이 가이드에서는 Chrome DevTools를 사용하여 sessionStorage 키-값 쌍을 보고, 수정하고, 삭제하는 방법을 설명합니다. 페이지 세션이 종료되면 세션 저장소가 삭제됩니다.
키 및 값 sessionStorage개 보기
검사하려는 웹사이트에서 DevTools를 엽니다.
Application(애플리케이션) > Storage(저장용량)로 이동하여 Session Storage(세션 저장소)를 펼칩니다. 도메인을 클릭하여 키-값 쌍을 확인합니다.

표 아래의 값을 미리 보려면 쌍을 선택합니다.

키-값 쌍을 수동으로 새로고침하려면 상단의 작업 표시줄에서 새로고침을 클릭합니다.
키-값 쌍 필터링
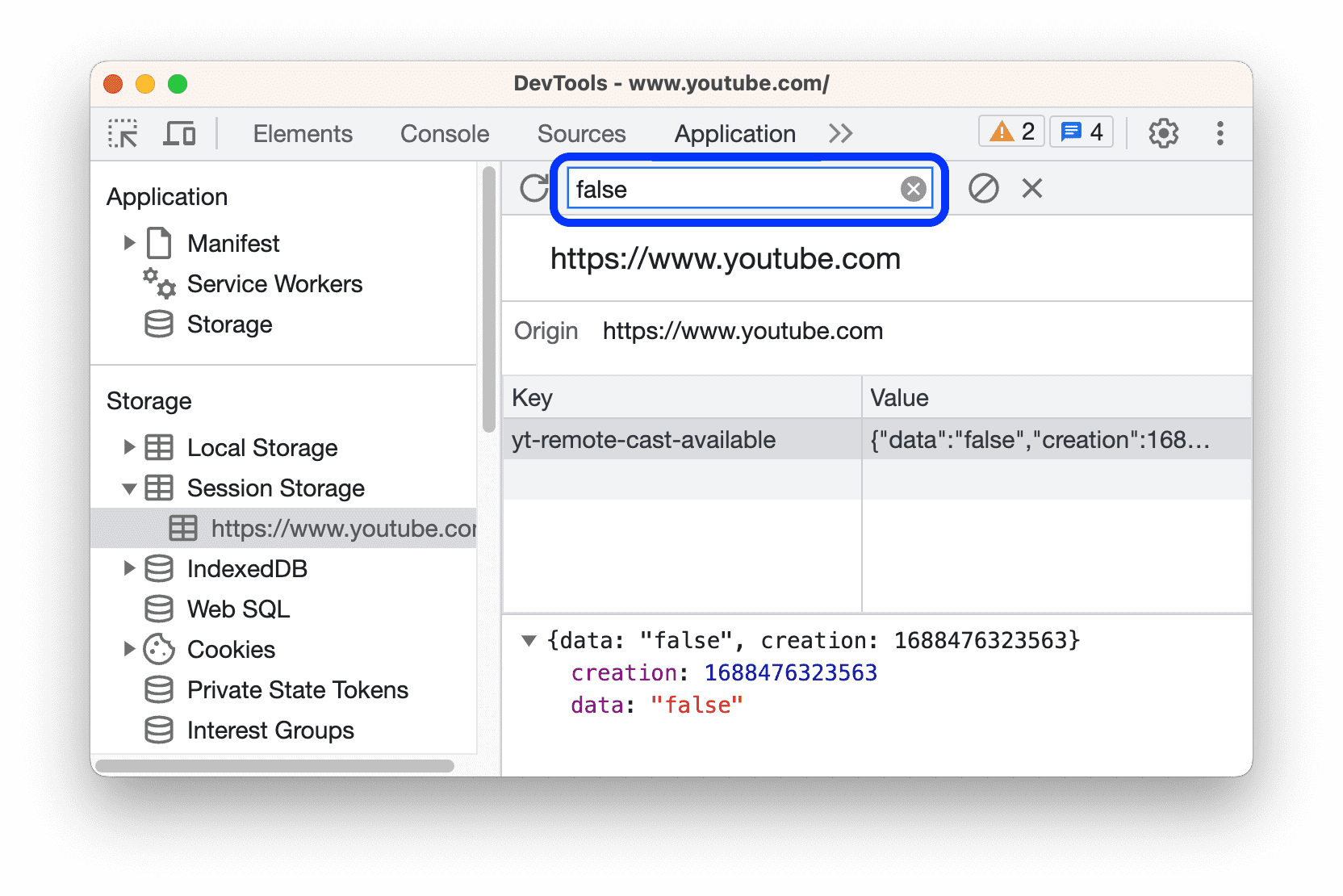
필요한 키-값 쌍을 빠르게 찾으려면 상단의 필터 상자에 키 또는 값에 포함된 문자열을 입력합니다.

새 sessionStorage 키-값 쌍 만들기
- 도메인의
sessionStorage키-값 쌍 보기 예를 들어 이 데모 페이지를 참고하세요. - 테이블의 빈 부분을 더블클릭합니다. DevTools에서 새 행을 만들고 키 열에 커서를 설정합니다.
- 새 키-값 쌍을 입력합니다.
sessionStorage 키 또는 값 수정
- 도메인의
sessionStorage키-값 쌍 보기 예를 들어 이 데모 페이지를 참고하세요. - 키 또는 값 열의 셀을 더블클릭하여 키 또는 값을 수정합니다.
- 적용하려면 페이지를 새로고침하세요.
sessionStorage 키-값 쌍 삭제
- 도메인의
sessionStorage키-값 쌍 보기 예를 들어 이 데모 페이지를 참고하세요. - 키-값 쌍을 클릭하여 선택합니다.
- 상단의 작업 표시줄에서
삭제를 클릭하여 선택한 쌍을 삭제합니다.

- 또는
모두 지우기를 클릭하여 모든 쌍을 삭제합니다.
콘솔에서 sessionStorage와 상호작용
콘솔에서 JavaScript를 실행할 수 있고 콘솔에서 페이지의 JavaScript 컨텍스트에 액세스할 수 있으므로 콘솔에서 sessionStorage와 상호작용할 수 있습니다.
- DevTools에서 콘솔을 엽니다.
- 현재 있는 페이지가 아닌 도메인의
sessionStorage키-값 쌍에 액세스하려면 상단의 작업 표시줄에 있는 컨텍스트 드롭다운 메뉴에서 필요한 JavaScript 컨텍스트를 선택합니다. - JavaScript에서와 마찬가지로 콘솔에서
sessionStorage표현식을 실행합니다.



