Yayınlanma tarihi: 18 Ağustos 2018, Son güncelleme tarihi: 15 Ekim 2025
Genel Bakış
Web sitenizin kapsamlı bir denetimini yapmak için Lighthouse panelini kullanın. Lighthouse paneli, web sitenizdeki aşağıdaki kategorilerle ilgili ayrıntıları içeren bir rapor oluşturur:
- Performans
- Erişilebilirlik
- En İyi Uygulamalar
- SEO
Her kategori için bir puan verilir ve olası sorunlar ile iyileştirme önerileri vurgulanır.
Lighthouse'un web sitenizin kalitesini artırmanın diğer yolları hakkında daha fazla bilgi edinmek için Lighthouse dokümanlarımıza göz atın.
Lighthouse ve performans paneli karşılaştırması
Lighthouse'un temel kullanım alanlarından biri performans sorunlarını belirlemektir. Ancak Performans panelimiz de mevcuttur. Her aracın avantajları nelerdir ve hangisini kullanmalısınız?
Daha önce Performans paneli uzmanlara yönelik bir araç olarak görülürken Lighthouse, daha az web performansı uzmanlığı gerektiren üst düzey bir genel bakış sunuyordu.
Performans paneli artık Canlı Metrikler ile daha anlaşılır bir görünüm sunuyor. İzleme görünümüne girdikten sonra, Lighthouse tarafından geleneksel olarak ortaya çıkarılan sorunları görebilirsiniz. Paylaşılan Performans Analizleri, Analizler kenar çubuğunda kullanılabilir.
Performans sorunlarını ayıklamak için Geliştirici Araçları'nı kullanırken daha ayrıntılı ve kapsamlı hata ayıklama özellikleri için Lighthouse yerine Performans panelini kullanmanızı öneririz.
Ancak Lighthouse, diğer kategoriler (erişilebilirlik, en iyi uygulamalar, SEO) için hâlâ yararlıdır. Ayrıca, bu kategoriyi kullanmayı tercih edenler ve diğer Lighthouse araçlarıyla tutarlılık için performans kategorisini burada tutmaya devam ediyoruz.
Geliştirici Araçları'ndaki Lighthouse ile diğer Lighthouse araçları arasındaki farklar
Lighthouse, diğer Lighthouse araçlarına (ör. PageSpeed Insights, otomatik testlerde Lighthouse CI veya diğer üçüncü taraf araçları) kıyasla bazı ek özellikler veya dikkat edilmesi gereken noktalar sunar.
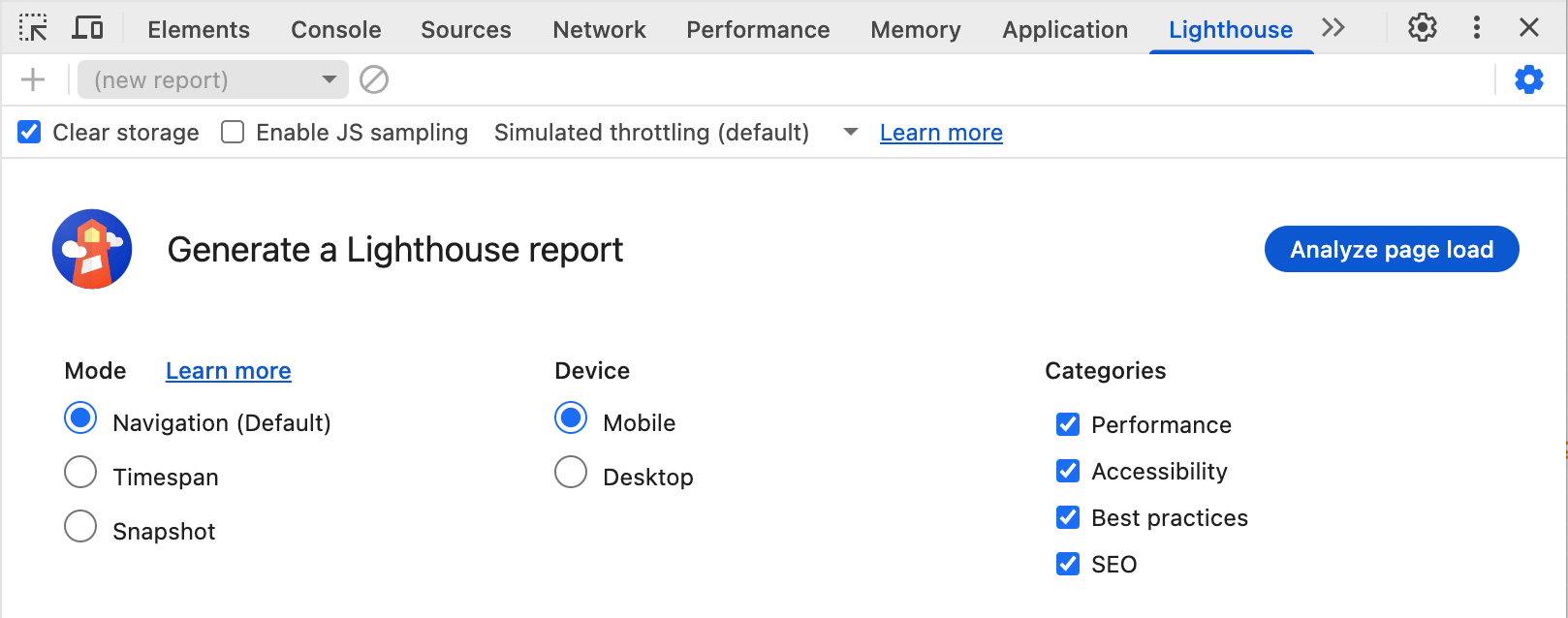
Bunlardan bazıları, Lighthouse denetimi başlatılmadan önce ekranda gösterilen seçeneklerle kontrol edilir. Daha gelişmiş ayarlardan bazıları ise Ayarlar düğmesi tıklanana kadar varsayılan olarak gizlenir:

Bunlar, Lighthouse'ta kullanılabilen yapılandırma seçeneklerinin tamamı olmasa da en yaygın kullanılan seçenekleri içerir.
Daha kolay mod kurulumları
Varsayılan Gezinme modunun (yeni bir sayfa yüklemesinde Lighthouse raporu çalıştırır) yanı sıra Lighthouse, kullanıcı akışlarını ölçmek için Zaman Aralığı ve Anlık Görüntü modlarını da sunar.
Zaman aralığı modu, bir gezinme içerebilen veya içermeyen bir süre boyunca Lighthouse denetimleri çalıştırır. Geliştirici Araçları'nda Lighthouse'u kullanarak Lighthouse panelinde bir zaman aralığı izlemesi başlatabilir ve ardından sayfayla etkileşime geçebilirsiniz.
Benzer şekilde, Anlık Görüntü modu sayfayı yeniden yüklemeden tam olarak bulunduğu durumda Lighthouse denetimi yapmanıza olanak tanır.
Bu modlar Puppeteer ile komut dosyası oluşturulabilir ancak Geliştirici Araçları'ndaki Lighthouse, belirli senaryoların daha kolay ayarlanmasına olanak tanır. Sayfayla doğrudan etkileşim kurmak neredeyse her zaman bir çözüm oluşturmaktan daha kolaydır.
Cihaz ve kategori seçimi
Birçok Lighthouse aracı (ör. PageSpeed Insights), cihaz türünü veya denetim kategorilerini seçme seçeneği sunmaz ancak bunlar DevTools'ta seçilebilir.
Yalnızca belirli bir kategoriyle ilgileniyorsanız bu seçenek, Lighthouse denetimlerini hızlandırabilir.
Gelişmiş ayarlar
Ayarlar düğmesi daha fazla ayara erişim sağlar:
- Depolamayı temizle: Daha net bir ilk yükleme deneyimini daha iyi simüle etmek için denetleme sırasında site depolama alanını temizler.
- JS örneklemeyi etkinleştir: Performans panelinde Geliştirme Araçları izini açarken yararlı olan daha fazla örnekleme verisi sağlar.
- Kısıtlama açılır listesi: Lighthouse simüle edilmiş kısıtlama (daha hızlıdır ancak performans sayıları ölçeklendirilir) ve DevTools kısıtlama ayarları arasında geçiş yapmanızı sağlar (bu, izi Performans panelinde açtığınızda Lighthouse sayılarıyla eşleşeceği anlamına gelir).
Lighthouse, kurulumunuzdan etkilenir
Lighthouse'un, cihazınızda gerçekleşen diğer yüklemeler, Chrome uzantıları ve çerezlerde, yerel depolama alanında veya benzer yerlerde depoladığınız cihaz ayarları da dahil olmak üzere kurulumunuzdan etkilendiğini unutmayın.
Lighthouse'u genellikle gizli modda çalıştırmanız önerilir ancak bu durumda bile bu etkilerden etkilenmeye devam edebilirsiniz.
Bu nedenle, farklı makinelerde tamamlanan iki Lighthouse denetimini doğrudan karşılaştıramazsınız.
Buna karşılık, ayrı sunucularda çalışan PageSpeed Insights veya CI araçları, farklı çalıştırmalar arasında karşılaştırması daha kolay olan, "daha temiz" ve daha tutarlı Lighthouse denetimleri üretebilir.
Çalıştırma sonrası seçenekler
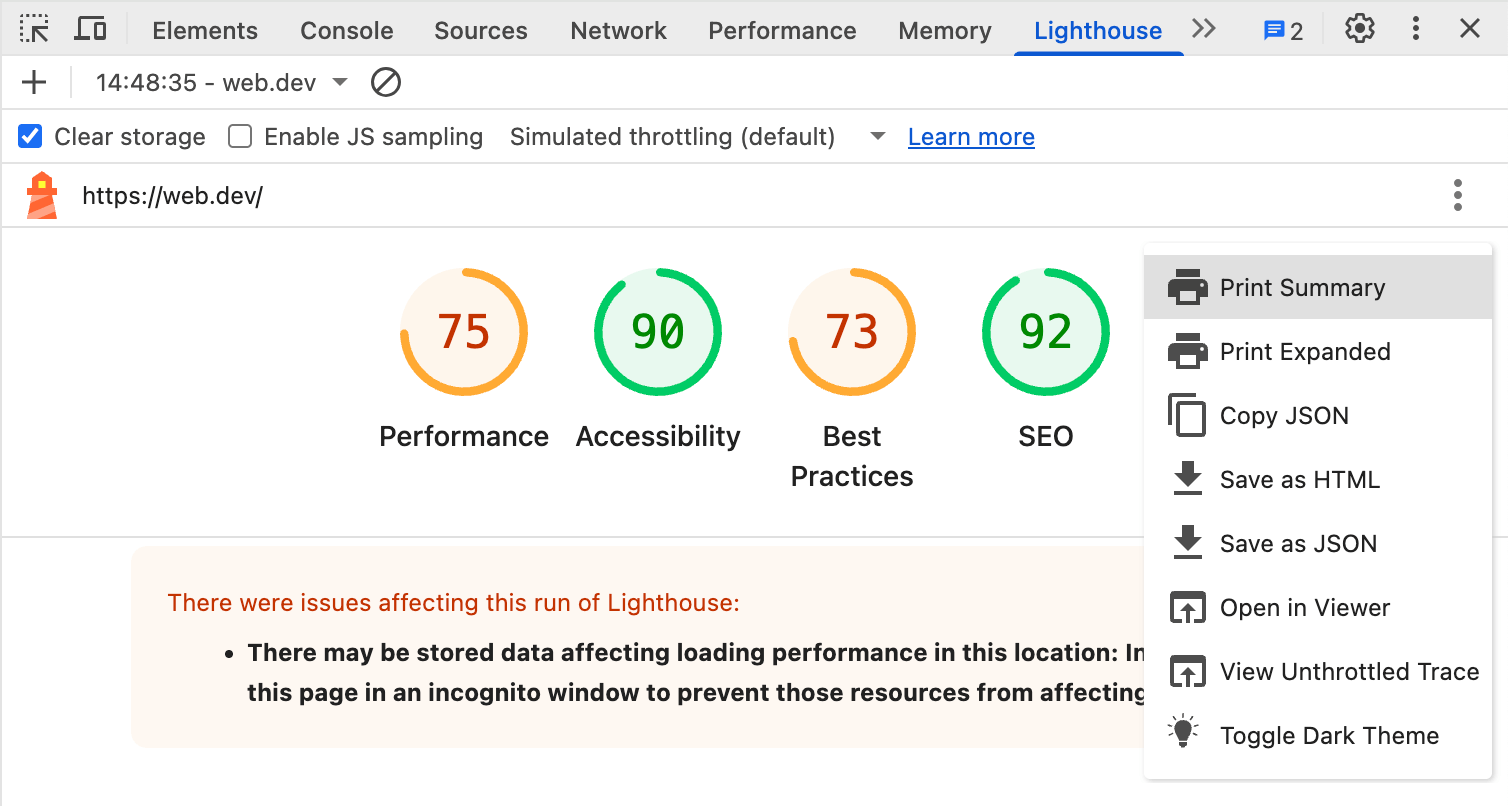
Çalıştırma tamamlandıktan sonra, Ayarlar düğmesinin yerini alan "üç nokta" menü seçeneğinde diğer özellikler kullanılabilir:

Denetim ayrıntılarını Yazdır, Kopyala veya Kaydet'meyi ya da Geliştirici Araçları dışında ayrı bir görüntüleyicide Aç'mayı seçebilirsiniz.
Diğer bir seçenek de izlemeyi Performans panelinde görüntülemektir. Çünkü Lighthouse performans denetimi temelde bir Performans paneli izlemesi biçimidir ve her ikisi de aynı izleme motorunu kullanır.
Son seçenek, Lighthouse raporu için koyu modu açıp kapatmanıza olanak tanır.
Sonuç
Geliştirici Araçları'ndaki Lighthouse paneli, diğer Lighthouse araçlarında kullanılması daha kolay olan bazı özellikler de dahil olmak üzere Chrome'da hata ayıklama yaptığınız sayfa için Lighthouse raporları çalıştırmaya erişim sağlar.
Performans hata ayıklama için Performans panelini kullanmanızı öneririz. Bu panel, Lighthouse'a benzer performans analizleri sunar ancak çok daha ayrıntılıdır. Bununla birlikte, kullanıcılar Lighthouse'un alışkanlıklarını sürdürmeyi tercih edebilir.
Ayrıca Lighthouse, erişilebilirliği, SEO'yu ve diğer en iyi uygulamaları belirleyip iyileştirmeye yardımcı olmak için başka denetimler de sunar.

