Alterne várias sobreposições e acelere a navegação pela árvore do DOM com esta referência abrangente de selos no painel Elementos.
Mostrar ou ocultar selos
Para mostrar ou ocultar determinados selos:
- Abra o DevTools.
- Clique com o botão direito do mouse em um elemento na árvore DOM e marque um ou vários selos no submenu Configurações do selo.

O painel Elements mostra os selos selecionados ao lado dos elementos apropriados na árvore DOM. As próximas seções explicam cada selo.
Grade
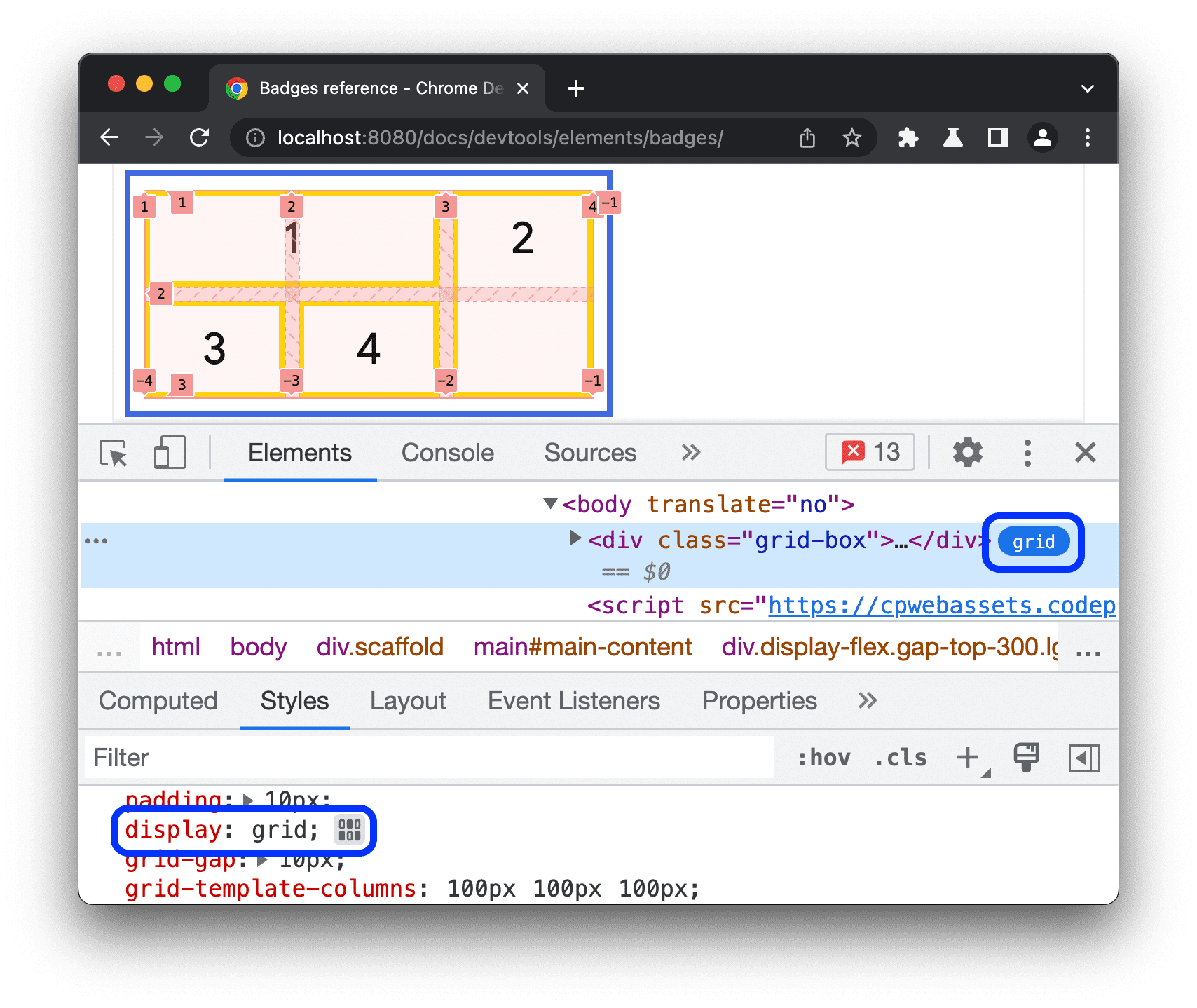
Um elemento HTML é um contêiner de grade se a propriedade CSS display dele estiver definida como grid ou inline-grid. Esses elementos têm selos grid ao lado que alternam as sobreposições correspondentes.
Ative a sobreposição na visualização a seguir:
- Inspecione o elemento na visualização.
- Na árvore DOM, clique no ícone
gridao lado do elemento e observe a sobreposição.

A sobreposição mostra colunas, linhas, números e lacunas.
Para saber como depurar o layout de grade, consulte Inspecionar grade CSS.
Subgrade
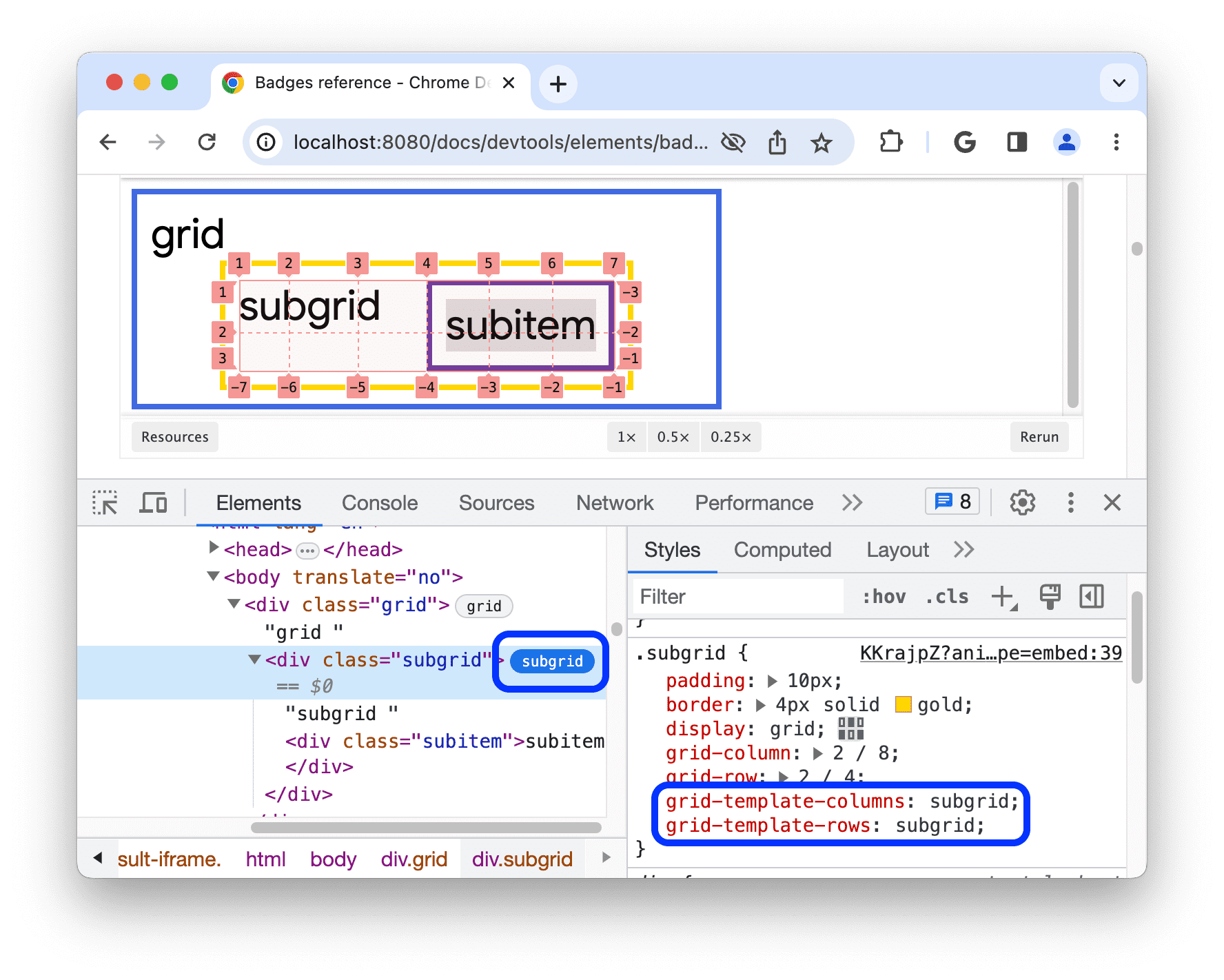
Uma subgrade é uma grade aninhada que usa as mesmas faixas da grade pai. Um elemento é um contêiner de subgrade se uma ou ambas as propriedades grid-template-columns, grid-template-rows forem definidas como subgrid. Esses elementos têm selos subgrid ao lado que alternam as sobreposições correspondentes.
Ative a sobreposição na visualização a seguir:
- Inspecione o elemento na visualização.
- Na árvore DOM, clique no ícone
subgridao lado do elemento e observe a sobreposição.

A sobreposição mostra colunas, linhas, números e lacunas de uma subgrade.
Flexível
Um elemento HTML é um contêiner flex se a propriedade CSS display dele estiver definida como flex ou inline-flex. Esses elementos têm selos flex ao lado que alternam as sobreposições correspondentes.
Ative a sobreposição na visualização a seguir:
- Inspecione o elemento na visualização.
- Na árvore DOM, clique no ícone
flexao lado do elemento e observe a sobreposição.

A sobreposição mostra as posições dos elementos filhos.
Para saber como depurar layouts flex, consulte Inspecionar e depurar o flexbox do CSS.
Anúncio
As DevTools podem detectar alguns frames de anúncios e marcá-los. Esses frames têm os selos ad ao lado.
Descubra um anúncio na prévia abaixo:
- Inspecione o elemento na visualização.
- Na árvore DOM, encontre um elemento com o ícone
adao lado.

O selo ad não é clicável, mas você pode usar a guia Rendering para destacar os frames de anúncios em vermelho.
Rolagem
Um elemento HTML é um contêiner de rolagem se a propriedade CSS overflow dele estiver definida como scroll ou auto quando houver conteúdo suficiente para causar transbordamento. Esses elementos têm os selos scroll ao lado.

Ajuste de rolagem
Os contêineres de rolagem podem ter propriedades CSS que configuram pontos de ajuste. Esses elementos têm selos scroll-snap ao lado que alternam as sobreposições correspondentes.
Ative a sobreposição na visualização a seguir:
- Inspecione o elemento na visualização.
- Na árvore DOM, clique no ícone
scroll-snapao lado do elemento. - Role o elemento para a direita e observe a sobreposição.

A sobreposição mostra as posições dos elementos e os pontos de ajuste.
Contêiner
Um elemento HTML é um contêiner se tiver a propriedade CSS container-type. Esses elementos têm selos container ao lado que alternam as sobreposições correspondentes.
Ative a sobreposição na visualização a seguir:
- Inspecione o elemento na visualização.
- Na árvore DOM, clique no ícone
containerao lado do elemento. - Tente redimensionar o elemento arrastando o canto inferior direito e observe a mudança de layout e a sobreposição.

A sobreposição mostra as posições dos elementos filhos.
Para saber como depurar consultas de contêiner, consulte Inspecionar e depurar consultas de contêiner do CSS.
Slot
O elemento HTML <slot> é um marcador de posição que pode ser preenchido com seu próprio conteúdo. Em conjunto com o elemento <template>, o <slot> permite criar árvores DOM separadas e apresentá-las juntas. Os elementos de conteúdo de slot têm os selos slot ao lado deles, que servem como links para os slots correspondentes.
Confira o selo slot na prévia abaixo:
- Inspecione o elemento na visualização.
- Na árvore DOM, clique no ícone
slotao lado do elemento para localizar o slot correspondente.
- Para voltar ao conteúdo do slot, clique no selo
reveal.
Camada superior
Esse selo ajuda você a entender e visualizar o conceito da camada superior. A camada de cima renderiza o conteúdo sobre todas as outras camadas, independentemente de z-index. Quando você abre um elemento <dialog> usando o método .showModal(), o navegador o coloca na camada superior.
Para ajudar a visualizar os elementos da camada superior, o painel Elements adiciona um contêiner #top-layer à árvore DOM após a tag </html> de fechamento.
Os elementos da camada superior têm os selos top-layer (N) ao lado deles, em que N é o número de índice do elemento. Os selos são links para os elementos correspondentes no contêiner #top-layer.
Confira o selo top-layer (N) na prévia abaixo:
- Na visualização, clique em Abrir caixa de diálogo.
- Inspecione a caixa de diálogo.
- Na árvore DOM, clique no selo
top-layer (1)ao lado do elemento<dialog>. O painel Elements leva você ao elemento correspondente no contêiner#top-layerapós a tag</html>de fechamento.
- Para voltar ao elemento
<dialog>, clique no selorevealao lado do elemento ou do::backdropdele.
Mídia
O selo media fica desativado por padrão. Quando ativado, ele aparece ao lado dos elementos <audio> e <video>. Clique no selo para abrir o painel Mídia e depurar a mídia.

Para mais informações, consulte Depurar players de mídia com o painel "Mídia".

