قوانین حدس و گمان را می توان برای واکشی و پیش اجرا پیمایش های صفحه بعدی همانطور که در پست قبلی توضیح داده شد استفاده کرد. این می تواند بارگذاری صفحات بسیار سریعتر یا حتی فوری را امکان پذیر کند و Core Web Vitals را برای این پیمایش های اضافی صفحه بهبود بخشد.
اشکال زدایی قوانین حدس و گمان می تواند مشکل باشد. این به ویژه برای صفحات از قبل رندر شده صادق است، زیرا این صفحات در یک رندر مجزا رندر میشوند - به نوعی مانند یک برگه پسزمینه پنهان که در صورت فعالسازی جایگزین تب فعلی میشود. بنابراین، همیشه نمیتوان از گزینههای DevTools معمولی برای رفع اشکال استفاده کرد.
تیم Chrome سخت کار کرده است تا پشتیبانی DevTools را برای اشکال زدایی قوانین حدس و گمان تقویت کند. در این پست، همه روشهای مختلف استفاده از این ابزارها را برای درک قوانین حدسزنی صفحه، چرایی کار نکردن آنها، و زمانی که توسعهدهندگان میتوانند از گزینههای DevTools آشناتر استفاده کنند و چه زمانی نه، خواهید دید.
توضیح اصطلاحات «پیش».
بسیاری از اصطلاحات "پیش" وجود دارد که گیج کننده هستند، بنابراین ما با توضیح این موارد شروع می کنیم:
- Prefetch : واکشی یک منبع یا سند از قبل برای بهبود عملکرد آینده. این پست به جای گزینه مشابه، اما قدیمیتر
<link rel="prefetch">که اغلب برای واکشی اولیه منابع فرعی استفاده میشود، واکشی اولیه اسناد را با استفاده از Speculation Rules API پوشش میدهد. - Prerender : این یک گام فراتر از واکشی اولیه است و در واقع کل صفحه را طوری رندر میکند که انگار کاربر به آن پیمایش کرده است، اما آن را در یک فرآیند رندر پسزمینه پنهان آماده نگهداری میکند تا در صورتی که کاربر واقعاً در آنجا پیمایش کند. باز هم، این سند به نسخه جدیدتر Speculation Rules API مربوط می شود، نه گزینه قدیمی
<link rel="prerender">(که دیگر پیش اجرا کامل را انجام نمی دهد ). - پیمایش های گمانه زنی : اصطلاح جمعی برای گزینه های پیش واکشی و پیش اجرا جدید که توسط قوانین حدس و گمان راه اندازی می شوند.
- Preload : اصطلاحی که بیش از حد بارگذاری شده است که می تواند به تعدادی از فناوری ها و فرآیندها از جمله
<link rel="preload">، اسکنر پیش بارگذاری ، و پیش بارگذاری های ناوبری کارگر سرویس اشاره کند. این موارد در اینجا پوشش داده نمیشوند، اما این اصطلاح برای متمایز کردن واضح آنها از اصطلاح "ناوبری گمانهزنی" گنجانده شده است.
قوانین حدس و گمان برای prefetch
از قوانین حدس و گمان می توان برای واکشی اولیه سند پیمایش بعدی استفاده کرد. به عنوان مثال، هنگام درج JSON زیر در یک صفحه، next.html و next2.html از قبل واکشی می شوند:
<script type="speculationrules">
{
"prefetch": [
{
"source": "list",
"urls": ["next.html", "next2.html"],
"tag": "rule-set-tag-1"
}
]
}
</script>
استفاده از قوانین گمانهزنی برای واکشیهای پیشفرض ناوبری مزایایی نسبت به نحو قدیمیتر <link rel="prefetch"> دارد، مانند یک API گویاتر و ذخیره نتایج در حافظه نهان به جای حافظه پنهان دیسک HTTP.
اشکال زدایی قوانین حدس و گمان prefetch
واکشی های اولیه که توسط قوانین حدس و گمان ایجاد می شوند را می توان در پنل شبکه به همان شیوه واکشی های دیگر مشاهده کرد:

دو درخواستی که با رنگ قرمز مشخص شده اند، منابع از پیش واکشی شده هستند، همانطور که در ستون Type قابل مشاهده است. این موارد در Lowest اولویت واکشی میشوند، زیرا برای پیمایشهای آینده هستند و Chrome منابع صفحه فعلی را در اولویت قرار میدهد.
با کلیک بر روی یکی از ردیفها، هدر Sec-Purpose: prefetch HTTP را نیز نشان میدهد، که چگونه این درخواستها را میتوان در سمت سرور شناسایی کرد:

اشکال زدایی prefetch با زبانه های بار گمانه زنی
برای کمک به اشکالزدایی قوانین حدس و گمان، بخش بارگذاریهای گمانهزنی جدید در پانل برنامههای Chrome DevTools، در بخش خدمات پسزمینه ، اضافه شده است:

سه تب در این بخش موجود است:
- بارهای گمانهزنی که وضعیت پیشاجرای صفحه فعلی را فهرست میکند.
- قوانینی که تمام مجموعه قوانین موجود در صفحه فعلی را فهرست می کند که در صورت وجود به عنوان URL یا برچسب قانون تعیین شده اند.
- حدس و گمان هایی که همه URL های از پیش واکشی شده و از پیش اجرا شده را از مجموعه قوانین فهرست می کند.
برگه گمانه زنی ها در اسکرین شات قبلی نشان داده شده است، و می بینیم که این صفحه نمونه دارای مجموعه ای از قوانین حدس و گمان برای واکشی اولیه 3 صفحه است. دو مورد از آن پیش واکشی ها موفق و یکی ناموفق بود. روی نماد کنار مجموعه قوانین می توان کلیک کرد تا شما را به منبع مجموعه قوانین در پانل عناصر هدایت کند. همچنین، میتوان روی پیوند وضعیت کلیک کرد تا شما را به برگه گمانهزنیها هدایت کند که در آن مجموعه قوانین فیلتر شده است.
برگه گمانه زنی ها همه URL های هدف را به همراه عملکرد (پیش واکشی یا اجرا اولیه)، که از کدام مجموعه قوانین آمده است (چون ممکن است در یک صفحه چندین مورد وجود داشته باشد) و وضعیت هر گمانه زنی را فهرست می کند:

در بالای URL ها، می توان از یک کشویی برای نشان دادن URL ها از همه مجموعه قوانین یا فقط URL های یک مجموعه قوانین خاص استفاده کرد. در زیر آن، تمام URL ها فهرست شده اند. با کلیک بر روی یک URL اطلاعات دقیق تری به شما ارائه می شود.
در این اسکرین شات، میتوانیم دلیل خرابی صفحه next3.html را ببینیم (که وجود ندارد و بنابراین یک کد 404 را برمیگرداند که یک کد وضعیت غیر 2xx HTTP است).
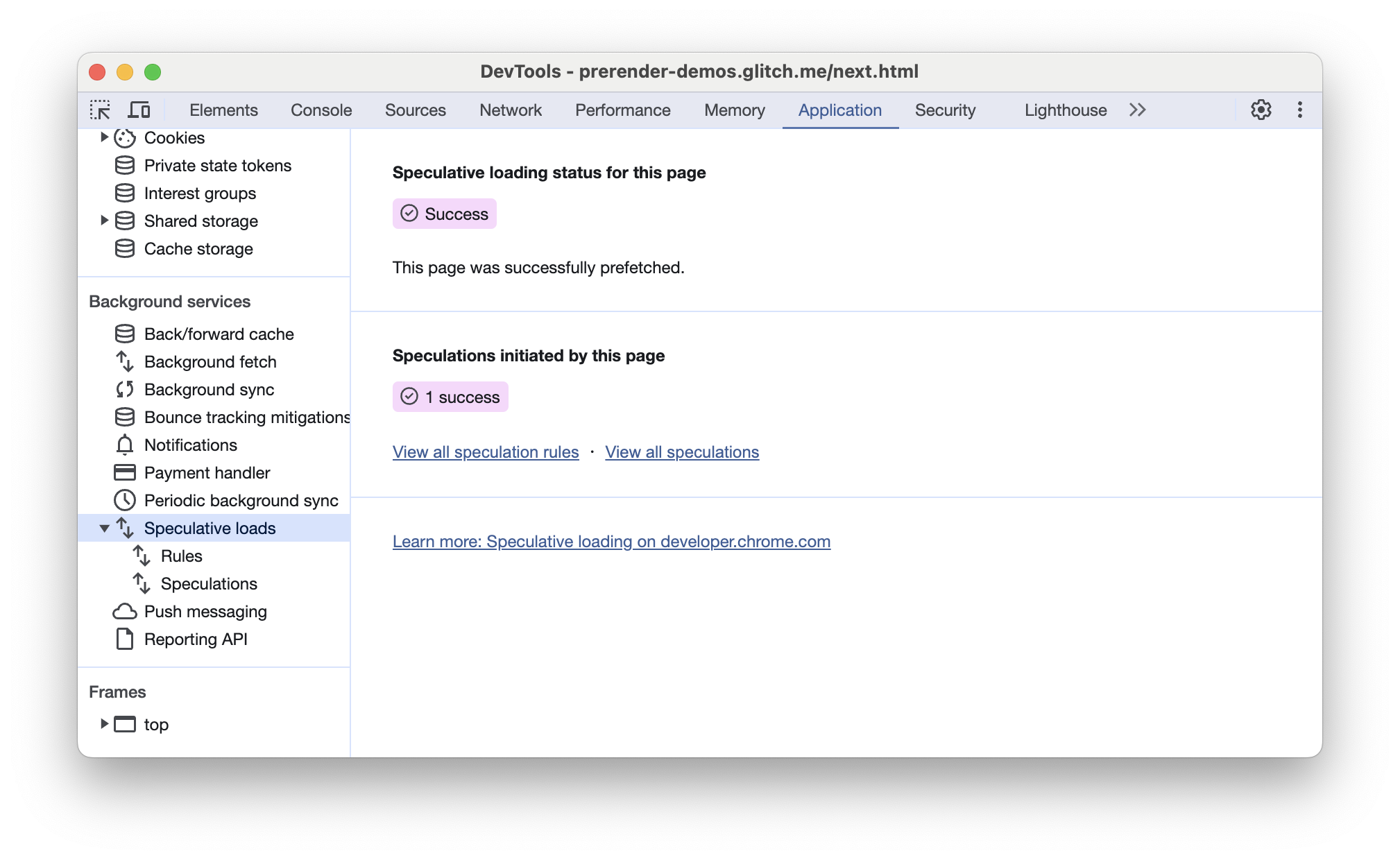
برگه خلاصه، بارگیری های گمانه زنی ، وضعیت بارگیری گمانه زنی را برای این گزارش صفحه نشان می دهد تا نشان دهد که آیا از پیش واکشی یا اجرا اولیه برای این صفحه استفاده شده است یا خیر.
برای یک صفحه از پیش واکشی شده، زمانی که آن صفحه به این صفحه هدایت می شود، باید یک پیام موفقیت آمیز ببینید:

حدس و گمان های بی نظیر
هنگامی که یک پیمایش از صفحه ای با قوانین حدس و گمان انجام می شود که منجر به استفاده از پیش واکشی یا اجرای اولیه نمی شود، یک بخش اضافی از برگه جزئیات بیشتری از اینکه چرا URL با هیچ یک از URL های گمانه زنی مطابقت ندارد نشان می دهد. این برای تشخیص غلط املایی در قوانین حدس و گمان شما مفید است.

به عنوان مثال، در اینجا ما به next4.html رفتیم، اما فقط next.html ، next2.html ، یا next3.html پیش واکشی هستند، بنابراین میتوانیم ببینیم که این با هیچ یک از این سه قانون مطابقت ندارد.
برگههای بارگذاری گمانهزنی برای اشکالزدایی قوانین حدسزنی و یافتن هرگونه خطای نحوی در JSON بسیار مفید هستند.
در مورد خود واکشیهای اولیه، پنل شبکه احتمالاً مکان آشناتری است. برای مثال شکست پیش واکشی، می توانید 404 برای واکشی اولیه را در اینجا ببینید:

با این حال، برگههای بارهای گمانهزنی برای اجرای قوانین حدسزنی بسیار مفیدتر میشوند که در ادامه به آنها پرداخته میشود.
قوانین حدس و گمان برای prerender
قواعد حدس و گمان پیش اجرا از همان نحوی پیروی می کنند که قوانین حدس واکشی پیشین. به عنوان مثال:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["next.html", "next2.html"],
"tag": "rule-set-tag-1"
}
]
}
</script>
این مجموعه قوانین باعث بارگذاری کامل و رندر صفحات مشخص شده (با توجه به محدودیت های خاص) می شود. این می تواند تجربه بارگیری فوری را ارائه دهد - البته با هزینه های اضافی.
با این حال، برخلاف واکشیهای اولیه، این موارد برای مشاهده در پانل شبکه در دسترس نیستند، زیرا در یک فرآیند رندر جداگانه در Chrome واکشی شده و ارائه میشوند. این امر باعث میشود که برگههای Speculative loads برای اشکالزدایی قوانین حدسزنی پیشاجرا اهمیت بیشتری داشته باشند.
اشکالزدایی prerender با برگههای بارگذاری گمانهزنی
همان صفحههای بارگذاری گمانهزنی را میتوان برای قوانین حدس و گمان پیشاجرا استفاده کرد، همانطور که در یک صفحه آزمایشی مشابه نشان داده شده است که سعی میکند به جای واکشی اولیه سه صفحه، از قبل اجرا کند:

در اینجا دوباره می بینیم که یکی از سه URL اجرا نشد و توسعه دهندگان می توانند با کلیک بر روی پیوند 2 Ready, 1 Failure جزئیات هر URL را در تب Speculations دریافت کنند.
در Chrome 121 پشتیبانی از قوانین سند را راهاندازی کردیم . این به مرورگر اجازه میدهد تا به جای فهرست کردن مجموعهای از URLها، اینها را از پیوندهای مبدا مشابه در صفحه انتخاب کند:
<script type="speculationrules">
{
"prerender": [
{
"source": "document",
"where": {
"and": [
{"href_matches": "/*"},
{"not": { "href_matches": "/not-safe-to-prerender/*"}}
]
},
"eagerness": "moderate"
}
]
}
</script>
این مثال همه پیوندهای مبدا یکسان را انتخاب می کند، به جز پیوندهایی که با /not-safe-to-prerender شروع می شوند به عنوان کاندیدهای پیش اجرا.
همچنین eagerness پیشاجرا را روی moderate تنظیم میکند، به این معنی که وقتی پیوند روی ماوس قرار میگیرد یا کلیک میشود، پیمایشها از قبل اجرا میشوند.
قوانین مشابهی مانند این در سایت نمایشی قوانین گمانهزنی وجود دارد، و استفاده از بخش بارگذاریهای گمانهزنی جدید در این سایت، مفید بودن این برگه جدید را نشان میدهد، زیرا همه URLهای واجد شرایطی که مرورگر در این صفحه یافت میشود:

وضعیت راه اندازی نمی شود زیرا فرآیند پیش اجرا برای این موارد شروع نشده است. با این حال، همانطور که نشانگر را روی پیوندها نگه میداریم، شاهد تغییر وضعیت هستیم زیرا هر URL از قبل اجرا میشود:

Chrome محدودیتهایی را برای پیشاجراها تعیین کرده است ، از جمله حداکثر ۲ پیشاجرا برای اشتیاق moderate ، بنابراین پس از نگهداشتن ماوس روی پیوند سوم، دلیل شکست آن URL را میبینیم:

اشکال زدایی prerender با سایر پانل های DevTools
برخلاف واکشیهای اولیه، صفحاتی که از قبل اجرا شدهاند در فرآیندهای رندر فعلی در پانلهای DevTools مانند پانل شبکه نمایش داده نمیشوند، زیرا در رندر پشت صحنه خودشان رندر میشوند.
با این حال، اکنون میتوانید رندر مورد استفاده پانلهای DevTools را با منوی کشویی در بالا سمت راست یا با انتخاب یک URL در قسمت بالای پانل و انتخاب Inspect تغییر دهید:

این کشویی (و مقدار انتخاب شده) در تمام پانل های دیگر نیز به اشتراک گذاشته می شود، مانند پانل شبکه ، که در آن می توانید ببینید صفحه درخواست شده از قبل اجرا شده است:

با نگاهی به هدرهای HTTP برای این منابع، میتوانیم ببینیم که همه آنها با هدر Sec-Purpose: prefetch;prerender تنظیم میشوند:

یا پنل Elements ، جایی که می توانید محتویات صفحه را ببینید، مانند تصویر زیر که در آن می بینیم عنصر <h1> برای صفحه از پیش اجرا شده است:

یا پانل کنسول ، که در آن می توانید گزارش های کنسول منتشر شده توسط صفحه از پیش اجرا شده را مشاهده کنید:

اشکال زدایی قوانین حدس و گمان در صفحه از پیش اجرا شده
بخشهای قبلی درباره نحوه اشکالزدایی صفحات از قبل اجرا شده در صفحهای که اجرای اولیه را آغاز میکند، بحث میکند. با این حال، این امکان نیز وجود دارد که خود صفحات از قبل اجرا شده، اطلاعات اشکال زدایی، یا با برقراری تماس های تحلیلی یا ورود به کنسول (که همانطور که در بخش قبل توضیح داده شد قابل مشاهده است) ارائه دهند.
علاوه بر این، هنگامی که یک صفحه از پیش اجرا شده توسط کاربر در حال پیمایش به آن فعال شود، برگه بارگذاری های گمانه زنی این وضعیت را نشان می دهد و اینکه آیا با موفقیت پیش اجرا شده است یا خیر. اگر نمیتوانست از قبل ارائه شود، توضیحی در مورد چرایی آن ارائه میشود:

بعلاوه - همانطور که در مورد واکشی های اولیه وجود دارد - با پیمایش از صفحه ای با قوانین حدس و گمان که با صفحه فعلی مطابقت ندارد، سعی می شود به شما نشان دهد که چرا URL ها با مواردی که در قوانین حدس و گمان صفحه قبلی در برگه بارهای گمانه زنی ارائه شده مطابقت ندارند:

نتیجه گیری
در این پست، راههای مختلفی را نشان دادهایم که توسعهدهندگان میتوانند قوانین گمانهزنی واکشی اولیه و پیشاجرای را اشکالزدایی کنند. تیم به کار بر روی ابزارسازی قوانین حدس و گمان ادامه میدهد و ما دوست داریم پیشنهاداتی را از توسعهدهندگان بشنویم که راههای دیگری برای اشکالزدایی این API جدید هیجانانگیز مفید است. ما توسعهدهندگان را تشویق میکنیم تا برای هر درخواست ویژگی یا اشکالی که مشاهده میشود، مشکلی را در ردیاب مشکل Chrome مطرح کنند.
قدردانی ها
تصویر بند انگشتی توسط Nubelson Fernandes در Unsplash .


