L'API Console Utilities contient un ensemble de fonctions pratiques permettant d'effectuer des tâches courantes : sélectionner et inspecter des éléments DOM, interroger des objets, afficher des données dans un format lisible, arrêter et démarrer le profileur, surveiller les événements DOM et les appels de fonction, etc.
Vous recherchez console.log(), console.error() et le reste des fonctions console.* ? Consultez la documentation de référence de l'API Console.
$_
$_ renvoie la valeur de l'expression évaluée la plus récemment.
Dans l'exemple suivant, une expression simple (2 + 2) est évaluée. La propriété $_ est ensuite évaluée, et contient la même valeur :

Dans l'exemple suivant, l'expression évaluée contient initialement un tableau de noms. En évaluant $_.length pour déterminer la longueur du tableau, la valeur stockée dans $_ change pour devenir la dernière expression évaluée, 4 :

0 à 4 $
Les commandes $0, $1, $2, $3 et $4 servent de référence historique aux cinq derniers éléments DOM inspectés dans le panneau Éléments ou aux cinq derniers objets de tas JavaScript sélectionnés dans le panneau "Profils". $0 renvoie l'élément ou l'objet JavaScript le plus récemment sélectionné, $1 renvoie le deuxième élément le plus récemment sélectionné, et ainsi de suite.
Dans l'exemple suivant, un élément img est sélectionné dans le panneau Éléments. Dans le panneau Console, $0 a été évalué et affiche le même élément :

L'image ci-dessous montre un autre élément sélectionné sur la même page. $0 fait désormais référence à l'élément nouvellement sélectionné, tandis que $1 renvoie l'élément précédemment sélectionné :

$(sélecteur [, nœud de départ])
$(selector) renvoie la référence au premier élément DOM avec le sélecteur CSS spécifié. Lorsqu'elle est appelée avec un seul argument, cette fonction est un raccourci pour la fonction document.querySelector().
L'exemple suivant renvoie une référence au premier élément <img> du document :

Effectuez un clic droit sur le résultat renvoyé, puis sélectionnez Afficher dans le panneau "Éléments" pour le trouver dans le DOM ou Agrandir pour afficher pour l'afficher sur la page.
L'exemple suivant renvoie une référence à l'élément actuellement sélectionné et affiche sa propriété src :

Cette fonction accepte également un deuxième paramètre, startNode, qui spécifie un "élément" ou un nœud à partir duquel rechercher des éléments. La valeur par défaut de ce paramètre est document.
L'exemple suivant renvoie une référence au premier élément img qui est un descendant de devsite-header-background et affiche sa propriété src :

$$(selector [, startNode])
L'exemple suivant utilise $$(sélecteur) renvoie un tableau d'éléments correspondant au sélecteur CSS donné. Cette commande équivaut à appeler Array.from(document.querySelectorAll()).
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
.
Éléments  <img> qui apparaissent dans le document actuel après le nœud sélectionné :
<img> qui apparaissent dans le document actuel après le nœud sélectionné :
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(chemin [, nœud de départ])
$x(path) renvoie un tableau d'éléments DOM correspondant à l'expression XPath donnée.
Par exemple, la commande suivante renvoie tous les éléments <p> de la page :
$x("//p")

L'exemple suivant renvoie tous les éléments <p> contenant des éléments <a> :
$x("//p[a]")

Comme les autres fonctions de sélecteur, $x(path) comporte un deuxième paramètre facultatif, startNode, qui spécifie un élément ou un nœud à partir duquel rechercher des éléments.

clear()
clear() efface l'historique de la console.
clear();
copy(objet)
copy(object) copie une représentation de chaîne de l'objet spécifié dans le presse-papiers.
copy($0);
debug(fonction)
Lorsque la fonction spécifiée est appelée, le débogueur est appelé et s'arrête dans la fonction dans le panneau Sources, ce qui permet d'examiner le code et de le déboguer.
debug(getData);

Utilisez undebug(fn) pour arrêter le plantage sur la fonction ou l'interface utilisateur pour désactiver tous les points d'arrêt.
Pour en savoir plus sur les points d'arrêt, consultez Mettre en pause votre code avec des points d'arrêt.
dir(object)
dir(object) affiche une liste de style objet de toutes les propriétés de l'objet spécifié. Cette méthode est un raccourci pour la méthode console.dir() de l'API Console.
L'exemple suivant montre la différence entre l'évaluation de document.body directement dans la ligne de commande et l'utilisation de dir() pour afficher le même élément :
document.body;
dir(document.body);

Pour en savoir plus, consultez l'entrée console.dir() dans l'API Console.
dirxml(objet)
dirxml(object) imprime une représentation XML de l'objet spécifié, comme indiqué dans le panneau Éléments.
Cette méthode est équivalente à la méthode console.dirxml().
inspect(objet/fonction)
inspect(object/function) s'ouvre et sélectionne l'élément ou l'objet spécifié dans le panneau approprié : le panneau Éléments pour les éléments DOM ou le panneau "Profils" pour les objets de tas JavaScript.
L'exemple suivant ouvre le document.body dans le panneau Elements (Éléments) :
inspect(document.body);

Lorsque vous transmettez une fonction à inspecter, elle ouvre le document dans le panneau Sources pour que vous puissiez l'inspecter.
getEventListeners(object)
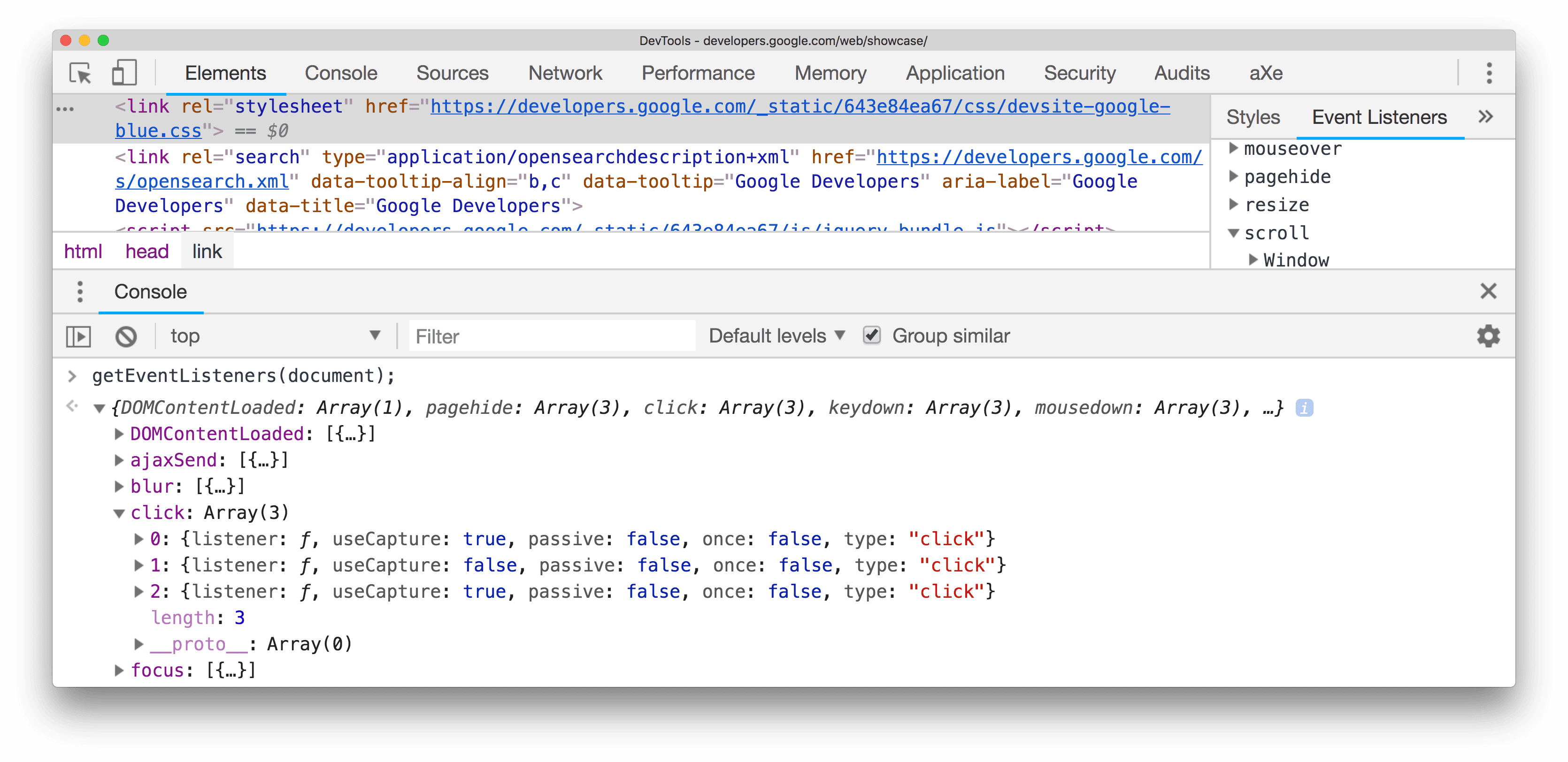
getEventListeners(object) renvoie les écouteurs d'événements enregistrés sur l'objet spécifié. La valeur renvoyée est un objet contenant un tableau pour chaque type d'événement enregistré (click ou keydown, par exemple). Les membres de chaque tableau sont des objets qui décrivent l'écouteur enregistré pour chaque type. Par exemple, l'exemple suivant liste tous les écouteurs d'événements enregistrés sur l'objet document :
getEventListeners(document);

Si plusieurs écouteurs sont enregistrés sur l'objet spécifié, le tableau contient un membre pour chaque écouteur. Dans l'exemple suivant, deux écouteurs d'événements sont enregistrés sur l'élément de document pour l'événement click :

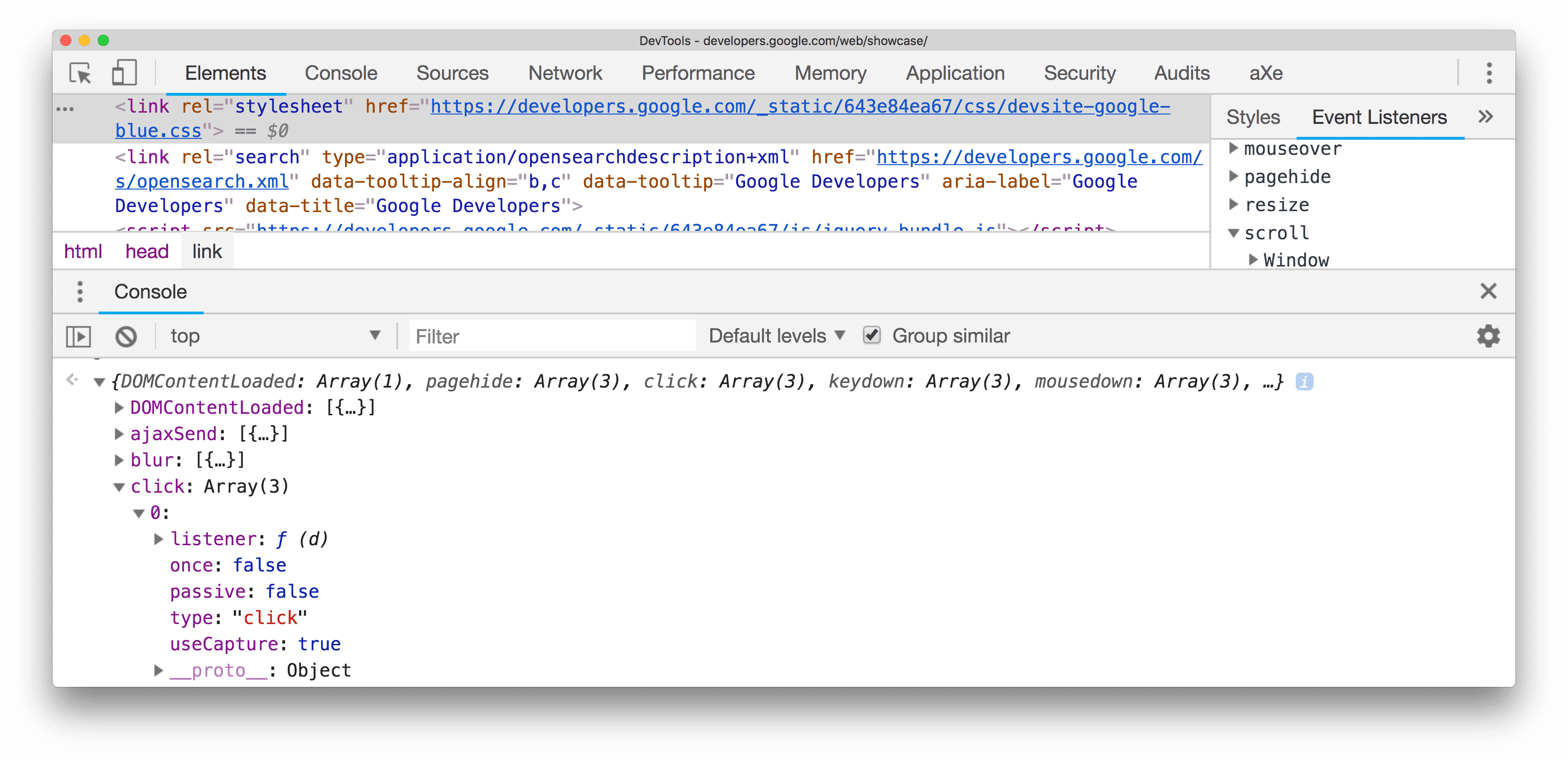
Vous pouvez développer chacun de ces objets pour explorer leurs propriétés :

Pour en savoir plus, consultez Inspecter les propriétés d'objet.
keys(objet)
keys(object) renvoie un tableau contenant les noms des propriétés appartenant à l'objet spécifié. Pour obtenir les valeurs associées aux mêmes propriétés, utilisez values().
Par exemple, supposons que votre application ait défini l'objet suivant :
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
En supposant que player ait été défini dans l'espace de noms global (pour simplifier), la saisie de keys(player) et values(player) dans la console donne le résultat suivant :

monitor(fonction)
Lorsque la fonction spécifiée est appelée, un message est consigné dans la console, indiquant le nom de la fonction ainsi que les arguments qui lui sont transmis lorsqu'elle est appelée.
function sum(x, y) {
return x + y;
}
monitor(sum);

Utilisez unmonitor(function) pour arrêter la surveillance.
monitorEvents(object [, events])
Lorsqu'un des événements spécifiés se produit sur l'objet spécifié, l'objet Event est consigné dans la console. Vous pouvez spécifier un seul événement à surveiller, un tableau d'événements ou l'un des "types" d'événements génériques mappés à une collection d'événements prédéfinie. Reportez-vous aux exemples ci-dessous.
Le code suivant surveille tous les événements de redimensionnement sur l'objet de fenêtre.
monitorEvents(window, "resize");

Le code suivant définit un tableau pour surveiller les événements "redimensionnement" et "défilement" sur l'objet fenêtre :
monitorEvents(window, ["resize", "scroll"])
Vous pouvez également spécifier l'un des "types" d'événements disponibles, des chaînes qui correspondent à des ensembles d'événements prédéfinis. Le tableau ci-dessous liste les types d'événements disponibles et les mappages d'événements associés :
| Type d'événement et événements mappés correspondants | |
|---|---|
| souris | "mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel" |
| clé | "keydown", "keyup", "keypress", "textInput" |
| tactile | "touchstart", "touchmove", "touchend", "touchcancel" |
| contrôle | "redimensionner", "faire défiler", "faire un zoom", "mettre au point", "est flou", "sélectionner", "changer", "envoyer", "réinitialiser" |
Par exemple, l'exemple suivant utilise le type d'événement "key" pour tous les événements de touche correspondants sur un champ de texte de saisie actuellement sélectionné dans le panneau Éléments.
monitorEvents($0, "key");
Voici un exemple de résultat après avoir saisi des caractères dans le champ de texte :

Utilisez unmonitorEvents(object[, events]) pour arrêter la surveillance.
profile([name]) et profileEnd([name])
profile() démarre une session de profilage du processeur JavaScript avec un nom facultatif. profileEnd() complète le profil et affiche les résultats dans le canal Performances > Principal.
Pour commencer le profilage :
profile("Profile 1")
Pour arrêter le profilage et afficher les résultats dans le canal Performances > Principal :
profileEnd("Profile 1")
Résultat dans le canal Performances > Principal :

Les profils peuvent également être imbriqués. Par exemple, vous pouvez utiliser l'ordre suivant :
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
Appelez queryObjects(Constructor) à partir de la console pour renvoyer un tableau d'objets créés avec le constructeur spécifié. Exemple :
queryObjects(Promise): renvoie toutes les instances dePromise.queryObjects(HTMLElement): renvoie tous les éléments HTML.queryObjects(foo), oùfooest un nom de classe. Renvoie tous les objets instanciés vianew foo().
Le champ d'application de queryObjects() est le contexte d'exécution actuellement sélectionné dans la console.
table(données [, colonnes])
Enregistrez les données d'objet avec une mise en forme de tableau en transmettant un objet de données avec des titres de colonnes facultatifs.
Il s'agit d'un raccourci pour console.table().
Par exemple, pour afficher une liste de noms à l'aide d'un tableau dans la console, procédez comme suit :
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(fonction)
undebug(function) arrête le débogage de la fonction spécifiée afin que, lorsque la fonction est appelée, le débogueur ne soit plus appelé. Il est utilisé conjointement avec debug(fn).
undebug(getData);
unmonitor(fonction)
unmonitor(function) arrête la surveillance de la fonction spécifiée. Cette méthode est utilisée conjointement avec monitor(fn).
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) arrête de surveiller les événements pour l'objet et les événements spécifiés. Par exemple, l'instruction suivante arrête toute surveillance des événements sur l'objet de fenêtre :
unmonitorEvents(window);
Vous pouvez également arrêter de surveiller de manière sélective des événements spécifiques sur un objet. Par exemple, le code suivant commence à surveiller tous les événements de souris sur l'élément actuellement sélectionné, puis arrête de surveiller les événements "mousemove" (peut-être pour réduire le bruit dans la sortie de la console) :
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(objet)
values(object) renvoie un tableau contenant les valeurs de toutes les propriétés appartenant à l'objet spécifié.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);



