Utilizza il riquadro Sensori per emulare l'input del sensore di qualsiasi dispositivo.
Panoramica
Il riquadro Sensori ti consente di:
Apri il riquadro Sensori
A seconda del sistema operativo, premi quanto segue per aprire il menu dei comandi:
- Su macOS, Comando+Maiusc+P
- Su Windows, Linux o ChromeOS, Control+Maiusc+P

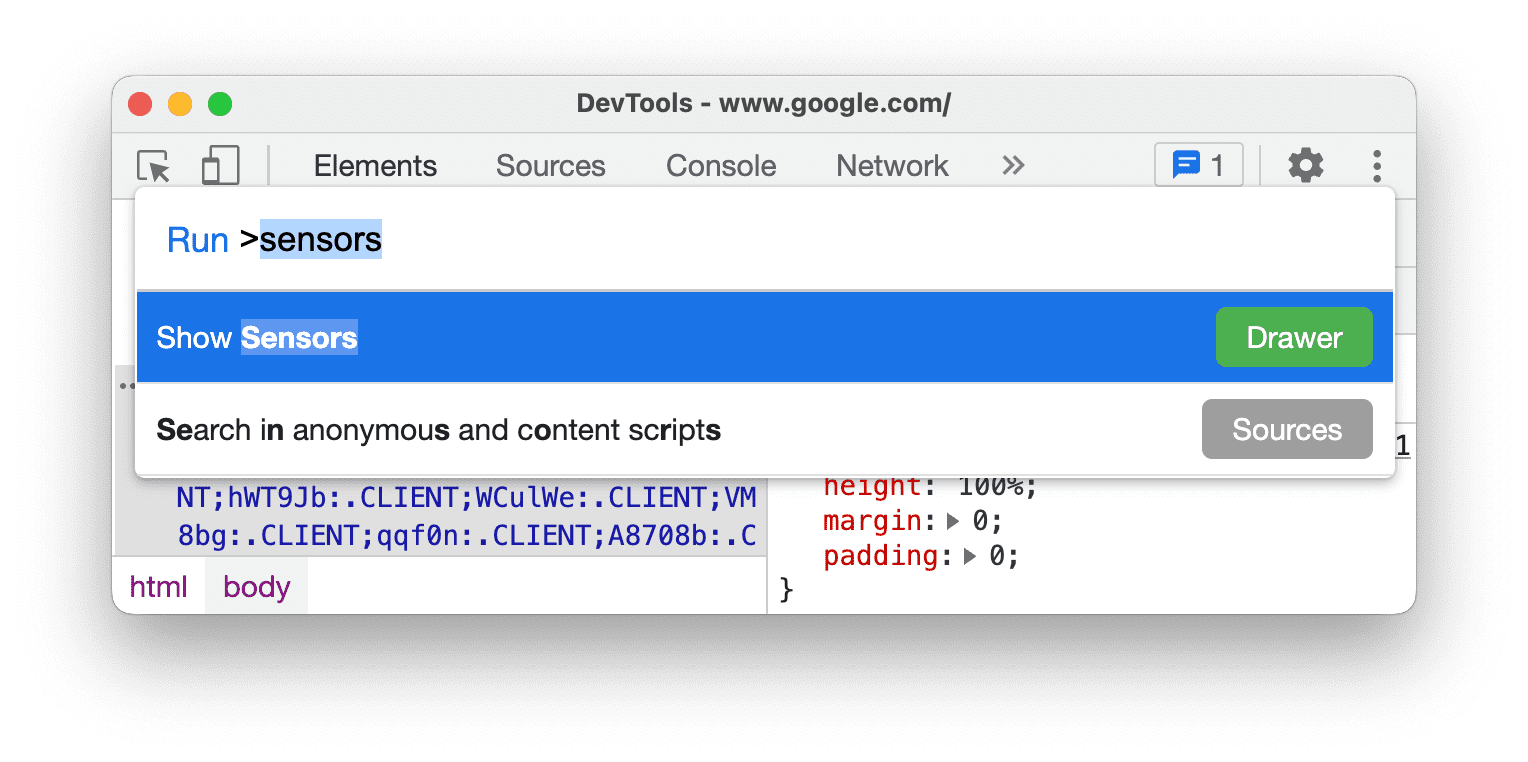
Digita
sensors, seleziona Mostra sensori e premi Invio. Il riquadro Sensori si apre nella parte inferiore della finestra di DevTools.
Sostituire la geolocalizzazione
Molti siti web sfruttano la posizione dell'utente per offrire un'esperienza più pertinente ai propri utenti. Ad esempio, un sito web meteo potrebbe mostrare le previsioni locali per la zona di un utente, dopo che l'utente ha concesso al sito web l'autorizzazione ad accedere alla sua posizione.
Se stai creando un'interfaccia utente che cambia a seconda della posizione dell'utente, probabilmente vorrai assicurarti che il sito funzioni correttamente in luoghi diversi in tutto il mondo.
Per sostituire la geolocalizzazione, apri il riquadro Sensori e, dall'elenco Geolocalizzazione, seleziona una delle seguenti opzioni:
- Una delle città preimpostate, ad esempio Tokyo.
- Posizione personalizzata per inserire coordinate di longitudine e latitudine personalizzate.
- Seleziona Posizione non disponibile per vedere il comportamento del tuo sito quando la posizione dell'utente non è disponibile.

Simulare l'orientamento del dispositivo
Per simulare diversi orientamenti del dispositivo, apri il riquadro Sensori e, dall'elenco Orientamento, seleziona una delle seguenti opzioni:
- Uno degli orientamenti preimpostati, ad esempio Verticale al contrario.
- Orientamento personalizzato per fornire il tuo orientamento esatto.

Dopo aver selezionato Orientamento personalizzato, i campi alpha, beta e gamma vengono attivati. Consulta Alfa, Beta e Gamma per capire come funzionano questi assi.
Puoi anche impostare un'inclinazione personalizzata trascinando il modello di inclinazione. Tieni premuto Maiusc prima di trascinare per ruotare lungo l'asse alpha.

Tocco forzato
Per testare gli eventi tocco sul tuo sito web, puoi forzare il tocco anziché il clic anche se esegui il test su un dispositivo senza touchscreen.
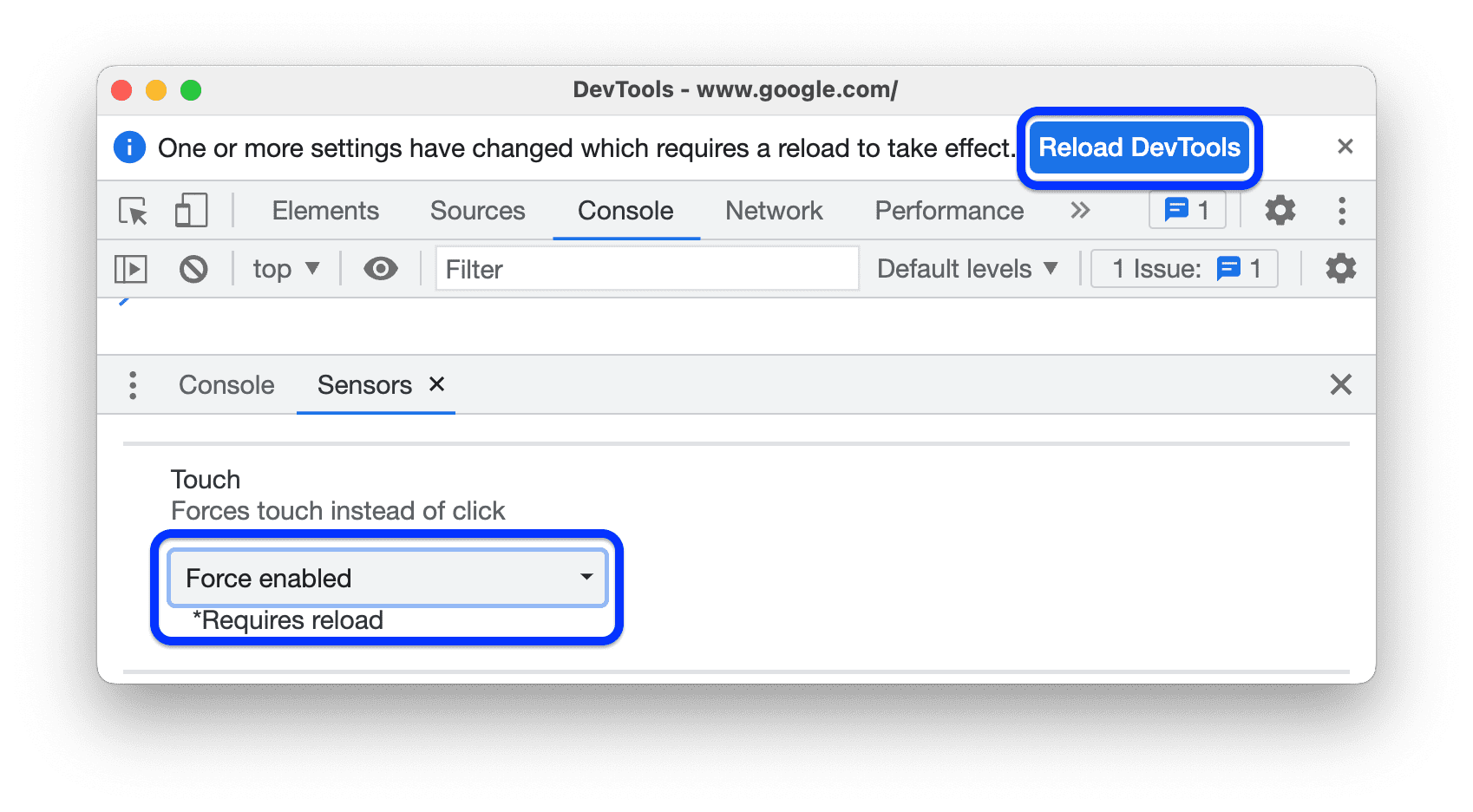
Per attivare gli eventi tocco con il cursore:
- Apri il riquadro Sensori.
- Nell'elenco a discesa Tocco, seleziona Tocco forzato.

- Fai clic su Ricarica DevTools nella richiesta in alto.
Simula stato di Idle Detector
L'API Idle Detection consente di rilevare gli utenti inattivi e di reagire alle modifiche dello stato inattivo. Con DevTools, puoi emulare le modifiche dello stato inattivo sia per lo stato dell'utente sia per lo stato della schermata, anziché attendere che cambi lo stato inattivo effettivo.
Per emulare gli stati inattivi:
Apri il riquadro Sensori. Per questo tutorial, puoi provarlo in questa pagina di demo.
Attiva la casella di controllo accanto a Ephemerale e, nel prompt, concedi alla pagina di demo l'autorizzazione di rilevamento dell'inattività. Ricarica la pagina.

Nel menu a discesa Simula stato di Idle Detector, seleziona una delle seguenti opzioni:
- Nessuna emulazione di stato inattivo
- Utente attivo, schermo sbloccato
- Utente attivo, schermo bloccato
- Utente inattivo, schermo sbloccato
- Utente inattivo, schermo bloccato

In questo esempio, DevTools emula uno stato Utente inattivo, schermo bloccato e, in questo caso, la pagina di dimostrazione avvia il conto alla rovescia di 10 secondi per cancellare la tela.
Emulare la concorrenza hardware
Per emulare il rendimento del tuo sito web su dispositivi con un numero diverso di core del processore, puoi sostituire il valore segnalato dalla proprietà navigator.hardwareConcurrency. Alcune applicazioni utilizzano questa proprietà per controllare il grado di parallelismo della loro applicazione, ad esempio per controllare la dimensione del pool Emscripten pthread.
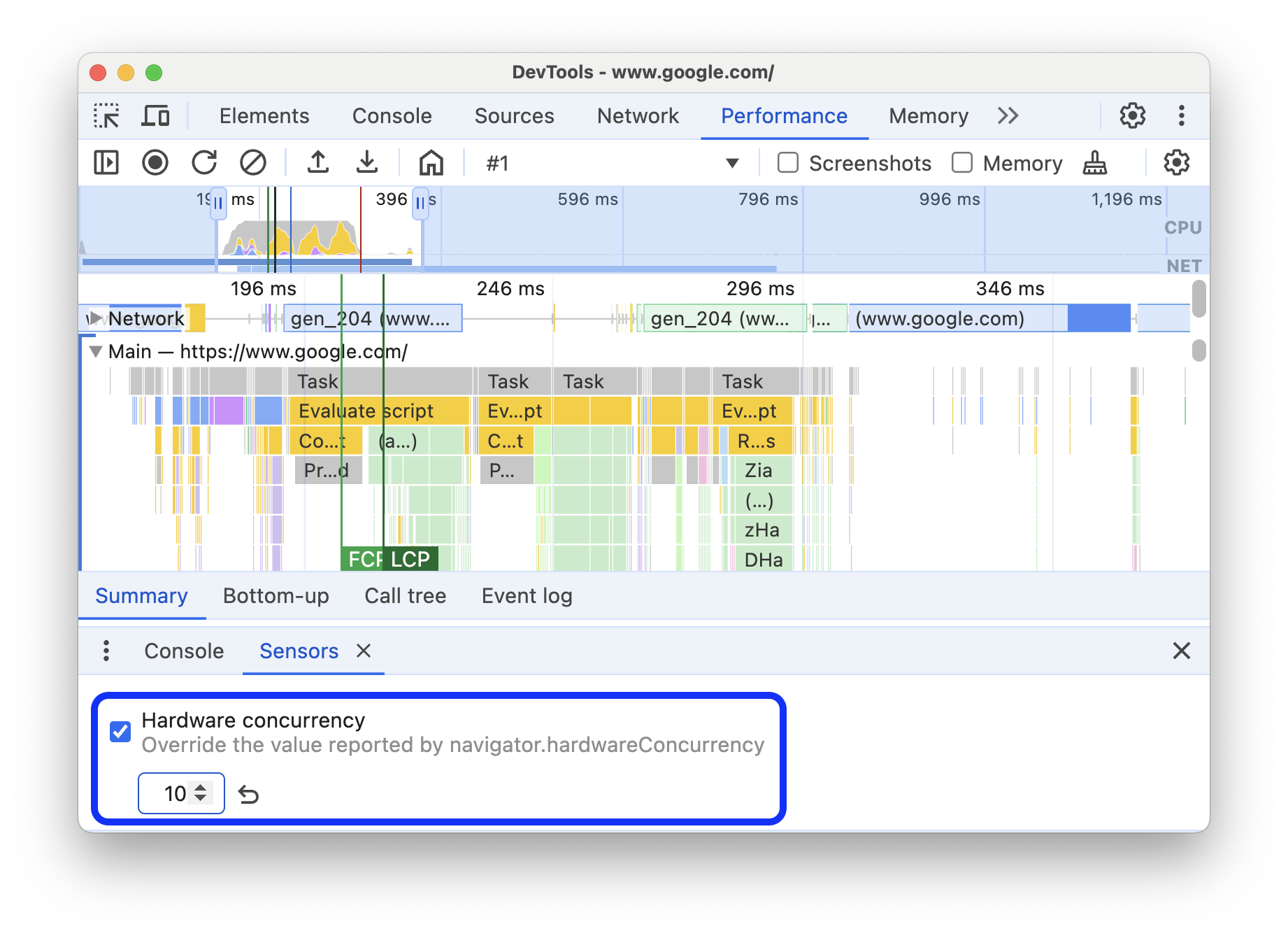
Per emulare la concorrenza hardware:
- Apri il riquadro Sensori.
- Nella parte inferiore del riquadro, individua e attiva Contemporaneità hardware.
- Nella casella di immissione del numero, inserisci il numero di core da emulare.

Per ripristinare il valore predefinito, fai clic sul pulsante Reimposta.
Emulare il carico della CPU
La pressione della CPU o dell'elaborazione è un insieme di stati registrati che ti dà un'idea del carico di lavoro a cui è sottoposto il sistema e se è vicino al limite o meno. Queste informazioni ti consentono di adattare la tua applicazione in tempo reale, ad esempio la videoconferenza o i videogiochi, per sfruttare tutta la potenza di elaborazione disponibile mantenendo il sistema reattivo adattando i carichi di lavoro in tempo reale.
Il riquadro Sensori ti consente di emulare gli stati che possono essere segnalati dall'API Compute Pressure.
Per emulare la pressione della CPU sul tuo sito web:
- Apri il riquadro Sensori.
- Nella parte inferiore del riquadro, individua la sezione Carico della CPU e seleziona uno degli stati di carico leggibili: Nessuna sostituzione, Nominale, Buono, Grave o Critico.
- Nella richiesta nella parte superiore di DevTools, fai clic su Ricarica DevTools.




