本指南說明如何使用 Chrome 開發人員工具查看、編輯及刪除 sessionStorage 鍵/值組合。網頁工作階段結束時,系統會清除工作階段儲存空間。
查看 sessionStorage 鍵和值
在要檢查的網站上開啟開發人員工具。
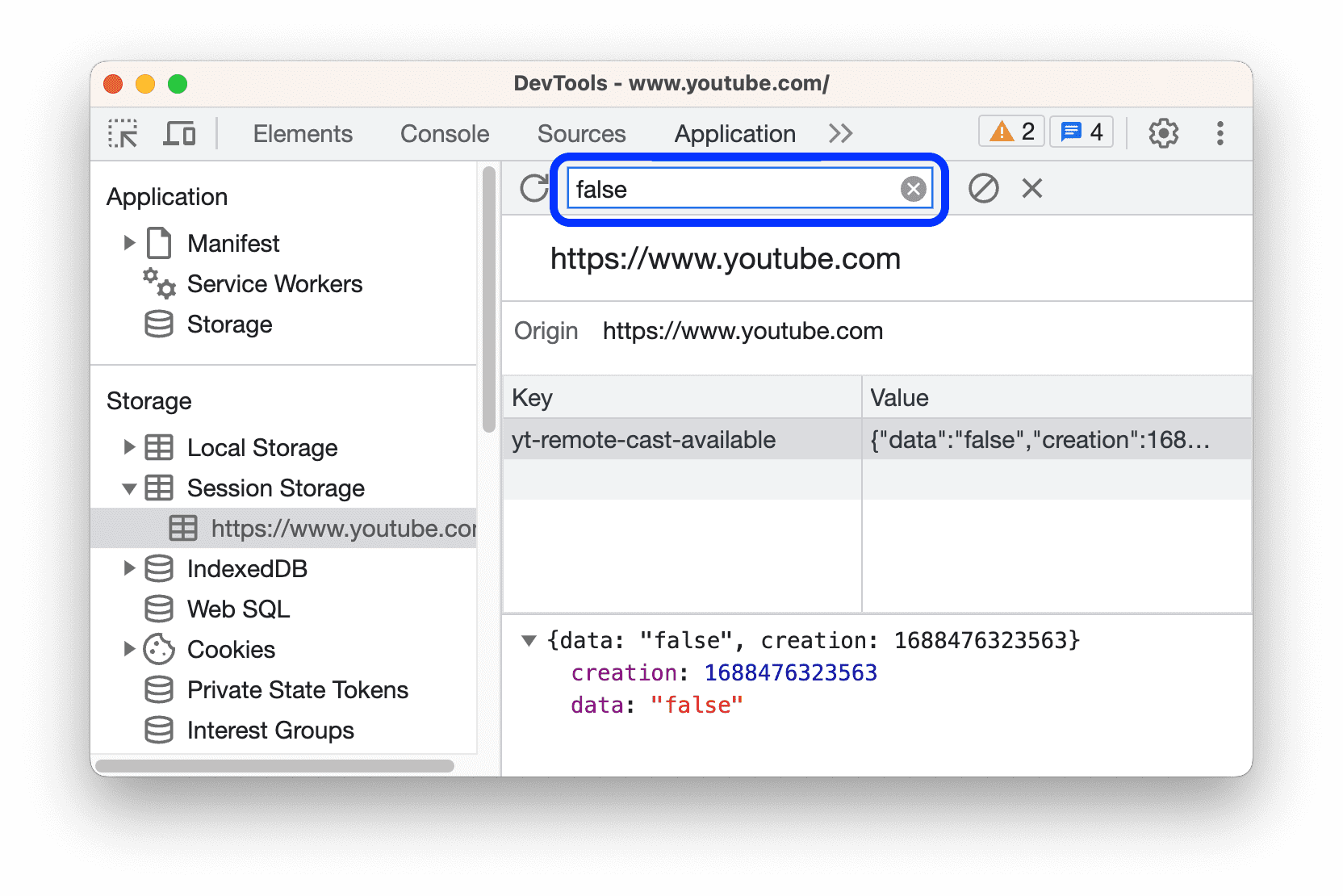
依序前往「應用程式」 >「儲存空間」,然後展開「工作階段儲存空間」。按一下網域即可查看其鍵/值組合。

如要預覽表格下方的值,請選取一組。

如要手動重新整理鍵/值組合,請按一下頂端動作列中的「重新整理」。
篩選鍵/值組合
如要快速找到所需的鍵/值組合,請在頂端的篩選器方塊中輸入鍵或值中包含的字串。

建立新的 sessionStorage 鍵/值組合
- 查看網域的
sessionStorage鍵/值組合。例如這個示範頁面。 - 按兩下資料表的空白部分。開發人員工具會建立新資料列,並將游標放在「Key」欄中。
- 輸入新的鍵/值組合。
編輯 sessionStorage 鍵或值
- 查看網域的
sessionStorage鍵/值組合。例如這個示範頁面。 - 按兩下「鍵」或「值」欄中的儲存格,即可編輯該鍵或值。
- 重新整理頁面即可套用。
刪除 sessionStorage 鍵/值組合
- 查看網域的
sessionStorage鍵/值組合。例如這個示範頁面。 - 按一下鍵/值組合即可選取。
- 按一下頂端動作列中的
「刪除」,即可移除所選組合。

- 或者,您也可以按一下
「全部清除」,移除所有配對。
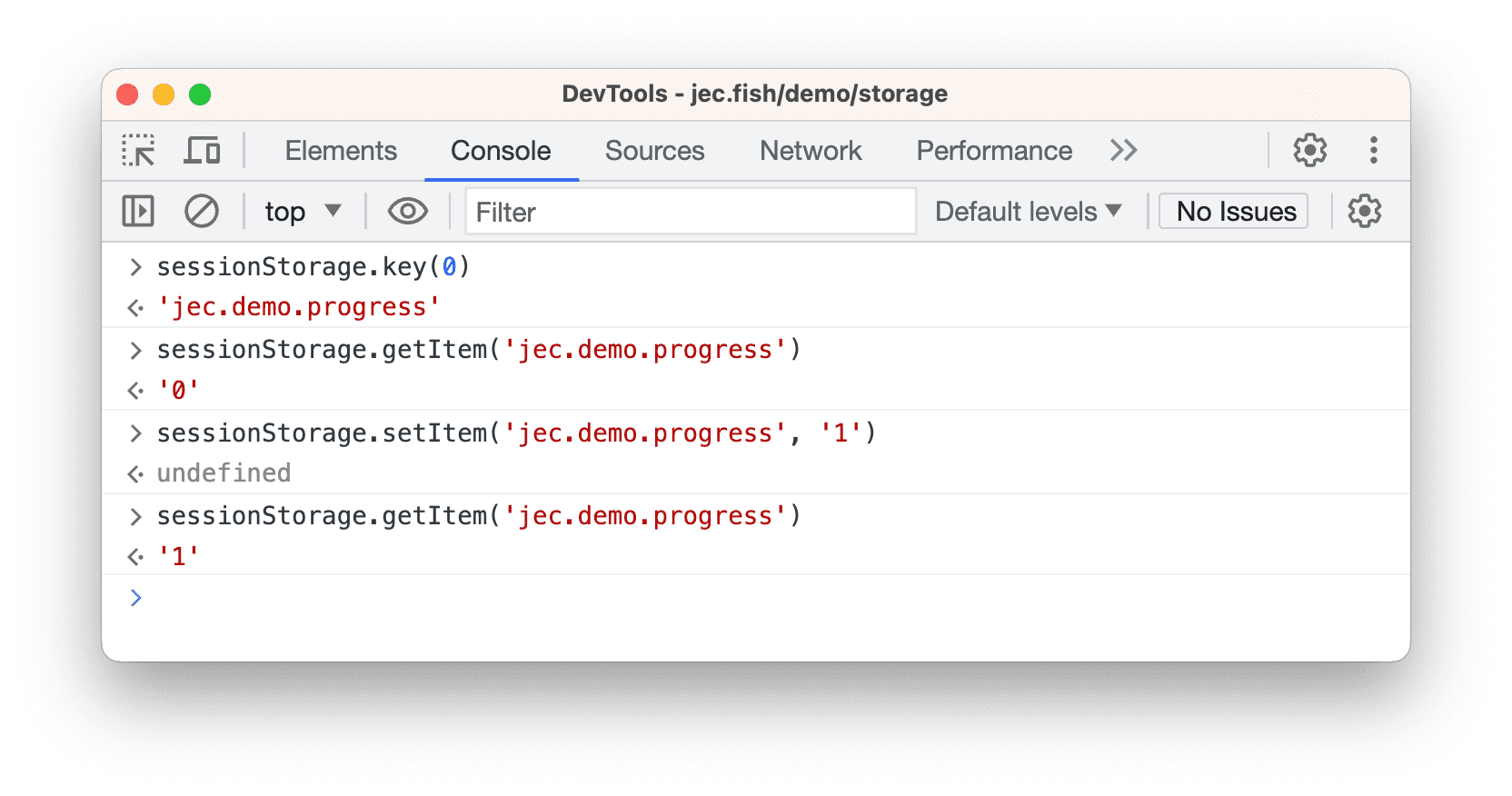
透過控制台與 sessionStorage 互動
由於您可以在 控制台中執行 JavaScript,且 控制台可存取網頁的 JavaScript 內容,因此您可以透過 控制台與 sessionStorage 互動。
- 在開發人員工具中開啟「控制台」。
- 如果您想存取目前網頁以外的網域的
sessionStorage鍵/值組,請在頂端動作列的內容下拉式選單中,選取所需的 JavaScript 內容。 - 在 控制台中執行
sessionStorage運算式,就像在 JavaScript 中執行一樣。