カラー選択ツールには、color 宣言と *-color 宣言を変更するための GUI が用意されており、HD 以外の色と HD 色の作成、変換、デバッグがクリックひとつで可能です。
新しいカラースペースについて詳しくは、高解像度 CSS カラーガイドをご覧ください。
カラー選択ツールを開いて色を変更する
カラー選択ツールを使用すると、クリックするだけで色の値を変更できます。
- [要素] パネルで要素を選択します。
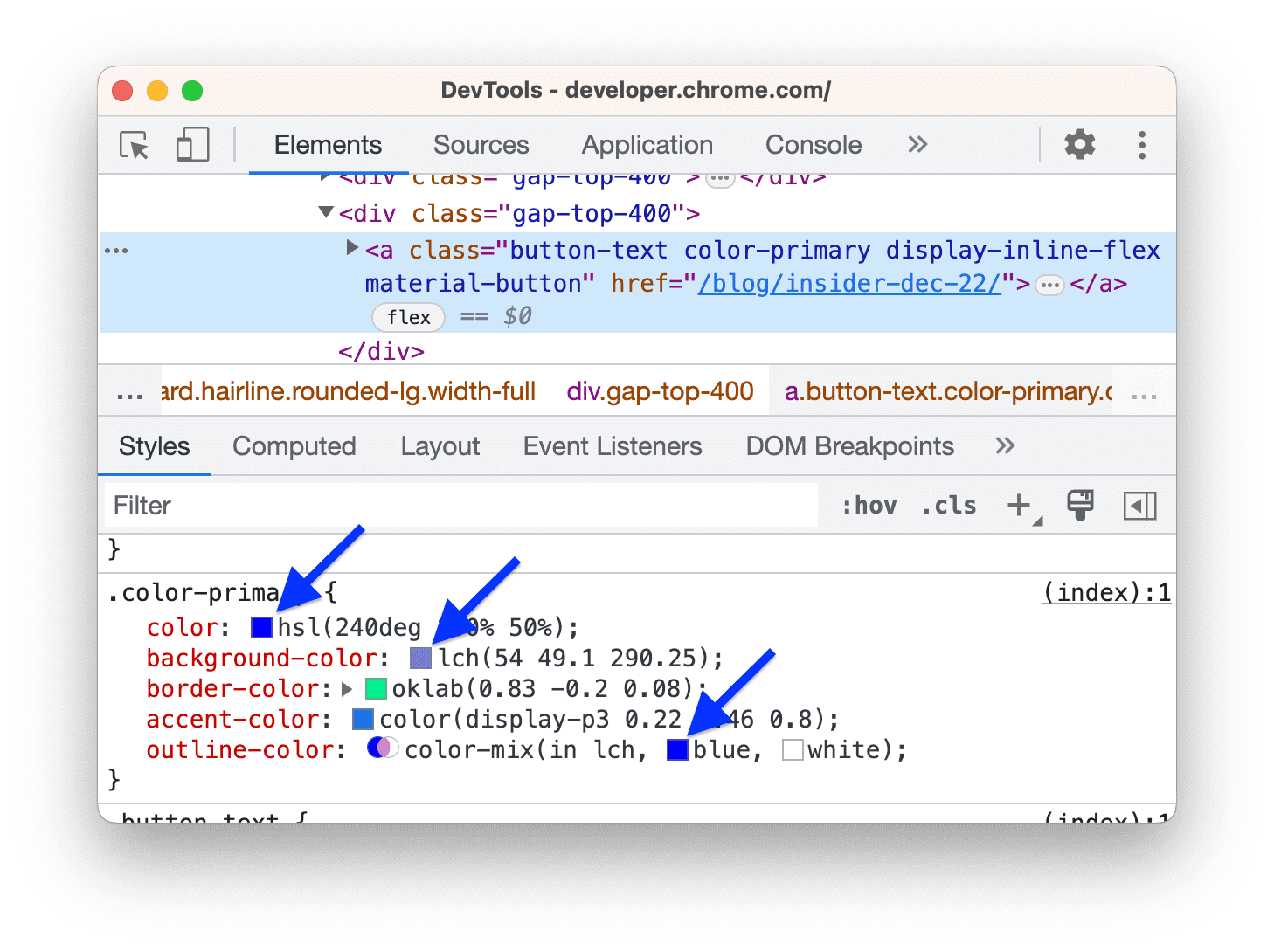
[スタイル] ペインで、変更する
colorまたは*-color宣言を見つけます。各
color値または*-color値の左側には、その色のプレビューが表示された小さな正方形のアイコンがあります。
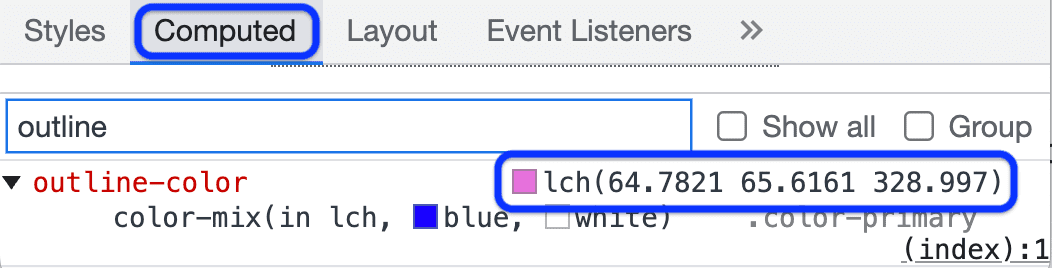
計算された値を調べるには、[計算済み] ペインを使用します。

- 色の横にあるプレビュー ボックスをクリックして、カラー選択ツールを開きます。
- 色を変更するには、カラー選択ツールの UI 要素を使用します。
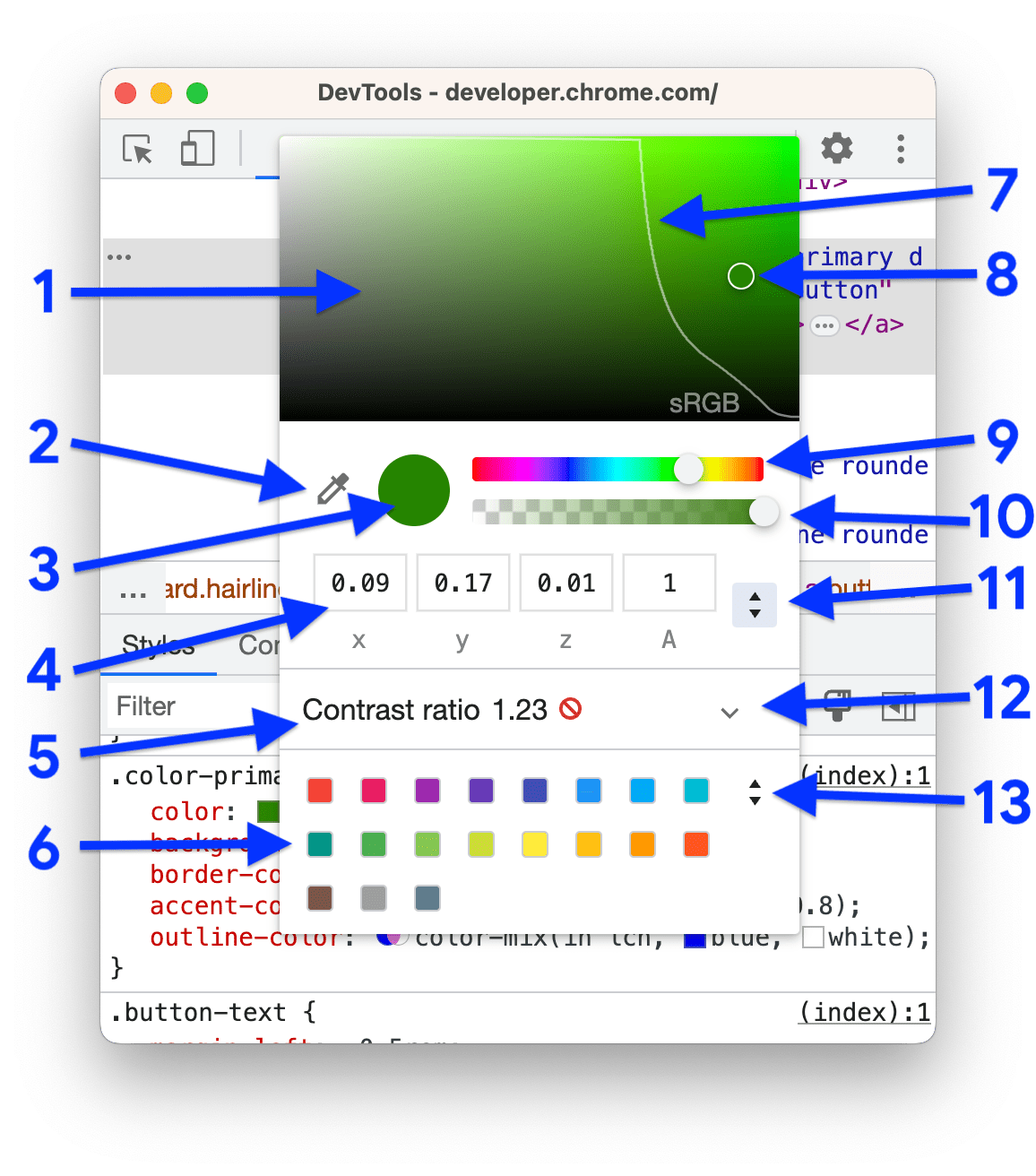
カラー選択ツールの要素
カラー選択ツールの各 UI 要素について説明します。

- シェード。
- スポイト。スポイトツールで任意の場所の色をサンプリングするをご覧ください。
- [クリップボードにコピー] をタップします。[表示値] をクリップボードにコピーします。
- 表示名。選択した色空間の引数。
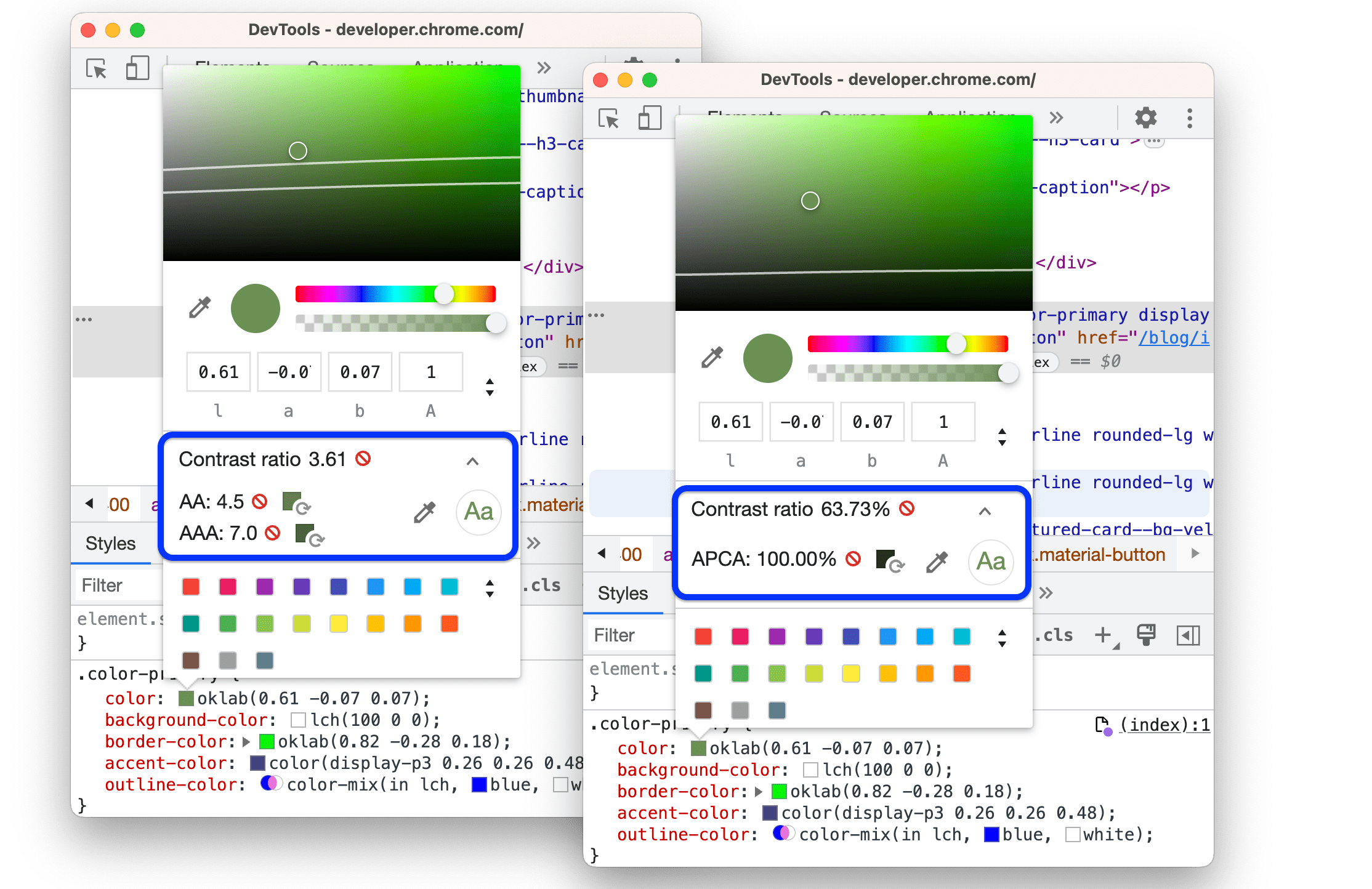
- コントラスト比。
color値でのみ使用できます。colorとbackground-colorの違いです。 - カラーパレット。正方形をクリックすると、その正方形の色に変更されます。
- 色域の境界。この行は、新しいカラースペースと
color()関数でのみ使用できます。HD と HD 以外の色の両方を生成できます。この行により、HD と HD 以外のコンテンツを区別できます。 - カラーサークル。この円を色合いに沿ってドラッグすると、表示値が変更されます。
- 色相スライダー。
- 不透明度スライダー。
- 値の表示切り替えボタン。プルダウン リストからカラースペースを選択します。色を変換するをご覧ください。
- [コントラスト比] を展開します。対応するセクションが開き、コントラストを修正できます。
カラーパレット切り替えボタン。クリックすると、次の切り替えができます。
- マテリアル デザイン パレット。
- カスタム パレット。現在の色を手動でこのパレットに追加するには、
をクリックします。
- [CSS 変数] パレット。ページ上のすべてのカスタム CSS 変数(
--が付加されている)を一覧表示します。 - [ページの色] パレット。このパレットを生成するために、DevTools はスタイルシート内のすべての色を検索します。
カラースペースを選択する
カラースペースを選択するには:
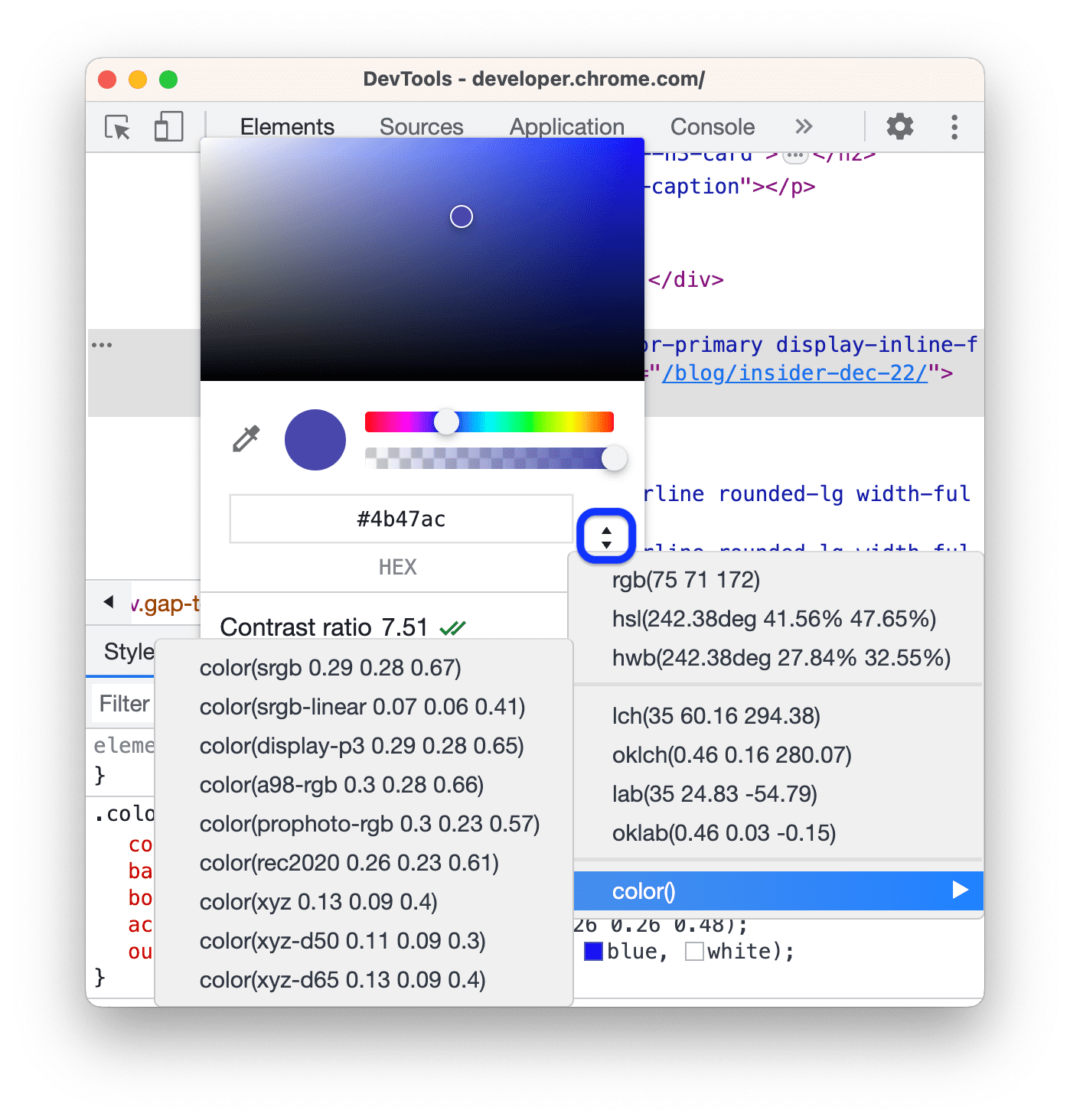
色値の横にあるプレビュー アイコンを Shift キーを押しながらクリックします。プルダウン リストが開きます。

次のいずれかのカラースペースを選択します。
または、次のいずれかの新しいスペースを使用します。
または、
color(<color_space> X X X)関数で定義された空間。
色を変換する
[表示値の切り替え] で色空間を切り替えると、DevTools によって値が自動的に変換されます。
アイコンにカーソルを合わせると、元の値が表示されます。
![]()
次の動画は、コンバージョンの動作を示しています。
コントラストを修正する
color 宣言のコントラストの問題を修正するには:
color値の横にあるカラー選択ツールを開きます。- [コントラスト比]
セクションを開きます。
ガイドラインに準拠した推奨色を使用します。
- ガイドラインの横にある
 をクリックします。
をクリックします。 - 上部の [色合い] プレビューで、対応する線の下に色の円をドラッグします。
- ガイドラインの横にある

すべてのコントラストの問題を一括で確認するには、ウェブサイトの読みやすさを高めるガイドに沿って操作してください。
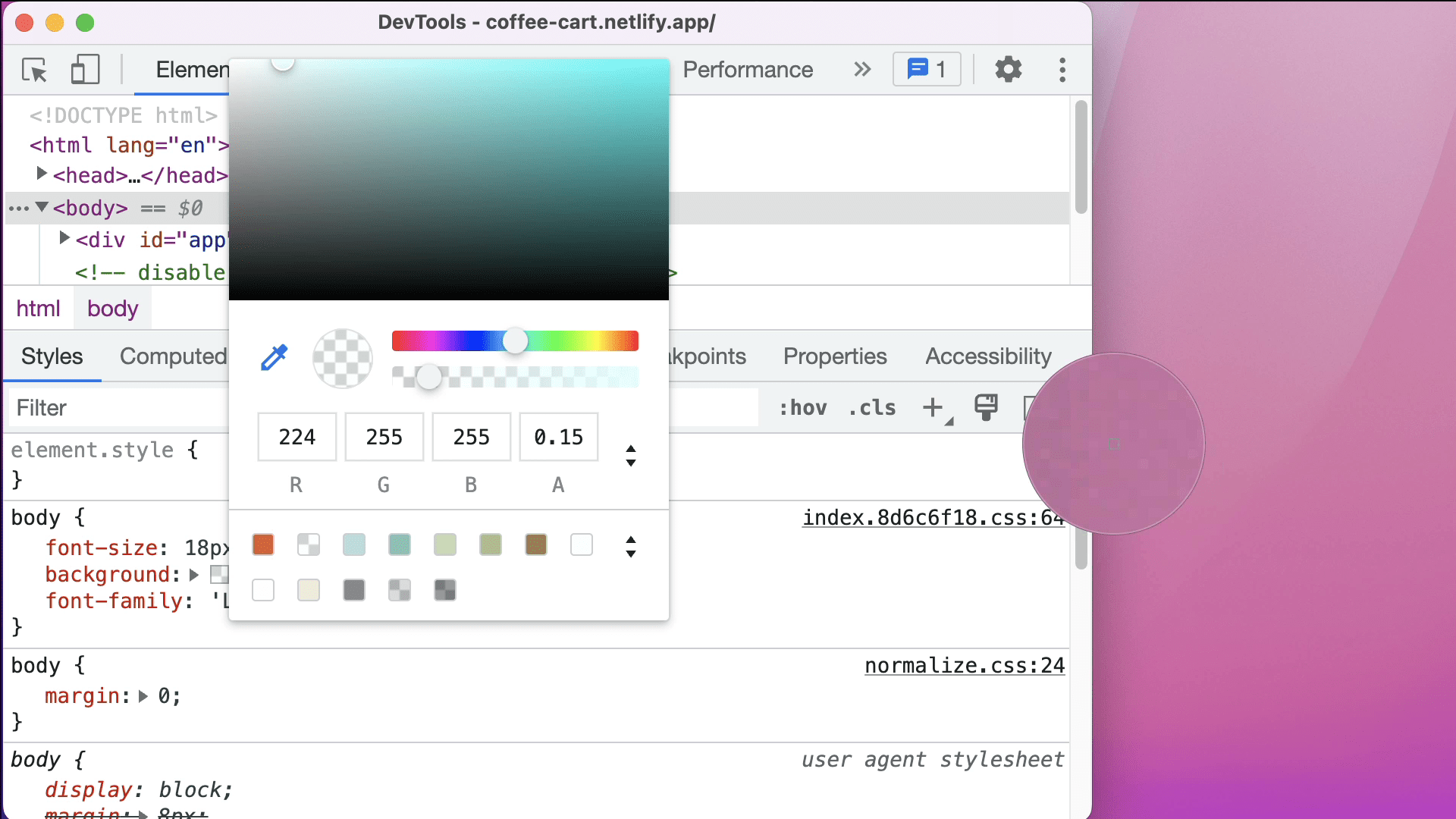
スポイトツールで任意の色をサンプリングする
スポイトを使用すると、ページ内と画面上の任意の場所から色をサンプリングできます。
画面上の任意の場所から色を選択するには:
- カラー選択ツールを開き、次のいずれかを行います。
- [
] ボタンをクリックします。
- C キーを押してスポイトを有効にします。無効にするには、Esc キーを押します。
- [
- スポイトツールを有効にして、対象の色にカーソルを合わせ、クリックしてサンプリングします。

この例では、カラー選択ツールに現在の色値 rgb(224 255 255 / 15%) が表示されています。Chrome の外側をクリックすると、この色はピンクに変わります。



