इस गाइड में, कैश मेमोरी डेटा की जांच करने के लिए, Chrome DevTools का इस्तेमाल करने का तरीका बताया गया है.
अगर आपको एचटीटीपी कैश मेमोरी के डेटा की जांच करनी है, तो यह गाइड आपके काम की नहीं है. नेटवर्क लॉग के साइज़ कॉलम में वह जानकारी होती है जिसकी आपको ज़रूरत है. नेटवर्क पर की गई गतिविधियों को लॉग करें देखें.
कैश मेमोरी में सेव किया गया डेटा देखना
DevTools खोलें > ऐप्लिकेशन > स्टोरेज.
उपलब्ध कैश मेमोरी देखने के लिए,
कैश मेमोरी स्टोरेज को बड़ा करें.

किसी कैश मेमोरी का कॉन्टेंट देखने के लिए उस पर क्लिक करें.

टेबल के नीचे मौजूद सेक्शन में, किसी संसाधन के एचटीटीपी हेडर देखने के लिए उस पर क्लिक करें.

किसी संसाधन का कॉन्टेंट देखने के लिए, झलक टैब खोलें.

किसी संसाधन को रीफ़्रेश करना
- कैश मेमोरी में सेव किया गया डेटा देखना.
वह संसाधन चुनें जिसे रीफ़्रेश करना है. DevTools, इसे नीले रंग से हाइलाइट करता है, ताकि यह पता चल सके कि इसे चुना गया है.

रीफ़्रेश करें पर क्लिक करें.
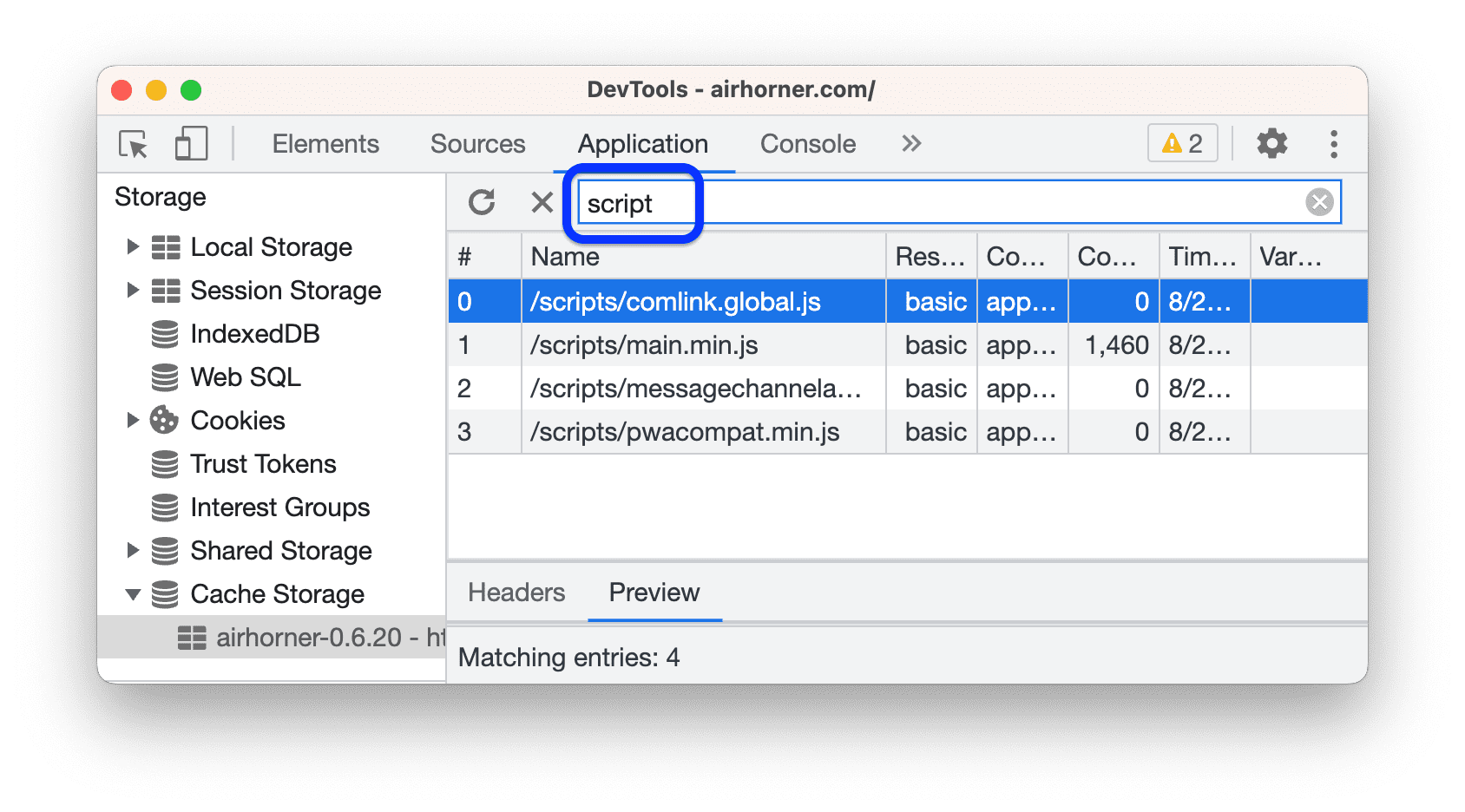
रिसॉर्स फ़िल्टर करना
- कैश मेमोरी में सेव किया गया डेटा देखना.
- पाथ के हिसाब से फ़िल्टर करें टेक्स्ट बॉक्स का इस्तेमाल करके, ऐसे सभी संसाधनों को फ़िल्टर करें जो आपके दिए गए पाथ से मेल नहीं खाते.

इस उदाहरण में, ऐसे संसाधन फ़िल्टर किए गए हैं जिनके पाथ में script शामिल नहीं है.
संसाधन मिटाना
- कैश मेमोरी में सेव किया गया डेटा देखना.
उस संसाधन पर क्लिक करें जिसे मिटाना है. DevTools, इसे नीले रंग से हाइलाइट करता है, ताकि यह पता चल सके कि इसे चुना गया है.

चुने गए आइटम मिटाएं
पर क्लिक करें.
कैश मेमोरी में सेव किया गया सारा डेटा मिटाना
- ऐप्लिकेशन > स्टोरेज खोलें.
कैश मेमोरी सेक्शन में, पक्का करें कि
कैश मेमोरी का स्टोरेज चालू हो.
साइट डेटा मिटाएं पर क्लिक करें.




