Sử dụng bảng điều khiển Cảm biến để mô phỏng dữ liệu đầu vào của cảm biến trên mọi thiết bị.
Tổng quan
Bảng điều khiển Cảm biến cho phép bạn làm những việc sau:
- Ghi đè thông tin vị trí địa lý.
- Mô phỏng hướng.
- Nhấn mạnh.
- Mô phỏng trạng thái của trình phát hiện trạng thái rảnh.
Mở bảng điều khiển Cảm biến
Tuỳ thuộc vào hệ điều hành, hãy nhấn tổ hợp phím sau để mở Trình đơn lệnh:
- Trên macOS, Command+Shift+P
- Trên Windows, Linux hoặc ChromeOS, Ctrl+Shift+P

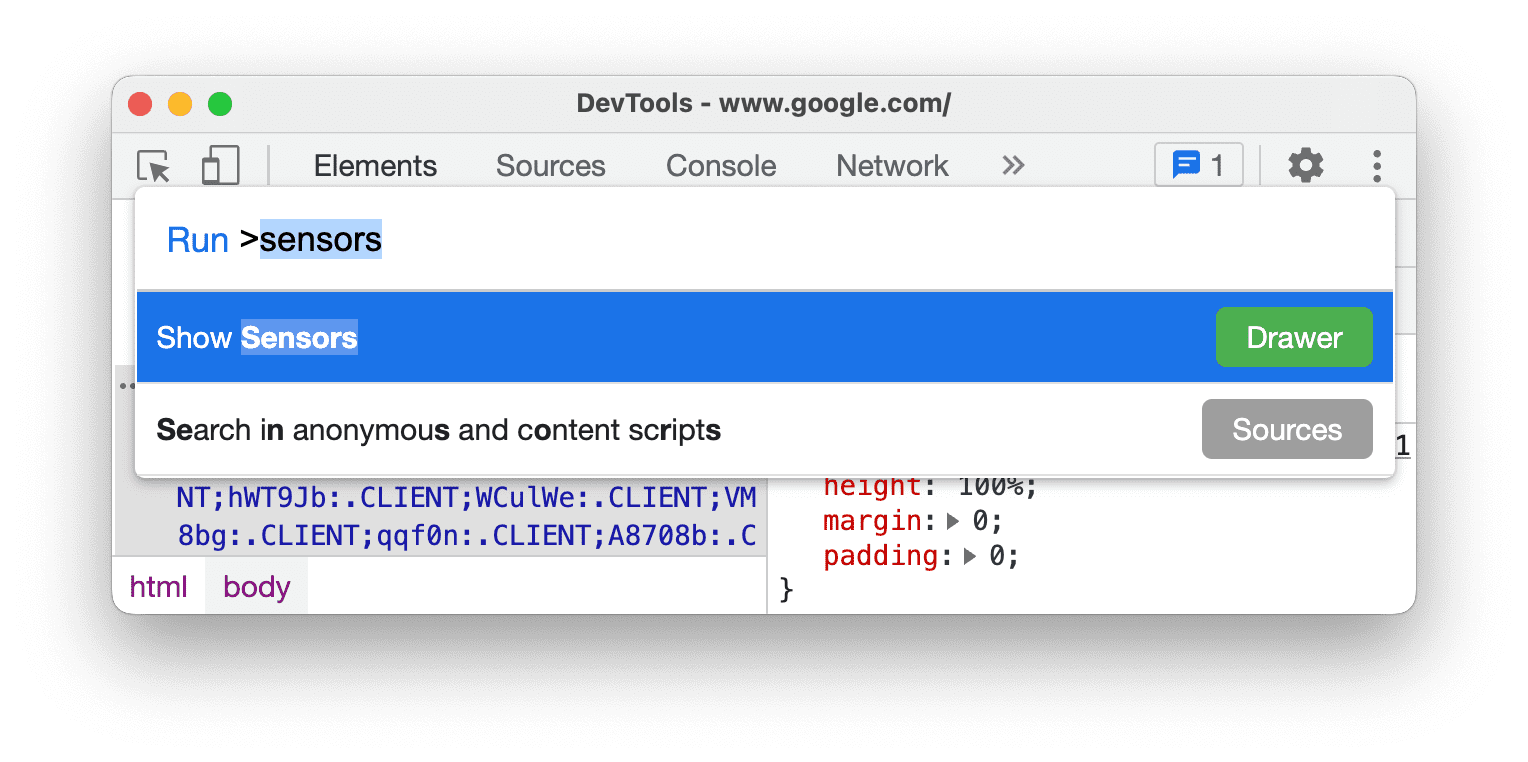
Nhập
sensors, chọn Show Sensors (Hiện cảm biến) rồi nhấn Enter. Bảng điều khiển Sensors (Cảm biến) sẽ mở ra ở cuối cửa sổ DevTools.
Ghi đè thông tin vị trí địa lý
Nhiều trang web tận dụng vị trí của người dùng để mang đến trải nghiệm phù hợp hơn cho người dùng. Ví dụ: một trang web thời tiết có thể hiển thị thông tin dự báo thời tiết tại địa phương cho khu vực của người dùng, sau khi người dùng cấp cho trang web quyền truy cập thông tin vị trí của họ.
Nếu đang xây dựng một giao diện người dùng thay đổi tuỳ thuộc vào vị trí của người dùng, bạn có thể muốn đảm bảo rằng trang web hoạt động đúng cách ở nhiều nơi trên thế giới.
Để ghi đè thông tin vị trí địa lý, hãy mở bảng điều khiển Cảm biến và trong danh sách Vị trí địa lý, hãy chọn một trong những mục sau:
- Một trong các thành phố được đặt sẵn, chẳng hạn như Tokyo.
- Vị trí tuỳ chỉnh để nhập toạ độ kinh độ và vĩ độ tuỳ chỉnh.
- Chọn Không có thông tin vị trí để xem cách trang web của bạn hoạt động khi không có thông tin vị trí của người dùng.

Mô phỏng hướng thiết bị
Để mô phỏng nhiều hướng thiết bị, hãy mở bảng điều khiển Cảm biến và trong danh sách Hướng, hãy chọn một trong những hướng sau:
- Một trong các hướng đặt trước, chẳng hạn như Dọc lộn ngược.
- Hướng tuỳ chỉnh để cung cấp hướng chính xác của riêng bạn.

Sau khi chọn Hướng tuỳ chỉnh, các trường alpha, beta và gamma sẽ được bật. Xem Alpha, Beta và Gamma để hiểu cách hoạt động của các trục này.
Bạn cũng có thể đặt hướng tuỳ chỉnh bằng cách kéo Mô hình hướng. Giữ phím Shift trước khi kéo để xoay dọc theo trục alpha.

Buộc chạm
Để kiểm thử các sự kiện chạm trên trang web, bạn có thể buộc chạm thay vì nhấp chuột ngay cả khi đang kiểm thử trên một thiết bị không có màn hình cảm ứng.
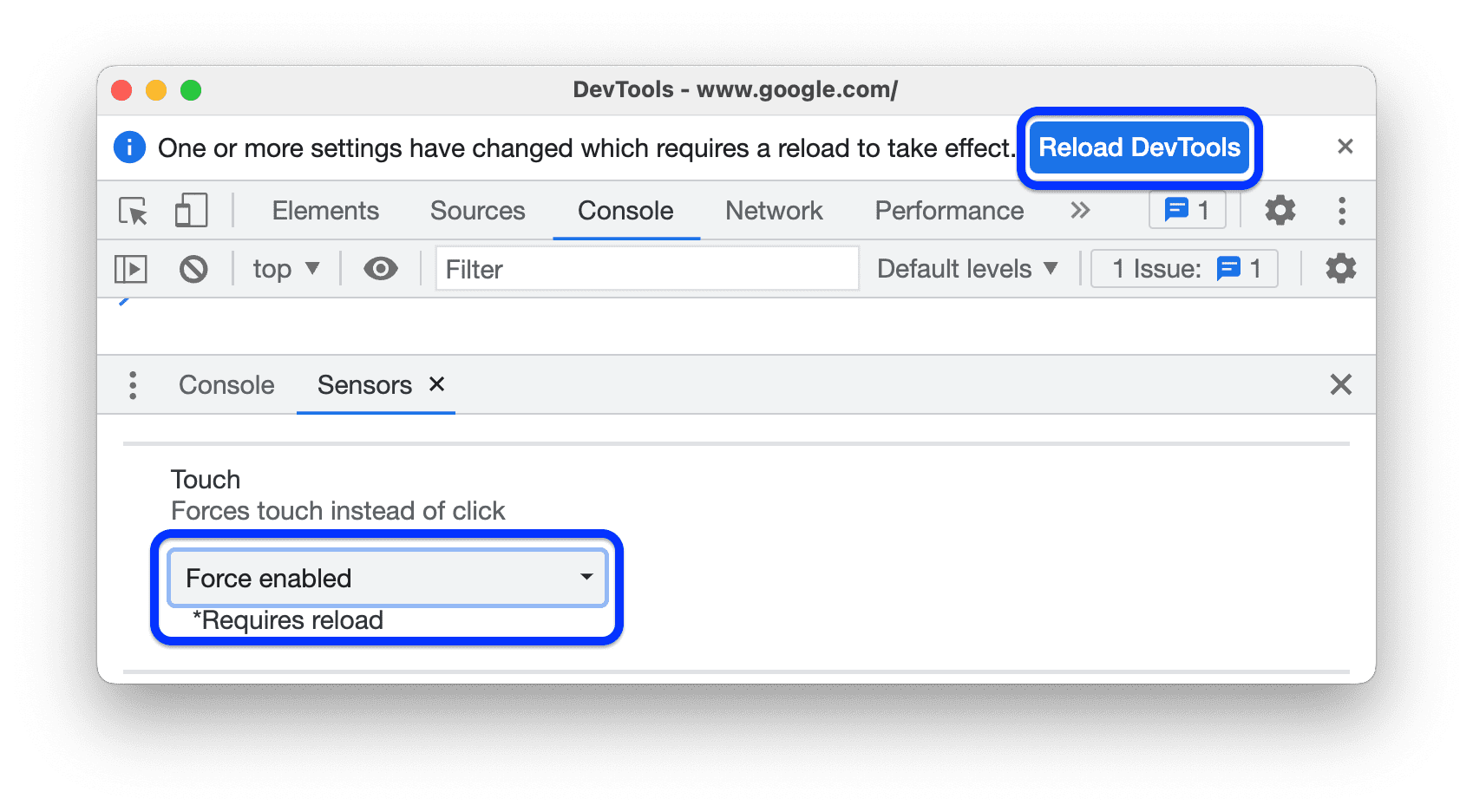
Cách kích hoạt sự kiện chạm bằng con trỏ:
- Mở bảng điều khiển Cảm biến.
- Trong danh sách thả xuống Touch (Chạm), hãy chọn Force touch (Buộc chạm).

- Nhấp vào Reload DevTools (Tải lại Công cụ của Chrome cho nhà phát triển) trong lời nhắc ở trên cùng.
Mô phỏng trạng thái của trình phát hiện trạng thái rảnh
API Phát hiện trạng thái rảnh cho phép bạn phát hiện người dùng không hoạt động và phản ứng với các thay đổi về trạng thái rảnh. Với DevTools, bạn có thể mô phỏng các thay đổi về trạng thái rảnh cho cả trạng thái người dùng và trạng thái màn hình thay vì chờ trạng thái rảnh thực tế thay đổi.
Cách mô phỏng trạng thái rảnh:
Mở bảng điều khiển Cảm biến. Đối với hướng dẫn này, bạn có thể thử trên trang minh hoạ này.
Bật hộp đánh dấu bên cạnh Ephemeral (Tạm thời) và trong lời nhắc, hãy cấp cho trang minh hoạ quyền phát hiện trạng thái rảnh. Sau đó, hãy tải lại trang.

Trong trình đơn thả xuống Emulate Idle detector State (Mô phỏng trạng thái của Trình phát hiện trạng thái rảnh), hãy chọn một trong các mục sau:
- Không mô phỏng trạng thái rảnh
- Người dùng đang hoạt động, màn hình đang mở khoá
- Người dùng đang hoạt động, màn hình đang khoá
- Người dùng ở trạng thái rảnh, màn hình đang mở khoá
- Người dùng ở trạng thái rảnh, màn hình đang khoá

Trong ví dụ này, DevTools mô phỏng trạng thái Người dùng không hoạt động, màn hình bị khoá và trong trường hợp này, trang minh hoạ sẽ bắt đầu đếm ngược 10 giây để xoá canvas.
Mô phỏng tính năng đồng thời phần cứng
Để mô phỏng hiệu suất của trang web trên các thiết bị có số lượng nhân xử lý khác nhau, bạn có thể ghi đè giá trị do thuộc tính navigator.hardwareConcurrency báo cáo. Một số ứng dụng sử dụng thuộc tính này để kiểm soát mức độ song song của ứng dụng, ví dụ: để kiểm soát kích thước nhóm Emscripten pthread.
Cách mô phỏng tính năng đồng thời phần cứng:
- Mở bảng điều khiển Cảm biến.
- Ở gần cuối bảng điều khiển, hãy tìm và bật Hardware concurrency (Đồng thời trên phần cứng).
- Trong hộp nhập số, hãy nhập số lõi mà bạn muốn mô phỏng.

Để quay lại giá trị mặc định, hãy nhấp vào nút Đặt lại.
Mô phỏng áp lực CPU
Áp lực CPU hoặc điện toán là một tập hợp các trạng thái được báo cáo cho bạn biết mức tải mà hệ thống đang xử lý và liệu mức tải đó có gần đạt đến giới hạn hay không. Thông tin này cho phép bạn điều chỉnh ứng dụng theo thời gian thực (ví dụ: hội nghị truyền hình hoặc trò chơi video) để tận dụng tất cả sức mạnh xử lý có sẵn trong khi vẫn duy trì khả năng phản hồi của hệ thống bằng cách điều chỉnh khối lượng công việc theo thời gian thực.
Bảng điều khiển Cảm biến cho phép bạn mô phỏng các trạng thái có thể được Compute Pressure API báo cáo.
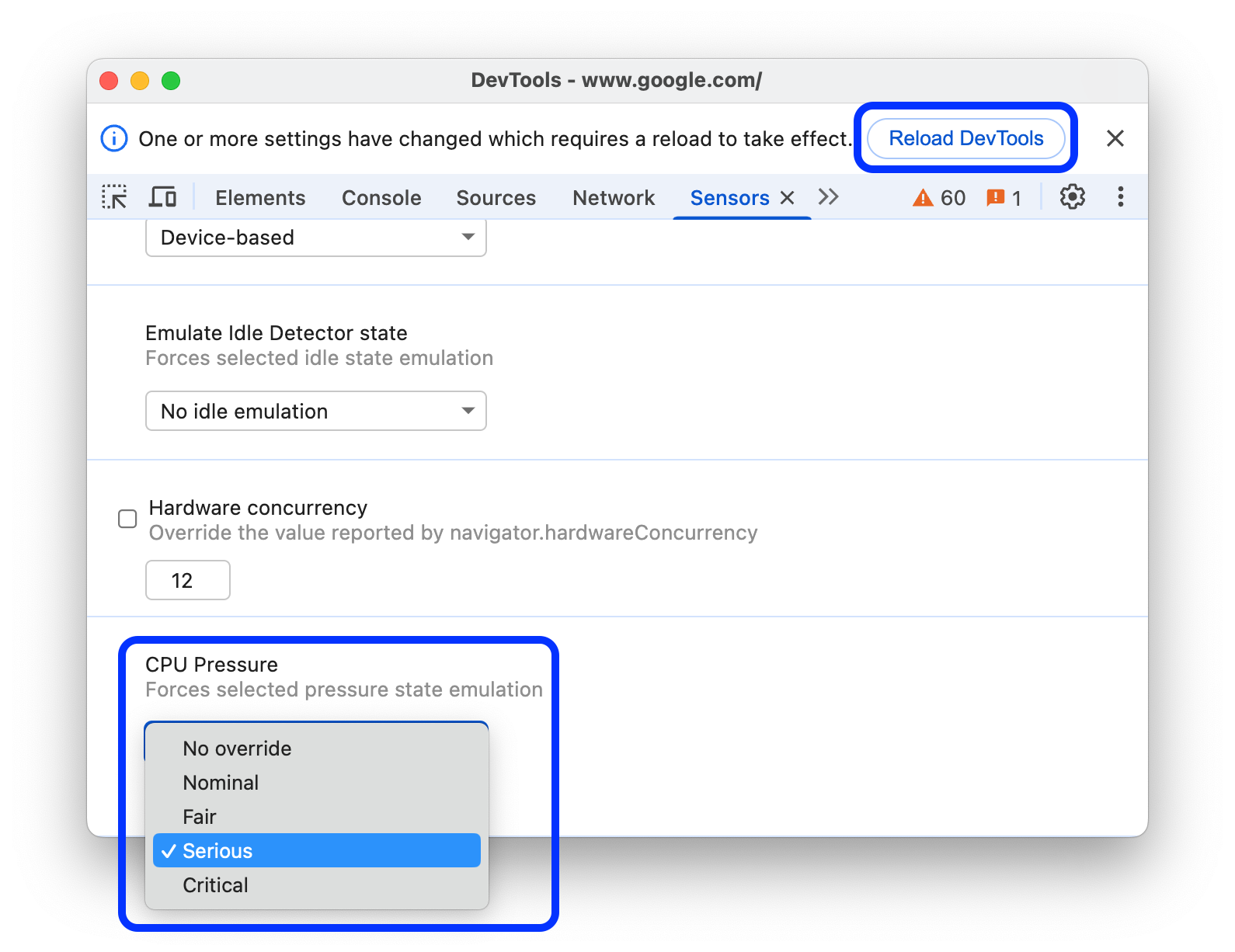
Cách mô phỏng áp lực CPU trên trang web của bạn:
- Mở bảng điều khiển Cảm biến.
- Ở gần cuối bảng điều khiển, hãy tìm phần Áp lực CPU rồi chọn một trong các trạng thái áp lực mà con người có thể đọc được: Không ghi đè, Thông thường, Bình thường, Nặng hoặc Cực nặng.
- Trong lời nhắc ở đầu DevTools, hãy nhấp vào Reload DevTools (Tải lại DevTools).