コマンド メニューを使用すると、Chrome DevTools UI をすばやく操作して、一般的なタスクを実行できます。 JavaScript の無効化などを行います。Visual Studio Code の同様の機能については、すでにご存じかもしれません。 コマンド パレットと呼ばれています。これは、コマンド メニューの発想から生まれました。

コマンド メニューを開く
コマンド メニューを開くには:
- Ctrl+Shift+P キー(Windows / Linux)または Command+Shift+P キー(Mac)を押します。
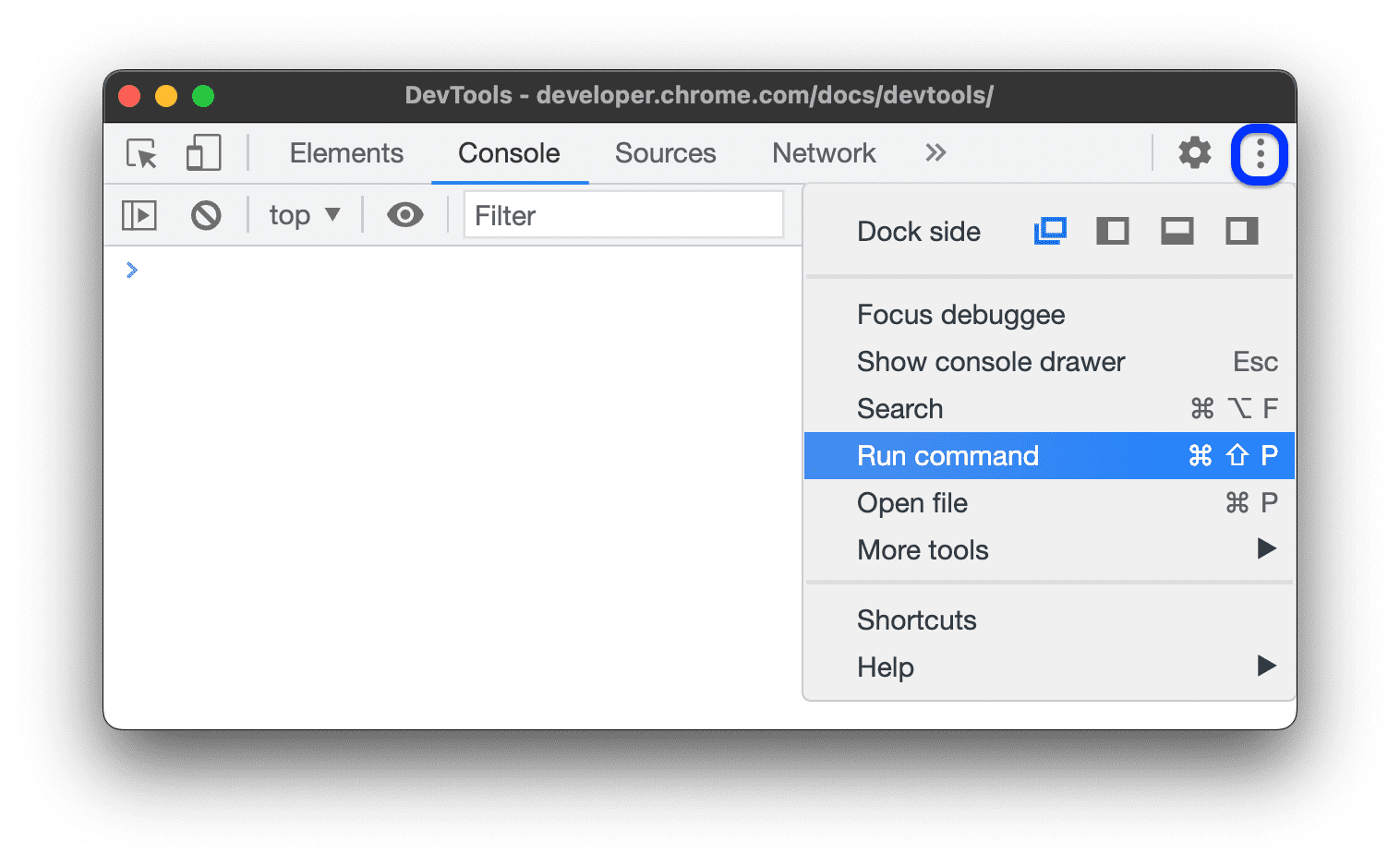
[Customize and control DevTools] をクリックし、[Run command] を選択します。

開いているファイル
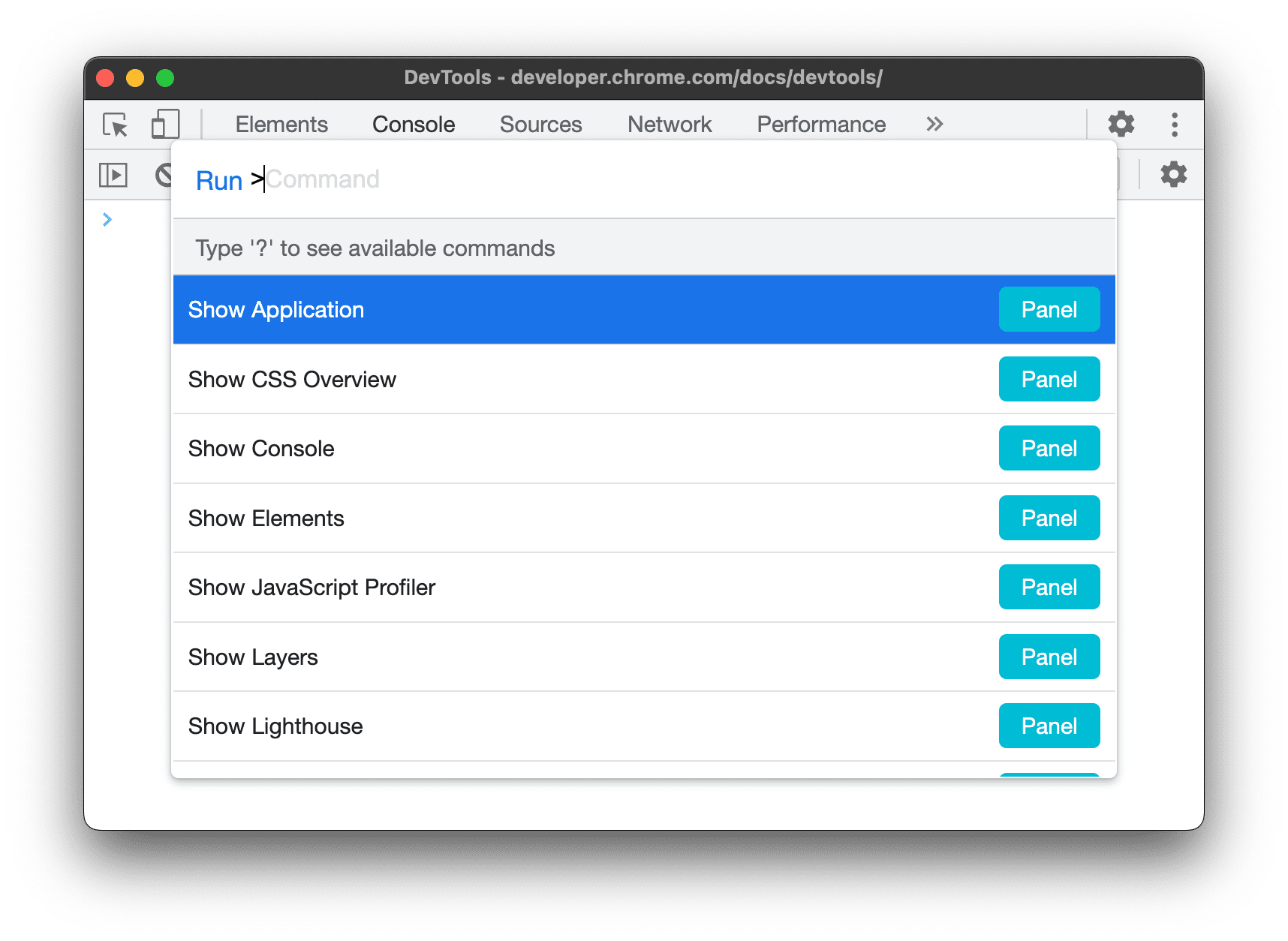
コマンド メニューを開くで説明されているワークフローを使用すると、コマンド メニューが開き、テキスト ボックスの先頭に Run > が追加されます。
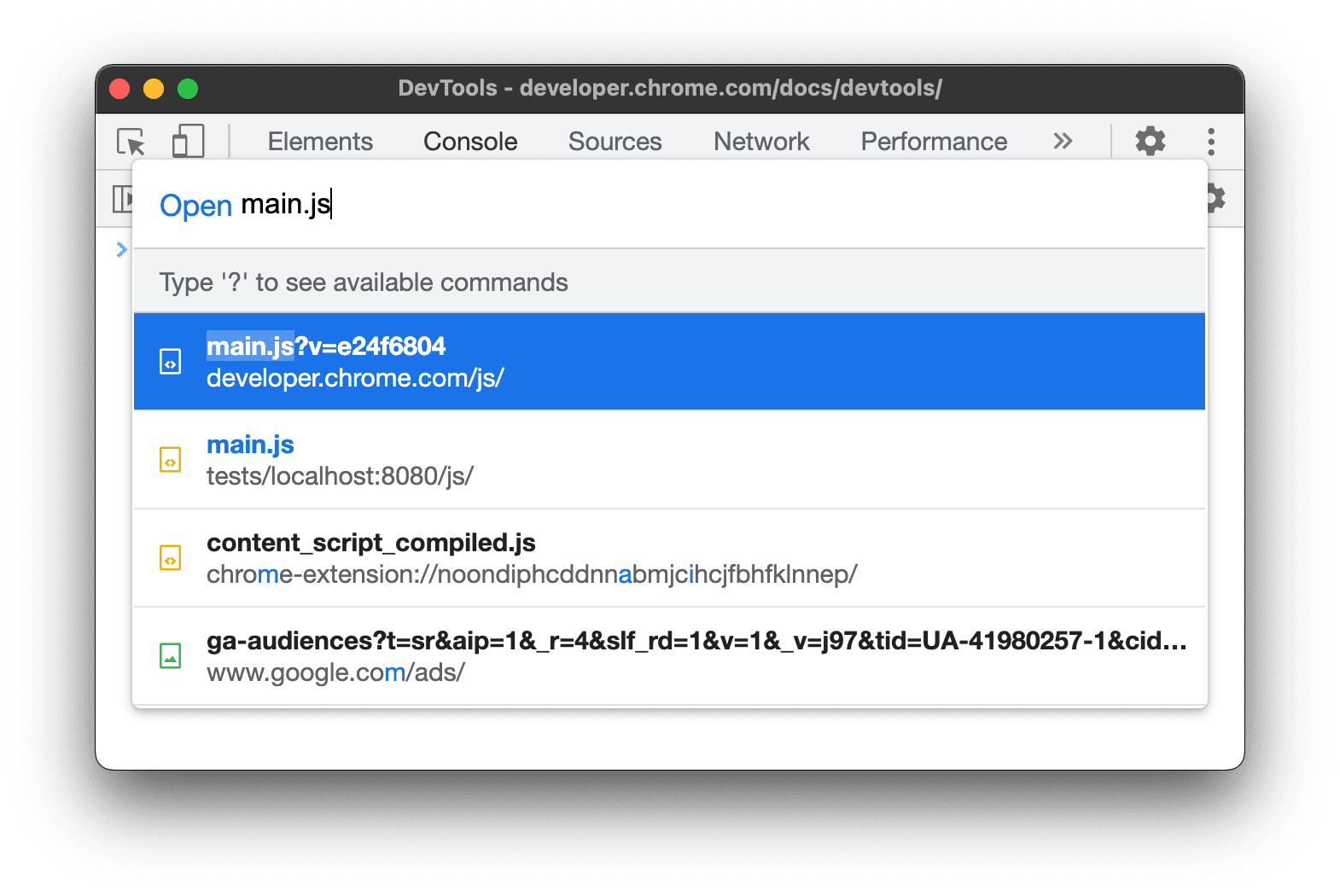
代わりにファイルを開くには、> 文字を削除してからファイル名の入力を開始します。

Run は Open に変更を先頭に追加し、DevTools は代わりに関連ファイルを検索します。
または、次のいずれかの方法で [ファイルを開く] メニューに直接移動することもできます。
- Ctrl+P キー(Windows / Linux)または command+P キー(Mac)を押します。
[Customize and control DevTools] をクリックし、[Open file] を選択します。
無視リストに含まれるファイルを開く
デフォルトでは、DevTools は既知のサードパーティのファイルを非表示にします。このようなファイルをメニューから開くには、[Sources] パネルの [Hide ignore-list source] オプションを無効にします。
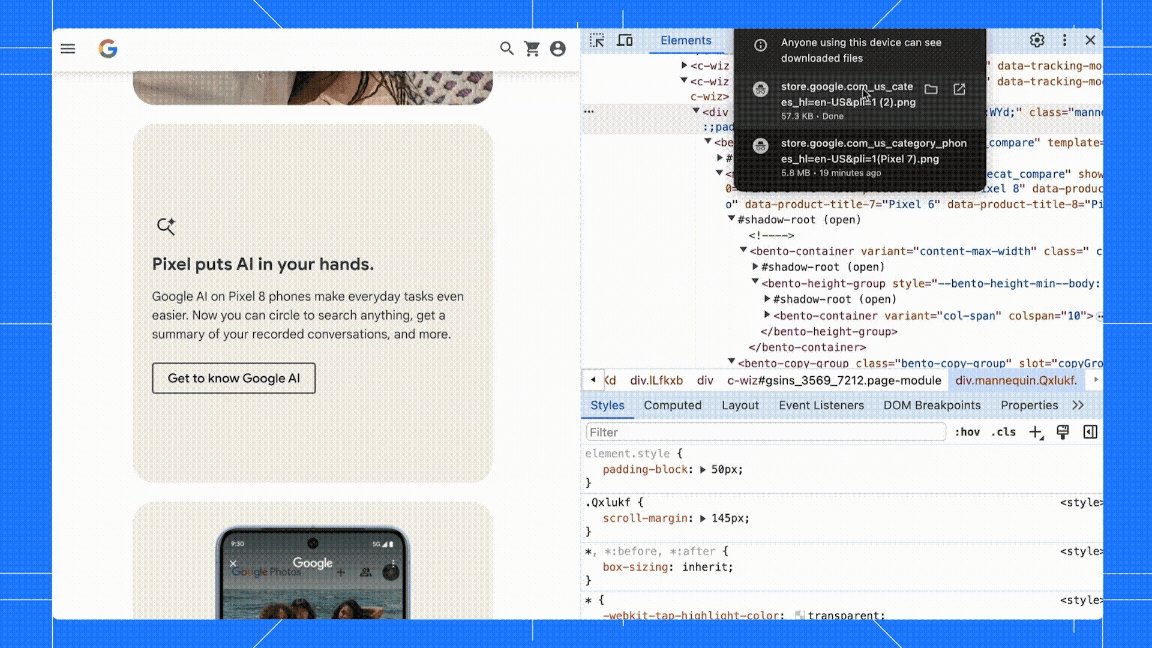
領域のスクリーンショットをキャプチャする
コマンド メニューを使用すると、スニッピング ツールと同じように、ウェブサイトの特定の領域のスクリーンショットをキャプチャできます。
エリアのスクリーンショットを撮る手順は次のとおりです。
- コマンド メニューを開きます。
- 「screenshot」と入力します。
- [領域のスクリーンショットをキャプチャ] を選択します。
- ページの任意の場所をドラッグして選択し、キャプチャします。

DevTools を使用してスクリーンショットを撮るその他の方法については、DevTools を使用してスクリーンショットをキャプチャする 4 つの方法をご覧ください。
その他の操作を表示
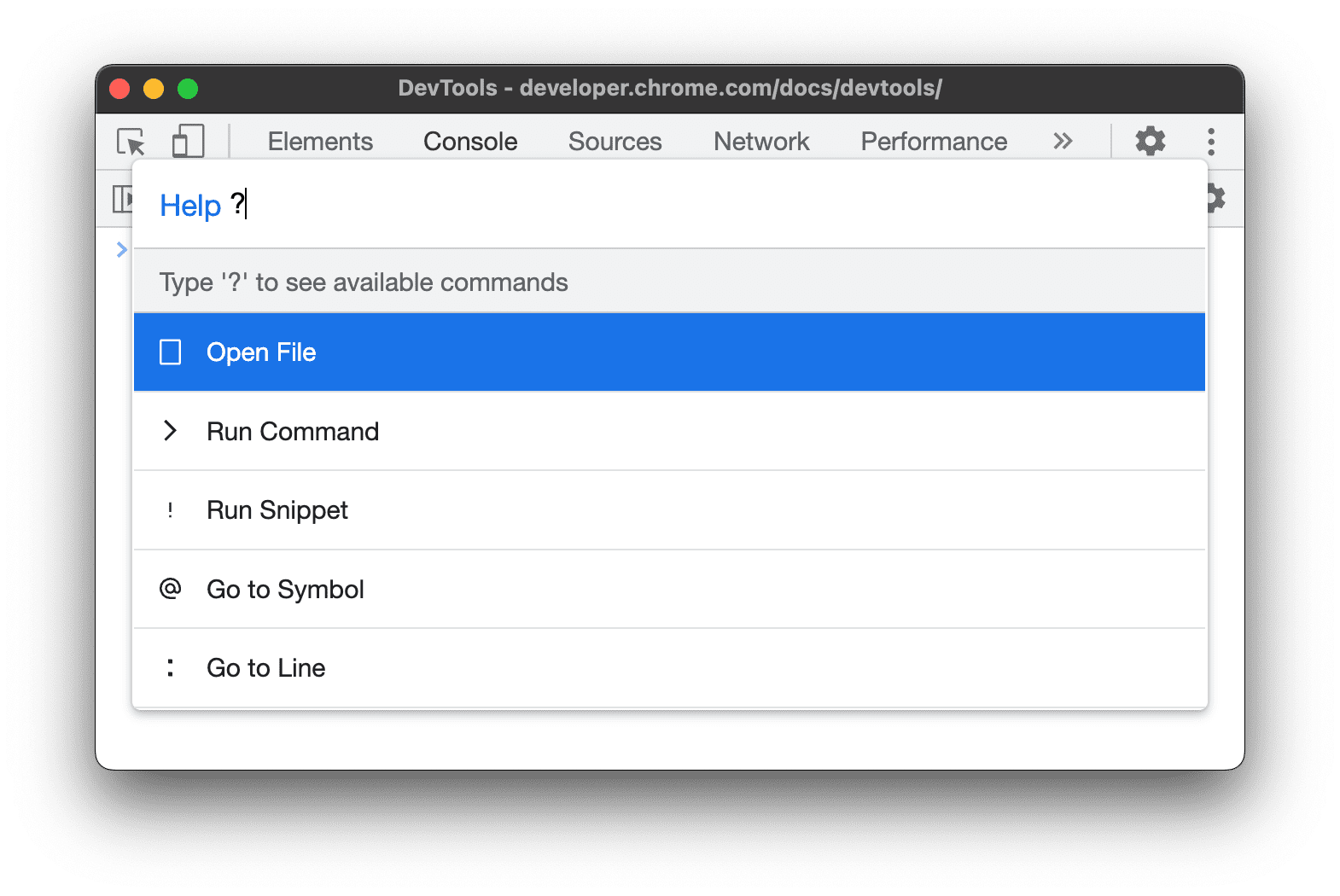
コマンド メニューから使用できる他のアクションを表示するには、> 文字を削除して、「?」と入力します。