קובצי cookie מסוג HTTP משמשים בעיקר לניהול סשנים של משתמשים, לשמירת העדפות של משתמשים להתאמה אישית ולמעקב אחר התנהגות המשתמשים. הם גם הסיבה לכל טפסי ההסכמה המרגיזים עם הכיתוב 'באתר הזה נעשה שימוש בקובצי cookie', שרואים באינטרנט. במדריך הזה נסביר איך להציג, להוסיף, לערוך ולמחוק קובצי Cookie של דף באמצעות כלי הפיתוח ל-Chrome.
פתיחת החלונית 'קובצי Cookie'
- פותחים את כלי הפיתוח ל-Chrome.
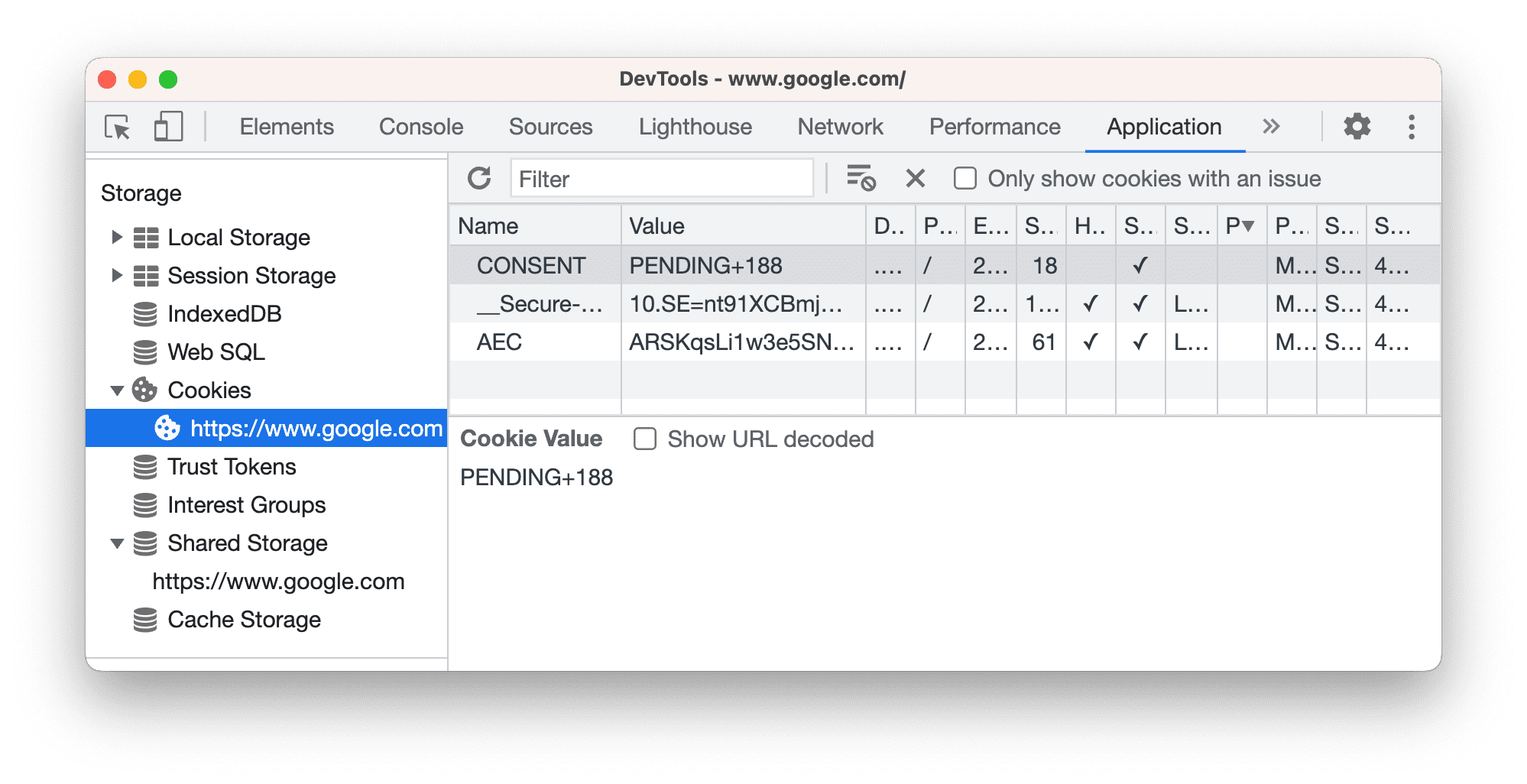
- פותחים את Application (אפליקציה) > Storage (אחסון) > Cookies (קובצי cookie) ובוחרים מקור.

שדות
הטבלה Cookies מכילה את השדות הבאים:
- שם. שם קובץ ה-cookie.
- ערך. הערך של קובץ ה-cookie.
- דומיין. המארחים שמורשים לקבל את קובץ ה-Cookie.
- Path. כתובת ה-URL שצריכה להופיע בכתובת ה-URL המבוקשת כדי לשלוח את הכותרת
Cookie. - Expires / Max-Age. תאריך התפוגה או הגיל המקסימלי של קובץ ה-cookie.
בקובצי cookie של סשן, הערך הזה הוא תמיד
Session. - Size (גודל). גודל קובץ ה-cookie, בבייט.
- HttpOnly. אם הערך הוא true, השדה הזה מציין שצריך להשתמש בקובץ ה-cookie רק דרך HTTP, ושינוי של JavaScript אסור.
- מאובטח. אם הערך של השדה הזה הוא true, המשמעות היא שאפשר לשלוח את קובץ ה-cookie לשרת רק דרך חיבור מאובטח מסוג HTTPS.
- SameSite. מכיל את הערכים
StrictאוLaxאם קובץ ה-cookie משתמש במאפיין הניסיוניSameSite. - Partition Key. בקובצי Cookie עם חלוקה עצמאית למחיצות, מפתח המחיצה הוא האתר של כתובת ה-URL ברמה העליונה שהדפדפן ביקר בה בתחילת הבקשה לנקודת הקצה שהגדירה את קובץ ה-Cookie.
- עדיפות. מכיל את הערכים
Low,Medium(ברירת המחדל) אוHighאם משתמשים במאפיין cookie Priority שהוצא משימוש.
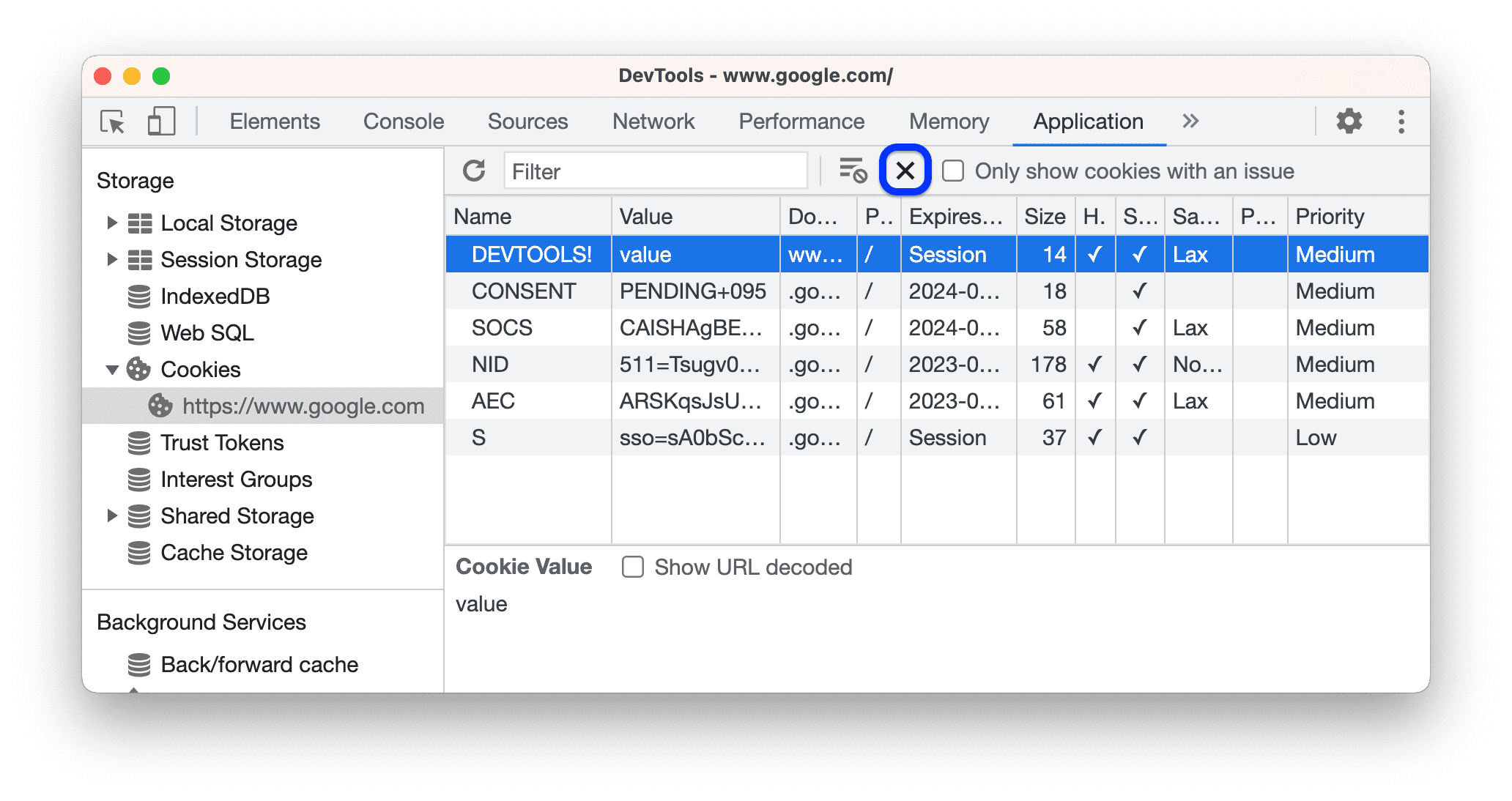
כדי להציג את הערך של קובץ cookie, בוחרים אותו בטבלה. כדי לראות את הערך ללא קידוד באחוזים, מסמנים את התיבה הצגת כתובת URL מפוענחת.
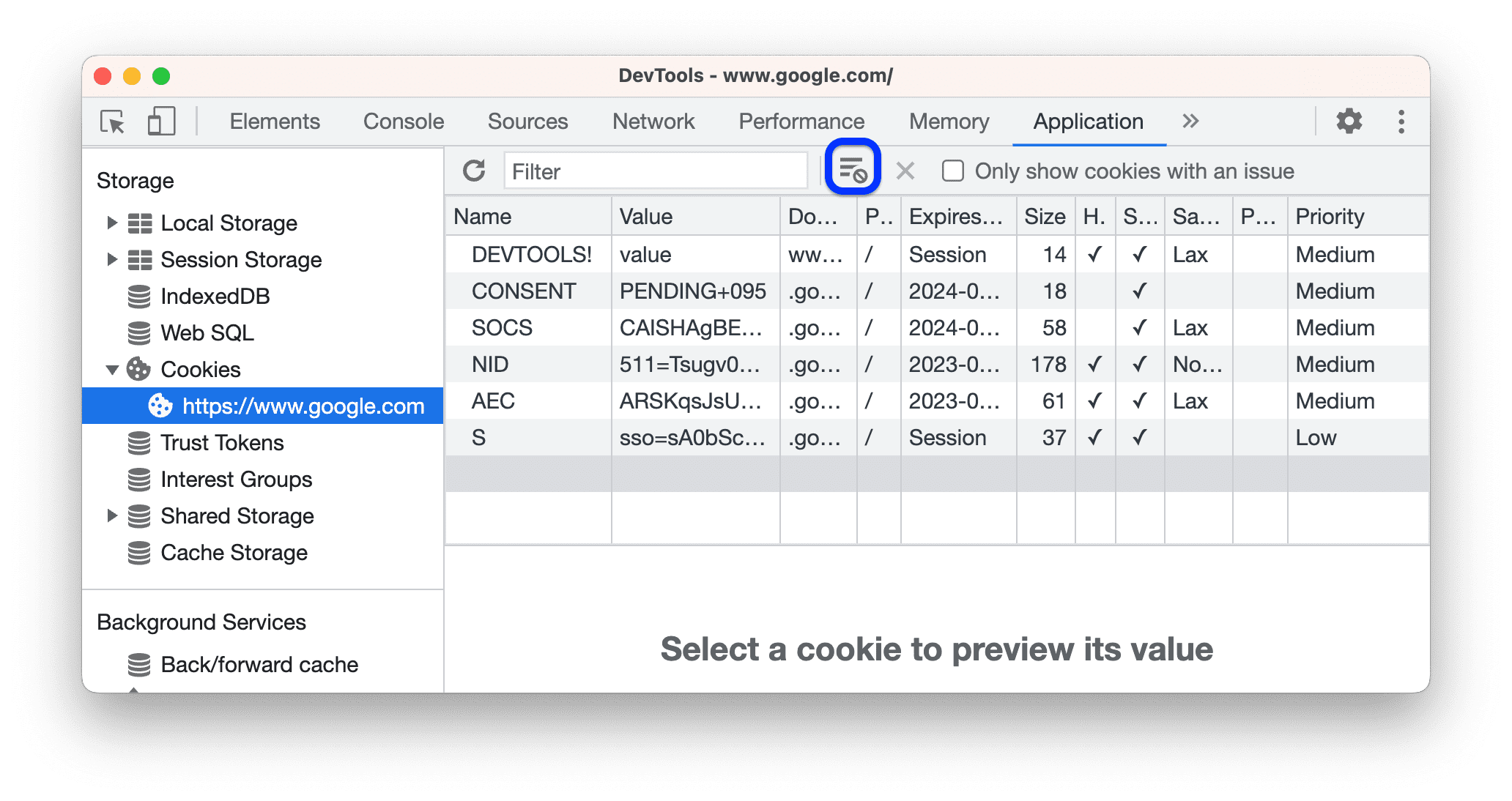
סינון קובצי cookie
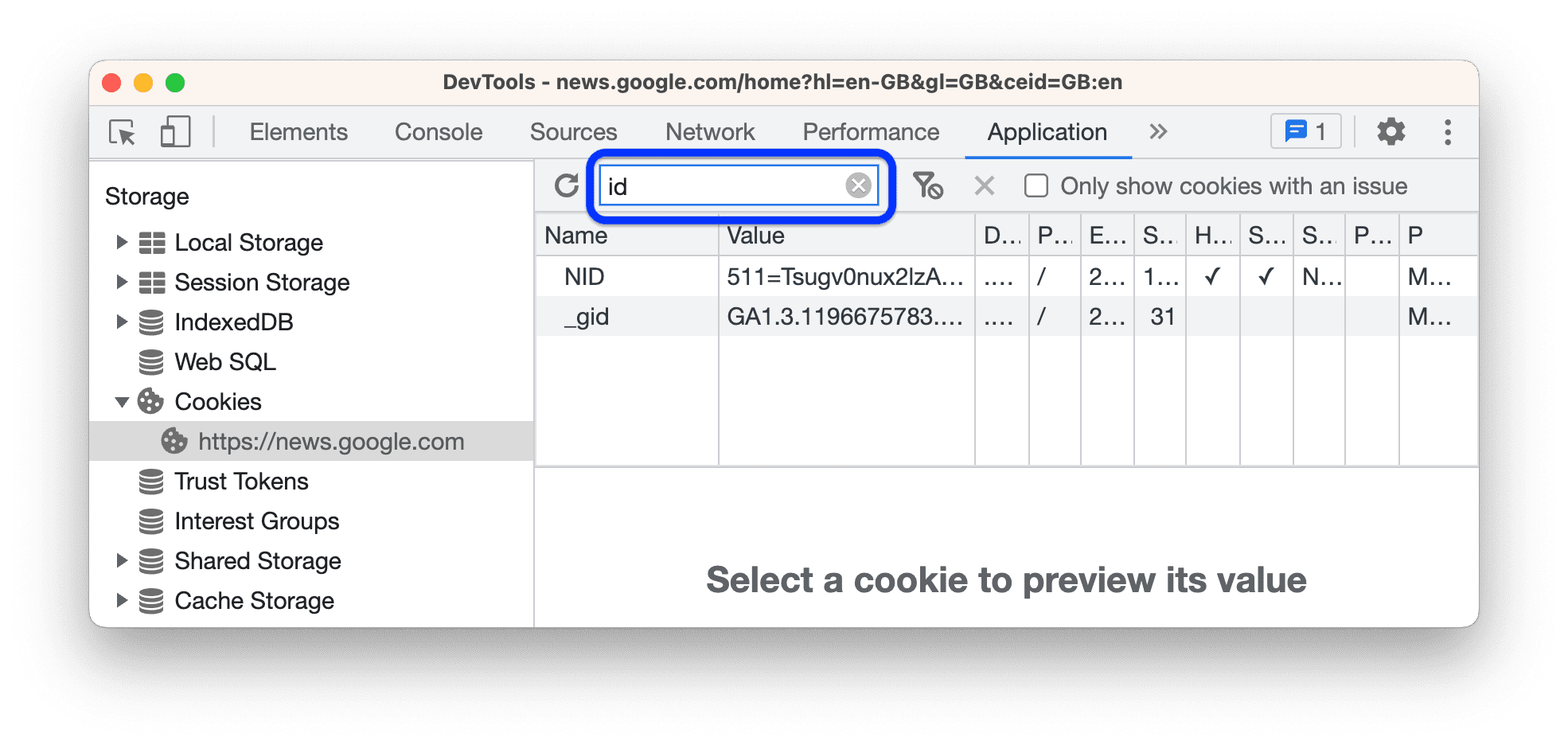
משתמשים בתיבה Filter (מסנן) כדי לסנן קובצי Cookie לפי Name (שם) או Value (ערך).

אין תמיכה בסינון לפי שדות אחרים. המסנן לא תלוי אותיות רישיות (case-sensitive).
הוספת קובץ Cookie
כדי להוסיף קובץ cookie שרירותי:
- לוחצים לחיצה כפולה על שורה ריקה בטבלה.
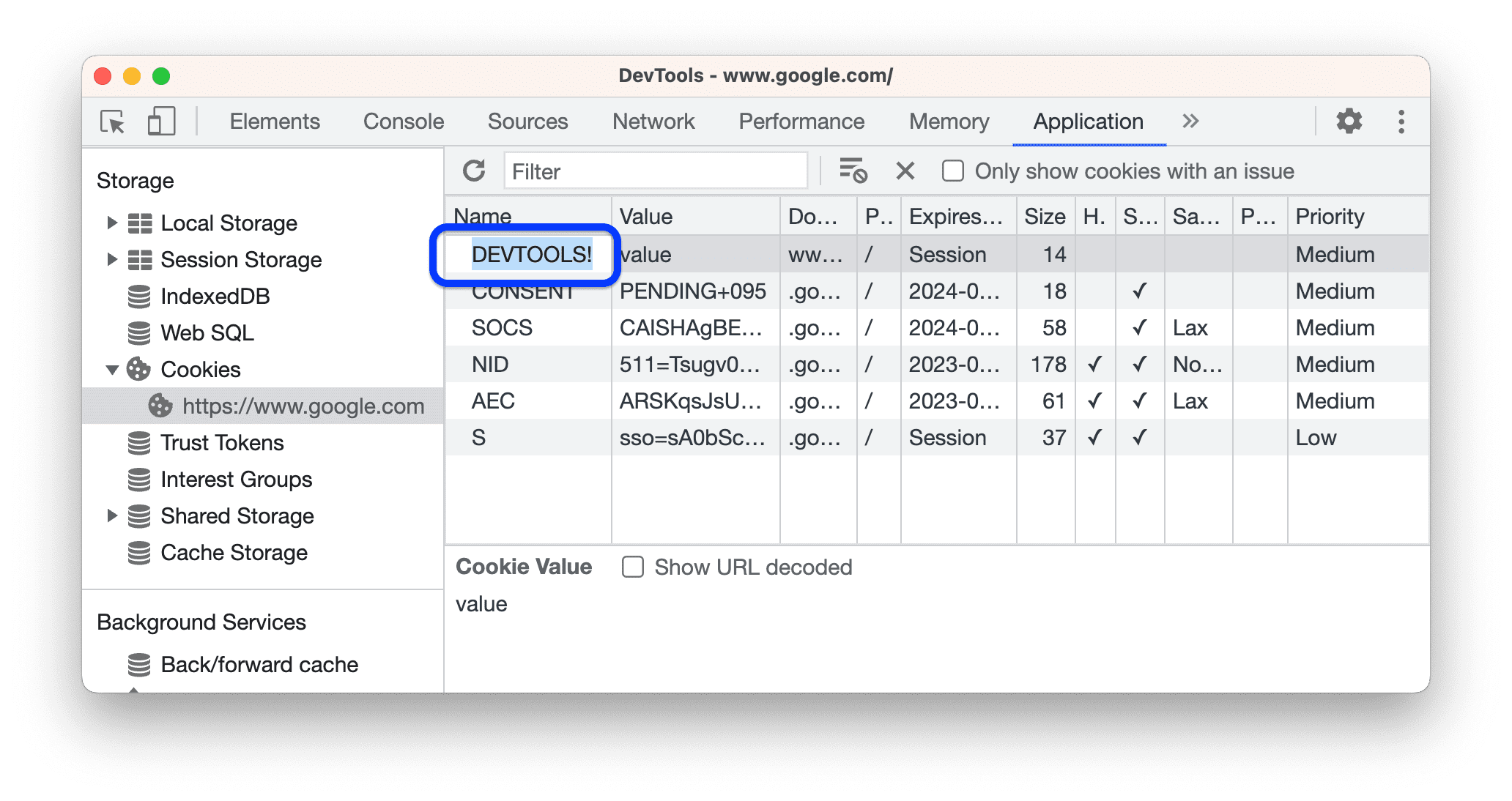
- מזינים שם וערך ומקישים על Enter.
כלי הפיתוח מאכלסים באופן אוטומטי שדות חובה אחרים. אפשר לערוך אותן כפי שמתואר בהמשך.
עריכת קובץ Cookie
אפשר לערוך את כל השדות, מלבד גודל שמתעדכן באופן אוטומטי.
לוחצים לחיצה כפולה על שדה כדי לערוך אותו.

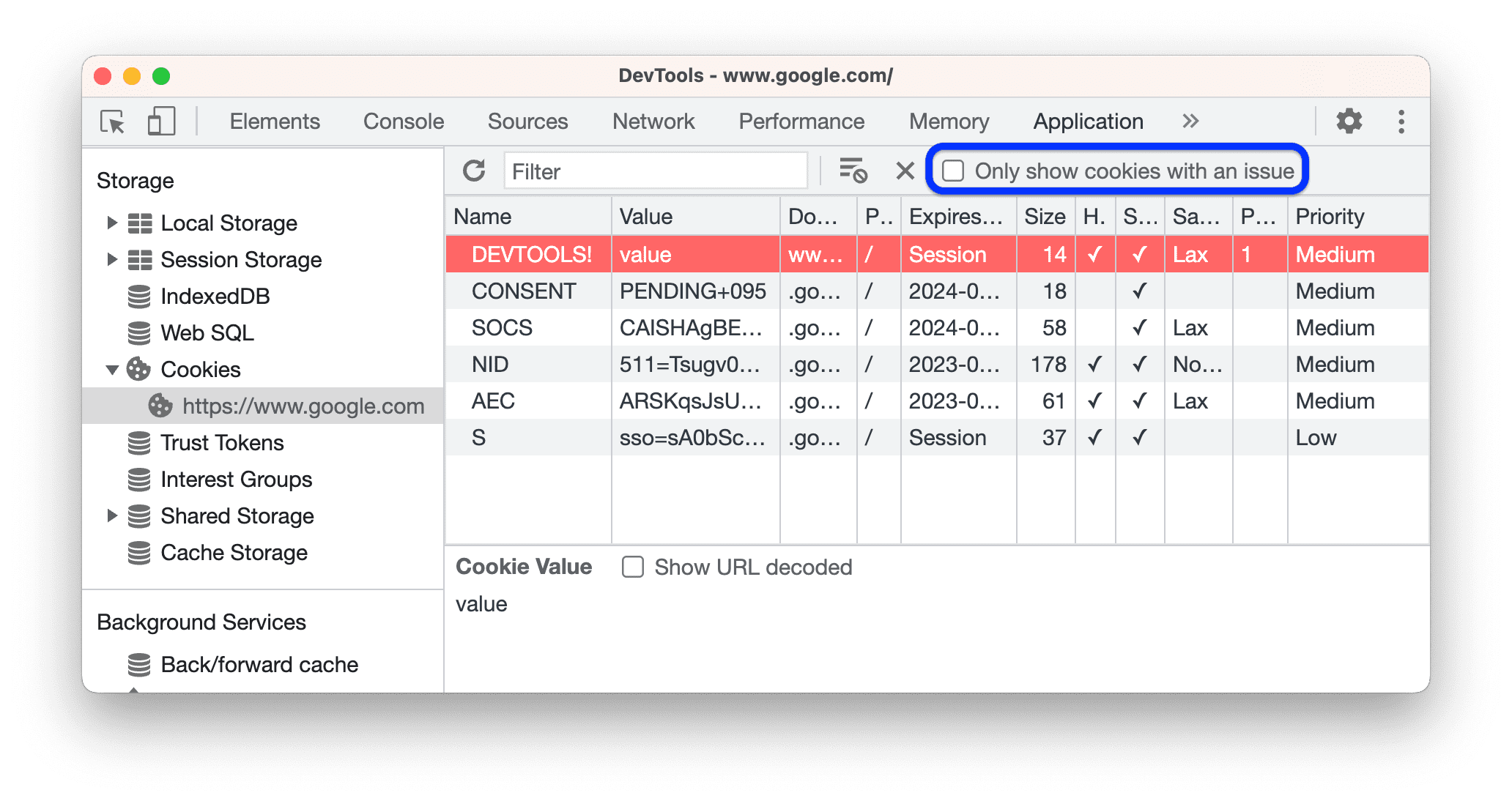
קובצי cookie עם ערכי שדה לא חוקיים מודגשים באדום בכלי הפיתוח.

כדי לסנן קובצי cookie תקינים, מסמנים את האפשרות הצגת קובצי cookie עם בעיה בלבד בסרגל הפעולות העליון.
קובצי ה-cookie יימחקו.
כדי למחוק קובץ cookie, בוחרים אותו ולוחצים על Delete selected (מחיקה של הפריטים שנבחרו) בסרגל הפעולות העליון.

לוחצים על ניקוי הכול כדי למחוק את כל קובצי ה-cookie.

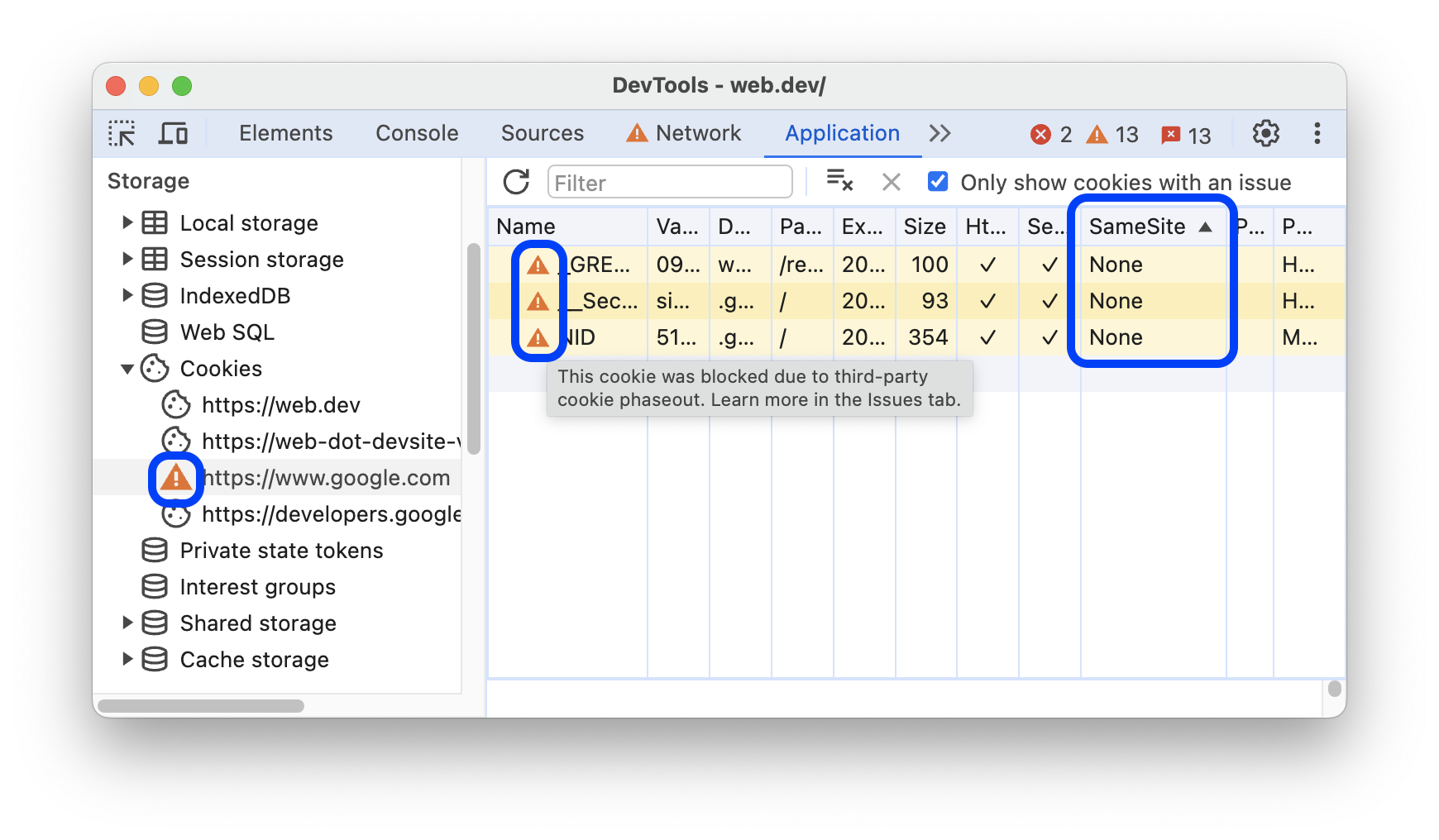
זיהוי ובדיקה של קובצי cookie של צד שלישי
קובצי cookie של צד שלישי הם קובצי cookie שהוגדרו על ידי אתר שונה מהדף הנוכחי ברמה העליונה. לקובצי cookie של צד שלישי יש את המאפיין SameSite=None.
קובצי cookie כאלה מופיעים ב-DevTools בקטע Application (אפליקציה) > Storage (אחסון) > Cookies (קובצי cookie), לצד סמל . מעבירים את העכבר מעל הסמל כדי להציג את ההסבר הקצר, ולוחצים עליו כדי לעבור לחלונית בעיות ולקבל מידע נוסף.

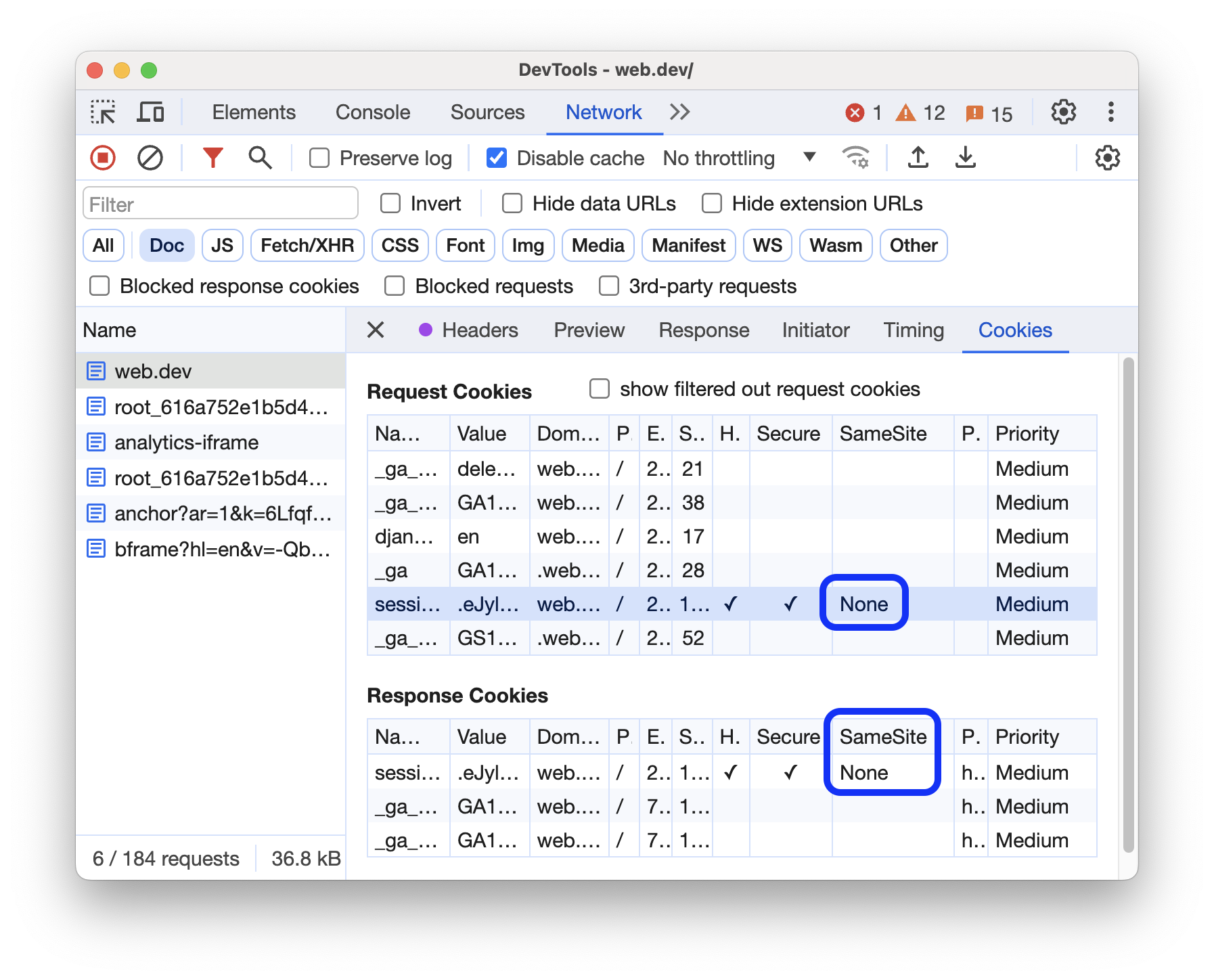
אפשר גם למצוא קובצי cookie של צד שלישי בקטע רשת > לוחצים על בקשה > קובצי cookie.

בחלונית רשת מודגשים קובצי cookie עם בעיות, ומוצג סמל לצד קובצי cookie שהושפעו מכך שקובצי cookie של צד שלישי לא זמינים.


