כדי לשמור את השינויים שתבצעו ב-DevTools בקבצי המקור במחשב, צריך להגדיר סביבת עבודה. אפשר לחבר תיקיית סביבת עבודה ל-DevTools באופן אוטומטי על ידי הצגת קובץ תצורה, או להוסיף ידנית מיקום של סביבת עבודה בחלונית מקורות.
סקירה כללית
חיבור אוטומטי (או ידני) לתיקייה בסביבת העבודה מאפשר לשמור שינוי שביצעתם ב-DevTools בעותק מקומי של אותו קובץ במחשב. לדוגמה, נניח:
- קוד המקור של האתר נמצא במחשב.
- אתם מפעילים שרת אינטרנט מקומי מהספרייה של קוד המקור, כך שאפשר לגשת לאתר בכתובת
localhost:PORT, והוא גם מציג קובץ JSON פשוט עם מטא-נתונים (כפי שמתואר בהמשך). - פותחים את
localhost:PORTב-Google Chrome ומשתמשים בכלי הפיתוח כדי לשנות את ה-CSS של האתר.
כשמחברים תיקייה של סביבת עבודה, השינויים שתבצעו בקבצים של CSS, HTML ו-JavaScript בחלונית מקורות יישמרו בקוד המקור במחשב. עם זאת, כלי הפיתוח לא שומר שינויים ב-DOM שתבצעו בחלונית Elements.
בנוסף, בדרך כלל כלי הפיתוח יכולים למפות את הקוד המותאם בחזרה לקוד המקור המקורי בעזרת מפות מקור.
יצירת מטא-נתונים לחיבור
כדי לאפשר ל-DevTools לזהות את תיקיית סביבת העבודה באופן אוטומטי, יוצרים מזהה UUID אקראי בגרסה 4 ומכניסים אותו לקובץ ה-JSON הבא:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
לאחר מכן, ממוקמים את קובץ ה-JSON ב-path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json.
לבסוף, מפעילים את שרת ה-HTTP המקומי ומוודאים שגם קובץ ה-JSON מוצג.
לחלופין, אפשר לדלג על השלב הזה ולהגדיר חיבור לתיקייה באופן ידני.
חיבור תיקייה של סביבת עבודה
כדי לחבר תיקייה:
- ב-Chrome, עוברים לדף שמתארח באופן מקומי (בדוגמה הזו, בכתובת
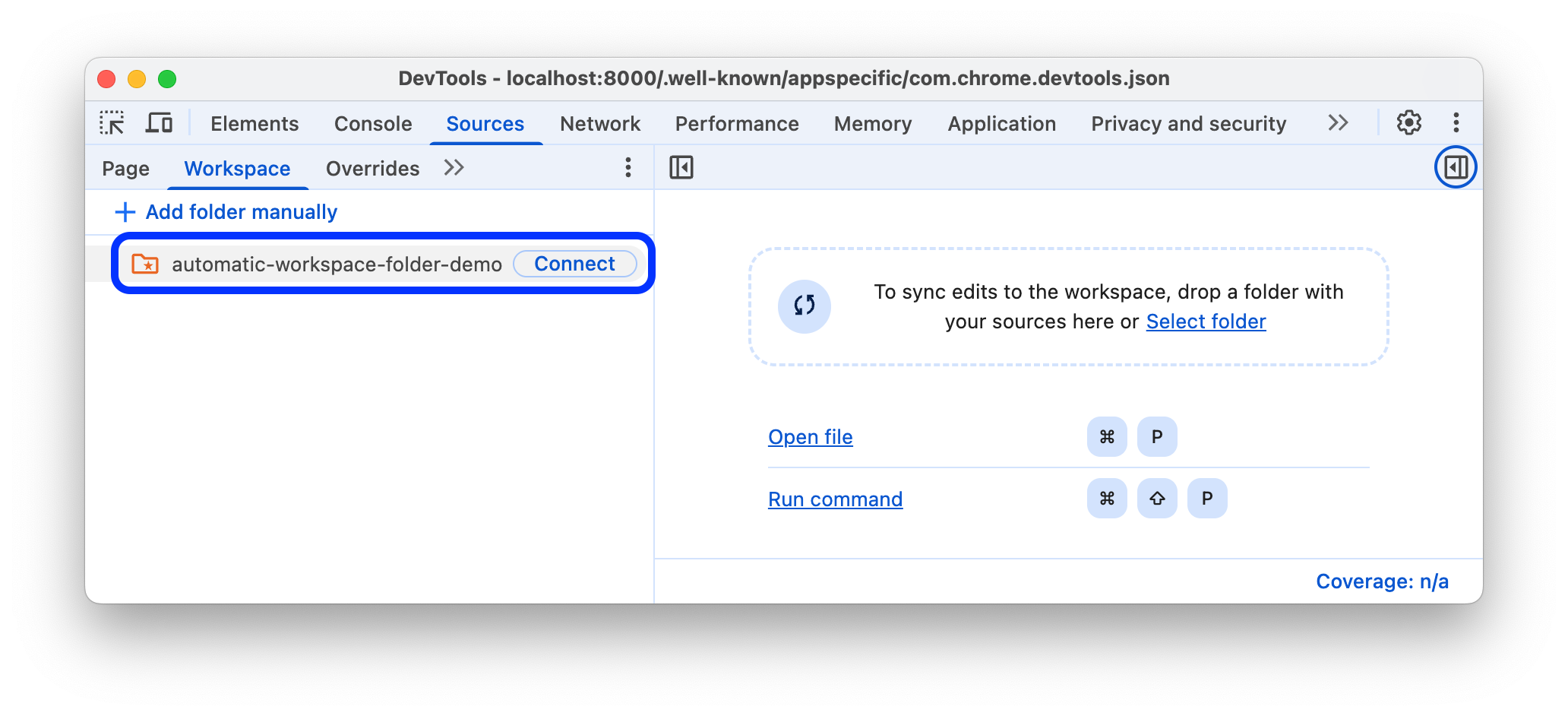
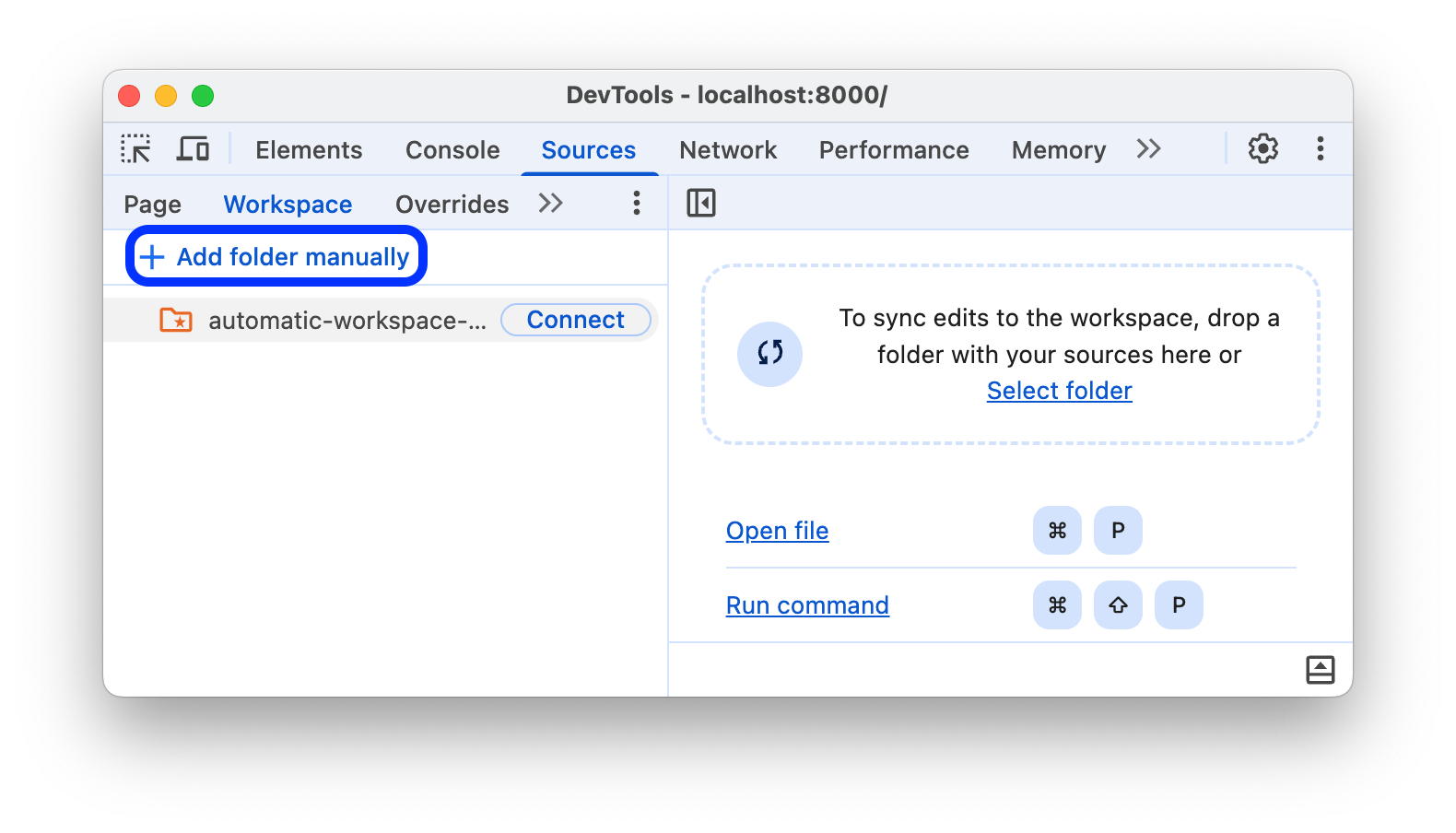
localhost:8000) ופותחים את כלי הפיתוח. בקטע מקורות > סביבת עבודה, לוחצים על קישור לצד התיקייה.

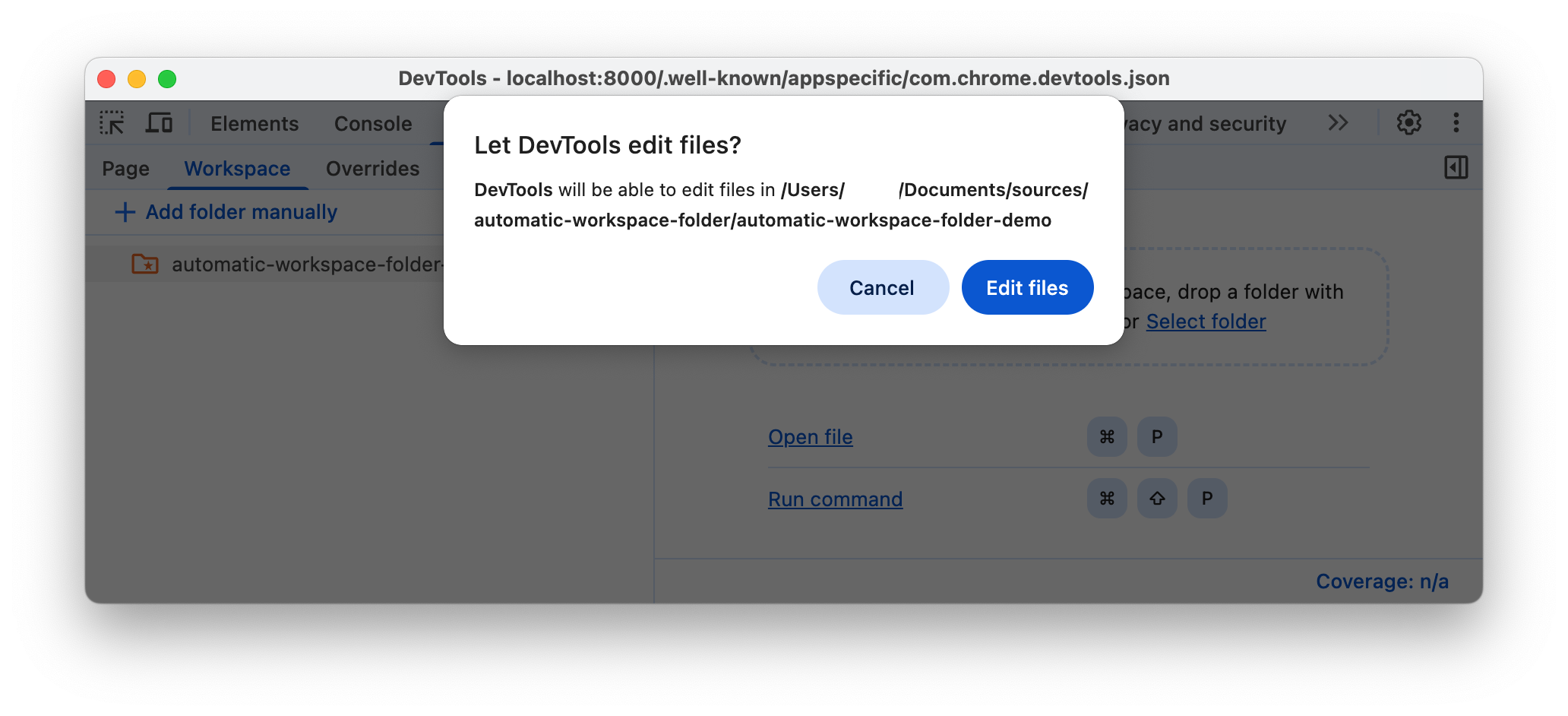
כשמופיעה בקשה, לוחצים על עריכת קבצים כדי לתת ל-DevTools גישה לתיקייה.

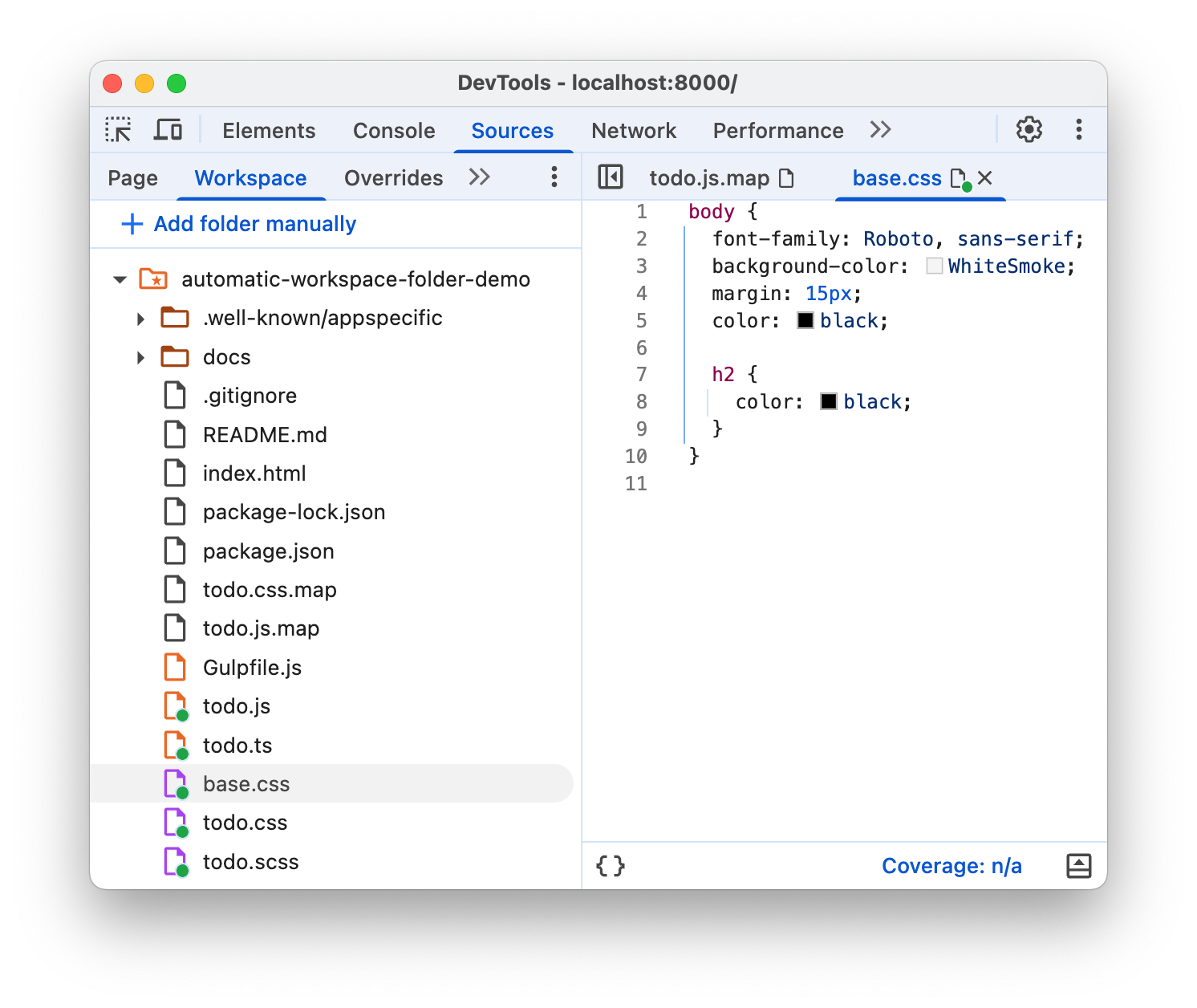
אחרי החיבור, תוכלו לפתוח את התיקייה בכרטיסייה Workspaces.

בכרטיסייה Workspace (סביבת עבודה) מופיע נקודה ירוקה לצד קובצי HTML, CSS ו-JavaScript. הנקודות הירוקות האלה מציינות שכלי הפיתוח יצר מיפוי בין משאבי הרשת של הדף לבין הקבצים בתיקייה.
שמירת שינוי חזרה לתיקיית המקור
אתם יכולים לשמור שינויים בכל קובץ CSS, HTML ו-JavaScript בתיקיית סביבת העבודה המקושרת.
שמירת השינויים ב-CSS
כדי לשמור את השינויים ב-CSS:
- פותחים קובץ CSS מהתיקייה של סביבת העבודה המקושרת בקטע מקורות > סביבות עבודה.
מבצעים שינוי ב-CSS.
שומרים את השינוי, למשל, על ידי הקשה על Ctrl / Cmd + S, ומעיינים בשינוי שהוחל בקובץ המקור. בחלונית מקורות מופיעה נקודה ירוקה לצד שם הקובץ.
כדי ללמוד על תהליך העבודה, אפשר לצפות בסרטון:
שמירת השינויים ב-HTML
כדי לשמור את השינויים ב-HTML:
- פותחים קובץ HTML מהתיקייה של סביבת העבודה המקושרת בקטע מקורות > סביבות עבודה.
מבצעים שינוי ב-HTML.
שומרים את השינוי, למשל, על ידי הקשה על Ctrl / Cmd + S, ומעיינים בשינוי שהוחל בקובץ המקור. בחלונית מקורות מופיעה נקודה ירוקה לצד שם הקובץ.
כדי לראות את השינוי בתוקף, צריך לטעון מחדש את הדף.
כדי ללמוד על תהליך העבודה, אפשר לצפות בסרטון:
למה אי אפשר לשנות את ה-HTML בחלונית רכיבים?
- עץ הצמתים שמוצג בחלונית רכיבים מייצג את ה-DOM של הדף.
- כדי להציג דף, הדפדפן מאחזר את ה-HTML מהרשת, מנתח את ה-HTML ולאחר מכן ממיר אותו לעץ של צמתים ב-DOM.
- אם יש בדף קוד JavaScript, קוד ה-JavaScript הזה עשוי להוסיף, למחוק או לשנות צומתי DOM. אפשר גם לשנות את ה-DOM באמצעות CSS באמצעות המאפיין
content. - בסופו של דבר, הדפדפן משתמש ב-DOM כדי לקבוע איזה תוכן הוא צריך להציג למשתמשים בדפדפן.
- לכן, המצב הסופי של הדף שמוצג למשתמשים עשוי להיות שונה מאוד מקוד ה-HTML שהדפדפן אחזר.
- לכן קשה ל-DevTools לקבוע איפה צריך לשמור שינוי שבוצע בחלונית Elements, כי ה-DOM מושפע מ-HTML, מ-JavaScript ומ-CSS.
בקיצור, ה-HTML של עץ ה-DOM !==.
שמירת השינויים ב-JavaScript
כדי לשמור את השינויים ב-JavaScript:
- פותחים קובץ JavaScript מהתיקייה של סביבת העבודה המקושרת בקטע מקורות > סביבות עבודה.
מבצעים שינוי ב-JavaScript.
שומרים את השינוי, למשל, על ידי הקשה על Ctrl / Cmd + S, ומעיינים בשינוי שהוחל בקובץ המקור. בחלונית מקורות מופיעה נקודה ירוקה לצד שם הקובץ.
אם שרת ה-HTTP המקומי מקשיב לשינויים בקובץ המקור בזמן אמת ומטעין מחדש את הדף באופן אוטומטי, השינויים יוחלו אחרי שתשמרו אותם ב-DevTools. אחרת, צריך לפרוס מחדש את השרת המקומי.
כדי ללמוד על תהליך העבודה, אפשר לצפות בסרטון:
הסרת חיבור של תיקייה בסביבת עבודה
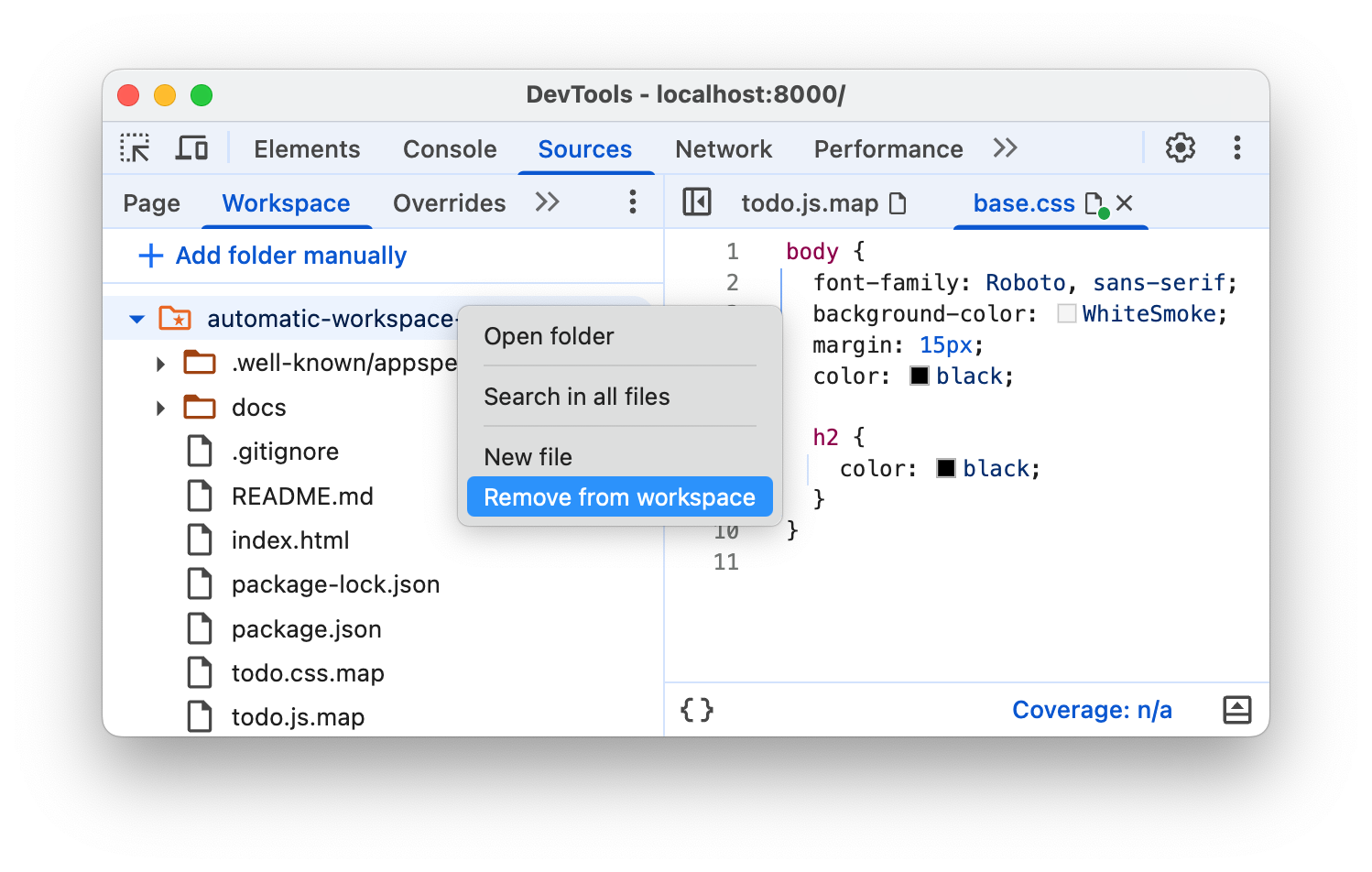
כדי להסיר חיבור של תיקייה בסביבת העבודה, בקטע מקורות > סביבת עבודה, לוחצים לחיצה ימנית על התיקייה, בוחרים באפשרות הסרה מסביבת העבודה בתפריט הנפתח ולוחצים על הסרה.

חיבור ידני של תיקייה בסביבת העבודה
פותחים את כלי הפיתוח בדף שמתארח באופן מקומי.
בקטע מקורות > סביבת עבודה, לוחצים על הוספת תיקייה באופן ידני. לאחר מכן בוחרים תיקייה עם קובצי המקור.

לאחר מכן, פועלים לפי שלבים 3 ו-4 בקטע חיבור תיקייה של סביבת עבודה.
מגבלות
אם אתם משתמשים במסגרת מודרנית, סביר להניח שהיא ממירה את קוד המקור מפורמט שקל לכם לתחזק לפורמט שמותאם לפעולה מהירה ככל האפשר. חיבור לתיקייה בסביבת העבודה בדרך כלל מאפשר למפות את הקוד המותאם בחזרה לקוד המקור המקורי בעזרת מפות מקור.
קהילת DevTools פועלת כדי לתמוך ביכולות שמספקות מפות המקור במגוון של מסגרות וכלים. אם נתקלת בבעיות בזמן השימוש בסביבת עבודה עם המסגרת שבחרת, או אם הצלחתם להפעיל אותה אחרי הגדרה מותאמת אישית, אתם יכולים להתחיל שרשור ברשימת התפוצה או לשאול שאלה ב-Stack Overflow כדי לשתף את הידע שלכם עם שאר הקהילה של DevTools.
השלבים הבאים
את כל התיקיות שכבר הגדרתם תוכלו לנהל בקטע הגדרות > מרחב עבודה.
בשלב הבא תלמדו איך להשתמש בכלי הפיתוח כדי לשנות CSS ולאתר באגים ב-JavaScript.
ראה גם
עקופים מקומיים היא תכונה נוספת ב-DevTools שדומה במידה מסוימת לתכונה הזו, ומאפשרת ליצור מודלים של תוכן אינטרנט או כותרות בקשה. כך תוכלו להתנסות בשינויים בדף בלי לחכות שהקצה העורפי יתעדכן. כשמשתמשים בהחרגות מקומיות, השינויים נשארים במהלך הטענות של הדפים, אבל הם לא ממופה לקוד המקור של הדף.



