このインタラクティブなチュートリアルでは、Chrome デベロッパー ツールのコンソールでメッセージをロギングしてフィルタする方法について説明します。

このチュートリアルは順番に完了するように設計されています。JavaScript を使用してページにインタラクティビティを追加する方法など、ウェブ開発の基本を理解していることを前提としています。
デモと DevTools を設定する
このチュートリアルでは、デモを開いてすべてのワークフローを自分で試すことができます。実際に操作しながら学習すると、後でワークフローを思い出しやすくなります。
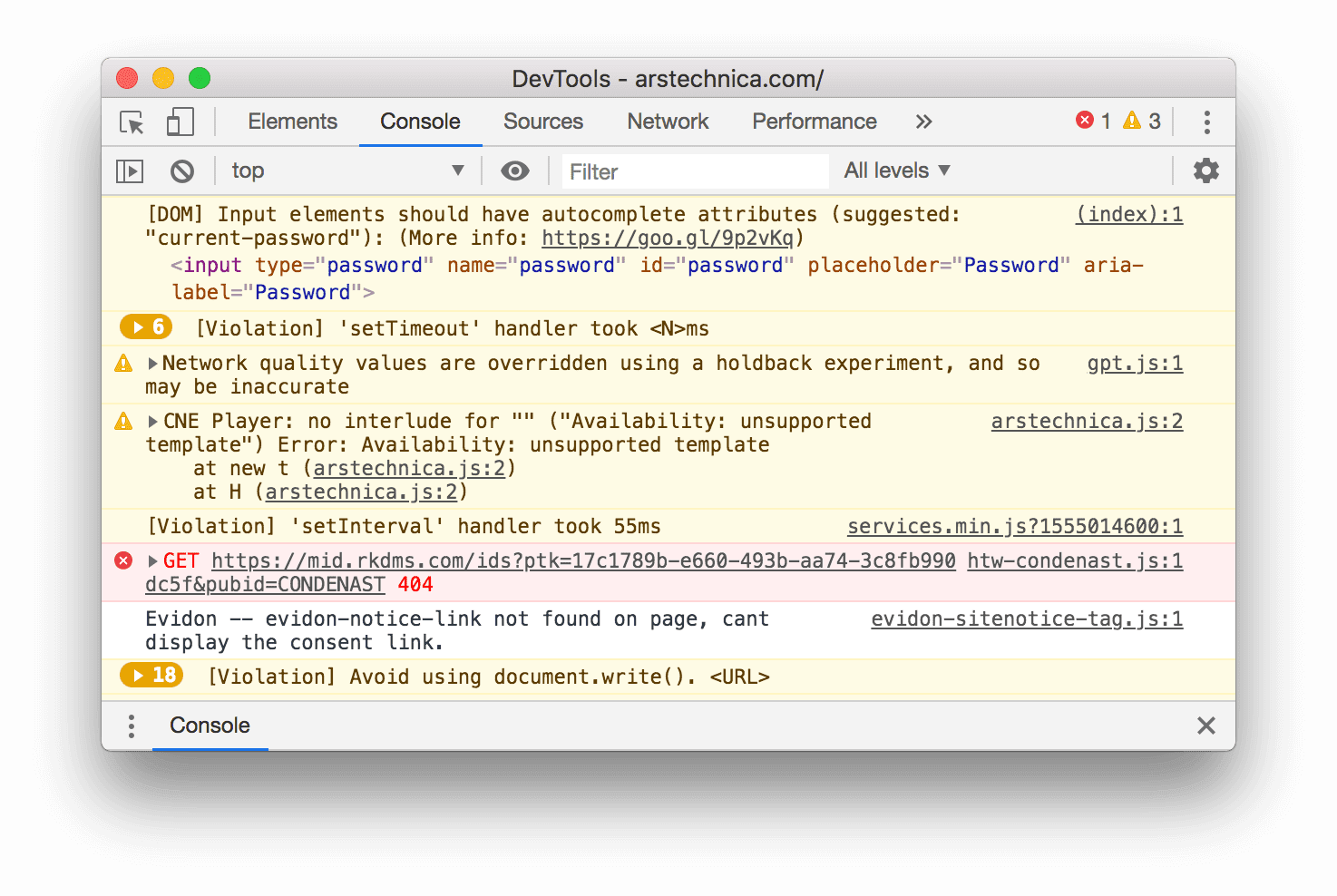
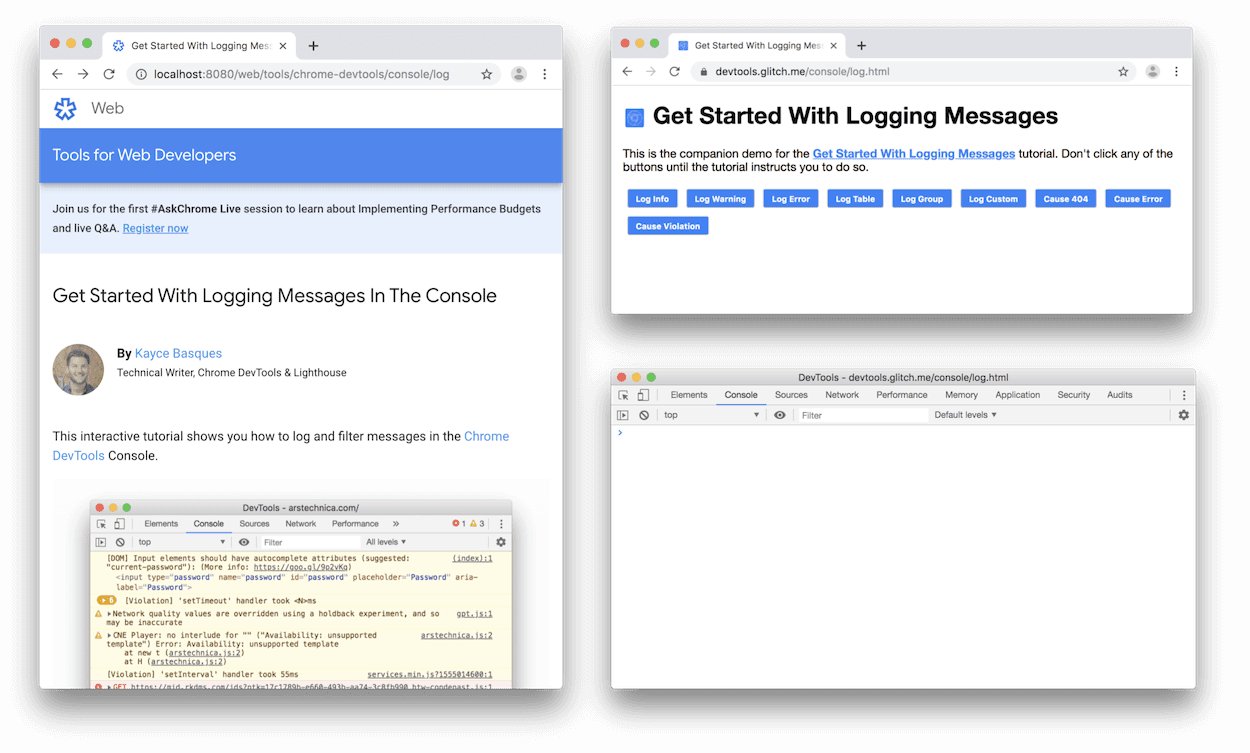
- デモを開きます。
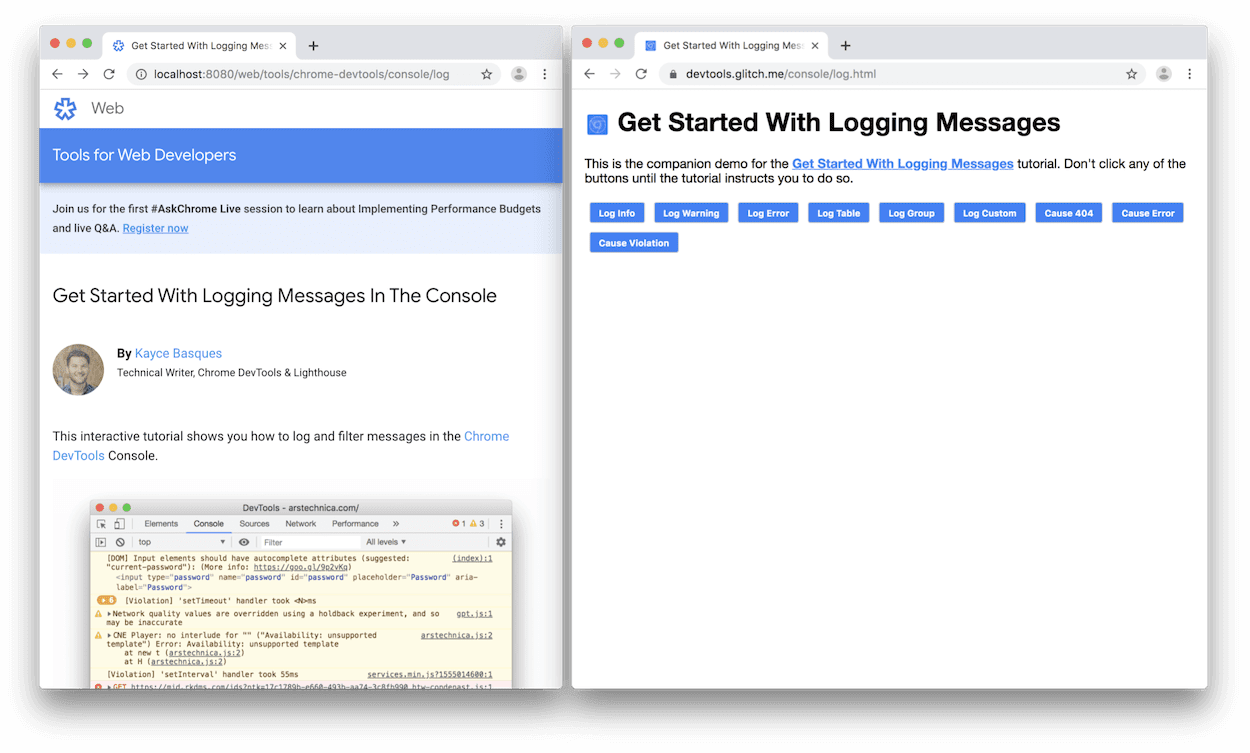
省略可: デモを別のウィンドウに移動します。この例では、左側にチュートリアル、右側にデモが表示されています。

デモにフォーカスを合わせ、Control+Shift+J キーまたは Command+Option+J キー(Mac)を押して DevTools を開きます。デフォルトでは、DevTools がデモの右側に開きます。

省略可: DevTools をウィンドウの下部に固定するか、固定を解除して別のウィンドウに表示します。
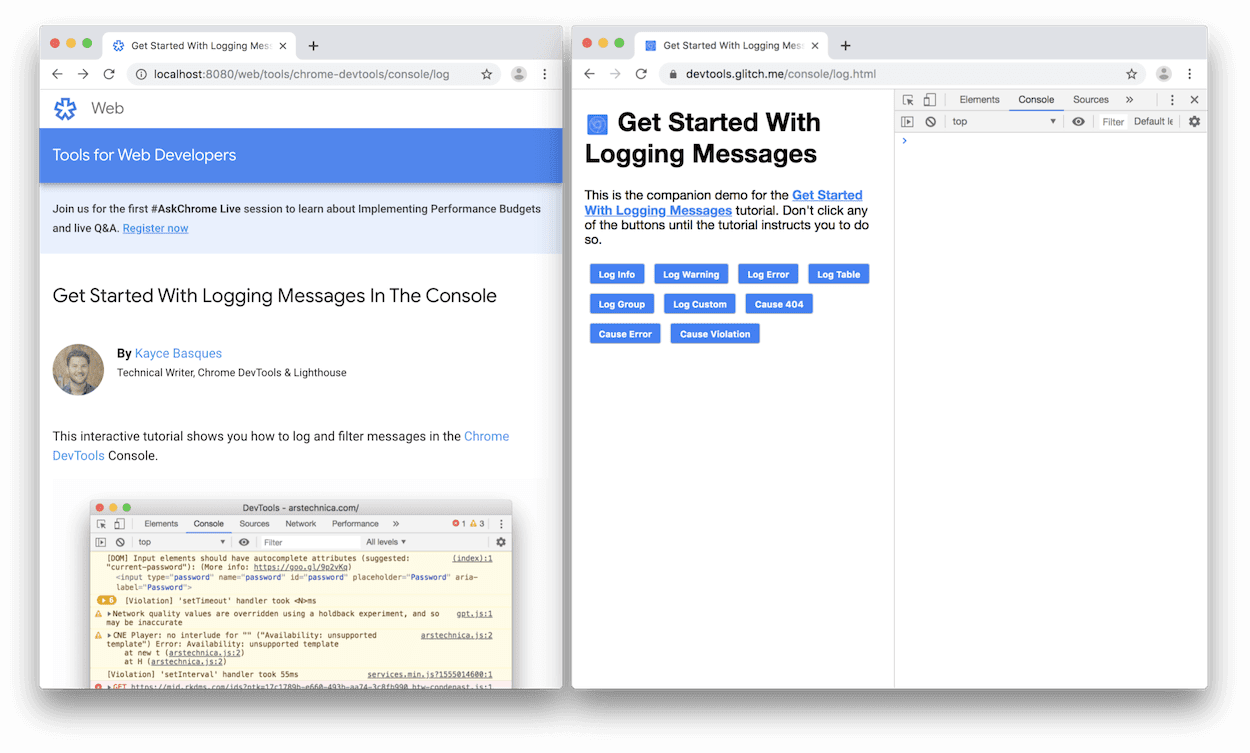
デモの下部に固定された DevTools:

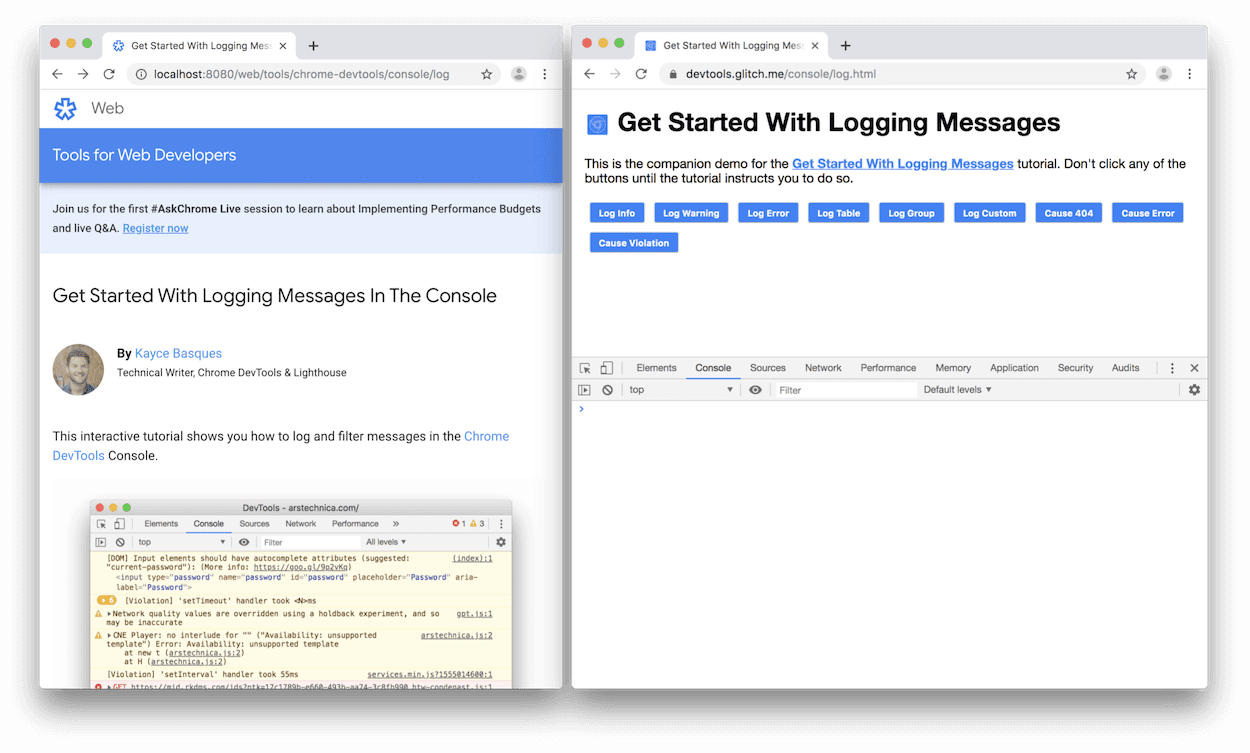
別のウィンドウで DevTools の固定を解除しました。

JavaScript からログに記録されたメッセージを表示する
コンソールに表示されるメッセージのほとんどは、ページの JavaScript を記述したウェブ デベロッパーからのものです。このセクションでは、Console に表示されるさまざまなメッセージ タイプを紹介し、独自の JavaScript から各メッセージ タイプをログに記録する方法について説明します。
デモの [ログ情報を記録] ボタンをクリックします。
Hello, Console!がコンソールに記録されます。![[ログ情報] をクリックした後のコンソール。](https://developer.chrome.com/static/docs/devtools/console/log/image/the-console-clicking-log-2dc33fc61f7f9.png?authuser=0&hl=ja)
コンソールの
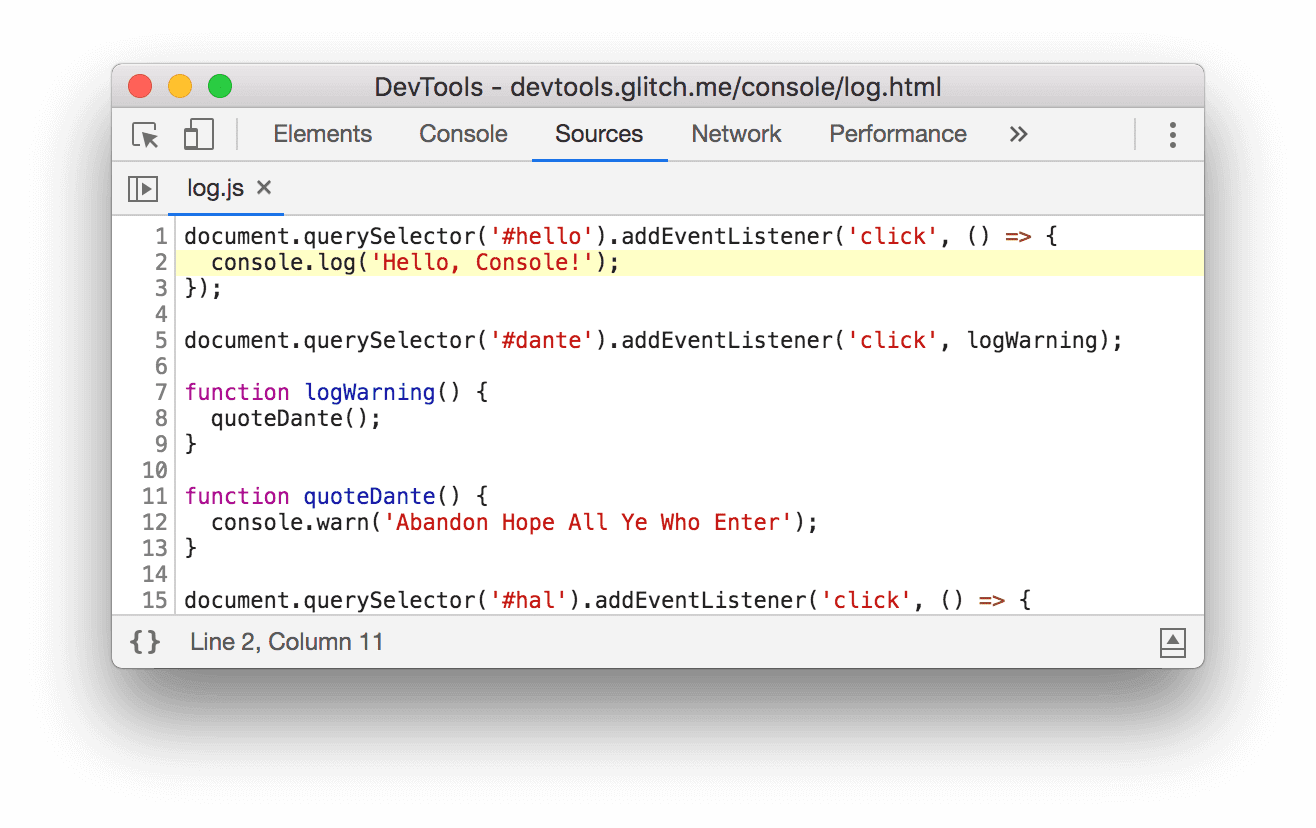
Hello, Console!メッセージの横にある [log.js:2] をクリックします。[ソース] パネルが開き、メッセージがコンソールに記録された原因となったコード行がハイライト表示されます。
このメッセージは、ページの JavaScript が
console.log('Hello, Console!')を呼び出したときにログに記録されました。次のいずれかのワークフローを使用して、コンソールに戻ります。
- [コンソール] タブをクリックします。
- コンソールにフォーカスが当たるまで、Ctrl+[ キー(Windows)または Command+[ キー(Mac)を押します。
- コマンド メニューを開く
Consoleと入力し、[コンソール パネルを表示] コマンドを選択して Enter キーを押します。
デモで [Log Warning] ボタンをクリックします。
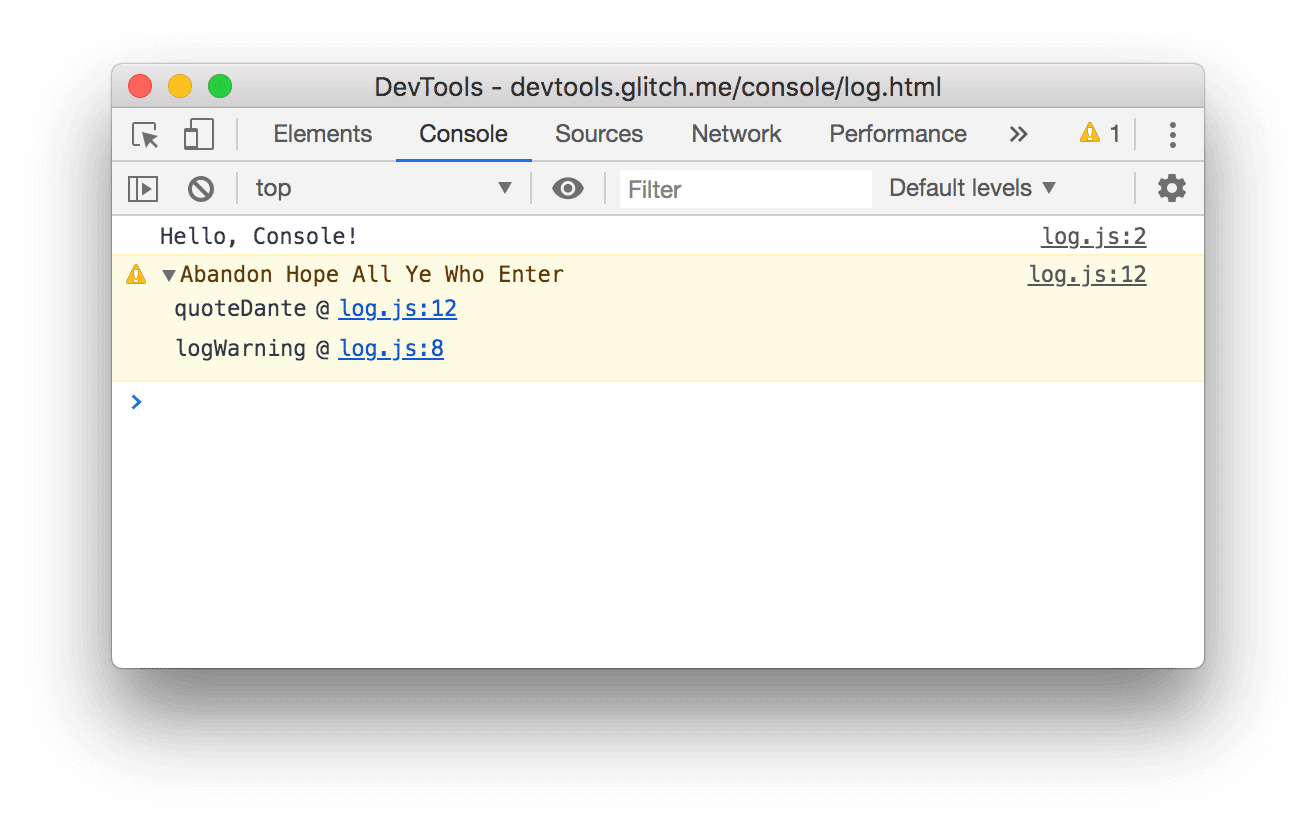
Abandon Hope All Ye Who Enterがコンソールに記録されます。![[ログの警告] をクリックした後のコンソール。](https://developer.chrome.com/static/docs/devtools/console/log/image/the-console-clicking-log-3f2451f4996bf.png?authuser=0&hl=ja)
この形式のメッセージは警告です。
省略可: log.js:12 をクリックして、メッセージがこのようにフォーマットされる原因となったコードを表示し、完了したら コンソールに戻ります。特定の方法でメッセージがログに記録された原因となったコードを確認する必要がある場合は、いつでもこの操作を行います。
Abandon Hope All Ye Who Enterの横にある展開アイコンをクリックします。DevTools には、呼び出しに至るまでのスタック トレースが表示されます。

スタック トレースから、
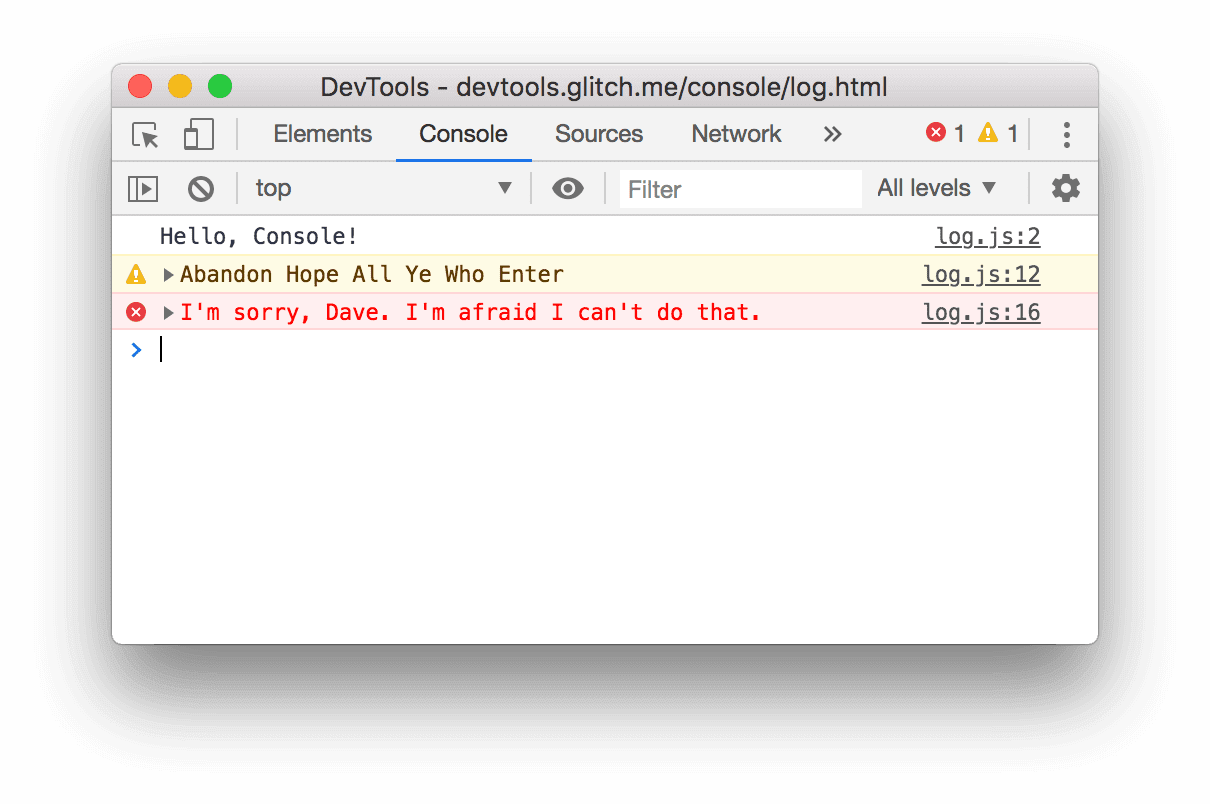
logWarningという名前の関数が呼び出され、その関数からquoteDanteという名前の関数が呼び出されたことがわかります。つまり、最初に発生した呼び出しがスタック トレースの最下部にあります。console.trace()を呼び出すと、いつでもスタック トレースをログに記録できます。[エラーを記録] をクリックします。次のエラー メッセージがログに記録されます。
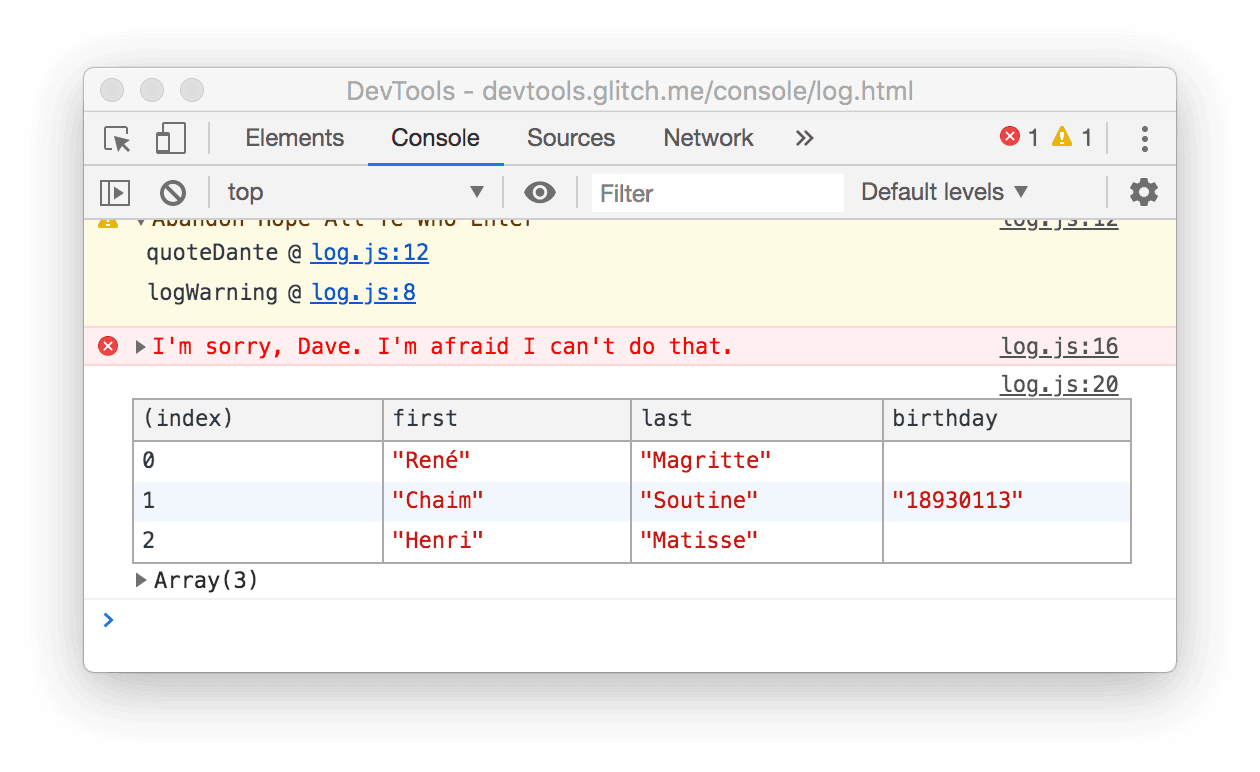
I'm sorry, Dave. I'm afraid I can't do that.
[Log Table] をクリックします。有名なアーティストに関するテーブルがコンソールに記録されます。

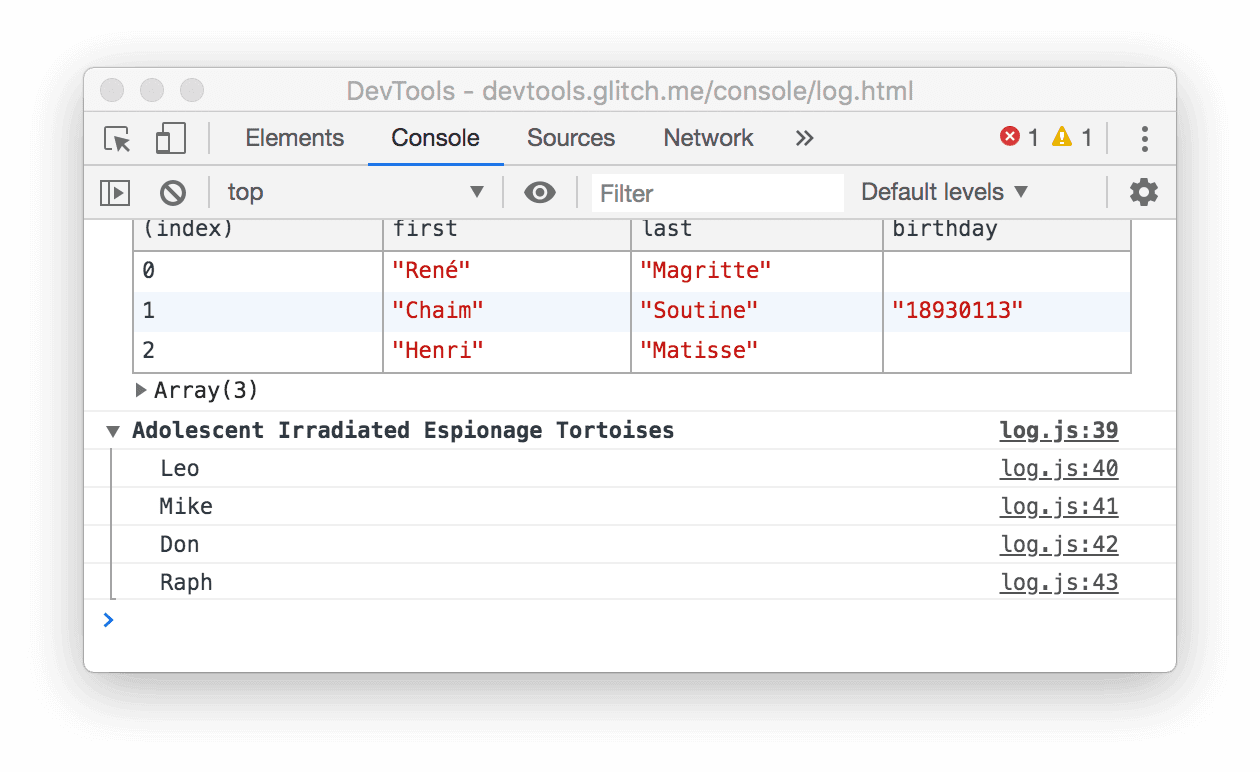
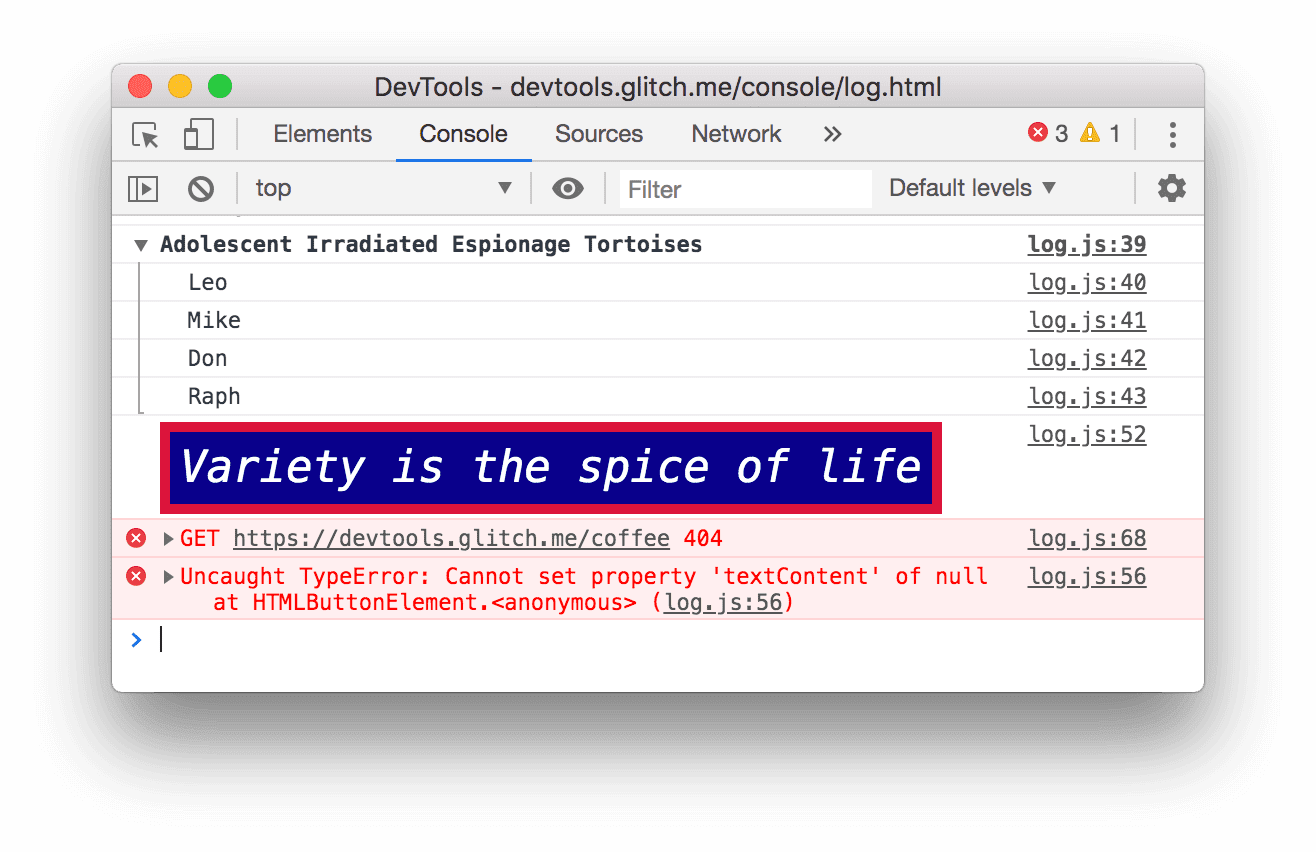
birthday列に値が入力されているのは 1 行のみです。コードを確認して、その理由を探します。[ロググループ] をクリックします。4 匹の有名な犯罪と戦うカメの名前が
Adolescent Irradiated Espionage Tortoisesラベルでグループ化されています。
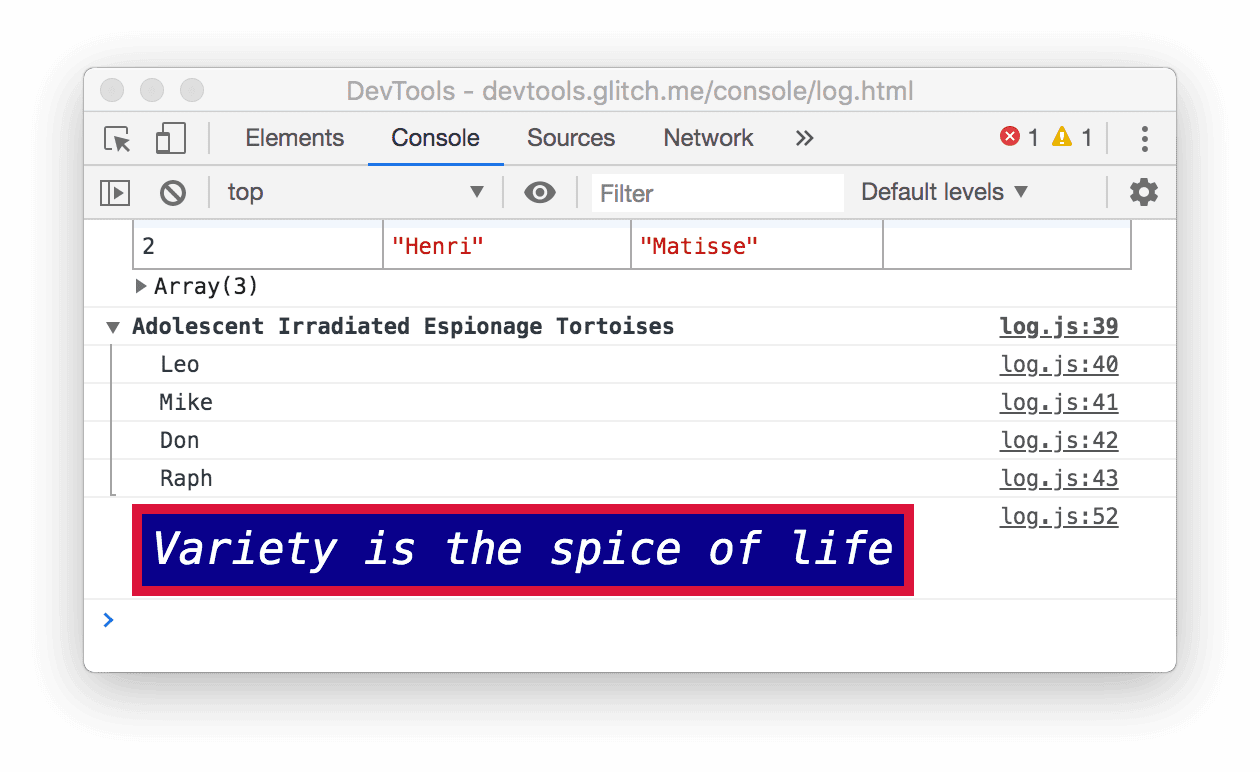
[Log Custom] をクリックします。赤い枠線と青い背景のメッセージがコンソールに記録されます。

主な考え方は、JavaScript から コンソールにメッセージをログに記録する場合は、console メソッドのいずれかを使用することです。各メソッドはメッセージを異なる形式でフォーマットします。
このセクションで説明した方法以外にも、さまざまな方法があります。このチュートリアルの最後では、残りのメソッドを調べる方法について説明します。
ブラウザによってログに記録されたメッセージを表示する
ブラウザは、コンソールにメッセージを記録します。これは通常、ページに問題がある場合に発生します。
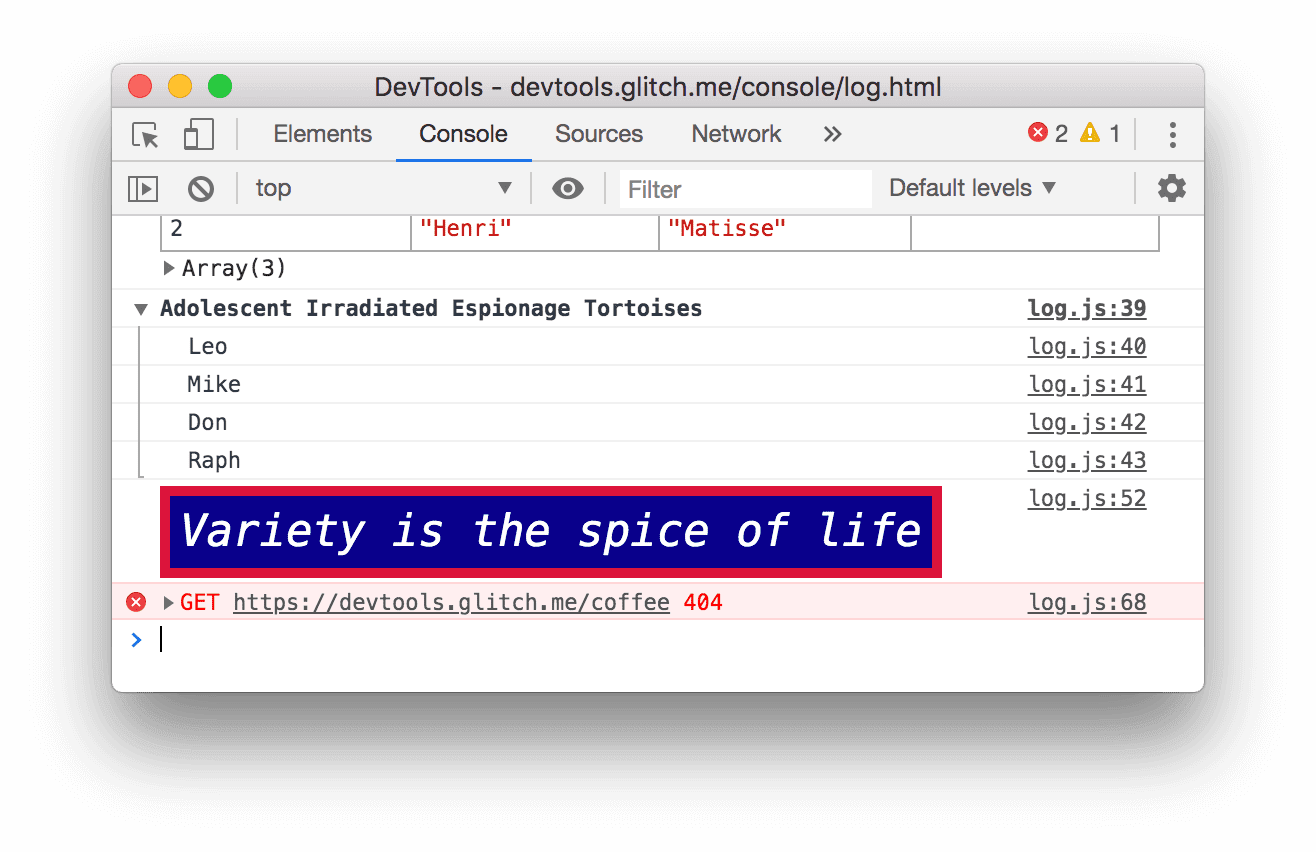
[Cause 404] をクリックします。ページの JavaScript が存在しないファイルを取得しようとしたため、ブラウザは
404ネットワーク エラーをログに記録します。
[Cause Error] をクリックします。JavaScript が存在しない DOM ノードを更新しようとしているため、ブラウザは未捕捉の
TypeErrorをログに記録します。
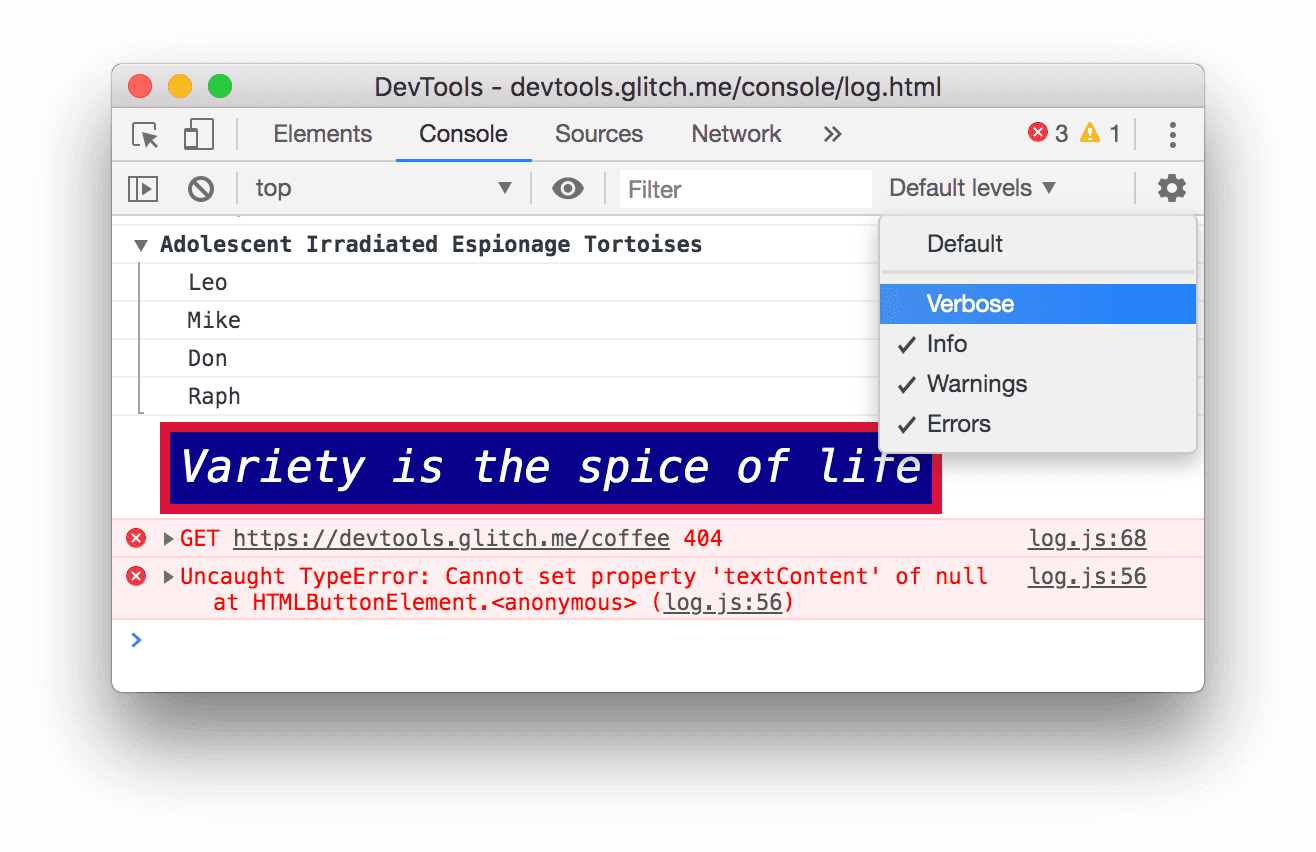
[ログレベル] プルダウンをクリックし、[詳細] オプションが無効になっている場合は有効にします。フィルタリングについて詳しくは、次のセクションをご覧ください。これは、次にログに記録するメッセージが表示されるようにするためです。注: [デフォルトのレベル] プルダウンが無効になっている場合は、コンソール サイドバーを閉じる必要があります。コンソール サイドバーの詳細については、以下の「メッセージの送信元」でフィルタしてください。

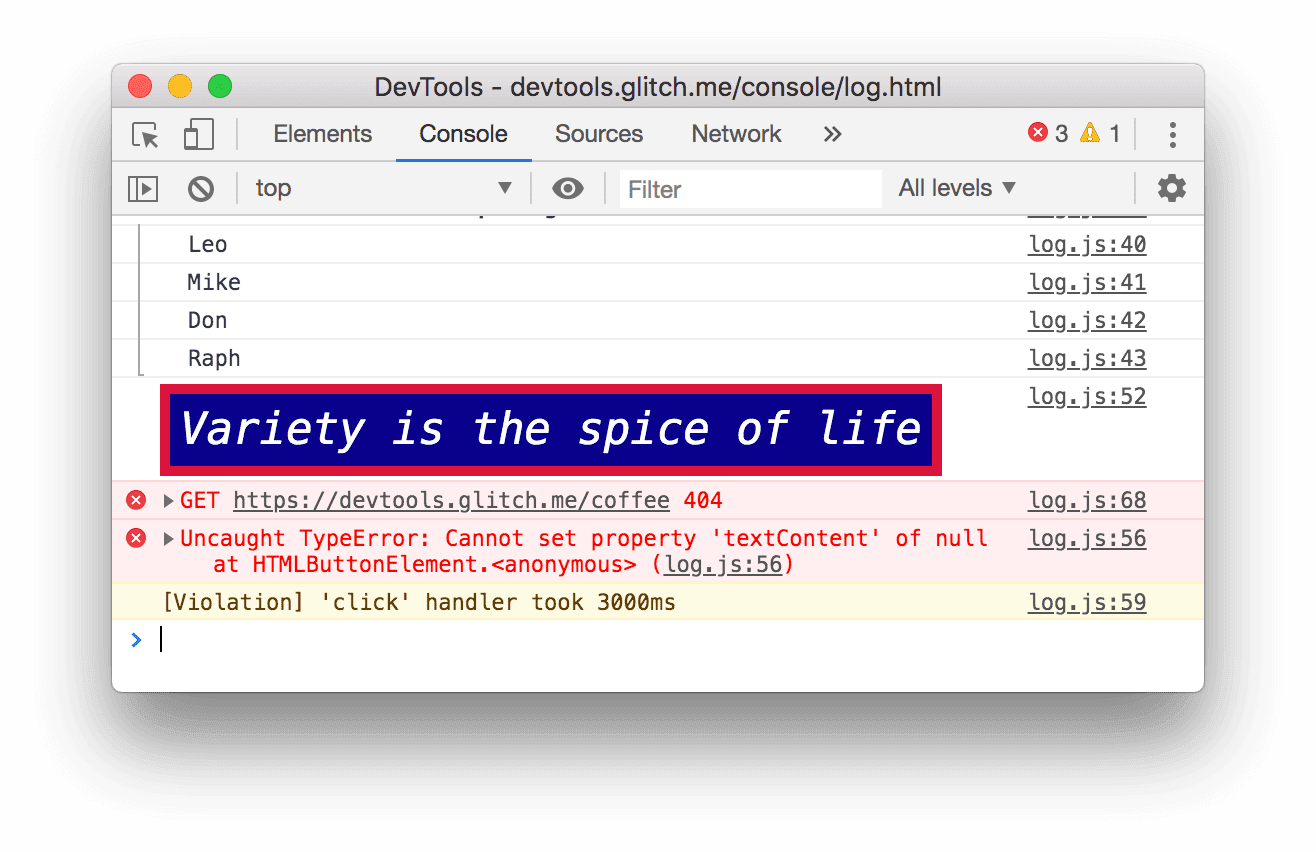
[違反の原因] をクリックします。ページが数秒間応答しなくなり、ブラウザが
[Violation] 'click' handler took 3000msというメッセージをコンソールに記録します。正確な所要時間は異なります。
メッセージをフィルタする
ページによっては、コンソールにメッセージが大量に表示されることがあります。DevTools には、現在のタスクに関連しないメッセージをフィルタするさまざまな方法が用意されています。
ログレベルでフィルタ
各 console.* メソッドには、重大度レベル(Verbose、Info、Warning、Error)が割り当てられます。たとえば、console.log() は Info レベルのメッセージですが、console.error() は Error レベルのメッセージです。
ログレベルでフィルタするには:
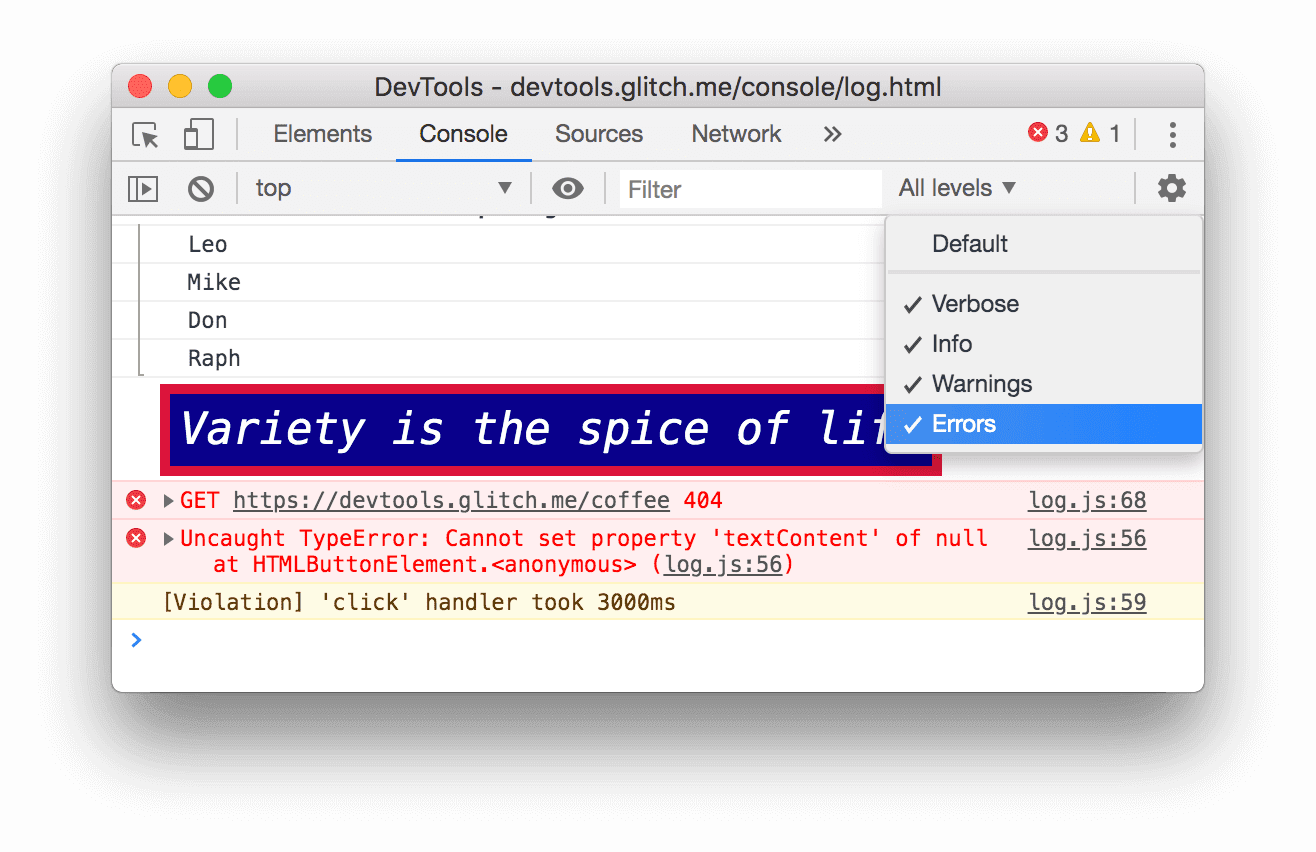
[ログレベル] プルダウンをクリックし、[エラー] を無効にします。レベルの横にチェックマークが表示されていない場合は、そのレベルは無効になっています。
Errorレベルのメッセージは表示されなくなります。
[ログレベル] プルダウンをもう一度クリックし、[エラー] を再度有効にします。
Errorレベルのメッセージが再び表示されます。
テキストでフィルタする
特定の文字列を含むメッセージのみを表示するには、その文字列を [フィルタ] テキスト ボックスに入力します。
[フィルタ] テキスト ボックスに「
Dave」と入力します。文字列Daveを含まないメッセージはすべて非表示になります。Adolescent Irradiated Espionage Tortoisesラベルが表示されることもあります。これはバグです。
[フィルタ] テキスト ボックスから
Daveを削除します。すべてのメッセージが再び表示されます。
正規表現でフィルタする
特定の文字列ではなく、テキストのパターンを含むすべてのメッセージを表示するには、正規表現を使用します。
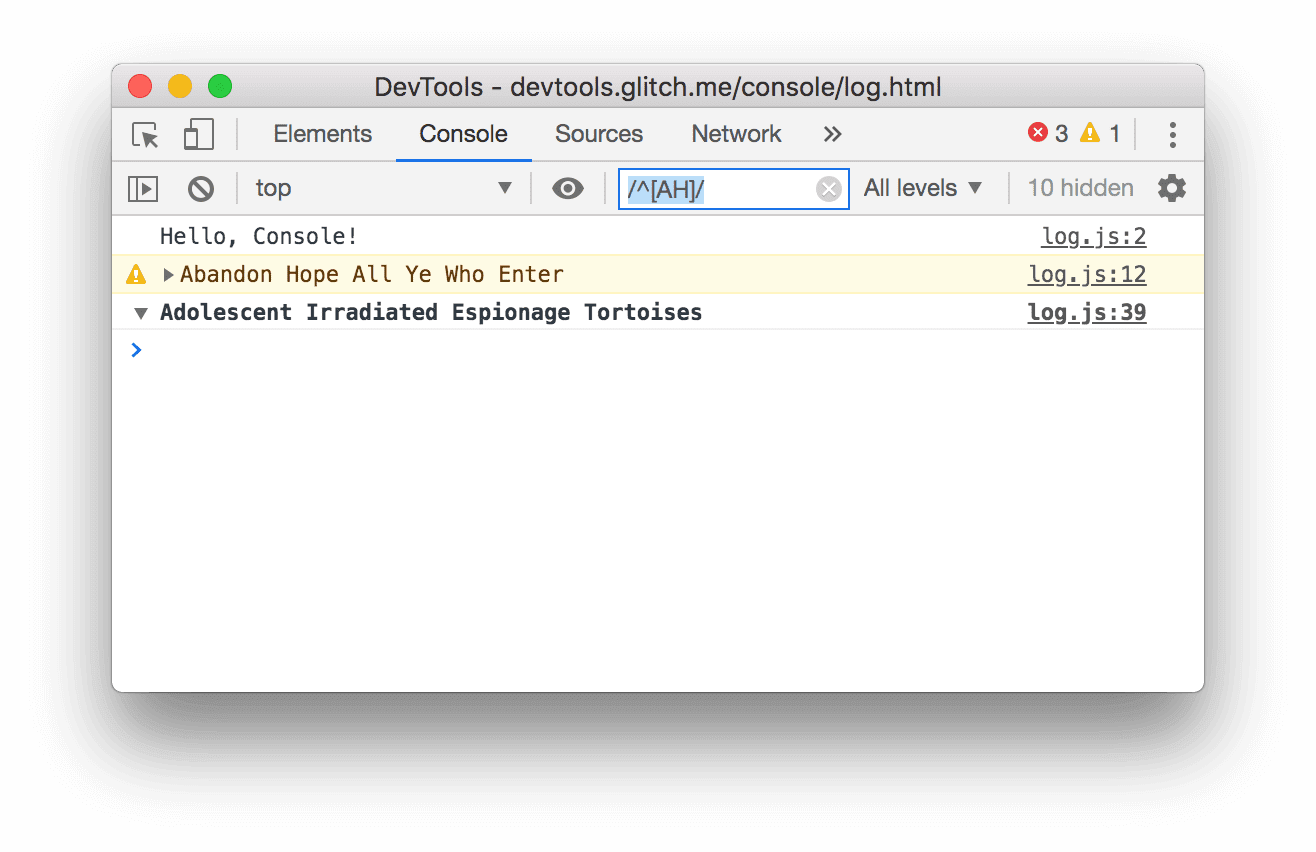
[フィルタ] テキスト ボックスに「
/^[AH]/」と入力します。このパターンを RegExr に入力すると、その動作の説明が表示されます。![パターン「/^[AH]/」に一致しないメッセージを除外します。](https://developer.chrome.com/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=0&hl=ja)
[フィルタ] テキスト ボックスから
/^[AH]/を削除します。すべてのメッセージが再び表示されます。
メッセージ ソースでフィルタする
特定の URL から送信されたメッセージのみを表示するには、サイドバーを使用します。
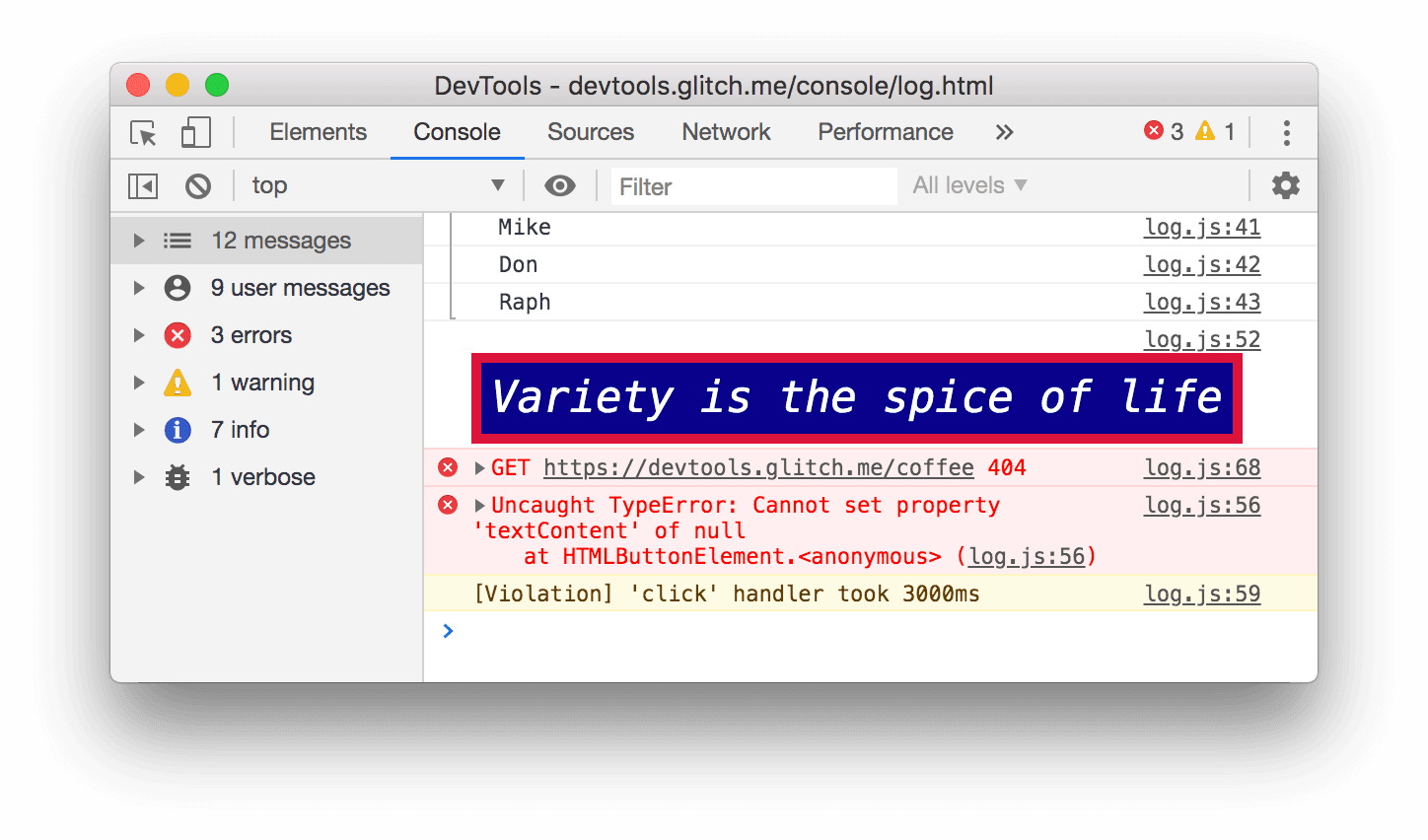
[コンソール サイドバーを表示]
 をクリックします。
をクリックします。
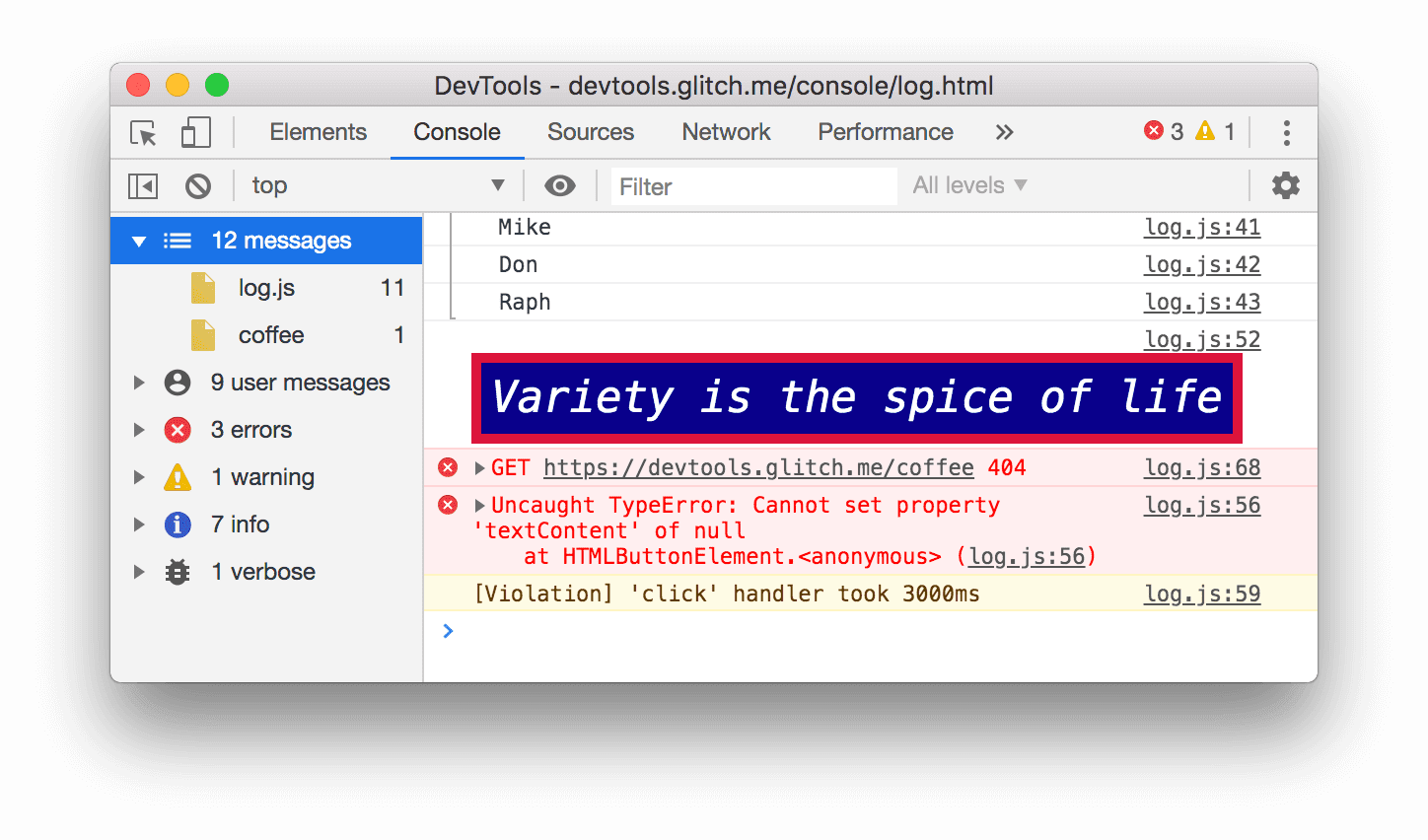
[12 件のメッセージ] の横にある展開アイコン
をクリックします。サイドバーには、メッセージがログに記録された URL のリストが表示されます。たとえば、
log.jsが 11 件のメッセージを生成しました。
ユーザー メッセージでフィルタする
前述の [Log Info] をクリックすると、console.log('Hello, Console!') というスクリプトが呼び出され、メッセージがコンソールに記録されました。このように JavaScript からログに記録されるメッセージは、ユーザー メッセージと呼ばれます。一方、[Cause 404] をクリックすると、リクエストされたリソースが見つからなかったことを示す Error レベルのメッセージがブラウザに記録されました。このようなメッセージはブラウザ メッセージと見なされます。サイドバーを使用すると、ブラウザ メッセージを除外して、ユーザー メッセージのみを表示できます。
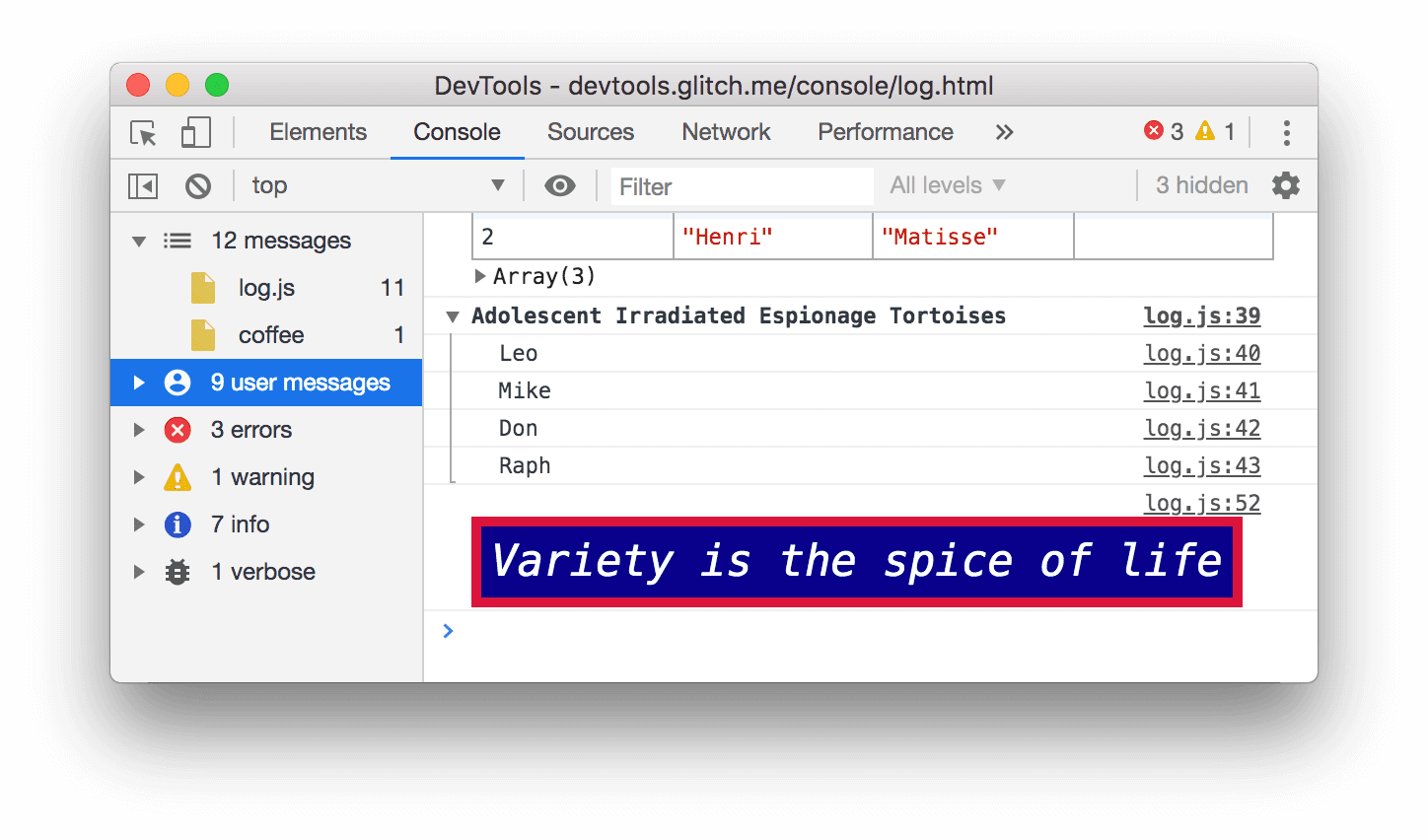
[9 件のユーザー メッセージ] をクリックします。ブラウザのメッセージは非表示になります。

[12 件のメッセージ] をクリックして、すべてのメッセージを再び表示します。
他のパネルとともにコンソールを使用する
スタイルを編集しているときに、Console ログで何かを確認する必要がある場合はどうすればよいですか?Drawer を使用します。
- [要素] タブをクリックします。
Esc キーを押します。[引き出し] の [コンソール] タブが開きます。このツールには、このチュートリアルで使用してきた コンソールのすべての機能が備わっています。
![ドロワーの [Console] タブ。](https://developer.chrome.com/static/docs/devtools/console/log/image/the-console-tab-the-1b9053d894023.png?authuser=0&hl=ja)
次のステップ
チュートリアルはこれで完了です。[トロフィーを配布] をクリックしてトロフィーを受け取ります。
- Console UI に関連するその他の機能とワークフローについては、Console リファレンスをご覧ください。
- JavaScript からログに記録されたメッセージを表示するで説明したすべての
consoleメソッドの詳細と、このチュートリアルで説明していない他のconsoleメソッドについては、Console API リファレンスをご覧ください。 - DevTools でできることについては、スタートガイドをご覧ください。
consoleのすべての書式設定とスタイル設定方法について詳しくは、コンソールでメッセージの書式設定とスタイル設定を行うをご覧ください。

