Пройдите эти интерактивные уроки, чтобы изучить основы просмотра и изменения CSS-кода страницы с помощью Chrome DevTools.
Просмотр CSS элемента
Щелкните правой кнопкой мыши текст
Inspect me!ниже и выберите Inspect . Откроется панель Elements DevTools.Осмотрите меня!
Обратите внимание на элемент
Inspect me!выделенный синим цветом в дереве DOM .
В дереве DOM найдите значение атрибута
data-messageдля элементаInspect me!Введите значение атрибута в текстовое поле ниже.
На вкладке Элементы > Стили найдите правило класса
aloha.На вкладке «Стили» перечислены правила CSS, применяемые к любому элементу, выбранному в дереве DOM , которым по-прежнему должен быть элемент
Inspect me!Класс
alohaобъявляет значение дляpadding. Введите это значение и его единицу измерения без пробелов в текстовое поле ниже.
Если вы хотите закрепить окно DevTools справа от области просмотра, как на снимке экрана в шаге 1, см. раздел Изменение размещения DevTools .
Добавить декларацию CSS к элементу
Используйте вкладку «Стили» , если вы хотите изменить или добавить объявления CSS к элементу.
Щелкните правой кнопкой мыши текст
Add a background color to me!» ниже и выберите «Проверить» .Добавьте мне цвет фона!
Нажмите
element.styleв верхней части вкладки «Стили» .Введите
background-colorи нажмите Enter .Введите
honeydewи нажмите Enter . В дереве DOM вы можете увидеть, что к элементу было применено объявление встроенного стиля.

Добавить класс CSS к элементу
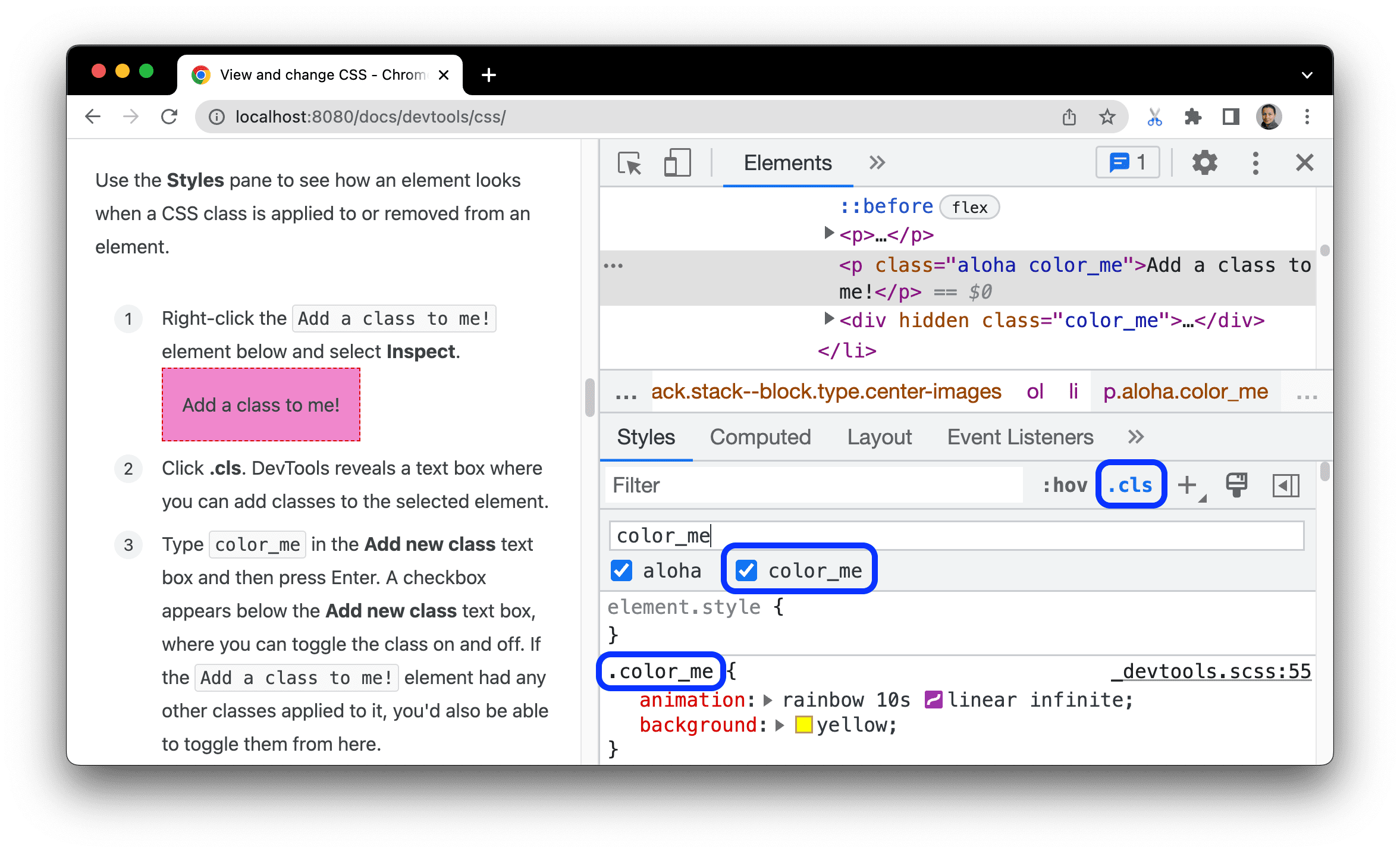
Используйте вкладку «Стили» , чтобы увидеть, как выглядит элемент, когда к нему применен или удален класс CSS.
Щелкните правой кнопкой мыши элемент
Add a class to me!ниже и выберите Проверить .Добавьте мне класс!
Нажмите .cls . DevTools откроет текстовое поле, в котором можно добавить классы к выбранному элементу.
Введите
color_meв текстовое поле Add new class и нажмите Enter. Под текстовым полем Add new class появится флажок, в котором вы можете включить или выключить класс. Если бы к элементуAdd a class to me!были применены какие-либо другие классы, вы также могли бы переключать их здесь.

Добавить псевдосостояние к классу
Используйте вкладку «Стили» , чтобы применить псевдосостояние CSS к элементу.
Наведите
Hover over me!ниже. Цвет фона изменится.Наведите курсор на меня!
Щелкните правой кнопкой мыши текст «Наведите
Hover over me!» и выберите «Проверить» .На вкладке «Стили» нажмите :hov .
Установите флажок :hover . Цвет фона меняется, как и раньше, даже если вы на самом деле не наводите курсор на элемент.

Для получения дополнительной информации см. Переключение псевдокласса .
Изменить размеры элемента
Используйте интерактивную диаграмму «Модель блока» на вкладке «Стили» , чтобы изменить ширину, высоту, отступы, поля или длину границы элемента.
Щелкните правой кнопкой мыши элемент
Change my margin!ниже и выберите Проверить .Измените мою маржу!
Чтобы увидеть модель Box , нажмите кнопку
 Показывать кнопку боковой панели на панели действий на вкладке «Стили» .
Показывать кнопку боковой панели на панели действий на вкладке «Стили» . 
На диаграмме Box Model на вкладке Styles наведите курсор на padding . Padding элемента будет выделен в области просмотра.

Дважды щелкните левое поле в модели Box . В настоящее время элемент не имеет полей, поэтому
margin-leftимеет значение-.Введите
100и нажмите Enter .
По умолчанию модель Box использует пиксели, но также принимает другие значения, например 25% или 10vw .



