Verbeter de foutopsporingservaring in Chrome DevTools met de ignoreList bronkaartextensie.
Chrome DevTools parseert het veld ignoreList in bronkaarten om de foutopsporingservaring voor ontwikkelaars te verbeteren. Bekijk de volgende stacktrace in de console . DevTools verbergt automatisch alle frames van derden en toont alleen de frames die relevant zijn voor uw code.

ignoreList ondersteunt. De laatste verbergt irrelevante frames van derden, zodat u problemen sneller kunt opsporen tijdens het opsporen van fouten. Wat is ignoreList ?
Bronkaartextensies zijn extra velden waarin aanvullende informatie over de bronkaart wordt opgeslagen. Dergelijke velden worden voorafgegaan door x_ .
Chrome DevTools gebruikt het veld ignoreList (indien aanwezig) om de gegenereerde code eruit te filteren, zodat webontwikkelaars zich alleen kunnen concentreren op de code die ze schrijven. Kijk bijvoorbeeld eens naar de volgende bronkaart.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
Het sources toont een lijst met originele bronnen die door de mappings zijn gebruikt. Bekijk Wat zijn bronkaarten? om te leren hoe de mappings werken.
Aangezien de twee bestanden node_modules/…/frameworks.js en node_modules/.../library.js scripts van derden zijn, kunt u het veld ignoreList opgeven om hun posities in het sources aan te geven. Chrome DevTools past deze informatie toe om frames van die genegeerde bestanden te verbergen.

Dit geldt ook voor de oproepstapel in het deelvenster Bronnen tijdens foutopsporing op breekpunten.
Achter de schermen heeft DevTools standaard een extra instelling ingeschakeld: Voeg automatisch bekende scripts van derden toe aan de negeerlijst . Je kunt het vinden in DevTools > Instellingen > Negeerlijst .
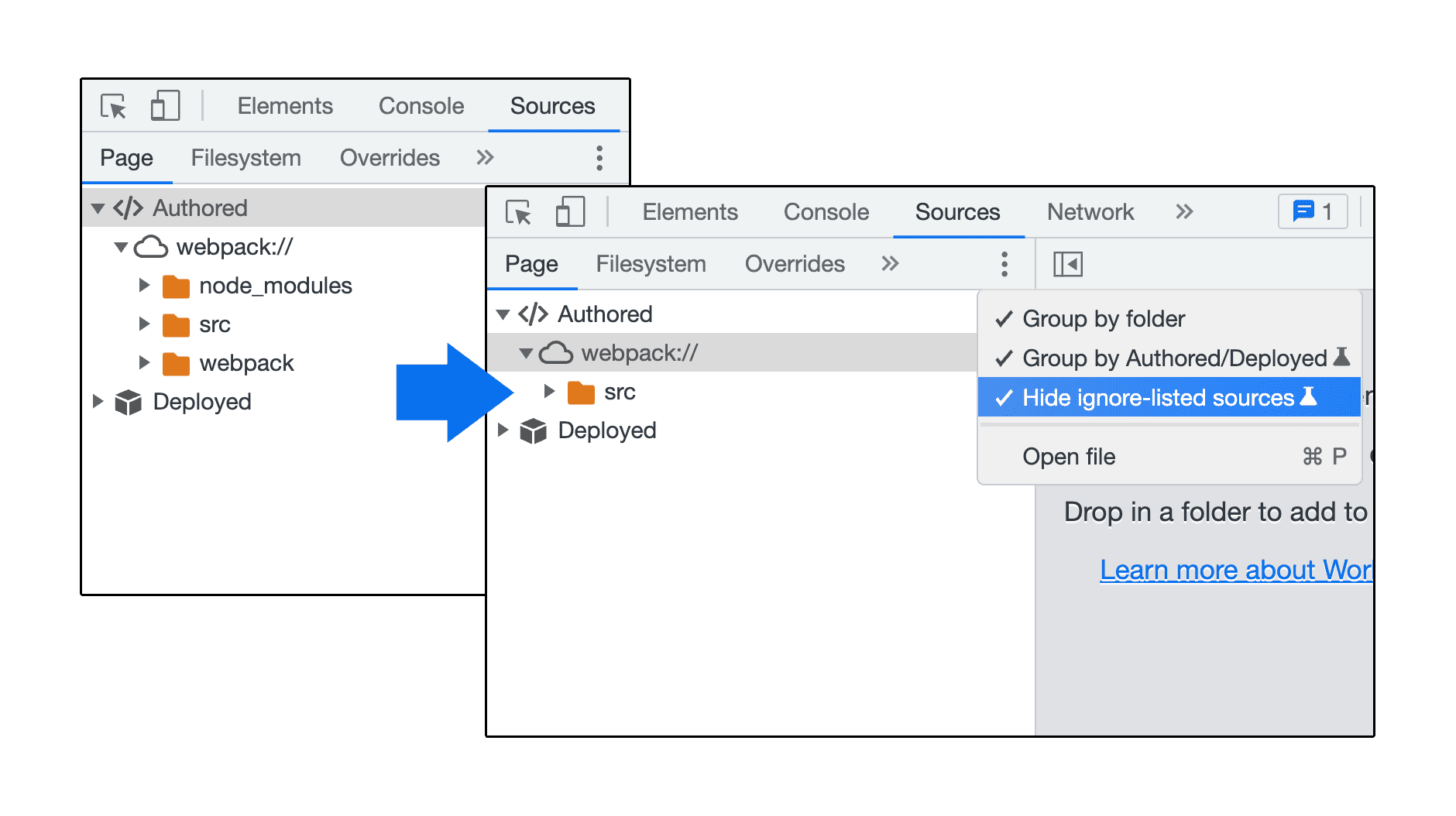
Met het bronkaartveld ' ignoreList ' hebt u de mogelijkheid om de genegeerde bestanden in het paneel Bronnen te verbergen, zodat u zich op uw code kunt concentreren.

Hoe ignoreList in te vullen
Het goede nieuws is dat frameworks als Angular en Nuxt ignoreList al configureren in hun bronkaarten. Upgrade naar de nieuwste versie en het werkt out-of-the-box. U krijgt moeiteloos stacktrace-verbeteringen.
Aan de andere kant bieden bouwtools zoals Vite en Rollup instellingen om het te configureren. Daar bestaat ook een webpack-plug-in voor.
Als u een framework- of bibliotheekbeheerder bent, is het van essentieel belang dat u begrijpt hoe u deze instellingen kunt implementeren om de foutopsporingservaring van uw gebruikers te verbeteren. Zie het volgende gedeelte om te zien hoe Angular en Nuxt het achter de schermen deden.
Wat als uw favoriete raamwerk en bouwtool dit nog niet ondersteunen?
We werken actief met raamwerken en bouwen tools om deze nieuwe omgevingen te realiseren. U kunt ook helpen door beheerders op de hoogte te stellen van deze functie. U kunt bijvoorbeeld een probleem in hun repository opslaan.
Als alternatief kunt u handmatig irrelevante scripts toevoegen aan de negeerlijst, rechtstreeks vanuit de bestandsstructuur in het DevTools > Bronnen > Paginapaneel om een vergelijkbaar resultaat te bereiken.
Casestudies: implementatie van Nuxt en Angular
Kijk eens naar de volgende twee casestudies.
ignoreList in Nuxt
Vanaf Nuxt v3.3.1 is de inhoud van node_modules en Nuxt buildDir gemarkeerd als "te negeren door debuggers" .
Dit werd bereikt door een wijziging in de build-configuratie van Nuxt met behulp van Vite en Rollup :
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
Het DevTools-team wil de teams van Vite en Nuxt bedanken voor het mogelijk maken hiervan. Wij waarderen uw inspanningen en medewerking, die essentieel waren voor het succes van deze implementatie. Nogmaals bedankt aan de teams van Vite en Nuxt voor jullie bijdragen!
ignoreList in Angular
Vanaf Angular v14.1.0 is de inhoud van de node_modules en webpack -mappen gemarkeerd als "te negeren" .
Dit werd bereikt door een verandering in angular-cli door een plug-in te maken die aansluit op de Compiler module van het webpack .
De webpack-plug-in die onze technici hebben gemaakt, haakt in op de PROCESS_ASSETS_STAGE_DEV_TOOLING -fase en vult het veld ignoreList in de bronkaarten met de uiteindelijke assets die webpack genereert en de browser wordt geladen.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
Voor meer informatie over andere verbeteringen in Angular-foutopsporing in DevTools, zie Case Study: Beter Angular Debugging met DevTools .
Het Chrome DevTools-team wil graag onze dank betuigen aan het Angular-team voor hun waardevolle bijdragen aan het succes van deze implementatie. Uw inspanningen en medewerking waren essentieel, en wij waarderen uw harde werk. Bedankt, Angular-team, voor het mogelijk maken hiervan!


