Tingkatkan pengalaman proses debug di Chrome DevTools dengan ekstensi peta sumber ignoreList.
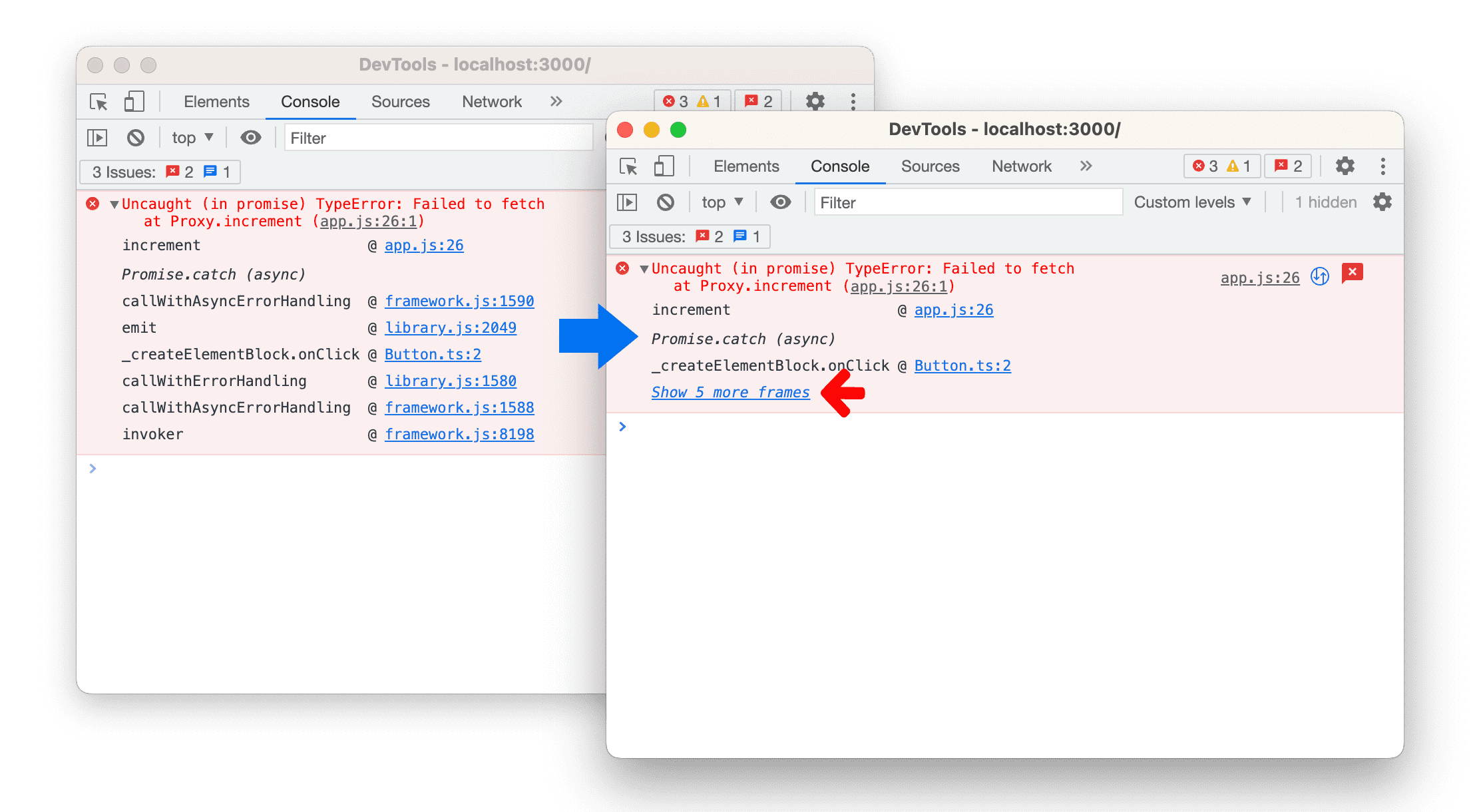
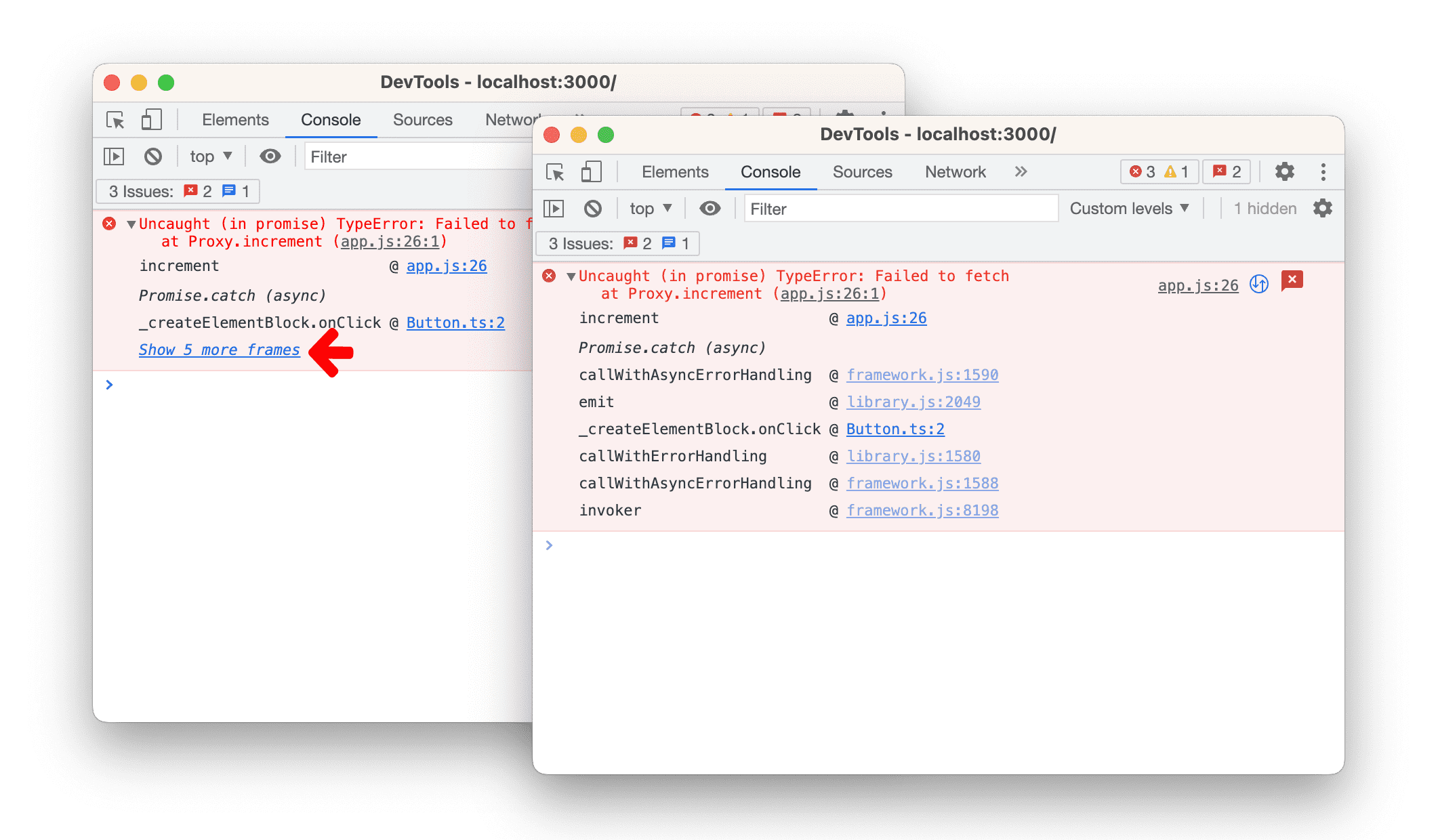
Chrome DevTools mengurai kolom ignoreList di peta sumber untuk membantu meningkatkan pengalaman proses debug developer. Lihat pelacakan tumpukan berikut di Konsol. DevTools secara otomatis menyembunyikan semua frame pihak ketiga, dan hanya menampilkan frame yang relevan dengan kode Anda.

ignoreList. Opsi ini akan menyembunyikan frame pihak ketiga yang tidak relevan untuk membantu Anda menemukan masalah lebih cepat selama proses debug.
Apa itu ignoreList?
Ekstensi peta sumber adalah kolom tambahan yang menyimpan informasi pelengkap tentang peta sumber. Kolom tersebut diawali dengan x_.
Chrome DevTools menggunakan kolom ignoreList (jika disediakan), untuk memfilter kode yang dihasilkan dan memungkinkan developer web hanya berfokus pada kode yang mereka tulis. Misalnya, lihat peta sumber berikut.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
Kolom sources menampilkan daftar sumber asli yang digunakan oleh entri mappings. Tonton Apa yang dimaksud dengan peta sumber? untuk mempelajari cara kerja pemetaan.
Mengingat kedua file node_modules/…/frameworks.js dan node_modules/.../library.js adalah skrip pihak ketiga, Anda dapat menentukan kolom ignoreList untuk menunjukkan posisinya di kolom sources. Chrome DevTools akan menerapkan informasi ini untuk menyembunyikan frame dari file yang diabaikan tersebut.

Hal ini juga berlaku untuk Call Stack di panel Sources selama proses debug titik henti sementara.
Di balik layar, DevTools memiliki setelan tambahan yang diaktifkan secara default: Otomatis tambahkan skrip pihak ketiga yang diketahui ke daftar yang diabaikan. Anda dapat menemukannya di DevTools > Setelan > Daftar Abaikan.
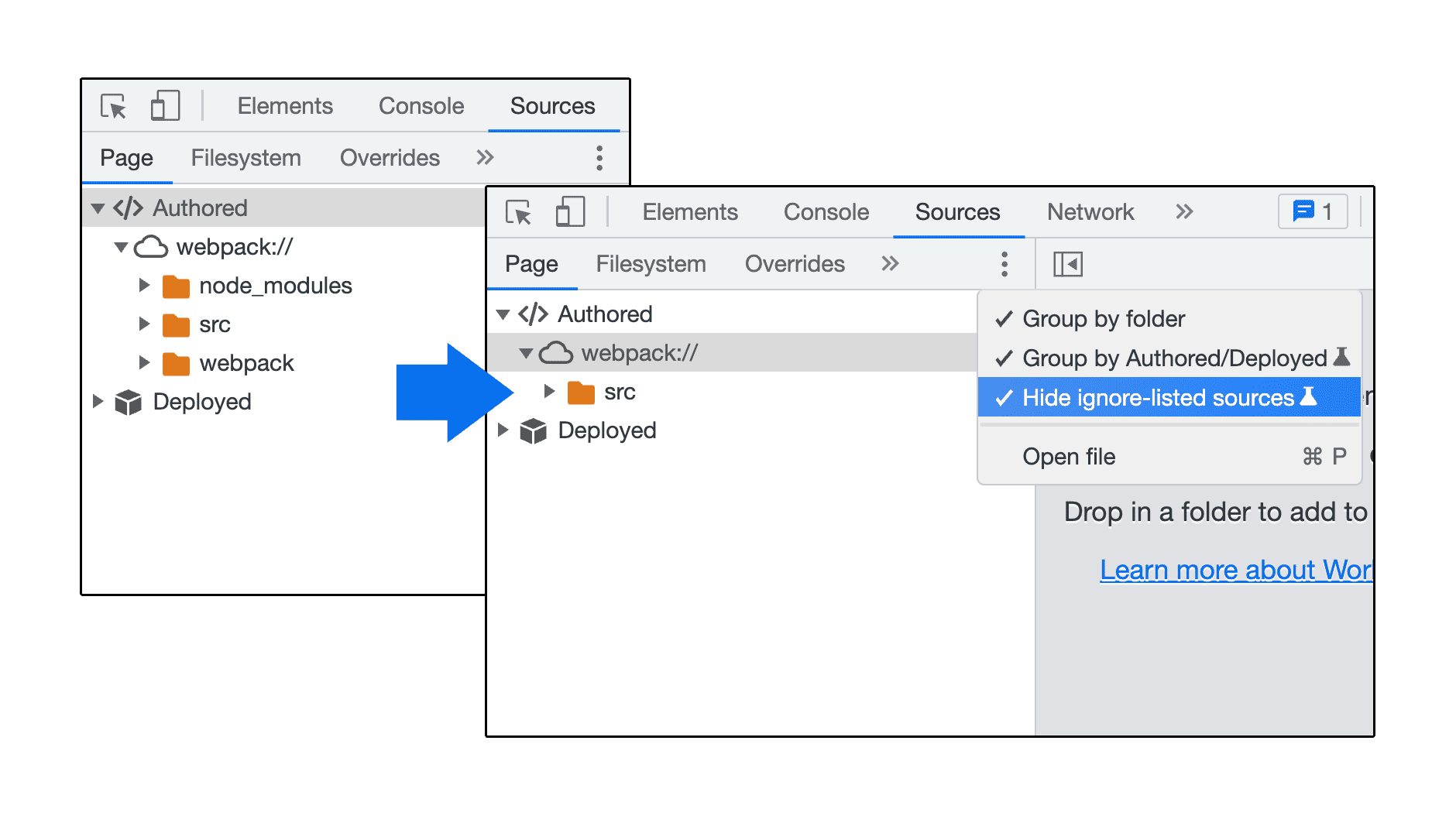
Dengan kolom peta sumber ignoreList, Anda memiliki opsi untuk menyembunyikan file yang diabaikan di panel Sumber untuk berfokus pada kode Anda.

Cara mengisi ignoreList
Kabar baiknya adalah framework seperti Angular dan Nuxt sudah mengonfigurasi ignoreList di peta sumbernya. Upgrade ke versi terbaru dan aplikasi akan berfungsi secara otomatis. Anda mendapatkan peningkatan pelacakan tumpukan dengan mudah.
Di sisi lain, alat build seperti Vite dan Rollup menyediakan setelan untuk mengonfigurasinya. Ada juga plugin webpack untuk hal tersebut.
Jika Anda adalah pengelola framework atau library, Anda harus memahami cara menerapkan setelan ini untuk meningkatkan pengalaman proses debug pengguna. Lihat bagian berikut untuk melihat cara Angular dan Nuxt melakukannya di balik layar.
Bagaimana jika framework dan alat build favorit Anda belum mendukungnya?
Kami secara aktif bekerja dengan framework dan membuat alat untuk menerapkan setelan baru ini. Anda juga dapat membantu dengan memberi tahu pengelola tentang fitur ini. Misalnya, Anda dapat melaporkan masalah di repositori mereka.
Atau, Anda dapat menambahkan skrip yang tidak relevan ke Daftar Abaikan secara manual langsung dari hierarki file di panel DevTools > Sumber > Halaman untuk mendapatkan hasil yang serupa.
Studi kasus: Penerapan Nuxt dan Angular
Lihat dua studi kasus berikut.
ignoreList di Nuxt
Mulai Nuxt v3.3.1, konten node_modules dan Nuxt buildDir telah ditandai sebagai "akan diabaikan oleh debugger".
Hal ini dicapai melalui perubahan pada konfigurasi build Nuxt menggunakan Vite dan Rollup:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
Tim DevTools ingin mengucapkan terima kasih kepada tim Vite dan Nuxt karena telah mewujudkan hal ini. Kami menghargai upaya dan kolaborasi Anda, yang sangat penting bagi keberhasilan penerapan ini. Sekali lagi, terima kasih kepada tim Vite dan Nuxt atas kontribusi Anda.
ignoreList di Angular
Mulai dari Angular v14.1.0, konten folder node_modules dan webpack telah ditandai sebagai "untuk diabaikan".
Hal ini dicapai melalui perubahan pada angular-cli dengan membuat plugin yang terhubung ke modul Compiler webpack.
Plugin webpack yang dibuat engineer kami membuat hook ke tahap PROCESS_ASSETS_STAGE_DEV_TOOLING dan mengisi kolom ignoreList di peta sumber dengan aset akhir yang dihasilkan webpack dan dimuat browser.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
Untuk mempelajari lebih lanjut peningkatan proses debug Angular lainnya di DevTools, lihat Studi Kasus: Proses Debug Angular yang Lebih Baik dengan DevTools.
Tim Chrome DevTools ingin menyampaikan rasa terima kasih kepada tim Angular atas kontribusi mereka yang sangat berharga terhadap keberhasilan penerapan ini. Upaya dan kolaborasi Anda sangat penting, dan kami menghargai kerja keras Anda. Terima kasih, tim Angular, karena telah mewujudkannya.


