Za pomocą skonfigurowanego obszaru roboczego możesz zapisywać zmiany wprowadzone w Narzędziach deweloperskich w plikach źródłowych na komputerze. Możesz automatycznie połączyć folder obszaru roboczego z DevTools, podając plik konfiguracji, lub ręcznie dodać lokalizację obszaru roboczego w panelu Źródła.
Przegląd
Automatyczne (lub ręczne) połączenie z folderem obszaru roboczego umożliwia zapisanie zmiany wprowadzonej w DevTools w lokalnej kopii tego samego pliku na komputerze. Na przykład:
- na komputerze masz kod źródłowy swojej witryny,
- Uruchomiony jest lokalny serwer WWW z katalogu kodu źródłowego, dzięki czemu witryna jest dostępna pod adresem
localhost:PORT. Serwer udostępnia też prosty plik JSON z metadanymi (omówiony poniżej). - Otwórz
localhost:PORTw Google Chrome i zmień plik CSS witryny za pomocą DevTools.
Po połączeniu folderu obszaru roboczego zmiany wprowadzone w pliku Źródła w plikach CSS, HTML i JavaScript są zapisywane w źródle kodu na komputerze. Narzędzia deweloperskie nie zapisują jednak zmian w DOM wprowadzonych w panelu Elementy.
Co więcej, za pomocą map źródeł Narzędzia deweloperskie zwykle mogą odwzorować zoptymalizowany kod na pierwotny kod źródłowy.
Generowanie metadanych połączenia
Aby umożliwić narzędziom DevTools automatyczne wykrywanie folderu roboczego, wygeneruj losowy identyfikator UUID wersji 4 i umieść go w tym pliku JSON:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
Następnie umieść plik JSON w folderze path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json.
Na koniec uruchom lokalny serwer HTTP i upewnij się, że plik JSON jest też udostępniany.
Możesz też pominąć ten krok i ręcznie skonfigurować połączenie z folderem.
Łączenie folderu obszaru roboczego
Aby połączyć folder:
- W Chrome przejdź do strony hostowanej lokalnie (w tym przykładzie
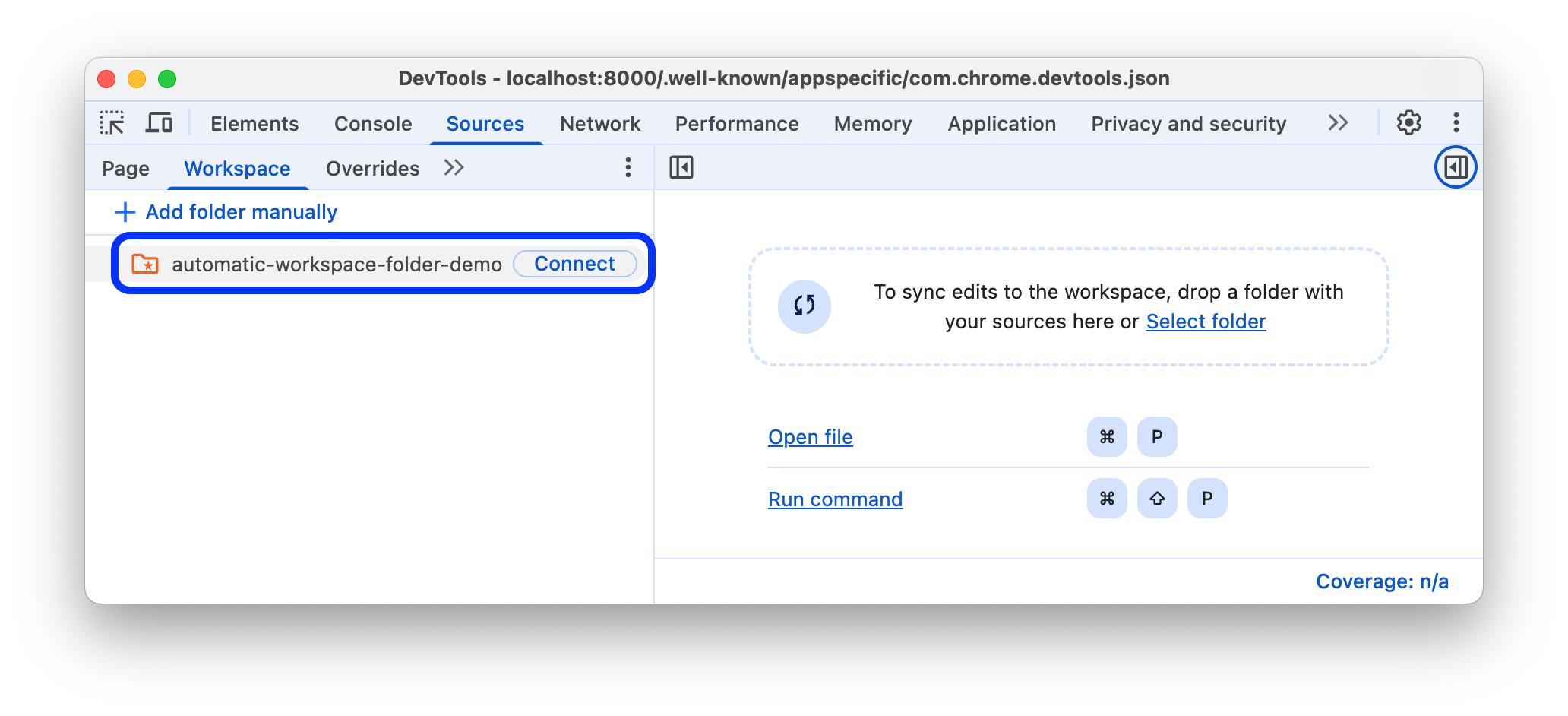
localhost:8000) i otwórz Narzędzia deweloperskie. W sekcji Źródła > Obszar roboczy kliknij Połącz obok folderu.

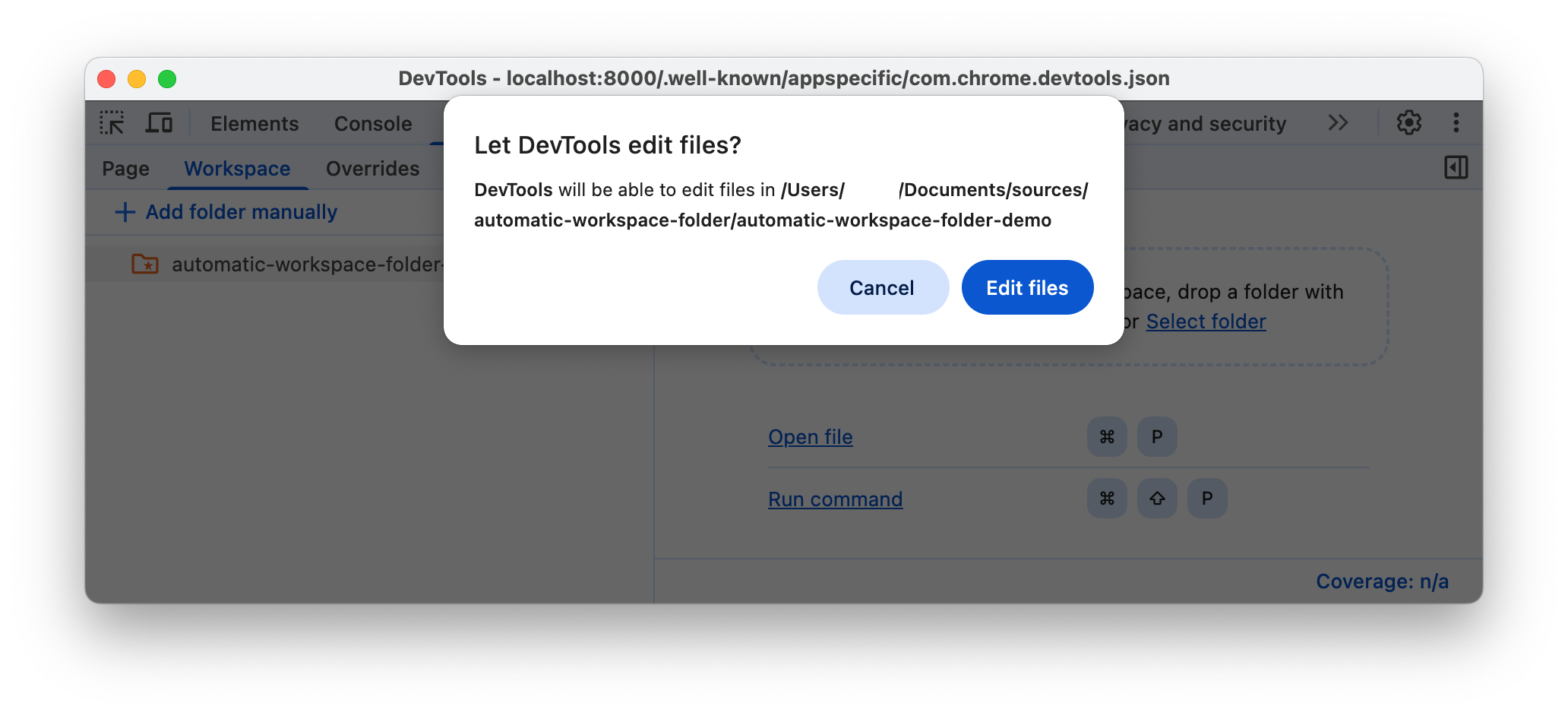
Gdy pojawi się odpowiedni komunikat, kliknij Edytuj pliki, aby umożliwić Narzędziom deweloperskim dostęp do folderu.

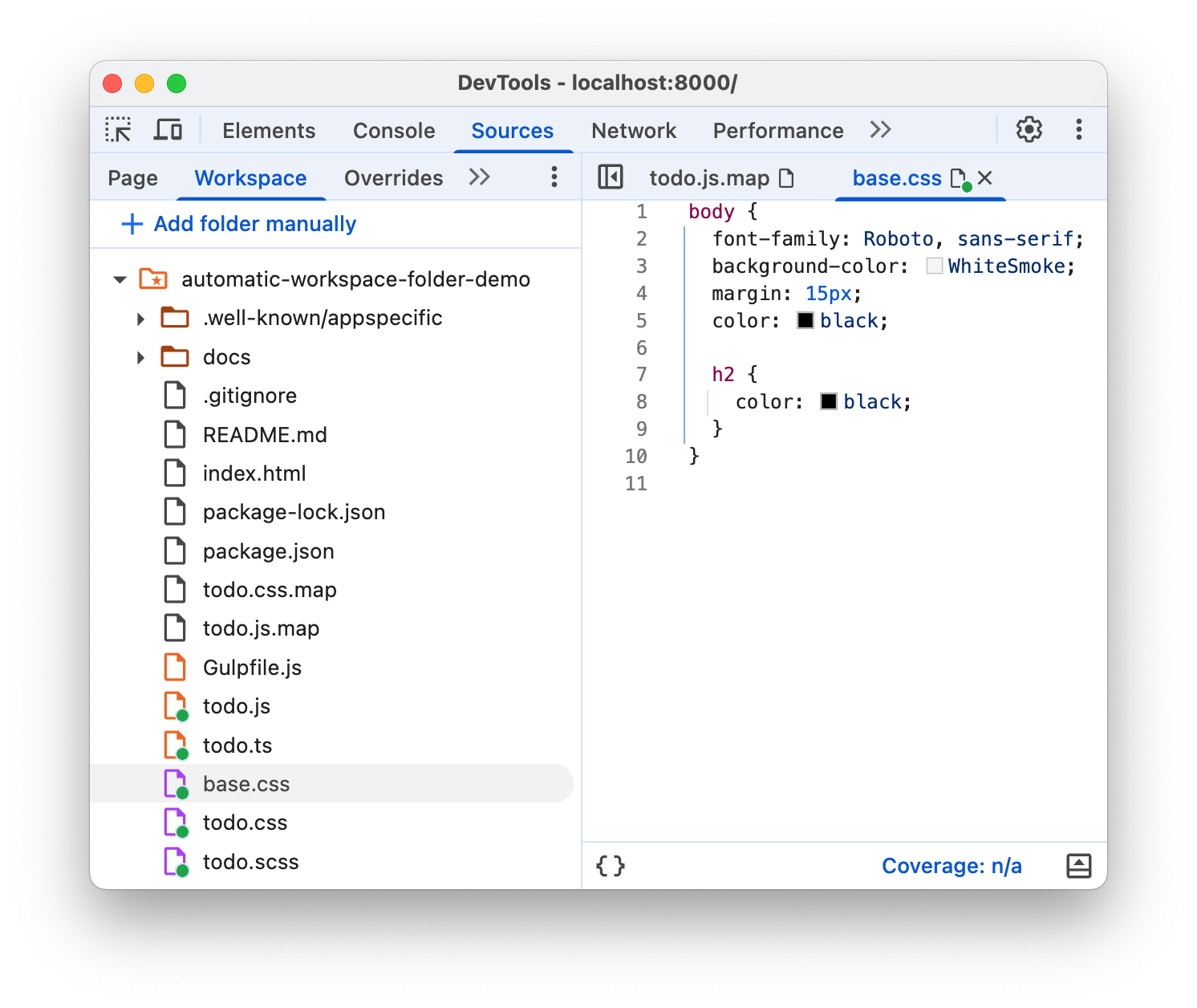
Po połączeniu możesz otworzyć folder na karcie Obszary robocze.

Na karcie Workspace obok plików HTML, CSS i JavaScript wyświetla się zielona kropka. Zielone kropki oznaczają, że Narzędzia programistyczne zmapowały zasoby sieciowe strony z plikami w folderze.
Zapisywanie zmiany z powrotem w folderze źródłowym
W połączonym folderze obszaru roboczego możesz zapisywać zmiany w plikach CSS, HTML i JavaScript.
Zapisz zmiany w pliku CSS
Aby zapisać zmiany w pliku CSS:
- Otwórz plik CSS z folderu połączonego obszaru roboczego w sekcji Źródła > Obszary robocze.
Wprowadź zmianę w pliku CSS.
Zapisz zmianę, na przykład naciskając Ctrl lub Cmd + S, a następnie sprawdź, czy zmiana została zastosowana w pliku źródłowym. W panelu Źródła obok nazwy pliku pojawi się zielona kropka.
Aby dowiedzieć się więcej o tym procesie, obejrzyj ten film:
Zapisywanie zmian w pliku HTML
Aby zapisać zmiany w pliku HTML:
- Otwórz plik HTML z folderu połączonego obszaru roboczego w sekcji Źródła > Obszary robocze.
Wprowadź zmianę w pliku HTML.
Zapisz zmianę, na przykład naciskając Ctrl lub Cmd + S, a następnie sprawdź, czy zmiana została zastosowana w pliku źródłowym. W panelu Źródła obok nazwy pliku pojawi się zielona kropka.
Aby zmiany zaczęły obowiązywać, odśwież stronę.
Aby dowiedzieć się więcej o tym procesie, obejrzyj ten film:
Dlaczego nie możesz zmienić kodu HTML w panelu Elementy?
- Drzewo węzłów widoczne w panelu Elementy reprezentuje DOM strony.
- Aby wyświetlić stronę, przeglądarka pobiera kod HTML z sieci, analizuje go, a następnie konwertuje na drzewo węzłów DOM.
- Jeśli na stronie jest kod JavaScript, może on dodawać, usuwać lub zmieniać węzły modelu DOM. Usługa porównywania cen może też zmieniać DOM za pomocą właściwości
content. - Ostatecznie przeglądarka korzysta z DOM, aby określić, jakie treści powinna wyświetlić użytkownikom.
- Dlatego ostateczny stan strony widziany przez użytkowników może się znacznie różnić od kodu HTML pobranego przez przeglądarkę.
- Utrudnia to narzędziom DevTools ustalenie, gdzie należy zapisać zmiany wprowadzone w panelu Elementy, ponieważ DOM jest modyfikowany przez HTML, JavaScript i CSS.
Krótko mówiąc, !== HTML w drzewie DOM.
Zapisz zmiany w kodzie JavaScript
Aby zapisać zmiany w pliku JavaScript:
- Otwórz plik JavaScript z folderu połączonego obszaru roboczego w sekcji Źródła > Obszary robocze.
Wprowadź zmianę w pliku JavaScript.
Zapisz zmianę, na przykład naciskając Ctrl lub Cmd + S, a następnie sprawdź, czy zmiana została zastosowana w pliku źródłowym. W panelu Źródła obok nazwy pliku pojawi się zielona kropka.
Jeśli lokalny serwer HTTP sprawdza zmiany w plikach źródłowych na żywo i automatycznie wczytuje stronę, zmiany zostaną zastosowane po zapisaniu ich w Narzędziach dla programistów. W przeciwnym razie ponownie wprowadź lokalny serwer.
Aby dowiedzieć się więcej o tym procesie, obejrzyj ten film:
Usuwanie połączenia folderu w obszarze roboczym
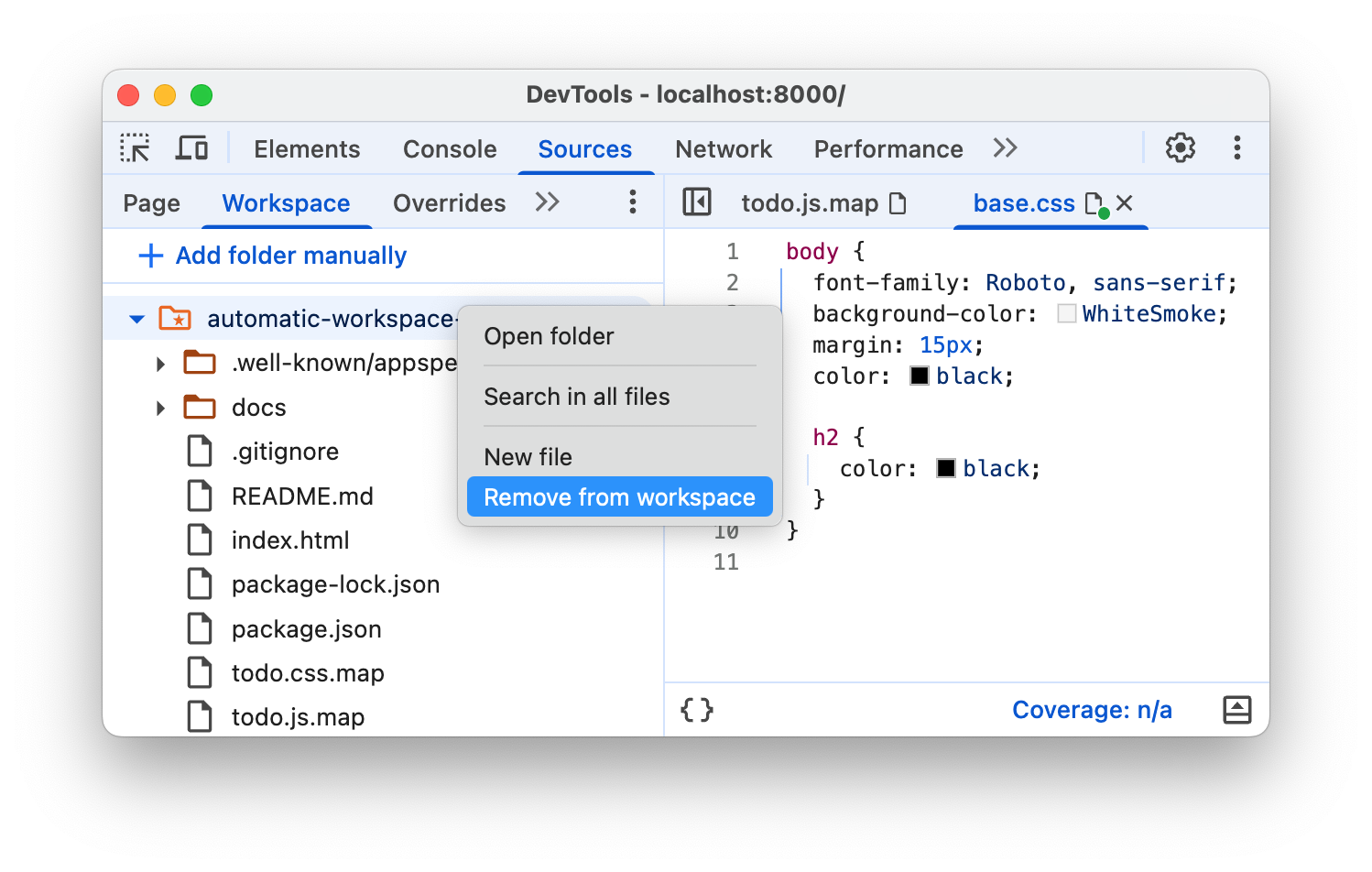
Aby usunąć połączenie z folderem obszaru roboczego, w sekcji Źródła > Obszar roboczy kliknij folder prawym przyciskiem myszy, w menu kliknij Usuń z obszaru roboczego, a następnie kliknij Usuń.

Ręczne łączenie folderu obszaru roboczego
Otwórz Narzędzia deweloperskie na stronie hostowanej lokalnie.
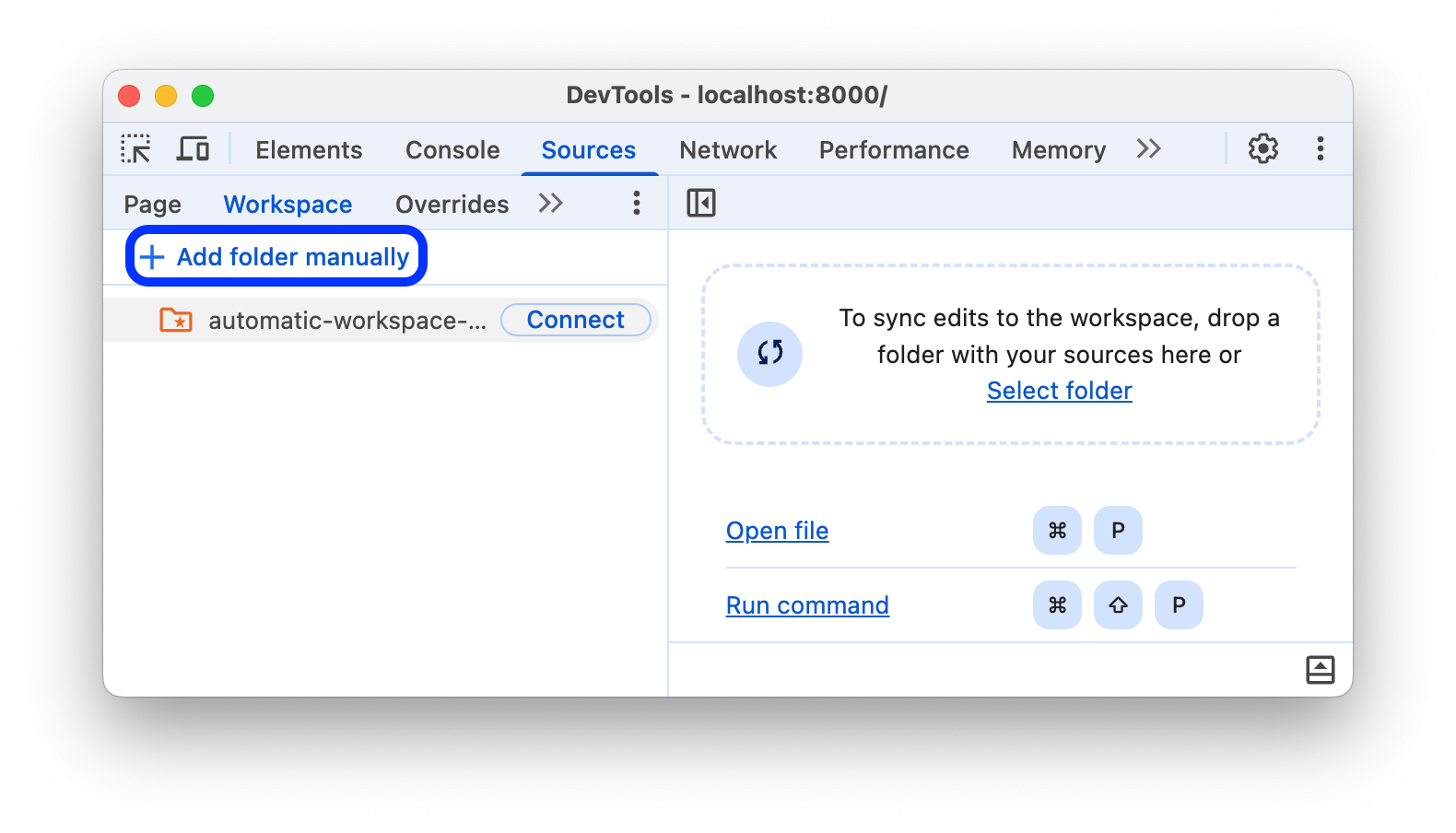
W sekcji Źródła > Obszar roboczy kliknij Dodaj folder ręcznie. Następnie wybierz folder z plikami źródłowymi.

Następnie wykonaj kroki 3 i 4 w sekcji Połącz folder obszaru roboczego.
Ograniczenia
Jeśli używasz nowoczesnego frameworka, prawdopodobnie przekształca on kod źródłowy z formatu, który jest łatwy do utrzymania, w format zoptymalizowany pod kątem jak najszybszego działania. Połączenie z folderem w obszarze roboczym zazwyczaj umożliwia mapowanie zoptymalizowanego kodu na pierwotny kod źródłowy za pomocą map źródeł.
Społeczność Narzędzi deweloperskich pracuje nad obsługą funkcji map źródeł w różnych ramówkach i narzędziach. Jeśli podczas korzystania ze stacji roboczej z wybranym frameworkem napotkasz problemy lub uda Ci się go uruchomić po wprowadzeniu niestandardowej konfiguracji, rozpocznij wątek na liście mailingowej lub zadaj pytanie na Stack Overflow, aby podzielić się swoją wiedzą z resztą społeczności DevTools.
Dalsze kroki
Wszystkie skonfigurowane foldery możesz zarządzać w sekcji Ustawienia > Praca.
Następnie dowiedz się, jak używać Narzędzi dla programistów do zmiany kodu CSS i debugowania kodu JavaScript.
Zobacz też
Zastąpienia lokalne to kolejna funkcja w DevTools, która umożliwia symulowanie treści internetowych lub nagłówków żądań. Dzięki temu możesz swobodnie eksperymentować ze zmianami na stronie bez oczekiwania na aktualizację backendu. W przypadku zastąpień lokalnych zmiany są zachowywane podczas wczytywania strony, ale nie są mapowane na kod źródłowy strony.



