Dipublikasikan: 18 Agustus 2018, Terakhir diperbarui: 15 Oktober 2025
Ringkasan
Gunakan panel Lighthouse untuk menjalankan audit komprehensif situs Anda. Panel Lighthouse membuat laporan yang memberikan detail tentang kategori berikut di situs Anda:
- Performa
- Aksesibilitas
- Praktik Terbaik
- SEO
Setiap kategori memberikan skor dan menyoroti potensi masalah serta saran untuk peningkatan.
Untuk mempelajari lebih lanjut cara lain yang dapat dilakukan Lighthouse untuk meningkatkan kualitas situs Anda, lihat dokumen Lighthouse kami.
Panel Lighthouse versus Performa
Salah satu penggunaan utama Lighthouse adalah untuk mengidentifikasi masalah performa, tetapi kita juga memiliki panel Performa. Apa manfaat setiap alat, dan mana yang sebaiknya Anda gunakan?
Sebelumnya, panel Performa dianggap sebagai alat untuk pakar, sedangkan Lighthouse menawarkan ringkasan tingkat tinggi yang tidak memerlukan keahlian performa web yang mendalam.
Panel Performa kini menawarkan tampilan yang lebih mudah dipahami dengan Metrik Langsung. Setelah berada di tampilan rekaman aktivitas, Anda dapat melihat masalah yang biasanya ditampilkan oleh Lighthouse, dengan Insight Performa bersama yang tersedia di sidebar Insight.
Saat menggunakan DevTools untuk men-debug masalah performa, sebaiknya gunakan panel Performance daripada Lighthouse untuk kemampuan pen-debug-an yang lebih mendetail dan mendalam.
Namun, Lighthouse masih berguna untuk kategori lainnya (Aksesibilitas, Praktik Terbaik, SEO), dan kami juga mempertahankan kategori Performa di sini bagi mereka yang lebih suka menggunakannya dan agar konsisten dengan alat Lighthouse lainnya.
Lighthouse di DevTools versus alat Lighthouse lainnya
Lighthouse menawarkan beberapa fitur atau pertimbangan tambahan dibandingkan dengan alat Lighthouse lainnya, baik itu PageSpeed Insights, Lighthouse CI dalam pengujian otomatis, atau alat pihak ketiga lainnya.
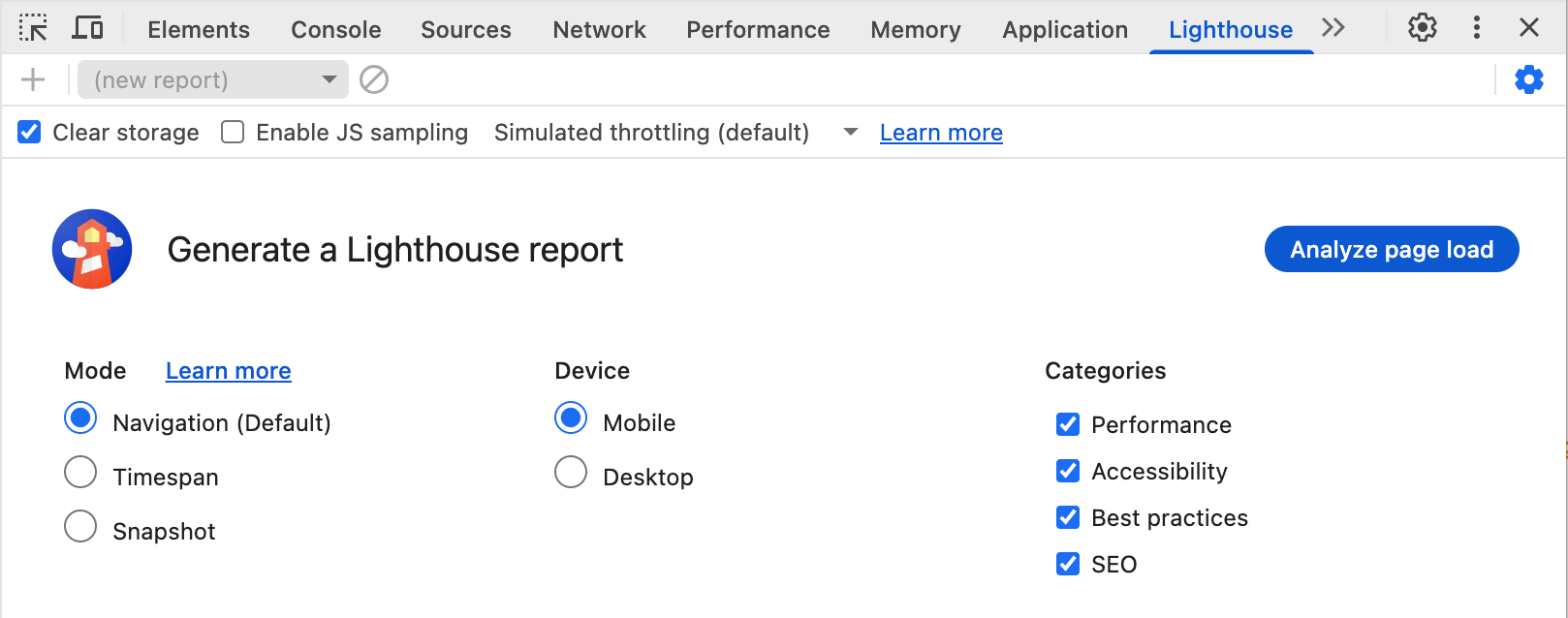
Beberapa di antaranya dikontrol dengan opsi yang ditampilkan di layar sebelum memulai audit Lighthouse, dengan beberapa setelan lanjutan yang disembunyikan secara default hingga tombol Setelan diklik:

Ini bukan rangkaian lengkap opsi konfigurasi yang tersedia untuk Lighthouse, tetapi mewakili opsi yang lebih umum digunakan.
Penyiapan mode yang lebih mudah
Selain mode Navigasi default (yang menjalankan laporan Lighthouse pada pemuatan halaman baru), Lighthouse menawarkan mode Rentang waktu dan Snapshot untuk mengukur alur pengguna.
Mode Rentang Waktu menjalankan audit Lighthouse selama jangka waktu tertentu, yang mungkin atau mungkin tidak mencakup navigasi. Dengan menggunakan Lighthouse di DevTools, Anda dapat memulai rekaman aktivitas rentang waktu di panel Lighthouse, lalu berinteraksi dengan halaman.
Demikian pula, mode Snapshot memungkinkan Anda melakukan audit Lighthouse dalam status persis seperti halaman tanpa memuat ulang halaman tersebut.
Mode ini dapat dibuat skripnya dengan Puppeteer, tetapi Lighthouse di DevTools memungkinkan penyiapan skenario tertentu yang lebih mudah. Berinteraksi langsung dengan halaman hampir selalu lebih mudah daripada membuat skrip solusi.
Pemilihan Perangkat dan Kategori
Banyak alat Lighthouse (misalnya, PageSpeed Insights) tidak menawarkan opsi untuk memilih jenis perangkat atau kategori audit, tetapi opsi ini dapat dipilih di DevTools.
Hal ini dapat membuat audit Lighthouse lebih cepat jika Anda hanya tertarik pada kategori tertentu.
Setelan lanjutan
Tombol Setelan memberikan akses ke setelan lainnya:
- Kosongkan penyimpanan: Yang mengosongkan penyimpanan situs saat audit untuk menyimulasikan pengalaman pemuatan pertama yang lebih jelas.
- Aktifkan pengambilan sampel JS: Yang menyediakan lebih banyak data pengambilan sampel, yang berguna saat membuka rekaman aktivitas DevTools di panel Performa.
- Drop-down Throttling: Yang memungkinkan peralihan antara throttling simulasi Lighthouse (yang akan lebih cepat, tetapi angka performanya akan diskalakan) dan setelan throttling DevTools (yang berarti saat Anda membuka rekaman aktivitas di panel Performance, angka tersebut akan cocok dengan angka Lighthouse).
Lighthouse dipengaruhi oleh penyiapan Anda
Pertimbangan pentingnya adalah Lighthouse dipengaruhi oleh penyiapan Anda, termasuk pemuatan lain yang terjadi di perangkat Anda, ekstensi Chrome, dan setelan perangkat apa pun yang telah Anda simpan di cookie, penyimpanan lokal, atau yang serupa.
Sebaiknya jalankan Lighthouse dalam mode samaran, tetapi meskipun demikian, hal ini masih dapat dipengaruhi oleh faktor-faktor tersebut.
Artinya, Anda tidak dapat membandingkan secara langsung dua audit Lighthouse yang diselesaikan di komputer yang berbeda.
Sebaliknya, PageSpeed Insights atau alat CI yang berjalan di server terpisah dapat menghasilkan audit Lighthouse yang "lebih bersih" dan lebih konsisten yang lebih mudah dibandingkan di berbagai proses.
Opsi setelah lari
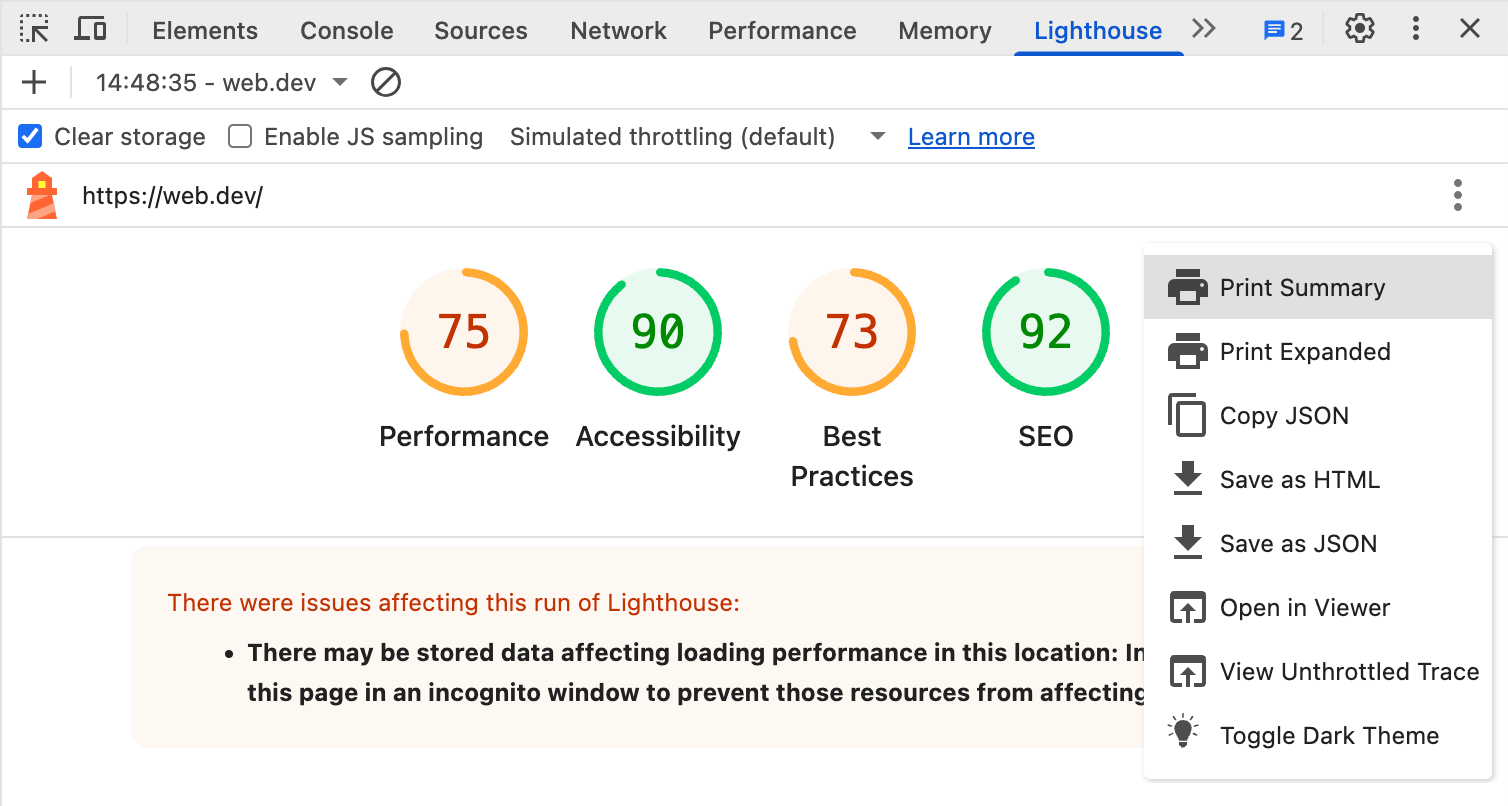
Fitur lainnya tersedia setelah proses selesai di opsi menu "tiga titik" yang menggantikan tombol Setelan :

Anda dapat memilih untuk Mencetak, Menyalin, atau Menyimpan detail audit atau Membuka ini di luar DevTools dalam penampil terpisah.
Opsi lainnya adalah melihat rekaman aktivitas di panel Performance karena audit performa Lighthouse pada dasarnya adalah bentuk rekaman aktivitas panel Performance dan keduanya menggunakan mesin rekaman aktivitas yang sama.
Opsi terakhir memungkinkan Anda mengaktifkan/menonaktifkan Mode gelap untuk laporan Lighthouse.
Kesimpulan
Panel Lighthouse di DevTools menyediakan akses untuk menjalankan laporan Lighthouse untuk halaman yang Anda debug di Chrome, termasuk beberapa fitur yang lebih mudah digunakan daripada di alat Lighthouse lainnya.
Sebaiknya gunakan panel Performa untuk men-debug performa karena panel ini memberikan insight performa yang serupa dengan Lighthouse, tetapi dengan detail yang jauh lebih banyak. Namun, pengguna mungkin masih lebih memilih Lighthouse karena sudah terbiasa.
Selain itu, Lighthouse menyediakan audit lain untuk membantu mengidentifikasi dan meningkatkan Aksesibilitas, SEO, dan Praktik Terbaik lainnya.

