এই নির্দেশিকা আপনাকে দেখায় কিভাবে ক্যাশে ডেটা পরিদর্শন করতে Chrome DevTools ব্যবহার করতে হয়।
আপনি যদি HTTP ক্যাশে ডেটা পরিদর্শন করার চেষ্টা করছেন, তবে এটি আপনার চাওয়া গাইড নয়৷ নেটওয়ার্ক লগের সাইজ কলামে আপনি যে তথ্য খুঁজছেন তা রয়েছে৷ লগ নেটওয়ার্ক কার্যকলাপ দেখুন।
ক্যাশে ডেটা দেখুন
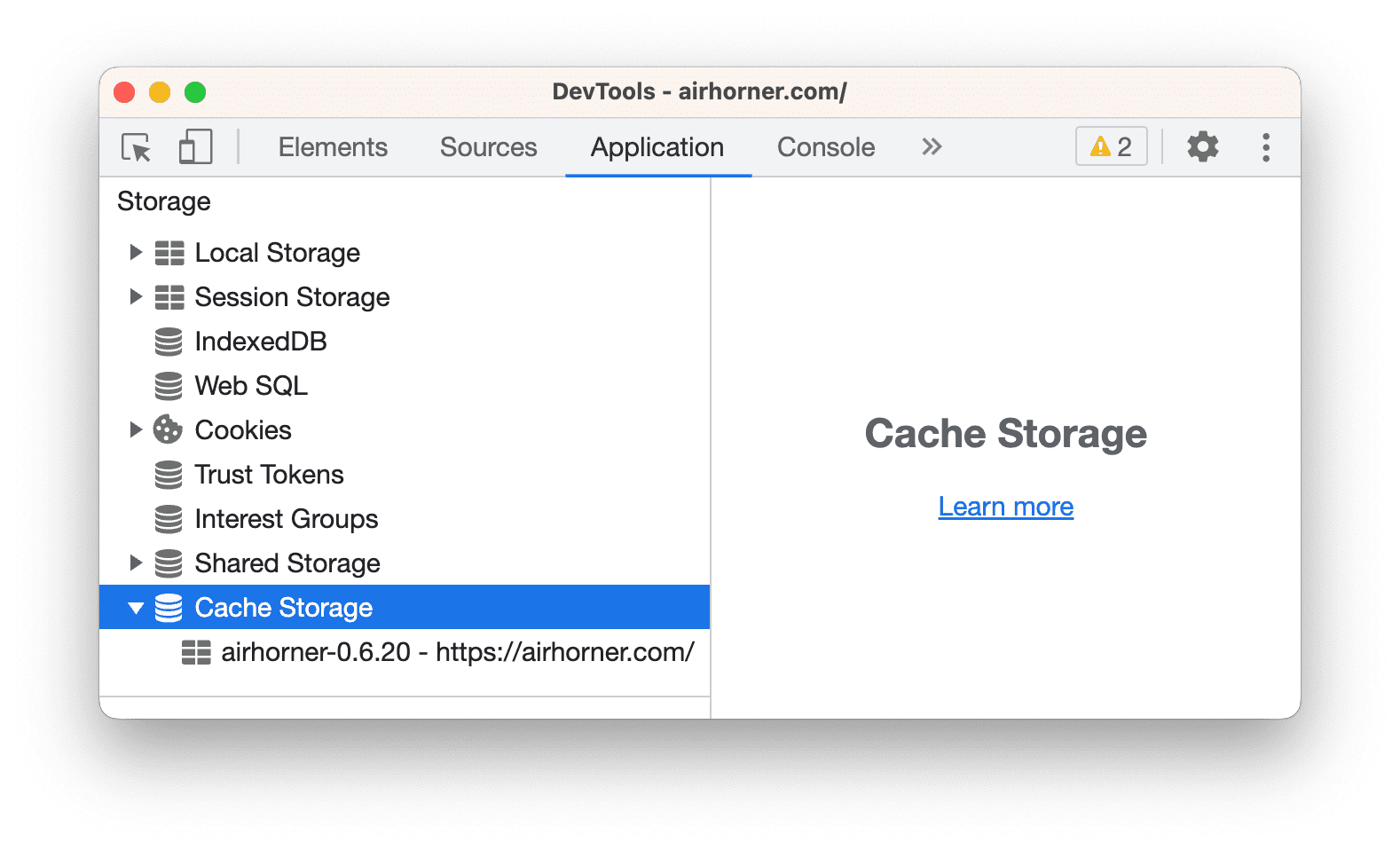
DevTools > অ্যাপ্লিকেশন > স্টোরেজ খুলুন।
উপলব্ধ ক্যাশে দেখতে, প্রসারিত করুন
ক্যাশে স্টোরেজ ।

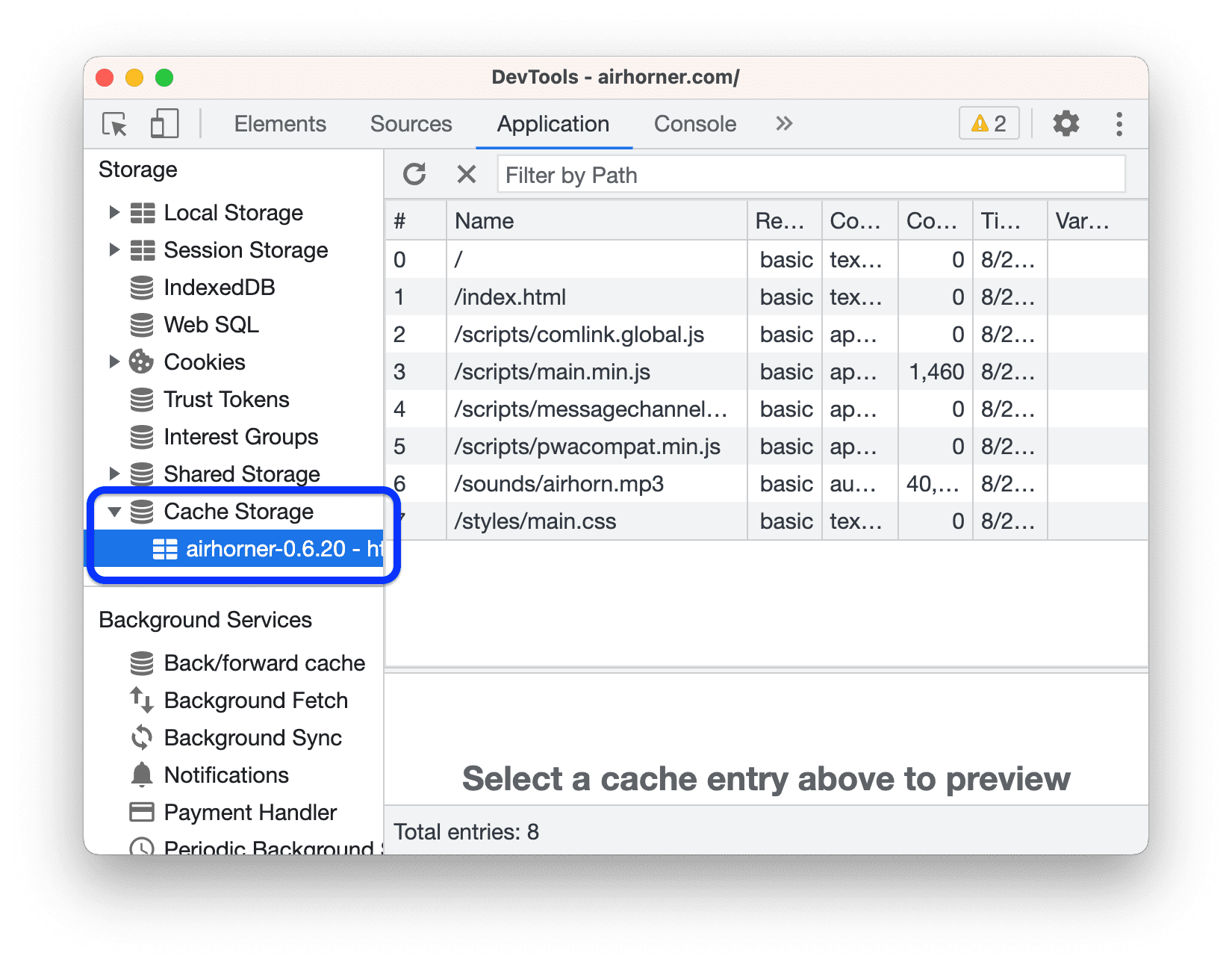
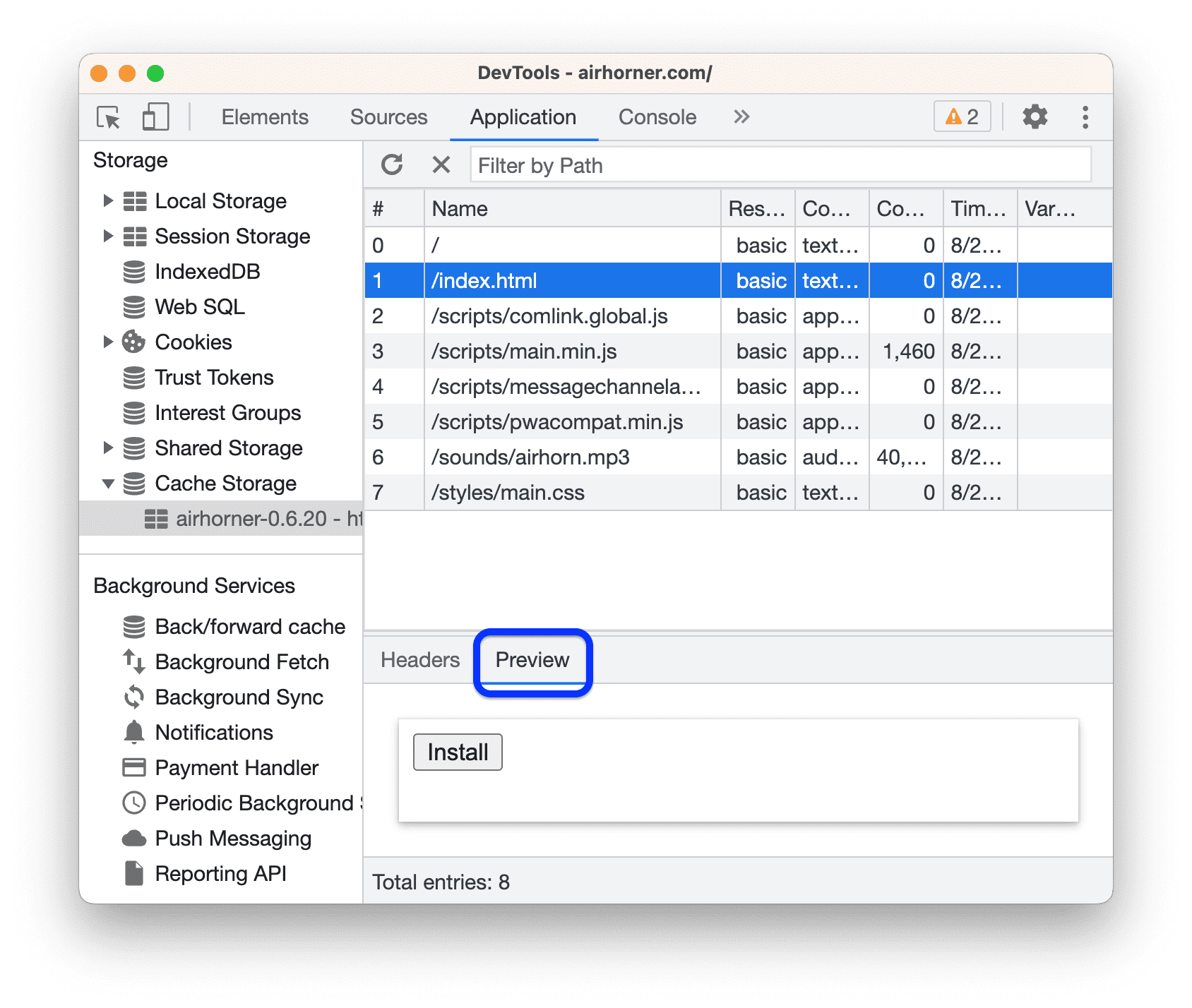
এর বিষয়বস্তু দেখতে একটি ক্যাশে ক্লিক করুন.

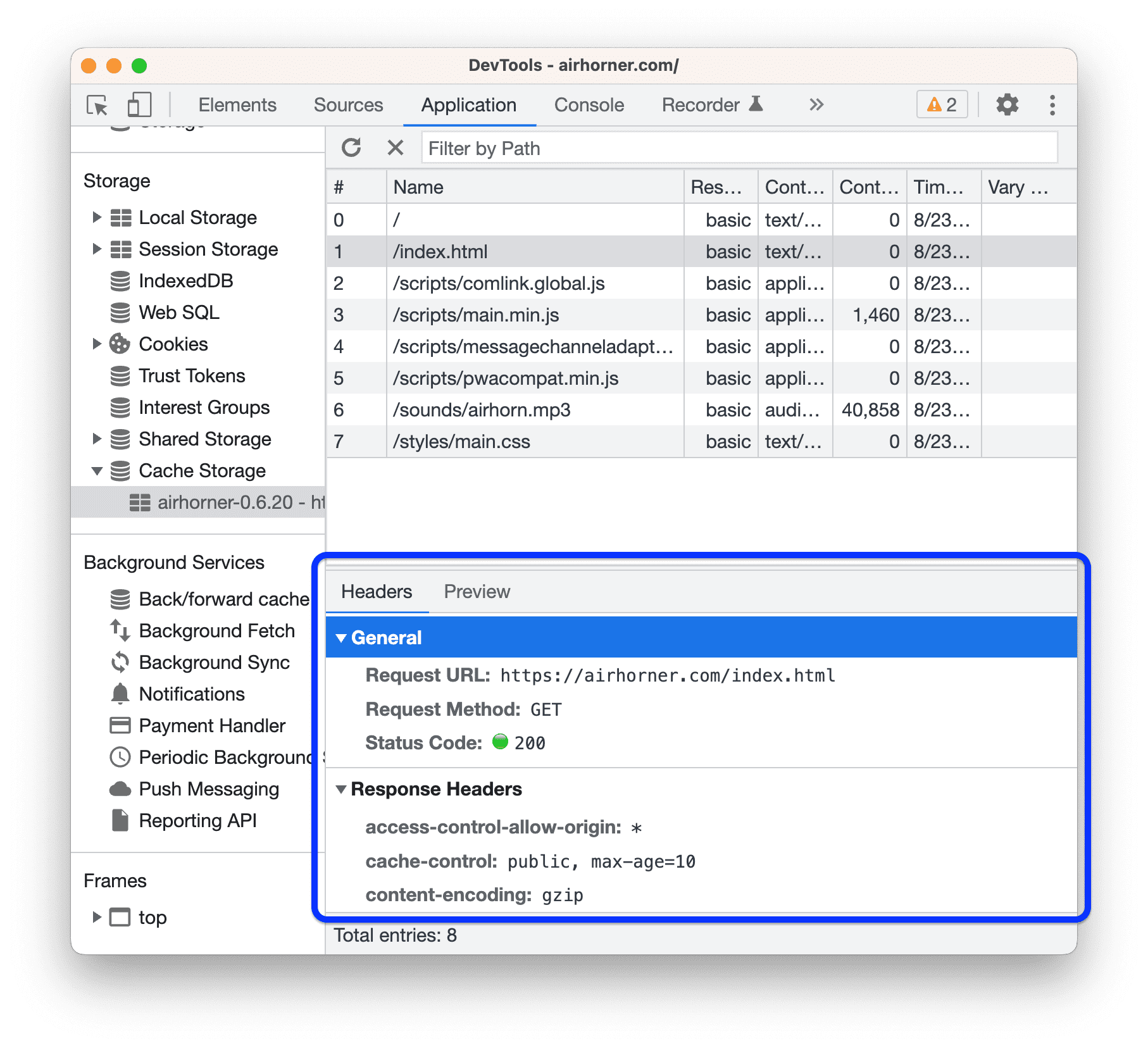
টেবিলের নীচের বিভাগে তার HTTP শিরোনামগুলি দেখতে একটি সংস্থানটিতে ক্লিক করুন৷

একটি সম্পদের বিষয়বস্তু দেখতে পূর্বরূপ ট্যাব খুলুন.

একটি সম্পদ রিফ্রেশ করুন
- একটি ক্যাশে ডেটা দেখুন ।
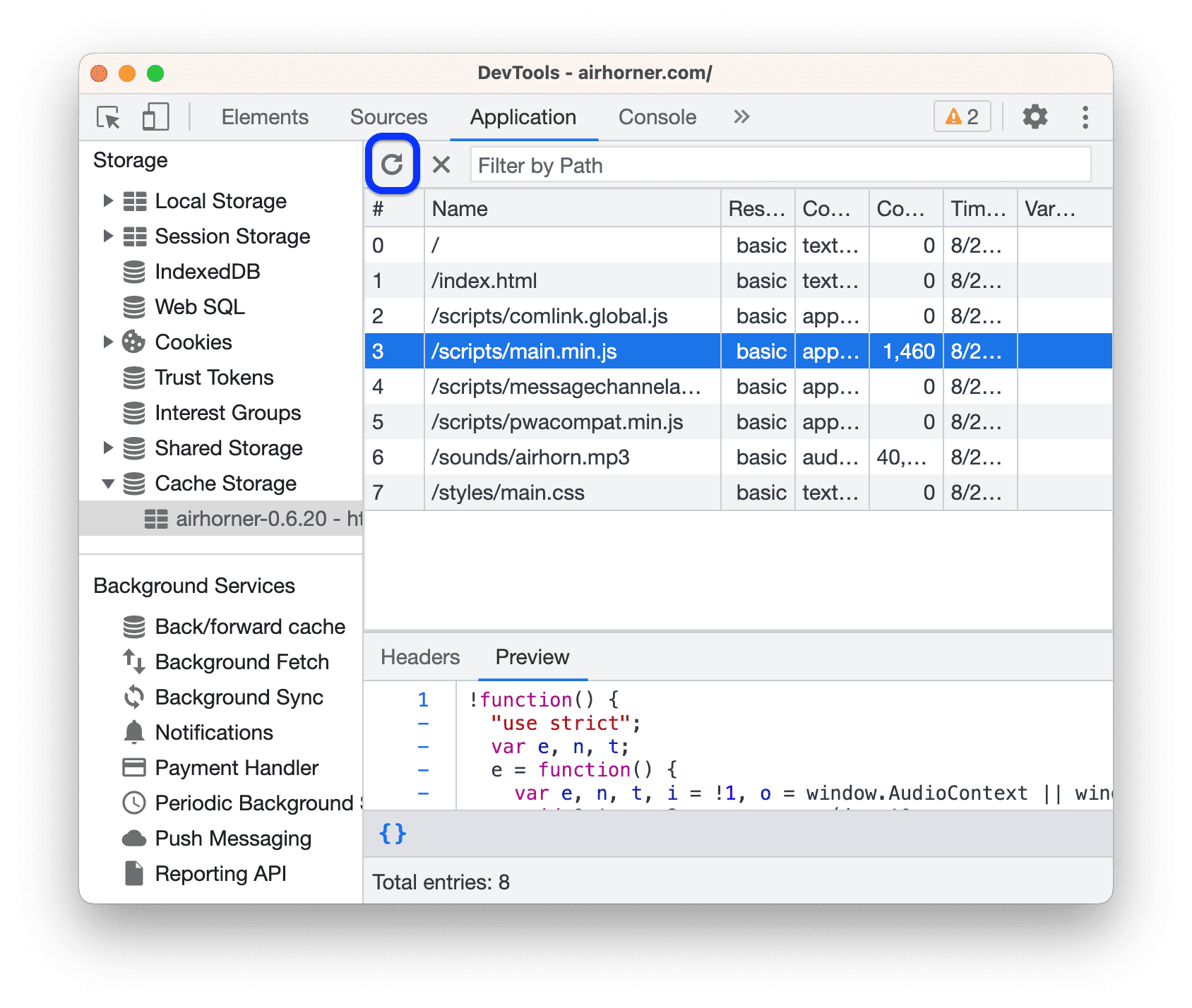
আপনি রিফ্রেশ করতে চান যে সম্পদ নির্বাচন করুন. DevTools এটিকে বেছে নেওয়া হয়েছে তা নির্দেশ করার জন্য এটিকে নীল রঙে হাইলাইট করে।

রিফ্রেশ ক্লিক করুন।
রিসোর্স ফিল্টার করুন
- একটি ক্যাশে ডেটা দেখুন ।
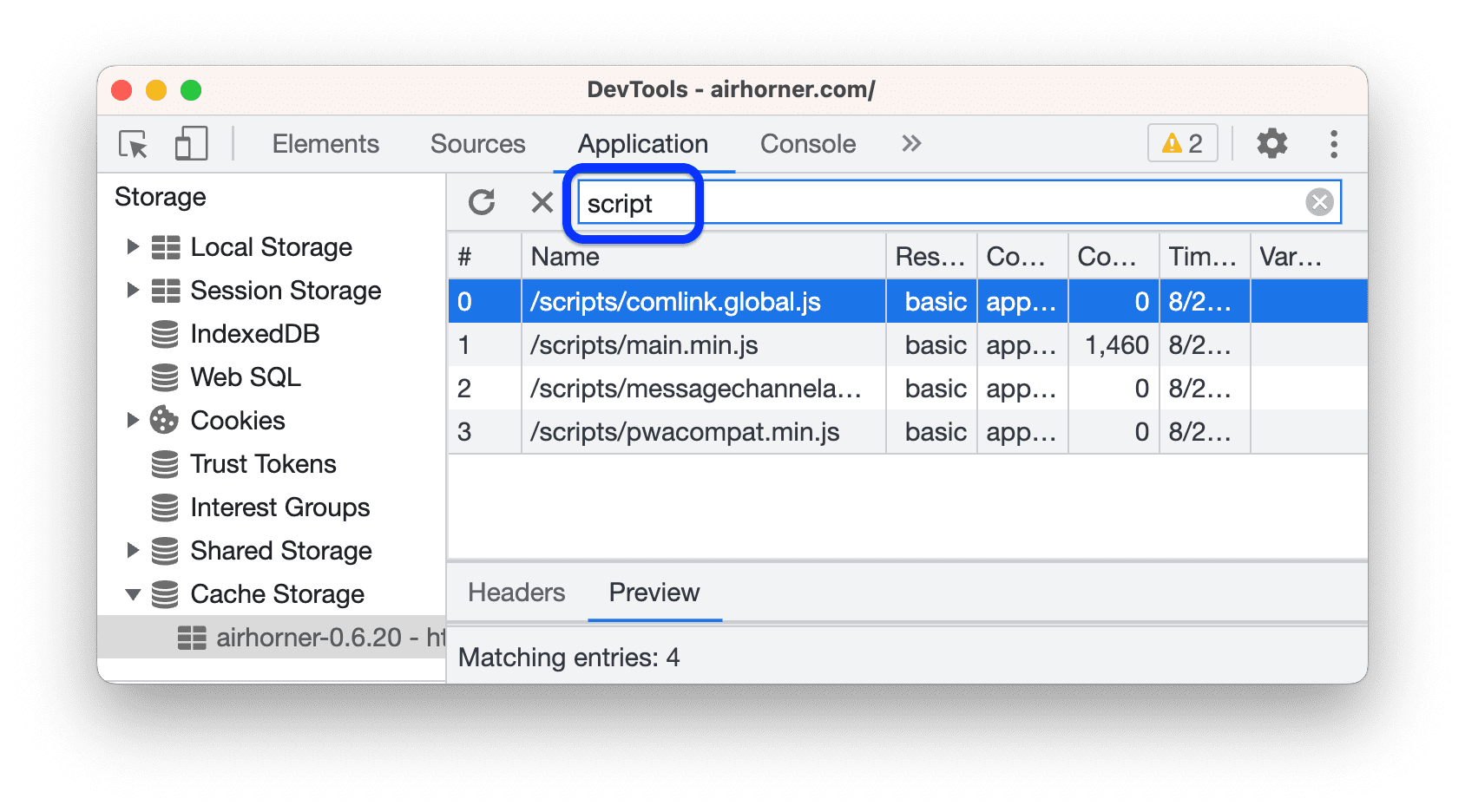
- আপনার দেওয়া পথের সাথে মেলে না এমন কোনো সংস্থান ফিল্টার করতে পাথ বাই ফিল্টার টেক্সট বক্স ব্যবহার করুন।

এই উদাহরণটি এমন সংস্থানগুলিকে ফিল্টার করে যা তাদের পথে script ধারণ করে না।
একটি সম্পদ মুছুন
- একটি ক্যাশে ডেটা দেখুন ।
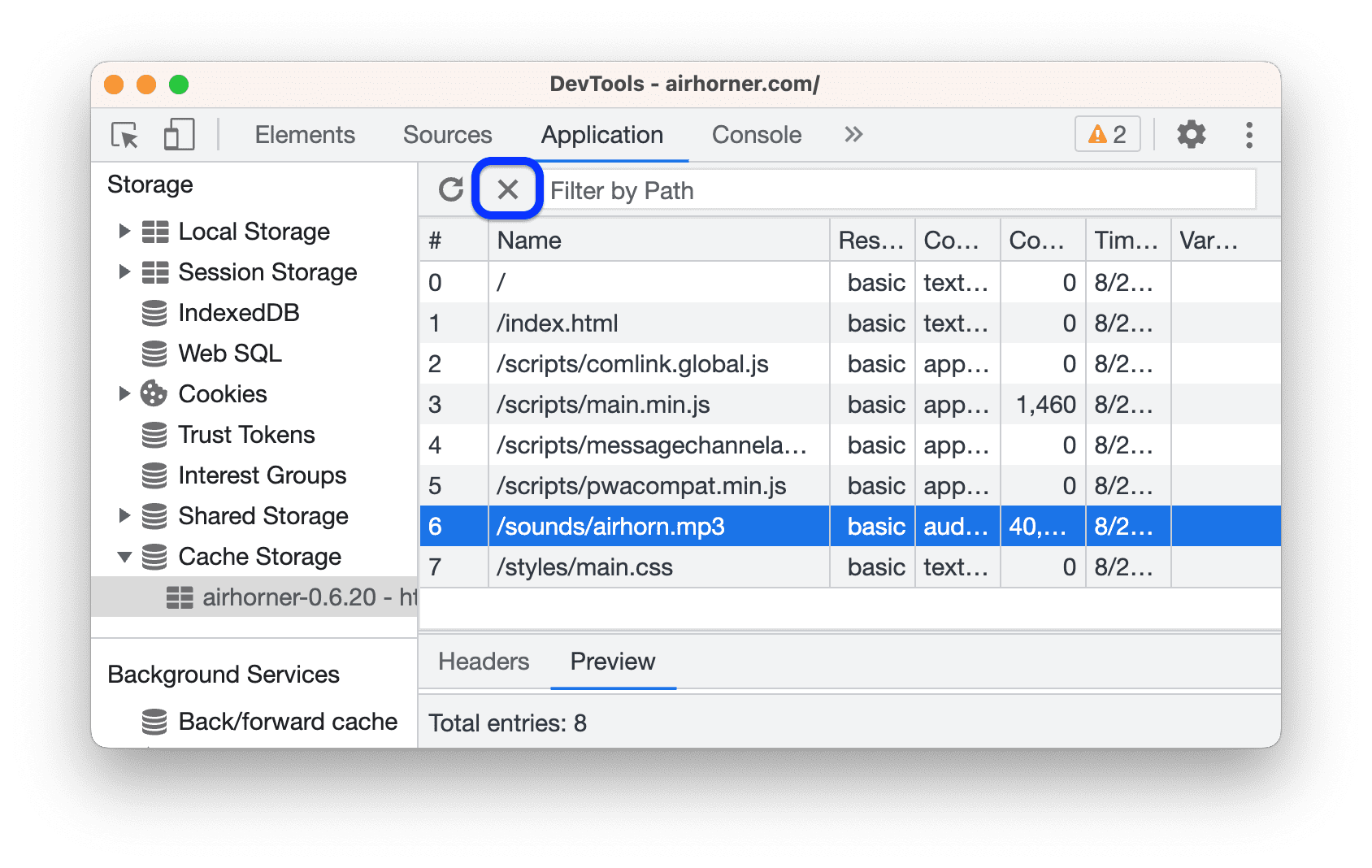
আপনি যে সংস্থানটি মুছতে চান সেটিতে ক্লিক করুন। DevTools এটিকে বেছে নেওয়া হয়েছে তা নির্দেশ করার জন্য এটিকে নীল রঙে হাইলাইট করে।

নির্বাচিত মুছুন ক্লিক করুন
.
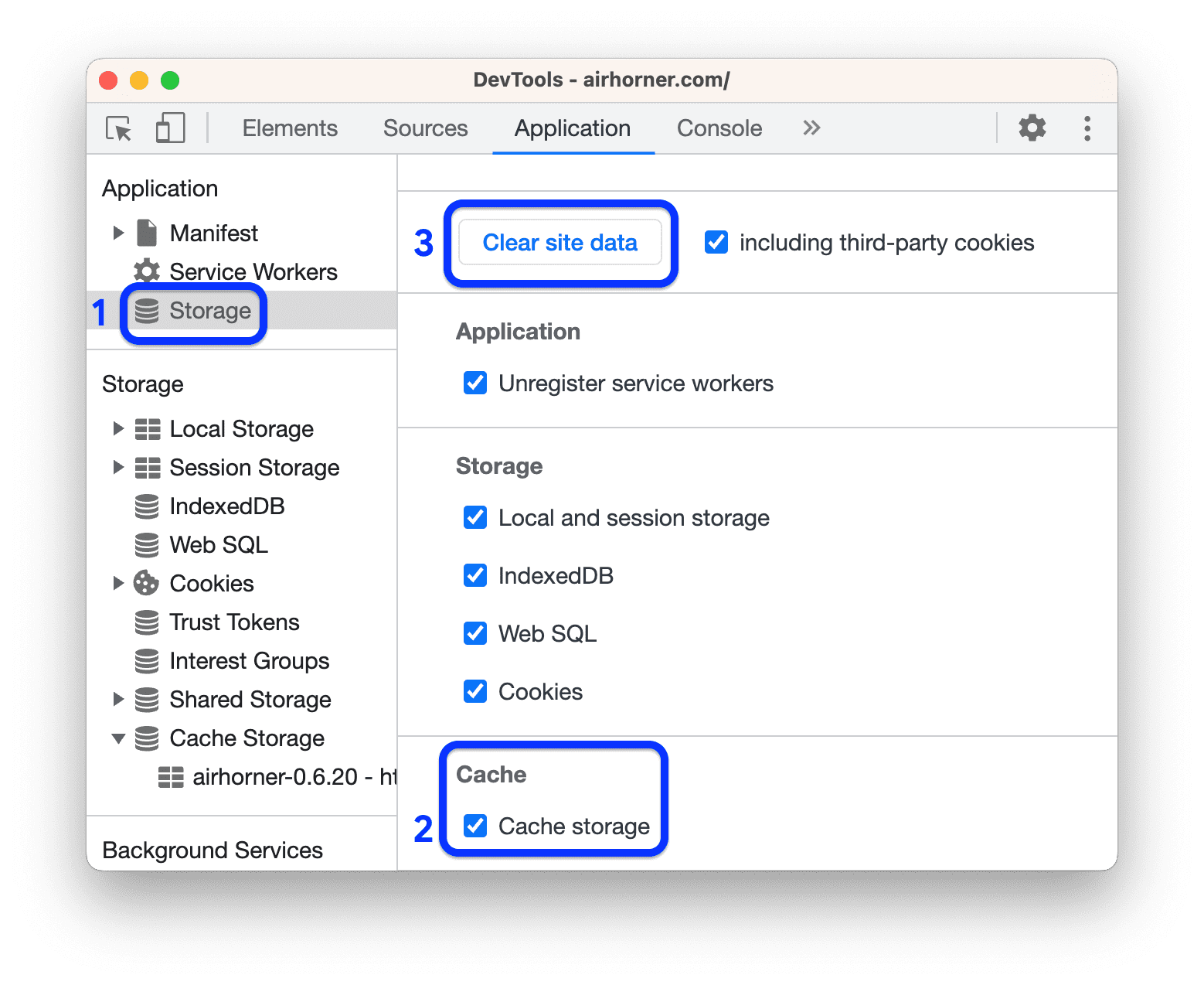
সমস্ত ক্যাশে ডেটা মুছুন
- অ্যাপ্লিকেশন খুলুন > স্টোরেজ ।
ক্যাশে বিভাগে, নিশ্চিত করুন
ক্যাশে স্টোরেজ সক্রিয় করা হয়েছে।
সাইট ডেটা সাফ করুন ক্লিক করুন।