Demandez à Gemini de vous fournir des insights directement dans la console des outils de développement afin de mieux comprendre les erreurs et les avertissements.
Consultez également Utilisation de vos données et Problèmes connus.
Conditions requises
Pour utiliser la fonctionnalité Insights de la console, assurez-vous de:
- avoir au moins 18 ans et résider dans l'un des pays où le service est disponible ;
- Vous utilisez la dernière version de Chrome.
- vous êtes connecté à Chrome avec votre compte Google ;
- La langue Anglais (États-Unis) est sélectionnée dans > Paramètres > Préférences > Apparence > Langue dans DevTools.
- Vous avez activé les Settings > AI Innovations (Paramètres > Innovations AI) dans les outils de développement.
Activer les insights de la console
Si vous n'avez pas encore activé les insights de la console, vous serez invité à le faire la première fois que vous utiliserez cette fonctionnalité. Un lien vers Paramètres > Innovations en IA vous sera alors fourni. Développez la section Insights de la console, lisez les considérations et activez le bouton correspondant.

Si vous ne parvenez pas à activer le bouton, assurez-vous d'être connecté à Chrome avec votre compte Google.
Obtenir des explications sur les messages de la console
Pour obtenir une explication, procédez comme suit dans Chrome:
- Consultez cette page de démonstration.
- Ouvrez les outils pour les développeurs et inspectez la page.
- Ouvrez la console pour inspecter les messages de la console.
Sur la page de démonstration, cliquez dans le champ de recherche. Le menu déroulant ne s'affiche pas et la console affiche une erreur.

Pointez sur le message d'erreur CORS. Un bouton
Comprendre cette erreur s'affiche à droite du message d'erreur.

Pour obtenir une explication de l'erreur, cliquez sur
Comprendre cette erreur.
Si vous lancez les insights de la console pour la première fois, vous êtes invité à activer la fonctionnalité dans les paramètres.
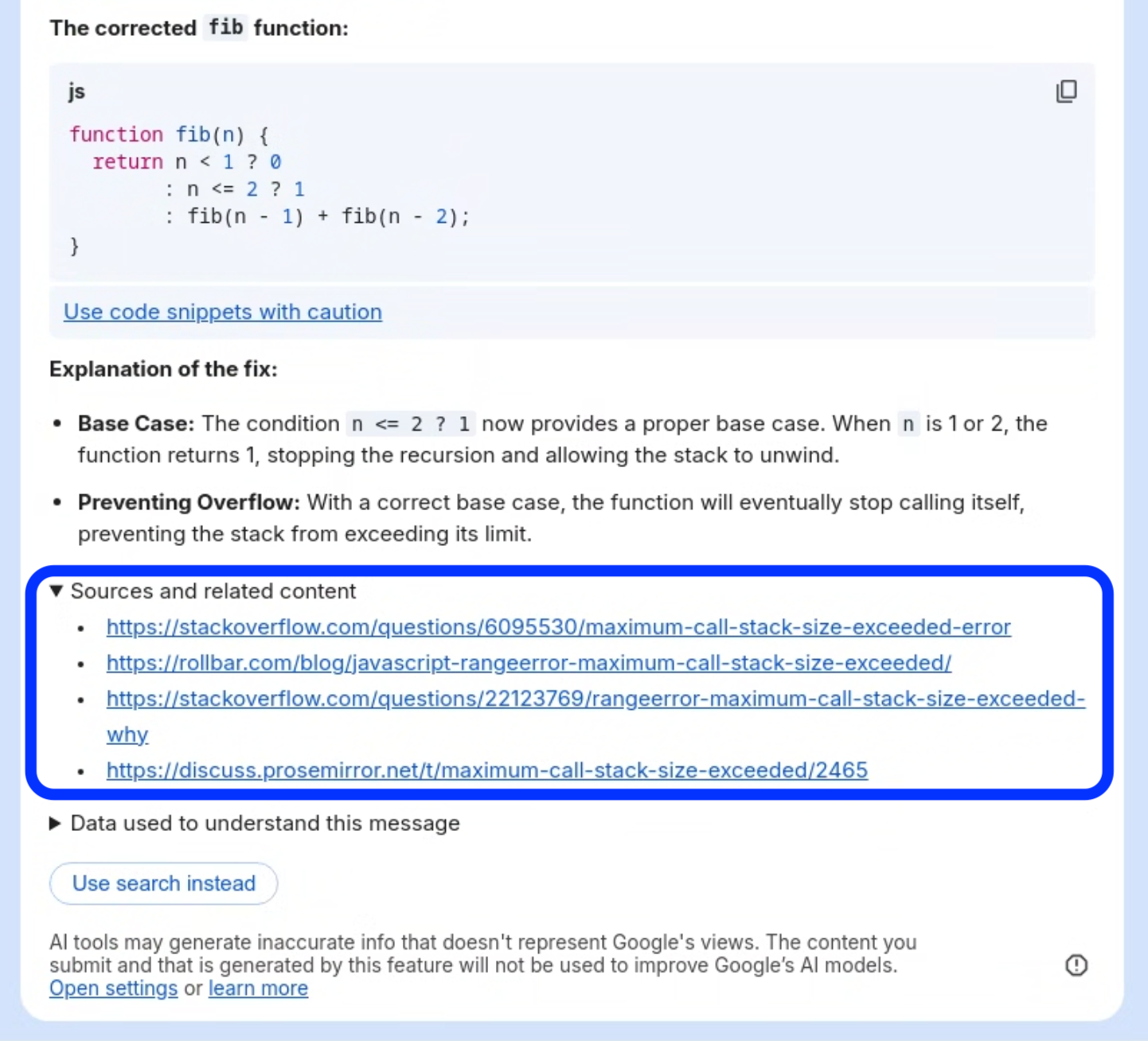
Au bout de quelques secondes, une explication s'affiche sous l'erreur de la console.

Pour afficher la liste des liens vers les sources et le contenu associé que Gemini a utilisés pour générer la réponse, développez la section Sources et contenu associé.

Pour voir les données utilisées par Gemini pour générer une explication, développez la section Données utilisées pour comprendre ce message.

Si vous ne trouvez pas l'explication satisfaisante, vous pouvez cliquer sur Utiliser la recherche à la place pour ouvrir un nouvel onglet contenant les résultats de recherche de l'erreur.
Utilisation de vos données
Cet avis et notre Avis de confidentialité expliquent comment les outils de développement Chrome traitent vos données. Lisez-les attentivement.
Chrome DevTools utilise le message de la console, la trace de la pile associée, le code source associé et les en-têtes réseau associés comme données d'entrée. Lorsque vous utilisez Comprendre ce message, Google collecte les données d'entrée, le résultat généré, les informations sur l'utilisation des fonctionnalités associées et vos commentaires. Google utilise ces données pour fournir, améliorer et développer ses produits et services, ainsi que ses technologies de machine learning (apprentissage automatique), y compris ses produits d'entreprise tels que Google Cloud.
Afin de nous aider à améliorer nos produits et leur qualité, des examinateurs manuels peuvent lire, annoter et traiter les données d'entrée mentionnées ci-dessus, le résultat généré, les informations associées sur l'utilisation des fonctionnalités et vos commentaires. N'incluez pas d'informations sensibles (confidentielles, par exemple) ni personnelles permettant de vous identifier ou d'identifier d'autres personnes dans vos requêtes ou vos commentaires. Vos données seront stockées de telle sorte que Google ne pourra pas savoir qui les a fournies, ne pourra plus traiter les demandes de suppression et les conservera pendant 18 mois au maximum. Nous ne pouvons pas collecter de données pour améliorer notre produit si votre compte Google est géré par une organisation.
Voici quelques points importants à connaître pour comprendre ce message:
- Chrome DevTools utilise le message de la console, la trace de la pile associée, le code source associé et les en-têtes réseau associés pour fournir des réponses.
- Chrome DevTools utilise une technologie expérimentale et peut générer des informations inexactes ou choquantes qui ne représentent pas l'opinion de Google. Voter sur les réponses nous aidera à améliorer cette fonctionnalité.
- Cette fonctionnalité est expérimentale et peut être modifiée à l'avenir.
- Utilisez les extraits de code générés avec précaution.
Pour utiliser cette fonctionnalité, vous devez accepter que votre utilisation de Comprendre ce message soit soumise aux Conditions d'utilisation de Google.
Problèmes connus
Chrome DevTools utilise les grands modèles de langage de Google pour générer une explication. Les grands modèles de langage (LLM) sont un domaine de recherche nouveau et actif. Les réponses générées par les LLM sont parfois douteuses, voire carrément incorrectes. Il est important de comprendre que les résultats peuvent être inexacts ou trompeurs. Vérifiez-les donc toujours.
Explication incorrecte
Les LLM génèrent du contenu qui semble probable et plausible. Dans la plupart des cas, ce contenu contient des informations véridiques et utiles qui peuvent vous aider à comprendre une erreur ou un avertissement dans le contexte approprié. Le développement et le débogage Web modernes sont des métiers difficiles et complexes qui nécessitent des années d'expérience pour devenir compétent. Parfois, les réponses générées par les LLM semblent convaincantes, mais elles sont en réalité trompeuses ou dénuées de sens pour un développeur Web humain. Nous mettons tout en œuvre pour améliorer continuellement la qualité et l'exactitude des insights générés. Vous pouvez nous aider en nous envoyant vos commentaires lorsque vous rencontrez des explications incorrectes.
Injection de requête
De nombreuses applications LLM sont susceptibles d'être victimes d'une forme d'abus appelée injection d'invite. Cette fonctionnalité n'est pas différente. Il est possible de tromper le LLM pour qu'il accepte des instructions qui ne sont pas destinées aux développeurs.
Consultez l'exemple inoffensif suivant:




