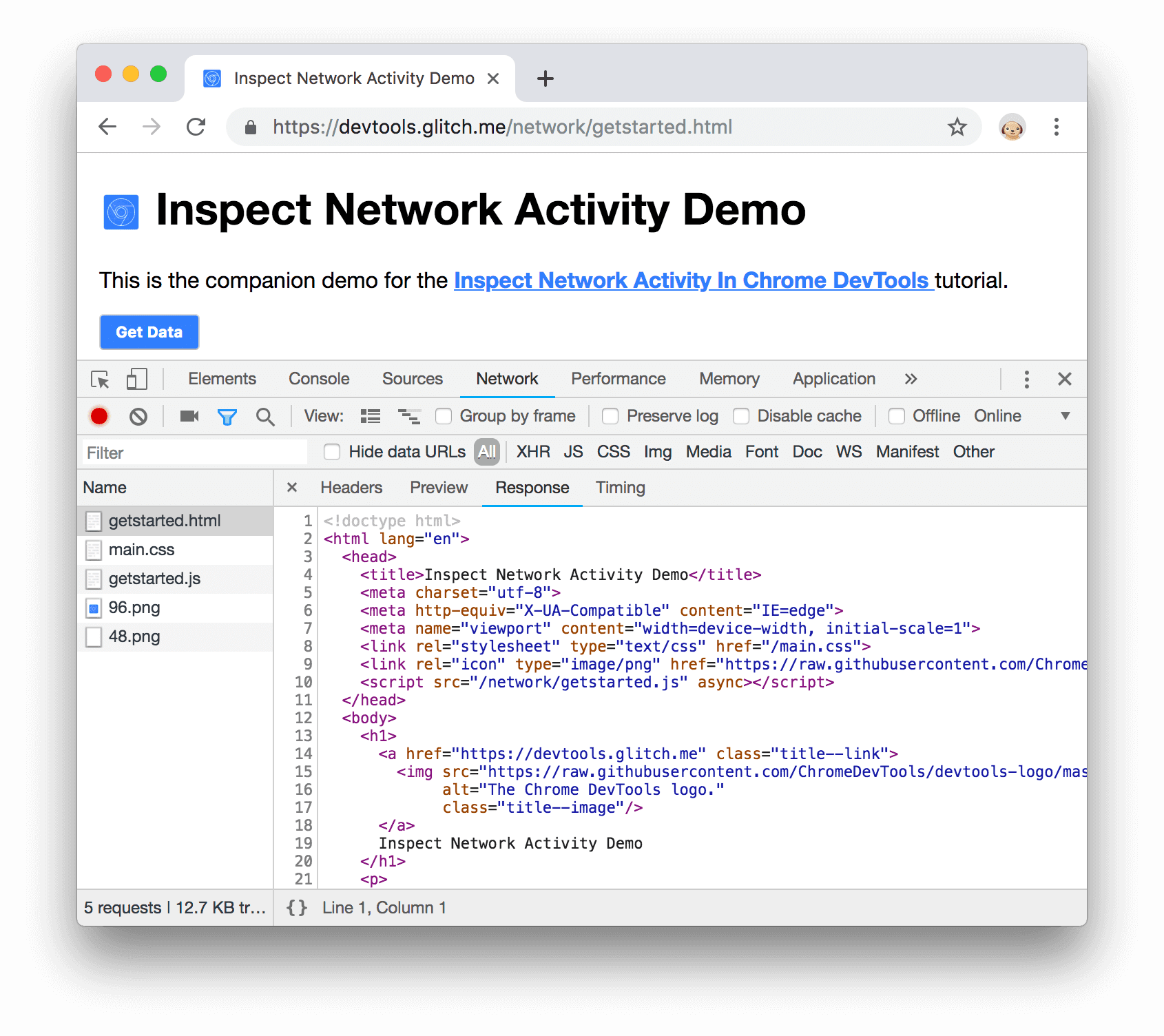
Lihat Memeriksa detail resource.

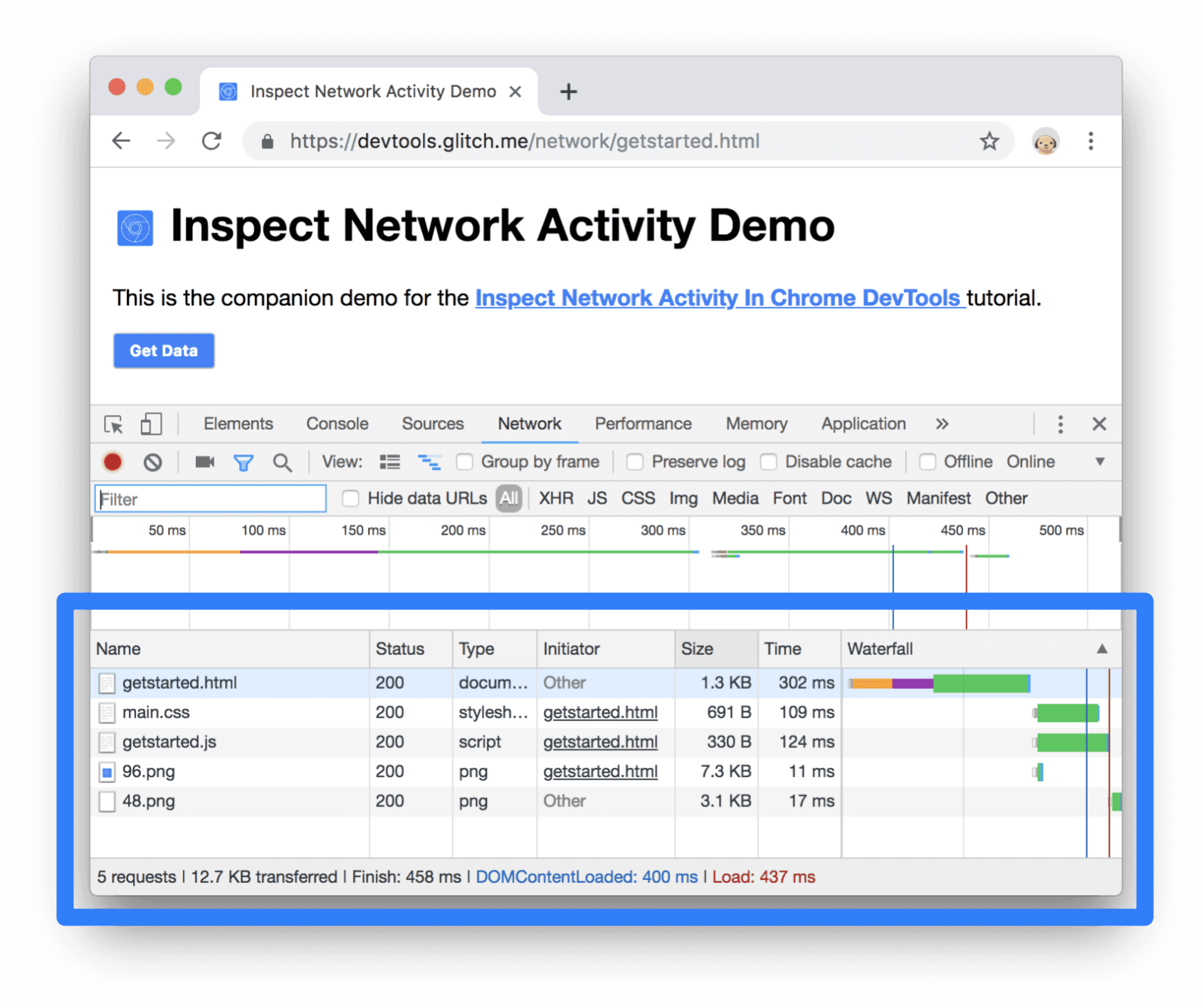
Gambar 3. Memeriksa resource di panel Jaringan
Menampilkan resource di panel Jaringan dari panel lain
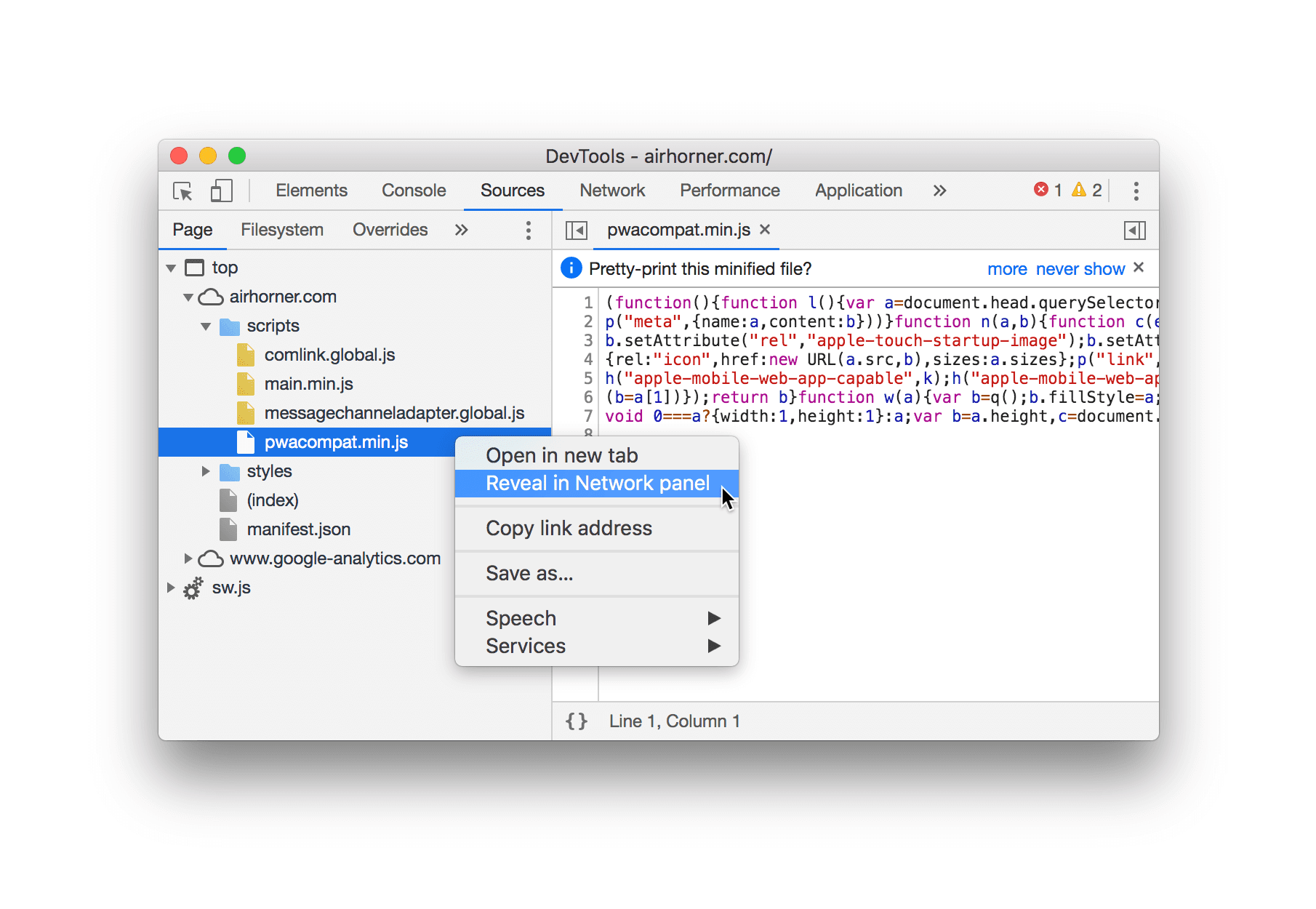
Bagian Jelajahi resource di bawah menunjukkan cara melihat resource dari berbagai bagian UI DevTools. Jika Anda ingin memeriksa resource di panel Jaringan, klik kanan resource, lalu pilih Tampilkan di panel Jaringan.

Gambar 4. Opsi Reveal in Network panel
Lihat referensi
Menjelajahi resource di panel Jaringan
Lihat Membuat log aktivitas jaringan.

Gambar 5. Resource halaman di Log Jaringan
Menjelajahi menurut direktori
Untuk melihat resource halaman yang diatur menurut direktori:
- Klik tab Sources untuk membuka panel Sources.
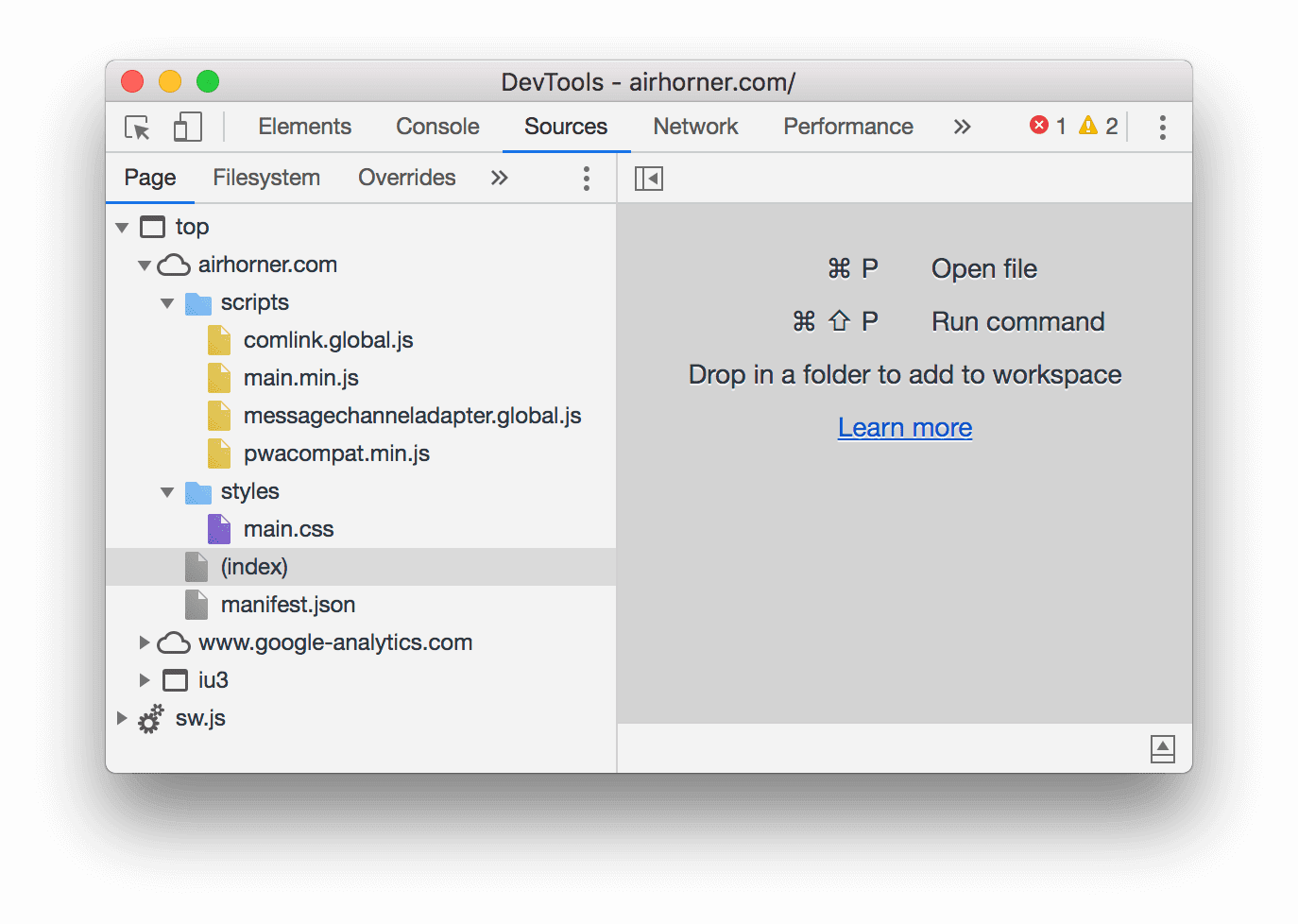
Klik tab Halaman untuk menampilkan resource halaman. Panel Halaman akan terbuka.

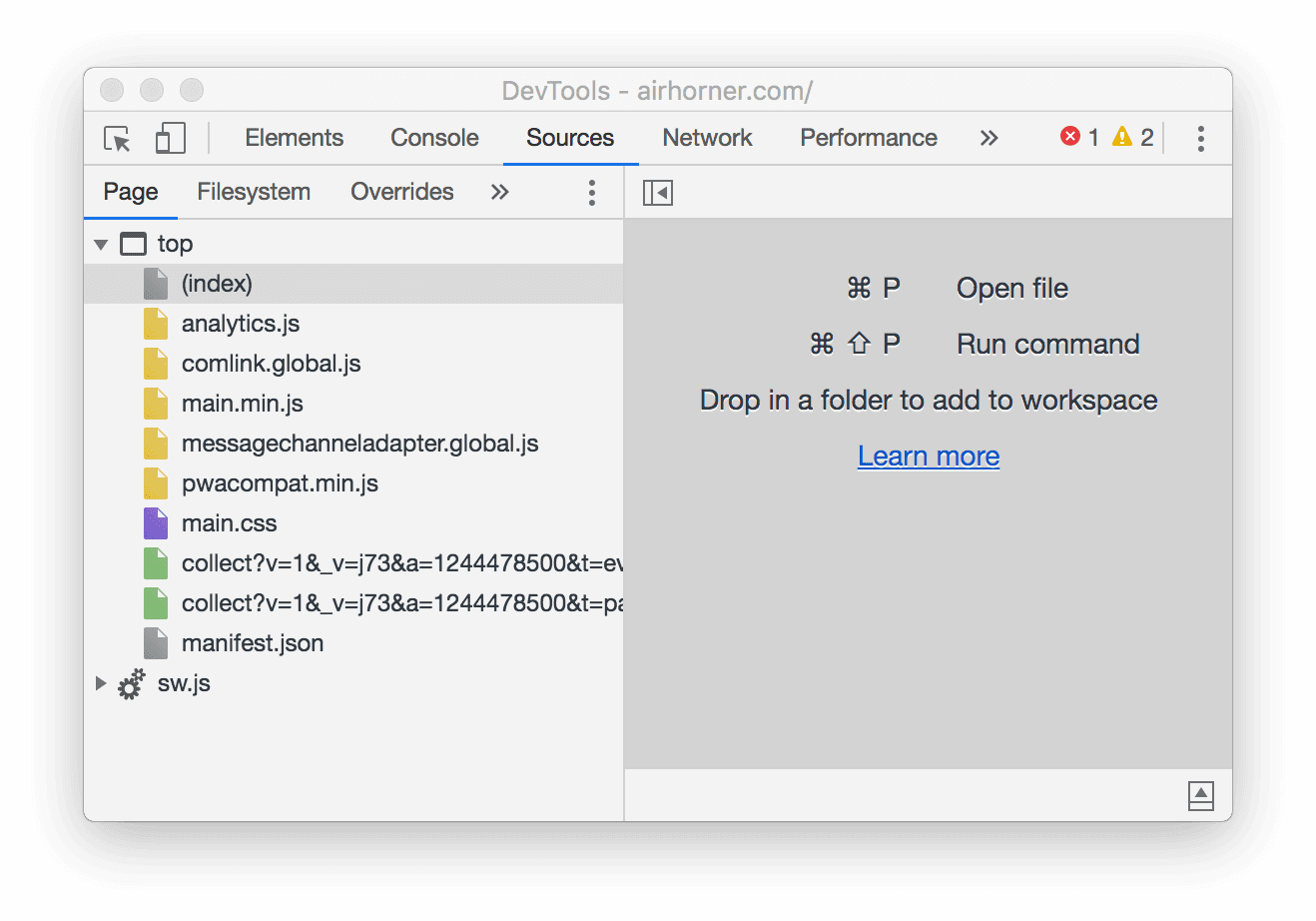
Gambar 6. Panel Halaman
Berikut adalah perincian item yang tidak jelas dalam Gambar 6:
- top adalah konteks penjelajahan dokumen utama.
- airhorner.com mewakili domain. Semua resource yang disusun bertingkat di bawahnya berasal dari domain tersebut.
Misalnya, URL lengkap file comlink.global.js mungkin
https://airhorner.com/scripts/comlink.global.js. - scripts adalah direktori.
- (index) adalah dokumen HTML utama.
- iu3 adalah konteks penjelajahan lainnya. Konteks ini mungkin dibuat oleh elemen
<iframe>yang disematkan dalam HTML dokumen utama. - sw.js adalah konteks eksekusi pekerja layanan.
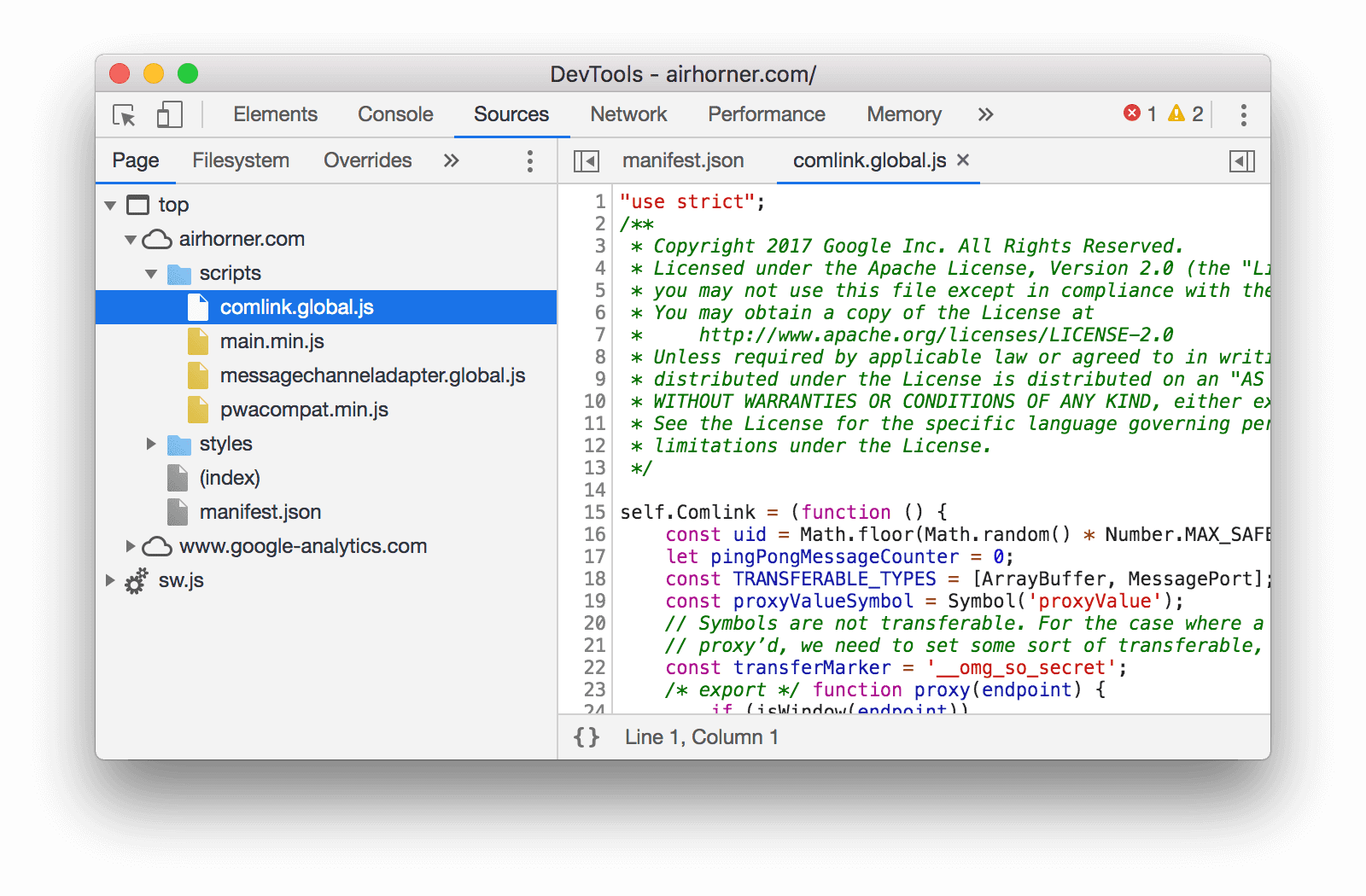
Klik resource untuk melihatnya di Editor.

Gambar 7. Melihat file di Editor
Menjelajahi menurut nama file
Secara default, panel Halaman mengelompokkan resource menurut direktori. Untuk menonaktifkan pengelompokan ini dan melihat setiap resource domain sebagai daftar datar:
- Buka panel Halaman. Lihat Menjelajahi menurut direktori.
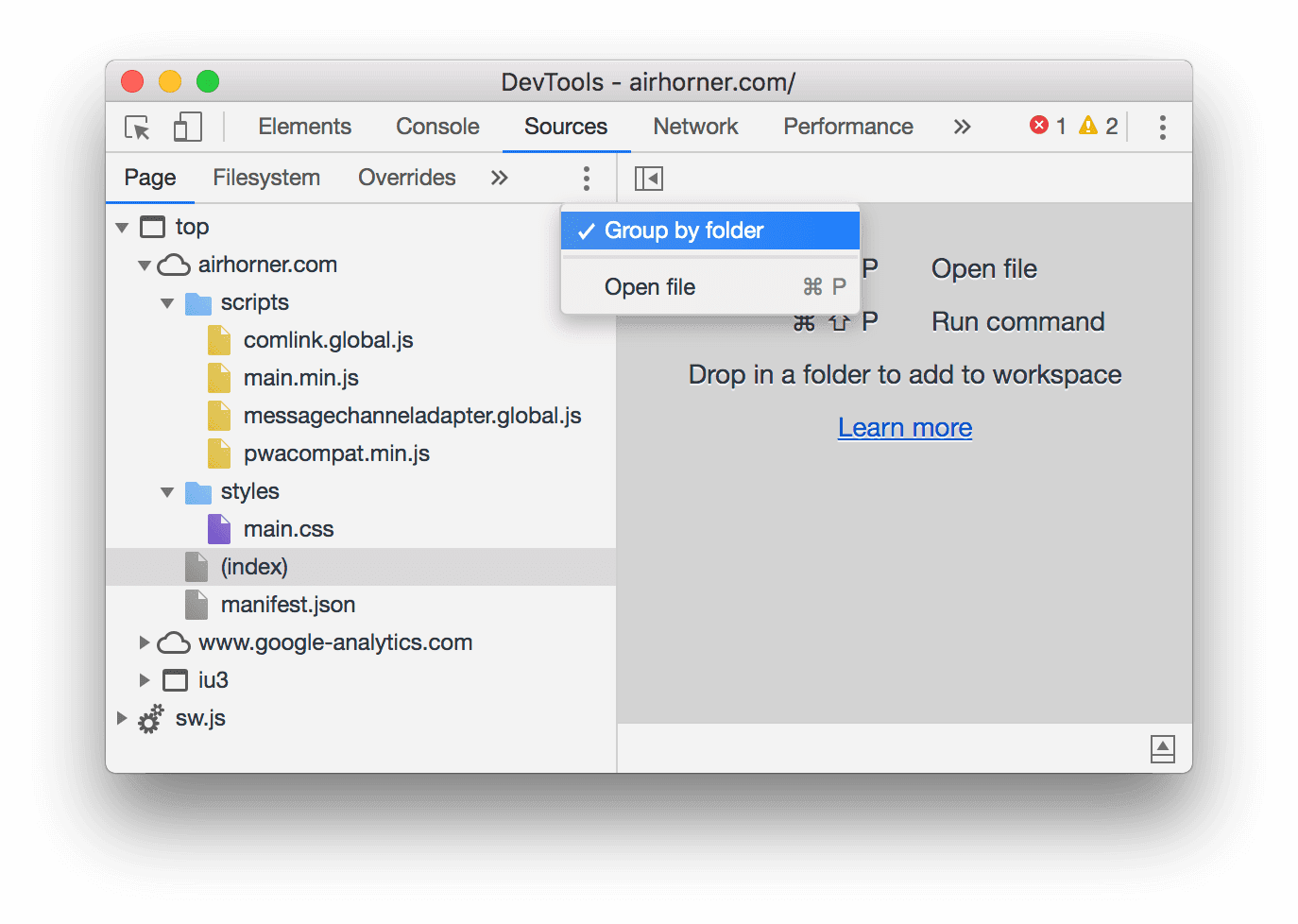
Klik Opsi Lainnya
 dan
nonaktifkan Kelompokkan Menurut Folder.
dan
nonaktifkan Kelompokkan Menurut Folder.
Gambar 8. Opsi Kelompokkan Menurut Folder
Resource diatur menurut jenis file. Dalam setiap jenis file, resource diatur secara alfabetis.

Gambar 9. Panel Halaman setelah menonaktifkan Kelompokkan Menurut Folder
Menjelajahi menurut jenis file
Untuk mengelompokkan resource berdasarkan jenis filenya:
Klik tab Application. Panel Application akan terbuka. Secara default, panel Manifes biasanya terbuka terlebih dahulu.

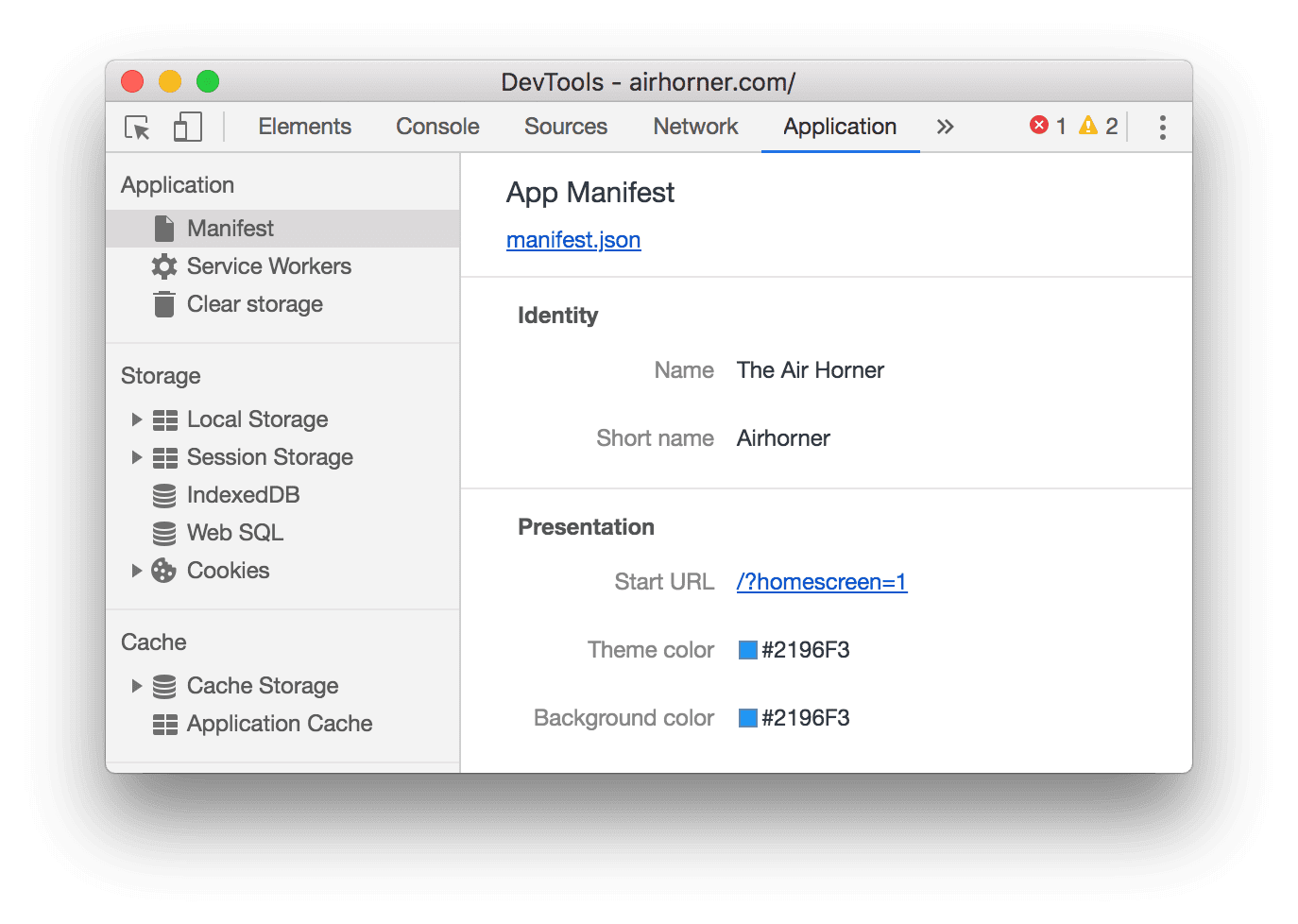
Gambar 10. Panel Aplikasi
Scroll ke bawah ke panel Frames.

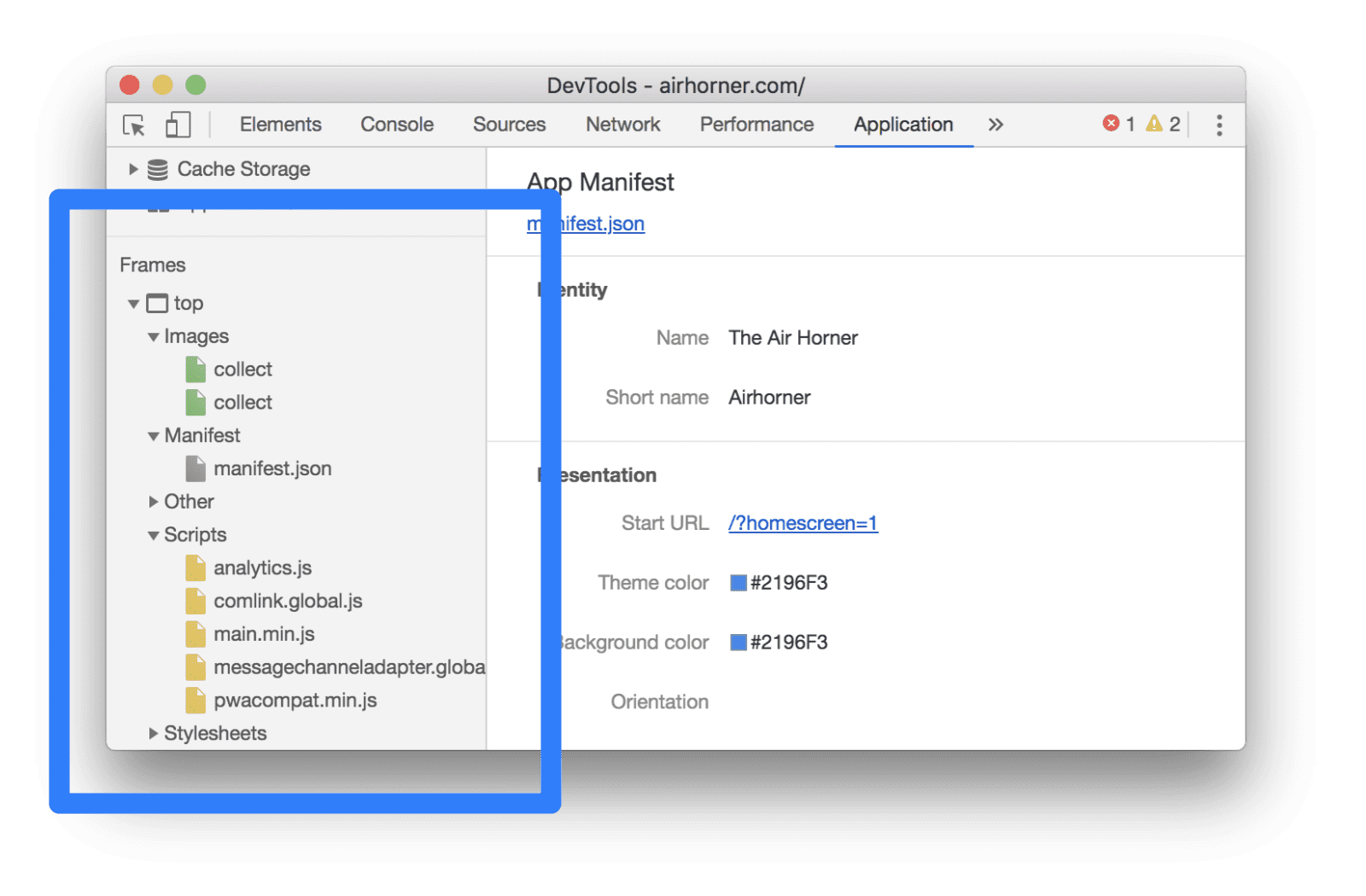
Gambar 11. Panel Frames
Luaskan bagian yang Anda minati.
Klik resource untuk melihatnya.

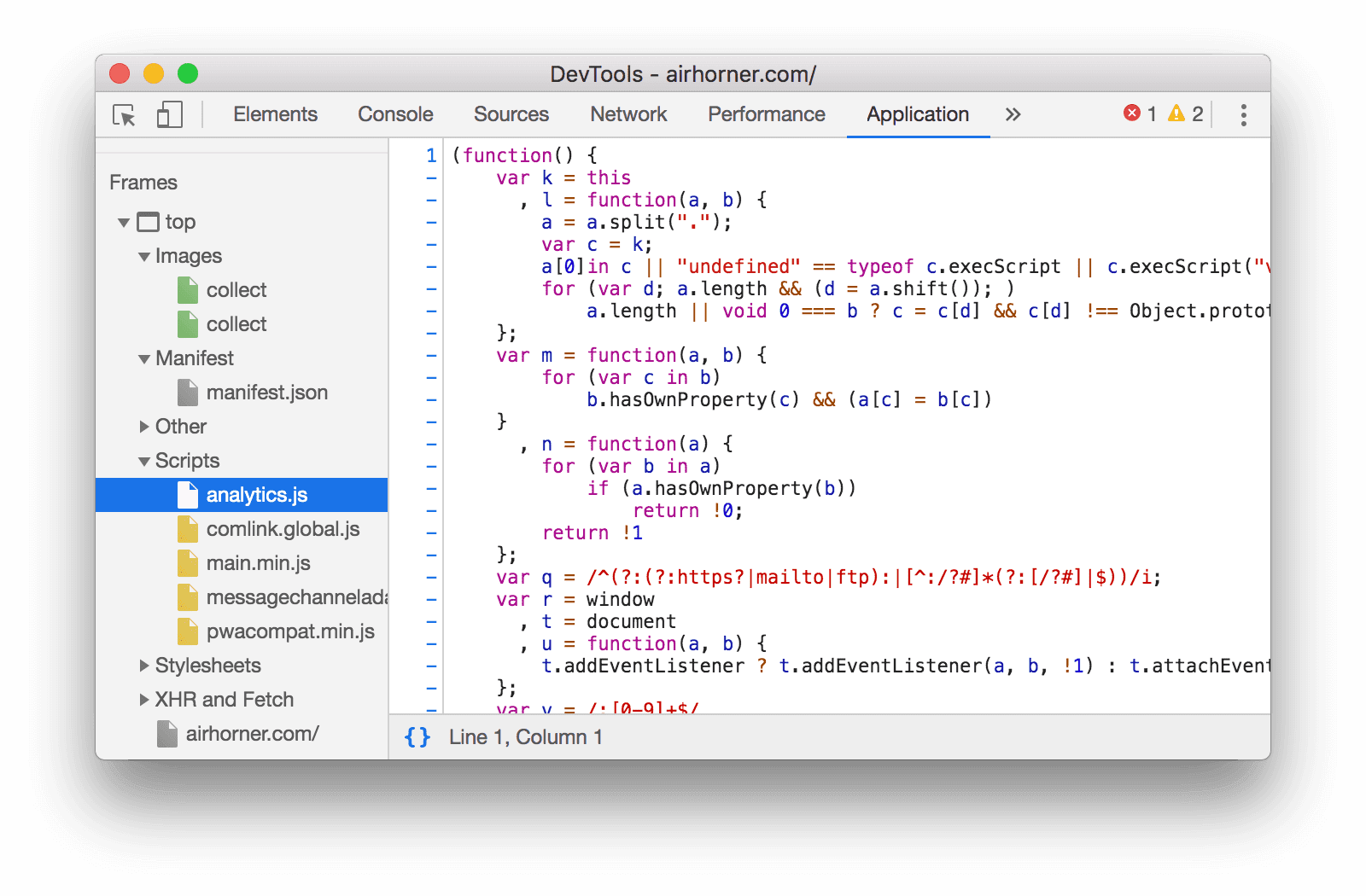
Gambar 11. Melihat resource di panel Aplikasi
Menjelajahi file menurut jenis di panel Jaringan
Lihat Memfilter menurut jenis resource.

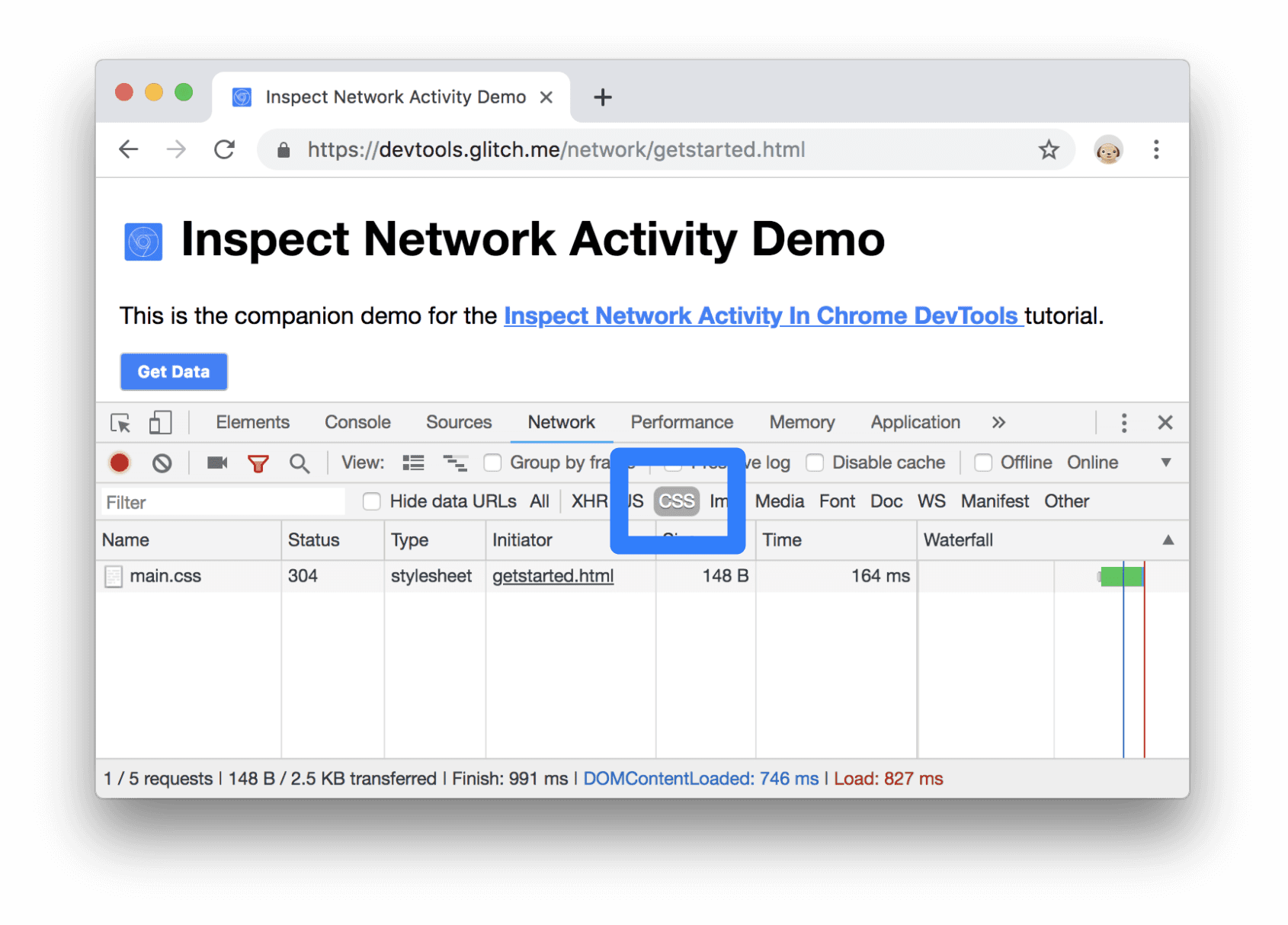
Gambar 12. Memfilter CSS di Log Jaringan

