ignoreList kaynak haritası uzantısıyla Chrome Geliştirici Araçları'ndaki hata ayıklama deneyimini iyileştirin.
Chrome Geliştirici Araçları, geliştiricilerin hata ayıklama deneyimini iyileştirmeye yardımcı olmak için kaynak haritalardaki ignoreList alanını ayrıştırır. Konsol'da aşağıdaki yığın izlemeye göz atın. Geliştirici Araçları, tüm üçüncü taraf karelerini otomatik olarak gizler ve yalnızca kodunuzla alakalı kareleri gösterir.

ignoreList'ı desteklemesinden önce ve sonra yığın izlemeleri gösterilmektedir. Bu seçenek, hata ayıklama sırasında sorunları daha hızlı tespit etmenize yardımcı olmak için alakasız üçüncü taraf çerçevelerini gizler.
ignoreList nedir?
Kaynak haritası uzantıları, kaynak harita hakkında tamamlayıcı bilgiler depolayan ek alanlardır. Bu tür alanların önüne x_ ön eki eklenir.
Chrome Geliştirici Araçları, oluşturulan kodu filtrelemek ve web geliştiricilerin yalnızca kendi yazdıkları koda odaklanmasına olanak tanımak için ignoreList alanını (varsa) kullanır. Örneğin, aşağıdaki kaynak haritaya bakın.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
sources alanı, mappings girişi tarafından kullanılan orijinal kaynakların listesini gösterir. Eşlemelerin nasıl çalıştığını öğrenmek için Kaynak haritaları nedir? başlıklı videoyu izleyin.
node_modules/…/frameworks.js ve node_modules/.../library.js dosyalarının üçüncü taraf komut dosyaları olduğu göz önüne alındığında, sources alanındaki konumlarını belirtmek için ignoreList alanını belirtebilirsiniz. Chrome Geliştirici Araçları, bu bilgileri uygulayarak çerçeveleri göz ardı edilen dosyalardan gizler.

Bu durum, kesme noktası hata ayıklama sırasında Kaynaklar panelindeki Çağrı Yığını için de geçerlidir.
Geliştirici Araçları'nda, perde arkasında varsayılan olarak etkin olan ek bir ayar vardır: Bilinen üçüncü taraf komut dosyalarını yoksayılanlar listesine otomatik olarak ekle. DevTools > Ayarlar > Yoksay Listesi'nde bulabilirsiniz.
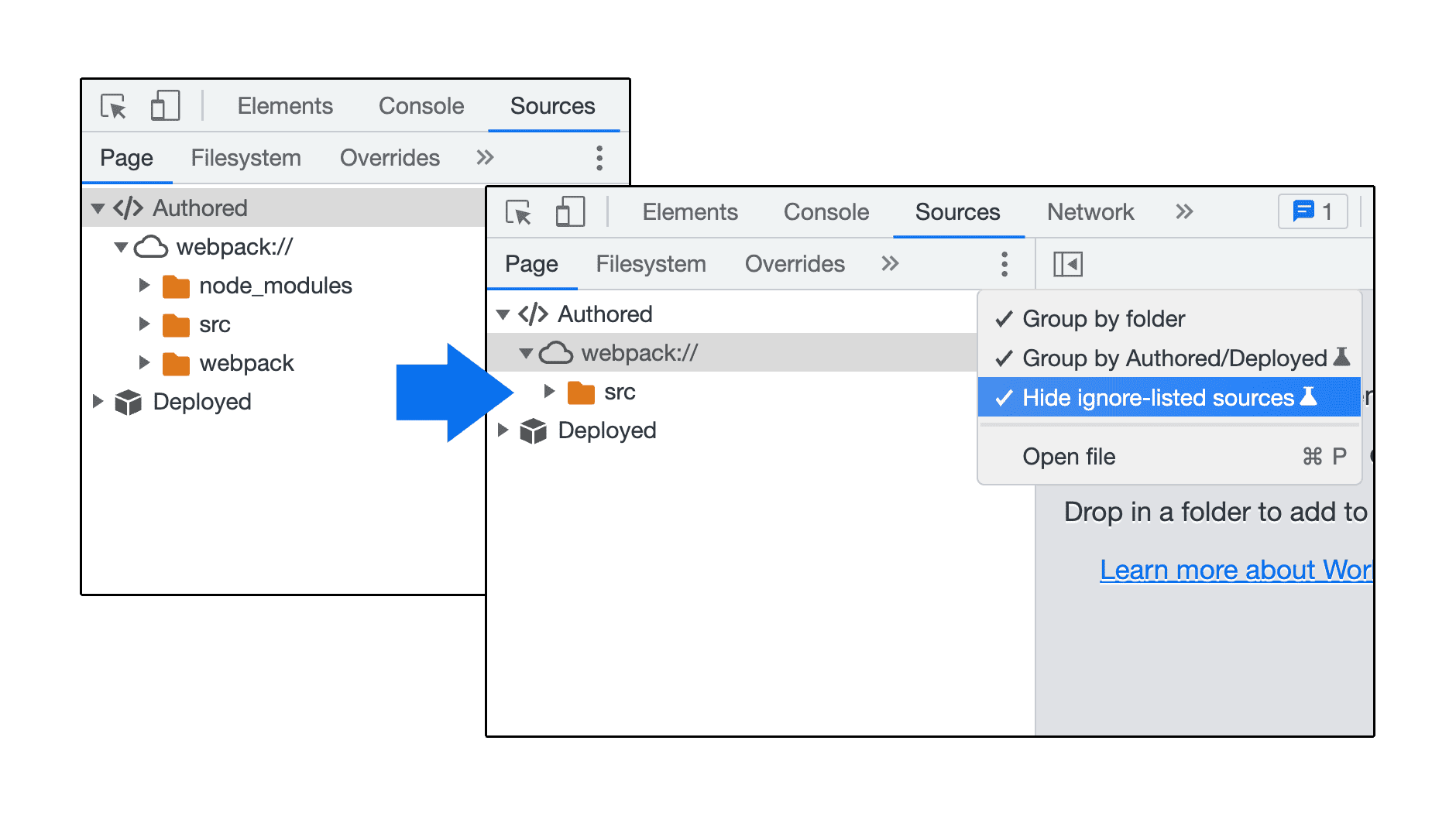
ignoreList kaynak eşleme alanıyla, kodunuza odaklanmak için Kaynaklar panelinde yoksayılan dosyaları gizleyebilirsiniz.

ignoreList nasıl doldurulur?
Angular ve Nuxt gibi çerçeveler, ignoreList öğesini kaynak haritalarında zaten yapılandırıyor. En son sürüme yükselttiğinizde bu özellik otomatik olarak etkinleştirilir. Yığın izleme iyileştirmelerini zahmetsizce elde edersiniz.
Diğer yandan, Vite ve Rollup gibi derleme araçları, bu özelliği yapılandırmaya yönelik ayarlar sağlar. Bunun için bir webpack eklentisi de vardır.
Bir çerçeve veya kitaplık koruyucusuysanız kullanıcılarınızın hata ayıklama deneyimini iyileştirmek için bu ayarları nasıl uygulayacağınızı bilmeniz gerekir. Angular ve Nuxt'ın bunu perde arkasında nasıl yaptığını öğrenmek için aşağıdaki bölüme bakın.
Favori çerçeveniz ve derleme aracınız henüz bu özelliği desteklemiyorsa ne yapmalısınız?
Bu yeni ayarları kullanıma sunmak için çerçevelerle aktif olarak çalışır ve araçlar geliştiririz. Ayrıca, bu özellik hakkında bakım ekibini bilgilendirerek de yardımcı olabilirsiniz. Örneğin, depolarında sorun kaydı oluşturabilirsiniz.
Alternatif olarak, benzer bir sonuç elde etmek için DevTools > Kaynaklar > Sayfa bölmesinde bulunan dosya ağacından alakasız komut dosyalarını yoksayılanlar listesine manuel olarak ekleyebilirsiniz.
Örnek olaylar: Nuxt ve Angular uygulaması
Aşağıdaki iki örnek olaya göz atın.
Nuxt'ta ignoreList
Nuxt v3.3.1'den itibaren node_modules ve Nuxt buildDir içerikleri "hata ayıklayıcılar tarafından yoksayılacak" olarak işaretlendi.
Bu, Vite ve Rollup'u kullanarak Nuxt'un derleme yapılandırmasında yapılan bir değişiklik sayesinde başarıldı:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
DevTools ekibi, bunu mümkün kıldığı için Vite ve Nuxt ekiplerine teşekkür eder. Bu uygulamanın başarılı olması için gerekli olan çaba ve işbirliğiniz için teşekkür ederiz. Katkılarınız için Vite ve Nuxt ekiplerine tekrar teşekkür ederiz.
Angular'da ignoreList
Angular v14.1.0'dan itibaren node_modules ve webpack klasörlerinin içeriği "yoksayılacak" olarak işaretlendi.
Bu, webpack'ın Compiler modülüne bağlanan bir eklenti oluşturarak angular-cli'te yapılan bir değişiklik sayesinde başarılmıştır.
Mühendislerimizin oluşturduğu webpack eklentisi, PROCESS_ASSETS_STAGE_DEV_TOOLING aşamasında kanca oluşturur ve kaynak haritalardaki ignoreList alanını webpack'ın oluşturduğu ve tarayıcının yüklediği nihai öğelerle doldurur.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
Geliştirici Araçları'ndaki diğer Angular hata ayıklama iyileştirmeleri hakkında daha fazla bilgi edinmek için Kasus Çalışması: Geliştirici Araçları ile Daha İyi Angular Hata Ayıklama başlıklı makaleyi inceleyin.
Chrome DevTools ekibi, bu uygulamanın başarısına olan paha biçilmez katkıları nedeniyle Angular ekibine teşekkürlerini sunmak ister. Gösterdiğiniz çaba ve işbirliği çok önemliydi. Çalışmalarınız için teşekkür ederiz. Bunu mümkün kıldığınız için teşekkürler Angular Ekibi.


