با تنظیم یک فضای کاری، تغییراتی را که در DevTools ایجاد میکنید، در فایلهای منبع رایانه خود ذخیره کنید. میتوانید با ارائه یک فایل پیکربندی، یک پوشه فضای کاری را بهطور خودکار به DevTools متصل کنید، یا میتوانید به صورت دستی یک مکان فضای کاری را در پانل Sources اضافه کنید.
نمای کلی
اتصال خودکار (یا دستی) به یک پوشه فضای کاری به شما امکان می دهد تغییری را که در DevTools ایجاد می کنید در یک نسخه محلی از همان فایل در رایانه خود ذخیره کنید. برای مثال، فرض کنید:
- شما کد منبع سایت خود را روی دسکتاپ خود دارید.
- شما یک وب سرور محلی را از دایرکتوری کد منبع اجرا می کنید، به طوری که سایت در
localhost: PORTقابل دسترسی است و همچنین یک فایل JSON ساده با متادیتا (که در ادامه توضیح داده شد) ارائه می دهد. - شما
localhost: PORTدر Google Chrome باز است و از DevTools برای تغییر CSS سایت استفاده می کنید.
با اتصال یک پوشه فضای کاری، تغییراتی که در پانل منابع در فایلهای CSS، HTML و جاوا اسکریپت ایجاد میکنید در کد منبع رایانه شما ذخیره میشوند. با این حال، DevTools تغییراتی را در DOM که در پنل Elements ایجاد میکنید، ذخیره نمیکند.
علاوه بر این، DevTools معمولاً قادر است با کمک نقشه های منبع، کد بهینه شده را به کد منبع اصلی شما بازگرداند.
ابرداده برای اتصال ایجاد کنید
برای اینکه DevTools به طور خودکار پوشه فضای کاری شما را کشف کند، یک UUID تصادفی نسخه 4 ایجاد کنید و آن را در فایل JSON زیر قرار دهید:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
سپس فایل JSON را در path/to/project/root/folder /.well-known/appspecific/com.chrome.devtools.json قرار دهید.
در نهایت، سرور HTTP محلی خود را اجرا کنید و مطمئن شوید که فایل JSON را نیز ارائه میکند.
از طرف دیگر، میتوانید این مرحله را رد کرده و به صورت دستی یک اتصال پوشه را تنظیم کنید .
یک پوشه فضای کاری را وصل کنید
برای اتصال یک پوشه:
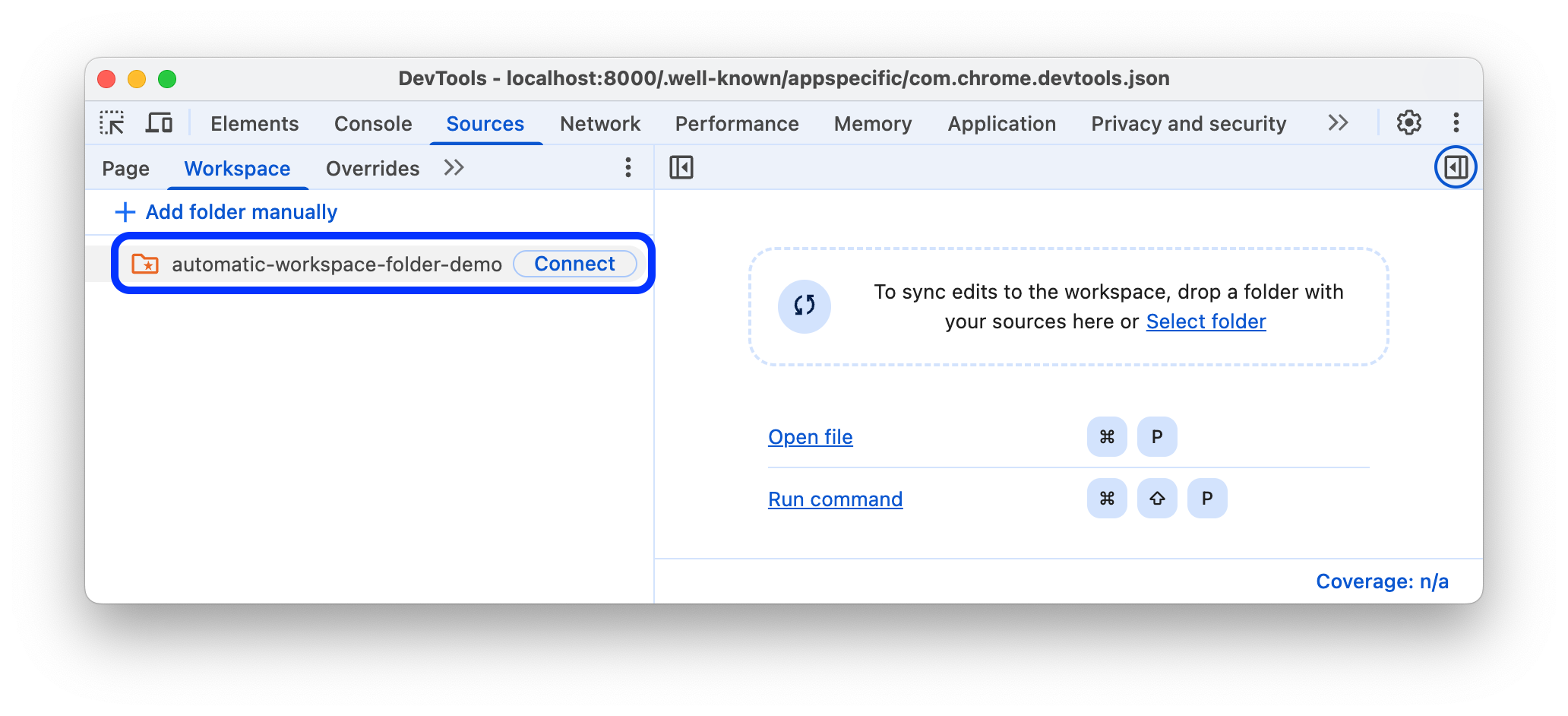
- در Chrome، به صفحه میزبان محلی خود (در این مثال، در
localhost:8000) بروید و DevTools را باز کنید . در Sources > Workspace ، روی Connect در کنار پوشه خود کلیک کنید.

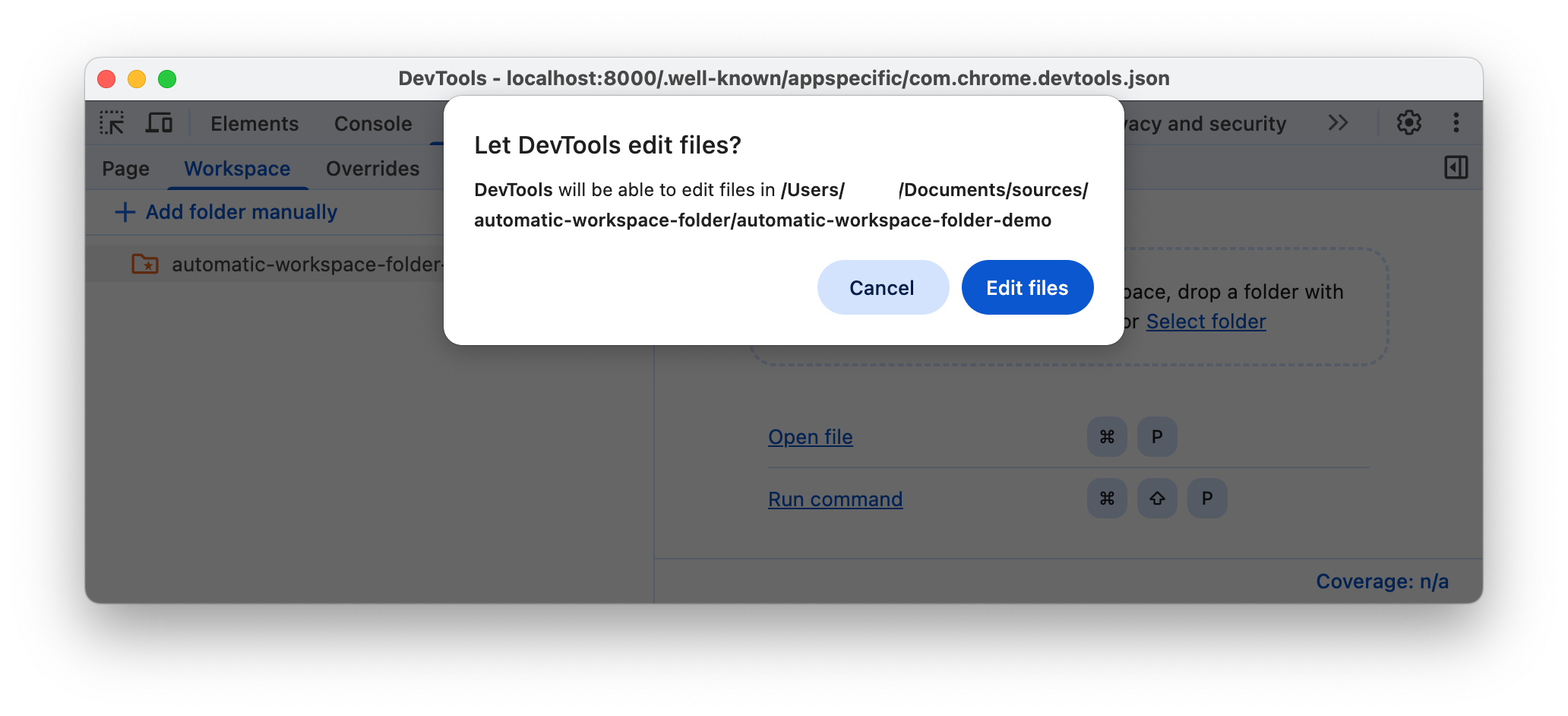
وقتی از شما خواسته شد، روی Edit files کلیک کنید تا به DevTools اجازه دسترسی به پوشه شما داده شود.

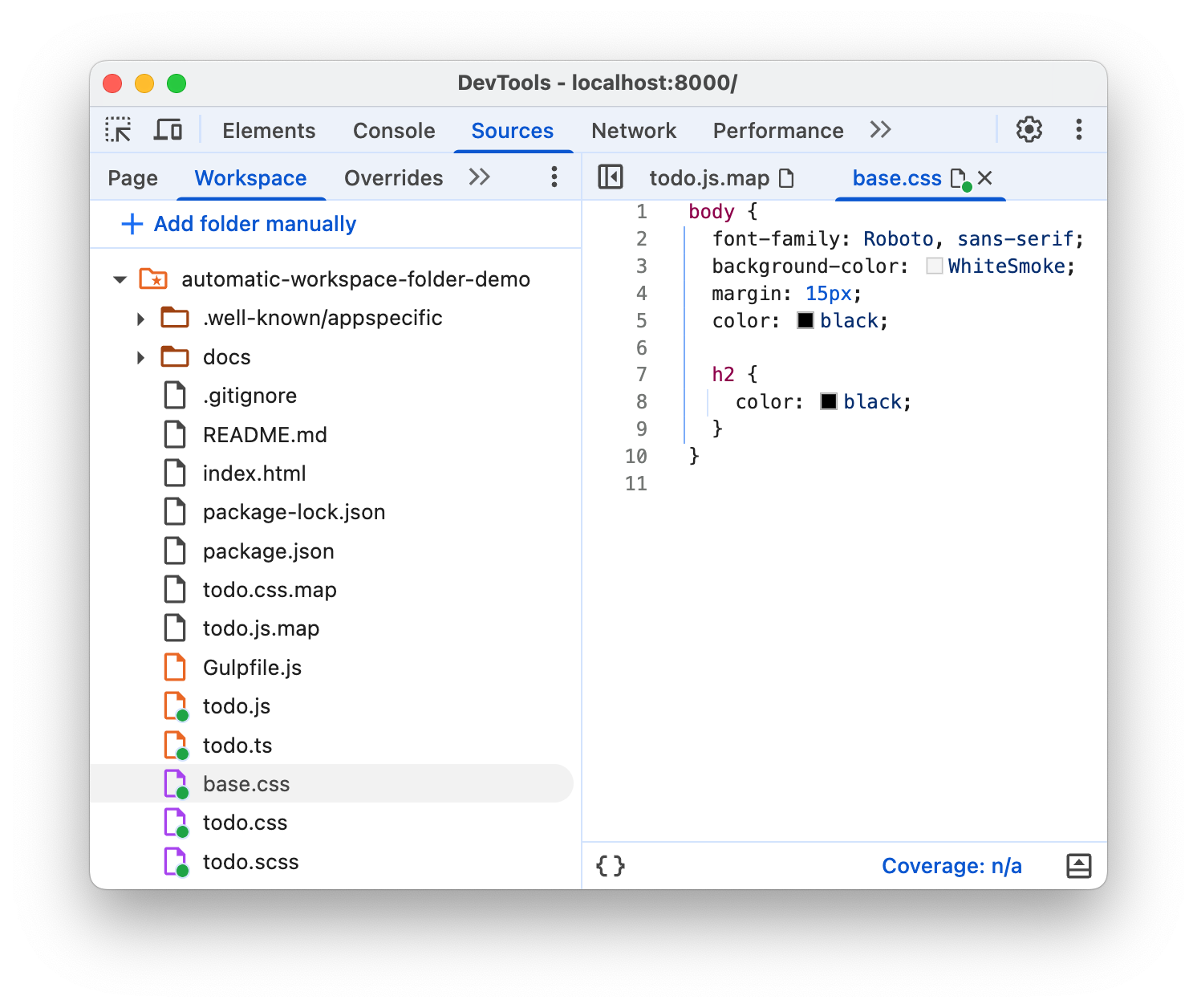
پس از اتصال، می توانید پوشه را در برگه Workspace ها باز کنید.

تب Workspace یک نقطه سبز در کنار فایل های HTML، CSS و جاوا اسکریپت را به شما نشان می دهد. این نقاط سبز به این معنی است که DevTools یک نقشه بین منابع شبکه صفحه و فایل های موجود در پوشه ایجاد کرده است.
یک تغییر را به پوشه منبع ذخیره کنید
می توانید تغییرات را در هر فایل CSS، HTML و جاوا اسکریپت در پوشه فضای کاری متصل ذخیره کنید.
تغییرات را در CSS ذخیره کنید
برای ذخیره تغییرات در CSS:
- یک فایل CSS را از پوشه فضای کاری متصل خود در Sources > Workspaces باز کنید.
تغییری در CSS خود ایجاد کنید.
به عنوان مثال، با فشار دادن Ctrl / Cmd + S تغییر را ذخیره کنید و تغییر اعمال شده را در فایل منبع خود مشاهده کنید. پنل Sources یک نقطه سبز رنگ در کنار نام فایل به شما نشان می دهد.
برای یادگیری روند کار، ویدیو را تماشا کنید:
تغییرات را در HTML ذخیره کنید
برای ذخیره تغییرات در HTML:
- یک فایل HTML را از پوشه فضای کاری متصل خود در Sources > Workspaces باز کنید.
تغییری در HTML خود ایجاد کنید.
به عنوان مثال، با فشار دادن Ctrl / Cmd + S تغییر را ذخیره کنید و تغییر اعمال شده را در فایل منبع خود مشاهده کنید. پنل Sources یک نقطه سبز رنگ در کنار نام فایل به شما نشان می دهد.
برای مشاهده اعمال تغییر، صفحه را دوباره بارگیری کنید.
برای یادگیری روند کار، ویدیو را تماشا کنید:
چرا نمی توانید HTML را از پنل Elements تغییر دهید؟
- درخت گرههایی که در پانل Elements میبینید نشاندهنده DOM صفحه است.
- برای نمایش یک صفحه، یک مرورگر HTML را از طریق شبکه واکشی می کند، HTML را تجزیه می کند و سپس آن را به درختی از گره های DOM تبدیل می کند.
- اگر صفحه دارای جاوا اسکریپت باشد، آن جاوا اسکریپت ممکن است گره های DOM را اضافه، حذف یا تغییر دهد. CSS می تواند DOM را نیز با ویژگی
contentتغییر دهد. - مرورگر در نهایت از DOM برای تعیین محتوایی که باید به کاربران مرورگر ارائه کند استفاده می کند.
- بنابراین، وضعیت نهایی صفحه ای که کاربران می بینند ممکن است بسیار متفاوت از HTML ای باشد که مرورگر واکشی کرده است.
- این کار را برای DevTools دشوار می کند تا تشخیص دهد که تغییر ایجاد شده در پانل عناصر باید در کجا ذخیره شود، زیرا DOM تحت تأثیر HTML، جاوا اسکریپت و CSS قرار می گیرد.
به طور خلاصه، درخت DOM !== HTML.
تغییرات را در جاوا اسکریپت ذخیره کنید
برای ذخیره تغییرات در جاوا اسکریپت:
- یک فایل جاوا اسکریپت را از پوشه فضای کاری متصل خود در Sources > Workspaces باز کنید.
تغییری در جاوا اسکریپت خود ایجاد کنید.
به عنوان مثال، با فشار دادن Ctrl / Cmd + S تغییر را ذخیره کنید و تغییر اعمال شده را در فایل منبع خود مشاهده کنید. پنل Sources یک نقطه سبز رنگ در کنار نام فایل به شما نشان می دهد.
اگر سرور HTTP محلی شما به تغییرات فایل منبع زنده گوش می دهد و صفحه را به طور خودکار بارگیری می کند، پس از ذخیره تغییرات در DevTools، تغییرات اعمال شده را مشاهده خواهید کرد. در غیر این صورت سرور محلی خود را مجدداً مستقر کنید.
برای یادگیری روند کار، ویدیو را تماشا کنید:
اتصال پوشه فضای کاری را حذف کنید
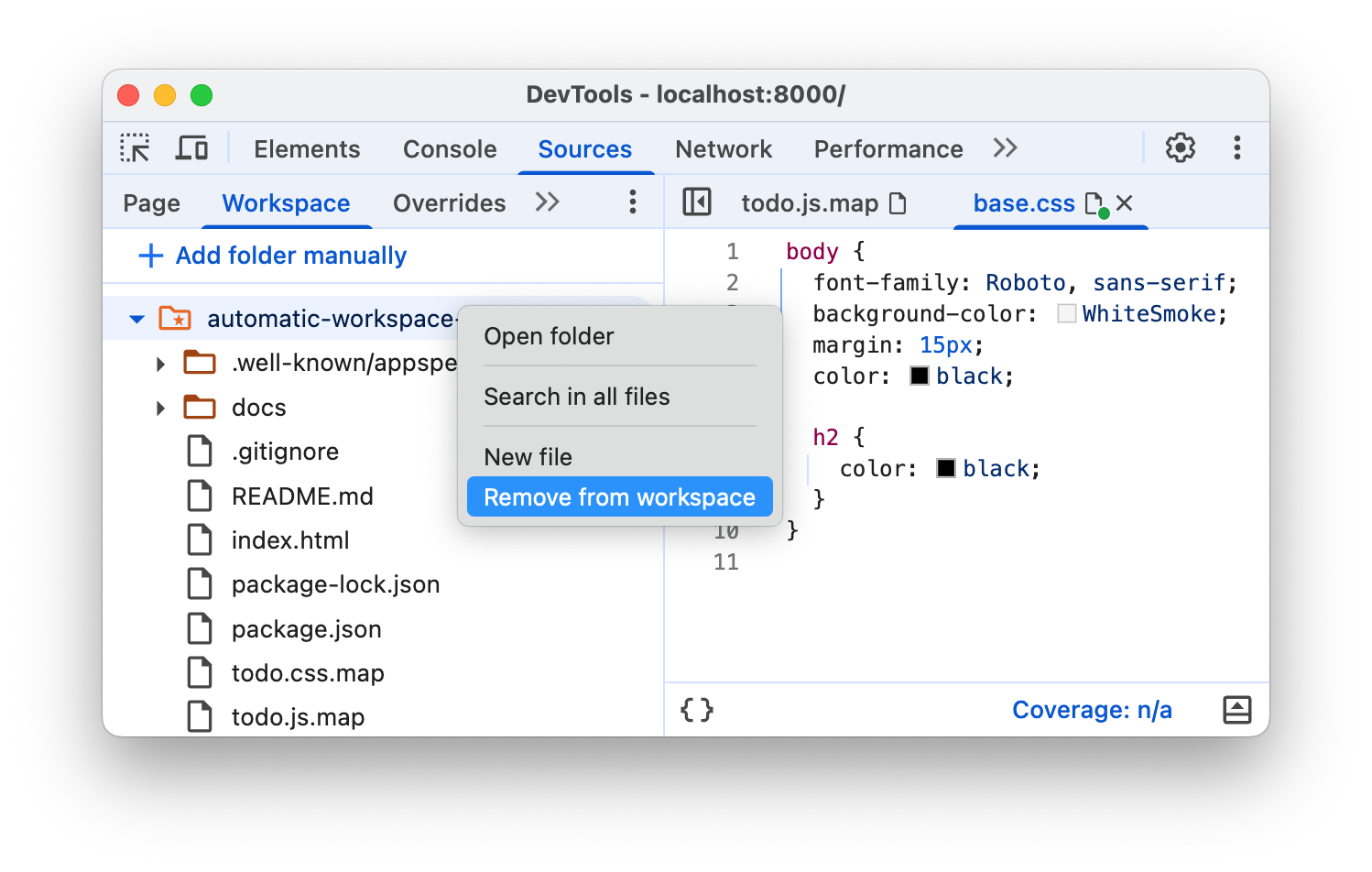
برای حذف اتصال پوشه فضای کاری، در Sources > Workspace ، روی پوشه کلیک راست کرده، از منوی کشویی گزینه Remove from workspace را انتخاب کنید و روی Remove کلیک کنید.

یک پوشه فضای کاری را به صورت دستی متصل کنید
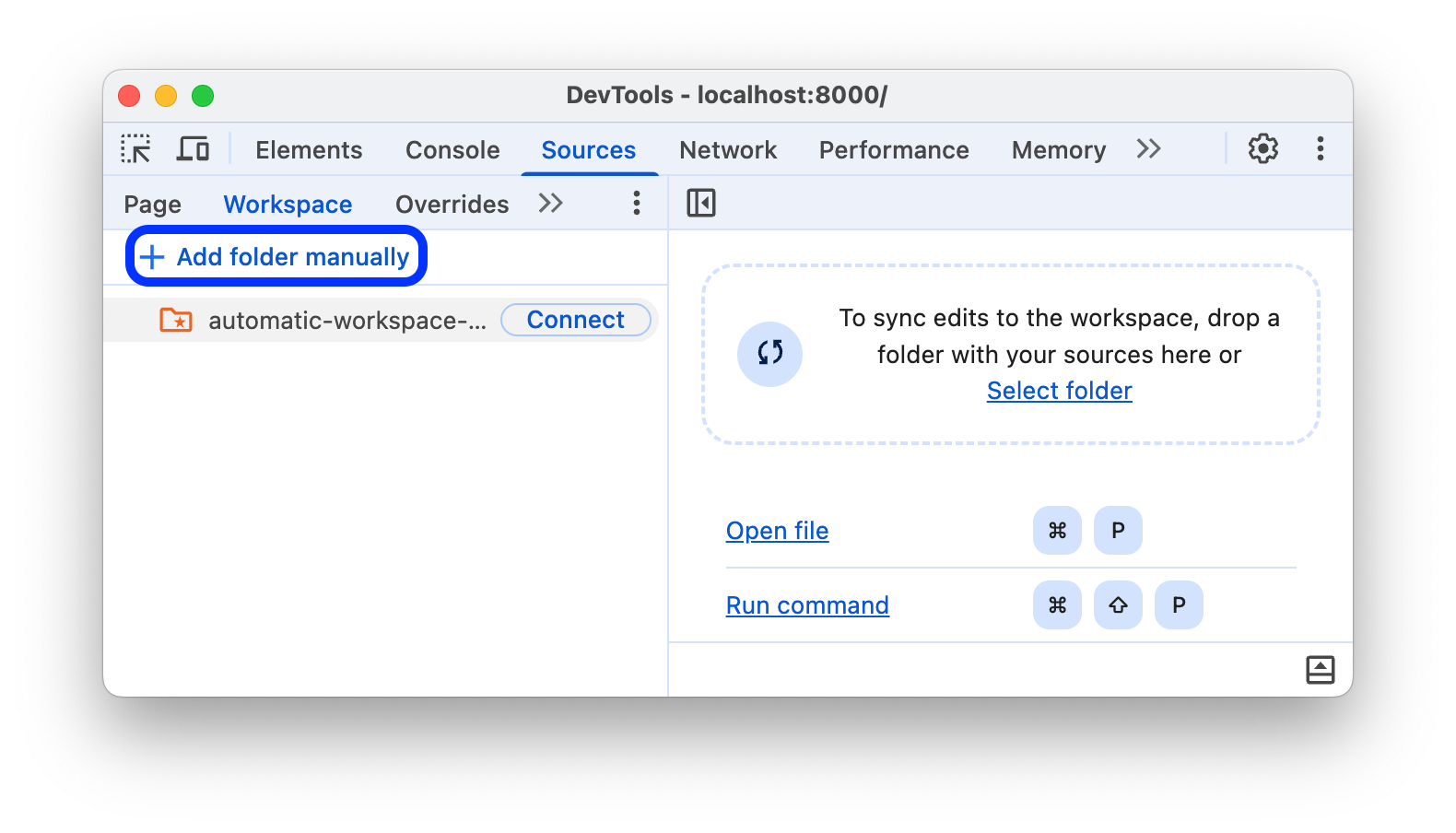
در Sources > Workspace ، روی Add folder manually کلیک کنید. سپس یک پوشه با فایل های منبع خود انتخاب کنید.

سپس مراحل 3 و 4 را در پوشه Connect a Workspace دنبال کنید.
محدودیت ها
اگر از یک فریم ورک مدرن استفاده می کنید، احتمالاً کد منبع شما را از قالبی که نگهداری آن برای شما آسان است به قالبی که برای اجرا در سریع ترین زمان ممکن بهینه شده است، تبدیل می کند. یک اتصال پوشه فضای کاری معمولاً می تواند با کمک نقشه های منبع، کد بهینه شده را به کد منبع اصلی شما نگاشت کند.
انجمن DevTools برای پشتیبانی از قابلیت های ارائه شده توسط نقشه های منبع در چارچوب ها و ابزارهای مختلف کار می کند. اگر در حین استفاده از یک فضای کاری با چارچوب انتخابی خود به مشکل برخوردید، یا بعد از پیکربندی سفارشی، آن را به کار انداختید، موضوعی را در لیست پستی راه اندازی کنید یا در Stack Overflow سؤالی بپرسید تا دانش خود را با سایر اعضای انجمن DevTools به اشتراک بگذارید.
مراحل بعدی
تمام پوشههایی که از قبل تنظیم شدهاند که میتوانید تحت آنها مدیریت کنید تنظیمات > فضای کاری .
در مرحله بعد، نحوه استفاده از DevTools برای تغییر CSS و اشکال زدایی جاوا اسکریپت را بیاموزید.
همچنین ببینید
لغو محلی یکی دیگر از ویژگی های DevTools است که تا حدودی مشابه است که به شما امکان می دهد محتوای وب را مسخره کنید یا هدرها را درخواست کنید. به این ترتیب، شما آزادانه تغییرات یک صفحه را بدون اینکه منتظر بمانید تا به عقب برسد، آزمایش می کنید. با نادیده گرفتن محلی، تغییرات در بارگذاری صفحه ادامه می یابد اما به کد منبع صفحه شما نگاشت نمی شود.



