يتضمّن قسم الخدمات التي تعمل في الخلفية في "أدوات مطوّري البرامج في Chrome" مجموعة من الأدوات لواجهات برمجة التطبيقات JavaScript التي تتيح لموقعك الإلكتروني إرسال التحديثات وتلقّيها حتى عندما لا يكون الموقع الإلكتروني مفتوحًا لدى المستخدم. تتشابه الخدمة التي تعمل في الخلفية من الناحية الوظيفية مع العملية التي تعمل في الخلفية.
يتيح لك قسم الخدمات التي تعمل في الخلفية تصحيح الأخطاء في الخدمات التالية التي تعمل في الخلفية:
- استرجاع البيانات في الخلفية
- المزامنة في الخلفية
- الإشعارات
- عمليات التحميل المبني على توقُّع
- الرسائل الفورية
يمكن أن تسجّل "أدوات مطوّري البرامج في Chrome" أحداث الجلب والمزامنة والإشعارات لمدة ثلاثة أيام، حتى عندما تكون الأدوات غير مفتوحة. يمكن أن يساعدك ذلك في التأكّد من إرسال الأحداث وتلقّيها على النحو المتوقّع.
بالإضافة إلى أحداث الخدمة التي تعمل في الخلفية، يمكن لأدوات مطوّري البرامج في Chrome تنفيذ ما يلي:
- عرض التقارير التي أرسلها Chrome أو سيُرسلها قريبًا باستخدام Reporting API
- تتيح لك تصحيح الأخطاء واختبار ميزة "التخزين المؤقت للصفحات" بنقرة واحدة.
استرجاع البيانات في الخلفية
تتيح واجهة برمجة التطبيقات Background Fetch API لبرنامج عامل الخدمة تنزيل موارد كبيرة، مثل الأفلام أو برامج البودكاست، بشكل موثوق كخدمة تعمل في الخلفية. لتسجيل أحداث جلب البيانات في الخلفية لمدة ثلاثة أيام، حتى عندما تكون "أدوات مطوّري البرامج" غير مفتوحة، اتّبِع الخطوات التالية:
- افتح "أدوات مطوّري البرامج"، مثلاً على صفحة العرض التوضيحي هذه.
انتقِل إلى التطبيق > الخدمات التي تعمل في الخلفية > استرجاع البيانات في الخلفية، ثم انقر على
تسجيل.

في صفحة العرض التوضيحي، انقر على تخزين مواد العرض محليًا. يؤدي ذلك إلى بدء بعض أنشطة الجلب في الخلفية. تسجّل "أدوات مطوّري البرامج" الأحداث في الجدول.

انقر على حدث للاطّلاع على تفاصيله في المساحة أسفل الجدول.
يمكنك إغلاق "أدوات مطوّري البرامج" وترك التسجيل يعمل لمدة تصل إلى ثلاثة أيام. لإيقاف التسجيل، انقر على
إيقاف.
مزامنة الخلفية
تتيح واجهة برمجة التطبيقات Background Sync API لعامل الخدمة بلا اتصال بالإنترنت إرسال البيانات إلى خادم بعد إعادة إنشاء اتصال إنترنت موثوق به. لتسجيل أحداث المزامنة في الخلفية لمدة ثلاثة أيام، حتى عندما لا تكون "أدوات مطوّري البرامج" مفتوحة، اتّبِع الخطوات التالية:
- افتح "أدوات مطوّري البرامج"، مثلاً على صفحة العرض التوضيحي هذه.
انتقِل إلى التطبيق > الخدمات التي تعمل في الخلفية > المزامنة في الخلفية وانقر على
تسجيل.

في صفحة العرض التوضيحي، انقر على تسجيل المزامنة في الخلفية لتسجيل عامل الخدمة المعنيّ، ثم انقر على السماح عند المطالبة بذلك.
تسجيل مشغّل الخدمات هو نشاط مزامنة في الخلفية. تسجّل "أدوات مطوّري البرامج" الأحداث في الجدول.

انقر على حدث للاطّلاع على تفاصيله في المساحة أسفل الجدول.
يمكنك إغلاق "أدوات مطوّري البرامج" وترك التسجيل يعمل لمدة تصل إلى ثلاثة أيام. لإيقاف التسجيل، انقر على
إيقاف.
(تجريبية) إجراءات الحدّ من التتبّع الارتدادي
تتيح لك تجربة إجراءات الحدّ من تتبُّع الارتداد في Chrome تحديد حالة المواقع الإلكترونية التي يبدو أنّها تتتبّع إجراءات المستخدم على مواقع إلكترونية متعددة باستخدام أسلوب تتبُّع الارتداد وحذفها. يمكنك فرض إجراءات الحدّ من التتبّع يدويًا والاطّلاع على قائمة بالمواقع الإلكترونية التي تم حذف حالاتها.
لفرض إجراءات الحدّ من التتبّع، اتّبِع الخطوات التالية:
- حظر ملفات تعريف الارتباط التابعة لجهات خارجية في Chrome انتقِل إلى
> الإعدادات >
الخصوصية والأمان > ملفات تعريف الارتباط وبيانات الموقع الإلكتروني الأخرى >
حظر ملفات تعريف الارتباط التابعة لجهات خارجية وفعِّلها.
- في
chrome://flags، اضبط تجربة إجراءات الحدّ من التتبّع الارتدادي على مفعَّلة مع الحذف. - افتح "أدوات مطوّلي البرامج"، مثلاً على صفحة العرض التوضيحي، وانتقِل إلى التطبيق > الخدمات التي تعمل في الخلفية > إجراءات الحدّ من تتبُّع الارتداد.
- في صفحة العرض التوضيحي، انقر على رابط الارتداد وانتظر (10 ثوانٍ) إلى أن يسجّل Chrome الارتداد. تنبّهك علامة التبويب المشاكل بشأن حذف الحالة القادم.
- انقر على التشغيل الإجباري لحذف الحالة على الفور.
![]()
الإشعارات
بعد أن يتلقّى عامل الخدمة رسالة إشعار فوري من خادم، يستخدم عامل الخدمة واجهة برمجة التطبيقات الإشعارات لعرض البيانات للمستخدم. لتسجيل الإشعارات لمدة ثلاثة أيام، حتى عندما لا تكون "أدوات مطوّري البرامج" مفتوحة، اتّبِع الخطوات التالية:
- افتح "أدوات مطوّري البرامج"، مثلاً على صفحة العرض التوضيحي هذه.
انتقِل إلى التطبيق > الخدمات التي تعمل في الخلفية > الإشعارات وانقر على
تسجيل.

في صفحة العرض التوضيحي، انقر على تحديد موعد زمني للإشعار ثم على سماح عندما يُطلب منك ذلك.
انتظِر إلى حين ظهور الإشعار. تسجّل "أدوات مطوّري Chrome" أحداث الإشعارات في الجدول.

انقر على حدث للاطّلاع على تفاصيله في المساحة أسفل الجدول.
يمكنك إغلاق "أدوات مطوّري البرامج" وترك التسجيل يعمل لمدة تصل إلى ثلاثة أيام. لإيقاف التسجيل، انقر على
إيقاف.
عمليات التحميل المبني على توقُّع
تتيح عمليات التحميل المبني على توقُّع تحميل الصفحة بشكل شبه فوري استنادًا إلى قواعد التوقُّع التي تحدّدها. يتيح ذلك لموقعك الإلكتروني جلب البيانات مسبقًا وعرض معظم الصفحات التي يتم الانتقال إليها مسبقًا.
تتيح ميزة "الجلب المُسبَق" جلب مصدر مقدّمًا، بينما تتيح ميزة "العرض المُسبَق" خطوة إضافية تتمثّل في عرض الصفحة بأكملها في عملية عرض مخفية في الخلفية.
يمكنك تصحيح أخطاء عمليات التحميل المبني على توقُّع في قسم التطبيق > الخدمات التي تعمل في الخلفية > عمليات التحميل المبني على توقُّع. يحتوي القسم على ثلاثة طرق عرض:
- عمليات التحميل المبني على توقُّع: تحتوي على حالة التحميل المبني على توقُّع للصفحة الحالية وعنوان URL الحالي والصفحات التي تحاول الصفحة الحالية تحميلها بشكل مبني على توقُّع وحالاتها.
- القواعد تحتوي على مجموعات القواعد في الصفحة الحالية في لوحة العناصر والحالة العامة للتخمينات.
- التخمينات: يحتوي على جدول يتضمّن معلومات عن محاولات التحميل التخميني وحالاتها. إذا فشلت محاولة، يمكنك النقر عليها في الجدول للاطّلاع على معلومات مفصّلة وسبب الفشل.
جرِّب تصحيح أخطاء عمليات التحميل المبني على توقُّع في صفحة العرض التوضيحي للتحميل المسبق هذه:
افتح "أدوات مطوّري البرامج" في الصفحة وانتقِل إلى التطبيق > الخدمات التي تعمل في الخلفية > عمليات التحميل التخمينية. إذا لم تظهر لك أي عمليات تحميل استنادية بدأتها الصفحة، أعِد تحميلها.

تعرض صفحة البداية للعرض التوضيحي صفحتَين مُسبقًا، ويتعذّر عرض صفحة واحدة مُسبقًا. انقر على عرض كل التوقّعات.
في التخمينات، اختَر التخمين الذي يحمل الحالة تعذّر للاطّلاع على قسم سبب التعذّر الذي يتضمّن معلومات مفصّلة في الأسفل.

في هذه الحالة، تعذّر العرض المُسبَق لأنّه لا تتوفّر صفحة
/next3.htmlعلى الموقع الإلكتروني.افتح قسم القواعد وانقر على الحالة للاطّلاع على مجموعة القواعد في أسفل الصفحة. سيؤدي النقر على رابط مجموعة القواعد إلى نقلك إلى لوحة العناصر وعرض موضع تحديد قاعدة التخمين.

للحصول على شرح تفصيلي أكثر، يُرجى الاطّلاع على تصحيح أخطاء قواعد التخمين.
الإشعارات الفورية
لعرض إشعار فوري للمستخدم، يجب أن يستخدم عامل الخدمة أولاً واجهة برمجة التطبيقات Push Message لتلقّي البيانات من الخادم. عندما يصبح عامل الخدمة جاهزًا لعرض الإشعار، يستخدم واجهة برمجة التطبيقات Notifications. لتسجيل الرسائل الواردة لمدة ثلاثة أيام، حتى عندما تكون أدوات مطوّري البرامج مغلقة، اتّبِع الخطوات التالية:
- افتح "أدوات مطوّري البرامج"، مثلاً على صفحة العرض التوضيحي هذه.
انتقِل إلى التطبيق > الخدمات التي تعمل في الخلفية > الرسائل الفورية وانقر على
تسجيل.

في صفحة العرض التوضيحي، فعِّل تفعيل الإشعارات الفورية، ثم انقر على السماح عندما يُطلب منك ذلك، واكتب رسالة وأرسِلها. تسجّل "أدوات مطوّلي البرامج" أحداث الإشعارات الفورية في الجدول.

انقر على حدث للاطّلاع على تفاصيله في المساحة أسفل الجدول.
يمكنك إغلاق "أدوات مطوّري البرامج" وترك التسجيل يعمل لمدة تصل إلى ثلاثة أيام. لإيقاف التسجيل، انقر على
إيقاف.
Reporting API
تحدث بعض الأخطاء في بيئة الإنتاج فقط. لا يمكنك رؤيتها على جهازك أو أثناء التطوير لأنّ المستخدمين والشبكات والأجهزة الحقيقية تغيّر اللعبة.
على سبيل المثال، لنفترض أنّ موقعك الإلكتروني الجديد يعتمد على برنامج تابع لجهة خارجية يستخدم document.write() لتحميل النصوص البرمجية المهمة. يفتح المستخدمون الجدد في جميع أنحاء العالم موقعك الإلكتروني، ولكن قد تكون سرعة الاتصال لديهم أبطأ من السرعة التي اختبرت بها. بدون علمك، يبدأ موقعك الإلكتروني في التوقف عن العمل لدى هؤلاء المستخدمين لأنّ Chrome يتدخّل لمنع document.write() على الشبكات البطيئة. بدلاً من ذلك، يمكنك مراقبة واجهات برمجة التطبيقات التي تم إيقافها نهائيًا أو سيتم إيقافها نهائيًا قريبًا والتي قد يستخدمها الرمز البرمجي.
تم تصميم Reporting API لمساعدتك في مراقبة طلبات البيانات من واجهة برمجة التطبيقات المتوقّفة نهائيًا، وانتهاكات الأمان في صفحتك، وغير ذلك. يمكنك إعداد التقارير كما هو موضّح في مراقبة تطبيق الويب باستخدام Reporting API.
للاطّلاع على التقارير التي تم إنشاؤها بواسطة صفحة معيّنة، اتّبِع الخطوات التالية:
- انتقِل إلى
chrome://flags/#enable-experimental-web-platform-features، واضبط ميزات "منصة الويب التجريبية" على مفعَّلة، ثم أعِد تشغيل Chrome. افتح "أدوات مطوّري البرامج" وانتقِل إلى التطبيق > الخدمات التي تعمل في الخلفية > Reporting API. على سبيل المثال، يمكنك الاطّلاع على التقارير في صفحة العرض التوضيحي هذه.

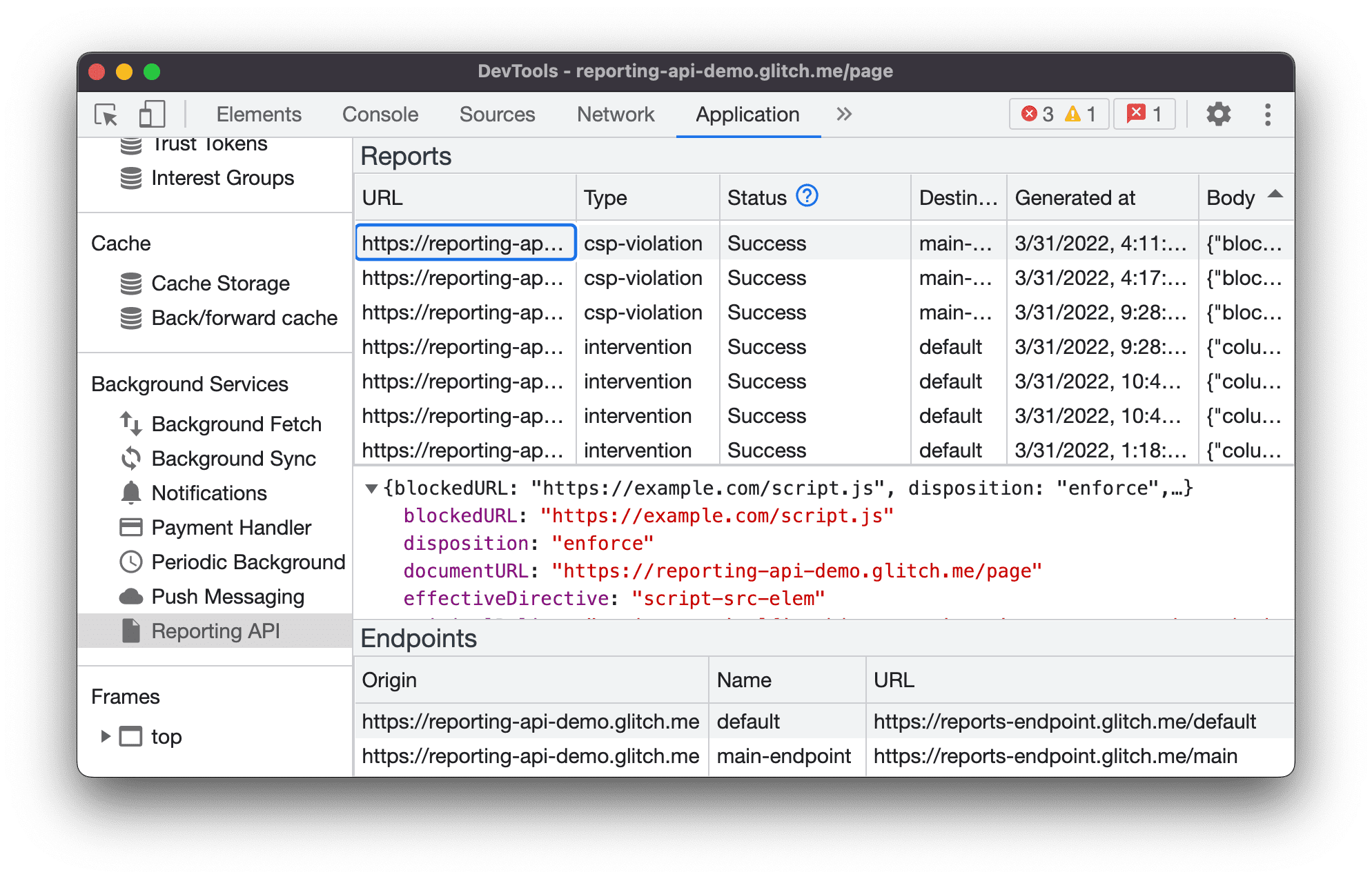
تنقسم علامة التبويب Reporting API إلى ثلاثة أجزاء:
- جدول التقارير الذي يتضمّن المعلومات التالية عن كل تقرير:
- عنوان URL الذي أدّى إلى إنشاء التقرير
- نوع المخالفة
- حالة البلاغ
- نقطة نهاية الوجهة
- الطابع الزمني لإنشاء التقرير
- نص البلاغ
- قسم معاينة نص التقرير لمعاينة نص التقرير، انقر على تقرير في جدول التقارير.
- قسم نقاط النهاية الذي يتضمّن نظرة عامة على جميع نقاط النهاية التي تم ضبطها في العنوان
Reporting-Endpoints
حالة التقرير
يخبرك عمود الحالة ما إذا كان Chrome قد أرسل التقرير بنجاح أو على وشك إرساله أو تعذّر عليه ذلك.
| الحالة | الوصف |
|---|---|
Success |
أرسل المتصفّح التقرير وردّت نقطة النهاية برمز نجاح (200 أو رمز استجابة ناجحة آخر 2xx). |
Pending |
يحاول المتصفّح إرسال التقرير. |
Queued |
تم إنشاء التقرير، ولكن لم يحاول المتصفّح إرساله بعد. يظهر التقرير على شكل Queued في إحدى هاتين الحالتين:
|
MarkedForRemoval |
بعد إعادة المحاولة لبعض الوقت (Queued)، توقّف المتصفّح عن محاولة إرسال التقرير وسيزيله قريبًا من قائمة التقارير التي سيتم إرسالها. |
تتم إزالة البلاغات بعد فترة من الوقت، سواء تم إرسالها بنجاح أم لا.



