En esta guía, se muestra cómo usar las Herramientas para desarrolladores de Chrome para inspeccionar los datos de la caché.
Si quieres inspeccionar los datos de la caché HTTP, esta no es la guía que necesitas. La columna Size del registro de red tiene la información que buscas. Consulta Cómo registrar la actividad de red.
Cómo ver los datos de la caché
Abre DevTools > Application > Storage.
Para ver las cachés disponibles, expande
Almacenamiento en caché.

Haz clic en una caché para ver su contenido.

Haz clic en un recurso para ver sus encabezados HTTP en la sección debajo de la tabla.

Abre la pestaña Vista previa para ver el contenido de un recurso.

Actualiza un recurso
- Consulta los datos de una caché.
Selecciona el recurso que deseas actualizar. DevTools lo destaca en azul para indicar que está seleccionado.

Haz clic en Actualizar.
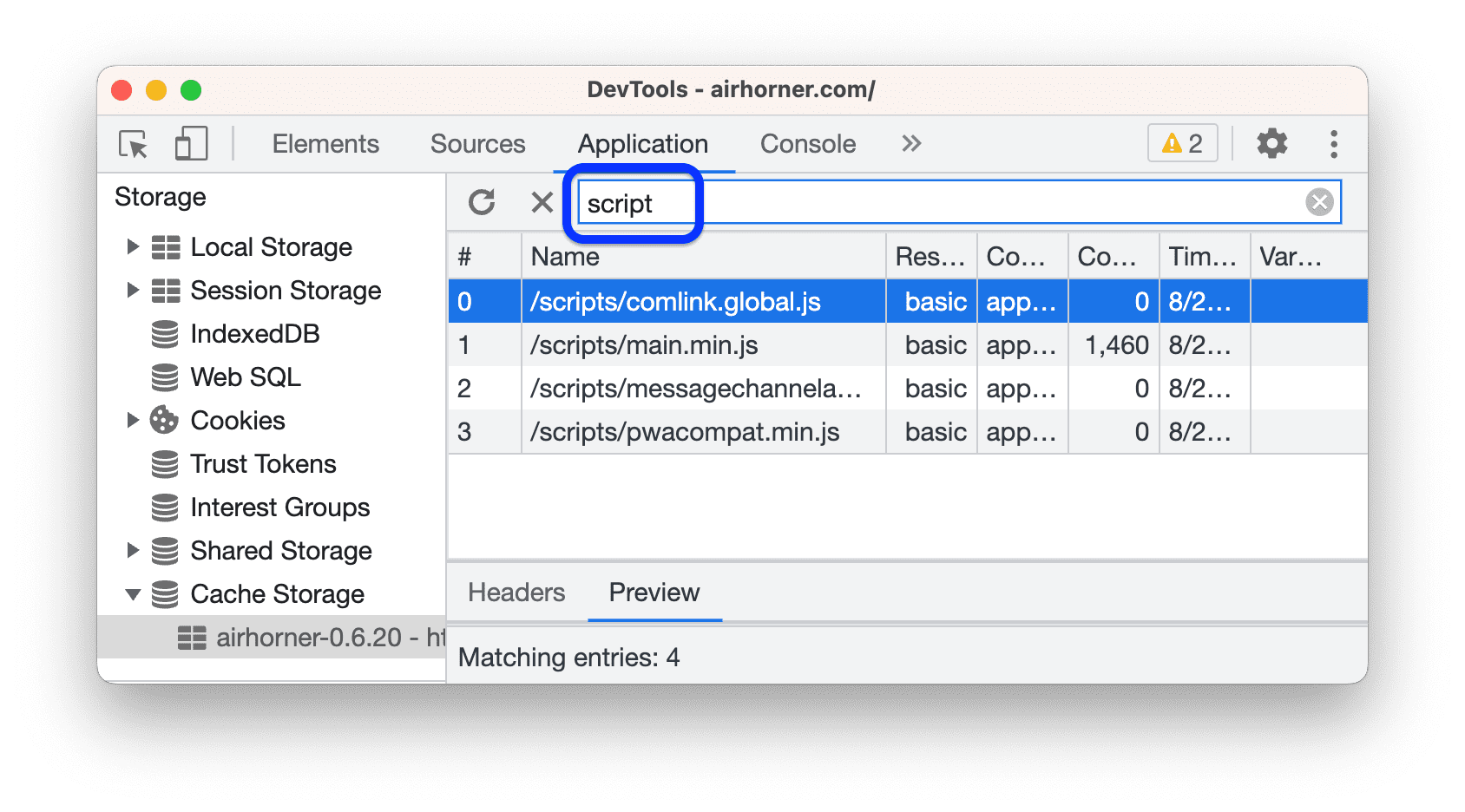
Filtrar recursos
- Consulta los datos de una caché.
- Usa el cuadro de texto Filtrar por ruta de acceso para filtrar los recursos que no coincidan con la ruta de acceso que proporciones.

En este ejemplo, se filtran los recursos que no contienen script en su ruta de acceso.
Borrar un recurso
- Consulta los datos de una caché.
Haz clic en el recurso que deseas borrar. DevTools lo destaca en azul para indicar que está seleccionado.

Haz clic en Borrar elementos seleccionados
.
Borrar todos los datos de la caché
- Abre Aplicación > Almacenamiento.
En la sección Caché, asegúrate de que
Cache Storage esté habilitado.
Haz clic en Borrar datos de sitios.




