Chrome 開發人員工具的「背景服務」部分是一組 JavaScript API 工具,可讓網站在使用者未開啟網站時,仍能傳送及接收更新。背景服務在功能上與背景程序類似。
「背景服務」部分可讓您偵錯下列背景服務:
即使未開啟開發人員工具,Chrome 開發人員工具仍可記錄擷取、同步和通知事件三天。這有助於確保事件傳送和接收作業正常運作。
除了背景服務事件,開發人員工具還能:
- 顯示 Chrome 已傳送或即將透過 Reporting API 傳送的報表。
- 只要按一下,即可偵錯及測試往返快取。
背景擷取
Background Fetch API 可讓服務工作人員以背景服務的形式,穩定下載電影或 Podcast 等大型資源。如要記錄背景擷取事件三天,即使開發人員工具未開啟也一樣,請按照下列步驟操作:
- 開啟開發人員工具,例如在這個示範頁面上。
依序前往「應用程式」 >「背景服務」 >「背景擷取」,然後按一下「記錄」圖示
。

在示範頁面上,按一下「Store assets locally」。這會觸發一些背景擷取活動。開發人員工具會將事件記錄到表格中。

點選事件,即可在表格下方的空間中查看詳細資料。
您可以關閉開發人員工具,讓錄製作業持續執行最多三天。如要停止錄影,請按一下「停止」圖示
。
背景同步處理
Background Sync API 可讓離線的服務工作人員在重新建立可靠的網際網路連線後,將資料傳送至伺服器。如要記錄背景同步事件三天,即使開發人員工具未開啟也一樣:
- 開啟開發人員工具,例如在這個示範頁面上。
依序前往「應用程式」 >「背景服務」 >「背景同步」,然後按一下「記錄」圖示
。

在示範頁面中,按一下「Register background sync」註冊相應的 Service Worker,並在系統提示時按一下「允許」。
Service Worker 註冊作業是背景同步活動。開發人員工具會將事件記錄到表格中。

點選事件,即可在表格下方的空間中查看詳細資料。
您可以關閉開發人員工具,讓錄製作業持續執行最多三天。如要停止錄影,請按一下「停止」圖示
。
(實驗功能) 跳轉追蹤因應措施
Chrome 的跳轉追蹤因應措施實驗可讓您找出並刪除網站的狀態,這些網站似乎使用跳轉追蹤技術執行跨網站追蹤。您可以手動強制執行追蹤防護措施,並查看狀態已刪除的網站清單。
如要強制執行追蹤因應措施,請按照下列步驟操作:
- 在 Chrome 中封鎖第三方 Cookie。依序前往「
」>「設定」>「
」>「隱私權和安全性」>「Cookie 和其他網站資料」>「
」>「封鎖第三方 Cookie」,然後啟用這項設定。
- 在
chrome://flags中,將「跳轉追蹤因應措施」實驗設為「啟用並刪除」。 - 開啟開發人員工具 (例如在示範頁面上),然後依序前往「應用程式」 >「背景服務」 >「彈跳追蹤緩解措施」。
- 在示範頁面上,按一下跳轉連結並等待 (10 秒),讓 Chrome 記錄跳轉。「問題」分頁會顯示即將刪除的狀態。
- 按一下「強制執行」即可立即刪除狀態。
![]()
通知
服務工作人員從伺服器收到 Push Message 後,會使用 Notifications API 向使用者顯示資料。如要記錄通知三天,即使開發人員工具未開啟也一樣,請按照下列步驟操作:
- 開啟開發人員工具,例如在這個示範頁面上。
依序前往「應用程式」 >「背景服務」 >「通知」,然後點選「記錄」圖示
。

在示範頁面中,按一下「Schedule Notification」,並在系統提示時點選「Allow」。
等待通知顯示。開發人員工具會將通知事件記錄到表格中。

點選事件,即可在表格下方的空間中查看詳細資料。
您可以關閉開發人員工具,讓錄製作業持續執行最多三天。如要停止錄影,請按一下「停止」圖示
。
推測載入
推測載入功能可根據您定義的推測規則,近乎即時地載入頁面。這樣一來,網站就能預先擷取及預先算繪大多數導向的網頁。
預先擷取會預先擷取資源,預先算繪則更進一步,會在隱藏的背景轉譯器程序中算繪整個網頁。
您可以在「Application」 >「Background services」 >「Speculative loads」部分中,偵錯推測載入。這個部分包含三種檢視畫面:
- 推測載入項目。包含目前網頁、目前網址、目前網頁嘗試推測載入的網頁,以及這些網頁的推測狀態。
- 規則。包含「元素」面板中目前頁面的規則集,以及推測的整體狀態。
- 臆測。內含表格,其中列出推測載入嘗試和狀態的相關資訊。如果嘗試失敗,您可以點選表格中的嘗試,查看詳細資訊和失敗原因。
請在這個預先算繪示範頁面上,嘗試偵錯推測載入:
在網頁上開啟開發人員工具,然後依序前往「Application」>「Background services」>「Speculative loads」。如果沒有看到頁面啟動的任何推測載入,請重新載入頁面。

試用版起始頁面會預先算繪兩個頁面,但無法預先算繪一個頁面。按一下「查看所有推測」。
在「推測」中,選取狀態為「失敗」的推測,即可在底部的「失敗原因」部分查看詳細資訊。

在本例中,預先算繪作業失敗,因為網站上沒有
/next3.html頁面。開啟「規則」部分,然後按一下「狀態」,即可查看底部的規則組合。按一下「規則集」連結,即可前往「元素」面板,並查看推測規則的定義位置。

如需更詳細的逐步說明,請參閱「偵錯推測規則」。
推送訊息
如要向使用者顯示推播通知,Service Worker 必須先使用 Push Message API 從伺服器接收資料,服務工作人員準備好顯示通知時,會使用 Notifications API。如要記錄推播訊息三天 (即使開發人員工具未開啟):
- 開啟開發人員工具,例如在這個示範頁面上。
依序前往「應用程式」 >「背景服務」 >「推播訊息」,然後按一下「記錄」圖示
。

在示範頁面中切換「啟用推播通知」,在系統提示時按一下「允許」,然後輸入並傳送訊息。開發人員工具會將推播通知事件記錄到表格中。

點選事件,即可在表格下方的空間中查看詳細資料。
您可以關閉開發人員工具,讓錄製作業持續執行最多三天。如要停止錄影,請按一下「停止」圖示
。
Reporting API
有些錯誤只會發生在正式環境。您永遠不會在本機或開發期間看到這些問題,因為實際使用者、網路和裝置會改變遊戲。
舉例來說,假設新網站依賴第三方軟體,而該軟體使用 document.write() 載入重要指令碼。全球各地的新使用者開啟您的網站,但他們連線速度可能比您測試時慢。您不知道的是,由於 Chrome 會在網路速度緩慢時進行干預,document.write() 導致網站開始對他們造成問題。或者,您也可以留意程式碼集可能使用的已淘汰或即將淘汰 API。
Reporting API 可協助您監控已淘汰的 API 呼叫、網頁的安全違規事項等。您可以按照「使用 Reporting API 監控網路應用程式」一文的說明設定報表。
如要查看網頁產生的報表,請按照下列步驟操作:
- 前往
chrome://flags/#enable-experimental-web-platform-features,將「Experimental Web Platform features」設為「Enabled」,然後重新啟動 Chrome。 開啟開發人員工具,然後依序前往「應用程式」 >「背景服務」 >「Reporting API」。舉例來說,您可以查看這個示範頁面上的報表。

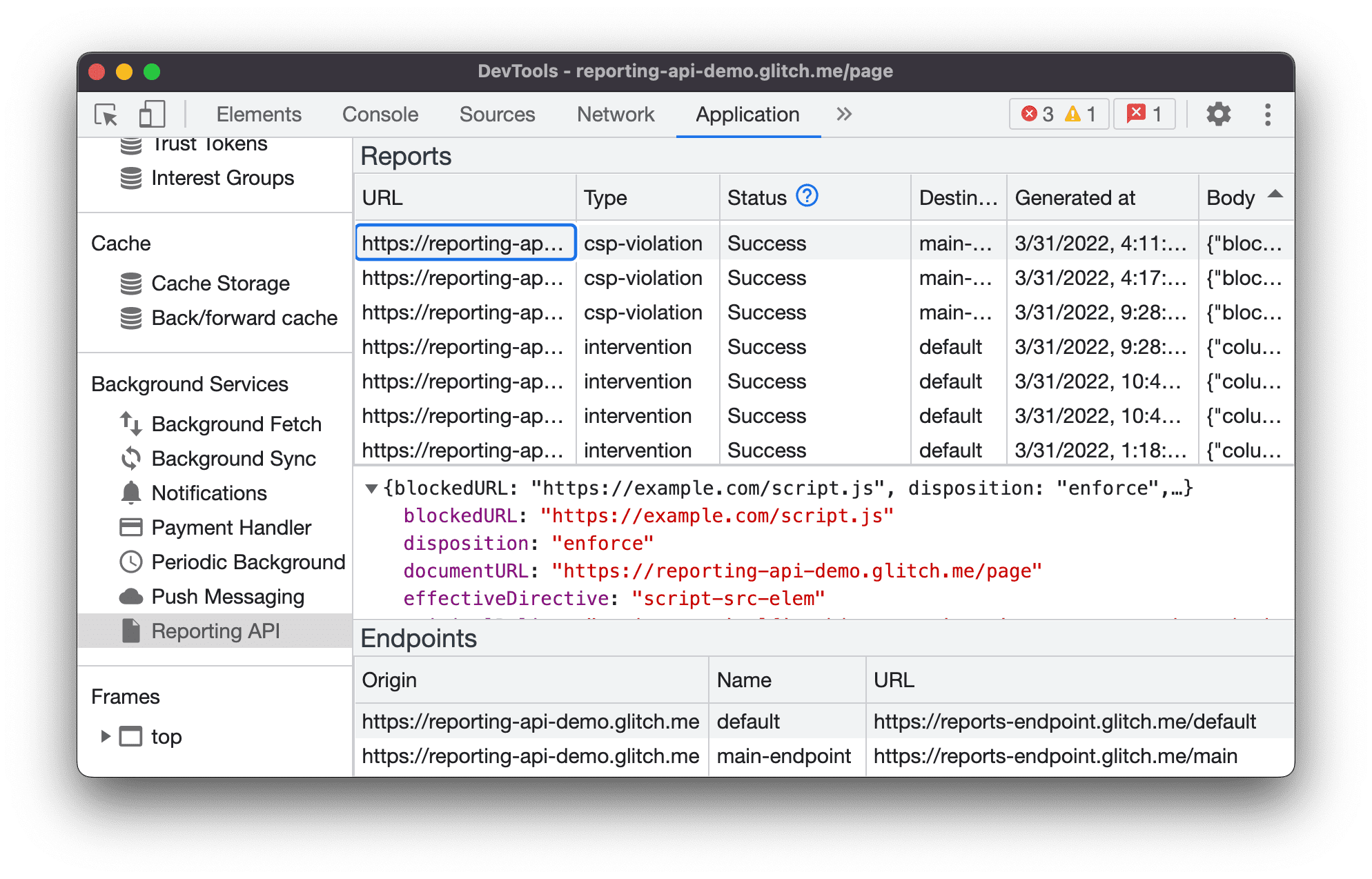
「Reporting API」分頁分為三個部分:
- 「報表」表格,其中包含每份報表的下列資訊:
- 導致產生報表的網址
- 違規類型
- 報告狀態
- 目的地端點
- 生成時間時間戳記
- 檢舉裸露內容
- 「報表內文」預覽部分。如要預覽報表內容,請按一下報表表格中的報表。
- 「端點」部分,其中包含
Reporting-Endpoints標頭中設定的所有端點總覽。
報表狀態
「狀態」欄會顯示 Chrome 是否已成功傳送報告、即將傳送報告,或傳送失敗。
| 狀態 | 說明 |
|---|---|
Success |
瀏覽器已傳送報表,且端點回覆成功代碼 (200 或其他成功回應代碼 2xx)。 |
Pending |
瀏覽器正在嘗試傳送報告。 |
Queued |
報表已產生,但瀏覽器尚未嘗試傳送。在下列兩種情況下,報表會顯示為 Queued:
|
MarkedForRemoval |
經過一段時間的重試 (Queued) 後,瀏覽器已停止嘗試傳送報告,並即將從待傳送報告清單中移除該報告。 |
無論報表是否成功傳送,一段時間後都會移除。



