I cookie HTTP vengono utilizzati principalmente per gestire le sessioni utente, memorizzare le preferenze di personalizzazione dell'utente e monitorare il comportamento dell'utente. Sono anche la causa di tutti quei fastidiosi moduli di autorizzazione "questa pagina utilizza i cookie" che vedi sul web. Questa guida spiega come visualizzare, aggiungere, modificare ed eliminare i cookie di una pagina con Chrome DevTools.
Apri il riquadro Cookie
- Apri Chrome DevTools.
- Apri App > Spazio di archiviazione > Cookie e seleziona un'origine.

Campi
La tabella Cookie contiene i seguenti campi:
- Nome. Il nome del cookie.
- Valore. Il valore del cookie.
- Dominio. Gli host che sono autorizzati a ricevere il cookie.
- Percorso. L'URL che deve esistere nell'URL richiesto per inviare l'intestazione
Cookie. - Expires / Max-Age. La data di scadenza o la durata massima del cookie.
Per i cookie di sessione, questo valore è sempre
Session. - Dimensioni. Le dimensioni del cookie, in byte.
- HttpOnly. Se true, questo campo indica che il cookie deve essere utilizzato solo tramite HTTP e la modifica di JavaScript non è consentita.
- Sicuro. Se true, questo campo indica che il cookie può essere inviato al server solo tramite una connessione HTTPS sicura.
- SameSite. Contiene
StrictoLaxse il cookie utilizza l'attributo sperimentaleSameSite. - Chiave partizione. Per i cookie con stato della partizione indipendente, la chiave della partizione è il sito dell'URL di primo livello visitato dal browser all'inizio della richiesta all'endpoint che ha impostato il cookie.
- Priorità. Contiene
Low,Medium(impostazione predefinita) oHighse utilizzi l'attributo Priorità cookie obsoleto.
Per visualizzare il valore di un cookie, selezionalo nella tabella. Per visualizzare il valore senza la codifica percentuale, seleziona Mostra valori con URL decodificato.
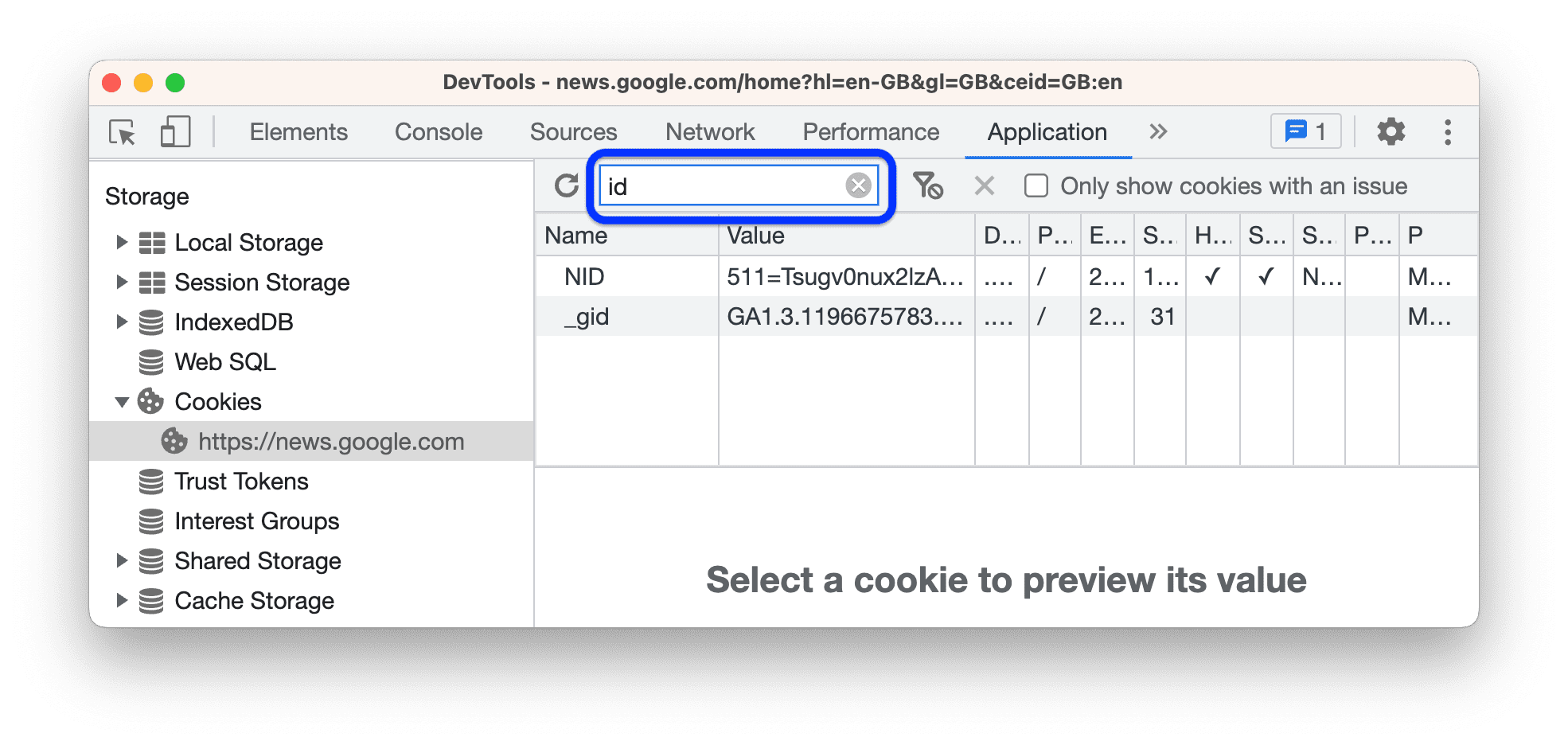
Filtrare i cookie
Utilizza la casella Filtra per filtrare i cookie per Nome o Valore.

Il filtro in base ad altri campi non è supportato. Il filtro non è sensibile alle maiuscole.
Aggiungi un cookie
Per aggiungere un cookie arbitrario:
- Fai doppio clic su una riga vuota della tabella.
- Inserisci un Nome e un Valore e premi Invio.
DevTools compila automaticamente gli altri campi obbligatori. Puoi modificarli come descritto di seguito.
Modificare un cookie
Tutti i campi sono modificabili, tranne Dimensione, che si aggiorna automaticamente.
Fai doppio clic su un campo per modificarlo.

DevTools evidenzia in rosso i cookie con valori field non validi.

Per filtrare i cookie validi, seleziona Mostra solo cookie con un problema nella barra di azioni in alto.
Eliminazione dei cookie
Per eliminare un cookie, selezionalo e fai clic su Elimina selezione nella barra delle azioni in alto.

Fai clic su Cancella tutto per eliminare tutti i cookie.

Identificare e ispezionare i cookie di terze parti
I cookie di terze parti sono quelli impostati da un sito diverso dalla pagina di primo livello corrente. I cookie di terze parti hanno l'attributo SameSite=None.
DevTools elenca questi cookie in Applicazione > Spazio di archiviazione > Cookie e mostra un'icona di accanto. Passa il mouse sopra l'icona per visualizzare una descrizione comando e fai clic sull'icona per accedere al riquadro Problemi per ulteriori informazioni.

Puoi trovare i cookie di terze parti anche in Rete > Fai clic su Richiesta > Cookie.

Il riquadro Rete evidenzia i cookie con problemi e mostra un'icona di accanto ai cookie interessati in cui i cookie di terze parti non sono disponibili.


