इस गाइड में यह माना गया है कि आपको Chrome DevTools में सीएसएस की जांच करने के बारे में पता है. बुनियादी बातें जानने के लिए, सीएसएस देखना और बदलना लेख पढ़ें.
आपकी बनाई गई सीएसएस की जांच करना
मान लें कि आपने किसी एलिमेंट में कुछ सीएसएस जोड़ी है और आपको यह पक्का करना है कि नई स्टाइल सही तरीके से लागू हुई हैं या नहीं. पेज को रीफ़्रेश करने पर, एलिमेंट पहले जैसा ही दिखता है. कोई गड़बड़ी हुई.
सबसे पहले, एलिमेंट की जांच करें और पक्का करें कि आपकी नई सीएसएस, एलिमेंट पर लागू हो.
कभी-कभी, आपको एलिमेंट > स्टाइल पैनल में अपनी नई सीएसएस दिखेगी. हालांकि, आपकी नई सीएसएस हल्के रंग के टेक्स्ट में होगी, उसमें बदलाव नहीं किया जा सकेगा, उस पर क्रॉस का निशान होगा या उसके बगल में चेतावनी या हिंट आइकॉन होगा.
स्टाइल पैनल में सीएसएस को समझना
स्टाइल पैनल, सीएसएस से जुड़ी कई तरह की समस्याओं का पता लगाता है और उन्हें अलग-अलग तरीकों से हाइलाइट करता है.
मैच होने वाले और मैच न होने वाले सिलेक्टर
स्टाइल पैनल, मैच होने वाले सिलेक्टर को सामान्य टेक्स्ट में और मैच न होने वाले सिलेक्टर को हल्के रंग के टेक्स्ट में दिखाता है.

अमान्य वैल्यू और एलान
स्टाइल पैनल, इनके आगे चेतावनी आइकॉन दिखाता है और इन पर का निशान लगा देता है:
- सीएसएस प्रॉपर्टी अमान्य या अज्ञात होने पर, पूरा सीएसएस एलान (प्रॉपर्टी और वैल्यू).
- जब सीएसएस प्रॉपर्टी मान्य हो, लेकिन वैल्यू अमान्य हो, तो सिर्फ़ वैल्यू.

ओवरराइड किया गया
स्टाइल पैनल, उन प्रॉपर्टी को क्रॉस आउट कर देता है जिन्हें कैस्केडिंग ऑर्डर के हिसाब से, दूसरी प्रॉपर्टी बदल देती हैं.
इस उदाहरण में, एलिमेंट पर मौजूद width: 300px; स्टाइल एट्रिब्यूट, .youtube क्लास पर मौजूद width: 100% को बदल देता है.
बंद है
स्टाइल पैनल, हलके टेक्स्ट में दिखता है. साथ ही, ऐसी प्रॉपर्टी के बगल में जानकारी वाले आइकॉन डालता है जो मान्य हैं, लेकिन दूसरी प्रॉपर्टी की वजह से उन पर कोई असर नहीं पड़ता.
ये पेल प्रॉपर्टी, कैस्केडिंग ऑर्डर की वजह से नहीं, बल्कि सीएसएस लॉजिक की वजह से इनऐक्टिव हैं.

इस उदाहरण में, display: block; प्रॉपर्टी, justify-content और align-items को बंद कर देती है. ये प्रॉपर्टी, फ़्लेक्स या ग्रिड लेआउट को कंट्रोल करती हैं.
इनहेरिट की गई और इनहेरिट नहीं की गई
स्टाइल पैनल में, प्रॉपर्टी को Inherited from <element-name> सेक्शन में दिखाया जाता है. यह सेक्शन, प्रॉपर्टी के डिफ़ॉल्ट इनहेरिटेंस के आधार पर तय होता है:
- डिफ़ॉल्ट रूप से इनहेरिट किए गए एलिमेंट, रेगुलर टेक्स्ट में होते हैं.
- डिफ़ॉल्ट रूप से इनहेरिट नहीं होने वाले एलिमेंट, हलके रंग के टेक्स्ट में दिखते हैं.

शॉर्टहैंड
शॉर्टहैंड (कम शब्दों में) प्रॉपर्टी की मदद से, एक साथ कई सीएसएस प्रॉपर्टी सेट की जा सकती हैं. साथ ही, इससे आपकी स्टाइलशीट को पढ़ना आसान हो जाता है. हालांकि, ऐसी प्रॉपर्टी छोटी होने की वजह से, आपको कोई लंबी (सटीक) प्रॉपर्टी नहीं दिख सकती. यह प्रॉपर्टी, शॉर्टहैंड से बनी प्रॉपर्टी को बदल देती है.
स्टाइल पैनल, शॉर्टहैंड प्रॉपर्टी को ड्रॉप-डाउन सूचियों के तौर पर दिखाता है. इन सूचियों में, छोटी की गई सभी प्रॉपर्टी शामिल होती हैं.

इस उदाहरण में, छोटी की गई चार प्रॉपर्टी में से दो प्रॉपर्टी को बदल दिया गया है.
बदलाव नहीं किया जा सकता
स्टाइल पैनल में ऐसी प्रॉपर्टी दिखती हैं जिनमें इटैलिक टेक्स्ट में बदलाव नहीं किया जा सकता. उदाहरण के लिए, इन सोर्स की सीएसएस में बदलाव नहीं किया जा सकता:
user agent stylesheet—Chrome की डिफ़ॉल्ट स्टाइलशीट.
एलिमेंट पर स्टाइल से जुड़े एचटीएमएल एट्रिब्यूट, जैसे कि ऊंचाई, चौड़ाई, रंग वगैरह. इनमें DOM ट्री में बदलाव किया जा सकता है. इससे स्टाइल पैनल में सीएसएस अपडेट हो जाती है, लेकिन सीएसएस में बदलाव करने से DOM ट्री में बदलाव नहीं होता.
इस उदाहरण में,
<svg>एलिमेंट परheight="48"एट्रिब्यूट को50पर सेट किया गया है. इससे, स्टाइल पैनल मेंsvg[Attributes Style]में मौजूद प्रॉपर्टी अपडेट हो जाती है.
ऐसे एलिमेंट की जांच करना जिसकी स्टाइल आपके हिसाब से नहीं है
गड़बड़ी का पता लगाने के लिए, ये चीज़ें देखें:
- स्टाइल पैनल में टूलटिप में सीएसएस दस्तावेज़ और सिलेक्टर की खास जानकारी.
- कंप्यूट की गई पैनल, जिसमें किसी एलिमेंट पर लागू की गई "फ़ाइनल" सीएसएस देखी जा सकती है. साथ ही, आपने जो एलिमेंट तय किया है उसकी तुलना की जा सकती है.
एलिमेंट > स्टाइल पैनल में, सीएसएस नियमों का सटीक सेट दिखता है, क्योंकि वे अलग-अलग स्टाइलशीट में लिखे होते हैं. दूसरी ओर, एलिमेंट > कंप्यूट की गई पैनल में, रिज़ॉल्व की गई सीएसएस वैल्यू की सूची होती है. Chrome, किसी एलिमेंट को रेंडर करने के लिए इन वैल्यू का इस्तेमाल करता है:
- इनहेरिटेंस से मिली सीएसएस
- Cascade के विजेता
- लंबी प्रॉपर्टी (सटीक), शॉर्टहैंड (कम शब्दों में) नहीं
- कैलकुलेट की गई वैल्यू, उदाहरण के लिए,
font-size: 70%के बजायfont-size: 14px
कैलकुलेट किए गए पैनल में सीएसएस को समझना
कंप्यूट की गई पैनल में भी अलग-अलग प्रॉपर्टी अलग-अलग तरीके से दिखती हैं.
एलान किया गया और इनहेरिट किया गया
कंप्यूट की गई पैनल में, किसी भी स्टाइलशीट में बताई गई प्रॉपर्टी, सामान्य फ़ॉन्ट में दिखती हैं. इनमें एलिमेंट की अपनी और इनहेरिट की गई प्रॉपर्टी, दोनों शामिल होती हैं. सोर्स देखने के लिए, उसके बगल में मौजूद बड़ा करें आइकॉन पर क्लिक करें.

स्टाइल पैनल में एलान देखने के लिए, बड़ी की गई प्रॉपर्टी पर कर्सर घुमाएं और ऐरो बटन पर क्लिक करें.

सोर्स पैनल में एलान देखने के लिए, सोर्स फ़ाइल के लिंक पर क्लिक करें.

एक से ज़्यादा सोर्स वाली प्रॉपर्टी के लिए, कंप्यूट किया गया पैनल में सबसे पहले कैसकेड विनर दिखता है.

रनटाइम
कंप्यूट की गई पैनल में, रनटाइम के दौरान कैलकुलेट की गई प्रॉपर्टी वैल्यू हलके रंग के टेक्स्ट में दिखती हैं.

इस उदाहरण में, Chrome ने <ul> एलिमेंट के लिए ये कैलकुलेट किए:
width, अपने पैरंट<div>से मिलता-जुलता है- अपने दो
<li>एलिमेंट के हिसाब सेheight
इनहेरिट नहीं किए गए और कस्टम
कंप्यूट की गई पैनल में सभी प्रॉपर्टी और उनकी वैल्यू देखने के लिए, सभी दिखाएं को चुनें. सभी प्रॉपर्टी में ये शामिल हैं:
- हलके रंग के टेक्स्ट में, इनहेरिट नहीं की गई प्रॉपर्टी की शुरुआती वैल्यू.
- कस्टम प्रॉपर्टी—रेगुलर टेक्स्ट में
--प्रीफ़िक्स के साथ. ऐसी प्रॉपर्टी, डिफ़ॉल्ट रूप से इनहेरिट होती हैं.
इस बड़ी सूची को कैटगरी में बांटने के लिए, ग्रुप को चुनें.

इस उदाहरण में, ऐनिमेशन में मौजूद, इनहेरिट नहीं की गई प्रॉपर्टी और सीएसएस वैरिएबल में मौजूद कस्टम प्रॉपर्टी की शुरुआती वैल्यू दिखाई गई हैं.
डुप्लीकेट खोजना
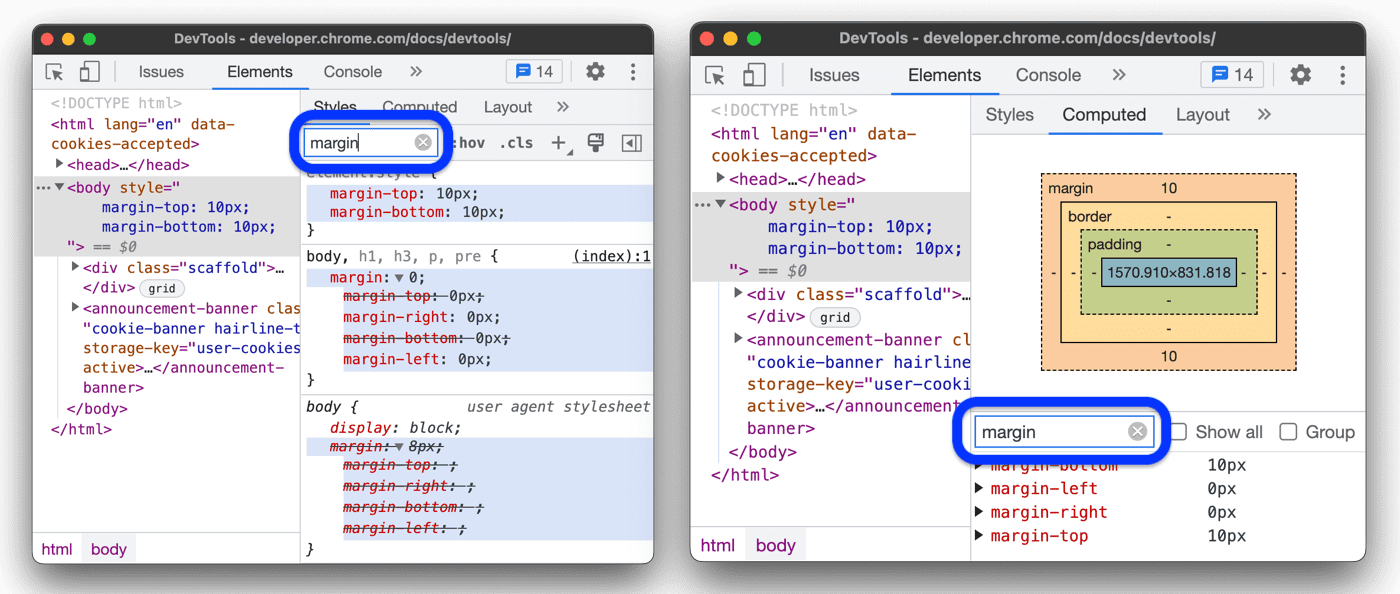
किसी खास प्रॉपर्टी और उसके संभावित डुप्लीकेट की जांच करने के लिए, फ़िल्टर करें टेक्स्टबॉक्स में उस प्रॉपर्टी का नाम टाइप करें. ऐसा स्टाइल और कंप्यूट किए गए पैनल, दोनों में किया जा सकता है.

किसी एलिमेंट की सीएसएस खोजना और फ़िल्टर करना लेख पढ़ें.

