Use pontos de interrupção para pausar o código JavaScript. Este guia explica cada tipo de ponto de interrupção disponível nas Ferramentas do desenvolvedor, além de quando usar e como definir cada tipo. Para conferir um tutorial interativo sobre o processo de depuração, consulte Introdução à depuração de JavaScript no Chrome DevTools.
Visão geral de quando usar cada tipo de ponto de interrupção
O tipo mais conhecido de ponto de interrupção é a linha de código. No entanto, os pontos de interrupção de linha de código podem ser ineficientes para definir, especialmente se você não souber exatamente onde procurar ou se estiver trabalhando com uma base de código grande. Você pode economizar tempo ao depurar sabendo como e quando usar os outros tipos de pontos de interrupção.
| Tipo de ponto de interrupção | Use quando quiser ... |
|---|---|
| Código de barras | Fazer uma pausa em uma região exata do código. |
| Linha de código condicional | Fazer uma pausa em uma região exata do código, mas somente quando outra condição for verdadeira. |
| Logpoint | Registre uma mensagem no console sem pausar a execução. |
| DOM | Fazer uma pausa no código que muda ou remove um nó do DOM específico ou os filhos dele. |
| XHR | Fazer uma pausa quando um URL XHR contém um padrão de string. |
| Listener de eventos | Fazer uma pausa no código que é executado depois que um evento, como click, é acionado. |
| Exceção | Faça uma pausa na linha de código que está gerando uma exceção detectada ou não detectada. |
| Function | Fazer uma pausa sempre que uma função específica for chamada. |
| Tipo confiável | Pausar em violações de Tipo confiável. |
Pontos de interrupção de linha de código
Use um ponto de interrupção de linha de código quando souber a região exata do código que você precisa investigar. As DevTools sempre fazem uma pausa antes que essa linha de código seja executada.
Para definir um ponto de interrupção de linha de código no DevTools:
- Clique no painel Origens.
- Abra o arquivo que contém a linha de código em que você quer fazer a interrupção.
- Acesse a linha de código.
- À esquerda da linha de código está a coluna do número da linha. Clique nele. Um ícone azul aparece na parte de cima da coluna de número da linha.

Este exemplo mostra um ponto de interrupção de linha de código definido na linha 29.
Pontos de interrupção de linha de código no código
Chame debugger do seu código para pausar nessa linha. Isso é equivalente a um ponto de interrupção
de linha de código, exceto que o ponto de interrupção é definido no código, não na interface do DevTools.
console.log('a');
console.log('b');
debugger;
console.log('c');
Pontos de interrupção de linha de código condicionais
Use um ponto de interrupção condicional de linha de código quando quiser interromper a execução, mas apenas quando alguma condição for verdadeira.
Esses pontos de interrupção são úteis quando você quer pular interrupções irrelevantes para seu caso, especialmente em um loop.
Para definir um ponto de interrupção condicional de linha de código:
- Abra o painel Origens.
- Abra o arquivo que contém a linha de código em que você quer fazer a interrupção.
- Acesse a linha de código.
- À esquerda da linha de código está a coluna do número da linha. Clique com o botão direito do mouse.
- Selecione Adicionar ponto de interrupção condicional. Uma caixa de diálogo é exibida abaixo da linha de código.
- Insira sua condição na caixa de diálogo.
- Pressione Enter para ativar o ponto de interrupção. Um ícone laranja com um ponto de interrogação aparece na parte de cima da coluna de número da linha.

Este exemplo mostra um ponto de interrupção condicional de linha de código que foi acionado apenas quando o x excedeu 10 em um loop na iteração i=6.
Registrar pontos de interrupção de linha de código
Use pontos de interrupção de linha de código (logpoints) para registrar mensagens no Console sem pausar a execução e sem sobrecarregar o código com chamadas console.log().
Para definir um ponto de registro:
- Abra o painel Origens.
- Abra o arquivo que contém a linha de código em que você quer fazer a interrupção.
- Acesse a linha de código.
- À esquerda da linha de código está a coluna do número da linha. Clique com o botão direito do mouse.
- Selecione Adicionar ponto de registro. Uma caixa de diálogo é exibida abaixo da linha de código.
Insira sua mensagem de registro na caixa de diálogo. É possível usar a mesma sintaxe que você usaria com uma chamada
console.log(message).Por exemplo, você pode registrar:
"A string " + num, str.length > 1, str.toUpperCase(), objNesse caso, a mensagem registrada é:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}Pressione Enter para ativar o ponto de interrupção. Um ícone rosa com dois pontos aparece na parte de cima da coluna de número da linha.

Este exemplo mostra um ponto de registro na linha 30 que registra uma string e um valor de variável no Console.
Editar pontos de interrupção da linha de código
Use a seção Pontos de interrupção para desativar, editar ou remover pontos de interrupção de linha de código.
Editar grupos de pontos de interrupção
A seção Pontos de interrupção agrupa os pontos de interrupção por arquivo e os ordena por números de linha e coluna. É possível fazer o seguinte com grupos:
- Para recolher ou expandir um grupo, clique no nome dele.
- Para ativar ou desativar um grupo ou ponto de interrupção individualmente, clique em
ao lado do grupo ou do ponto de interrupção.
- Para remover um grupo, passe o cursor sobre ele e clique em
.
Este vídeo mostra como recolher grupos e desativar ou ativar pontos de interrupção um por um ou em grupos. Quando você desativa um ponto de interrupção, o marcador ao lado do número da linha fica transparente no painel Origens.
Os grupos têm menus de contexto. Na seção Pontos de interrupção, clique com o botão direito do mouse em um grupo e escolha:

- Remove todos os pontos de interrupção do arquivo (grupo).
- Desative todos os pontos de interrupção no arquivo.
- Ativar todos os pontos de interrupção no arquivo.
- Remova todos os pontos de interrupção (em todos os arquivos).
- Remova outros pontos de interrupção (em outros grupos).
Editar pontos de interrupção
Para editar um ponto de interrupção:
- Clique em
ao lado de um ponto de interrupção para ativá-lo ou desativá-lo. Quando você desativa um ponto de interrupção, o marcador ao lado do número da linha fica transparente no painel Origens.
- Passe o cursor sobre um ponto de interrupção e clique em
para editar e
para remover.
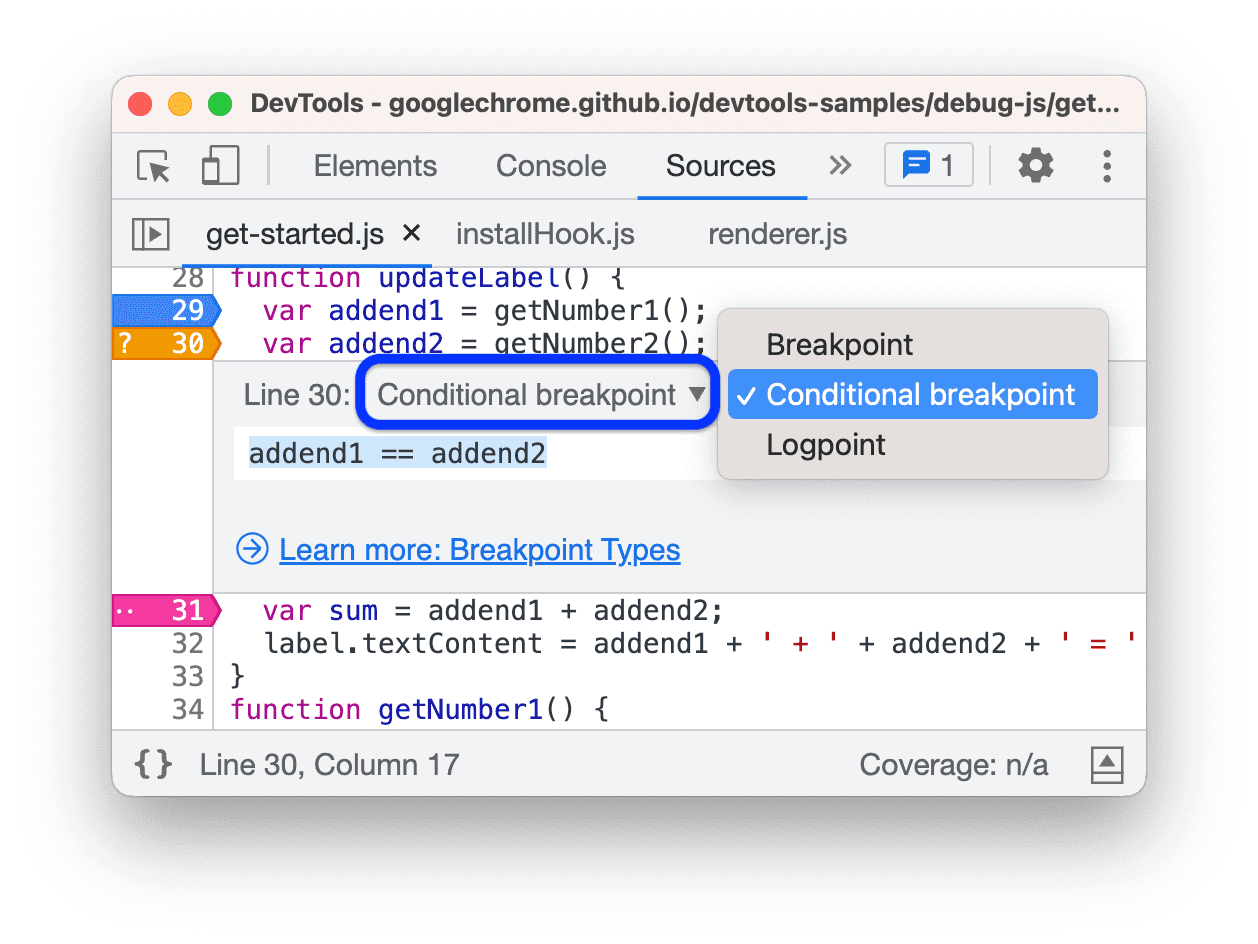
Ao editar um ponto de interrupção, mude o tipo dele na lista suspensa do editor inline.

Clique com o botão direito do mouse em um ponto de interrupção para acessar o menu de contexto e escolher uma das opções:

- Revelar o local.
- Edite a condição ou o logpoint.
- Ative todos os pontos de interrupção.
- Desative todos os pontos de interrupção.
- Remover ponto de interrupção.
- Remova outros pontos de interrupção (em todos os arquivos).
- Remova todos os pontos de interrupção (em todos os arquivos).
Assista ao vídeo para conferir várias edições de pontos de interrupção em ação: desativar, remover, editar a condição, revelar o local no menu e mudar o tipo.
Ignorar pontos de interrupção com "Nunca pausar aqui"
Use um ponto de interrupção de linha de código Never pause here para pular pausas que aconteceriam por outros motivos. Isso pode ser útil quando você ativa os pontos de interrupção de exceção, mas o depurador continua parando em uma exceção particularmente barulhenta que não é de seu interesse.
Para desativar um local de pausa:
- No painel Fontes, abra o arquivo de origem e encontre a linha que você não quer interromper.
- Clique com o botão direito do mouse no número da linha na coluna "Número da linha" à esquerda, ao lado da instrução que causa a interrupção.
- No menu suspenso, selecione Nunca pausar aqui. Um ponto de interrupção laranja (condicional) aparece ao lado da linha.
Também é possível silenciar o ponto de interrupção enquanto a execução está pausada. Assista ao próximo vídeo para saber mais sobre o fluxo de trabalho.
Com a opção Never pause here, é possível silenciar instruções do depurador e todos os outros tipos de pontos de interrupção, exceto os de linha de código e Event listener breakpoints.
A instrução Nunca pausar aqui pode falhar em uma linha com várias instruções se a instrução que não deve ser pausada for diferente da que causa a pausa. No código mapeado de origem, nem todos os locais de ponto de interrupção correspondem à instrução original que causa a interrupção.
Pontos de interrupção de mudança do DOM
Use um ponto de interrupção de mudança do DOM quando quiser pausar no código que muda um nó do DOM ou os filhos dele.
Para definir um ponto de interrupção de mudança do DOM:
- Clique na guia Elementos.
- Acesse o elemento em que você quer definir o ponto de interrupção.
- Clique com o botão direito do mouse no elemento.
- Passe o cursor sobre Break on e selecione Subtree modifications, Attribute modifications ou Node removal.

Este exemplo mostra o menu de contexto para criar um ponto de interrupção de mudança de DOM.
Confira uma lista de pontos de interrupção de mudança do DOM em:
- Elementos > painel Pontos de interrupção do DOM.
- Sources > painel lateral DOM Breakpoints.

Nele, você pode:
- Ative ou desative com
.
- Clique com o botão direito do mouse > Remover ou Revelar no DOM.
Tipos de pontos de interrupção de mudança de DOM
- Modificações em subárvores. Acionado quando um filho do nó selecionado é removido ou adicionado, ou quando o conteúdo de um filho é alterado. Não é acionado em mudanças de atributo de nó filho ou em qualquer mudança no nó selecionado.
- Modificações de atributos: é acionado quando um atributo é adicionado ou removido no nó selecionado ou quando um valor de atributo muda.
- Remoção de nó: é acionado quando o nó selecionado é removido.
Pontos de interrupção de XHR/busca
Use um ponto de interrupção de XHR/busca quando quiser interromper quando o URL da solicitação de um XHR contiver uma string
especificada. As ferramentas do DevTools são pausadas na linha de código em que a XHR chama send().
Um exemplo de quando isso é útil é quando você percebe que a página está solicitando um URL incorreto e quer encontrar rapidamente o código-fonte AJAX ou Fetch que está causando a solicitação incorreta.
Para definir um ponto de interrupção de XHR/busca:
- Clique no painel Origens.
- Abra o painel Pontos de interrupção de XHR.
- Clique em
Adicionar ponto de interrupção.
- Insira a string que você quer quebrar. O DevTools pausa quando essa string está presente em qualquer lugar no URL da solicitação de um XHR.
- Pressione Enter para confirmar.

Este exemplo mostra como criar um ponto de interrupção de XHR/busca nos Pontos de interrupção de XHR/busca para qualquer solicitação que contenha
org no URL.
Pontos de interrupção do listener de eventos
Use pontos de interrupção do listener de eventos quando quiser pausar no código do listener de eventos que é executado depois que um
evento é acionado. É possível selecionar eventos específicos, como click, ou categorias de eventos, como
todos os eventos do mouse.
- Clique no painel Origens.
- Abra o painel Event Listener Breakpoints. O DevTools mostra uma lista de categorias de eventos, como Animation.
- Marque uma dessas categorias para pausar sempre que um evento dela for disparado ou expanda a categoria e marque um evento específico.

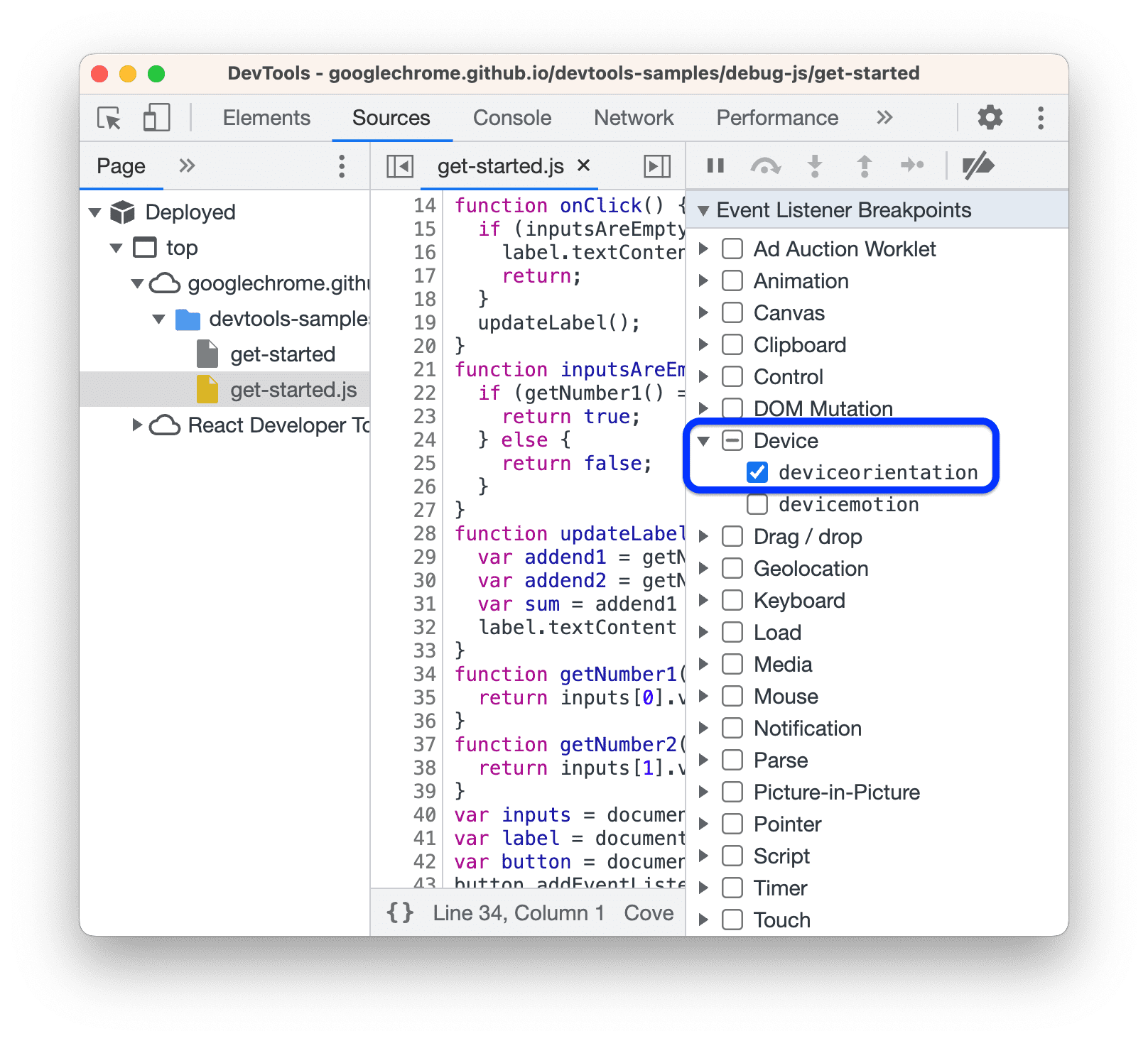
Este exemplo mostra como criar um ponto de interrupção de listener de eventos para deviceorientation.
Além disso, o Debugger pausa em eventos que ocorrem em workers da Web ou worklets de qualquer tipo, incluindo os worklets de armazenamento compartilhado.

Este exemplo mostra o Debugger pausado em um evento setTimer que ocorreu em um worker de serviço.
Também é possível encontrar uma lista de listeners de eventos no painel Elements > Event Listeners.
Pontos de interrupção de exceção
Use pontos de interrupção de exceção quando quiser pausar na linha de código que está gerando uma exceção detectada ou não detectada. É possível pausar essas exceções de forma independente em qualquer sessão de depuração, exceto no Node.js.
Na seção Breakpoints do painel Sources, ative uma ou ambas as opções a seguir e execute o código:
Marque
Pause on uncaught exceptions.

Neste exemplo, a execução é pausada em uma exceção não capturada.
Marque
Pause on caught exceptions.

Neste exemplo, a execução é pausada em uma exceção detectada.
Exceções em chamadas assíncronas
Com as caixas de seleção de exceções detectadas e não detectadas ativadas, o Debugger tenta pausar nas exceções correspondentes em chamadas síncronas e assíncronas. No caso assíncrono, o Debugger procura gerenciadores de rejeição em promessas para determinar quando parar.
Exceções detectadas e código ignorado
Com a lista de exceções ignoradas ativada, o Debugger pausa as exceções detectadas em frames não ignorados ou que passam por um frame na pilha de chamadas.
O próximo exemplo mostra o Debugger pausado em uma exceção detectada gerada pelo library.js ignorado que passa pelo mycode.js não ignorado.

Para saber mais sobre o comportamento do Debugger em casos extremos, teste uma coleção de cenários nesta página de demonstração.
Pontos de interrupção de função
Chame debug(functionName), em que functionName é a função que você quer depurar, quando quiser
pausar sempre que uma função específica for chamada. É possível inserir debug() no código (como uma
instrução console.log()) ou chamá-lo no console do DevTools. debug() é equivalente a definir
um ponto de interrupção de linha de código na primeira linha da função.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
Verifique se a função de destino está no escopo
O DevTools gera uma ReferenceError se a função que você quer depurar não estiver no escopo.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
Garantir que a função de destino esteja no escopo pode ser complicado se você estiver chamando debug() do console
do DevTools. Aqui está uma estratégia:
- Defina um ponto de interrupção de linha de código em algum lugar em que a função esteja no escopo.
- Acione o ponto de interrupção.
- Chame
debug()no console do DevTools enquanto o código ainda está pausado no ponto de interrupção da linha de código.
Pontos de interrupção de tipo confiável
A API Trusted Type oferece proteção contra exploits de segurança conhecidos como ataques de script entre sites (XSS, na sigla em inglês).
Na seção Breakpoints do painel Sources, acesse a seção CSP Violation Breakpoints e ative uma ou ambas as opções a seguir. Em seguida, execute o código:
Verifique as Violações de coletor
.

Neste exemplo, a execução é pausada em uma violação de sink.
Verifique
Violações da política.

Neste exemplo, a execução é pausada em uma violação da política. As políticas de tipo confiável são configuradas usando
trustedTypes.createPolicy.
Confira mais informações sobre o uso da API:
- Para aumentar seus objetivos de segurança, acesse Prevenir vulnerabilidades de script entre sites com base no DOM com os Tipos confiáveis.
- Para saber como depurar, acesse Como implementar a CSP e depurar os Tipos confiáveis no Chrome DevTools.



