ตรวจสอบและแก้ไขภาพเคลื่อนไหวด้วยแท็บลิ้นชักภาพเคลื่อนไหวของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ภาพรวม
หากต้องการจับภาพเคลื่อนไหว ให้เปิดแผงภาพเคลื่อนไหว โดยระบบจะตรวจหาภาพเคลื่อนไหวและจัดเรียงเป็นกลุ่มโดยอัตโนมัติ
แผงภาพเคลื่อนไหวมีวัตถุประสงค์หลัก 2 อย่าง ได้แก่
- ตรวจสอบภาพเคลื่อนไหว เล่นช้าลง เล่นซ้ำ หรือตรวจสอบซอร์สโค้ดของกลุ่มภาพเคลื่อนไหว
- แก้ไขภาพเคลื่อนไหว แก้ไขช่วงเวลา การหน่วงเวลา ระยะเวลา หรือระยะห่างของคีย์เฟรมของกลุ่มภาพเคลื่อนไหว ไม่รองรับการแก้ไขเฟรมหลักและการแก้ไขด้วยเส้นโค้ง Bezier
แผงภาพเคลื่อนไหวรองรับภาพเคลื่อนไหว CSS, การเปลี่ยน CSS, ภาพเคลื่อนไหวบนเว็บ และ View Transitions API
ยังไม่รองรับภาพเคลื่อนไหว requestAnimationFrame
กลุ่มภาพเคลื่อนไหวคืออะไร
กลุ่มภาพเคลื่อนไหวคือชุดภาพเคลื่อนไหวที่ดูเหมือนว่าเกี่ยวข้องกัน
ขณะนี้ เว็บยังไม่มีแนวคิดที่แท้จริงเกี่ยวกับภาพเคลื่อนไหวกลุ่ม นักออกแบบและนักพัฒนาโมชันกราฟิกจึงต้องจัดเรียงและกำหนดเวลาภาพเคลื่อนไหวแต่ละรายการให้ปรากฏเป็นเอฟเฟกต์ภาพที่สอดคล้องกัน แผงภาพเคลื่อนไหวจะคาดการณ์ภาพเคลื่อนไหวที่เกี่ยวข้องตามเวลาเริ่มต้น (ไม่รวมความล่าช้า) และจัดกลุ่มไว้ด้วยกัน
กล่าวคือ แผงภาพเคลื่อนไหวจะจัดกลุ่มภาพเคลื่อนไหวที่ทริกเกอร์ในบล็อกสคริปต์เดียวกันไว้ด้วยกัน แต่หากเป็นแบบไม่พร้อมกัน ก็จะจัดกลุ่มแยกกัน
เปิดแผงภาพเคลื่อนไหว
การเปิดแผงภาพเคลื่อนไหวทำได้ 2 วิธีดังนี้
- เลือก
ปรับแต่งและควบคุม DevTools > เครื่องมือเพิ่มเติม > ภาพเคลื่อนไหว

เปิดเมนูคำสั่งโดยกดแป้นต่อไปนี้
- ใน macOS: Command+Shift+P
- ใน Windows, Linux หรือ ChromeOS: Control+Shift+P
จากนั้นเริ่มพิมพ์
Show Animationsแล้วเลือกแผงลิ้นชักที่เกี่ยวข้อง
โดยค่าเริ่มต้น แผงภาพเคลื่อนไหวจะเปิดเป็นแท็บข้างลิ้นชักคอนโซล เมื่อเป็นแท็บลิ้นชัก คุณจะใช้กับแผงใดก็ได้หรือย้ายไปไว้ที่ด้านบนของเครื่องมือสำหรับนักพัฒนาเว็บก็ได้

แผงภาพเคลื่อนไหวจะจับภาพเคลื่อนไหวที่กำลังดำเนินอยู่โดยอัตโนมัติเมื่อคุณเปิด หากภาพเคลื่อนไหวเริ่มทำงานเมื่อโหลดหน้าเว็บหรือหยุดไปแล้ว ให้โหลดหน้าเว็บซ้ำโดยเปิดแผงไว้
ทำความคุ้นเคยกับ UI ของแผงภาพเคลื่อนไหว
แผงภาพเคลื่อนไหวประกอบด้วย 4 ส่วนหลัก ดังนี้

- การควบคุม จากที่นี่ คุณสามารถ ล้างกลุ่มภาพเคลื่อนไหวที่บันทึกไว้ทั้งหมด หยุดชั่วคราว หรือ เล่นต่อภาพเคลื่อนไหว หรือเปลี่ยนความเร็วของกลุ่มภาพเคลื่อนไหวที่เลือก
ภาพรวม แสดงกลุ่มภาพเคลื่อนไหวที่บันทึกไว้ 2 ประเภทที่มีการทำเครื่องหมายด้วยไอคอน ได้แก่ และตามปกติ (ตามเวลา)
เลือกกลุ่มภาพเคลื่อนไหวที่นี่เพื่อตรวจสอบและแก้ไขในแผงรายละเอียด
ไทม์ไลน์ ไทม์ไลน์อาจเป็นแบบใดแบบหนึ่งต่อไปนี้โดยขึ้นอยู่กับประเภทของกลุ่มภาพเคลื่อนไหว
- เป็นพิกเซลสำหรับภาพเคลื่อนไหวที่ทำงานด้วยการปัดของ
- เป็นมิลลิวินาทีสำหรับภาพเคลื่อนไหวตามเวลา
ในไทม์ไลน์ คุณสามารถ เล่นซ้ำภาพเคลื่อนไหว เลื่อนดู หรือข้ามไปยังจุดที่ต้องการ
รายละเอียด ตรวจสอบและแก้ไขกลุ่มภาพเคลื่อนไหวที่เลือก
หากต้องการจับภาพเคลื่อนไหว ให้เรียกให้แสดงขณะที่แผงภาพเคลื่อนไหวเปิดอยู่
ตรวจสอบภาพเคลื่อนไหว
เมื่อจับภาพเคลื่อนไหวแล้ว คุณเล่นภาพเคลื่อนไหวซ้ำได้ 2 วิธีดังนี้
- วางเมาส์เหนือภาพขนาดย่อในแผงภาพรวมเพื่อดูตัวอย่าง
- ลากส่วนหัวของตัวควบคุมการเล่น (แถบแนวตั้งสีแดง) เพื่อกรอภาพเคลื่อนไหวในวิวพอร์ต หรือคลิกที่ใดก็ได้ในไทม์ไลน์เพื่อตั้งค่าส่วนหัวของตัวควบคุมการเล่นไปยังจุดที่ต้องการ ภาพเคลื่อนไหวจะเล่นต่อหากเล่นอยู่แล้ว และจะหยุดหากไม่ได้เล่น
- เลือกกลุ่มภาพเคลื่อนไหวจากแผงภาพรวม (เพื่อให้แสดงในแผงรายละเอียด) แล้วกดปุ่ม
 เล่นซ้ำ ระบบจะเล่นภาพเคลื่อนไหวซ้ำในวิวพอร์ต
เล่นซ้ำ ระบบจะเล่นภาพเคลื่อนไหวซ้ำในวิวพอร์ต
คลิกปุ่ม ![]() ความเร็วของภาพเคลื่อนไหวในแถบการควบคุมเพื่อเปลี่ยนความเร็วของการแสดงตัวอย่างของกลุ่มภาพเคลื่อนไหวที่เลือก
ความเร็วของภาพเคลื่อนไหวในแถบการควบคุมเพื่อเปลี่ยนความเร็วของการแสดงตัวอย่างของกลุ่มภาพเคลื่อนไหวที่เลือก
ดูรายละเอียดภาพเคลื่อนไหว
เมื่อจับกลุ่มภาพเคลื่อนไหวแล้ว ให้คลิกกลุ่มนั้นจากแผงภาพรวมเพื่อดูรายละเอียด
ในแผงรายละเอียด ภาพเคลื่อนไหวแต่ละรายการจะมีแถวของตัวเอง หากต้องการดูชื่อเต็มขององค์ประกอบที่เกี่ยวข้อง ให้ปรับขนาดคอลัมน์ชื่อ

วางเมาส์เหนือภาพเคลื่อนไหวเพื่อไฮไลต์ในวิวพอร์ต คลิกภาพเคลื่อนไหวเพื่อเลือกในแผงองค์ประกอบ

ภาพเคลื่อนไหวบางรายการจะเล่นซ้ำไปเรื่อยๆ หากตั้งค่าพร็อพเพอร์ตี้ animation-iteration-count เป็น infinite แผงภาพเคลื่อนไหวจะแสดงคำจำกัดความและการวนซ้ำ

ส่วนด้านซ้ายสุดที่เข้มกว่าของภาพเคลื่อนไหวคือคำจำกัดความของภาพเคลื่อนไหวนั้น ส่วนทางด้านขวาที่จางกว่าแสดงถึงการทำซ้ำ
ตัวอย่างเช่น ในภาพหน้าจอถัดไป ส่วน 2 และ 3 แสดงการปรับปรุงของส่วน 1

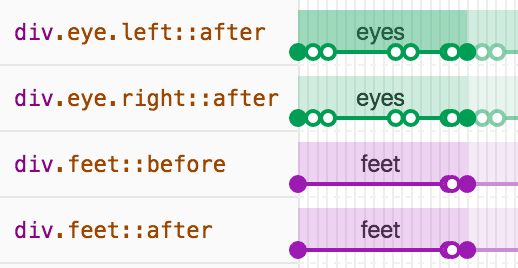
หากองค์ประกอบ 2 รายการใช้ภาพเคลื่อนไหวเดียวกัน แผงภาพเคลื่อนไหวจะกำหนดสีเดียวกันให้กับองค์ประกอบเหล่านั้น สีจะสุ่มขึ้นมาโดยไม่มีความหมาย ตัวอย่างเช่น ในภาพหน้าจอด้านล่าง องค์ประกอบ div.eye.left::after และ div.eye.right::after 2 รายการมีภาพเคลื่อนไหว (eyes) เดียวกัน เช่นเดียวกับองค์ประกอบ div.feet::before และ div.feet::after

แก้ไขภาพเคลื่อนไหว
คุณแก้ไขภาพเคลื่อนไหวด้วยแผงภาพเคลื่อนไหวได้ 3 วิธีดังนี้
- ระยะเวลาของภาพเคลื่อนไหว
- ช่วงเวลาของคีย์เฟรม
- การหน่วงเวลาเริ่มต้น
ในส่วนนี้ สมมติว่าภาพหน้าจอถัดไปแสดงภาพเคลื่อนไหวต้นฉบับ

หากต้องการเปลี่ยนระยะเวลาของภาพเคลื่อนไหว ให้ลากวงกลมแรกหรือสุดท้าย

หากภาพเคลื่อนไหวกำหนดกฎคีย์เฟรม ระบบจะแสดงกฎเหล่านี้เป็นวงกลมด้านในสีขาว ลากรายการใดรายการหนึ่งเพื่อเปลี่ยนเวลาของคีย์เฟรม

หากต้องการเพิ่มเวลาหน่วงให้กับภาพเคลื่อนไหว ให้คลิกที่ภาพเคลื่อนไหวเอง ไม่ใช่วงกลม แล้วลากไปไว้ที่ใดก็ได้

แก้ไข @keyframes แบบสด
เมื่อแก้ไข @keyframes ในสไตล์ คุณจะเห็นผลลัพธ์ในแผงภาพเคลื่อนไหวทันที
ลองใช้ในหน้าเดโมนี้
- เปิดแผงภาพเคลื่อนไหว โดยจะจับภาพภาพเคลื่อนไหวของชีพจรที่ทำงานอยู่บนหน้าเว็บโดยอัตโนมัติ เลือกภาพเคลื่อนไหวในส่วนการควบคุมในแถบการดำเนินการ
- ในส่วนองค์ประกอบ ให้ตรวจสอบองค์ประกอบด้วย
class="pulser"และในส่วนสไตล์ ให้ค้นหาส่วน@keyframes pulse - ลองแก้ไขคีย์เฟรม เช่น เปลี่ยนคีย์เฟรมที่ 2 จาก
50%เป็น20% - ดูว่าการเปลี่ยนแปลงสไตล์ส่งผลต่อภาพเคลื่อนไหวที่บันทึกโดยแผงภาพเคลื่อนไหวอย่างไร
แก้ไข::view-transitionองค์ประกอบจำลองระหว่างภาพเคลื่อนไหว
View Transitions API ช่วยให้คุณเปลี่ยน DOM ได้ภายในขั้นตอนเดียว ขณะสร้างการเปลี่ยนภาพเคลื่อนไหวระหว่าง 2 สถานะ ในระหว่างภาพเคลื่อนไหว API จะสร้างต้นไม้องค์ประกอบจำลองที่มีโครงสร้างดังนี้
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
วิธีแก้ไขโครงสร้างนี้ในองค์ประกอบ > รูปแบบ
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บและตรวจสอบหน้าเว็บที่ใช้ View Transitions API เช่น หน้าเดโมนี้
- ในส่วนภาพเคลื่อนไหว ให้คลิก หยุดชั่วคราว
เรียกให้ภาพเคลื่อนไหวแสดงในหน้า แผงภาพเคลื่อนไหวจะจับภาพนั้นไว้และหยุดชั่วคราวทันที ตอนนี้คุณจะเห็นโครงสร้าง
::view-transitionใน DOM เหนือองค์ประกอบ<head>
ในองค์ประกอบ > รูปแบบ ให้แก้ไข CSS ขององค์ประกอบสมมติ
::view-transitionเล่นภาพเคลื่อนไหวต่อและเล่นซ้ำเพื่อดูผลลัพธ์
โปรดดูข้อมูลเพิ่มเติมที่หัวข้อการเปลี่ยนภาพอย่างราบรื่นและง่ายดายด้วย View Transitions API



