Используйте панель «Датчики» для эмуляции сенсорного ввода любого устройства.
Обзор
Панель «Датчики» позволяет выполнять следующие действия:
- Переопределить геолокацию .
- Имитация ориентации .
- Силовое прикосновение .
- Эмулировать состояние детектора бездействия .
Откройте панель датчиков.
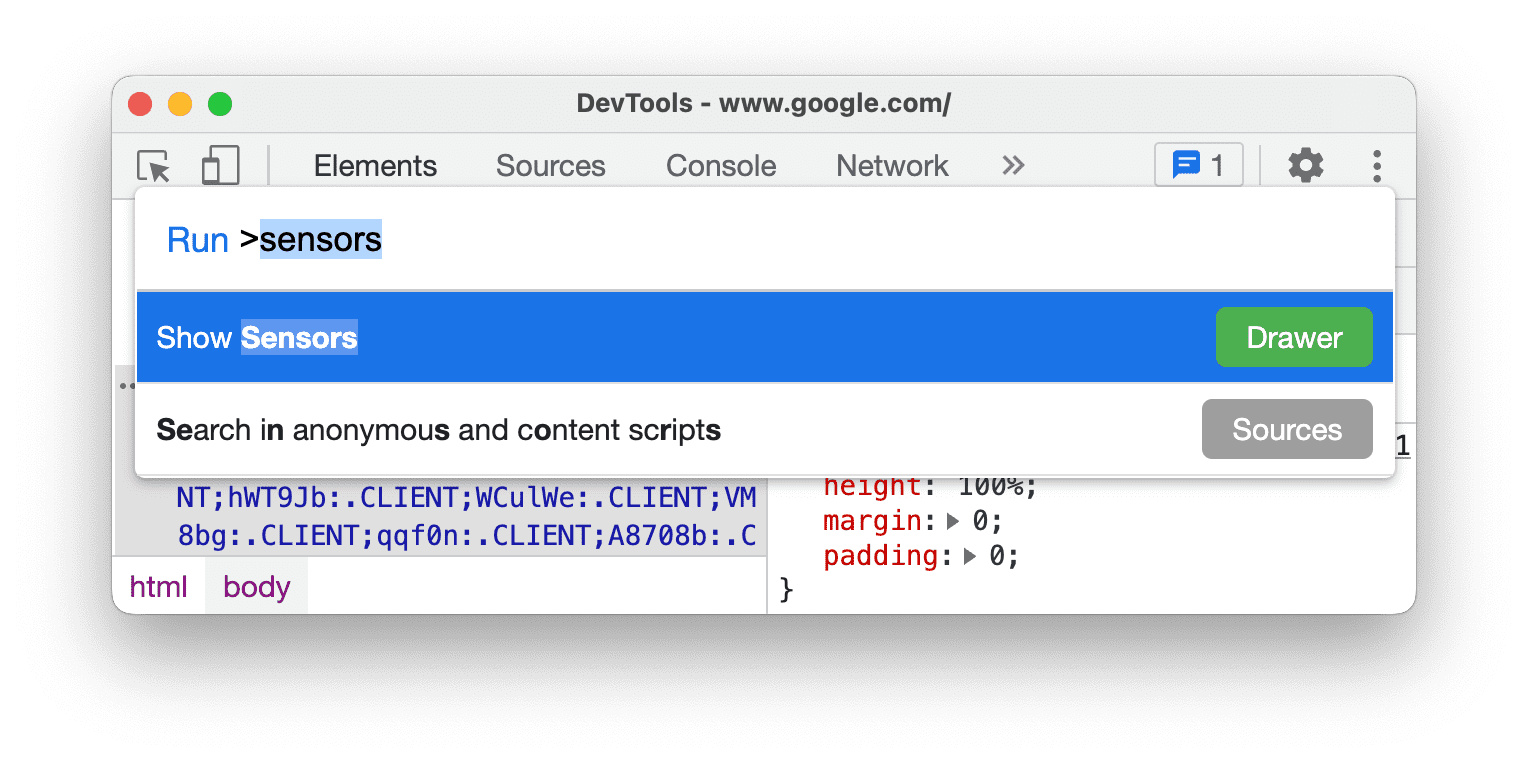
В зависимости от вашей операционной системы нажмите следующую клавишу, чтобы открыть меню команд:
- В MacOS: Command + Shift + P
- В Windows, Linux или ChromeOS: Control + Shift + P

Введите
sensors, выберите Show Sensors и нажмите Enter . Панель Sensors откроется в нижней части окна DevTools.
Переопределить геолокацию
Многие веб-сайты используют местоположение пользователя , чтобы предоставить более релевантный опыт для своих пользователей. Например, веб-сайт о погоде может показывать локальный прогноз для области пользователя, как только пользователь предоставил веб-сайту разрешение на доступ к своему местоположению.
Если вы создаете пользовательский интерфейс, который меняется в зависимости от того, где находится пользователь, вы, вероятно, захотите убедиться, что сайт ведет себя правильно в разных точках мира.
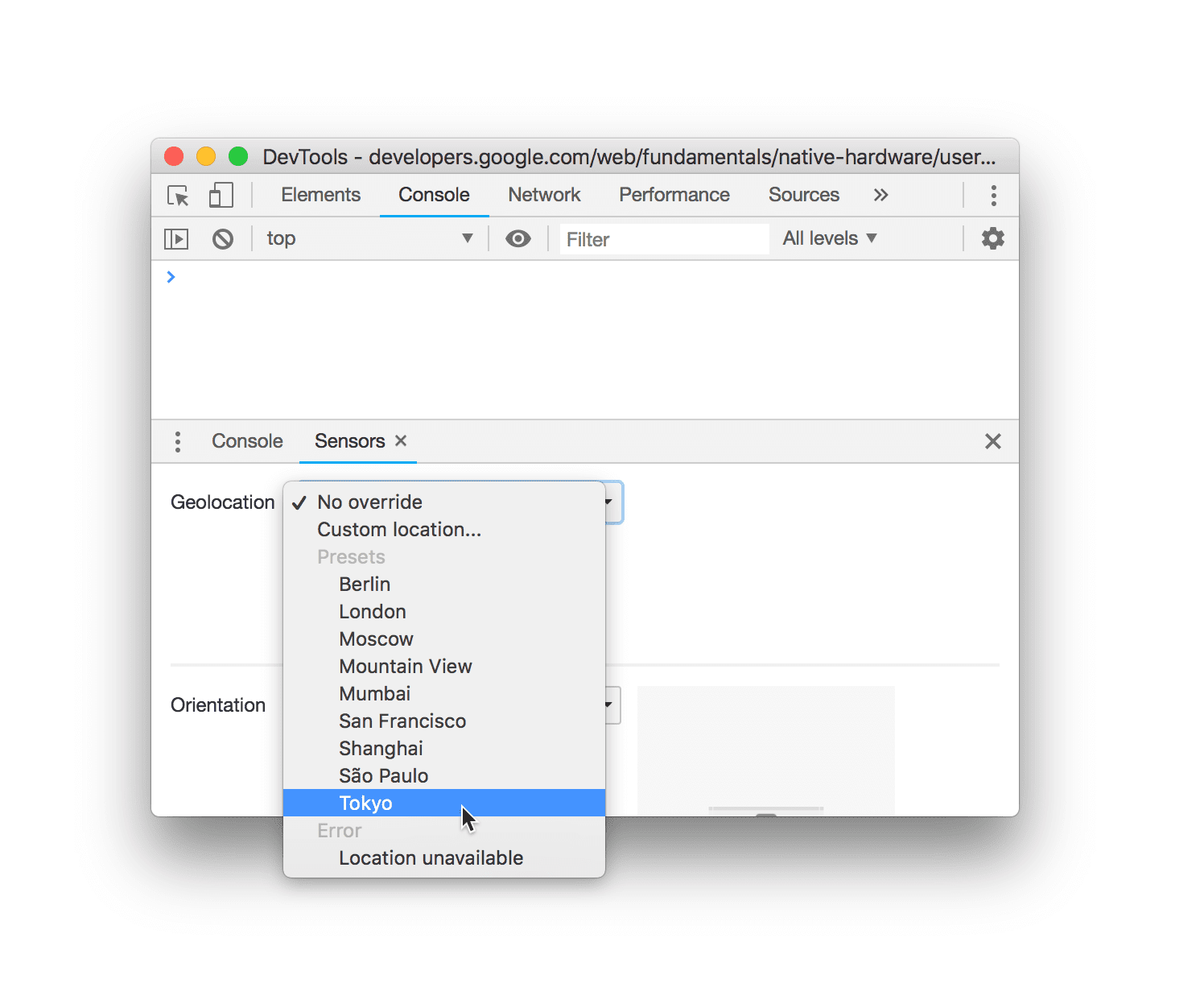
Чтобы переопределить геолокацию, откройте панель «Датчики» и в списке «Геолокация» выберите один из следующих вариантов:
- Один из предустановленных городов, например Токио .
- Пользовательское местоположение для ввода пользовательских координат долготы и широты.
- Выберите Местоположение недоступно, чтобы увидеть, как ведет себя ваш сайт, когда местоположение пользователя недоступно.

Имитация ориентации устройства
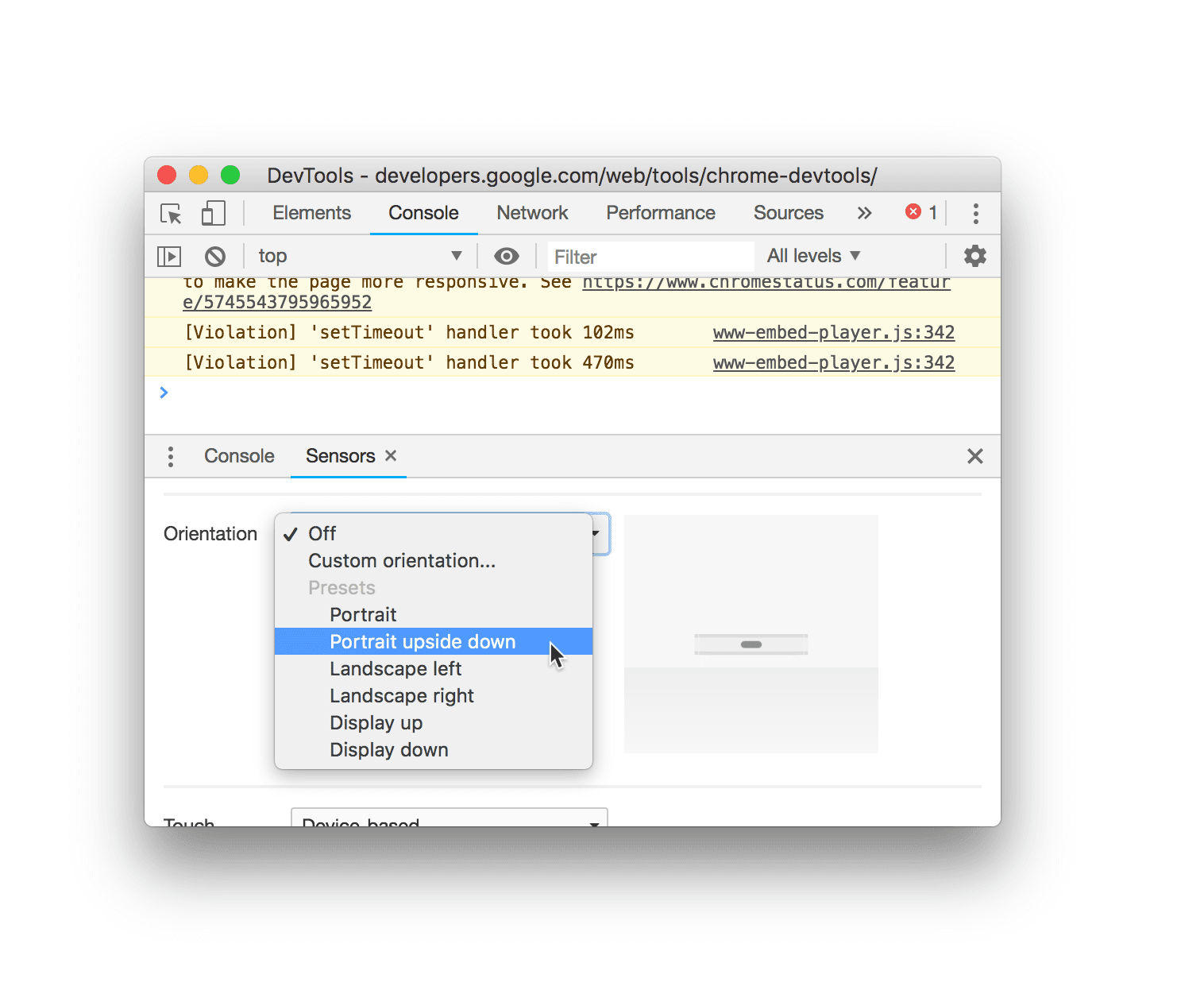
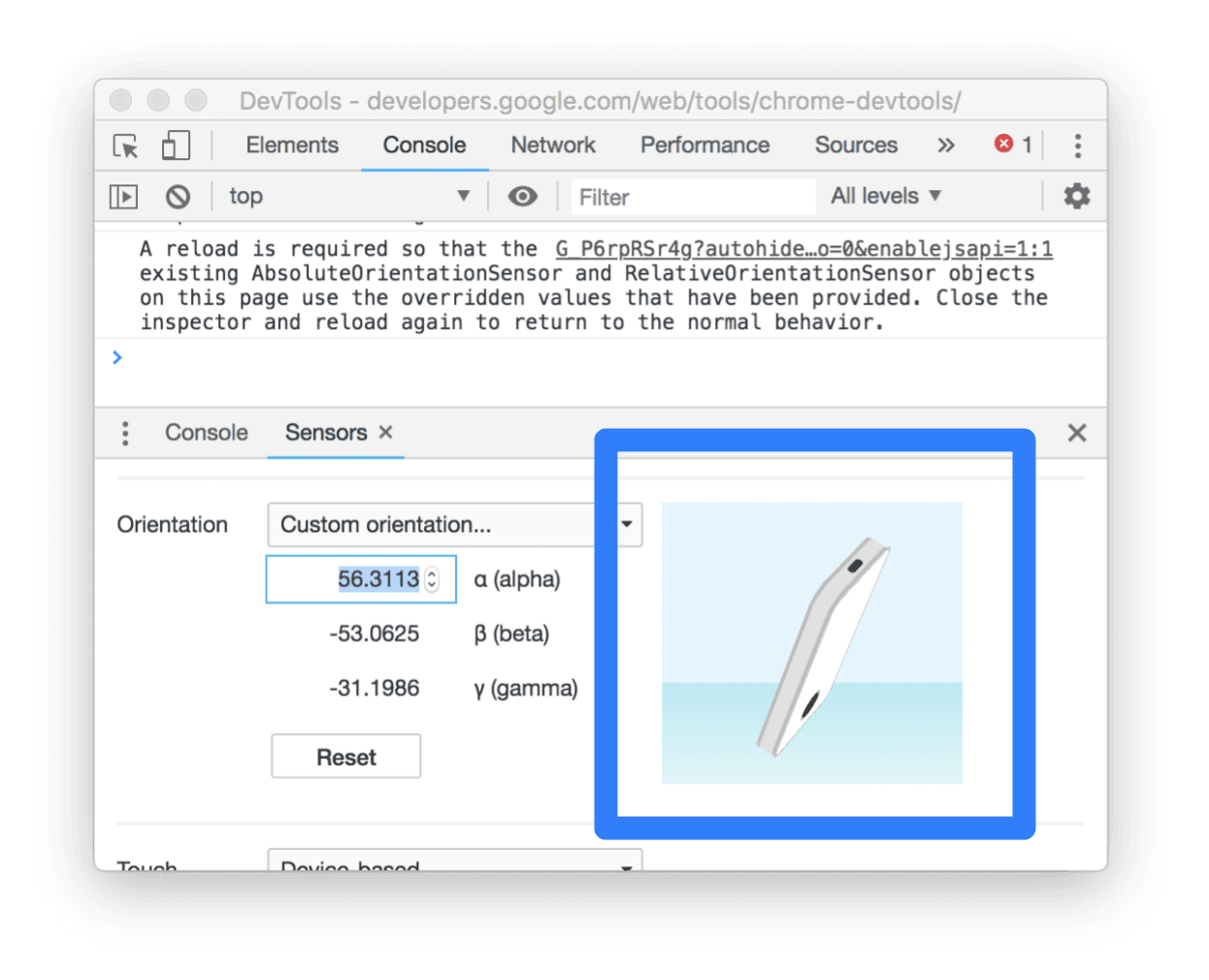
Чтобы имитировать различные ориентации устройства , откройте панель «Датчики» и в списке «Ориентация» выберите один из следующих вариантов:
- Одна из предустановленных ориентаций, например, «Портрет вверх ногами» .
- Индивидуальная ориентация для обеспечения точной ориентации по вашему желанию.

После выбора пользовательской ориентации включаются поля альфа , бета и гамма . См. Альфа , Бета и Гамма, чтобы понять, как работают эти оси.
Вы также можете задать пользовательскую ориентацию, перетащив модель ориентации . Удерживайте клавишу Shift перед перетаскиванием, чтобы вращать ее вдоль оси альфа .

Сила прикосновения
Чтобы протестировать события касания на вашем веб-сайте, вы можете принудительно выполнить касание вместо щелчка, даже если вы проводите тестирование на устройстве без сенсорного экрана.
Чтобы инициировать события прикосновения с помощью указателя:
- Откройте панель «Датчики» .
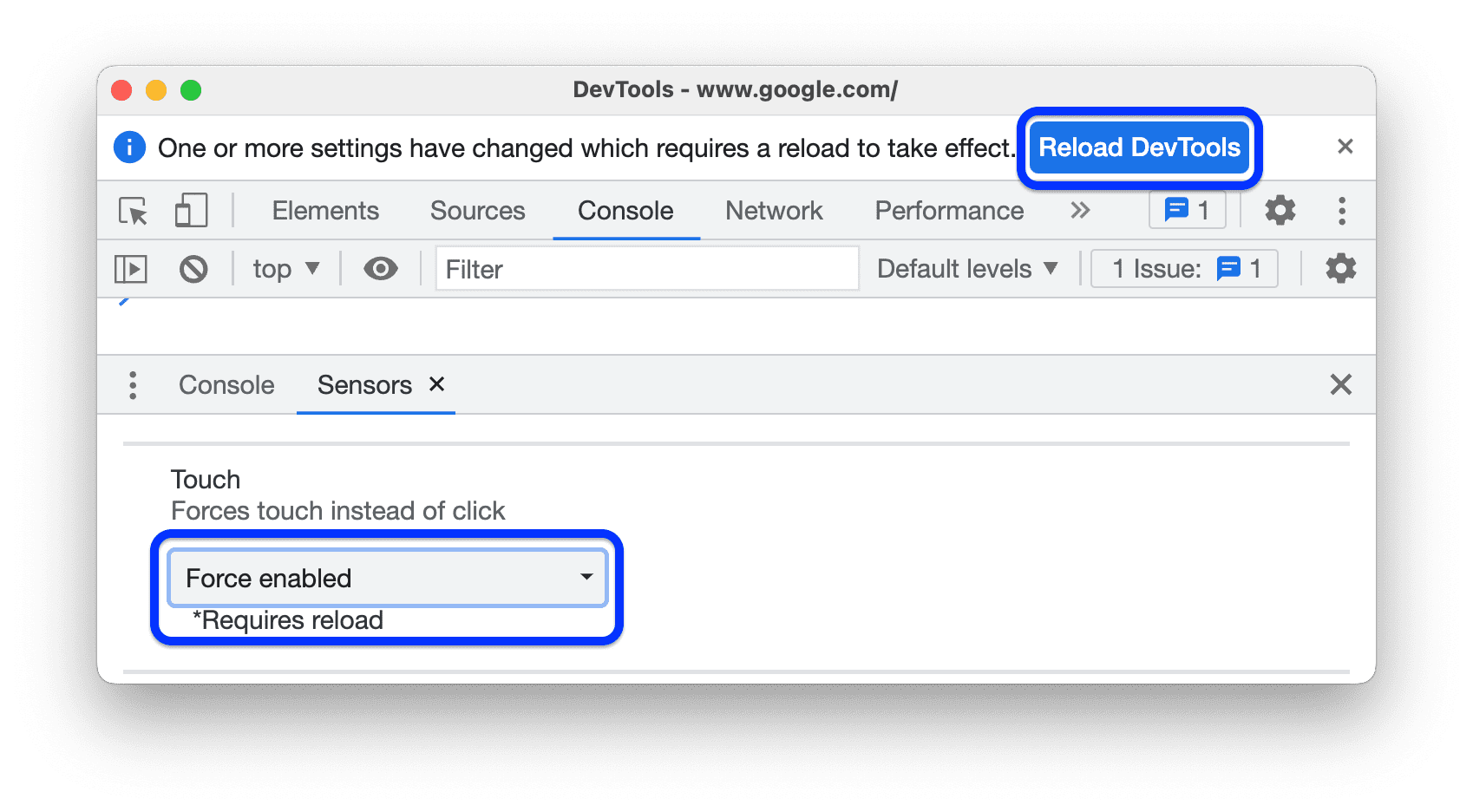
- В раскрывающемся списке «Касание» выберите пункт «Принудительное касание» .

- Нажмите «Перезагрузить DevTools» в подсказке вверху.
Эмулировать состояние детектора простоя
API обнаружения простоя позволяет вам обнаруживать неактивных пользователей и реагировать на изменения состояния простоя. С помощью DevTools вы можете эмулировать изменения состояния простоя как для состояния пользователя, так и для состояния экрана, вместо того, чтобы ждать, пока изменится фактическое состояние простоя.
Для эмуляции состояний простоя:
Откройте панель датчиков . Для этого руководства вы можете попробовать его на этой демонстрационной странице .
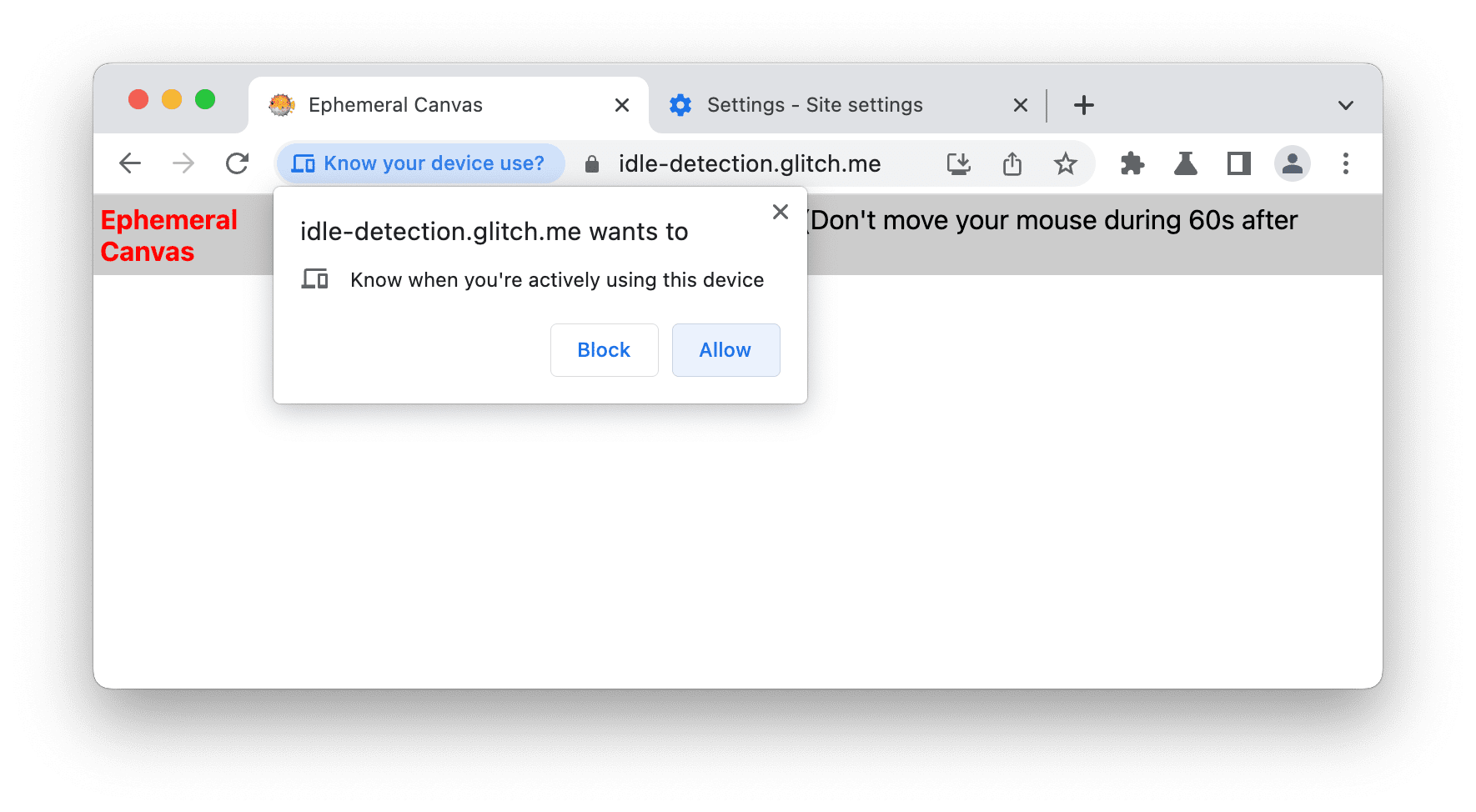
Включите флажок рядом с Ephemeral и в приглашении предоставьте демонстрационной странице разрешение на обнаружение простоя. Затем перезагрузите страницу.

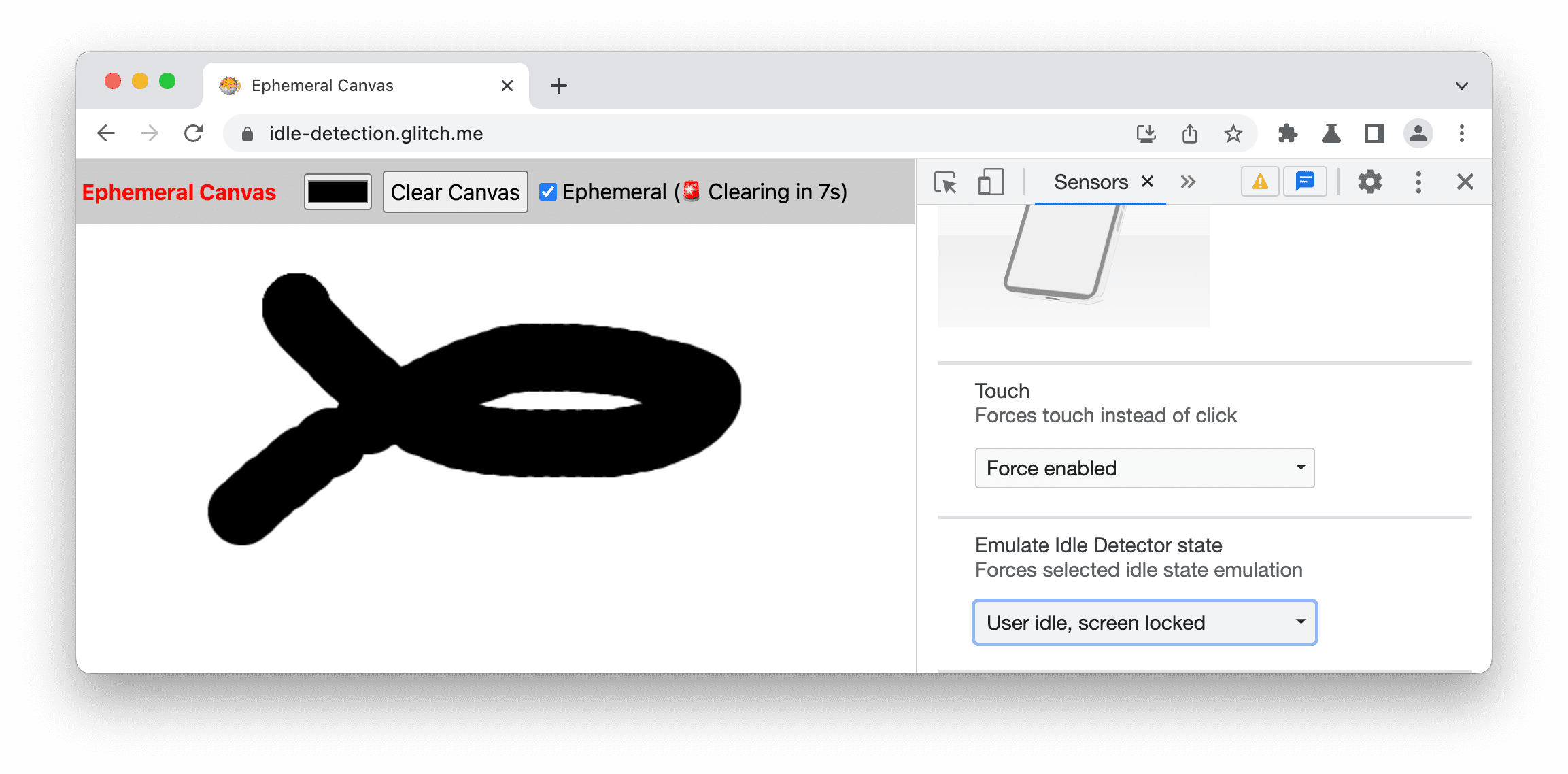
В раскрывающемся списке «Эмуляция состояния детектора простоя» выберите один из следующих вариантов:
- Нет эмуляции простоя
- Пользователь активен, экран разблокирован
- Пользователь активен, экран заблокирован
- Пользователь в режиме ожидания, экран разблокирован
- Пользователь неактивен, экран заблокирован

В этом примере DevTools эмулирует состояние бездействия пользователя и блокировки экрана , и в этом случае демонстрационная страница начинает 10-секундный обратный отсчет для очистки холста.
Эмулировать аппаратный параллелизм
Чтобы эмулировать работу вашего веб-сайта на устройствах с разным количеством ядер процессора, вы можете переопределить значение, сообщаемое свойством navigator.hardwareConcurrency . Некоторые приложения используют это свойство для управления степенью параллелизма своего приложения, например, для управления размером пула pthread Emscripten .
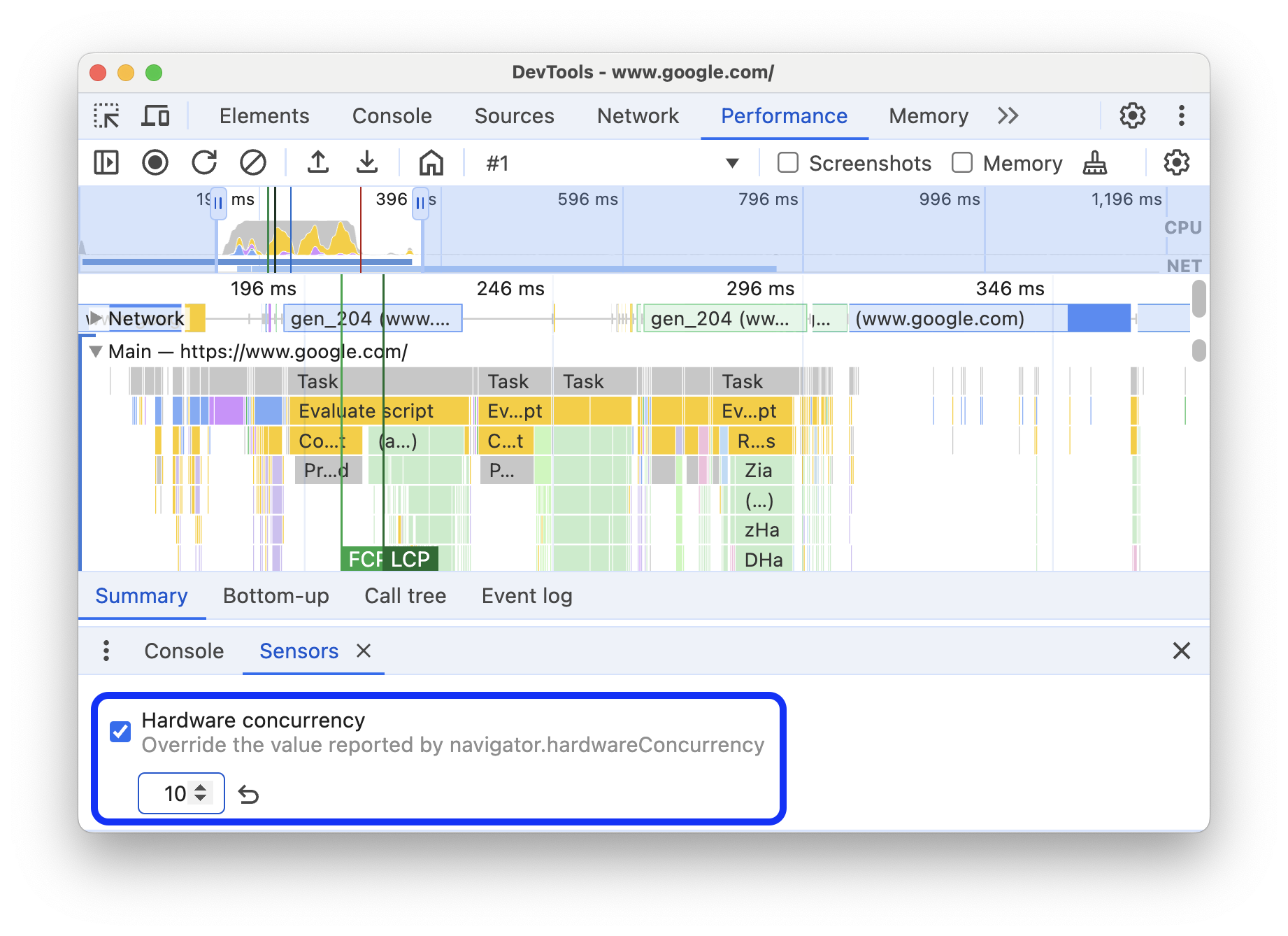
Для эмуляции аппаратного параллелизма:
- Откройте панель «Датчики» .
- В нижней части панели найдите и установите Аппаратный параллелизм .
- В поле ввода числа введите количество ядер, которые вы хотите эмулировать.

Чтобы вернуться к значению по умолчанию, нажмите кнопку сброса .
Эмулировать нагрузку на ЦП
CPU или нагрузка на вычислительные ресурсы — это набор сообщаемых состояний, которые дают вам представление о том, какую нагрузку испытывает вычислительная система системы и близка ли она к пределу или нет. Эта информация позволяет вам адаптировать ваше приложение реального времени, например, видеоконференцию или видеоигру, чтобы использовать всю доступную вычислительную мощность, сохраняя при этом отзывчивость системы за счет адаптации рабочих нагрузок в реальном времени.
Панель «Датчики» позволяет эмулировать состояния, которые могут быть сообщены API Compute Pressure .
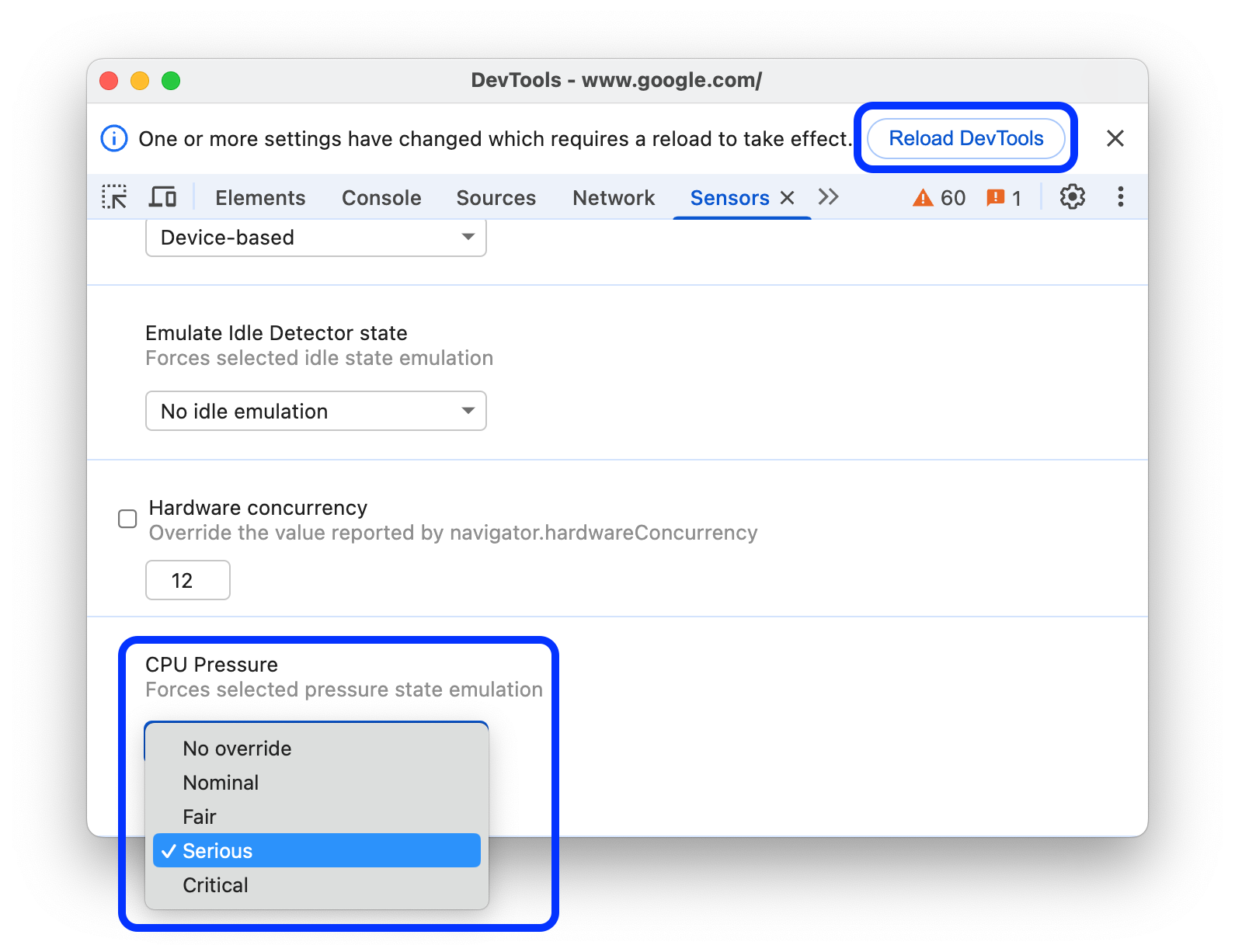
Чтобы эмулировать нагрузку на ЦП на вашем сайте:
- Откройте панель «Датчики» .
- В нижней части панели найдите раздел давления ЦП и выберите одно из понятных человеку состояний давления : Без переопределения , Номинальное , Удовлетворительное , Серьезное или Критическое .
- В подсказке в верхней части DevTools нажмите Перезагрузить DevTools .