O WebAssembly oferece uma maneira de executar, por exemplo, código C/C++ na Web com velocidade quase nativa e junto com o JavaScript. Este documento mostra como configurar e usar o Chrome DevTools para depurar melhor esses aplicativos.
Depois de configurar o DevTools, você pode:
- Inspecione o código original em Origem > Editor.
- Pausar a execução com breakpoints de linha de código e percorrer o código-fonte C/C++ original, não o arquivo binário
.wasmcompilado.
E, enquanto estiver pausado, você pode:
- Passe o cursor sobre as variáveis no arquivo de origem original e confira os valores delas.
- Entenda os nomes de função na Pilha de chamadas e as variáveis no Escopo.
- Produza propriedades profundamente aninhadas e objetos complexos no Console.
- Inspecione a memória do objeto com o Memory Inspector.
Configurar
Para ativar a depuração do WebAssembly em C/C++, faça o seguinte:
Compilar o aplicativo com as informações de depuração DWARF incluídas. Execute o compilador Emscripten mais recente e transmita a flag
-g. Exemplo:emcc -g source.cc -o app.htmlPara mais informações, consulte Como criar projetos com informações de depuração.
Instale a extensão do Chrome de suporte ao C/C++ DevTools (DWARF).
Depurar
Com o DevTools configurado, depure o código:
- Abra o DevTools para inspecionar seu site. Para este tutorial, você pode testá-lo nesta página de demonstração, que foi compilada com a flag
-gnecessária. - Opcionalmente, agrupe os arquivos criados para facilitar a navegação. Em Origens, marque
> Página >
> Agrupar por autoria/implantação
.
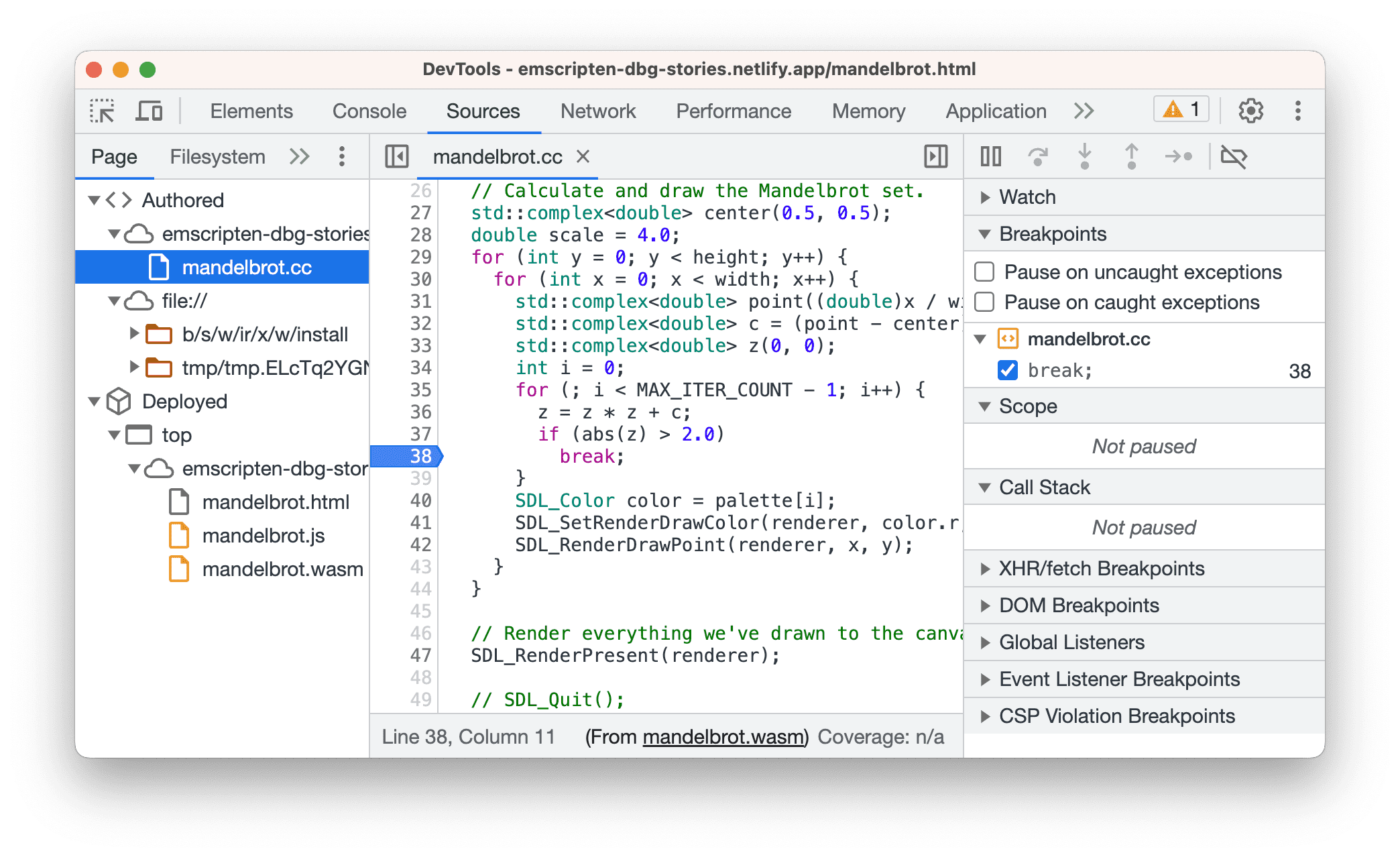
- Selecione o arquivo de origem original na árvore de arquivos. Nesse caso,
mandelbrot.cc. Para definir um ponto de interrupção de linha de código, clique em um número de linha na coluna à esquerda do Editor, por exemplo, na linha 38.

Execute o código novamente. A execução é pausada antes da linha com o ponto de interrupção.
Enquanto estiver pausado, tente o seguinte:
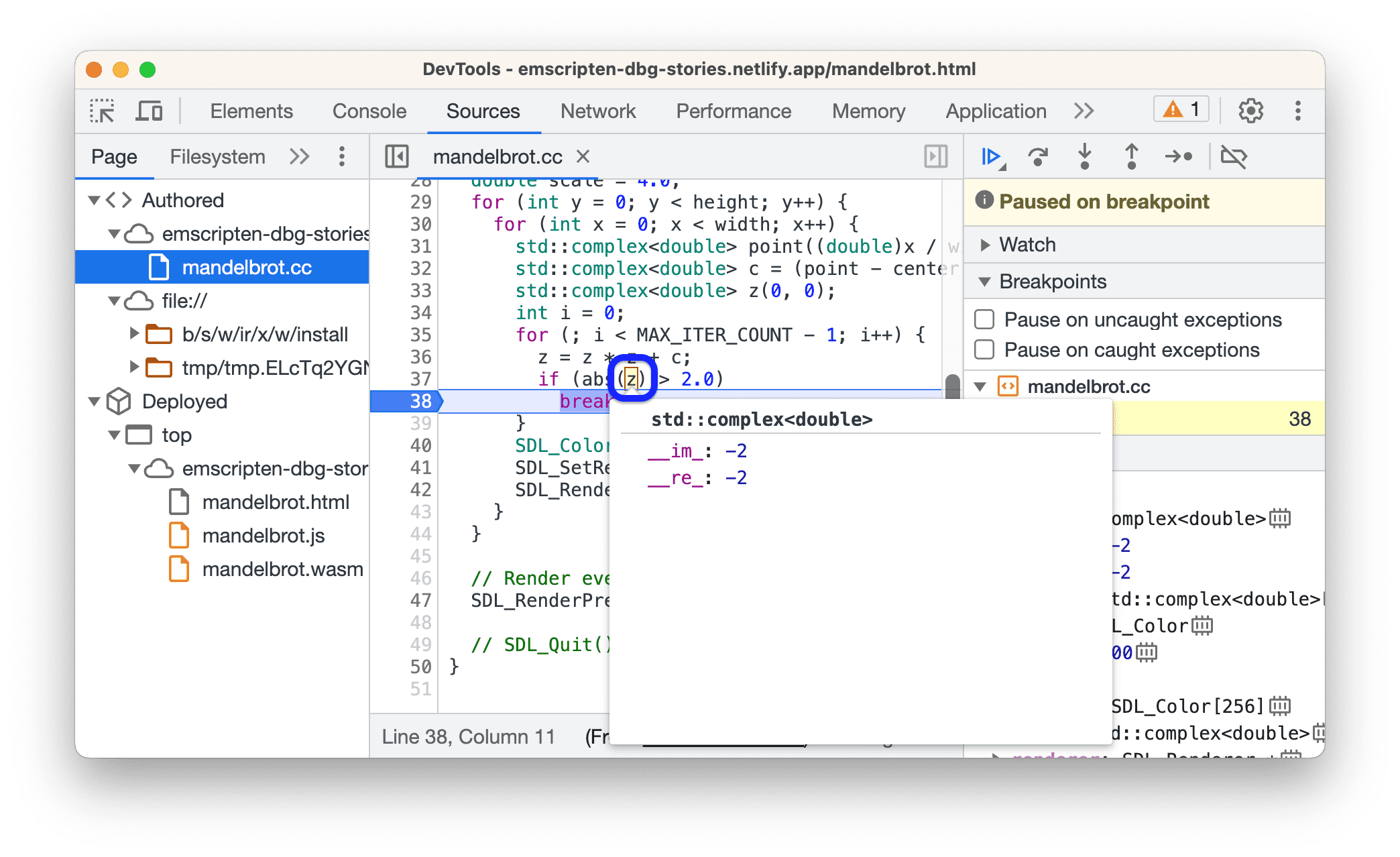
- Em Origens > Editor, passe o cursor sobre uma variável para conferir o valor dela em uma dica.

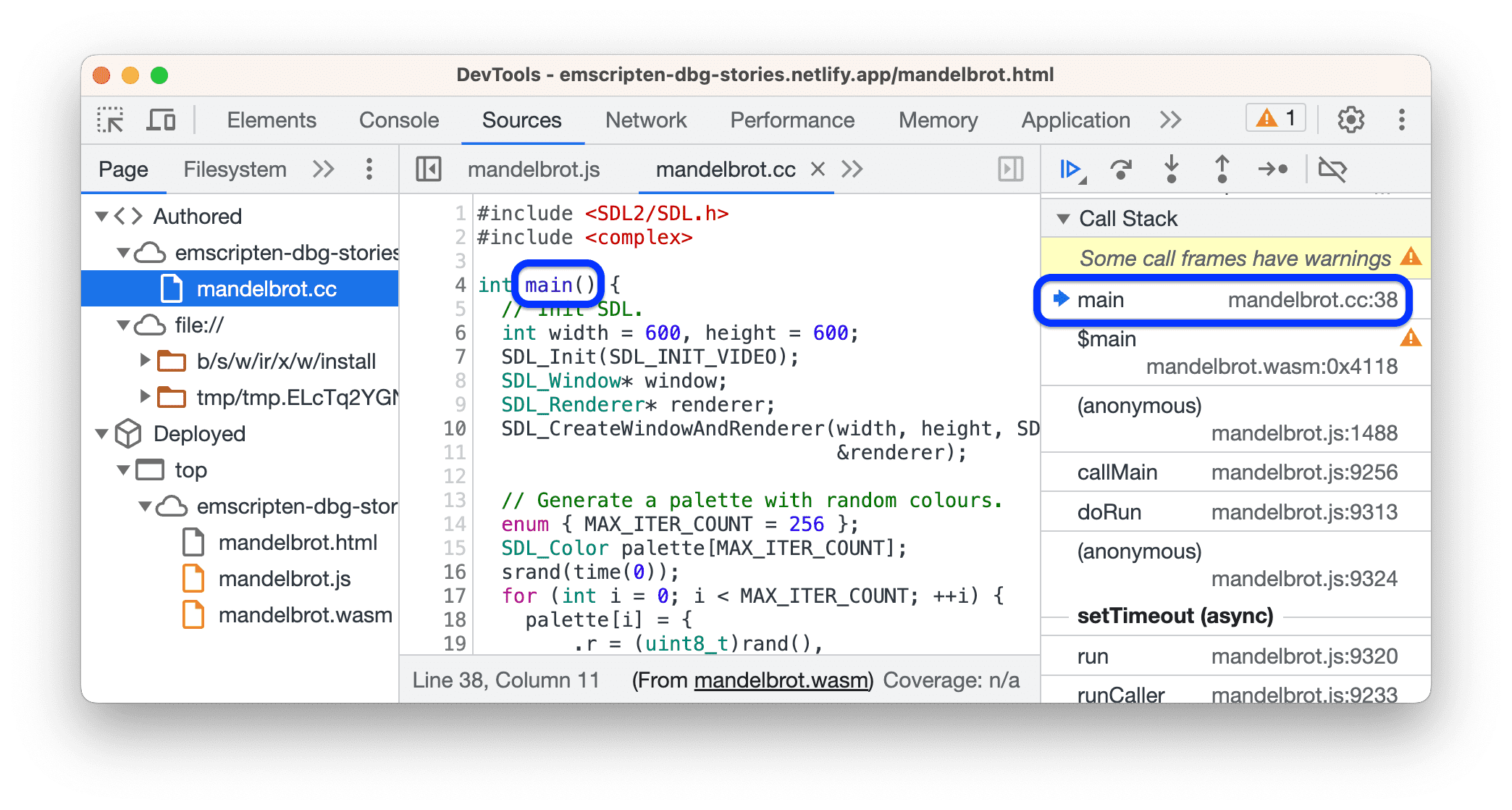
- Em Origens > Pilha de chamadas, confira os nomes das funções como estão na origem.

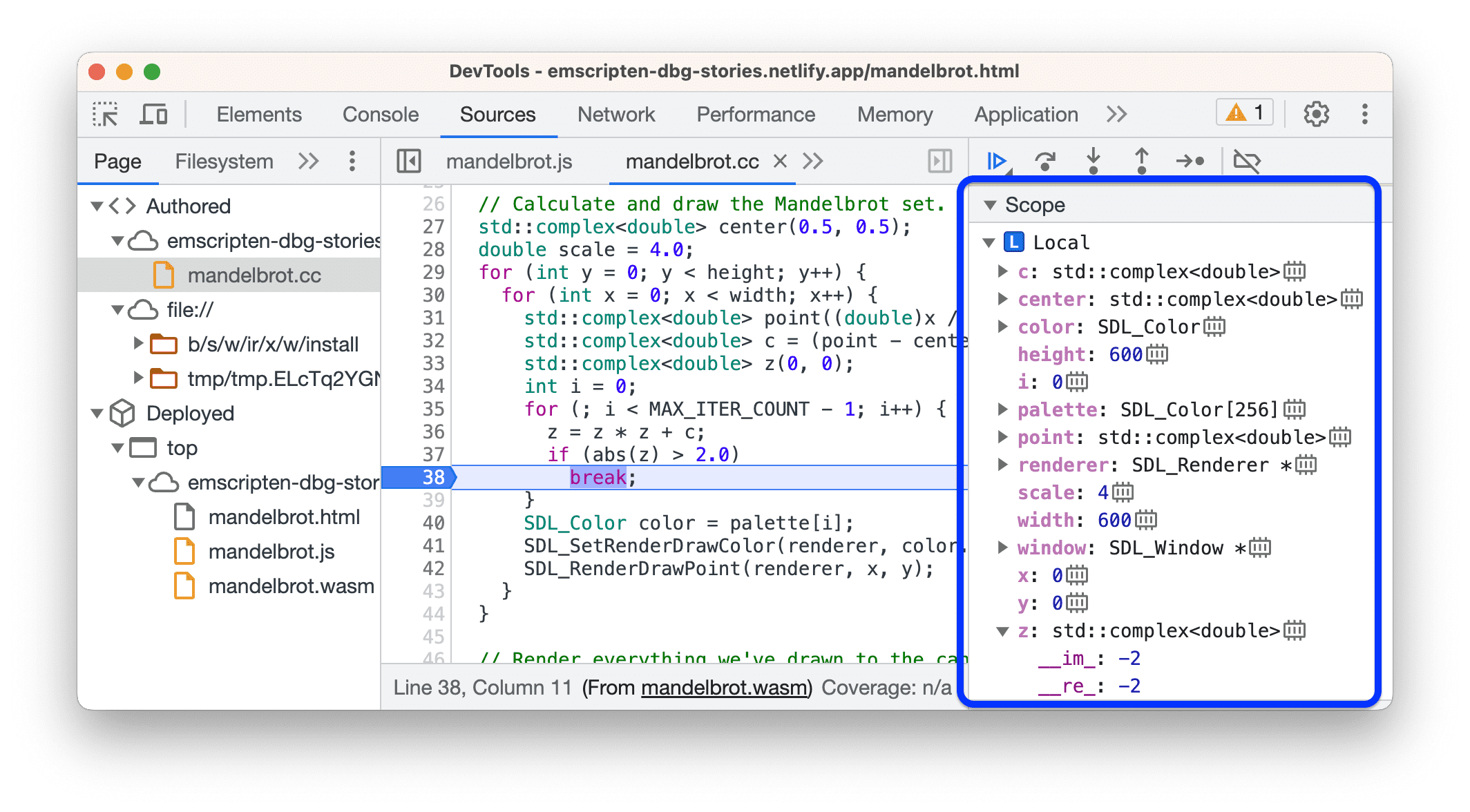
- Em Origens > Escopo, confira as variáveis locais e globais, os tipos e os valores delas.

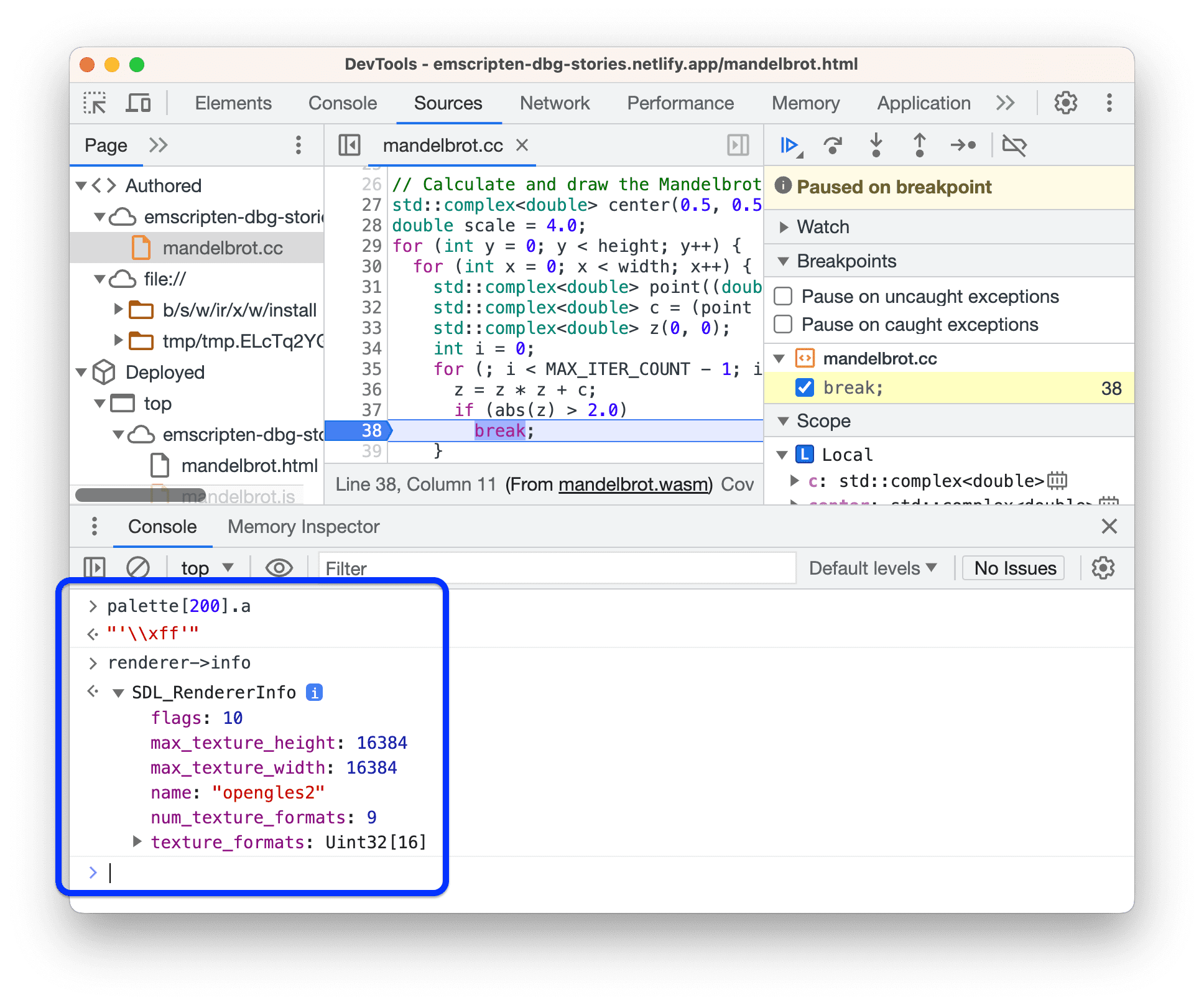
No Console, as variáveis e os objetos de saída são difíceis de acessar no Escopo:
- Variáveis profundamente aninhadas, por exemplo, itens indexados em matrizes grandes.
- Objetos complexos, incluindo aqueles que podem ser acessados com ponteiros (
->). Abra-os para inspecionar.

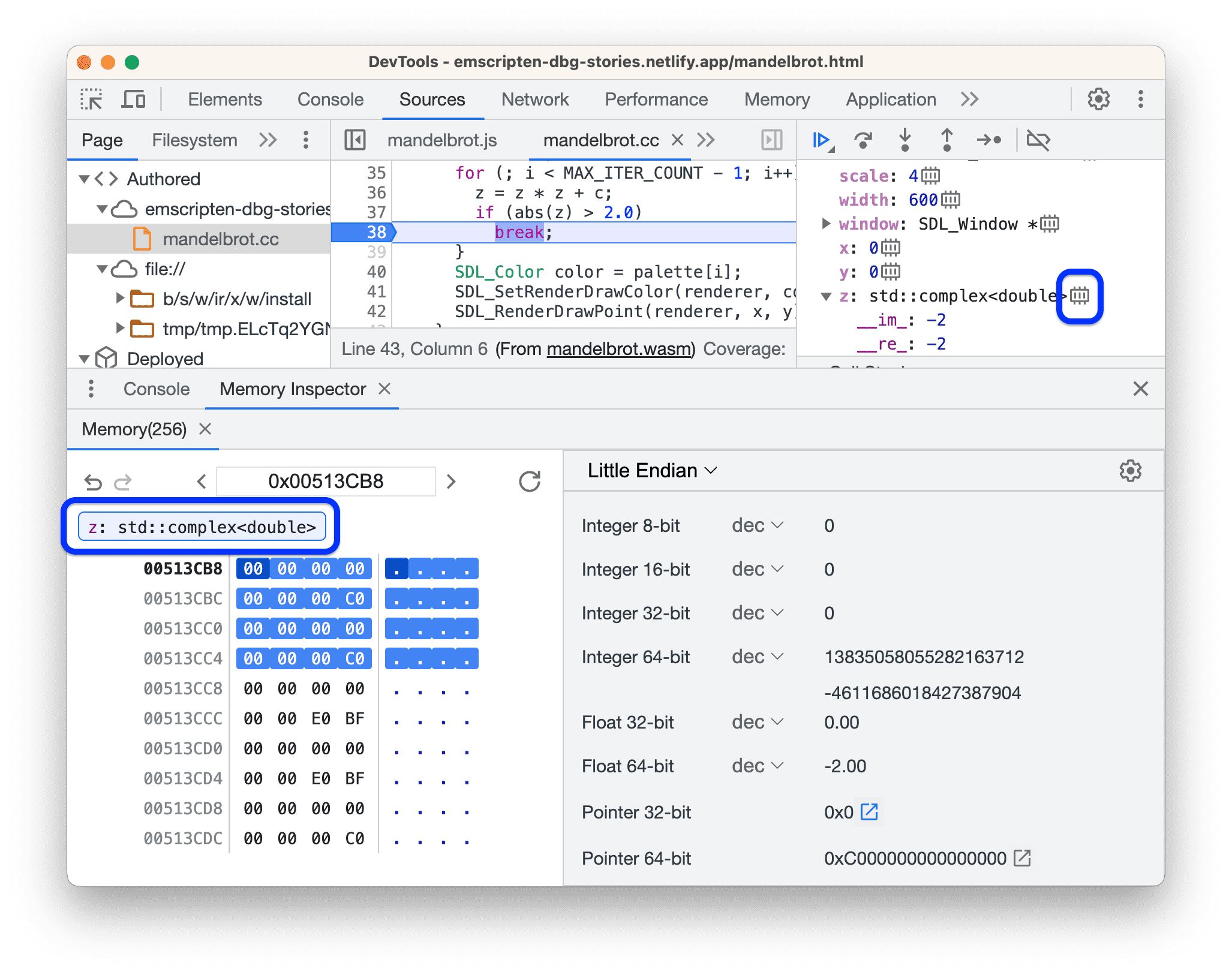
- Em Origens > Escopo, clique no ícone
para abrir o Inspetor de memória e inspecionar os bytes brutos da memória do objeto. Para mais informações, consulte Inspeção de memória do WebAssembly.

Perfil de desempenho
Com o DevTools configurado e aberto, o código executado pelo Chrome não é otimizado. Ele é classificado para oferecer uma experiência de depuração melhor.
Nesse caso, não é possível usar console.time() e performance.now() no código para criar um perfil de desempenho. Em vez disso, use o painel Performance para criar perfis.
Como alternativa, é possível executar o código de criação de perfil sem abrir o DevTools e depois abrir para inspecionar as mensagens no Console.
Separar as informações de depuração
Para acelerar o carregamento e ainda ter uma melhor experiência de depuração, divida as informações de depuração em um arquivo .wasm separado. Para mais informações, consulte Depurar o WebAssembly mais rápido.
Você pode manter esse arquivo localmente ou hospedá-lo em um servidor separado. Para fazer isso com o Emscripten, transmita a flag -gseparate-dwarf=<filename> e especifique o caminho para o arquivo:
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
Criar e depurar em máquinas diferentes
Se você criar em uma máquina com um sistema operacional diferente (contêiner, VM ou servidor remoto) do que a máquina em que o Chrome é executado, talvez seja necessário mapear manualmente os caminhos de arquivo de depuração.
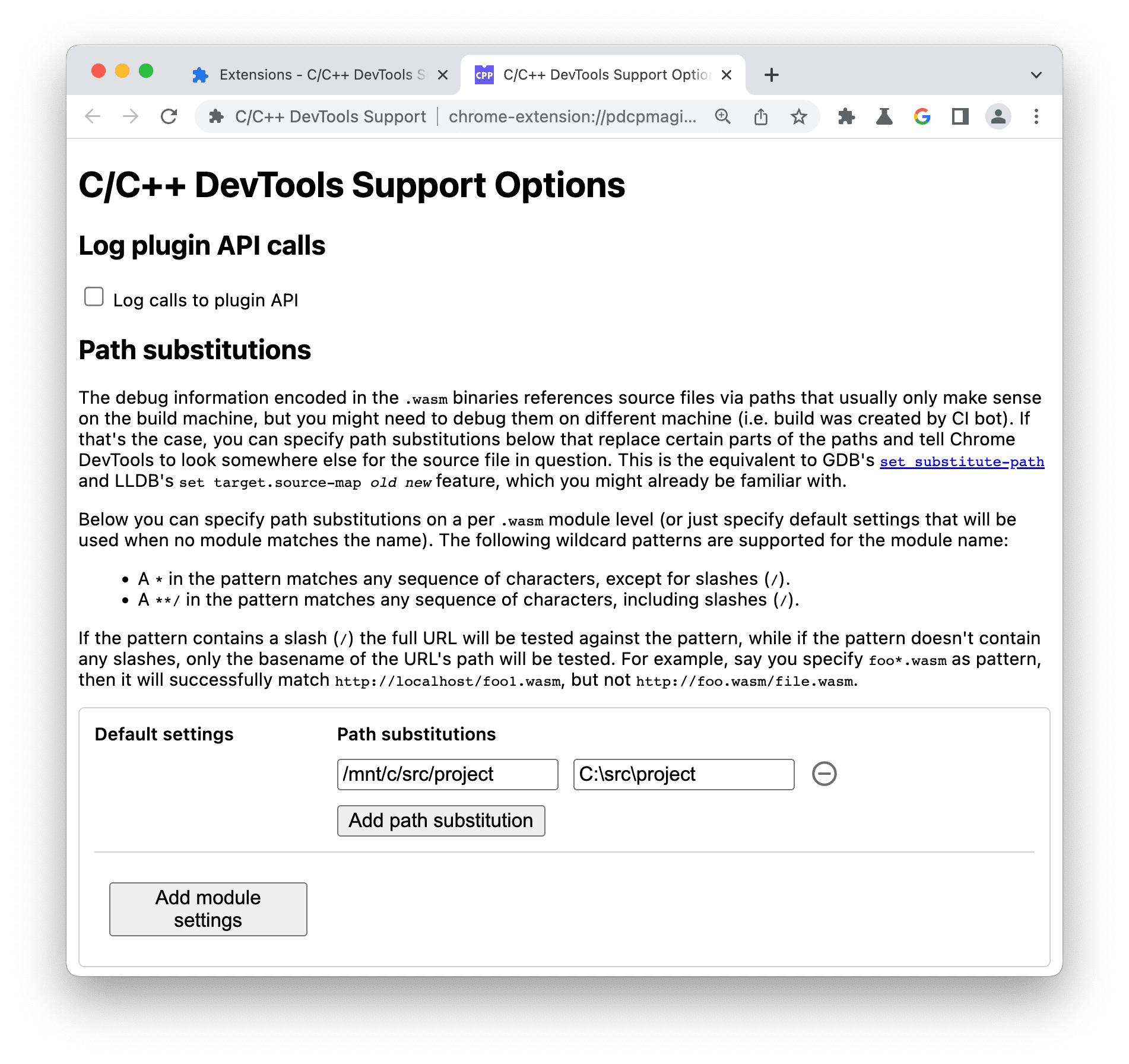
Por exemplo, se o projeto estiver em C:\src\project localmente, mas tiver sido criado em um contêiner do Docker com o caminho /mnt/c/src/project, faça o seguinte:
- Acesse
chrome://extensions/, encontre a extensão C/C++ DevTools Support (DWARF) e clique em Details > Extension options. - Especifique os caminhos de arquivo antigos e novos.

Saiba mais
Confira o blog de engenharia do Chrome DevTools para mais informações sobre a depuração do WebAssembly:

