HTTP 쿠키는 주로 사용자 세션을 관리하고, 사용자 맞춤설정 환경설정을 저장하고, 사용자 행동을 추적하는 데 사용됩니다. 또한 웹에서 볼 수 있는 성가신 '이 페이지에서는 쿠키를 사용합니다' 동의 양식의 원인이기도 합니다. 이 가이드에서는 Chrome DevTools로 페이지의 쿠키를 확인, 추가, 수정, 삭제하는 방법을 설명합니다.
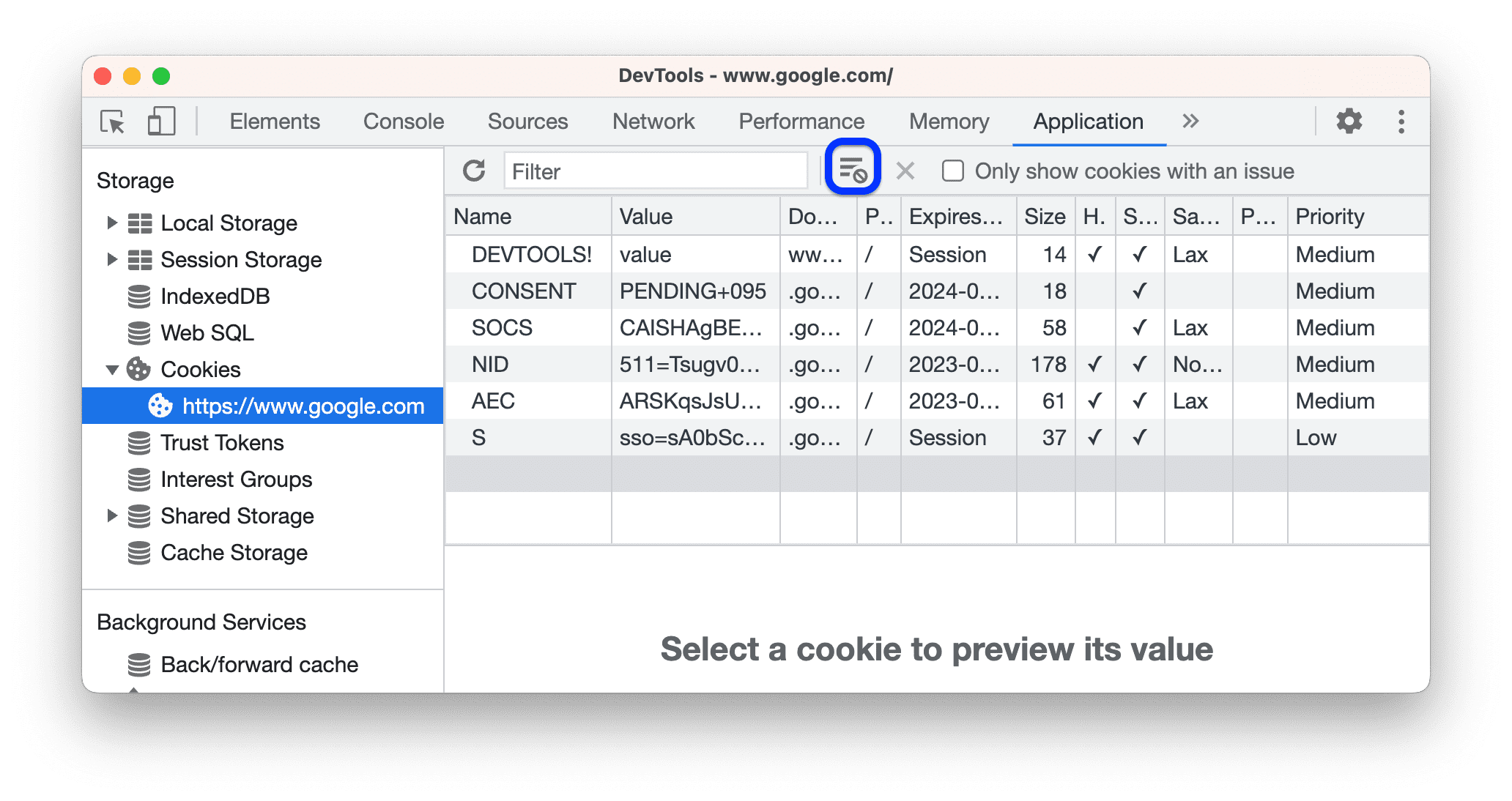
쿠키 창 열기
- Chrome DevTools를 엽니다.
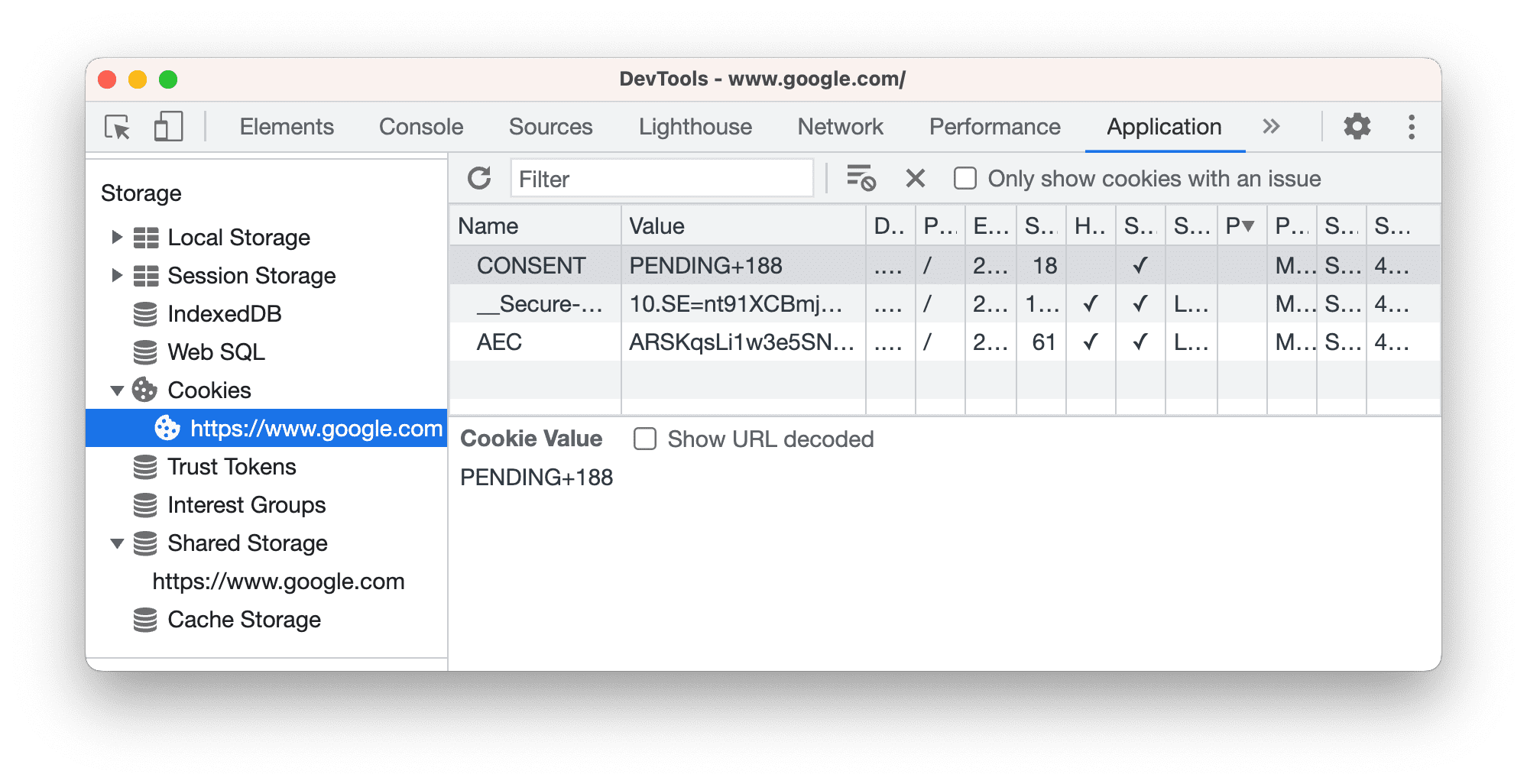
- 애플리케이션 > 저장소 > 쿠키를 열고 출처를 선택합니다.

필드
쿠키 테이블에는 다음 필드가 포함됩니다.
- 이름. 쿠키의 이름입니다.
- 값. 쿠키의 값입니다.
- 도메인 쿠키를 수신할 수 있는 호스트입니다.
- 경로
Cookie헤더를 전송하려면 요청된 URL에 있어야 하는 URL입니다. - Expires / Max-Age 쿠키의 만료일 또는 최대 기간입니다.
세션 쿠키의 경우 이 값은 항상
Session입니다. - Size(크기). 쿠키 크기(바이트)입니다.
- HttpOnly. 이 필드가 true인 경우 쿠키는 HTTP를 통해서만 사용해야 하며 JavaScript 수정이 허용되지 않는다는 것을 나타냅니다.
- 보안. 이 필드가 true인 경우 쿠키가 보안 HTTPS 연결을 통해서만 서버로 전송될 수 있음을 나타냅니다.
- SameSite. 쿠키에서 실험용
SameSite속성을 사용하는 경우Strict또는Lax를 포함합니다. - 파티션 키 독립적인 파티션 상태가 있는 쿠키의 경우 파티션 키는 쿠키를 설정하는 엔드포인트에 대한 요청이 시작될 때 브라우저가 방문한 최상위 URL의 사이트입니다.
- 우선순위. 지원 중단된 쿠키 우선순위 속성을 사용하는 경우
Low,Medium(기본값) 또는High를 포함합니다.
쿠키 값을 보려면 표에서 해당 쿠키를 선택합니다. 퍼센트 인코딩되지 않은 값을 보려면 디코딩된 URL 표시를 선택합니다.
쿠키 필터링
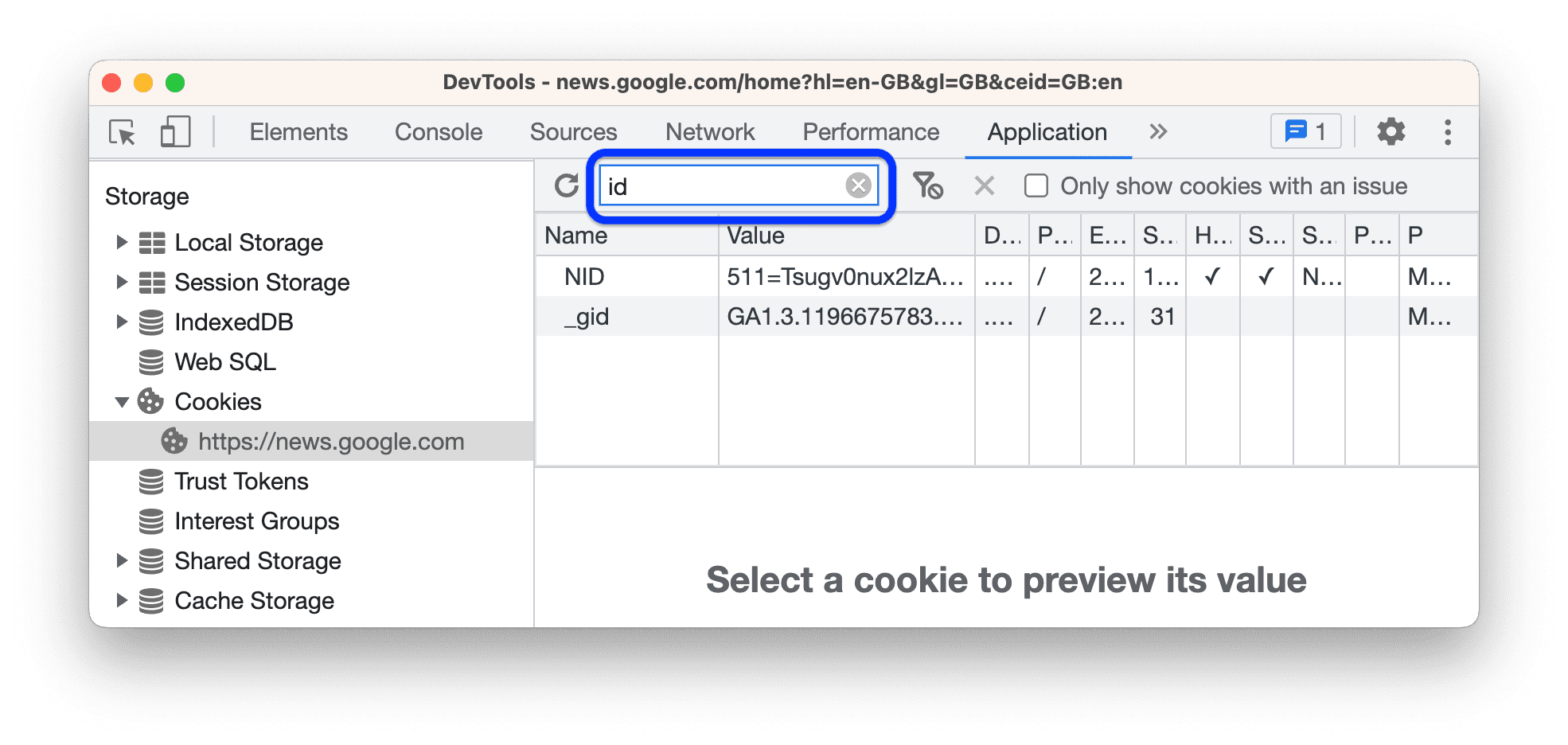
필터 상자를 사용하여 이름 또는 값으로 쿠키를 필터링합니다.

다른 필드별 필터링은 지원되지 않습니다. 필터는 대소문자를 구분하지 않습니다.
쿠키 추가
임의의 쿠키를 추가하려면 다음 단계를 따르세요.
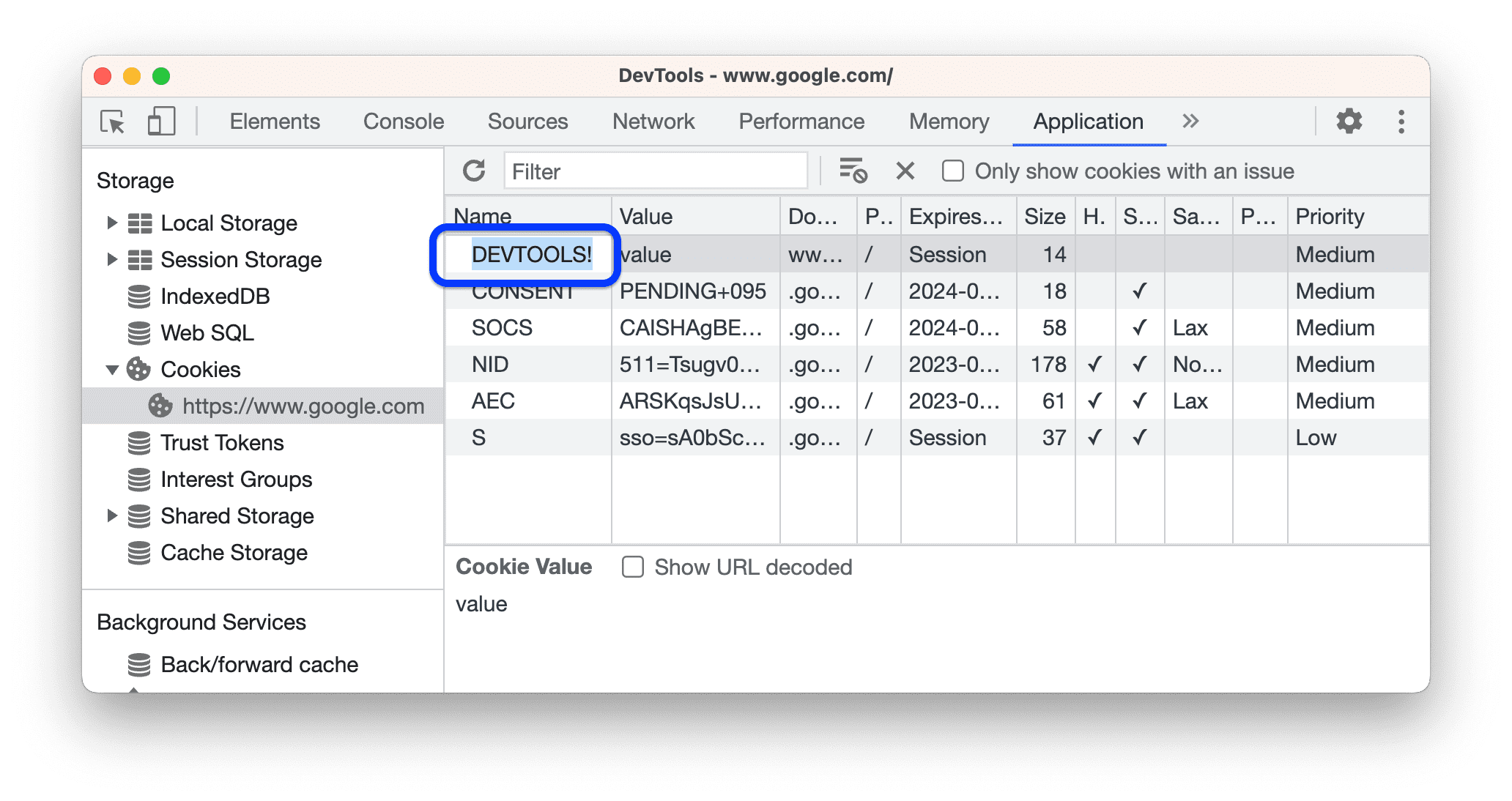
- 표에서 빈 행을 더블클릭합니다.
- 이름과 값을 입력하고 Enter 키를 누릅니다.
DevTools에서 다른 필수 입력란을 자동으로 채웁니다. 다음에 설명된 대로 수정할 수 있습니다.
쿠키 수정
자동으로 업데이트되는 크기를 제외한 모든 필드를 수정할 수 있습니다.
필드를 더블클릭하여 수정합니다.

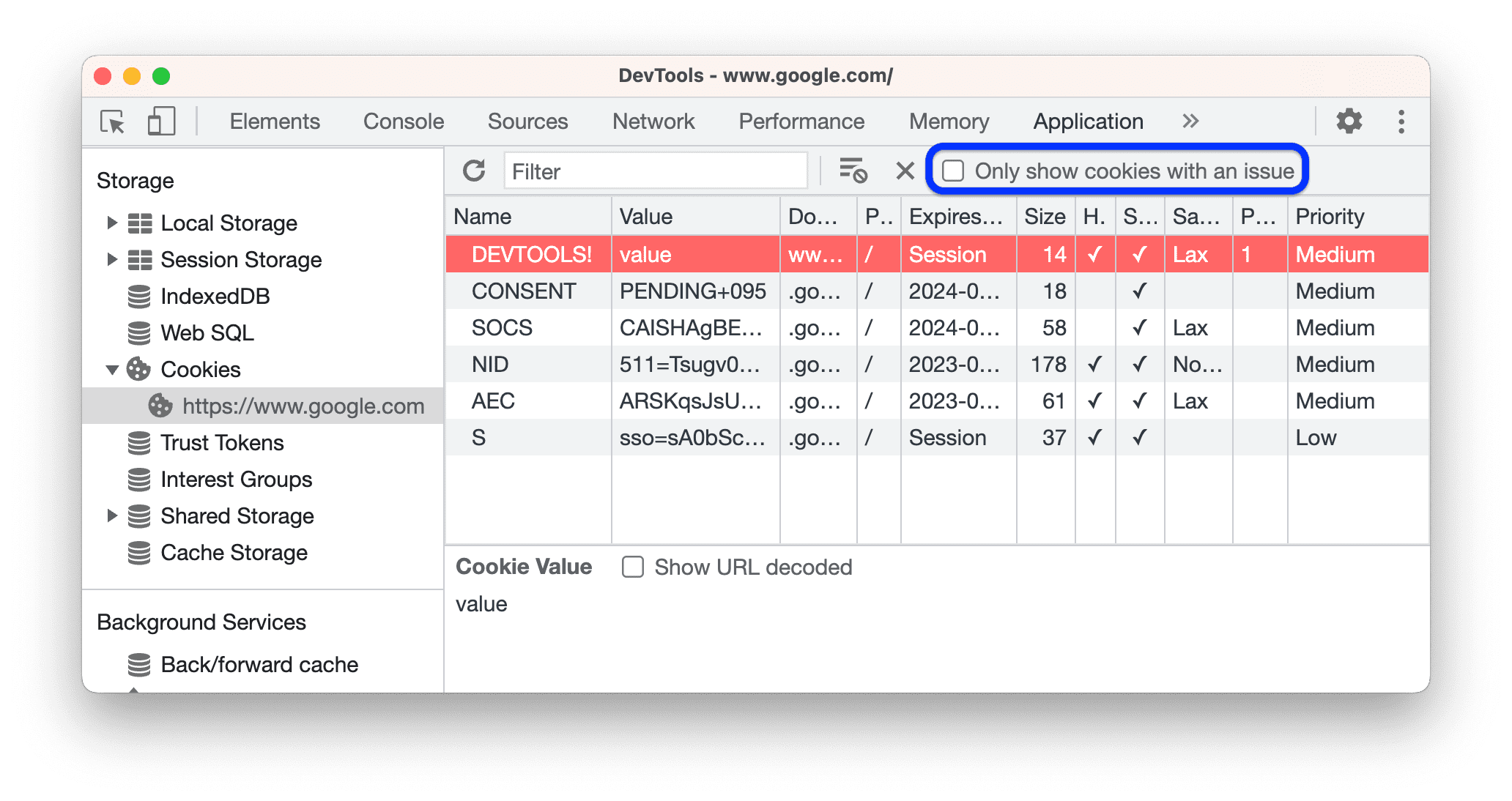
DevTools에서는 잘못된 필드 값이 있는 쿠키를 빨간색으로 강조 표시합니다.

유효한 쿠키를 필터링하려면 상단 작업 표시줄에서 문제가 있는 쿠키만 표시를 선택합니다.
쿠키 삭제
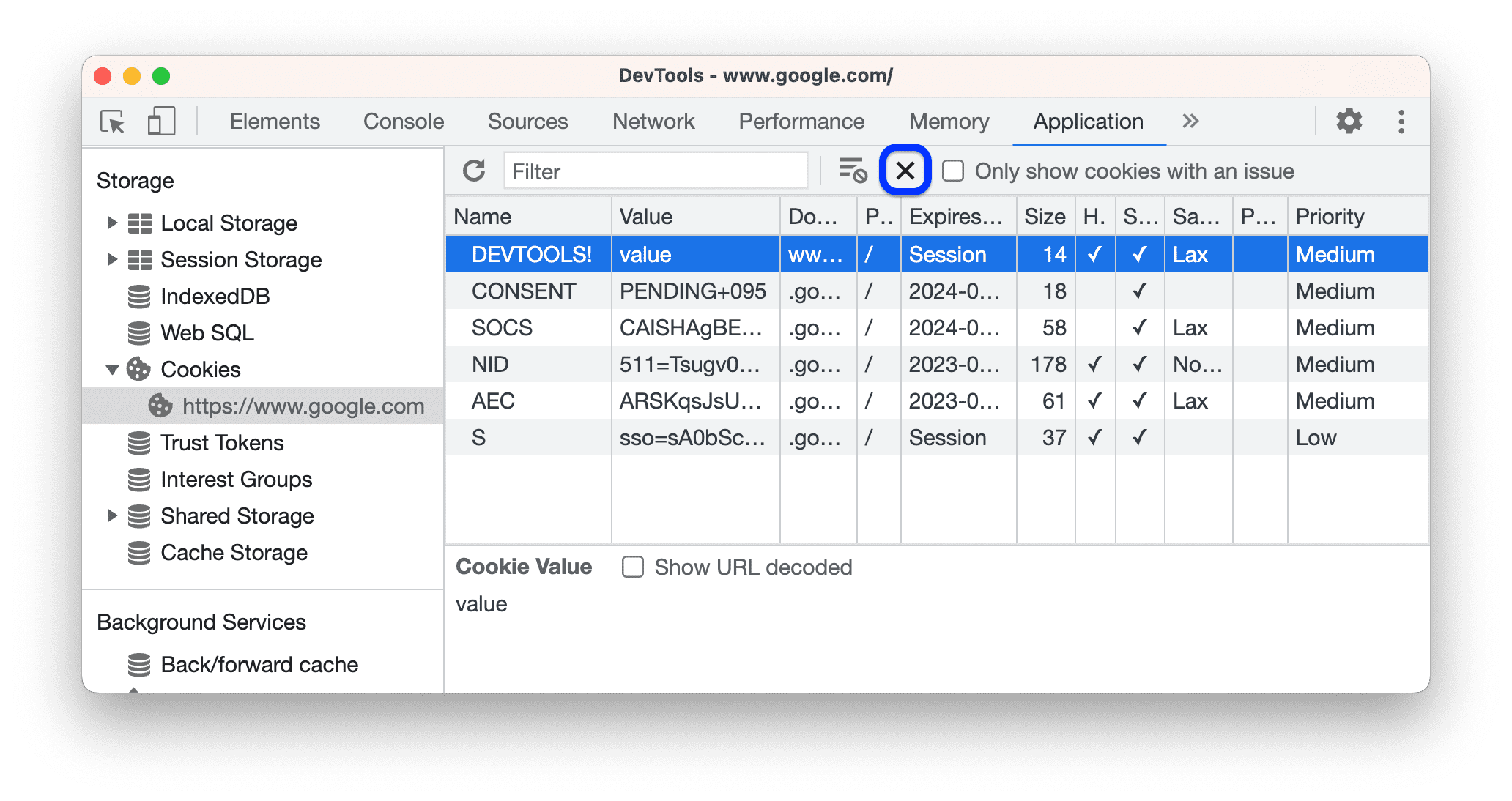
쿠키를 삭제하려면 쿠키를 선택하고 상단 작업 표시줄에서 선택한 항목 삭제를 클릭합니다.

모두 지우기를 클릭하여 모든 쿠키를 삭제합니다.

서드 파티 쿠키 식별 및 검사
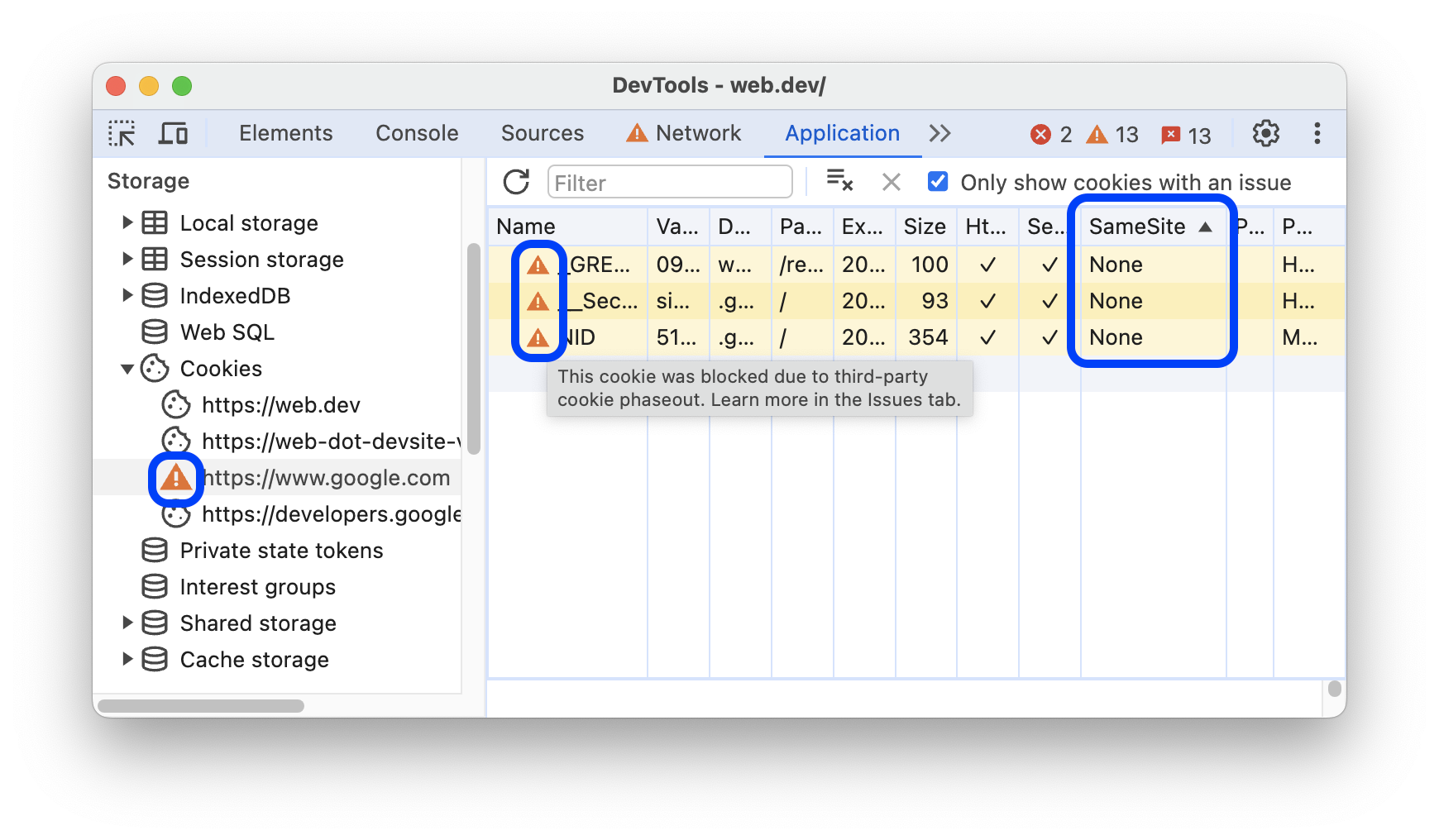
서드 파티 쿠키는 현재 최상위 페이지와 다른 사이트에서 설정하는 쿠키입니다. 서드 파티 쿠키에는 SameSite=None 속성이 있습니다.
DevTools는 이러한 쿠키를 애플리케이션 > 저장소 > 쿠키에 나열하고 옆에 경고 아이콘을 표시합니다. 아이콘 위로 마우스를 가져가면 툴팁이 표시되고 아이콘을 클릭하면 문제 패널로 이동하여 자세한 내용을 확인할 수 있습니다.

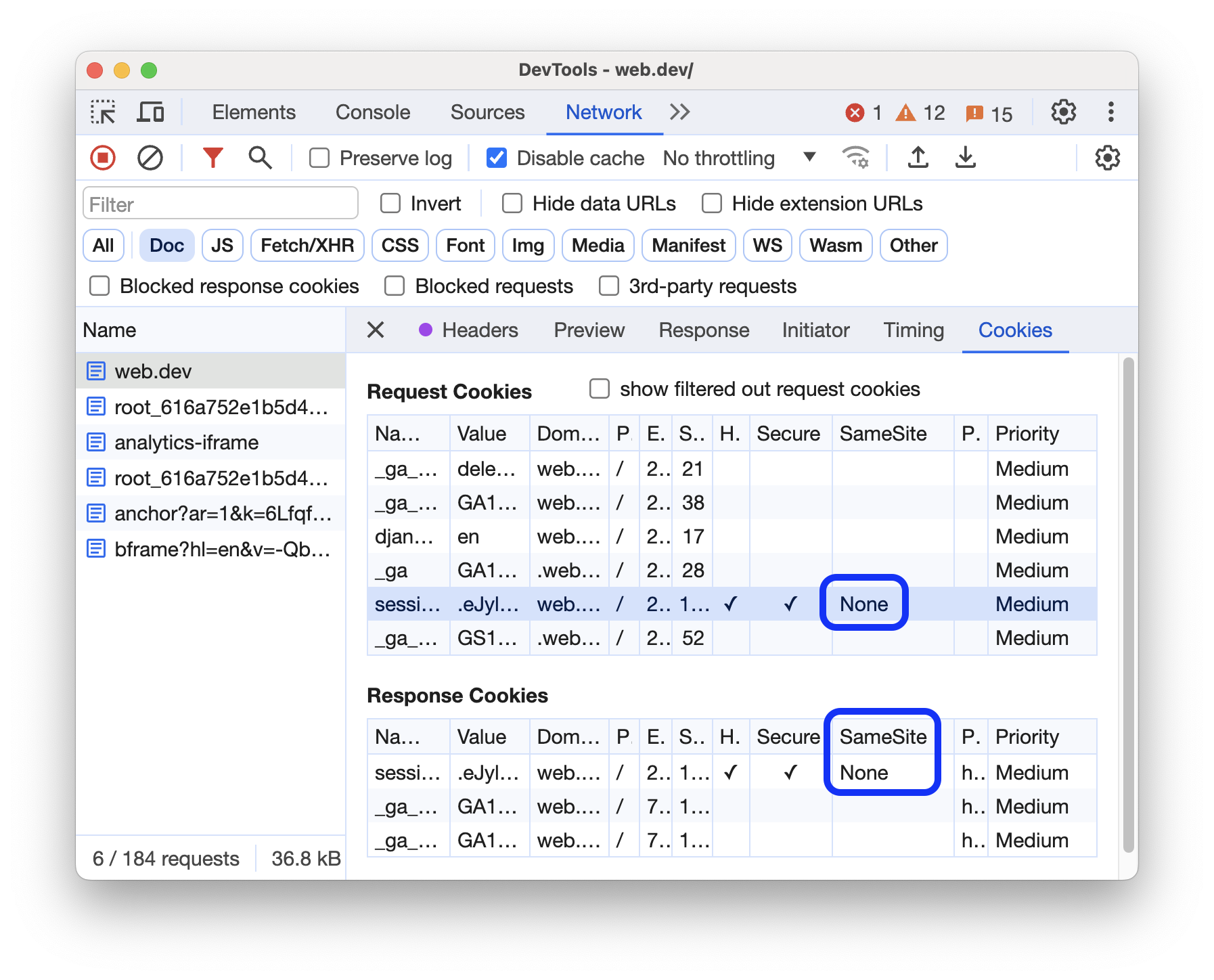
네트워크 > 요청 클릭 > 쿠키에서 서드 파티 쿠키를 찾을 수도 있습니다.

네트워크 패널은 문제가 있는 쿠키를 강조 표시하고 서드 파티 쿠키를 사용할 수 없는 경우 영향을 받는 쿠키 옆에 경고 아이콘을 표시합니다.


