公開日: 2018 年 8 月 18 日、最終更新日: 2025 年 10 月 15 日
概要
Lighthouse パネルを使用して、ウェブサイトの包括的な監査を実行します。[Lighthouse] パネルでは、ウェブサイトの次のカテゴリに関する詳細情報が記載されたレポートが生成されます。
- パフォーマンス
- ユーザー補助
- ベスト プラクティス
- SEO
各カテゴリにはスコアが表示され、潜在的な問題と改善策の提案が示されます。
Lighthouse を使用してウェブサイトの品質を改善するその他の方法については、Lighthouse のドキュメントをご覧ください。
Lighthouse と [パフォーマンス] パネル
Lighthouse の主な用途の 1 つはパフォーマンスの問題を特定することですが、パフォーマンス パネルもあります。各ツールのメリットと、どのツールを使用すべきかについて説明します。
以前は、[パフォーマンス] パネルはエキスパート向けのツールと見なされていましたが、Lighthouse はウェブ パフォーマンスに関する専門知識をあまり必要としない概要を提供していました。
[パフォーマンス] パネルに、ライブ指標が表示されるようになり、より使いやすくなりました。トレースビューでは、Lighthouse で従来から表示されていた問題を確認できます。共有のパフォーマンス分析情報は、[分析情報] サイドバーで確認できます。
DevTools を使用してパフォーマンスの問題をデバッグする場合は、より詳細で徹底的なデバッグ機能を利用できる Lighthouse よりも [パフォーマンス] パネルを使用することをおすすめします。
ただし、Lighthouse は他のカテゴリ(アクセシビリティ、ベスト プラクティス、SEO)では引き続き有用です。また、パフォーマンス カテゴリは、このカテゴリの使用を好むユーザーや、他の Lighthouse ツールとの一貫性を保つために、引き続きここに残します。
DevTools の Lighthouse と他の Lighthouse ツール
Lighthouse は、他の Lighthouse ツール(PageSpeed Insights、自動テストの Lighthouse CI、その他のサードパーティ製ツールなど)と比較して、いくつかの追加機能や考慮事項を提供します。
これらのうちの一部は、Lighthouse の監査を開始する前に画面に表示されるオプションで制御されます。より高度な設定の一部は、[設定] ボタンがクリックされるまでデフォルトで非表示になっています。
![DevTools パネルで使用できるさまざまなオプション([ストレージを消去]、[JS サンプリングを有効にする] など)、設定バーの調整オプション、モード、デバイス、カテゴリの選択](https://developer.chrome.com/static/docs/devtools/lighthouse/image/lighthouse-panel-options.png?authuser=19&hl=ja)
これらは、Lighthouse で使用できる構成オプションの完全なスイートではありませんが、より一般的なオプションを表しています。
モード設定の簡素化
Lighthouse には、デフォルトのナビゲーション モード(新しいページの読み込みで Lighthouse レポートを実行)のほか、ユーザーフローを測定するためのタイムスパン モードとスナップショット モードがあります。
[期間] モードでは、Lighthouse による監査が一定期間実行されます。この期間にはナビゲーションが含まれる場合と含まれない場合があります。DevTools で Lighthouse を使用すると、[Lighthouse] パネルで測定期間のトレースを開始し、ページを操作できます。
同様に、スナップショット モードでは、ページを再読み込みせずに、そのページの正確な状態を Lighthouse で監査できます。
これらのモードは Puppeteer でスクリプト化できますが、DevTools の Lighthouse を使用すると、特定のシナリオを簡単に設定できます。ページを直接操作する方が、ほとんどの場合、ソリューションをスクリプト化するよりも簡単です。
デバイスとカテゴリの選択
多くの Lighthouse ツール(PageSpeed Insights など)では、デバイスの種類や監査カテゴリを選択するオプションは提供されていませんが、DevTools で選択できます。
特定のカテゴリのみに関心がある場合は、Lighthouse の監査を高速化できます。
詳細設定
[設定] ボタンをクリックすると、その他の設定にアクセスできます。
- ストレージをクリア: 監査時にサイトのストレージをクリアして、初回読み込み時のエクスペリエンスをより明確にシミュレートします。
- JS サンプリングを有効にする: より多くのサンプリング データを提供します。これは、パフォーマンス パネルで DevTools トレースを開く場合に便利です。
- [スロットリング] プルダウン: Lighthouse のシミュレートされたスロットリング(高速ですが、パフォーマンスの数値はスケーリングされます)と DevTools のスロットリング設定([パフォーマンス] パネルでトレースを開くと、Lighthouse の数値と一致します)を切り替えることができます。
Lighthouse は設定の影響を受けます
重要な考慮事項として、Lighthouse は、デバイスで発生している他の読み込み、Chrome 拡張機能、Cookie、ローカル ストレージなどに保存されているデバイス設定など、セットアップの影響を受けます。
Lighthouse はシークレット モードで実行することが推奨されますが、それでもこれらの影響を受ける可能性があります。
つまり、異なるマシンで完了した 2 つの Lighthouse 監査を直接比較することはできません。
一方、PageSpeed Insights や CI ツールは別のサーバーで実行されるため、より「クリーン」で一貫性のある Lighthouse 監査結果が得られ、実行ごとに比較しやすくなります。
ランニング後のオプション
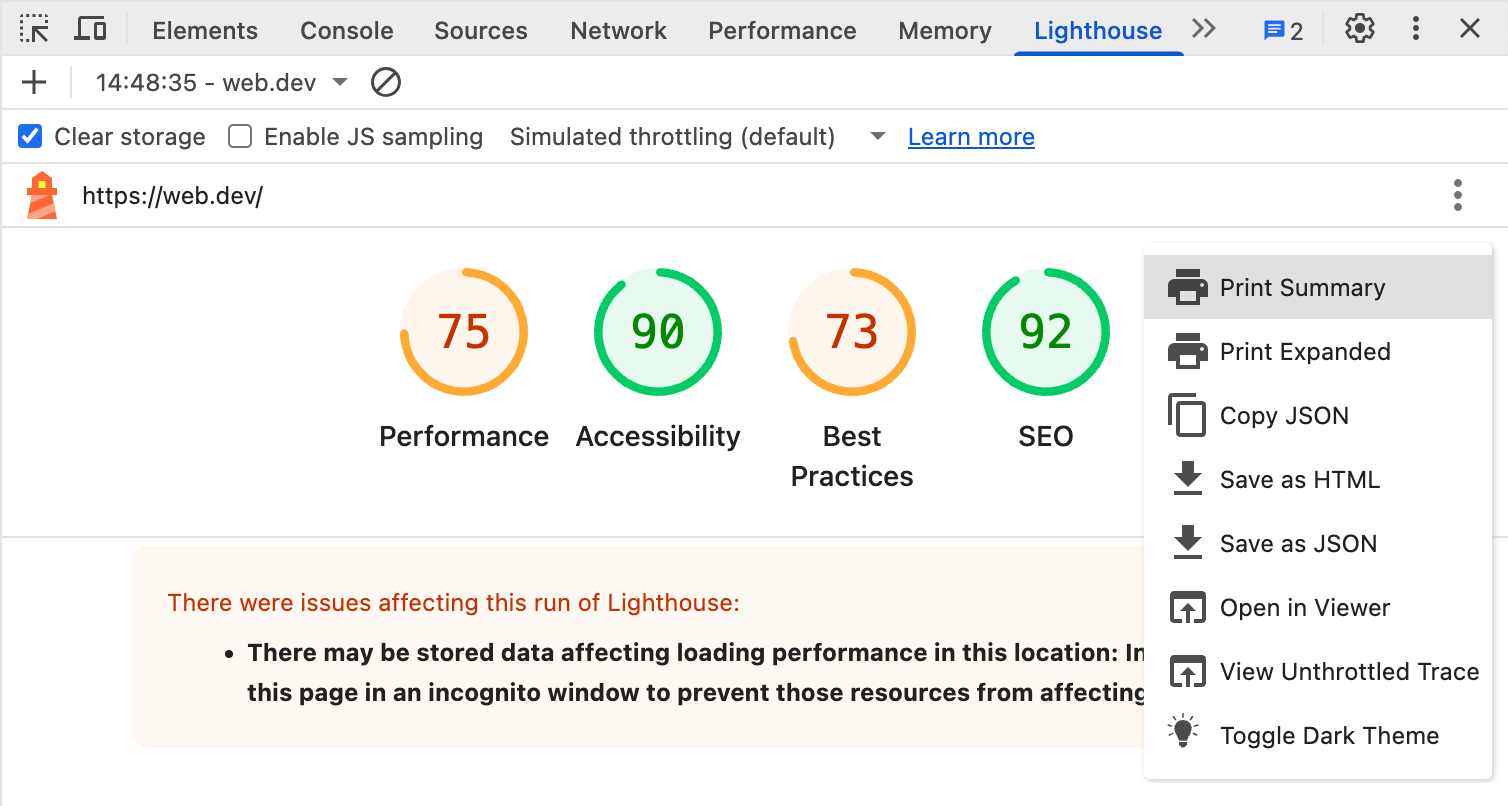
実行が完了すると、設定 ボタンに代わって表示される [その他] メニュー オプションで、その他の機能を利用できます。

監査の詳細を印刷、コピー、保存したり、デベロッパー ツール外の別のビューアで開くこともできます。
別の方法として、[パフォーマンス] パネルでトレースを表示することもできます。Lighthouse パフォーマンス監査は基本的に [パフォーマンス] パネルのトレースの一種であり、両方とも同じトレース エンジンを共有しているためです。
最後のオプションでは、Lighthouse レポートのダークモードを切り替えることができます。
まとめ
DevTools の Lighthouse パネルでは、Chrome でデバッグしているページの Lighthouse レポートを実行できます。他の Lighthouse ツールよりも使いやすい機能も含まれています。
パフォーマンスのデバッグには [パフォーマンス] パネルをおすすめします。Lighthouse と同様のパフォーマンス分析情報がより詳細に表示されますが、Lighthouse の使い慣れたインターフェースを好むユーザーもいるかもしれません。
また、Lighthouse は、ユーザー補助、SEO、その他のベスト プラクティスを特定して改善するのに役立つ他の監査も提供します。

