Utilisez des points d'arrêt pour mettre en pause votre code JavaScript. Ce guide explique chaque type de point d'arrêt disponible dans DevTools, ainsi que les cas d'utilisation et la configuration de chaque type. Pour un tutoriel interactif sur le processus de débogage, consultez Premiers pas avec le débogage JavaScript dans les outils pour les développeurs Chrome.
Présentation des cas d'utilisation de chaque type de point d'arrêt
Le type de point d'arrêt le plus connu est le point d'arrêt par ligne de code. Toutefois, la configuration de points d'arrêt par ligne de code peut être inefficace, en particulier si vous ne savez pas exactement où chercher ou si vous travaillez avec un grand codebase. Vous pouvez gagner du temps lors du débogage en sachant comment et quand utiliser les autres types de points d'arrêt.
| Type de point d'arrêt | Utilisez-le lorsque vous souhaitez : |
|---|---|
| Ligne de code | Mettez en pause sur une région exacte de code. |
| Ligne de code conditionnelle | Mettez en pause une région de code exacte, mais uniquement lorsque l'une des autres conditions est vraie. |
| Logpoint | Consignez un message dans la console sans suspendre l'exécution. |
| DOM | Mettez en pause le code qui modifie ou supprime un nœud DOM spécifique ou ses enfants. |
| XHR | Mettre en veille lorsqu'une URL XHR contient un format de chaîne |
| Écouteur d'événements | Mettez en pause le code qui s'exécute après le déclenchement d'un événement, tel que click. |
| Exception | Mettez en pause la ligne de code qui génère une exception interceptée ou non. |
| Fonction | Mettez en pause chaque fois qu'une fonction spécifique est appelée. |
| Trusted Type (Type approuvé) | Suspendre en cas de non-respect des Trusted Types. |
Points d'arrêt de ligne de code
Utilisez un point d'arrêt par ligne de code lorsque vous connaissez la région de code exacte que vous devez examiner. DevTools toujours s'arrête avant l'exécution de cette ligne de code.
Pour définir un point d'arrêt sur une ligne de code dans DevTools :
- Cliquez sur le panneau Sources.
- Ouvrez le fichier contenant la ligne de code à laquelle vous souhaitez arrêter l'exécution.
- Accédez à la ligne de code.
- À gauche de la ligne de code se trouve la colonne de numéro de ligne. Cliquez dessus. Une icône bleue s'affiche au-dessus de la colonne des numéros de ligne.

Cet exemple montre un point d'arrêt de ligne de code défini sur la ligne 29.
Points d'arrêt par ligne de code dans votre code
Appelez debugger à partir de votre code pour mettre en pause cette ligne. Cela équivaut à un point d'arrêt par ligne de code, sauf que le point d'arrêt est défini dans votre code, et non dans l'interface utilisateur de DevTools.
console.log('a');
console.log('b');
debugger;
console.log('c');
Points d'arrêt conditionnels par ligne de code
Utilisez un point d'arrêt de ligne de code conditionnel lorsque vous souhaitez arrêter l'exécution, mais uniquement lorsque certaines conditions sont remplies.
Ces points d'arrêt sont utiles lorsque vous souhaitez ignorer les coupures qui ne sont pas pertinentes pour votre cas, en particulier dans une boucle.
Pour définir un point d'arrêt conditionnel sur une ligne de code :
- Ouvrez le panneau Sources.
- Ouvrez le fichier contenant la ligne de code à laquelle vous souhaitez arrêter l'exécution.
- Accédez à la ligne de code.
- À gauche de la ligne de code se trouve la colonne de numéro de ligne. Effectuez un clic droit dessus.
- Sélectionnez Ajouter un point d'arrêt conditionnel. Une boîte de dialogue s'affiche sous la ligne de code.
- Saisissez votre condition dans la boîte de dialogue.
- Appuyez sur Entrée pour activer le point d'arrêt. Une icône orange avec un point d'interrogation s'affiche en haut de la colonne des numéros de ligne.

Cet exemple montre un point d'arrêt de ligne de code conditionnel qui ne s'est déclenché que lorsque x a dépassé 10 dans une boucle lors de l'itération i=6.
Enregistrer les points d'arrêt de ligne de code
Utilisez des points d'arrêt de journalisation (logpoints) de ligne de code pour consigner des messages dans la console sans suspendre l'exécution et sans encombrer votre code d'appels console.log().
Pour définir un point de journalisation :
- Ouvrez le panneau Sources.
- Ouvrez le fichier contenant la ligne de code à laquelle vous souhaitez arrêter l'exécution.
- Accédez à la ligne de code.
- À gauche de la ligne de code se trouve la colonne de numéro de ligne. Effectuez un clic droit dessus.
- Sélectionnez Ajouter un point de journalisation. Une boîte de dialogue s'affiche sous la ligne de code.
Saisissez votre message de journal dans la boîte de dialogue. Vous pouvez utiliser la même syntaxe que pour un appel
console.log(message).Par exemple, vous pouvez consigner :
"A string " + num, str.length > 1, str.toUpperCase(), objDans ce cas, le message enregistré est le suivant :
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}Appuyez sur Entrée pour activer le point d'arrêt. Une icône rose avec deux points s'affiche au-dessus de la colonne des numéros de ligne.

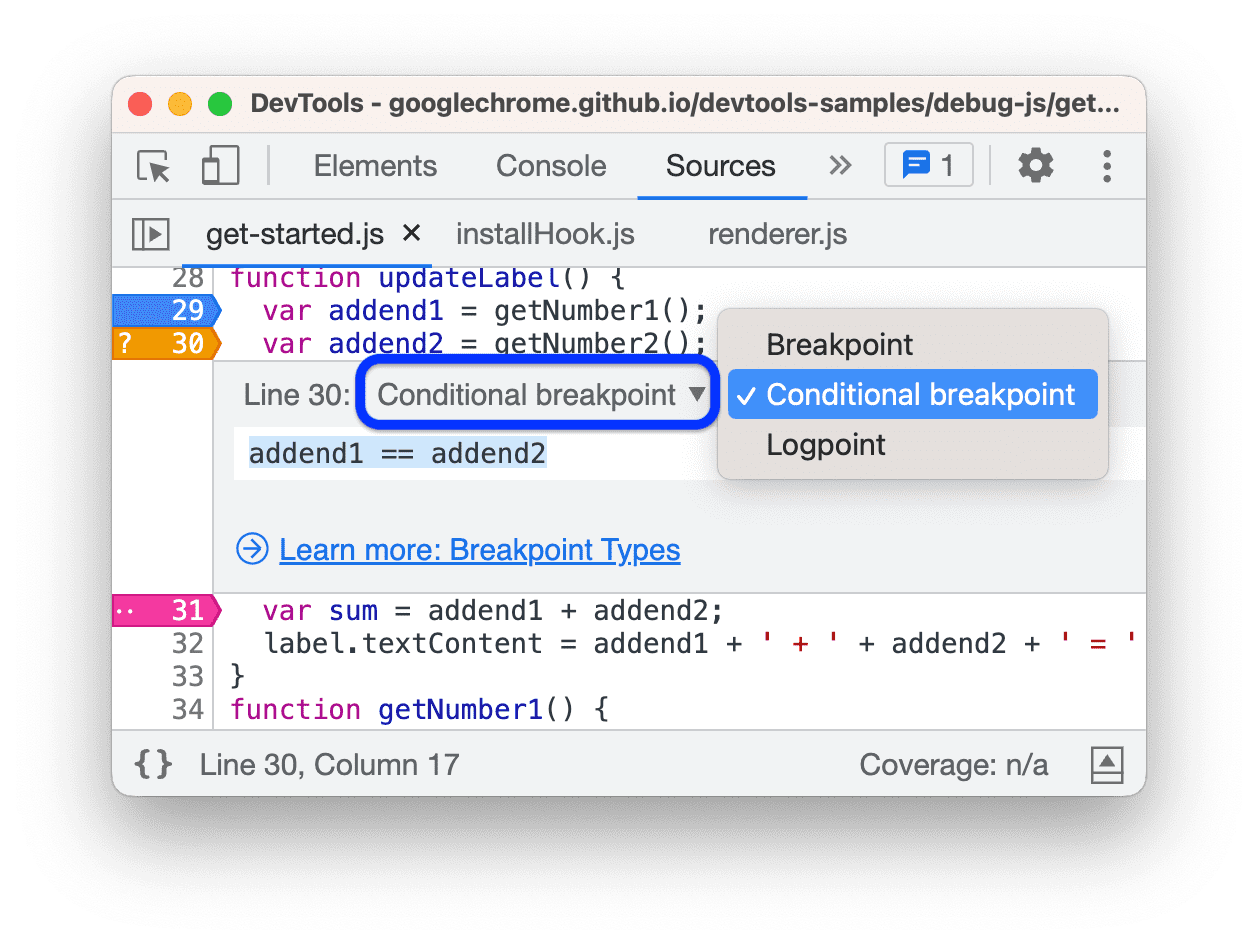
Cet exemple montre un point de journalisation à la ligne 30 qui consigne une chaîne et une valeur de variable dans la console.
Modifier les points d'arrêt par ligne de code
Utilisez la section Points d'arrêt pour désactiver, modifier ou supprimer des points d'arrêt de ligne de code.
Modifier des groupes de points d'arrêt
La section Points d'arrêt regroupe les points d'arrêt par fichier et les classe par numéro de ligne et de colonne. Vous pouvez effectuer les opérations suivantes avec les groupes :
- Pour réduire ou développer un groupe, cliquez sur son nom.
- Pour activer ou désactiver un groupe ou un point d'arrêt individuellement, cliquez sur
à côté du groupe ou du point d'arrêt.
- Pour supprimer un groupe, pointez dessus, puis cliquez sur
.
Cette vidéo montre comment réduire des groupes et désactiver ou activer des points d'arrêt un par un ou par groupes. Lorsque vous désactivez un point d'arrêt, le panneau Sources rend son repère à côté du numéro de ligne transparent.
Les groupes disposent de menus contextuels. Dans la section Points d'arrêt, effectuez un clic droit sur un groupe, puis choisissez :

- Supprimez tous les points d'arrêt du fichier (groupe).
- Désactivez tous les points d'arrêt dans le fichier.
- Activez tous les points d'arrêt dans le fichier.
- Supprimez tous les points d'arrêt (dans tous les fichiers).
- Supprimez les autres points d'arrêt (dans d'autres groupes).
Modifier les points d'arrêt
Pour modifier un point d'arrêt :
- Cliquez sur
à côté d'un point d'arrêt pour l'activer ou le désactiver. Lorsque vous désactivez un point d'arrêt, le panneau Sources rend son repère à côté du numéro de ligne transparent.
- Pointez sur un point d'arrêt, puis cliquez sur
pour le modifier et sur
pour le supprimer.
Lorsque vous modifiez un point d'arrêt, modifiez son type dans la liste déroulante de l'éditeur intégré.

Effectuez un clic droit sur un point d'arrêt pour afficher son menu contextuel, puis choisissez l'une des options suivantes :

- Afficher l'emplacement.
- Modifiez la condition ou le point de journalisation.
- Activez tous les points d'arrêt.
- Désactivez tous les points d'arrêt.
- Supprimez le point d'arrêt.
- Supprimez les autres points d'arrêt (dans tous les fichiers).
- Supprimez tous les points d'arrêt (dans tous les fichiers).
Regardez la vidéo pour voir comment modifier différents points d'arrêt : les désactiver, les supprimer, modifier la condition, afficher l'emplacement dans le menu et modifier le type.
Ignorer les points d'arrêt avec "Ne jamais suspendre ici"
Utilisez un point d'arrêt de ligne de code Ne jamais mettre en veille ici pour ignorer les pauses qui se produiraient pour d'autres raisons. Cela peut être utile lorsque vous avez activé les points d'arrêt d'exception, mais que le débogueur continue de s'arrêter sur une exception particulièrement bruyante que vous ne souhaitez pas déboguer.
Pour désactiver un emplacement de pause :
- Dans le panneau Sources, ouvrez le fichier source et recherchez la ligne sur laquelle vous ne souhaitez pas effectuer de pause.
- Faites un clic droit sur le numéro de ligne dans la colonne des numéros de ligne à gauche, à côté de l'instruction à l'origine de l'interruption.
- Dans le menu déroulant, sélectionnez Ne jamais mettre en pause ici. Un point d'arrêt orange (conditionnel) apparaît à côté de la ligne.
Vous pouvez également couper le son du point d'arrêt lorsque l'exécution est suspendue. Regardez la vidéo suivante pour découvrir le workflow.
Avec Ne jamais suspendre ici, vous pouvez couper le son des instructions du débogueur et de tous les autres types de points d'arrêt, à l'exception des points d'arrêt de ligne de code et des points d'arrêt d'écouteur d'événement.
Ne jamais mettre en pause ici peut échouer sur une ligne contenant plusieurs instructions si l'instruction qui ne doit pas être mise en pause est différente de celle qui provoque la mise en pause. Dans le code mappé source, tous les emplacements de points d'arrêt ne correspondent pas à l'instruction d'origine qui provoque l'arrêt.
Points d'arrêt de modification du DOM
Utilisez un point d'arrêt de modification du DOM lorsque vous souhaitez suspendre le code qui modifie un nœud DOM ou ses enfants.
Pour définir un point d'arrêt de modification du DOM :
- Cliquez sur l'onglet Éléments.
- Accédez à l'élément sur lequel vous souhaitez définir le point d'arrêt.
- Effectuez un clic droit sur l'élément.
- Pointez sur Break on (Arrêter sur), puis sélectionnez Subtree modifications (Modifications du sous-arbre), Attribute modifications (Modifications des attributs) ou Node removal (Suppression de nœud).

Cet exemple montre le menu contextuel permettant de créer un point d'arrêt de modification du DOM.
Vous trouverez une liste des points d'arrêt de modification du DOM dans :
- Volet Éléments > Points d'arrêt DOM
- Sources > volet Points d'arrêt DOM.

Vous pouvez y effectuer les actions suivantes :
- Activez ou désactivez-les avec
.
- Effectuez un clic droit > Supprimer ou Afficher dans le DOM.
Types de points d'arrêt de modification DOM
- Modifications de la sous-arborescence. Déclenché lorsqu'un enfant du nœud actuellement sélectionné est supprimé ou ajouté, ou lorsque le contenu d'un enfant est modifié. Ne se déclenche pas en cas de modification des attributs des nœuds enfants ni de modification du nœud actuellement sélectionné.
- Modifications des attributs : se déclenche lorsqu'un attribut est ajouté ou supprimé sur le nœud actuellement sélectionné, ou lorsqu'une valeur d'attribut change.
- Suppression de nœud : se déclenche lorsque le nœud actuellement sélectionné est supprimé.
Points d'arrêt XHR/Fetch
Utilisez un point d'arrêt XHR/Fetch lorsque vous souhaitez interrompre le processus lorsque l'URL de requête d'un XHR contient une chaîne spécifiée. Les outils de développement se suspendent à la ligne de code où l'appel XHR appelle send().
Par exemple, si vous constatez que votre page demande une URL incorrecte et que vous souhaitez trouver rapidement le code source AJAX ou Fetch à l'origine de la requête incorrecte, cette fonctionnalité peut vous être utile.
Pour définir un point d'arrêt XHR/Fetch :
- Cliquez sur le panneau Sources.
- Développez le volet Points d'arrêt XHR.
- Cliquez sur
Ajouter un point d'arrêt.
- Saisissez la chaîne à laquelle vous souhaitez ajouter un saut. Les outils de développement s'arrêtent lorsque cette chaîne est présente n'importe où dans l'URL de requête d'un XHR.
- Appuyez sur Entrée pour confirmer.

Cet exemple montre comment créer un point d'arrêt XHR/fetch dans les points d'arrêt XHR/fetch pour toute requête contenant org dans l'URL.
Points d'arrêt de l'écouteur d'événements
Utilisez des points d'arrêt d'écouteur d'événements lorsque vous souhaitez suspendre le code de l'écouteur d'événements qui s'exécute après le déclenchement d'un événement. Vous pouvez sélectionner des événements spécifiques, tels que click, ou des catégories d'événements, comme tous les événements de la souris.
- Cliquez sur le panneau Sources.
- Développez le volet Points d'arrêt de l'écouteur d'événements. DevTools affiche une liste de catégories d'événements, telles que Animation.
- Cochez l'une de ces catégories pour suspendre la diffusion chaque fois qu'un événement de cette catégorie est déclenché, ou développez la catégorie et cochez un événement spécifique.

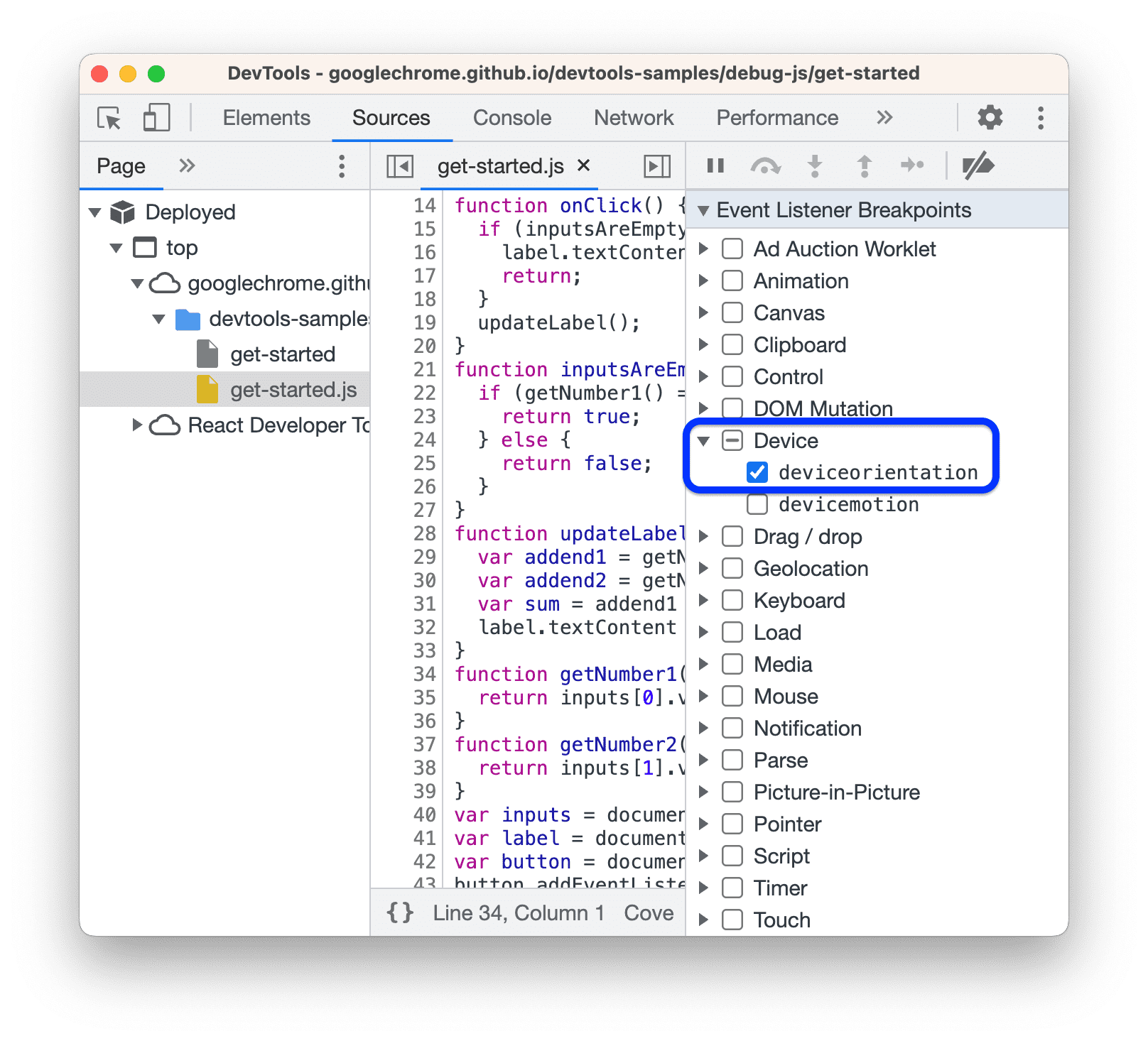
Cet exemple montre comment créer un point d'arrêt d'écouteur d'événements pour deviceorientation.
De plus, le Debugger met en pause les événements qui se produisent dans les nœuds de calcul Web ou les worklets de n'importe quel type, y compris les worklets de stockage partagé.

Cet exemple montre le Debugger mis en pause sur un événement setTimer qui s'est produit dans un service worker.
Vous trouverez également une liste des écouteurs d'événements dans le volet Éléments > Écouteurs d'événements.
Points d'arrêt d'exception
Utilisez des points d'arrêt d'exception lorsque vous souhaitez mettre en pause la ligne de code qui génère une exception détectée ou non. Vous pouvez mettre en pause ces deux exceptions indépendamment dans n'importe quelle session de débogage autre que Node.js.
Dans la section Points d'arrêt du panneau Sources, activez l'une des options suivantes ou les deux, puis exécutez le code :
Cochez
Suspendre sur les exceptions non détectées.

Dans cet exemple, l'exécution est mise en pause en raison d'une exception non détectée.
Cochez
Suspendre sur les exceptions interceptées.

Dans cet exemple, l'exécution est mise en pause en cas d'exception détectée.
Exceptions dans les appels asynchrones
Si l'une ou les deux cases à cocher "Interceptées" et "Non interceptées" sont activées, le Debugger tente de suspendre les exceptions correspondantes dans les appels synchrones et asynchrones. Dans le cas asynchrone, le Debugger recherche des gestionnaires de refus dans les promesses pour déterminer quand s'arrêter.
Exceptions détectées et code ignoré
Lorsque l'option Ignorer la liste est activée, le Debugger s'arrête sur les exceptions détectées dans des blocs de pile non ignorés ou qui passent par un tel bloc dans la pile d'appel.
L'exemple suivant montre le Debugger mis en pause sur une exception détectée générée par l'library.js ignorée qui passe par l'mycode.js non ignorée.

Pour en savoir plus sur le comportement du Debugger dans les cas limites, testez une collection de scénarios sur cette page de démonstration.
Points d'arrêt de fonction
Appelez debug(functionName), où functionName est la fonction que vous souhaitez déboguer, lorsque vous souhaitez suspendre chaque fois qu'une fonction spécifique est appelée. Vous pouvez insérer debug() dans votre code (comme une instruction console.log()) ou l'appeler à partir de la console DevTools. debug() équivaut à définir un point d'arrêt par ligne de code sur la première ligne de la fonction.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
Assurez-vous que la fonction cible est dans le champ d'application
DevTools génère une exception ReferenceError si la fonction que vous souhaitez déboguer n'est pas dans le champ d'application.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
S'assurer que la fonction cible est dans le champ d'application peut s'avérer délicat si vous appelez debug() à partir de la console DevTools. Voici une stratégie :
- Définissez un point d'arrêt par ligne de code à un endroit où la fonction est dans le champ d'application.
- Déclenchez le point d'arrêt.
- Appelez
debug()dans la console DevTools lorsque le code est toujours mis en pause sur votre point d'arrêt de ligne de code.
Points d'arrêt Trusted Type
L'API Trusted Type offre une protection contre les failles de sécurité appelées attaques par script intersites (XSS).
Dans la section Points d'arrêt du panneau Sources, accédez à la section Points d'arrêt en cas de non-respect du FSC et activez l'une des options suivantes, ou les deux, puis exécutez le code :
Cochez
Non-respect (récepteur).

Dans cet exemple, l'exécution est mise en pause en cas de non-respect d'un évier.
Cochez
Cas de non-respect des règles.

Dans cet exemple, l'exécution est suspendue en cas d'infraction aux règles. Les règles Trusted Types sont configurées à l'aide de
trustedTypes.createPolicy.
Pour en savoir plus sur l'utilisation de l'API :
- Pour renforcer vos objectifs de sécurité, consultez Empêcher les failles de script intersites basées sur le DOM avec les Trusted Types.
- Pour le débogage, consultez Implémenter le débogage de CSP et des Trusted Types dans les outils pour les développeurs Chrome.



