Color Picker (Bộ chọn màu) cung cấp một giao diện người dùng đồ hoạ để thay đổi nội dung khai báo color và *-color, đồng thời cho phép bạn tạo, chuyển đổi và gỡ lỗi các màu không phải HD và màu HD chỉ bằng một lần nhấp.
Để tìm hiểu sâu về các không gian màu mới, hãy xem Hướng dẫn về màu CSS có độ phân giải cao.
Mở Công cụ chọn màu và thay đổi màu
Sử dụng Bộ chọn màu để thay đổi giá trị màu chỉ bằng một lần nhấp:
- Chọn một phần tử trong bảng điều khiển Elements (Phần tử).
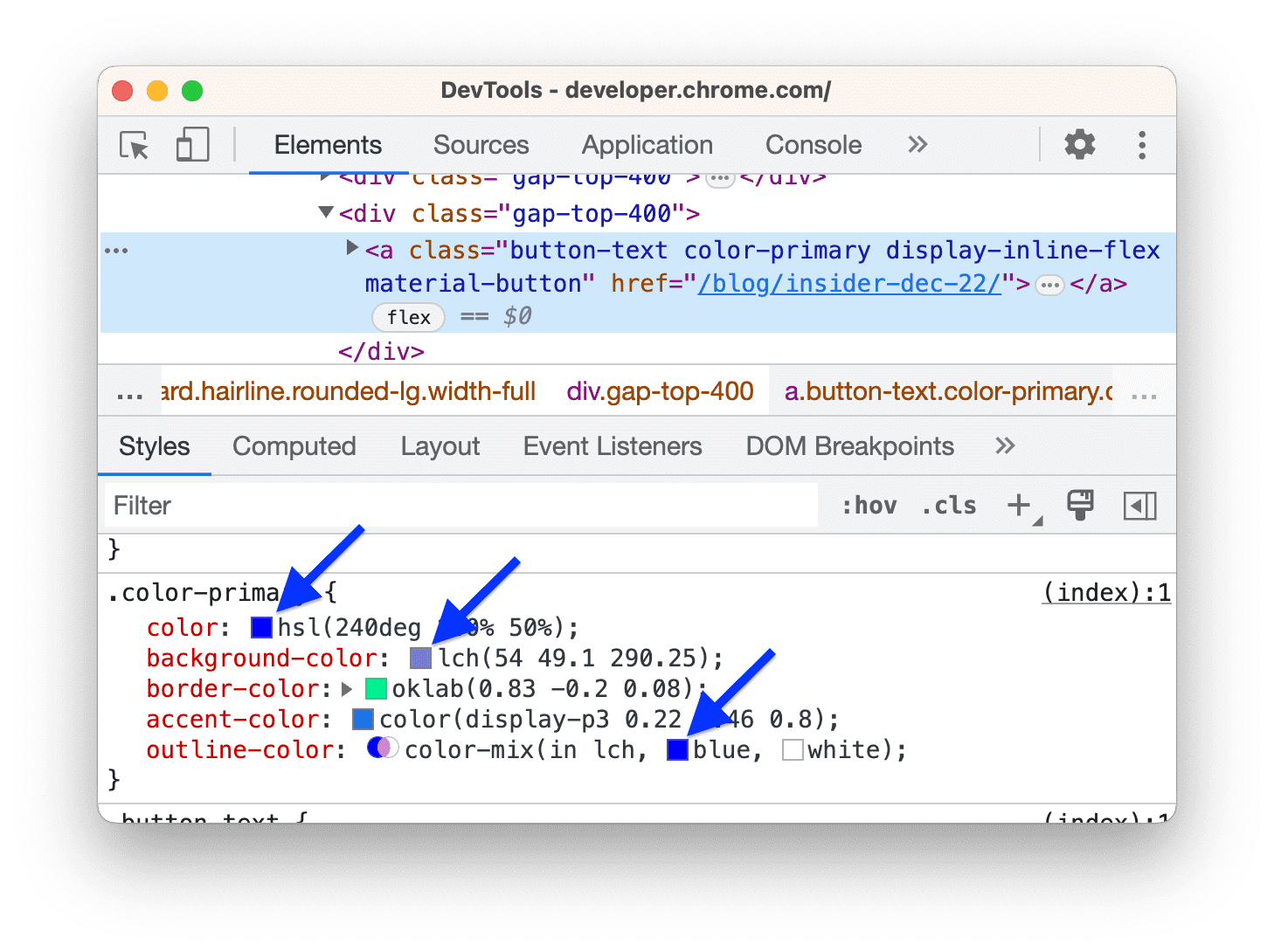
Trong ngăn Styles (Kiểu), hãy tìm phần khai báo
colorhoặc*-colormà bạn muốn thay đổi.Ở bên trái mỗi giá trị
colorhoặc*-color, có một biểu tượng hình vuông nhỏ với bản xem trước của màu đó.
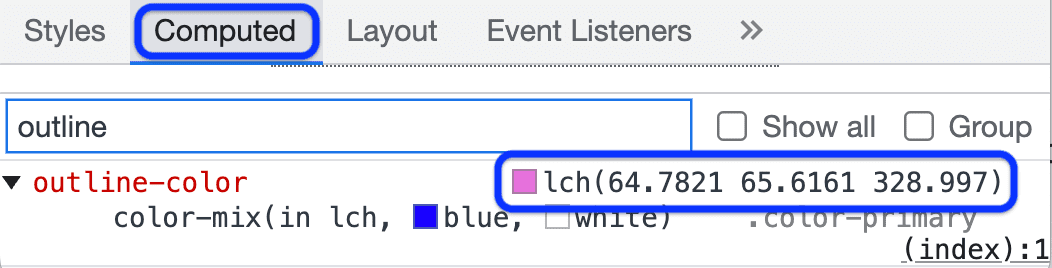
Để kiểm tra giá trị đã tính, hãy sử dụng ngăn Đã tính.

- Nhấp vào hình vuông xem trước bên cạnh một màu để mở Công cụ chọn màu.
- Để thay đổi màu, hãy sử dụng bất kỳ thành phần giao diện người dùng nào của Bộ chọn màu.
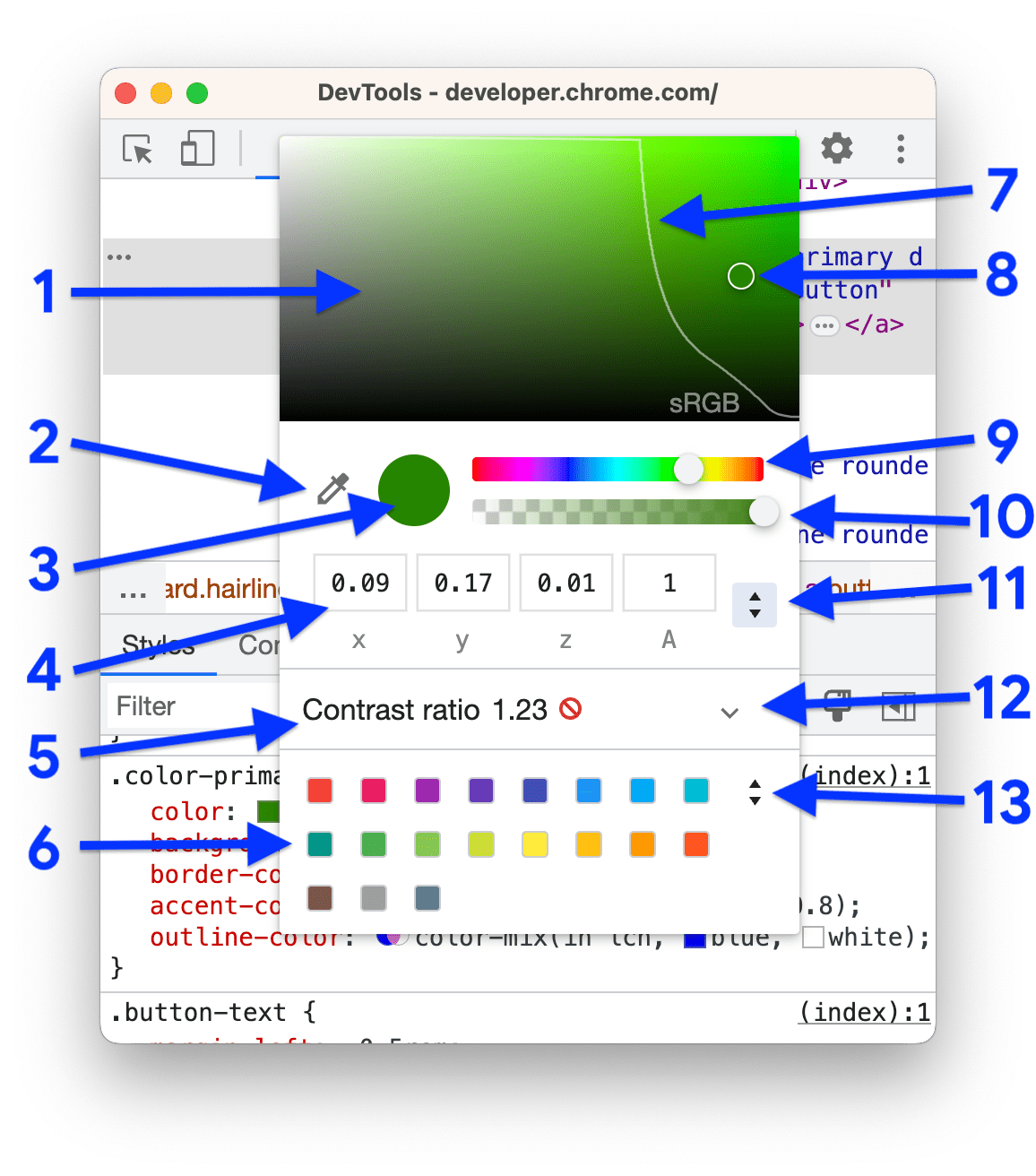
Các phần tử của Công cụ chọn màu
Sau đây là nội dung mô tả từng phần tử trên giao diện người dùng của Công cụ chọn màu:

- Sắc thái.
- Bút lấy mẫu màu. Xem bài viết Lấy mẫu màu ở bất kỳ đâu bằng công cụ Chấm màu.
- Sao chép vào bảng nhớ tạm. Sao chép Display value (Hiển thị giá trị) vào bảng nhớ tạm.
- Giá trị hiển thị. Đối số của hệ màu đã chọn.
- Tỷ lệ tương phản. Chỉ có sẵn cho các giá trị
color. Đó là sự khác biệt giữacolorvàbackground-color. - Bảng màu. Nhấp vào một hình vuông để thay đổi màu thành màu của hình vuông đó.
- Ranh giới gam màu. Dòng này chỉ dành cho các không gian màu mới và hàm
color(). Chúng có thể tạo ra cả màu HD và không phải HD. Dòng này giúp bạn phân biệt giữa nội dung HD và không phải HD. - Vòng tròn màu. Kéo vòng tròn này qua các sắc thái để thay đổi giá trị hiển thị.
- Thanh trượt sắc độ.
- Thanh trượt độ mờ.
- Bật/tắt trình chuyển đổi giá trị hiển thị. Chọn một không gian màu trong danh sách thả xuống. Xem phần Chuyển đổi màu.
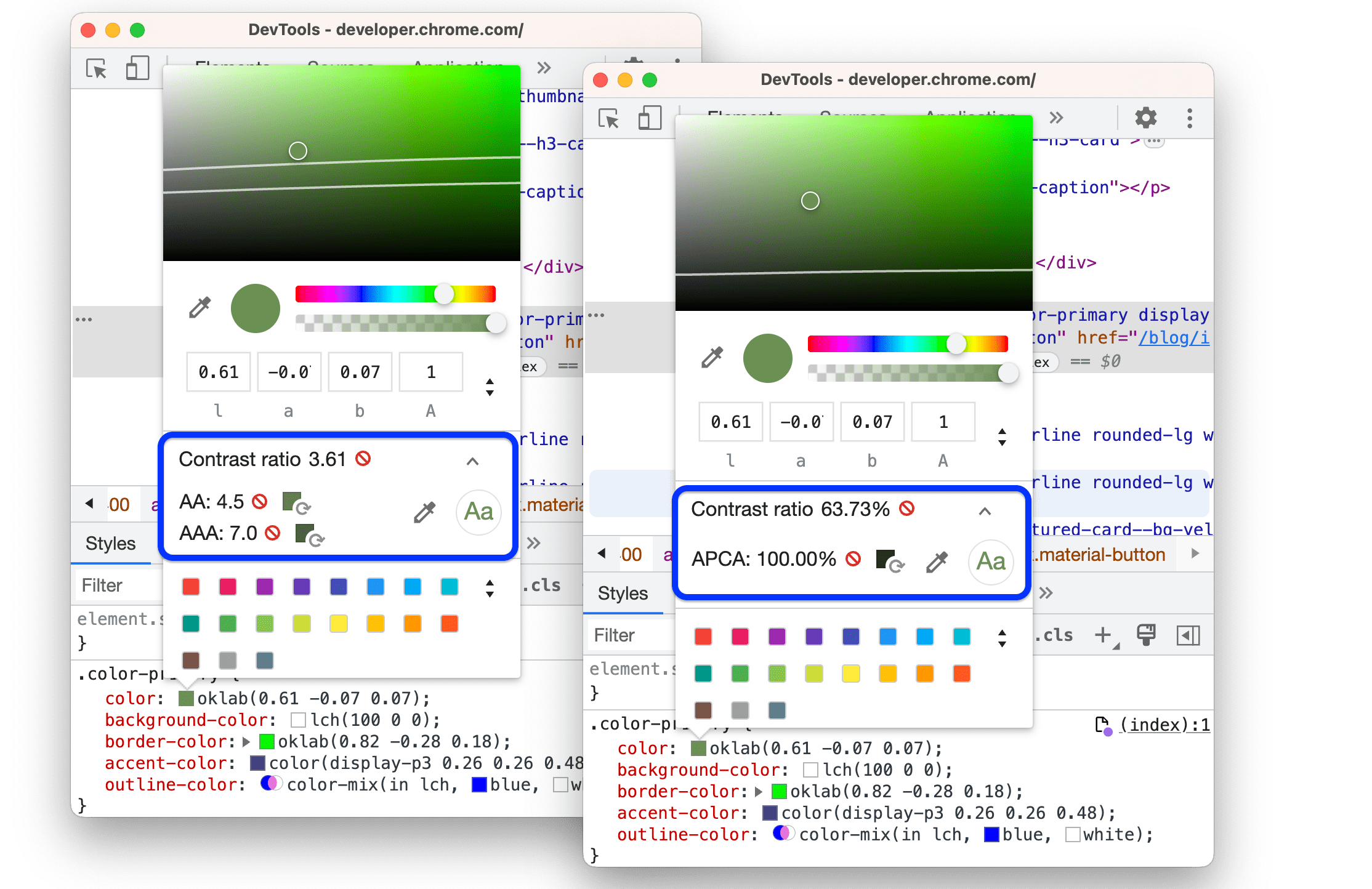
- Mở rộng tỷ lệ tương phản. Mở mục tương ứng để bạn có thể Khắc phục độ tương phản.
Bộ chuyển đổi bảng màu. Nhấp vào nút này để chuyển đổi giữa:
- Bảng phối màu Material Design.
- Bảng Tuỳ chỉnh. Để thêm màu hiện tại vào bảng màu này theo cách thủ công, hãy nhấp vào
.
- Bảng chế độ xem Biến CSS. Liệt kê tất cả biến CSS tuỳ chỉnh (được thêm vào bằng
--) trên trang của bạn. - Bảng Màu trang. Để tạo bảng màu này, Công cụ cho nhà phát triển sẽ tìm tất cả màu trong các tệp kiểu của bạn.
Chọn không gian màu
Cách chọn không gian màu:
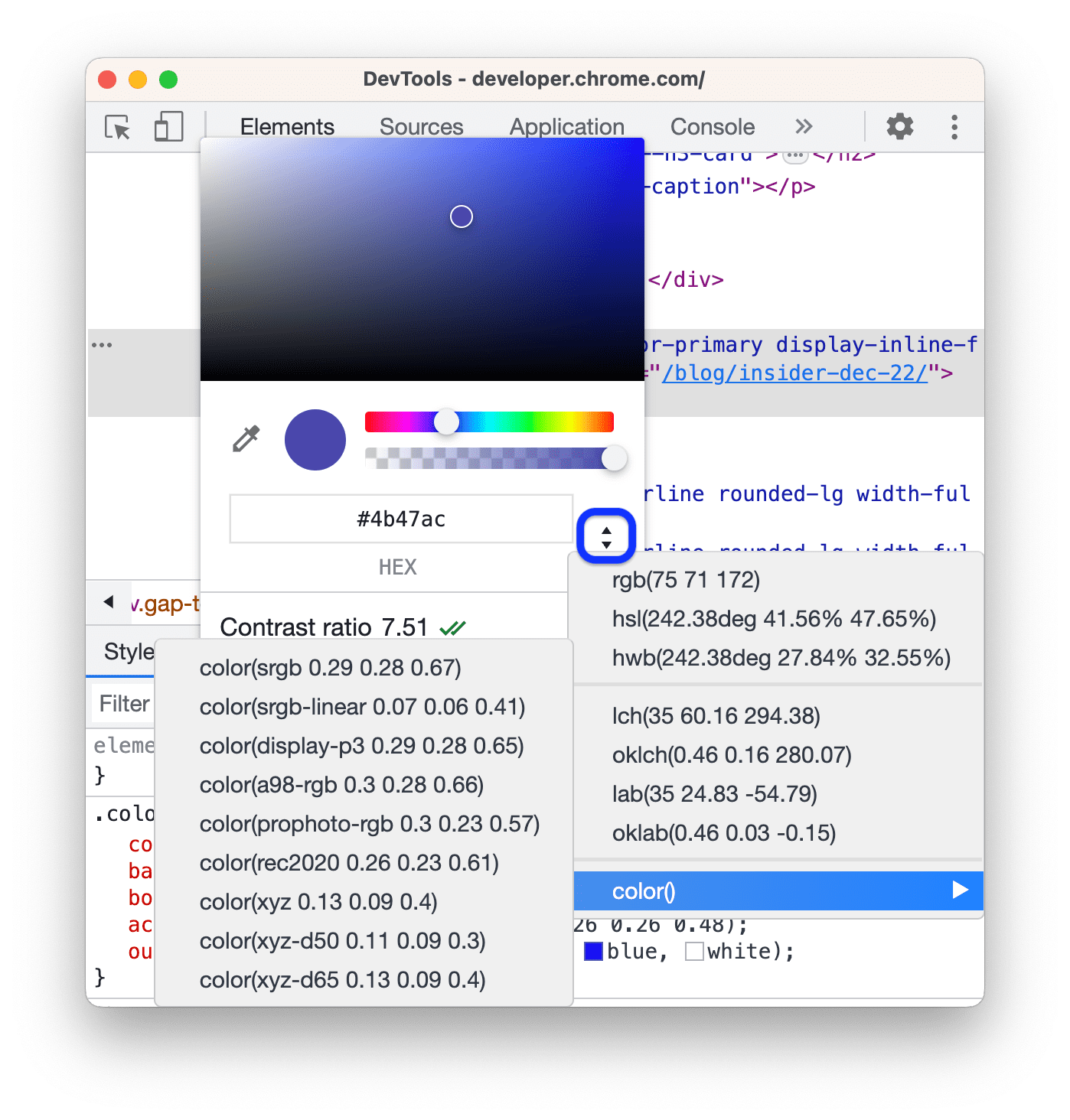
Nhấn phím Shift rồi nhấp vào biểu tượng xem trước bên cạnh giá trị màu. Một danh sách thả xuống sẽ mở ra.

Chọn một trong các không gian màu sau:
Hoặc một trong các không gian mới:
Hoặc một không gian được xác định bằng hàm
color(<color_space> X X X).
Chuyển đổi màu
Khi bạn chuyển đổi giữa các không gian màu bằng Trình chuyển đổi giá trị hiển thị, DevTools sẽ tự động chuyển đổi các giá trị.
Di chuột qua biểu tượng để xem giá trị ban đầu.
![]()
Video tiếp theo cho thấy các lượt chuyển đổi đang hoạt động.
Sửa độ tương phản
Cách khắc phục vấn đề về độ tương phản cho nội dung khai báo color:
- Mở Color Picker (Công cụ chọn màu) bên cạnh giá trị
color. - Mở rộng phần Tỷ lệ tương phản
.
Sử dụng màu được đề xuất tuân thủ nguyên tắc:
- Nhấp vào biểu tượng
 bên cạnh nguyên tắc đó.
bên cạnh nguyên tắc đó. - Trong bản xem trước Shades (Sắc thái) ở trên cùng, hãy kéo Color circle (Vòng tròn màu) bên dưới dòng tương ứng.
- Nhấp vào biểu tượng

Để xem danh sách tất cả các vấn đề về độ tương phản cùng một lúc, hãy làm theo hướng dẫn Làm cho trang web của bạn dễ đọc hơn.
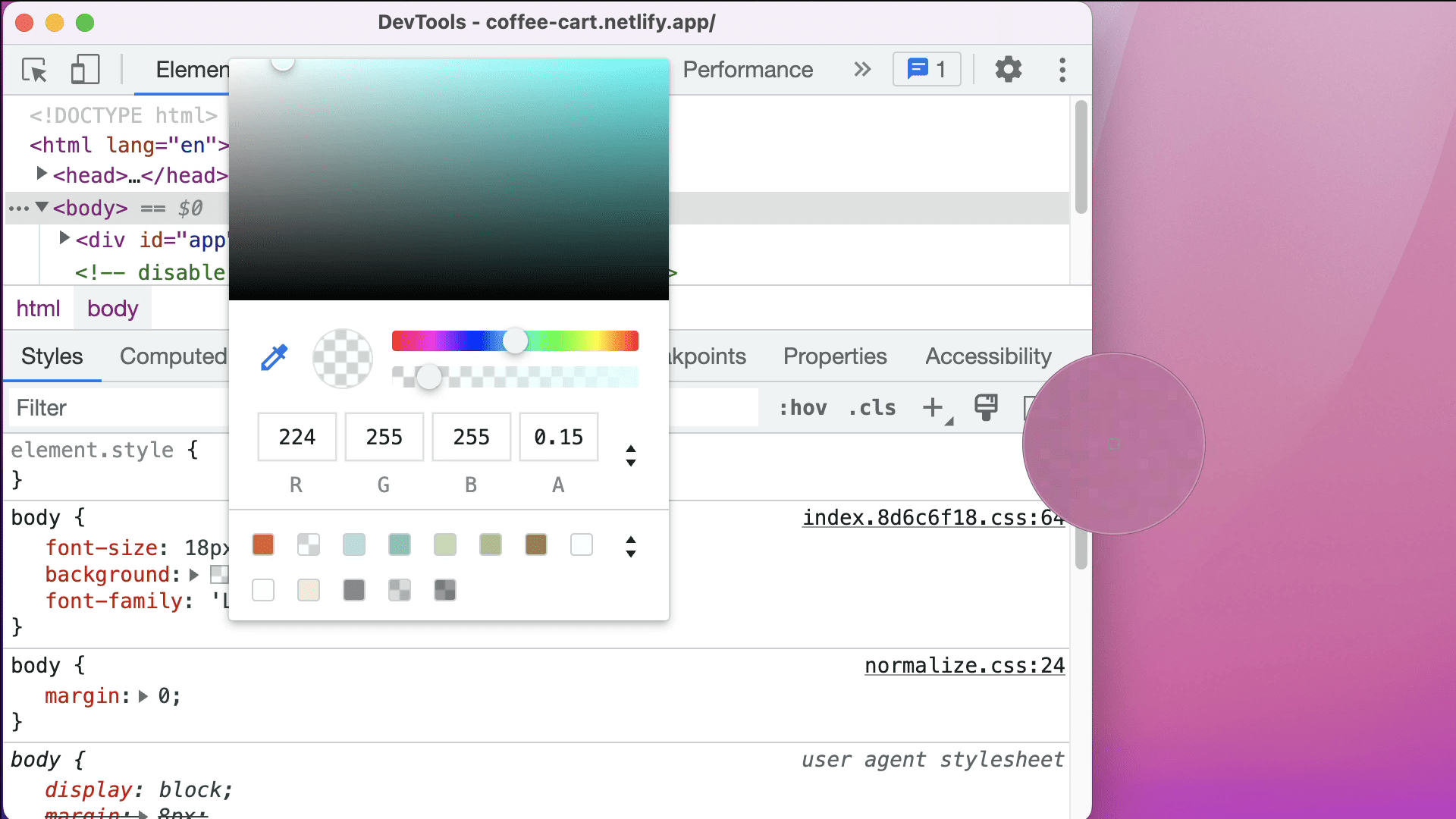
Lấy mẫu màu ở bất cứ đâu bằng công cụ Chọn màu
Công cụ chọn màu có thể lấy mẫu màu từ trang và từ bất kỳ vị trí nào trên màn hình.
Cách chọn màu từ vị trí bất kỳ trên màn hình:
- Mở Công cụ chọn màu rồi làm theo một trong những cách sau:
- Nhấp vào nút
.
- Nhấn phím C để kích hoạt công cụ Bút lấy mẫu. Để huỷ kích hoạt, hãy nhấn phím Escape.
- Nhấp vào nút
- Khi Công cụ chọn màu đang hoạt động, hãy di chuột qua màu mục tiêu rồi nhấp để lấy mẫu.

Trong ví dụ này, Color Picker (Công cụ chọn màu) hiển thị giá trị màu hiện tại là rgb(224 255 255 / 15%). Màu này sẽ chuyển sang màu hồng khi bạn nhấp vào bên ngoài Chrome.



