Ce guide vous explique comment trouver les éléments flexbox sur une page, ainsi que comment inspecter et modifier les mises en page flexbox dans le panneau Éléments.
Les captures d'écran de cet article proviennent de la page Web Centrer un élément de texte avec Flexbox.
Découvrir Flexbox CSS
Lorsque display: flex ou display: inline-flex est appliqué à un élément HTML de votre page, un badge flex s'affiche à côté de celui-ci dans le panneau Éléments.

Modifier les mises en page avec l'éditeur Flexbox
Vous pouvez modifier visuellement les mises en page flexbox à l'aide de l'éditeur flexbox. Par exemple, voici comment centrer le texte <h1> de cette page de démonstration dans son conteneur <div class="container">.
- Inspectez l'élément du conteneur.
- Dans le volet Styles, vous pouvez voir le bouton Éditeur Flexbox à côté de la déclaration
display: flex.
- Cliquez dessus pour ouvrir l'éditeur de flexbox. L'éditeur affiche une liste de propriétés flexbox. Les options de valeur de chaque propriété sont affichées sous forme de boutons d'icône.

- Pour centrer le texte à l'écran, vous pouvez cliquer sur les boutons
justify-content: centeretalign-items: center.
- Le texte est maintenant centré. Notez que les déclarations
justify-content: centeretalign-items: centersont ajoutées dans le volet Styles.
Examiner la mise en page Flexbox
Vous pouvez pointer sur l'élément flexbox dans le panneau Éléments pour visualiser la mise en page. La superposition s'affiche au-dessus de l'élément, avec des lignes en pointillés pour indiquer la position de son contenu et de ses éléments.

Vous pouvez également cliquer sur le badge pour activer ou désactiver l'affichage de la superposition flexbox.

Essayez de remplacer la valeur par justify-content: flex-end. La superposition est modifiée en conséquence.

Les icônes de l'éditeur Flex sont contextuelles. Il change en fonction de la direction de la mise en page. Par exemple, lorsque vous remplacez flex-direction par column, les icônes de l'éditeur Flex sont pivotées en conséquence. La superposition est également mise à jour immédiatement.
Ajuster la couleur de la superposition Flexbox
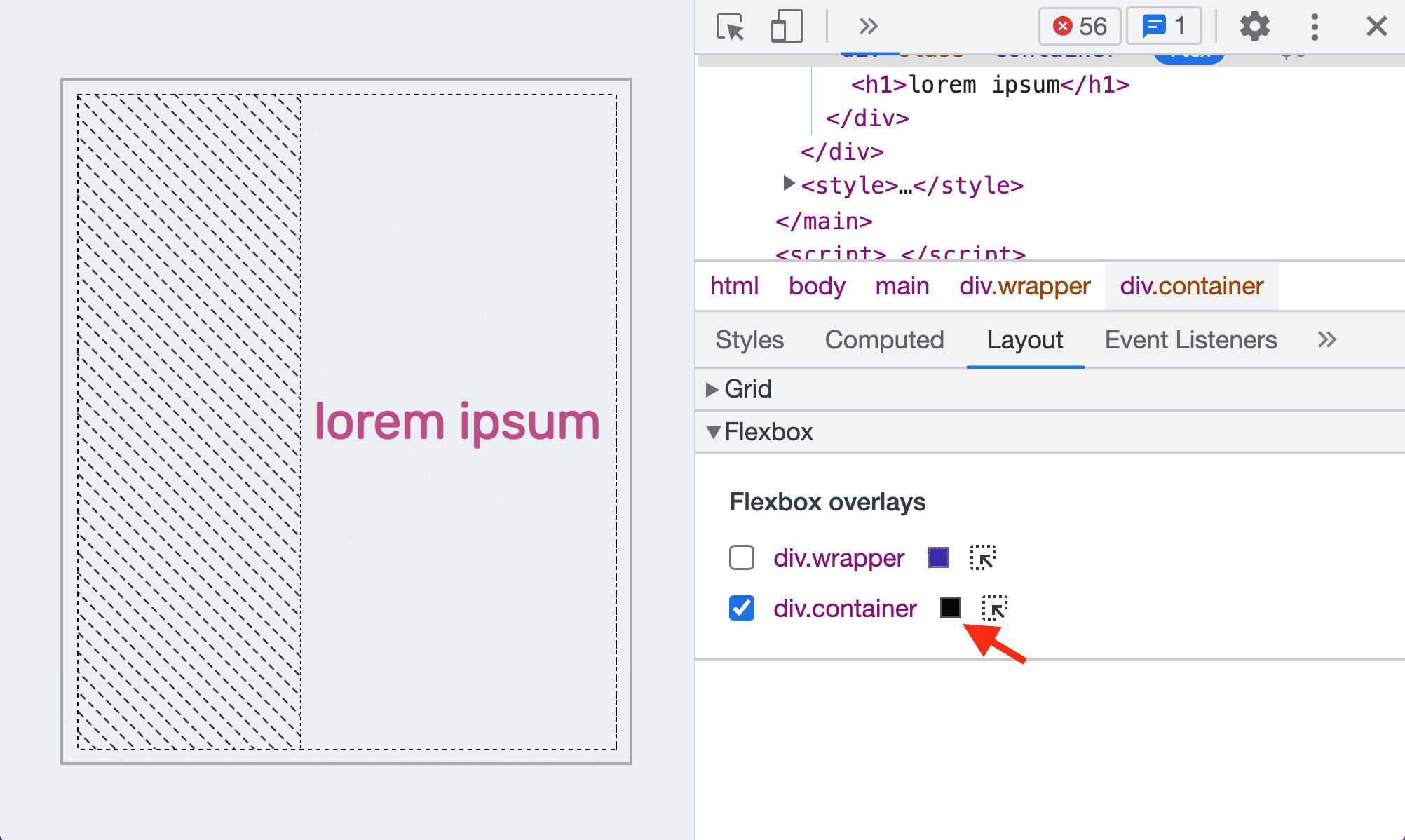
Ouvrez le volet Mise en page, puis faites défiler la page jusqu'à la section Flexbox. Vous pouvez afficher ici tous les éléments Flexbox de la page.

Vous pouvez activer ou désactiver la superposition de chaque élément de flexbox à l'aide de la case à cocher correspondante. C'est la même chose que lorsque vous cliquez sur badge dans l'arborescence DOM.
Vous pouvez également modifier la couleur de la superposition en cliquant sur l'icône de couleur à côté. Par exemple, la couleur de la superposition container est remplacée par le noir.

Pour accéder à un élément flexbox dans l'arborescence DOM, vous pouvez cliquer sur l'icône de sélecteur à côté de celui-ci.


