ใช้แผงภาพรวม CSS เพื่อทำความเข้าใจ CSS ของหน้าเว็บให้ดียิ่งขึ้นและระบุการปรับปรุงที่เป็นไปได้
ภาพรวม
แผงภาพรวม CSS จะสร้างรายงานสถิติ CSS ของเว็บไซต์ รายงานนี้จะรวบรวมข้อมูลเกี่ยวกับรายการ CSS ทั้งหมดและแม้แต่การประกาศที่ไม่มีการใช้งาน แผงภาพรวม CSS จะช่วยให้คุณตรวจสอบรายการเพิ่มเติมด้วยการไฮไลต์หน้าเว็บ หรือโดยการลิงก์ไปยังโค้ดที่ได้รับผลกระทบโดยตรงในแผงองค์ประกอบ
ดูวิธีเรียกใช้และเรียกใช้รายงานภาพรวม CSS อีกครั้งและทำความเข้าใจรายงานภาพรวม CSS
เปิดแผงภาพรวม CSS
- เปิดหน้าเว็บ เช่น หน้านี้
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ
เลือก
ปรับแต่งและควบคุมเครื่องมือสำหรับนักพัฒนาเว็บ > เครื่องมือเพิ่มเติม > ภาพรวมของ CSS

หรือใช้เมนูคำสั่งเพื่อเปิดแผงภาพรวมของ CSS

เรียกใช้และเรียกใช้รายงานภาพรวม CSS อีกครั้ง
คลิกปุ่มจับภาพภาพรวมเพื่อสร้างรายงานภาพรวม CSS ของหน้าเว็บ

หากต้องการเรียกใช้ภาพรวม CSS อีกครั้ง ให้คลิกไอคอน
ล้างภาพรวม แล้วทำขั้นตอนแรกซ้ำ

ทำความเข้าใจรายงานภาพรวม CSS
รายงานประกอบด้วย 5 ส่วนดังนี้
- สรุปภาพรวม ข้อมูลสรุประดับสูงเกี่ยวกับ CSS ของหน้าเว็บ

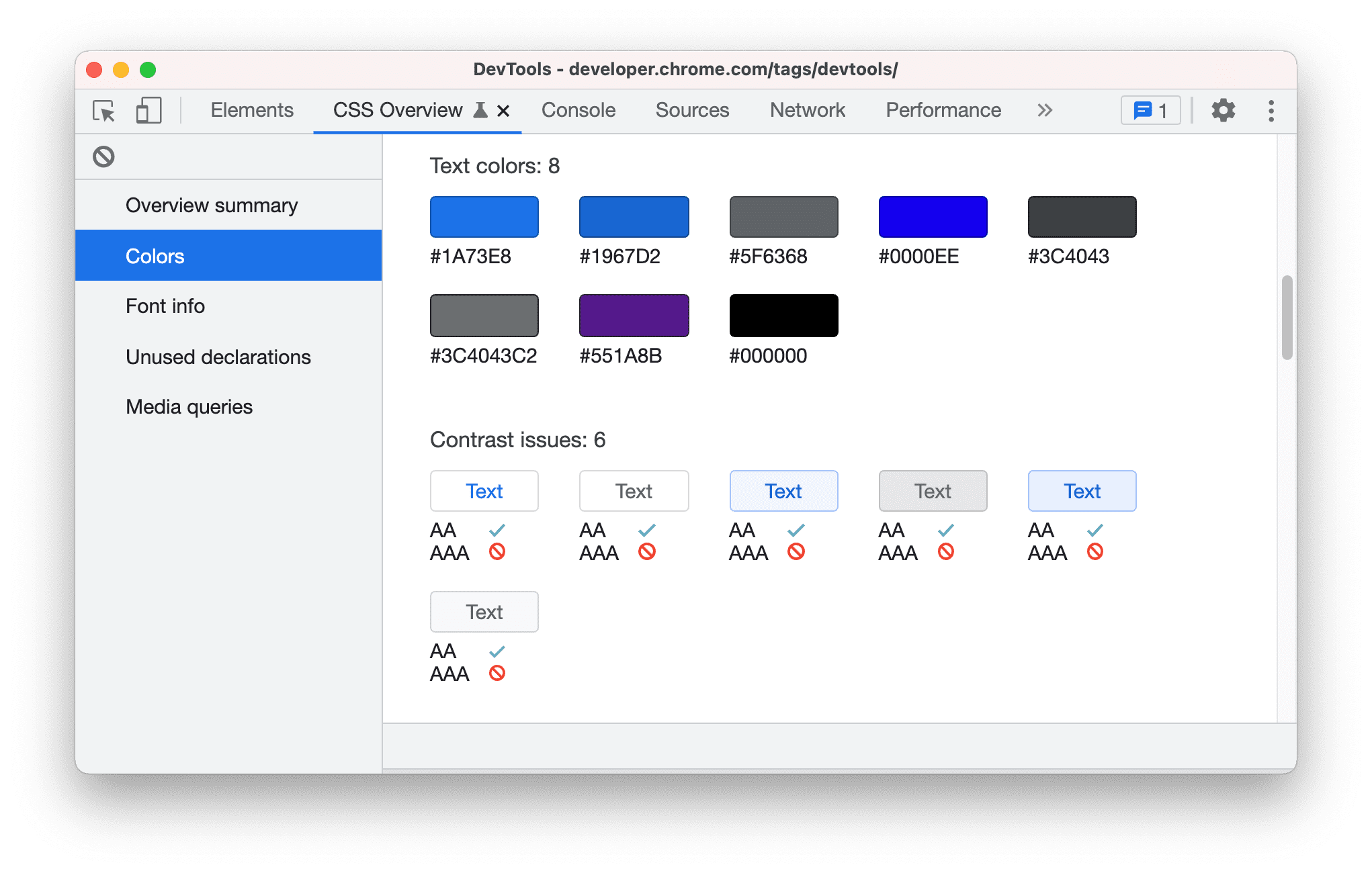
สี ทุกสีในหน้าเว็บของคุณ สีจะจัดกลุ่มตามประเภท เช่น สีพื้นหลัง สีข้อความ ฯลฯ ส่วนนี้ยังแสดงข้อความที่มีปัญหาคอนทราสต์ต่ำด้วย

แต่ละสีสามารถคลิกได้ ตัวอย่างเช่น สมมติว่าสีเส้นขอบ
#DADCE0ไม่ตรงกับรูปแบบสีของเว็บไซต์ หากต้องการดูรายการองค์ประกอบที่ใช้สีนี้ ให้คลิกสีนั้น
หากต้องการไฮไลต์องค์ประกอบในหน้าเว็บ ให้วางเมาส์เหนือองค์ประกอบในรายการ

หากต้องการเปิดองค์ประกอบในแผงองค์ประกอบ ให้คลิกองค์ประกอบในรายการ
ข้อมูลแบบอักษร แบบอักษรทั้งหมดในหน้าเว็บและรายการต่างๆ จัดกลุ่มตามขนาดแบบอักษร น้ำหนักแบบอักษร และความสูงของบรรทัดที่แตกต่างกัน หากต้องการดูรายการองค์ประกอบที่ได้รับผลกระทบ ให้คลิกรายการขององค์ประกอบที่คล้ายกับในส่วนสี

การประกาศที่ไม่ได้ใช้ สไตล์ทั้งหมดที่ไม่มีผล โดยจัดกลุ่มตามเหตุผล

ตัวอย่างเช่น การประกาศ 2 รายการข้างต้นไม่มีการใช้งานเนื่องจากเนื้อหาจะกำหนดความสูงและความกว้างขององค์ประกอบในบรรทัด คลิกรายการเพื่อดูองค์ประกอบที่เกี่ยวข้อง
คำค้นหาสื่อ คิวรี่สื่อทั้งหมดที่กำหนดไว้ในหน้าเว็บของคุณ จัดเรียงตามจำนวนครั้งที่เกิดขึ้นจากมากไปน้อย หากต้องการดูรายการองค์ประกอบที่ได้รับผลกระทบ ให้คลิกรายการขององค์ประกอบเหล่านั้น



