เผยแพร่: 18 สิงหาคม 2018, อัปเดตล่าสุด: 15 ตุลาคม 2025
ภาพรวม
ใช้แผง Lighthouse เพื่อทำการตรวจสอบเว็บไซต์อย่างละเอียด แผง Lighthouse จะสร้างรายงานที่ให้รายละเอียดเกี่ยวกับหมวดหมู่ต่อไปนี้ในเว็บไซต์
- ประสิทธิภาพ
- การช่วยเหลือพิเศษ
- แนวทางปฏิบัติแนะนำ
- SEO
แต่ละหมวดหมู่จะให้คะแนนและไฮไลต์ปัญหาที่อาจเกิดขึ้น รวมถึงคำแนะนำในการปรับปรุง
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีอื่นๆ ที่ Lighthouse สามารถปรับปรุงคุณภาพของเว็บไซต์ได้ในเอกสารประกอบ Lighthouse
Lighthouse กับแผงประสิทธิภาพ
หนึ่งในการใช้งานที่สำคัญของ Lighthouse คือการระบุปัญหาด้านประสิทธิภาพ แต่เราก็มีแผงประสิทธิภาพด้วย เครื่องมือแต่ละอย่างมีประโยชน์อย่างไร และคุณควรใช้เครื่องมือใด
ก่อนหน้านี้ แผงประสิทธิภาพถือเป็นเครื่องมือสำหรับผู้เชี่ยวชาญ ขณะที่ Lighthouse จะให้ภาพรวมระดับสูงที่ไม่ต้องอาศัยความเชี่ยวชาญด้านประสิทธิภาพของเว็บมากนัก
ตอนนี้แผงประสิทธิภาพมีมุมมองที่เข้าถึงได้ง่ายขึ้นด้วยเมตริกแบบเรียลไทม์ เมื่ออยู่ในมุมมองการติดตาม คุณจะเห็นปัญหาที่ Lighthouse พบตามปกติ โดยมีข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพที่แชร์ให้ใช้งานได้ในแถบด้านข้างข้อมูลเชิงลึก
เมื่อใช้เครื่องมือสำหรับนักพัฒนาเว็บเพื่อแก้ไขข้อบกพร่องด้านประสิทธิภาพ เราขอแนะนำให้ใช้แผงประสิทธิภาพแทน Lighthouse เพื่อให้มีความสามารถในการแก้ไขข้อบกพร่องที่ละเอียดยิ่งขึ้นและเจาะลึกมากขึ้น
อย่างไรก็ตาม Lighthouse ยังคงมีประโยชน์สำหรับหมวดหมู่อื่นๆ (การช่วยเหลือพิเศษ แนวทางปฏิบัติแนะนำ SEO) และเรายังคงหมวดหมู่ประสิทธิภาพไว้ที่นี่สำหรับผู้ที่ต้องการใช้หมวดหมู่นั้นและเพื่อความสอดคล้องกับเครื่องมืออื่นๆ ของ Lighthouse
Lighthouse ในเครื่องมือสำหรับนักพัฒนาเว็บเทียบกับเครื่องมืออื่นๆ ของ Lighthouse
Lighthouse มีฟีเจอร์หรือข้อควรพิจารณาเพิ่มเติมเมื่อเทียบกับเครื่องมือ Lighthouse อื่นๆ ไม่ว่าจะเป็น PageSpeed Insights, Lighthouse CI ในการทดสอบอัตโนมัติ หรือเครื่องมืออื่นๆ ของบุคคลที่สาม
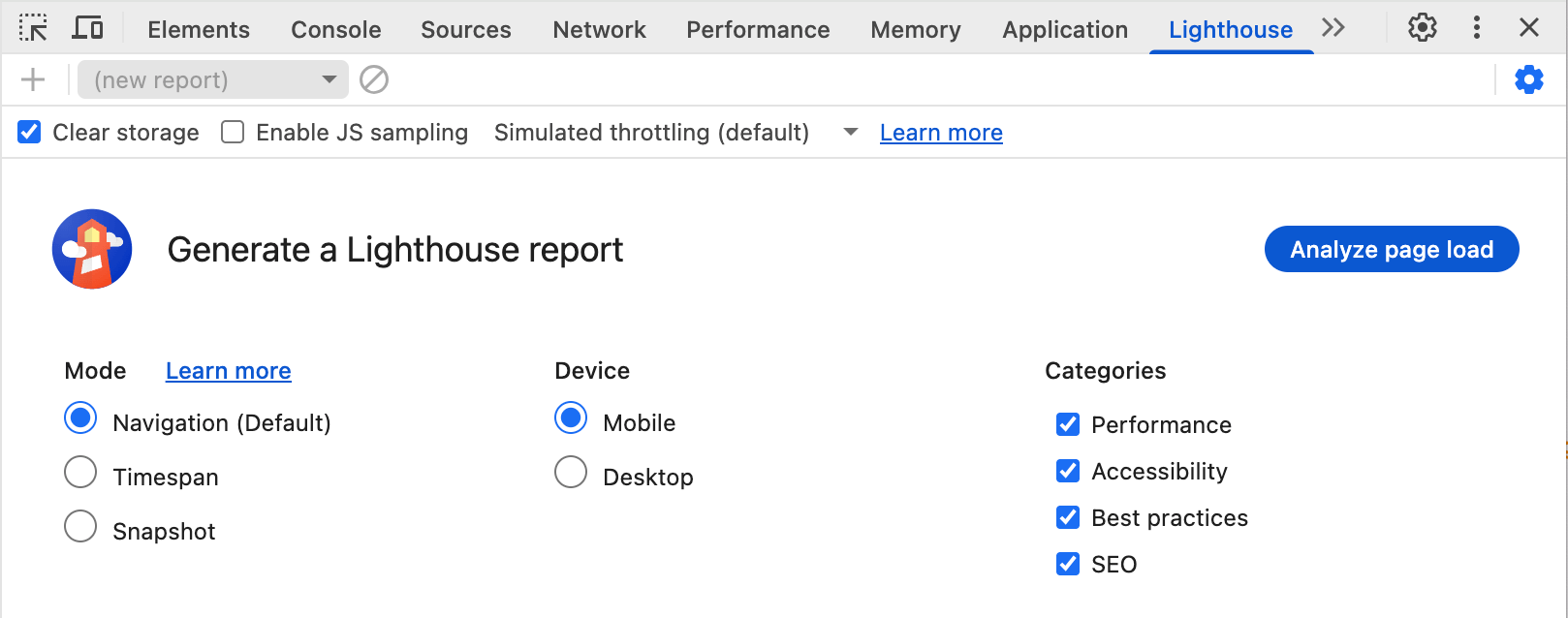
การตั้งค่าบางอย่างเหล่านี้จะควบคุมด้วยตัวเลือกที่แสดงบนหน้าจอก่อนเริ่มการตรวจสอบ Lighthouse โดยการตั้งค่าขั้นสูงบางอย่างจะซ่อนไว้โดยค่าเริ่มต้นจนกว่าจะคลิกปุ่มการตั้งค่า

ตัวเลือกการกำหนดค่าเหล่านี้ไม่ใช่ตัวเลือกทั้งหมดที่ Lighthouse มีให้ แต่เป็นตัวเลือกที่ใช้กันโดยทั่วไป
การตั้งค่าโหมดที่ง่ายขึ้น
นอกจากโหมดการนำทางเริ่มต้น (ซึ่งเรียกใช้รายงาน Lighthouse ในการโหลดหน้าเว็บใหม่) แล้ว Lighthouse ยังมีโหมดระยะเวลาและสแนปชอตสำหรับการวัดโฟลว์ของผู้ใช้ด้วย
โหมดระยะเวลาจะเรียกใช้การตรวจสอบ Lighthouse ในช่วงระยะเวลาหนึ่ง ซึ่งอาจรวมหรือไม่รวมการนำทางก็ได้ การใช้ Lighthouse ในเครื่องมือสำหรับนักพัฒนาเว็บจะช่วยให้คุณเริ่มการติดตามช่วงเวลาในแผง Lighthouse แล้วโต้ตอบกับหน้าเว็บได้
ในทำนองเดียวกัน โหมดสแนปชอตช่วยให้คุณทำการตรวจสอบ Lighthouse ในสถานะที่แน่นอนของหน้าเว็บได้โดยไม่ต้องโหลดซ้ำ
โหมดเหล่านี้สามารถเขียนสคริปต์ด้วย Puppeteer ได้ แต่ Lighthouse ในเครื่องมือสำหรับนักพัฒนาเว็บช่วยให้ตั้งค่าสถานการณ์เฉพาะได้ง่ายขึ้น การโต้ตอบกับหน้าเว็บโดยตรงมักจะง่ายกว่าการเขียนสคริปต์โซลูชันเสมอ
การเลือกอุปกรณ์และหมวดหมู่
เครื่องมือ Lighthouse หลายอย่าง (เช่น PageSpeed Insights) ไม่มีตัวเลือกให้เลือกประเภทอุปกรณ์หรือหมวดหมู่การตรวจสอบ แต่คุณเลือกได้ใน DevTools
ซึ่งจะช่วยให้การตรวจสอบ Lighthouse เร็วขึ้นหากคุณสนใจเฉพาะหมวดหมู่ใดหมวดหมู่หนึ่ง
การตั้งค่าขั้นสูง
ปุ่มการตั้งค่า ช่วยให้เข้าถึงการตั้งค่าเพิ่มเติมได้ ดังนี้
- ล้างพื้นที่เก็บข้อมูล: ซึ่งจะล้างพื้นที่เก็บข้อมูลของเว็บไซต์ในการตรวจสอบเพื่อจำลองประสบการณ์การโหลดครั้งแรกที่ชัดเจนยิ่งขึ้น
- เปิดใช้การสุ่มตัวอย่าง JS: ซึ่งให้ข้อมูลการสุ่มตัวอย่างเพิ่มเติม ซึ่งมีประโยชน์เมื่อเปิดการติดตาม DevTools ในแผงประสิทธิภาพ
- เมนูแบบเลื่อนลงการควบคุม: ซึ่งช่วยให้สลับระหว่างการควบคุมจำลองของ Lighthouse (ซึ่งจะเร็วกว่า แต่จะมีการปรับขนาดตัวเลขประสิทธิภาพ) กับการตั้งค่าการควบคุมของ DevTools (ซึ่งหมายความว่าเมื่อคุณเปิดการติดตามในแผงประสิทธิภาพ ตัวเลขจะตรงกับตัวเลขของ Lighthouse)
Lighthouse ได้รับผลกระทบจากการตั้งค่าของคุณ
ข้อควรพิจารณาที่สำคัญคือ Lighthouse ได้รับผลกระทบจากการตั้งค่าของคุณ ซึ่งรวมถึงการโหลดอื่นๆ ที่เกิดขึ้นในอุปกรณ์ ส่วนขยาย Chrome และการตั้งค่าอุปกรณ์ที่คุณจัดเก็บไว้ในคุกกี้ พื้นที่เก็บข้อมูลในเครื่อง หรือที่คล้ายกัน
โดยทั่วไปแล้ว เราขอแนะนำให้เรียกใช้ Lighthouse ในโหมดไม่ระบุตัวตน แต่ถึงอย่างนั้นก็อาจยังคงได้รับผลกระทบเหล่านี้อยู่
ซึ่งหมายความว่าคุณไม่สามารถเปรียบเทียบการตรวจสอบ Lighthouse 2 รายการที่ดำเนินการในเครื่องที่แตกต่างกันโดยตรงได้
ในทางตรงกันข้าม PageSpeed Insights หรือเครื่องมือ CI ที่ทำงานบนเซิร์ฟเวอร์แยกต่างหากอาจสร้างการตรวจสอบ Lighthouse ที่ "สะอาด" และสอดคล้องกันมากขึ้น ซึ่งเปรียบเทียบได้ง่ายกว่าเมื่อเรียกใช้หลายครั้ง
ตัวเลือกหลังการวิ่ง
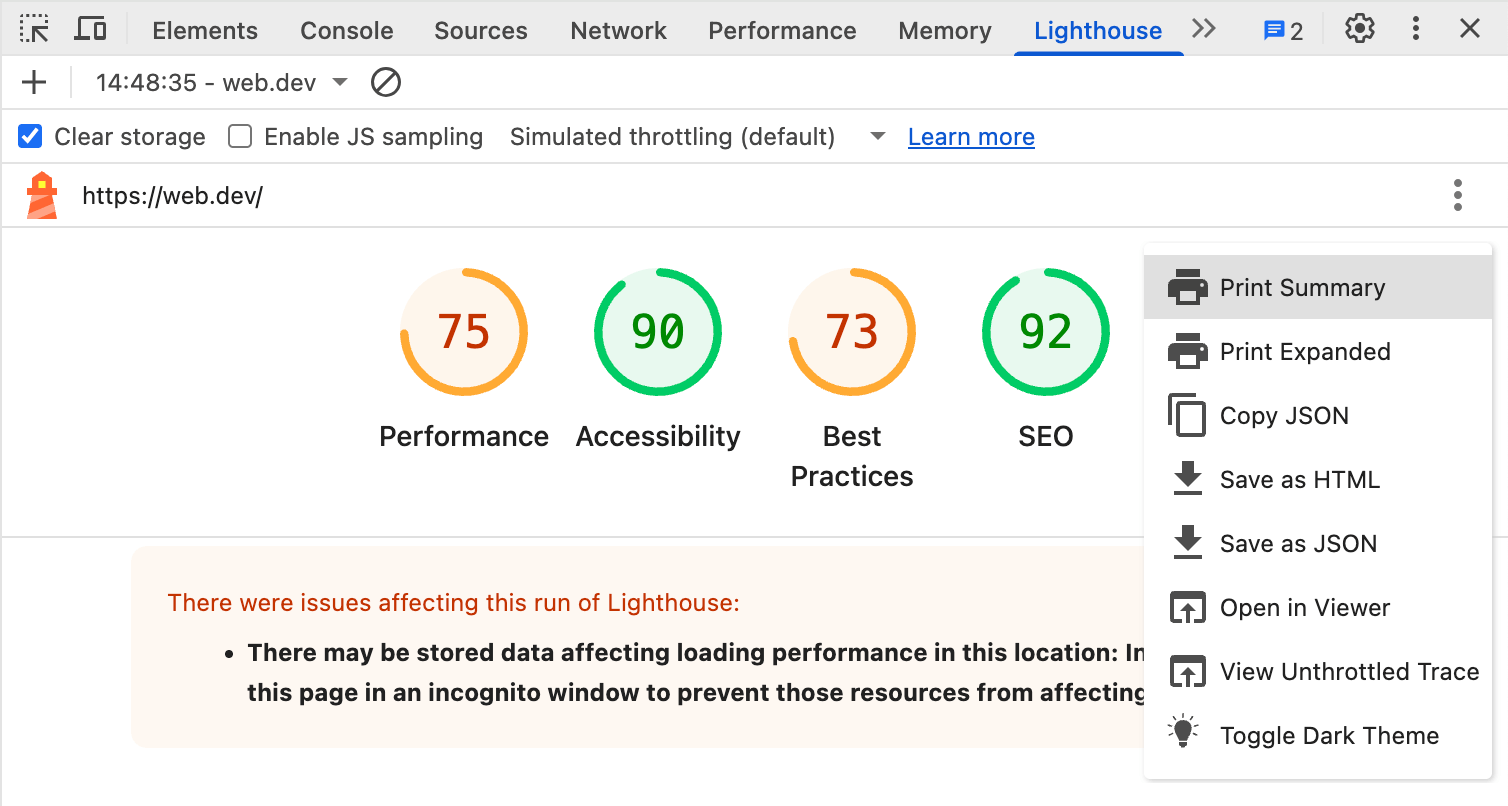
ฟีเจอร์อื่นๆ จะพร้อมใช้งานหลังจากที่การทดสอบเสร็จสมบูรณ์ในตัวเลือกเมนู "จุด 3 จุด" ซึ่งจะแทนที่ปุ่มการตั้งค่า

คุณเลือกที่จะพิมพ์ คัดลอก หรือบันทึกรายละเอียดการตรวจสอบ หรือเปิดรายละเอียดนี้ภายนอก DevTools ในโปรแกรมดูแยกต่างหากได้
อีกตัวเลือกหนึ่งคือการดูการติดตามในแผงประสิทธิภาพ เนื่องจากโดยพื้นฐานแล้วการตรวจสอบประสิทธิภาพของ Lighthouse เป็นรูปแบบหนึ่งของการติดตามแผงประสิทธิภาพ และทั้ง 2 อย่างใช้เครื่องมือติดตามเดียวกัน
ตัวเลือกสุดท้ายช่วยให้คุณเปิด/ปิดโหมดมืดสำหรับรายงาน Lighthouse ได้
บทสรุป
แผง Lighthouse ใน DevTools ช่วยให้คุณเข้าถึงรายงาน Lighthouse สำหรับหน้าที่คุณกำลังแก้ไขข้อบกพร่องใน Chrome รวมถึงฟีเจอร์บางอย่างที่ใช้งานง่ายกว่าในเครื่องมืออื่นๆ ของ Lighthouse
เราขอแนะนำแผงประสิทธิภาพสำหรับการแก้ไขข้อบกพร่องด้านประสิทธิภาพ เนื่องจากแผงนี้ให้ข้อมูลเชิงลึกด้านประสิทธิภาพที่คล้ายกับ Lighthouse แต่มีรายละเอียดมากกว่า อย่างไรก็ตาม ผู้ใช้อาจยังคงชอบความคุ้นเคยของ Lighthouse
นอกจากนี้ Lighthouse ยังมีการตรวจสอบอื่นๆ เพื่อช่วยระบุและปรับปรุงการช่วยเหลือพิเศษ, SEO และแนวทางปฏิบัติแนะนำอื่นๆ

