Z tego przewodnika dowiesz się, jak znajdować elementy flexbox na stronie oraz sprawdzać i modyfikować układy flexbox w panelu Elementy.
Zrzuty ekranu w tym artykule pochodzą ze strony Centering a text element with Flexbox (Centerowanie elementu tekstowego za pomocą Flexboxa).
Poznaj CSS flexbox
Jeśli element HTML na stronie ma zastosowany element display: flex lub display: inline-flex, obok niego w panelu Elementy zobaczysz plakietkę flex.

Modyfikowanie układów za pomocą edytora flexbox
Za pomocą edytora flexboxa możesz wizualnie modyfikować układy flexboxa. Oto przykład sposobu wyśrodkowania tekstu <h1> na stronie demonstracyjnej w jej kontenerze <div class="container">.
- Sprawdź element kontenera.
- W panelu Style obok deklaracji
display: flexzobaczysz przycisk edytora flexbox.
- Kliknij go, aby otworzyć edytor Flexbox. W edytorze wyświetli się lista właściwości flexboxa. Opcje wartości każdej usługi są wyświetlane jako przyciski z ikonami.

- Aby wyśrodkować tekst na ekranie, kliknij przyciski
justify-content: centerialign-items: center.
- Tekst jest teraz wyśrodkowany. Zwróć uwagę, że deklaracje
justify-content: centerialign-items: centersą dodawane w panelu Style.
Sprawdź układ flexbox
Aby zwizualizować układ, możesz najechać kursorem na element flexbox w panelu Elementy. Nakładka pojawia się na elemencie z wyraznymi liniami, które wskazują położenie treści i elementów.

Możesz też kliknąć plakietkę, aby przełączyć wyświetlanie nakładki flexbox.

Spróbuj zmienić wartość na justify-content: flex-end. W zależności od tego zmienia się nakładka.

Ikony w edytorze flex są zależne od kontekstu. Zmiana będzie zależeć od kierunku układu. Jeśli na przykład zmienisz flex-direction na column, ikony w Edytorze elastycznych elementów zostaną odpowiednio obrócone. Nakładka jest też aktualizowana od razu.
Dostosowywanie koloru nakładki flexbox
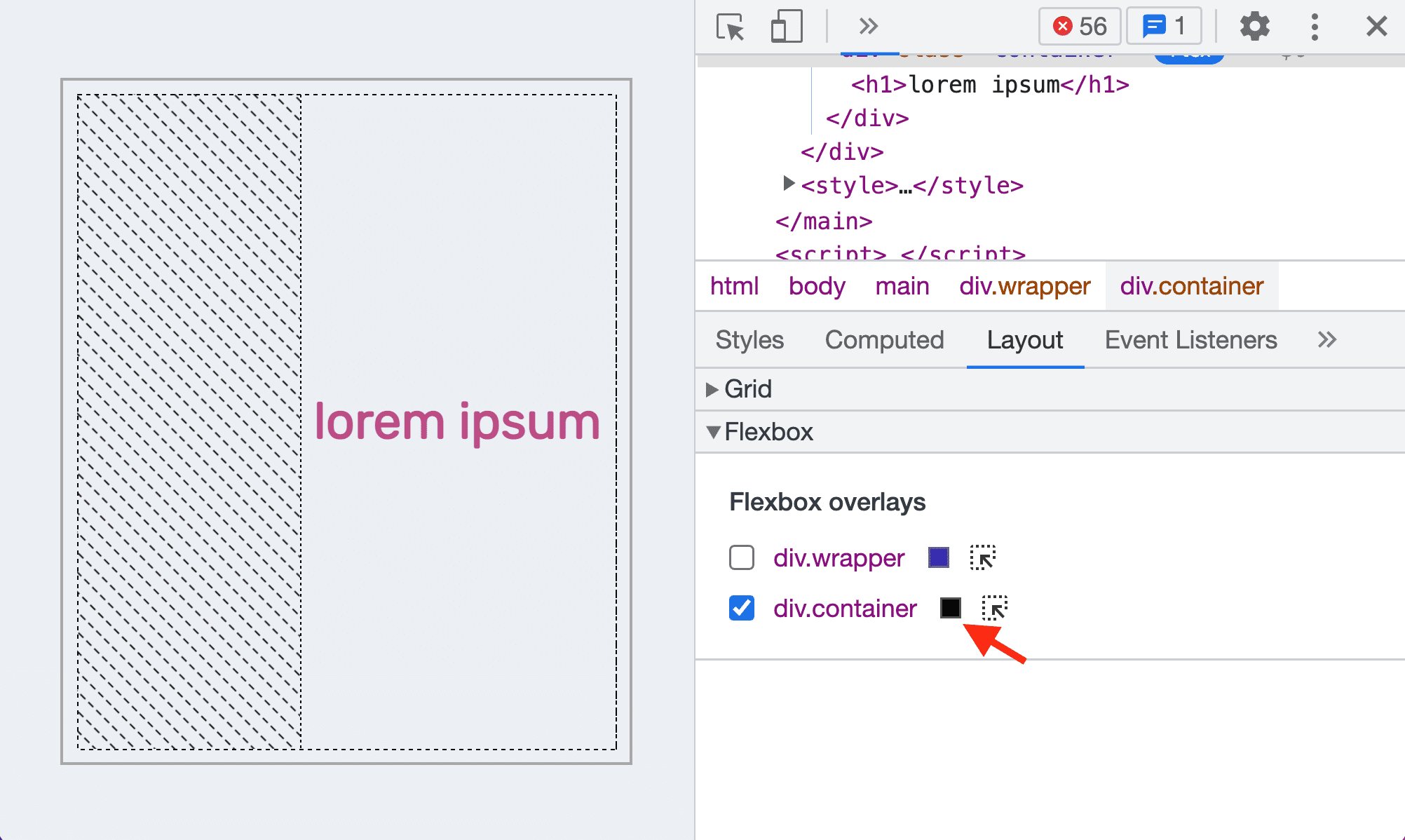
Otwórz panel Układ i przewiń w dół do sekcji Flexbox. Tutaj możesz wyświetlić wszystkie elementy flexbox na stronie.

Za pomocą pola wyboru obok każdego elementu flexbox możesz włączać i wyłączać nakładkę. To tak, jakbyś kliknął badge w drzewie DOM.
Możesz też zmienić kolor nakładki, klikając ikonę koloru obok. Na przykład kolor nakładki container zmienia się na czarny.

Aby przejść do elementu flexbox w drzewie DOM, kliknij obok niego ikonę selektora.


