Inspectez et modifiez les animations dans l'onglet Animations du panneau des outils pour les développeurs Chrome.
Présentation
Pour capturer des animations, ouvrez le panneau Animations. Il détecte automatiquement les animations et les trie par groupes.
Le panneau Animations a deux objectifs principaux :
- Inspectez les animations. ralentir, rejouer ou inspecter le code source d'un groupe d'animations ;
- Modifier les animations Modifiez la chronologie, le délai, la durée ou les décalages des images clés d'un groupe d'animation. La modification des clés-images et des courbes de Bézier n'est pas prise en charge.
Le panneau Animations est compatible avec les animations CSS, les transitions CSS, les animations Web et l'API View Transitions.
Les animations requestAnimationFrame ne sont pas encore compatibles.
Qu'est-ce qu'un groupe d'animation ?
Un groupe d'animations est un ensemble d'animations qui semblent être liées les unes aux autres.
Pour le moment, le Web ne dispose pas d'un véritable concept d'animation de groupe. Les concepteurs et développeurs de motion design composent et synchronisent donc des animations individuelles pour qu'elles apparaissent comme un effet visuel cohérent. Le panneau Animations prédit les animations associées en fonction de l'heure de début (à l'exception des retards) et les regroupe côte à côte.
En d'autres termes, le panneau Animations regroupe les animations déclenchées dans le même bloc de script, mais si elles sont asynchrones, elles se retrouvent dans des groupes différents.
Ouvrir le panneau "Animations"
Il existe deux façons d'ouvrir le panneau Animations :
- Sélectionnez
Personnaliser et contrôler les outils de développement > Plus d'outils > Animations.

Ouvrez le menu de commande en appuyant sur l'une des touches suivantes :
- Sur macOS : Command+Maj+P
- Sur Windows, Linux ou ChromeOS : Ctrl+Maj+P
Commencez ensuite à saisir
Show Animationset sélectionnez le panneau du panneau de navigation correspondant.
Par défaut, le panneau Animations s'ouvre sous forme d'onglet à côté du panneau Console. En tant qu'onglet de panneau, vous pouvez l'utiliser avec n'importe quel panneau ou le déplacer en haut de DevTools.

Le panneau Animations capture automatiquement les animations en cours lorsque vous l'ouvrez. Si une animation est déclenchée au chargement de la page ou s'est déjà arrêtée, actualisez la page avec le panneau ouvert.
Se familiariser avec l'interface utilisateur du panneau "Animations"
Le panneau Animations comporte quatre sections principales :

- Contrôles. Vous pouvez alors Effacer tous les groupes d'animations capturés, Pause ou Réactiver les animations, ou modifier la vitesse du groupe d'animations sélectionné.
Présentation Affiche deux types de groupes d'animations capturées, marqués par des icônes : les animations liées au défilement de la et les animations régulières (basées sur le temps) de l'.
Sélectionnez un groupe d'animations ici pour l'inspecter et le modifier dans le volet Détails.
Chronologie. Selon le type de groupe d'animation, la chronologie peut être :
- En pixels pour les animations liées au défilement de la .
- En millisecondes pour les animations en fonction du temps.
Dans la timeline, vous pouvez à nouveau une animation, la faire défiler ou accéder à un point spécifique.
Détails Inspectez et modifiez le groupe d'animation sélectionné.
Pour capturer une animation, déclenchez-la lorsque le panneau Animations est ouvert.
Inspecter les animations
Une fois que vous avez capturé une animation, vous pouvez la lire de plusieurs façons :
- Pointez sur sa vignette dans le volet Présentation pour afficher un aperçu.
- Faites glisser la tête de lecture (barre verticale rouge) pour faire défiler l'animation de la fenêtre d'affichage ou cliquez n'importe où sur la timeline pour définir la tête de lecture sur un point spécifique. L'animation continue de s'exécuter si elle était déjà en cours de lecture, sinon elle s'arrête.
- Sélectionnez le groupe d'animation dans le volet Vue d'ensemble (afin qu'il s'affiche dans le volet Détails), puis appuyez sur le bouton
 Replay (Répéter). L'animation est rejouée dans la fenêtre d'affichage.
Replay (Répéter). L'animation est rejouée dans la fenêtre d'affichage.
Cliquez sur les boutons ![]() Vitesse de l'animation dans la barre Commandes pour modifier la vitesse d'aperçu du groupe d'animations sélectionné.
Vitesse de l'animation dans la barre Commandes pour modifier la vitesse d'aperçu du groupe d'animations sélectionné.
Afficher les détails de l'animation
Une fois que vous avez capturé un groupe d'animations, cliquez dessus dans le volet Vue d'ensemble pour afficher ses détails.
Dans le volet Détails, chaque animation est associée à sa propre ligne. Pour voir le nom complet de l'élément correspondant, redimensionnez la colonne "Nom".

Pointez sur une animation pour la mettre en surbrillance dans la fenêtre d'affichage. Cliquez sur l'animation pour la sélectionner dans le panneau Elements (Éléments).

Certaines animations se répètent indéfiniment si leur propriété animation-iteration-count est définie sur infinite. Le panneau Animations affiche leurs définitions et leurs itérations.

La section la plus à gauche et la plus sombre d'une animation est sa définition. Les sections de droite, plus claires, représentent les itérations.
Par exemple, dans la capture d'écran suivante, les sections 2 et 3 représentent des itérations de la section 1.

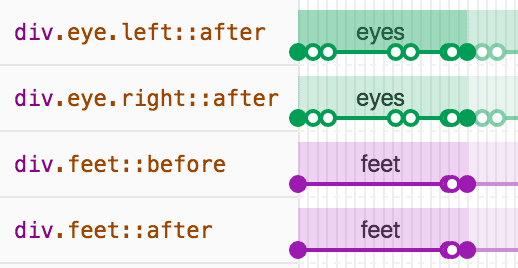
Si la même animation est appliquée à deux éléments, le panneau Animations leur attribue la même couleur. La couleur elle-même est aléatoire et n'a aucune signification. Par exemple, dans la capture d'écran ci-dessous, la même animation (eyes) est appliquée aux deux éléments div.eye.left::after et div.eye.right::after, ainsi qu'aux éléments div.feet::before et div.feet::after.

Modifier les animations
Vous pouvez modifier une animation de trois manières différentes dans le panneau Animations :
- Durée de l'animation.
- Calendrier des images clés.
- Délai de début.
Pour cette section, supposons que la capture d'écran suivante représente l'animation d'origine :

Pour modifier la durée d'une animation, faites glisser le premier ou le dernier cercle.

Si l'animation définit des règles de keyframe, elles sont représentées par des cercles intérieurs blancs. Faites glisser l'un d'eux pour modifier la synchronisation de l'image clé.

Pour ajouter un délai à une animation, cliquez sur l'animation elle-même, et non sur les cercles, puis faites-la glisser n'importe où.

Modifier @keyframes en direct
Lorsque vous modifiez @keyframes dans Styles, les effets s'affichent immédiatement dans le panneau Animations.
Essayez-la sur cette page de démonstration :
- Ouvrez le panneau Animations. Il capture automatiquement l'animation de pulsation en cours sur la page. Sélectionnez l'animation sous les commandes dans la barre d'action.
- Dans Éléments, inspectez l'élément avec
class="pulser", puis dans Styles, recherchez la section@keyframes pulse. - Essayez de modifier les images clés. Par exemple, remplacez
50%par20%pour la deuxième image clé. - Observez l'impact de vos modifications dans Styles sur l'animation capturée par le panneau Animations.
Modifier les pseudo-éléments ::view-transition pendant une animation
L'API View Transitions vous permet de modifier le DOM en une seule étape, tout en créant une transition animée entre les deux états. Lors d'une animation, l'API construit un arbre de pseudo-éléments avec la structure suivante :
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Pour modifier cette structure dans Éléments > Styles :
- Ouvrez les outils de développement et inspectez une page qui utilise l'API View Transitions. Par exemple, cette page de démonstration.
- Dans Animations, cliquez sur Mettre en veille.
Sur la page, déclenchez une animation. Le panneau Animations la capture et la met immédiatement en pause. Vous pouvez désormais trouver la structure
::view-transitiondans le DOM, au-dessus de l'élément<head>.
Dans Éléments > Styles, modifiez le CSS des pseudo-éléments
::view-transition.Reprenez l'animation et rejouez-la pour voir le résultat.
Pour en savoir plus, consultez Transitions fluides et simples avec l'API View Transitions.



