Utilisez le panneau CSS Overview (Aperçu CSS) pour mieux comprendre le CSS de votre page et identifier les améliorations potentielles.
Présentation
Le panneau Présentation du CSS crée un rapport sur les statistiques CSS de votre site Web. Ce rapport collecte des données sur toutes les occurrences de CSS, y compris les déclarations inutilisées. Le panneau Présentation du CSS vous aide à examiner plus en détail les occurrences grâce à la mise en surbrillance de la page ou en créant un lien direct vers le code concerné dans le panneau Éléments.
Découvrez comment exécuter et réexécuter un rapport "Vue d'ensemble du CSS" et comprendre le rapport "Vue d'ensemble du CSS".
Ouvrir le panneau "Présentation du CSS"
- Ouvrez n'importe quelle page Web, comme cette page.
- Accédez aux outils de développement.
Sélectionnez
Personnaliser et contrôler les outils de développement > Plus d'outils > Présentation du CSS.

Vous pouvez également ouvrir le panneau Présentation du CSS à l'aide du menu de commandes.

Générer et réexécuter un rapport "Présentation du CSS"
Cliquez sur le bouton Capturer un aperçu pour générer un rapport "Vue d'ensemble du CSS" de votre page.

Pour réexécuter une vue d'ensemble CSS, cliquez sur l'icône
Effacer la vue d'ensemble, puis répétez la première étape.

Comprendre le rapport "Présentation du CSS"
Le rapport se compose de cinq sections:
- Résumé de la présentation Résumé général du CSS de votre page.

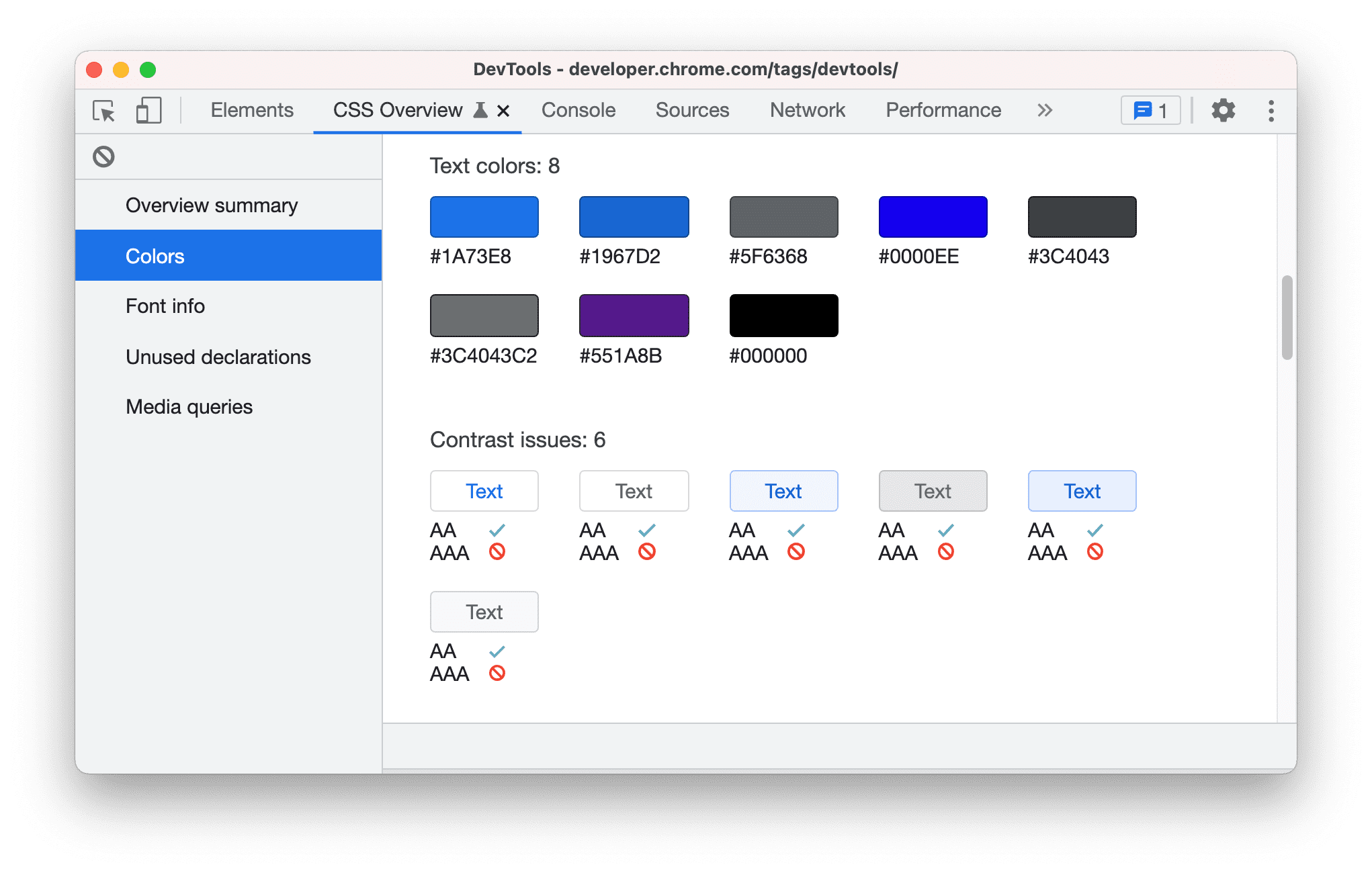
Couleurs Toutes les couleurs de votre page. Les couleurs sont regroupées par type, comme les couleurs d'arrière-plan, les couleurs de texte, etc. Cette section affiche également les textes présentant des problèmes de contraste faible.

Vous pouvez cliquer sur chaque couleur. Par exemple, supposons que la couleur de la bordure
#DADCE0ne corresponde pas au jeu de couleurs de votre site. Pour obtenir la liste des éléments qui utilisent cette couleur, cliquez dessus.
Pour mettre en surbrillance l'élément sur la page, pointez dessus dans la liste.

Pour ouvrir l'élément dans le panneau Elements (Éléments), cliquez dessus dans la liste.
Informations sur les polices : toutes les polices de votre page et leurs occurrences, regroupées par taille, épaisseur et hauteur de ligne. Comme dans la section Couleurs, pour afficher la liste des éléments concernés, cliquez sur leurs occurrences.

Déclarations inutilisées Tous les styles qui n'ont aucun effet, regroupés par raison.

Par exemple, les deux déclarations ci-dessus ne sont pas utilisées, car le contenu détermine la hauteur et la largeur d'un élément intégré. Pour afficher les éléments correspondants, cliquez sur les occurrences.
Requêtes multimédias Toutes les requêtes multimédias définies sur votre page, triées par nombre d'occurrences dans l'ordre décroissant. Pour afficher la liste des éléments concernés, cliquez sur leurs occurrences.



