您可以使用问题面板查找浏览器检测到的问题的解决方案,例如 Cookie 问题和混合内容。
概览
问题面板会收集和分组常见问题,从而减少通知疲劳,并减少 Play 管理中心中的杂乱信息。
目前,问题面板会报告以下内容:
- Cookie 问题
- 混合内容
- COEP 问题
- CORS 错误
- Quirks 模式问题
- (预览版)低对比度问题
- Trusted Web Activity 问题
- 样式表加载问题
@propertyCSS 规则无效- 违反内容安全政策
- 自动补全属性问题
Chrome 的未来版本将支持更多问题类型。
打开“问题”面板
- 访问需要解决问题的网页,例如 samesite-sandbox.glitch.me。
- 打开开发者工具。
点击顶部操作栏右上角
设置旁边的打开问题按钮。根据问题的严重程度,该按钮可以显示红色
 、黄色
、黄色  或蓝色
或蓝色  图标。
图标。
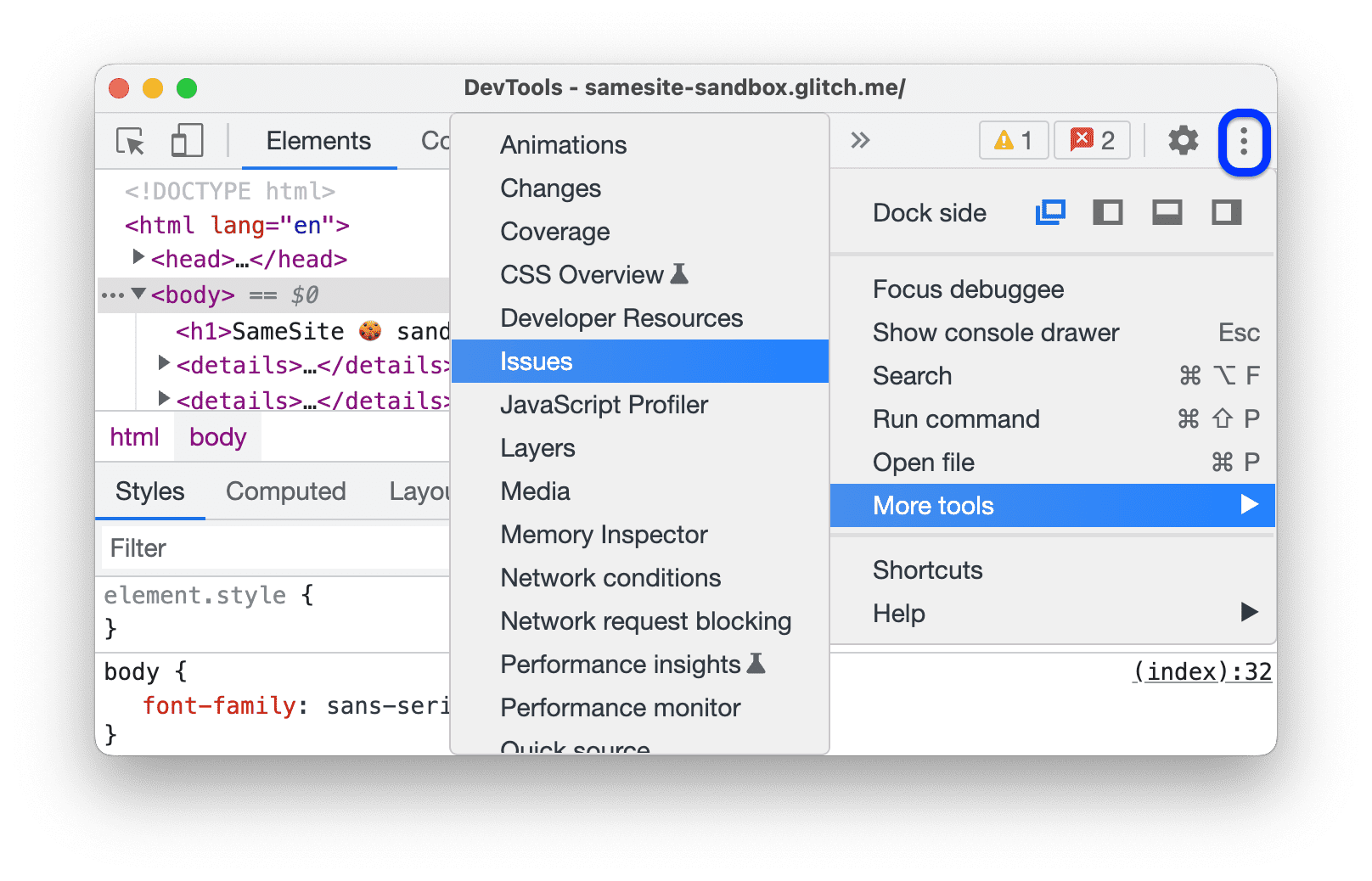
或者,从
More tools 菜单中选择 Issues。

进入问题面板后,您可能需要重新加载页面,以发现更多问题,这次是发生在页面加载期间的问题。

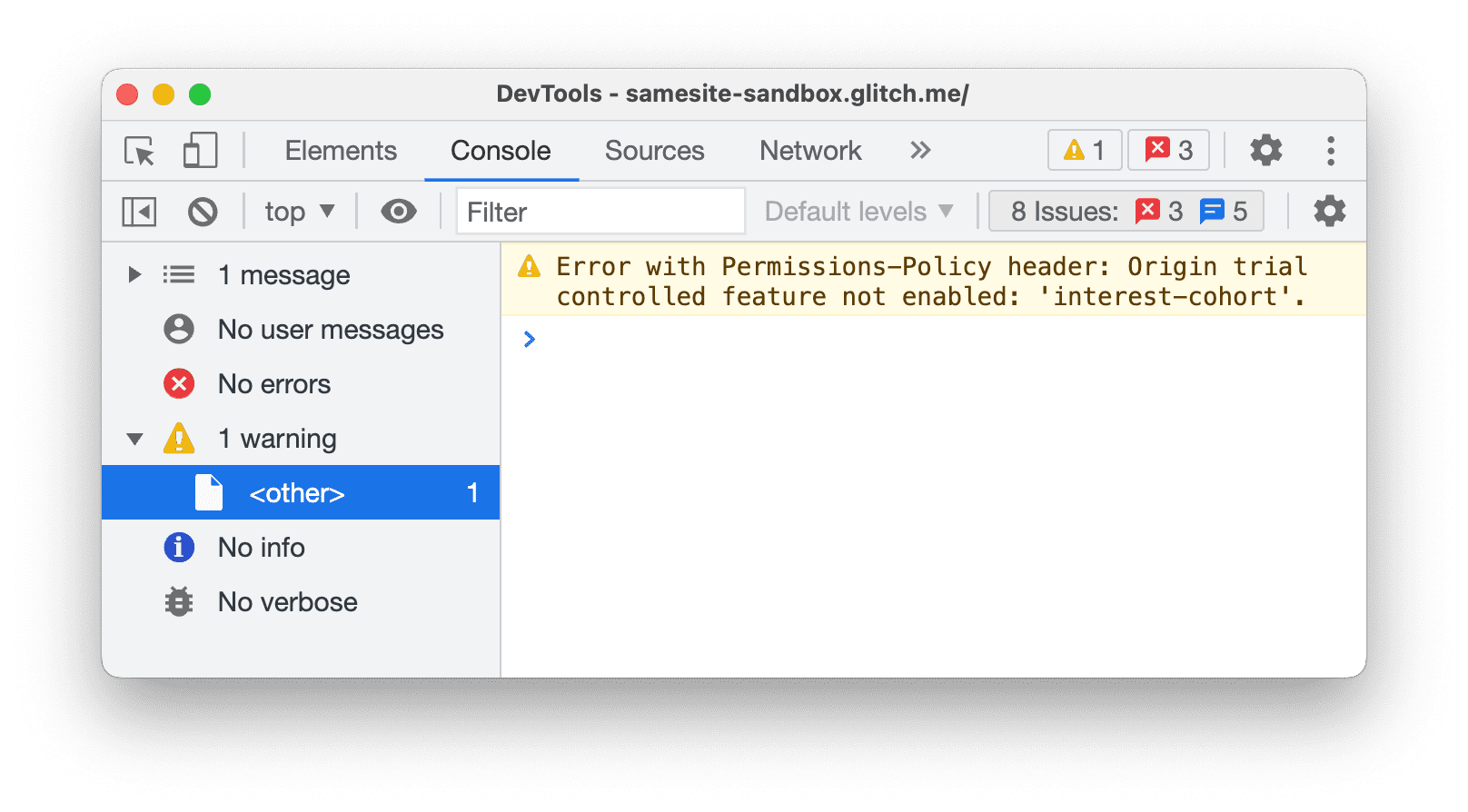
控制台可能还会显示浏览器报告的问题。不过,您会发现此类问题(例如下图中的 Cookie 警告)很难理解。您不清楚需要采取哪些措施来解决此问题。

另一方面,问题面板会为您提供富有实用价值的分析洞见。
在“问题”面板中查看内容
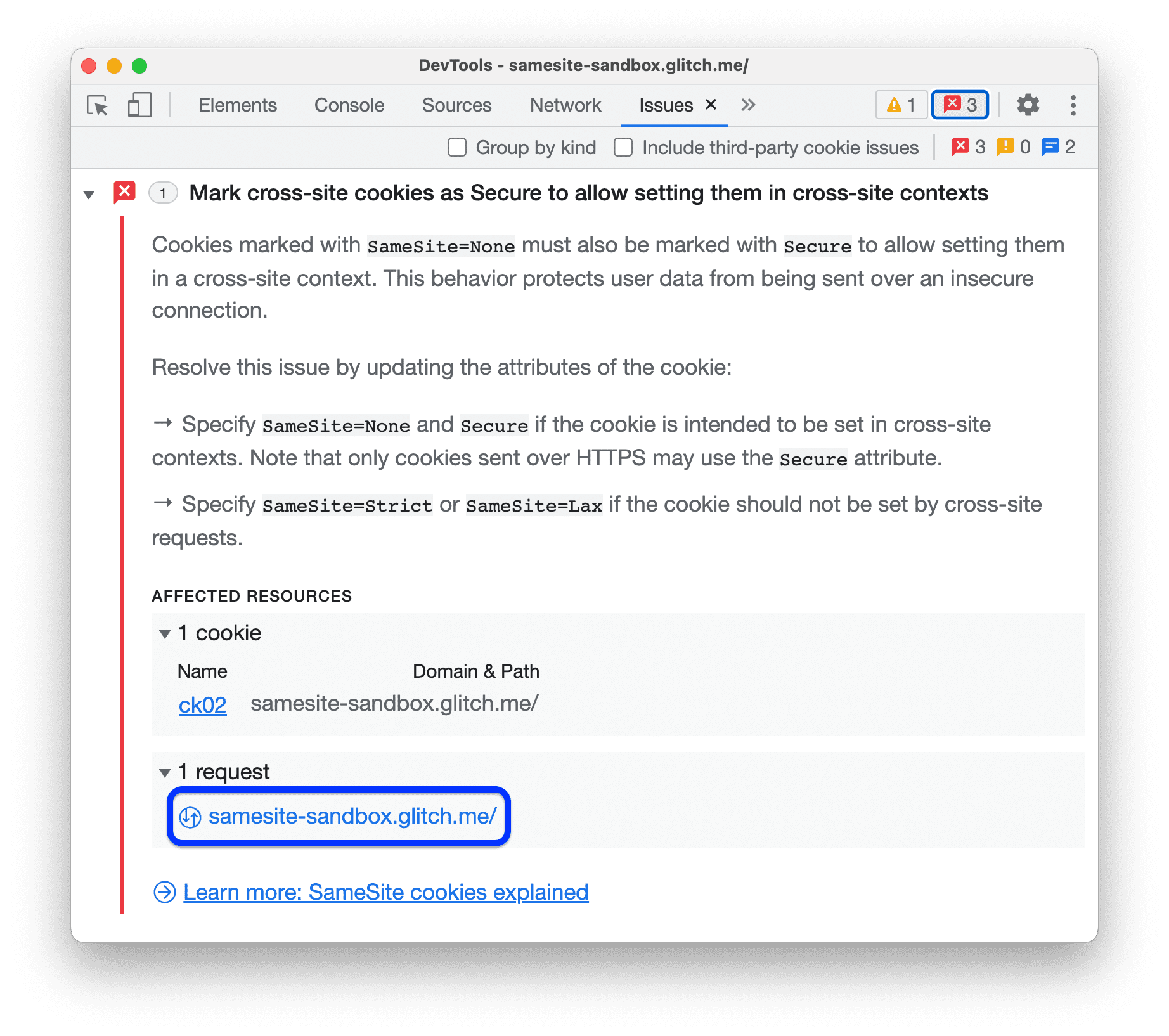
问题面板会以结构化、汇总且可操作的方式显示浏览器发送的警告。
点击问题面板中的某个项目可展开该问题,并获取有关如何解决该问题以及如何查找受影响资源的指导。

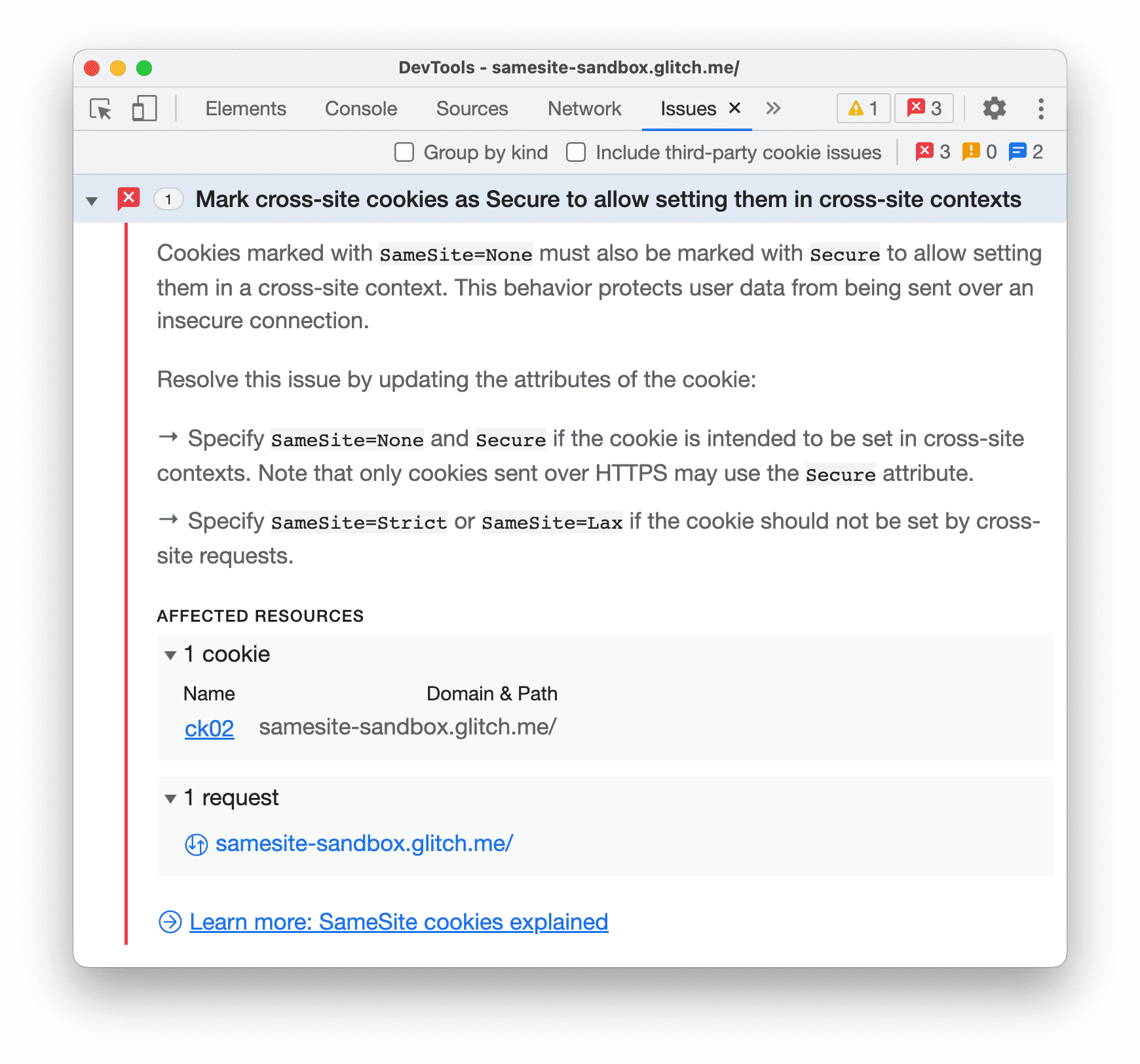
每项内容都包含四个组成部分:
- 用于描述问题的标题。
- 提供背景信息和解决方案的说明。
- 受影响的资源部分,其中包含指向适当 DevTools 上下文中资源的链接,例如 Network、Sources、Elements 和其他面板。
- 进一步指导的链接。
点击受影响的资源中的项目,查看相关问题。
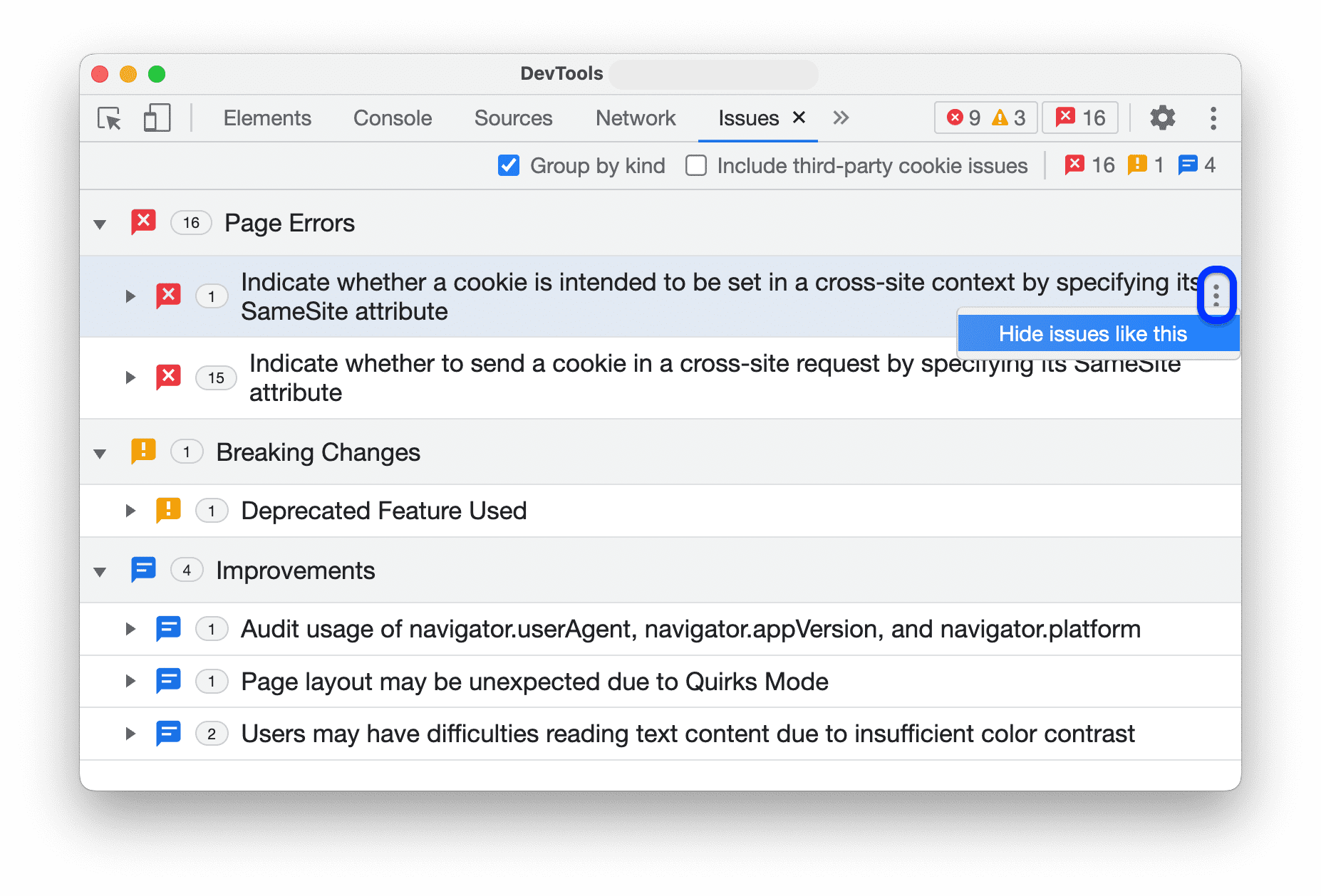
按类型对问题进行分组
问题面板会统计每个问题的受影响资源数量,并在相应标题旁边显示该数量。此外,您还可以按严重程度将问题分为三类:
 Chrome 报告的网页错误。
Chrome 报告的网页错误。 重大变更,例如废弃。
重大变更,例如废弃。 开发者工具建议的改进。
开发者工具建议的改进。
如需对问题进行分组,请选中问题面板顶部操作栏中的 按类型分组。

包含第三方问题
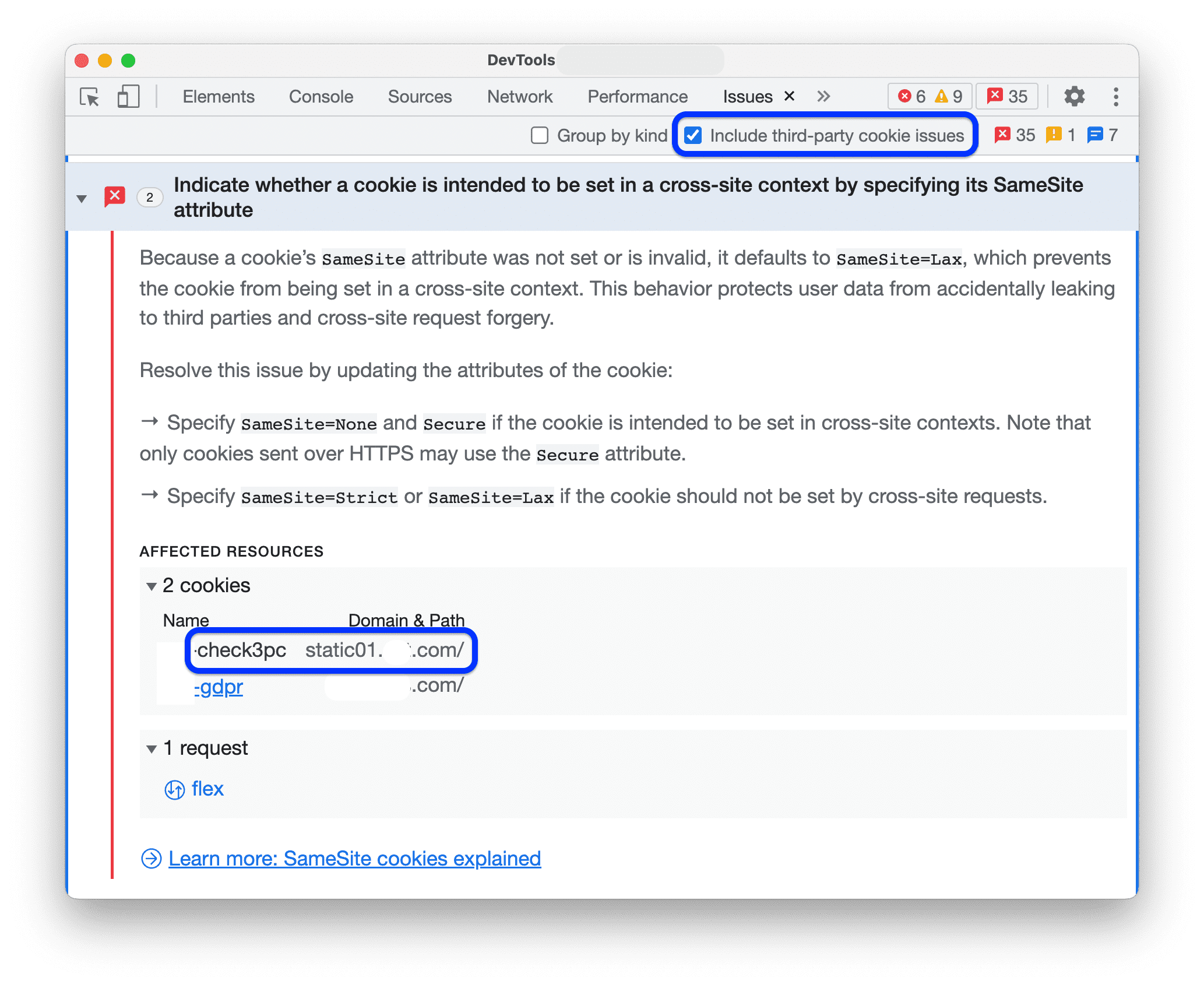
问题面板默认会显示第三方 Cookie 问题。
您可以在缺少链接的受影响的资源部分找到第三方 Cookie 问题。

如需隐藏此类问题,请在问题面板顶部的操作栏中清除 包含第三方 Cookie 问题。
隐藏问题
如需隐藏问题,请从相应问题旁边的 三点状菜单中选择隐藏与此类似的问题。

如需查看隐藏问题的列表,请向下滚动到隐藏问题部分并将其展开。

如需显示所有问题,请点击全部取消隐藏。如需显示特定问题,请从相应问题旁边的 三点状菜单中选择取消隐藏此类问题。
此外,启用分组后,您可以使用相应组旁边的三点状菜单隐藏整个问题组。

在上下文中查看问题
如需调查某个问题,请执行以下操作:
在受影响的资源部分中,点击相应资源链接,即可在 DevTools 中相应上下文中查看相应项。在此示例中,点击
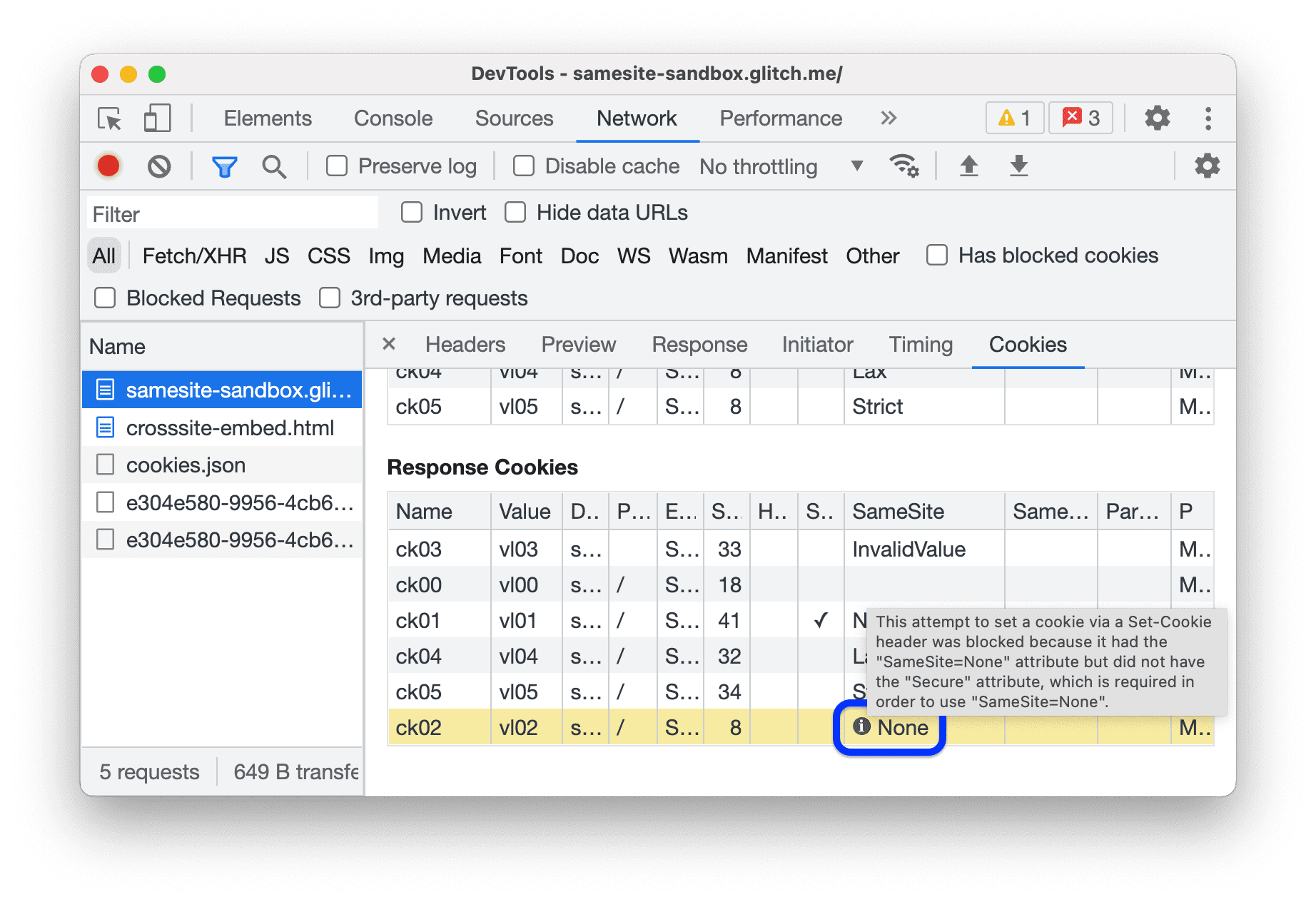
samesite-sandbox.glitch.me可显示附加到该请求的 Cookie。该链接会将您定向到广告网络面板。
滚动查看存在问题的项:在本例中,就是 Cookie
ck02。将鼠标悬停在右侧的信息图标上,即可查看问题及解决方法。