このガイドでは、Chrome DevTools を使用してキャッシュ データを検査する方法について説明します。
HTTP キャッシュ データを検査しようとしている場合は、このガイドは適していません。ネットワーク ログの [サイズ] 列に、必要な情報が表示されます。ネットワーク アクティビティのログを記録するをご覧ください。
キャッシュデータを表示する
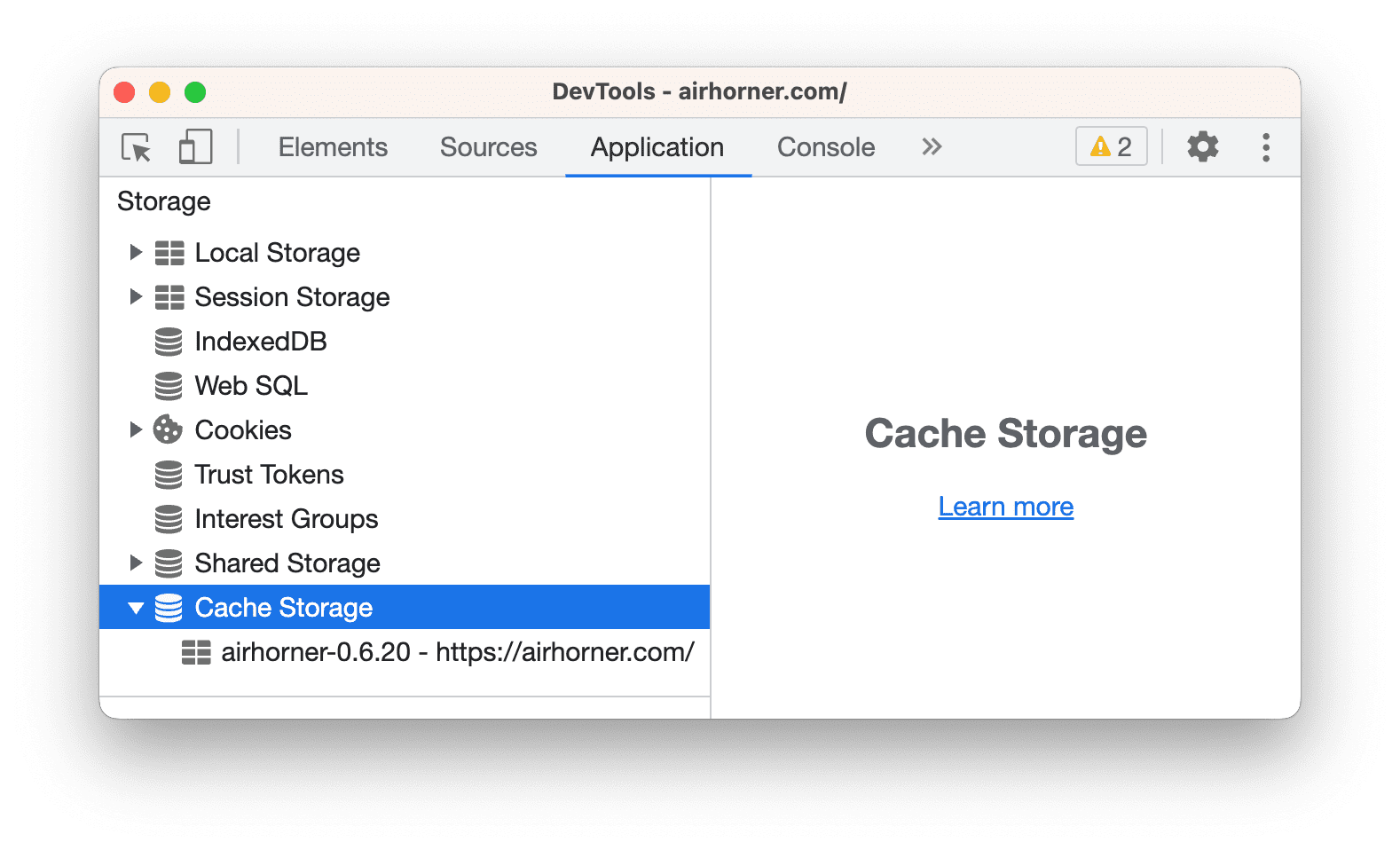
DevTools を開く > [Application] > [Storage] を選択します。
使用可能なキャッシュを表示するには、
[キャッシュ ストレージ] を開きます。

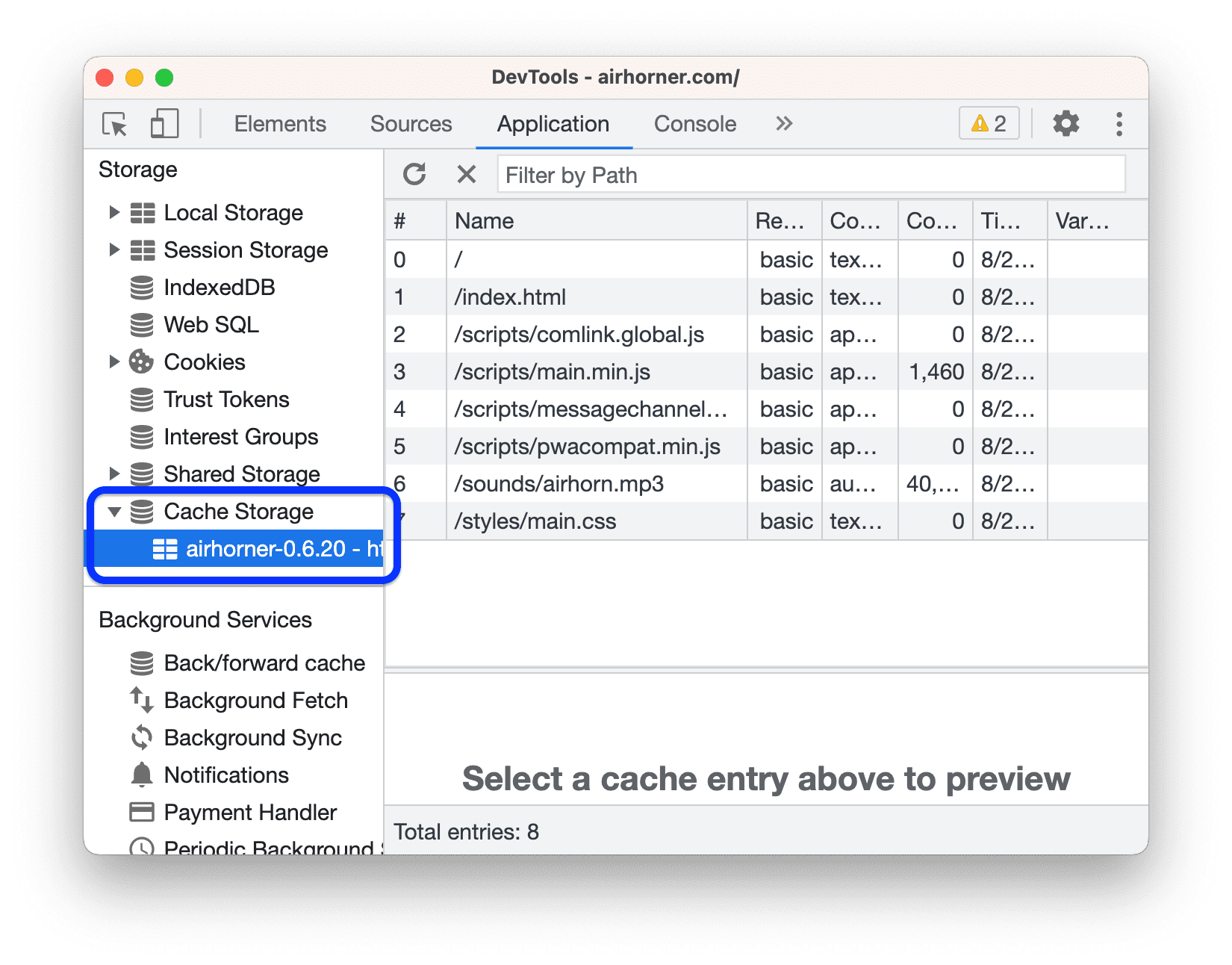
キャッシュをクリックして内容を表示します。

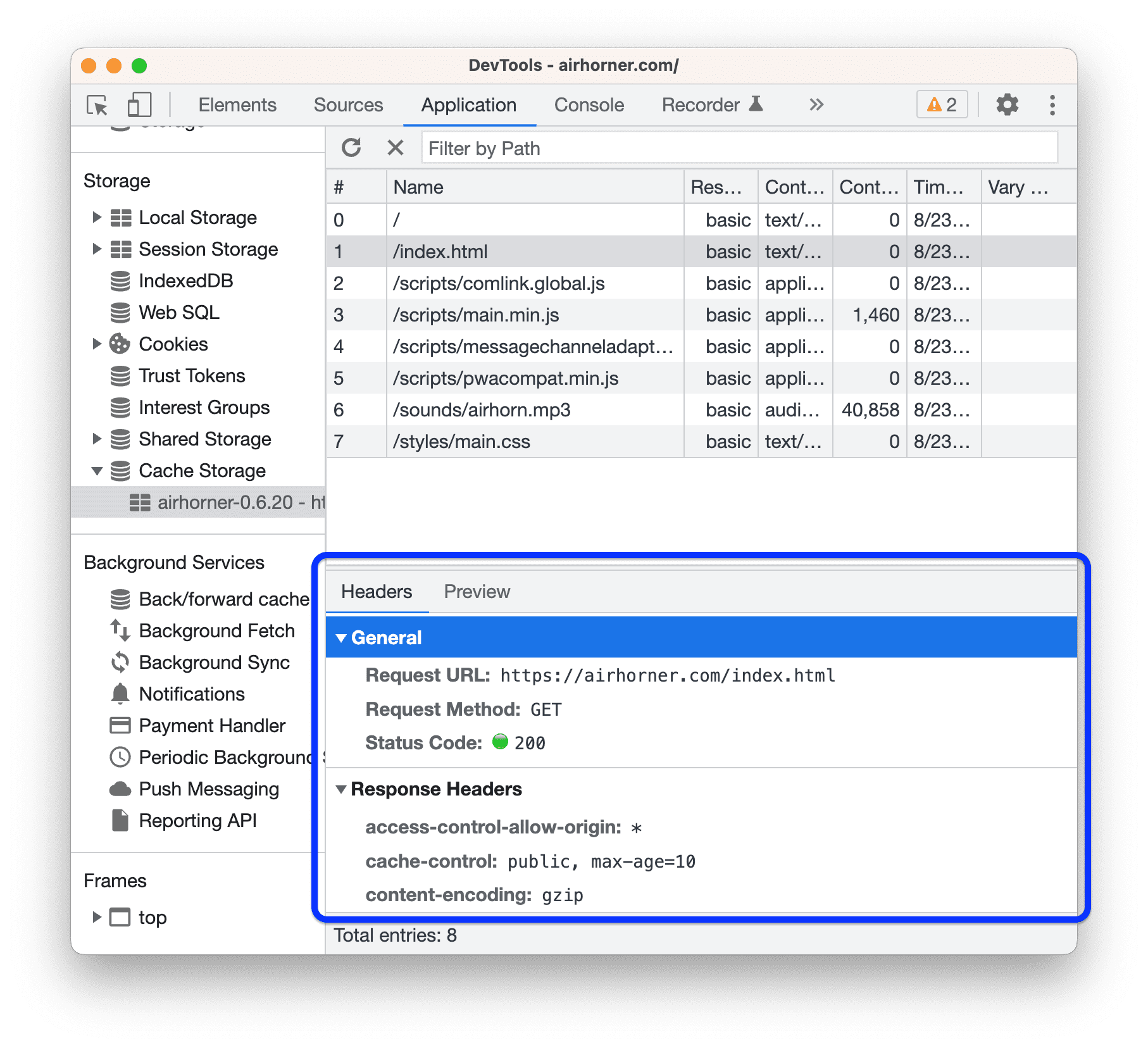
リソースをクリックすると、表の下の欄に HTTP ヘッダーが表示されます。

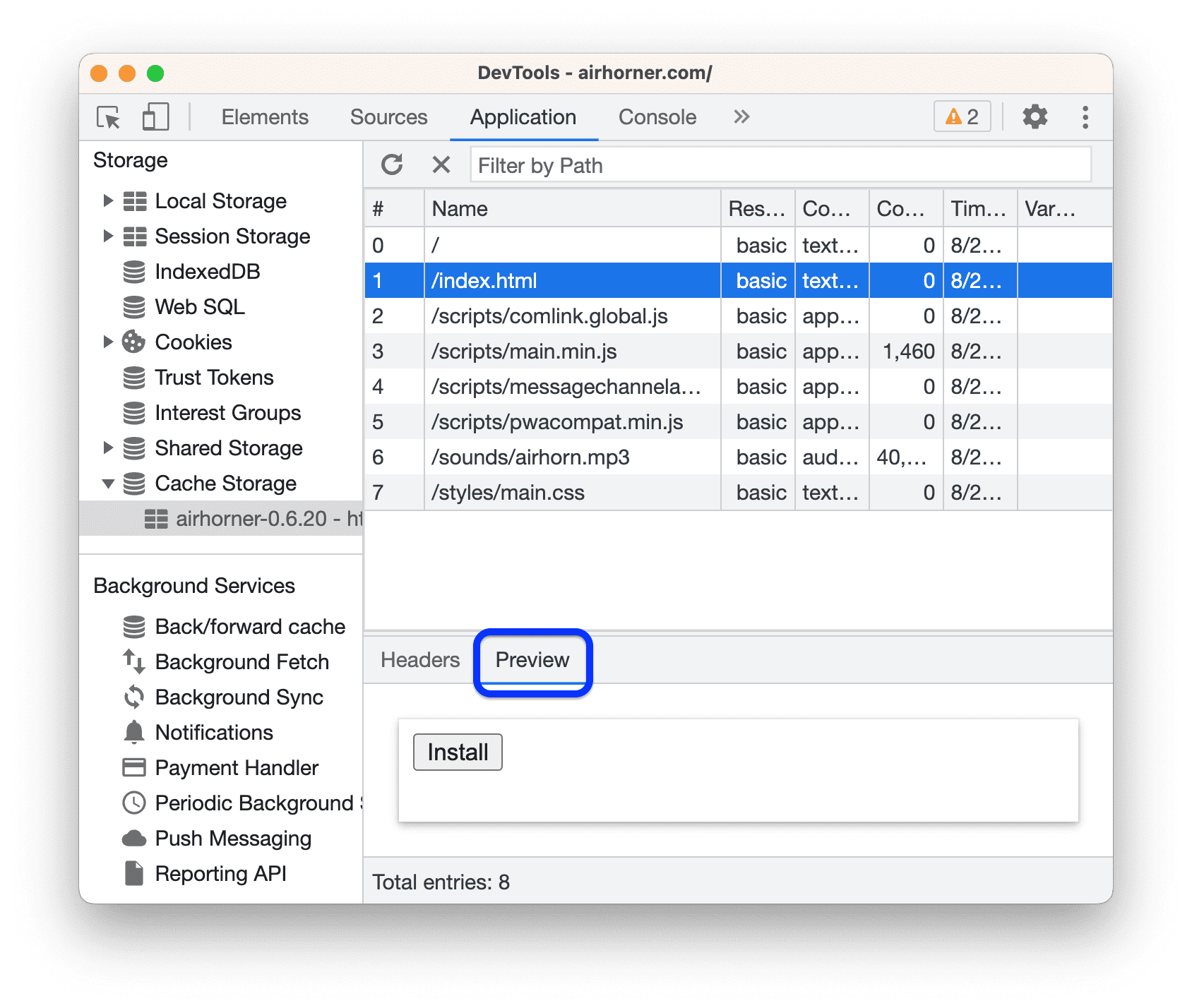
[プレビュー] タブを開いて、リソースのコンテンツを表示します。

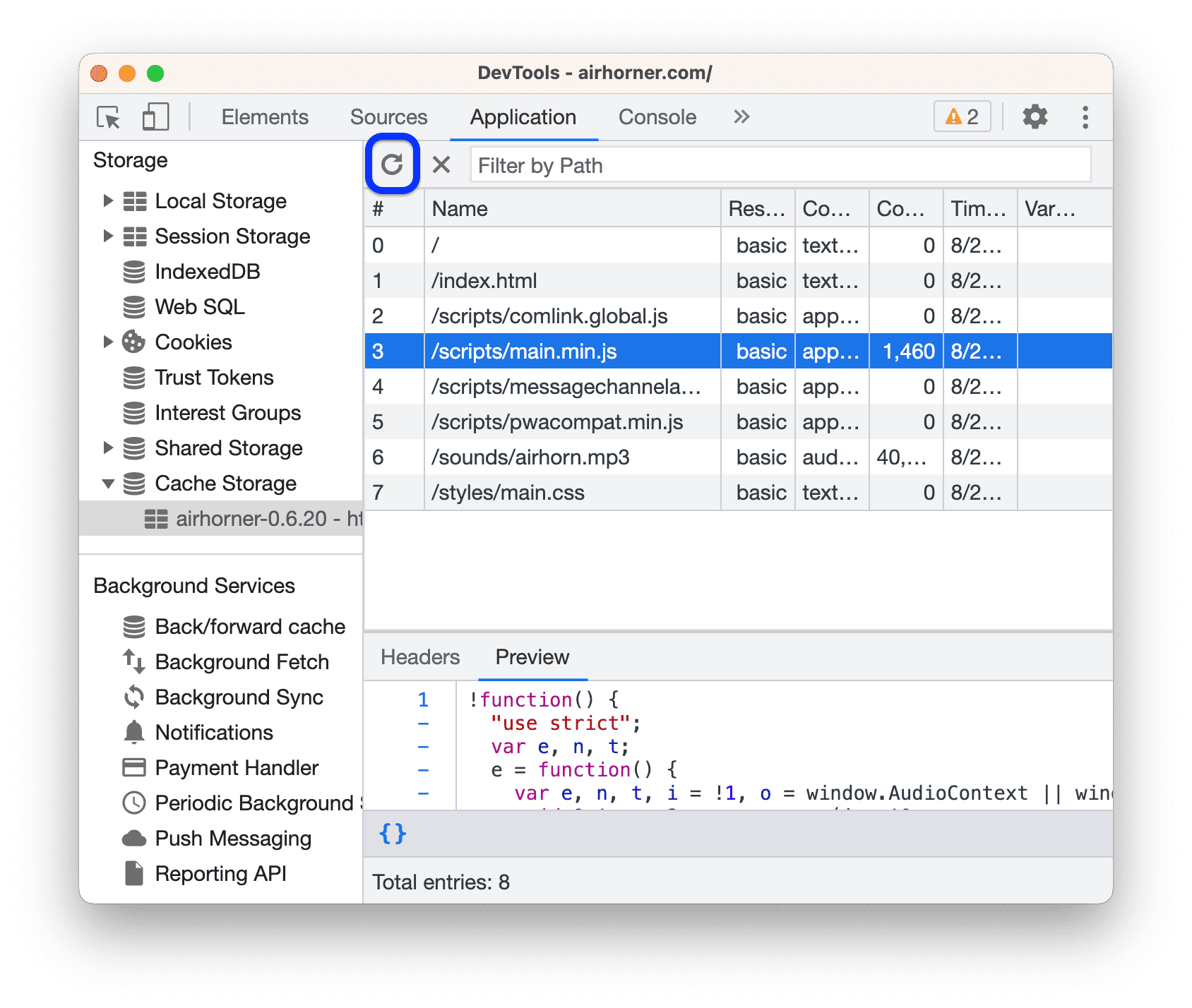
リソースを更新する
- キャッシュのデータを表示する。
更新するリソースを選択します。DevTools では、選択されていることを示すために青色でハイライト表示されます。

[更新] をクリックします。
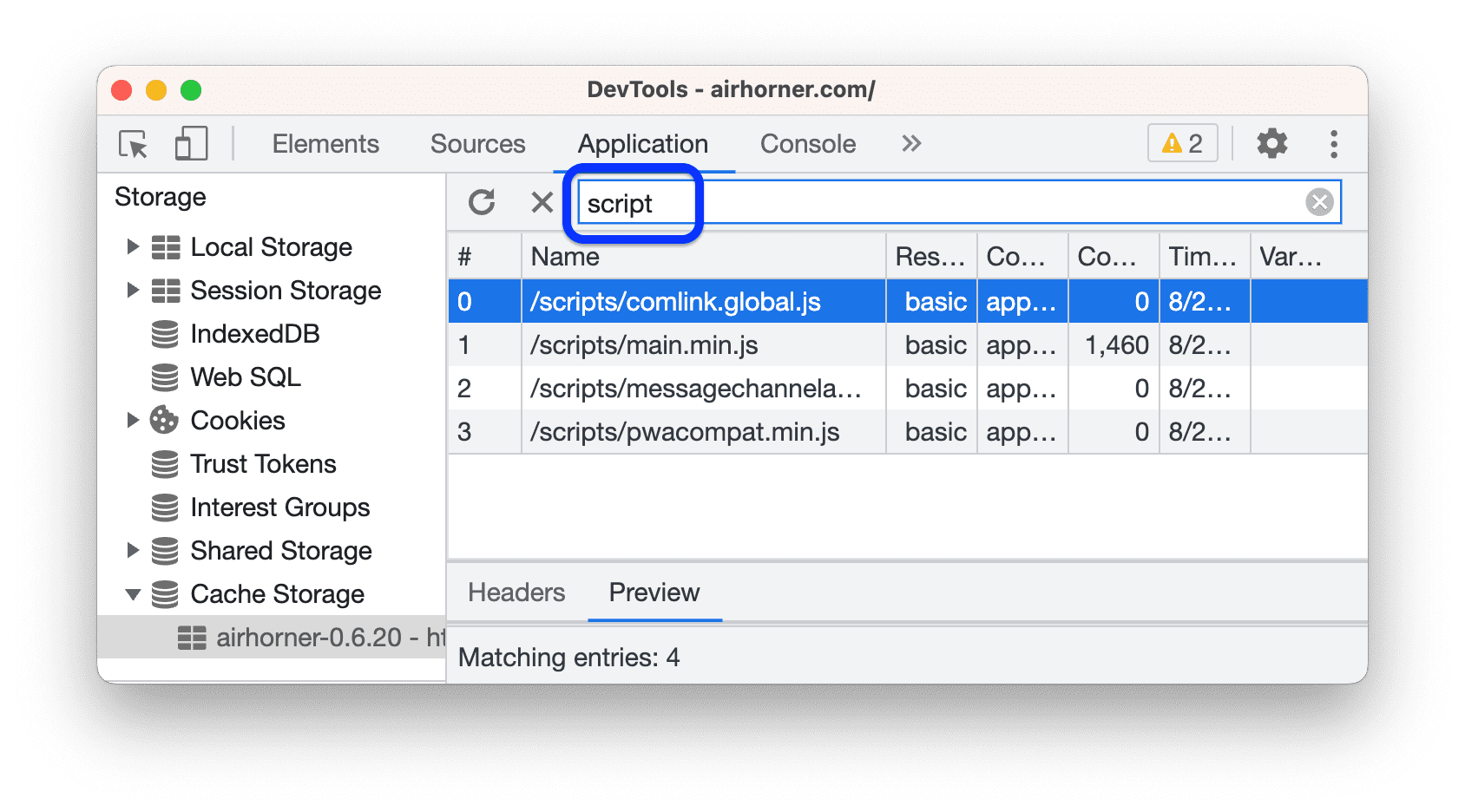
リソースのフィルタ
- キャッシュのデータを表示する。
- [パスでフィルタ] テキスト ボックスを使用して、指定したパスと一致しないリソースを除外します。

この例では、パスに script が含まれていないリソースを除外します。
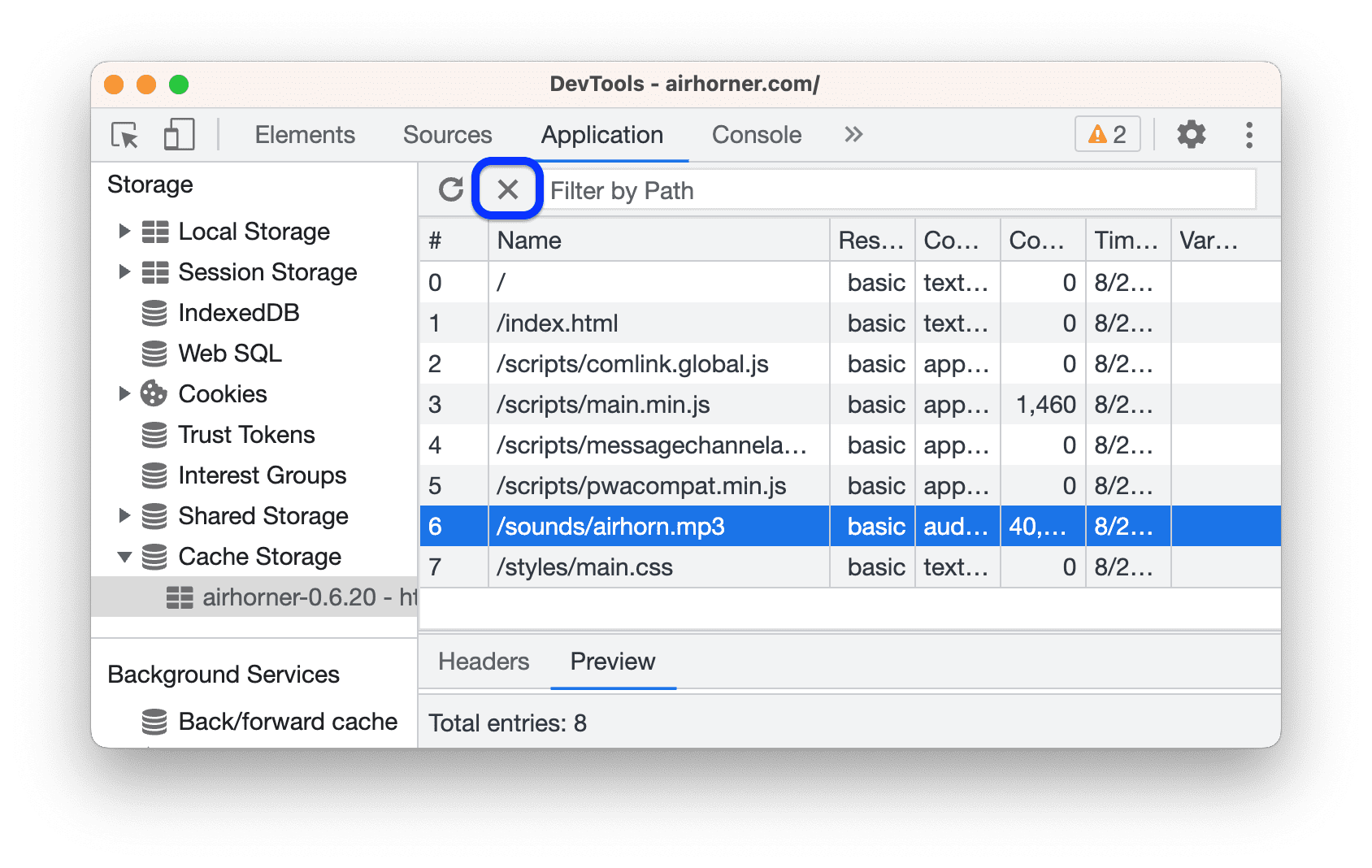
リソースの削除
- キャッシュのデータを表示する。
削除するリソースをクリックします。DevTools では、選択されていることを示すために青色でハイライト表示されます。

[選択したアイテムを削除]
をクリックします。
キャッシュデータをすべて削除する
- [アプリ] > [ストレージ] を開きます。
[キャッシュ] セクションで、
[キャッシュ ストレージ] が有効になっていることを確認します。
[サイトデータを消去する] をクリックします。
![[キャッシュ ストレージ] チェックボックスと [サイトデータを消去] ボタン。](https://developer.chrome.com/static/docs/devtools/storage/cache/image/the-cache-storage-checkbo-fc0e3720fd4a9.png?authuser=002&hl=ja)


