يمكنك تحسين تجربة تصحيح الأخطاء في "أدوات مطوّري البرامج في Chrome" باستخدام إضافة خريطة المصدر ignoreList.
تُحلِّل "أدوات مطوّري البرامج في Chrome" حقل ignoreList في خرائط المصدر للمساعدة في تحسين تجربة مطوّري البرامج في تصحيح الأخطاء. اطّلِع على تتبع تسلسل استدعاء الدوال البرمجية التالي في وحدة التحكّم. تخفي "أدوات مطوّري البرامج" تلقائيًا جميع اللقطات التابعة لجهات خارجية، ولا تعرض سوى اللقطات ذات الصلة برمزك البرمجي.

ignoreList وبعد ذلك. ويؤدي ذلك إلى إخفاء الإطارات التابعة لجهات خارجية غير ذات الصلة لمساعدتك في تحديد المشاكل بشكل أسرع أثناء تصحيح الأخطاء.
ما المقصود بـ ignoreList؟
إضافات خرائط المصادر هي حقول إضافية تخزّن معلومات تكميلية عن خريطة المصدر. يتمّ وضع البادئة x_ على هذه الحقول.
تستخدِم "أدوات مطوّري البرامج في Chrome" حقل ignoreList (إذا كان متوفّرًا) لفلترة الرمز البرمجي الذي تم إنشاؤه والسماح لمطوّري الويب بالتركيز فقط على الرمز البرمجي الذي ينشئونه. على سبيل المثال، اطّلِع على خريطة المصدر التالية.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
يعرض حقل sources قائمة بالمصادر الأصلية المستخدَمة في إدخال mappings. شاهِد الفيديو ما هي خرائط المصدر؟ للتعرّف على آلية عمل عمليات الربط.
بما أنّ الملفَّين node_modules/…/frameworks.js وnode_modules/.../library.js هما نصّان برمجيَّان تابعان لجهات خارجية، يمكنك تحديد الحقل ignoreList للإشارة إلى مواضعهما في الحقل sources. ستطبِّق Chrome DevTools هذه المعلومات لإخفاء اللقطات من هذه الملفات التي تم تجاهلها.

ينطبق ذلك أيضًا على تسلسل استدعاء الدوال البرمجية في لوحة المصادر أثناء تصحيح أخطاء نقاط التوقف.
في الخلفية، تتضمّن "أدوات مطوّري البرامج" إعدادًا إضافيًا مفعّلاً تلقائيًا: إضافة النصوص البرمجية المعروفة التابعة لجهات خارجية إلى قائمة التجاهل تلقائيًا. يمكنك العثور عليه في "أدوات المطوّر" > الإعدادات > قائمة التجاهل.
باستخدام حقل خريطة المصدر ignoreList، يمكنك إخفاء الملفات التي تم تجاهلها في لوحة المصادر للتركيز على الرمز البرمجي.

كيفية تعبئة ignoreList
والخبر السارّ هو أنّ إطارات العمل، مثل Angular وNuxt، تضبط ignoreList في خرائط المصدر. ما عليك سوى الترقية إلى أحدث إصدار واستخدام التطبيق على الفور. يمكنك الحصول على تحسينات في تسلسل استدعاء الدوال البرمجية بسهولة.
من ناحية أخرى، توفّر أدوات الإنشاء، مثل Vite وRollup، إعدادات لضبطه. هناك أيضًا مكوّن إضافي webpack لذلك.
إذا كنت أحد مشرفي إطار العمل أو المكتبة، من الضروري فهم كيفية تنفيذ هذه الإعدادات لتحسين تجربة المستخدمين في تصحيح الأخطاء. اطّلِع على القسم التالي لمعرفة كيفية تنفيذ Angular وNuxt لهذه الميزة من وراء الكواليس.
ماذا لو لم يكن إطار العمل المفضّل لديك وأداة الإنشاء متوافقة مع هذه الميزة بعد؟
نحن نعمل جاهدين على استخدام الأطر وإنشاء أدوات لتطبيق هذه الإعدادات الجديدة. يمكنك أيضًا تقديم المساعدة من خلال إبلاغ القائمين على الصيانة بهذه الميزة. على سبيل المثال، يمكنك إرسال مشكلة في مستودعه.
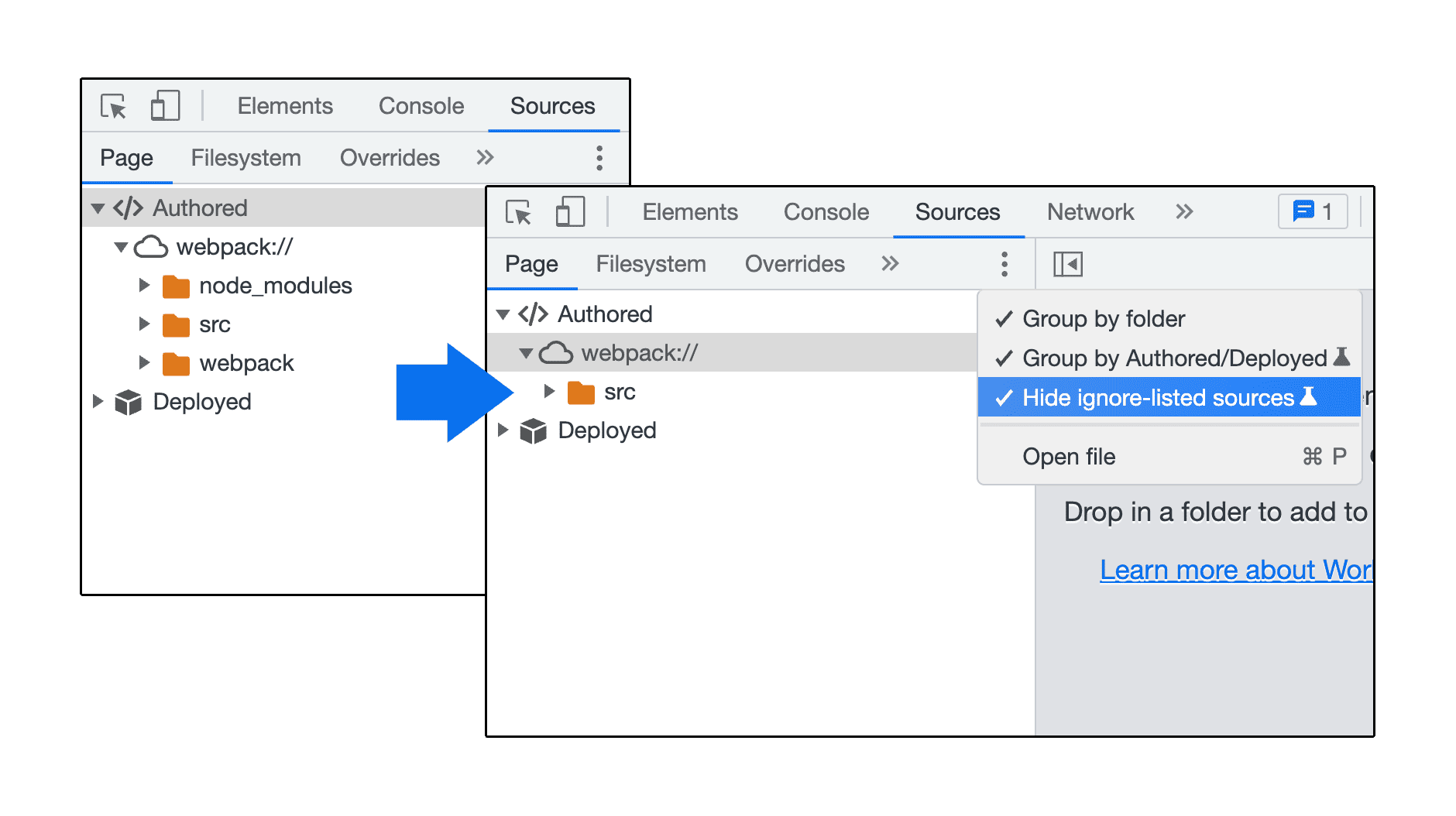
بدلاً من ذلك، يمكنك يدويًا إضافة نصوص برمجية غير ذات صلة إلى قائمة التجاهل مباشرةً من شجرة الملفات في لوحة DevTools > المصادر > الصفحة لتحقيق نتيجة مماثلة.
دراسات الحالة: تنفيذ Nuxt وAngular
اطّلِع على دراسات الحالة التالية.
ignoreList في Nuxt
اعتبارًا من الإصدار 3.3.1 من Nuxt، تم وضع علامة "يجب تجاهلها من قِبل مصحّحات الأخطاء" على محتوى node_modules وbuildDir في Nuxt.
تم تحقيق ذلك من خلال تغيير في إعدادات إنشاء Nuxt باستخدام Vite وRollup:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
يودّ فريق DevTools التعبير عن امتنانه لفريقَي Vite وNuxt لإتاحة ذلك. نُقدّر جهودك وتعاونك اللذَين كانا ضروريَين لنجاح عملية التنفيذ هذه. نشكرك مرة أخرى على مساهمات فريقَي Vite وNuxt.
ignoreList في Angular
بدءًا من Angular v14.1.0، تم وضع علامة "للتجاهل" على محتوى المجلدَين node_modules وwebpack.
تم تحقيق ذلك من خلال تغيير في angular-cli من خلال إنشاء مكوّن إضافي يتم ربطه بوحدة Compiler في Webpack.
إنّ مكوّن webpack الإضافي الذي أنشأه مهندسونا يربط مرحلة PROCESS_ASSETS_STAGE_DEV_TOOLING ويملؤه حقل ignoreList في خرائط المصدر بالأصول النهائية التي ينشئها webpack ويحمّلها المتصفّح.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
لمزيد من المعلومات عن التحسينات الأخرى التي تم إجراؤها على تصحيح أخطاء Angular في "أدوات المطوّرين"، اطّلِع على دراسة حالة: تحسين تصحيح أخطاء Angular باستخدام "أدوات المطوّرين".
يودّ فريق Chrome DevTools التعبير عن امتنانه لفريق Angular على مساهماته القيّمة في نجاح عملية التنفيذ هذه. كانت جهودك وتعاونك ضروريَين، ونُقدّر عملك الدؤوب. شكرًا لك يا فريق Angular على تسهيل هذا الإجراء.


