중단점을 사용하여 JavaScript 코드를 일시중지합니다. 이 가이드에서는 DevTools에서 사용할 수 있는 각 유형의 브레이크포인트와 각 유형을 사용하는 경우와 설정 방법을 설명합니다. 디버깅 프로세스에 관한 대화형 튜토리얼은 Chrome DevTools에서 JavaScript 디버깅 시작하기를 참고하세요.
각 브레이크포인트 유형을 사용해야 하는 경우 개요
가장 잘 알려진 중단점 유형은 코드 줄입니다. 하지만 코드 줄 중단점은 특히 어디를 찾아야 할지 정확히 모르거나 대규모 코드베이스로 작업하는 경우 설정하는 데 비효율적일 수 있습니다. 다른 유형의 중단점을 사용하는 방법과 시기를 알면 디버깅 시 시간을 절약할 수 있습니다.
| 중단점 유형 | 다음과 같은 경우에 사용하세요. |
|---|---|
| 코드 줄 | 코드의 정확한 영역에서 일시중지합니다. |
| 조건부 코드 줄 | 다른 조건이 true인 경우에만 코드의 정확한 영역에서 일시중지합니다. |
| Logpoint | 실행을 일시중지하지 않고 콘솔에 메시지를 로깅합니다. |
| DOM | 특정 DOM 노드 또는 하위 노드를 변경하거나 삭제하는 코드에서 일시중지됩니다. |
| XHR | XHR URL에 문자열 패턴이 포함된 경우 일시중지합니다. |
| 이벤트 리스너 | 이벤트(예: click)가 실행된 후 실행되는 코드에서 일시중지합니다. |
| 예외 | 포착된 예외 또는 포착되지 않은 예외를 발생시키는 코드 줄에서 일시중지합니다. |
| 함수 | 특정 함수가 호출될 때마다 일시중지합니다. |
| 신뢰할 수 있는 유형 | 신뢰할 수 있는 유형 위반 시 일시중지 |
코드 줄 중단점
조사해야 하는 코드의 정확한 영역을 알고 있는 경우 코드 줄 중단점을 사용합니다. DevTools는 이 코드 줄이 실행되기 전에 항상 일시중지됩니다.
DevTools에서 코드 줄 중단점을 설정하려면 다음 단계를 따르세요.
- 소스 패널을 클릭합니다.
- 중단하려는 코드 줄이 포함된 파일을 엽니다.
- 코드 줄로 이동합니다.
- 코드 줄 왼쪽에는 줄 번호 열이 있습니다. 클릭합니다. 줄 번호 열 상단에 파란색 아이콘이 표시됩니다.

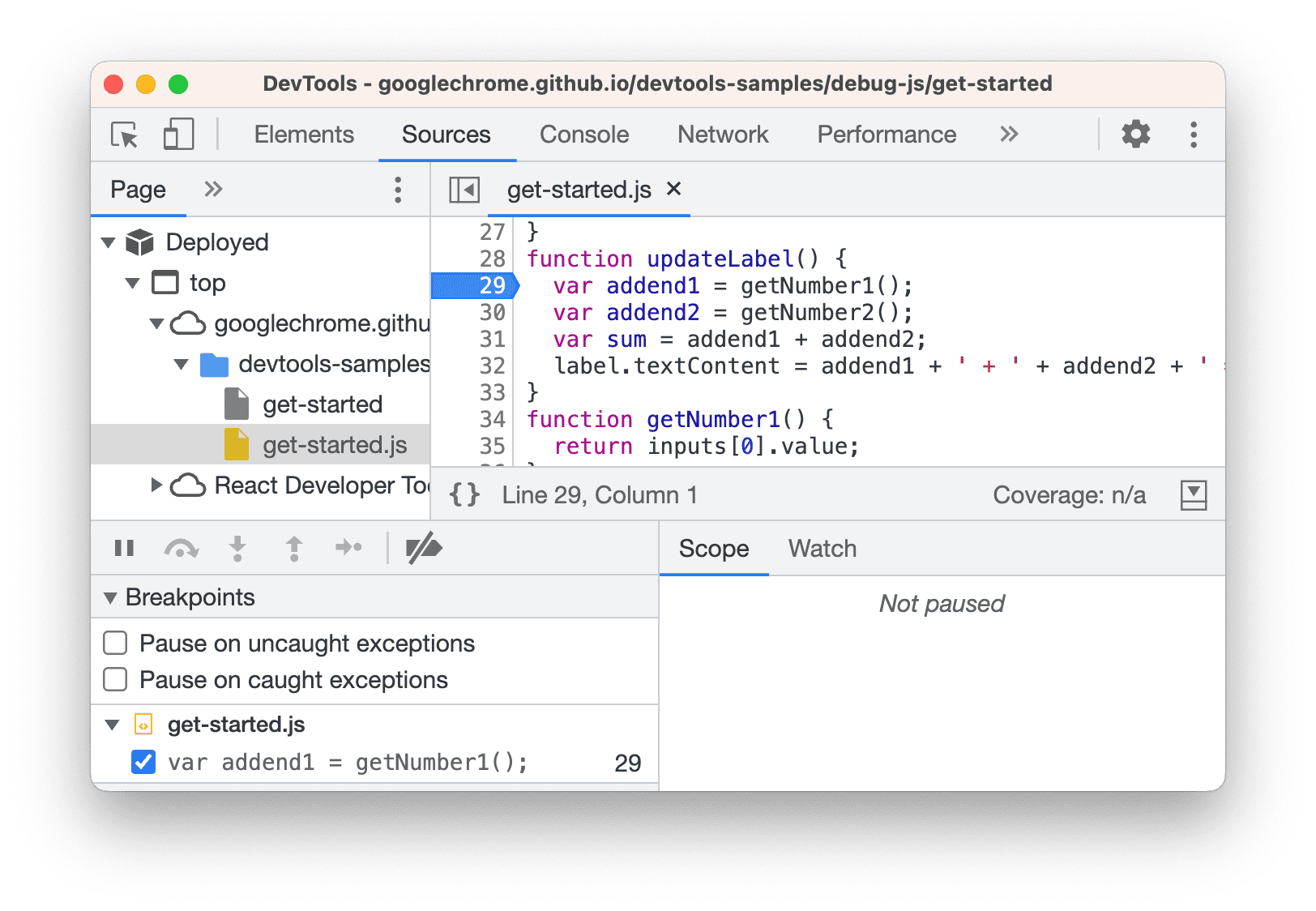
이 예에서는 29번 줄에 설정된 코드 줄 중단점을 보여줍니다.
코드의 코드 줄 중단점
코드에서 debugger를 호출하여 해당 줄에서 일시중지합니다. 이는 코드 줄 중단점과 동일하지만, 중단점이 DevTools UI가 아닌 코드에 설정된다는 점이 다릅니다.
console.log('a');
console.log('b');
debugger;
console.log('c');
조건부 코드 줄 중단점
조건부 코드 줄 중단점은 실행을 중지하려는 경우에만 사용하고, 이때 조건이 true여야 합니다.
이러한 브레이크포인트는 특히 루프에서 케이스와 관련 없는 휴식을 건너뛰려는 경우에 유용합니다.
조건부 코드 줄 중단점을 설정하려면 다음 단계를 따르세요.
- 소스 패널을 엽니다.
- 중단하려는 코드 줄이 포함된 파일을 엽니다.
- 코드 줄로 이동합니다.
- 코드 줄 왼쪽에는 줄 번호 열이 있습니다. 마우스 오른쪽 버튼으로 클릭합니다.
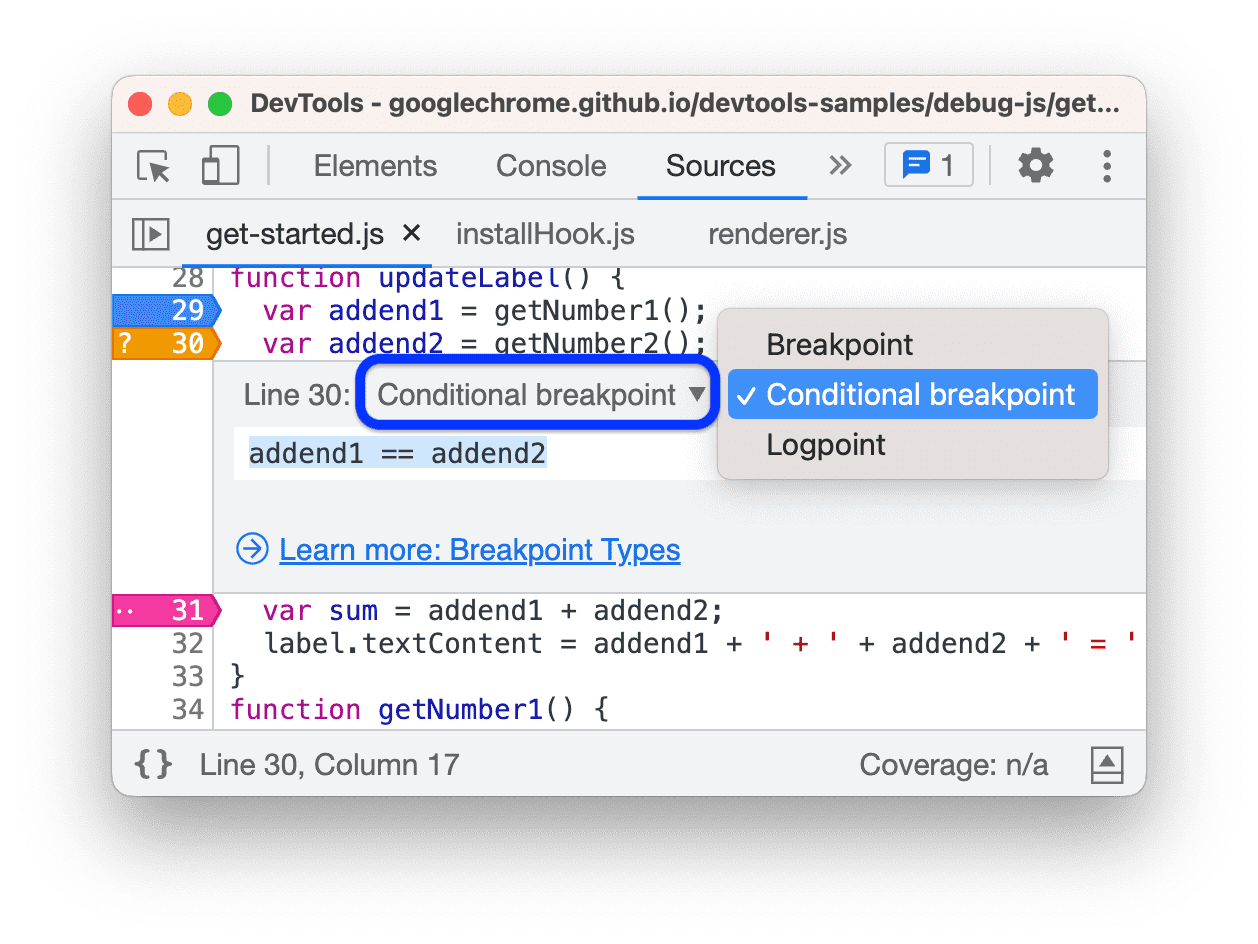
- 조건부 중단점 추가를 선택합니다. 코드 줄 아래에 대화상자가 표시됩니다.
- 대화상자에 조건을 입력합니다.
- Enter 키를 눌러 중단점을 활성화합니다. 줄 번호 열 상단에 물음표가 있는 주황색 아이콘이 표시됩니다.

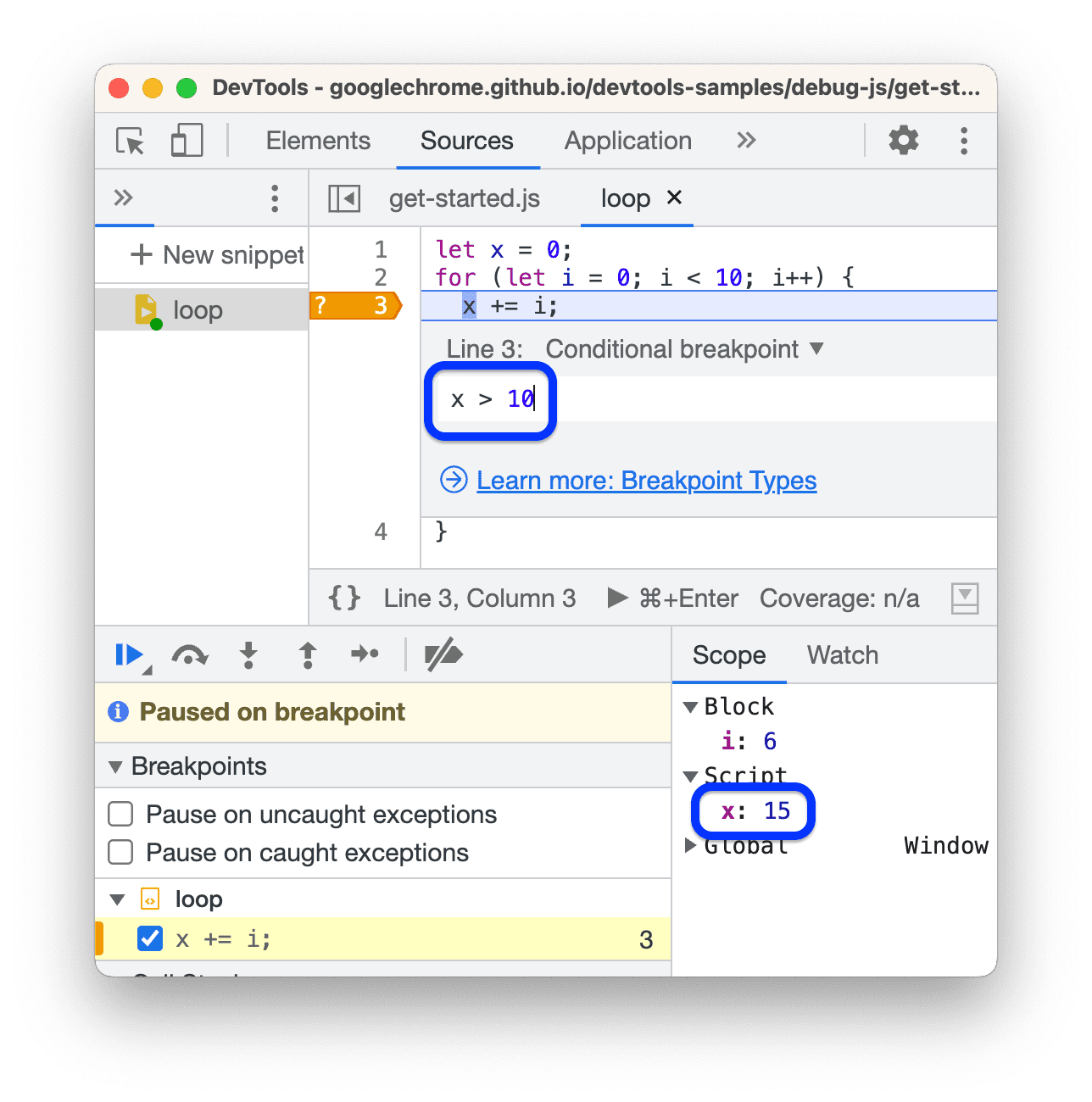
이 예에서는 반복 i=6의 루프에서 x이 10을 초과할 때만 실행되는 조건부 코드 줄 중단점을 보여줍니다.
코드 줄 중단점 로깅
로그 코드 줄 중단점 (logpoints)을 사용하여 실행을 일시중지하지 않고 console.log() 호출로 코드를 어지럽히지 않고 콘솔에 메시지를 로깅합니다.
로그 포인트를 설정하려면 다음 단계를 따르세요.
- 소스 패널을 엽니다.
- 중단하려는 코드 줄이 포함된 파일을 엽니다.
- 코드 줄로 이동합니다.
- 코드 줄 왼쪽에는 줄 번호 열이 있습니다. 마우스 오른쪽 버튼으로 클릭합니다.
- Logpoint 추가를 선택합니다. 코드 줄 아래에 대화상자가 표시됩니다.
대화상자에 로그 메시지를 입력합니다.
console.log(message)호출과 동일한 문법을 사용할 수 있습니다.예를 들어 다음을 로깅할 수 있습니다.
"A string " + num, str.length > 1, str.toUpperCase(), obj이 경우 로깅된 메시지는 다음과 같습니다.
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}Enter 키를 눌러 중단점을 활성화합니다. 줄 번호 열 상단에 점 2개가 있는 분홍색 아이콘이 표시됩니다.

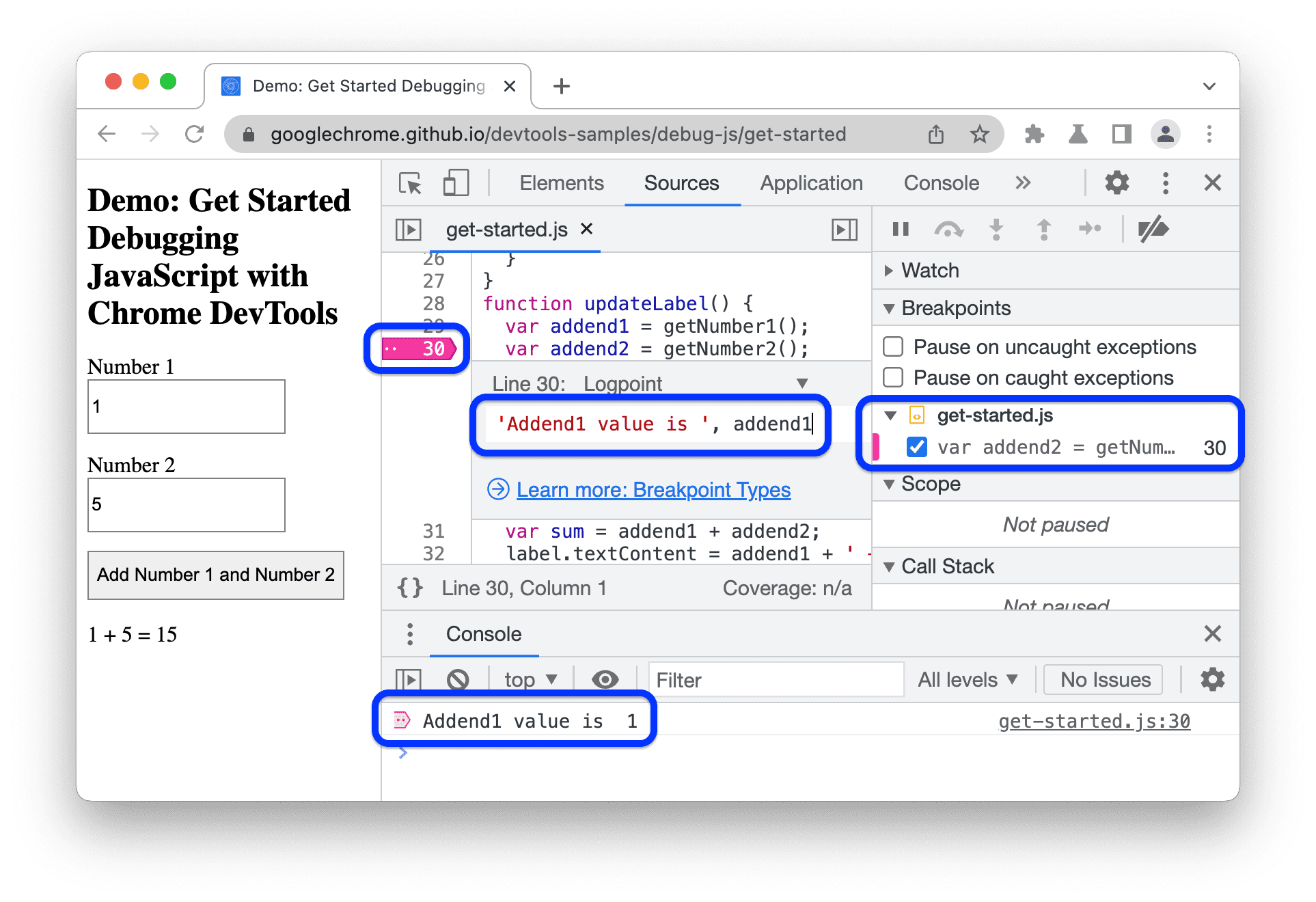
이 예에서는 30번 줄에 있는 로그 포인트를 보여줍니다. 이 로그 포인트는 문자열과 변수 값을 Console에 로깅합니다.
코드 줄 중단점 수정
중단점 섹션을 사용하여 코드 줄 중단점을 사용 중지, 수정 또는 삭제합니다.
중단점 그룹 수정
중단점 섹션은 중단점을 파일별로 그룹화하고 행 및 열 번호순으로 정렬합니다. 그룹으로 다음 작업을 할 수 있습니다.
- 그룹을 접거나 펼치려면 그룹 이름을 클릭합니다.
- 그룹 또는 중단점을 개별적으로 사용 설정 또는 중지하려면 그룹 또는 중단점 옆에 있는
아이콘을 클릭합니다.
- 그룹을 삭제하려면 그룹 위로 마우스를 가져간 다음
아이콘을 클릭합니다.
이 동영상에서는 그룹을 접고 하나씩 또는 그룹별로 중단점을 사용 중지하거나 사용 설정하는 방법을 보여줍니다. 중단점을 사용 중지하면 소스 패널에서 줄 번호 옆의 마커를 투명하게 만듭니다.
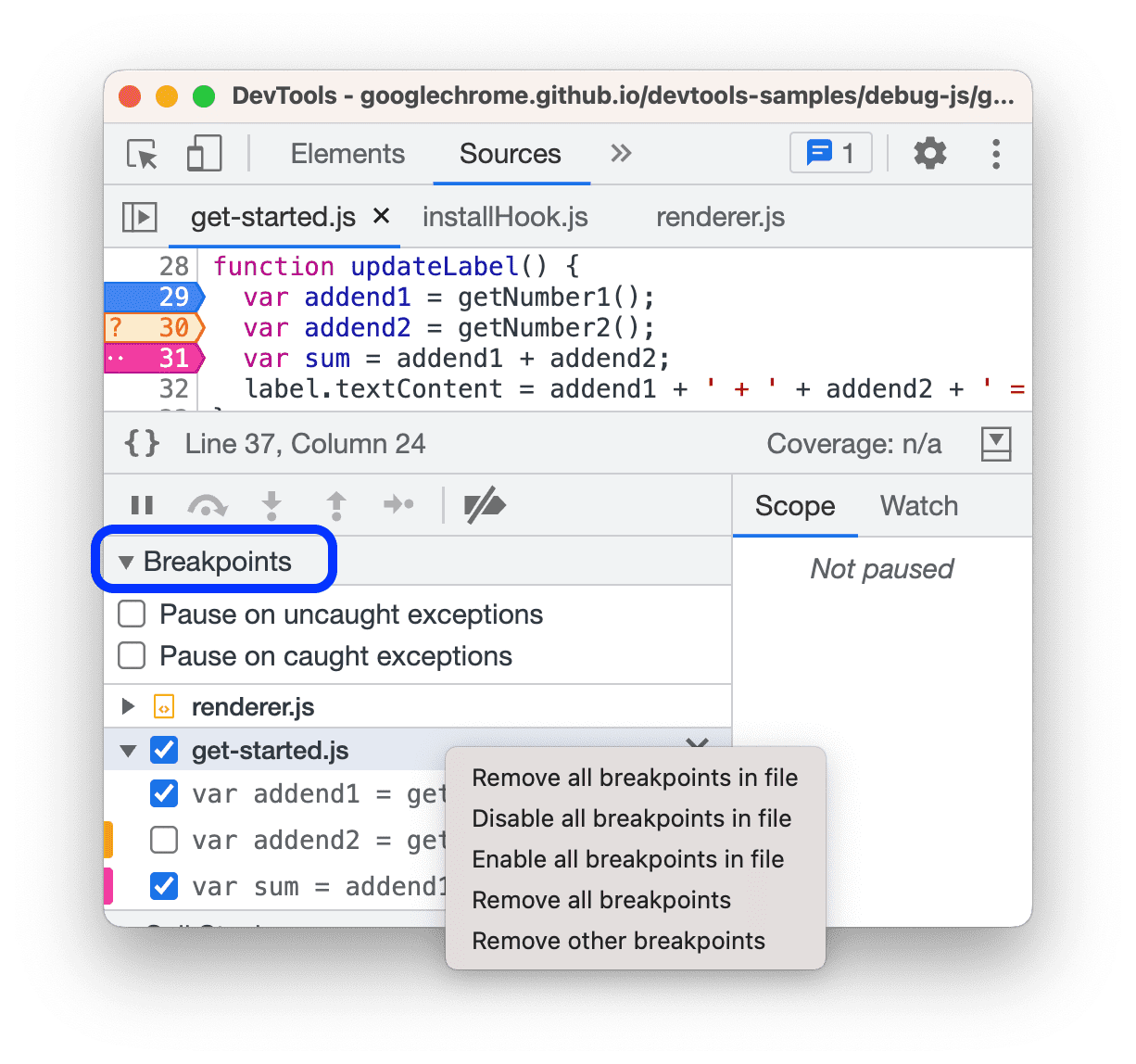
그룹에는 컨텍스트 메뉴가 있습니다. 중단점 섹션에서 그룹을 마우스 오른쪽 버튼으로 클릭하고 다음 중 하나를 선택합니다.

- 파일 (그룹)의 모든 중단점을 삭제합니다.
- 파일의 모든 중단점을 사용 중지합니다.
- 파일의 모든 중단점 사용 설정
- 모든 파일에서 모든 중단점을 삭제합니다.
- 다른 그룹의 다른 중단점을 삭제합니다.
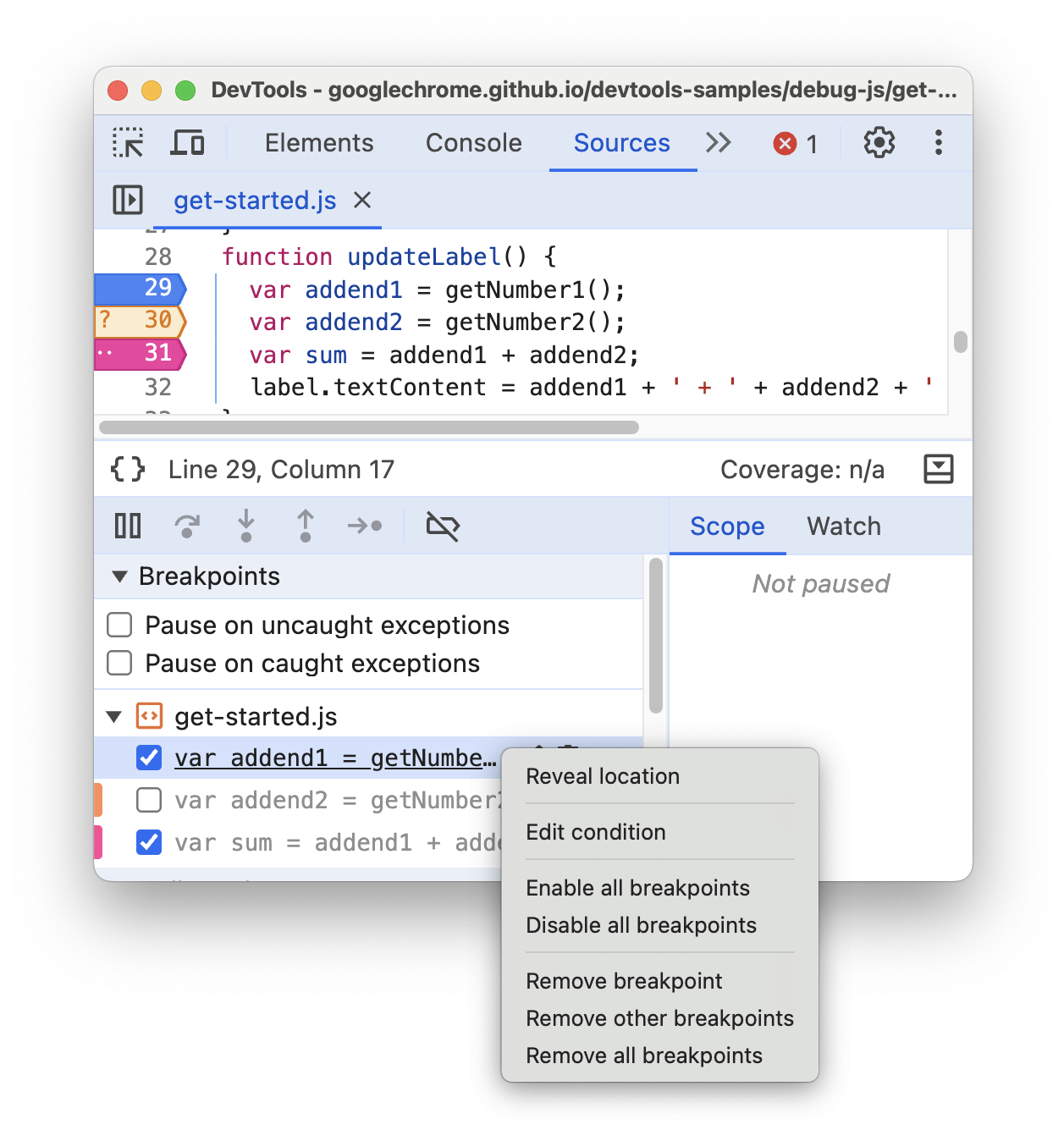
중단점 수정
중단점을 수정하려면 다음 단계를 따르세요.
- 중단점 옆에 있는
아이콘을 클릭하여 중단점을 사용 설정하거나 사용 중지합니다. 중단점을 사용 중지하면 소스 패널에서 줄 번호 옆의 마커를 투명하게 만듭니다.
- 중단점에 마우스를 가져가
를 클릭하여 수정하고
를 클릭하여 삭제합니다.
중단점을 수정할 때는 인라인 편집기의 드롭다운 목록에서 유형을 변경합니다.

중단점을 마우스 오른쪽 버튼으로 클릭하여 컨텍스트 메뉴를 표시하고 다음 옵션 중 하나를 선택합니다.

- 위치를 표시합니다.
- 조건 또는 로그 지점을 수정합니다.
- 모든 중단점을 사용 설정합니다.
- 모든 중단점을 사용 중지합니다.
- 중단점을 삭제합니다.
- 모든 파일에서 다른 중단점을 삭제합니다.
- 모든 파일에서 모든 중단점을 삭제합니다.
동영상을 시청하여 다양한 중단점 수정 작업(중지, 삭제, 조건 수정, 메뉴에서 위치 표시, 유형 변경)을 확인하세요.
'여기에서 일시중지 안함'으로 중단점 건너뛰기
여기서 일시중지 안 함 코드 줄 브레이크포인트를 사용하여 다른 이유로 발생하는 일시중지를 건너뜁니다. 이는 예외 브레이크포인트를 사용 설정했지만 디버깅에 관심이 없는 특히 시끄러운 예외에서 디버거가 계속 중지되는 경우에 유용할 수 있습니다.
휴식 시간 위치를 음소거하려면 다음 단계를 따르세요.
- 소스 패널에서 소스 파일을 열고 중단하고 싶지 않은 줄을 찾습니다.
- 왼쪽의 줄 번호 열에서 중단을 유발하는 문이 있는 옆에 있는 줄 번호를 마우스 오른쪽 버튼으로 클릭합니다.
- 드롭다운 메뉴에서 여기에서 일시중지 안함을 선택합니다. 줄 옆에 주황색 (조건부) 중단점이 표시됩니다.
실행이 일시중지된 동안 중단점을 음소거할 수도 있습니다. 다음 동영상을 시청하여 워크플로를 알아보세요.
여기서 일시중지 안함을 사용하면 디버거 문이 숨겨지고 코드 줄 중단점과 이벤트 리스너 중단점을 제외한 다른 모든 중단점 유형이 숨겨집니다.
일시중지해서는 안 되는 문이 일시중지를 일으키는 문과 다른 경우 여기서 일시중지하지 않음이 여러 문이 있는 줄에서 실패할 수 있습니다. 소스 매핑 코드에서 모든 중단점 위치가 중단을 일으키는 원래 문에 해당하는 것은 아닙니다.
DOM 변경 중단점
DOM 노드 또는 하위 노드를 변경하는 코드에서 일시중지하려면 DOM 변경 중단점을 사용하세요.
DOM 변경 중단점을 설정하려면 다음 단계를 따르세요.
- 요소 탭을 클릭합니다.
- 중단점을 설정할 요소로 이동합니다.
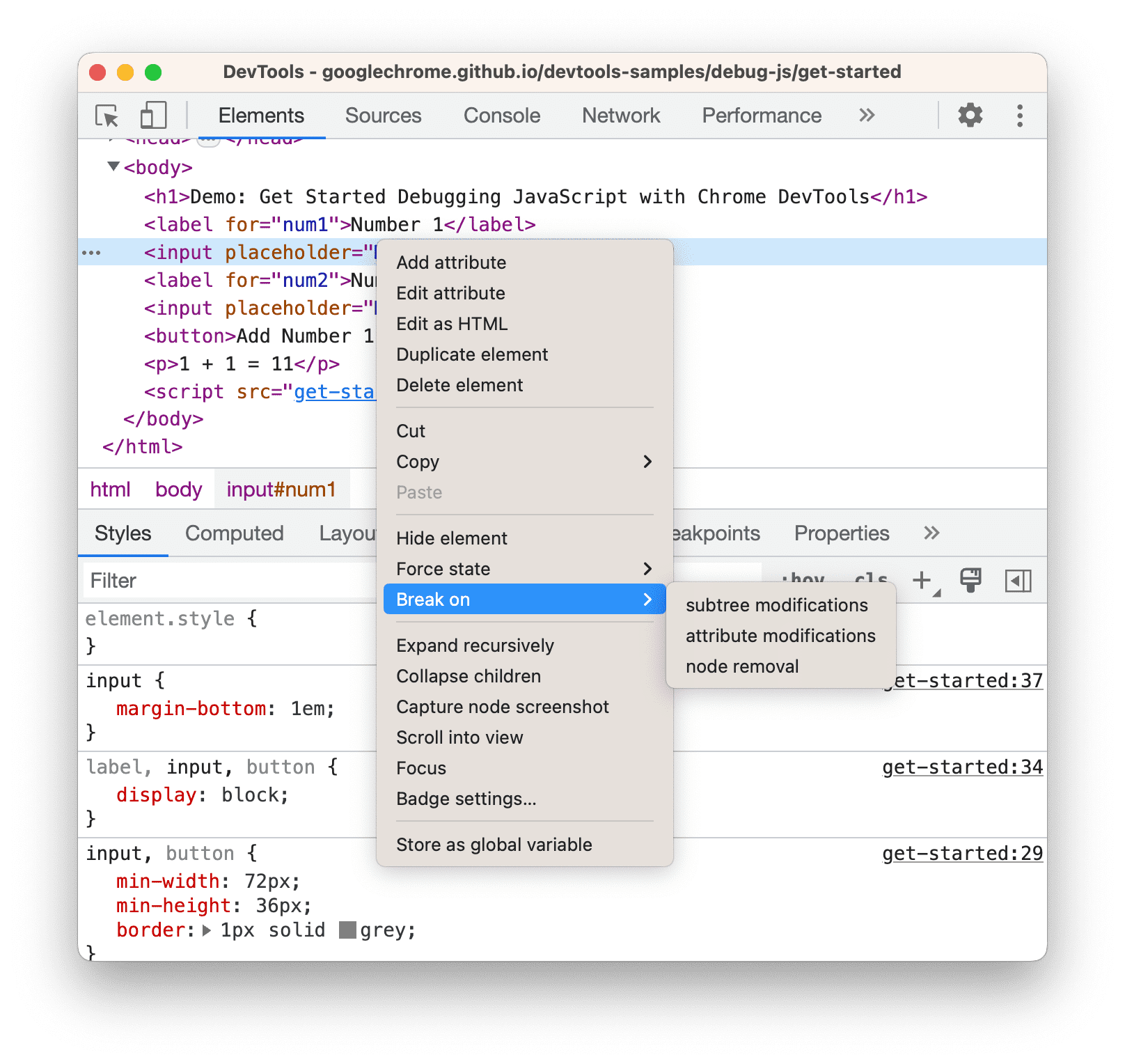
- 요소를 마우스 오른쪽 버튼으로 클릭합니다.
- 중단 위로 마우스를 가져간 다음 하위 트리 수정, 속성 수정 또는 노드 삭제를 선택합니다.

이 예에서는 DOM 변경 브레이크포인트를 만드는 컨텍스트 메뉴를 보여줍니다.
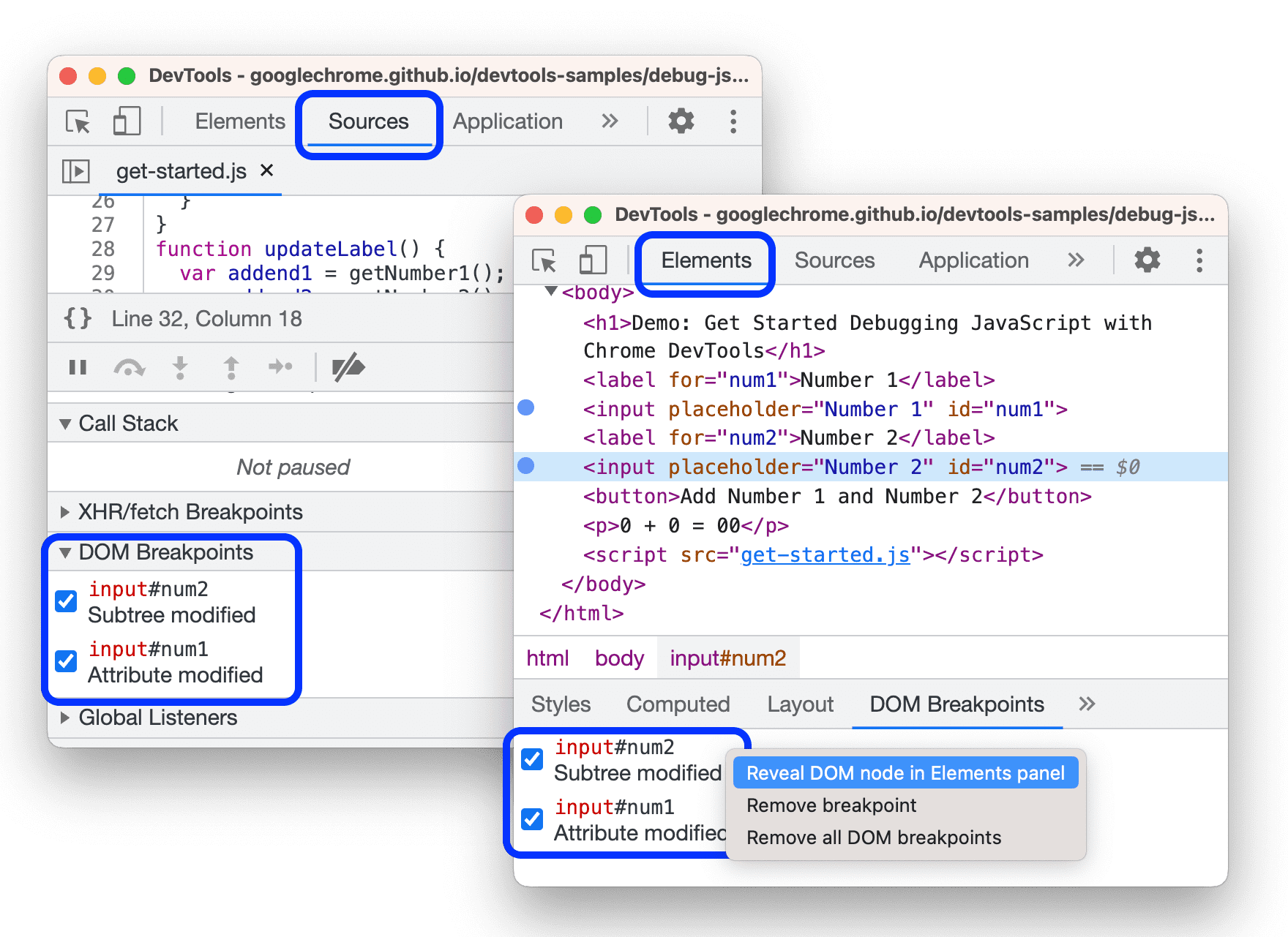
DOM 변경 중단점 목록은 다음 위치에서 확인할 수 있습니다.
- 요소 > DOM 중단점 창
- 소스 > DOM 중단점 측면 창

여기에서 다음 작업을 할 수 있습니다.
를 사용하여 사용 설정 또는 사용 중지합니다.
- DOM에서 마우스 오른쪽 버튼을 클릭한 다음 삭제 또는 표시합니다.
DOM 변경 중단점 유형
- 하위 트리 수정 현재 선택한 노드의 하위 요소가 삭제되거나 추가되거나 하위 요소의 콘텐츠가 변경될 때 트리거됩니다. 하위 노드 속성 변경 또는 현재 선택한 노드 변경 시 트리거되지 않습니다.
- 속성 수정: 현재 선택된 노드에서 속성이 추가 또는 삭제되거나 속성 값이 변경될 때 트리거됩니다.
- 노드 삭제: 현재 선택된 노드가 삭제될 때 트리거됩니다.
XHR/가져오기 중단점
XHR의 요청 URL에 지정된 문자열이 포함될 때 중단하려면 XHR/가져오기 중단점을 사용하세요. DevTools는 XHR이 send()를 호출하는 코드 줄에서 일시중지됩니다.
페이지에서 잘못된 URL을 요청하는 것을 확인하고 잘못된 요청의 원인인 AJAX 또는 가져오기 소스 코드를 빠르게 찾으려는 경우 이 기능이 유용합니다.
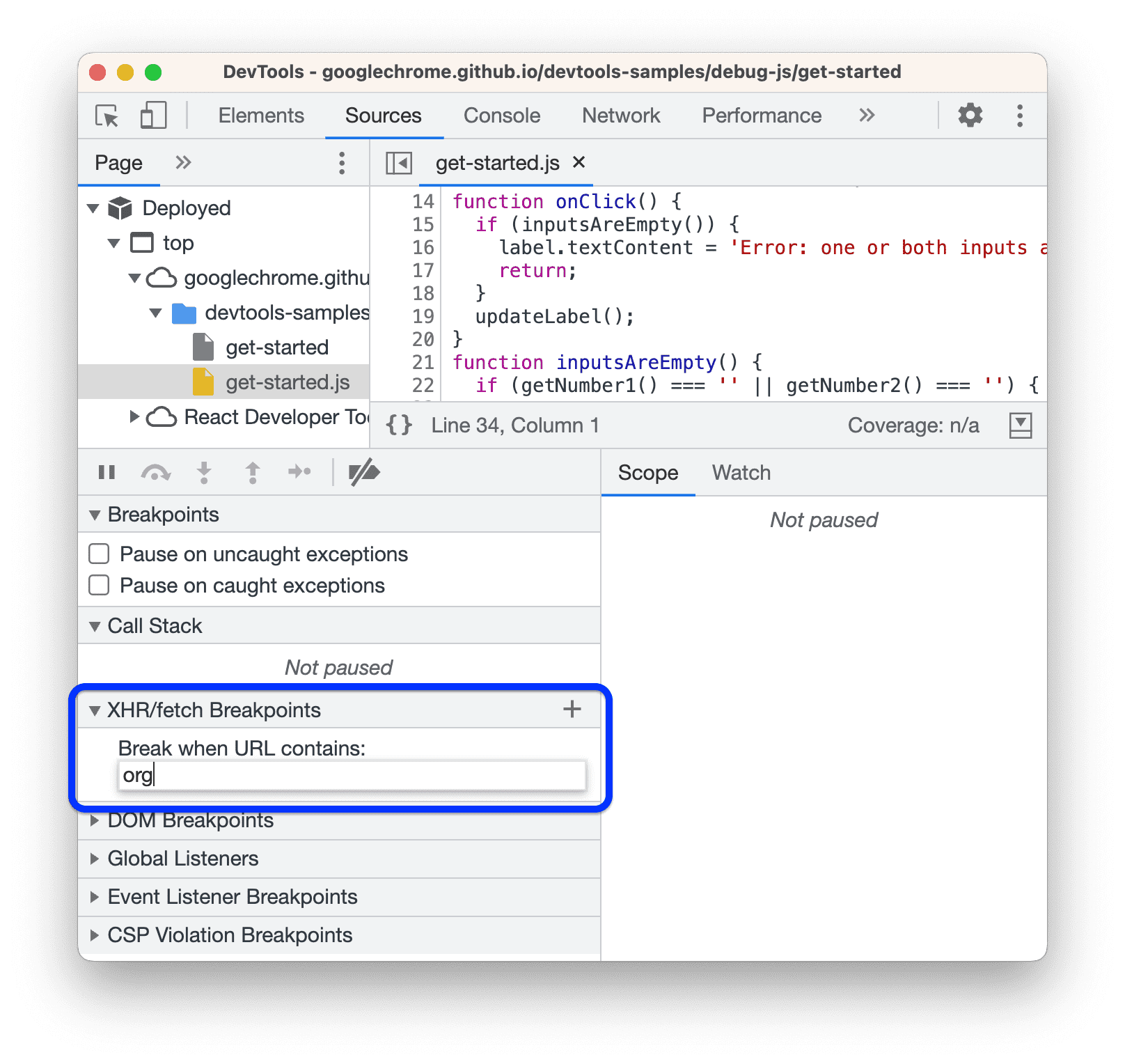
XHR/가져오기 중단점을 설정하려면 다음 단계를 따르세요.
- 소스 패널을 클릭합니다.
- XHR 중단점 창을 펼칩니다.
중단점 추가를 클릭합니다.
- 중단하려는 문자열을 입력합니다. 이 문자열이 XHR의 요청 URL에 있으면 DevTools가 일시중지됩니다.
- Enter 키를 눌러 확인합니다.

이 예에서는 URL에 org가 포함된 요청에 대해 XHR/가져오기 중단점에서 XHR/가져오기 중단점을 만드는 방법을 보여줍니다.
이벤트 리스너 중단점
이벤트가 실행된 후 실행되는 이벤트 리스너 코드에서 일시중지하려면 이벤트 리스너 중단점을 사용하세요. click와 같은 특정 이벤트 또는 모든 마우스 이벤트와 같은 이벤트 카테고리를 선택할 수 있습니다.
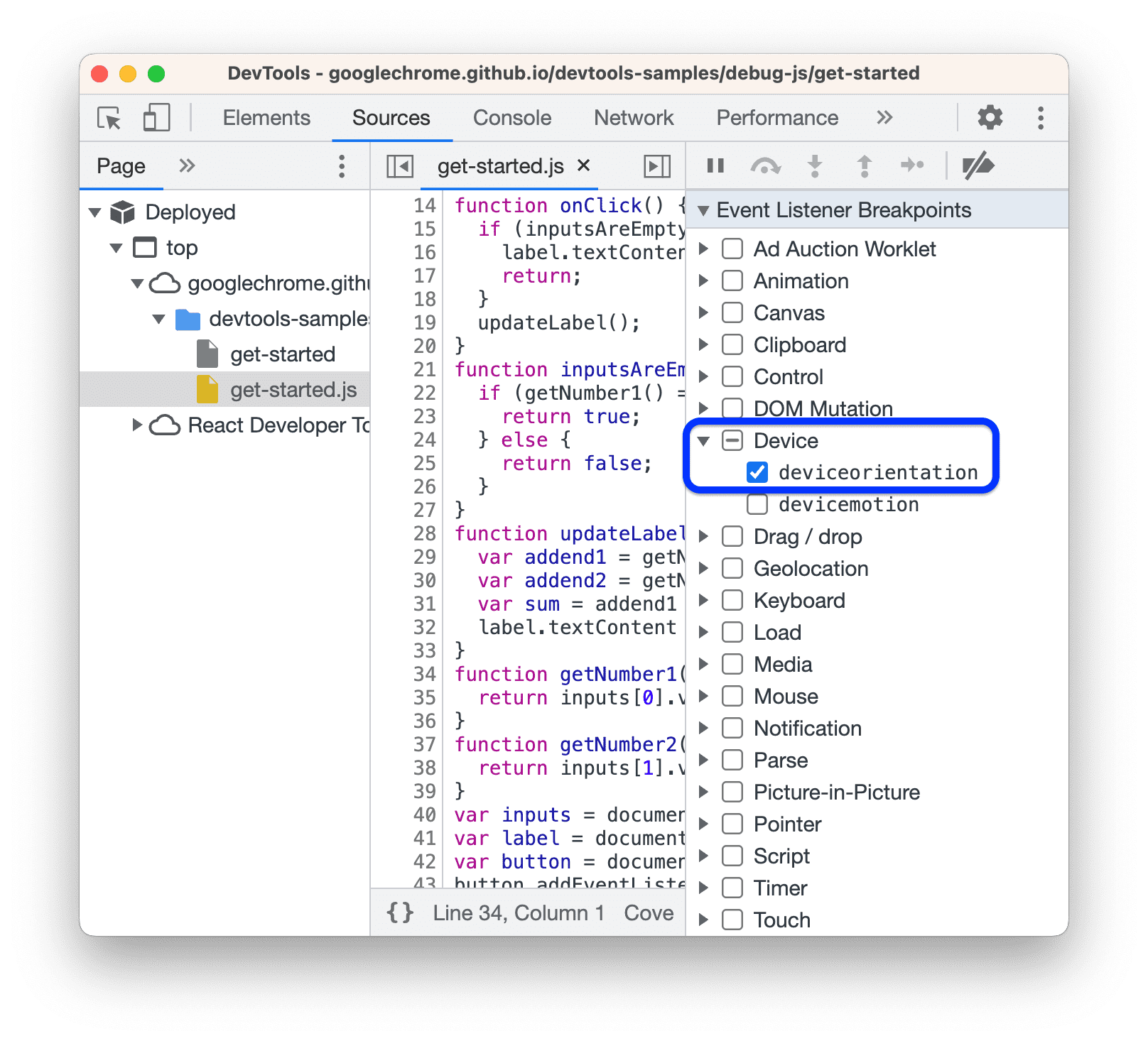
- 소스 패널을 클릭합니다.
- 이벤트 리스너 중단점 창을 펼칩니다. DevTools에는 애니메이션과 같은 이벤트 카테고리 목록이 표시됩니다.
- 이러한 카테고리 중 하나를 선택하여 해당 카테고리의 이벤트가 실행될 때마다 일시중지하거나 카테고리를 펼치고 특정 이벤트를 선택합니다.

이 예에서는 deviceorientation의 이벤트 리스너 중단점을 만드는 방법을 보여줍니다.
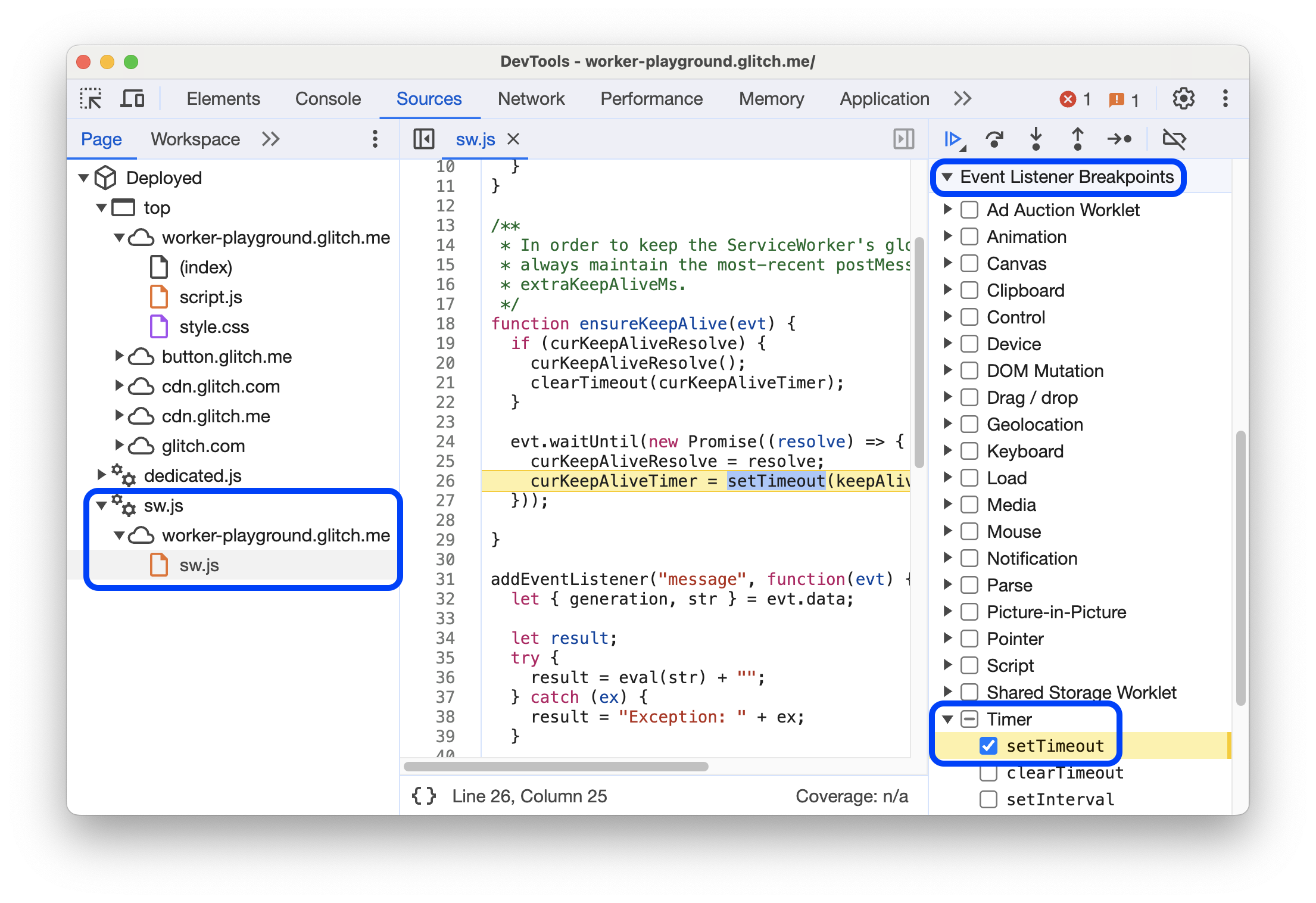
또한 Debugger는 웹 워커 또는 공유 저장소 워크렛을 비롯한 모든 유형의 워크렛에서 발생하는 이벤트에서 일시중지됩니다.

이 예에서는 서비스 워커에서 발생한 setTimer 이벤트에서 일시중지된 Debugger를 보여줍니다.
요소 > 이벤트 리스너 창에서도 이벤트 리스너 목록을 확인할 수 있습니다.
예외 중단점
포착된 예외 또는 포착되지 않은 예외를 발생시키는 코드 줄에서 일시중지하려면 예외 중단점을 사용하세요. Node.js 이외의 디버그 세션에서는 이러한 두 예외를 독립적으로 일시중지할 수 있습니다.
소스 패널의 중단점 섹션에서 다음 옵션 중 하나 또는 둘 다를 사용 설정한 다음 코드를 실행합니다.
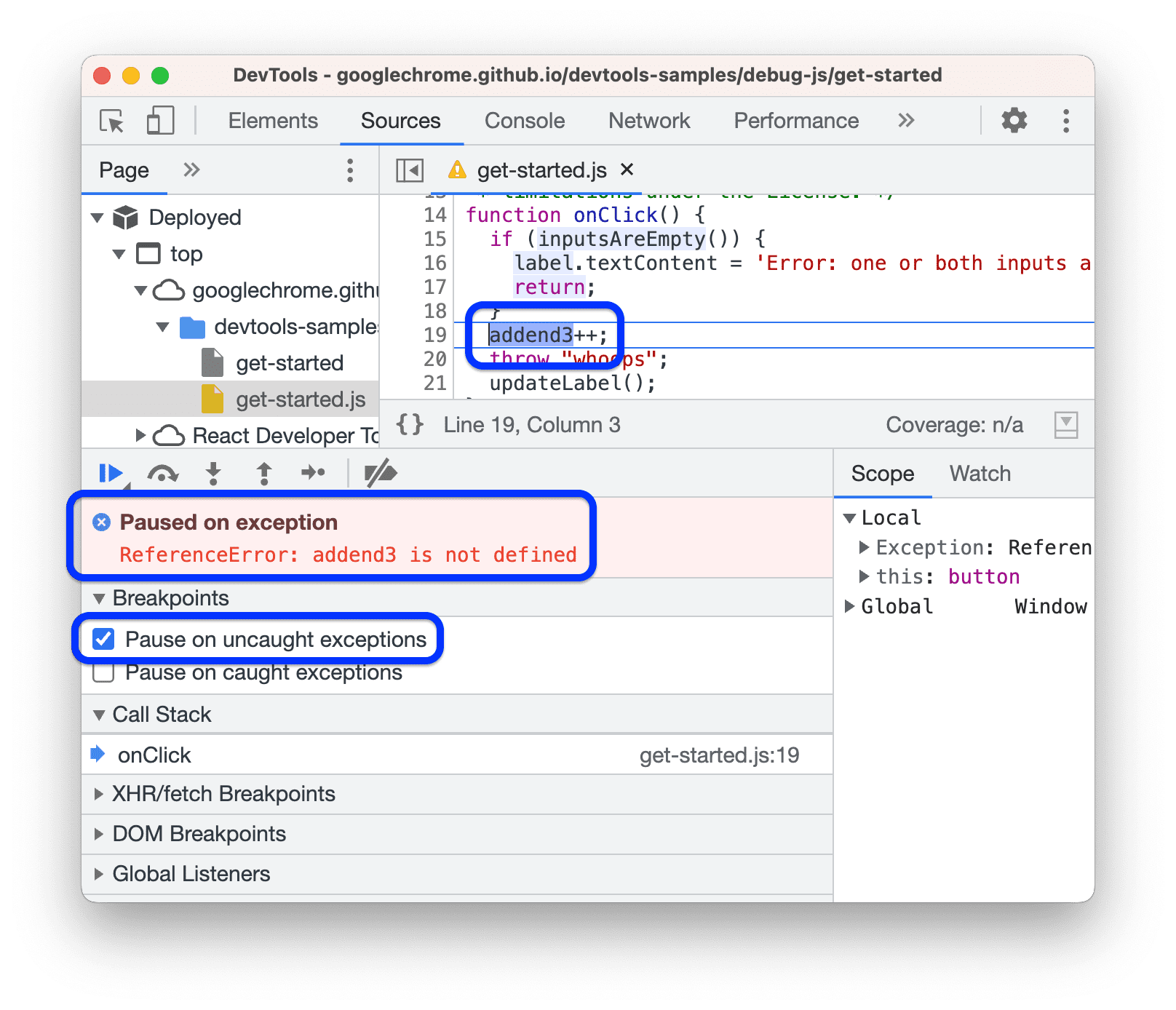
포착되지 않은 예외에서 일시중지를 선택합니다.

이 예에서는 포착되지 않은 예외에서 실행이 일시중지됩니다.
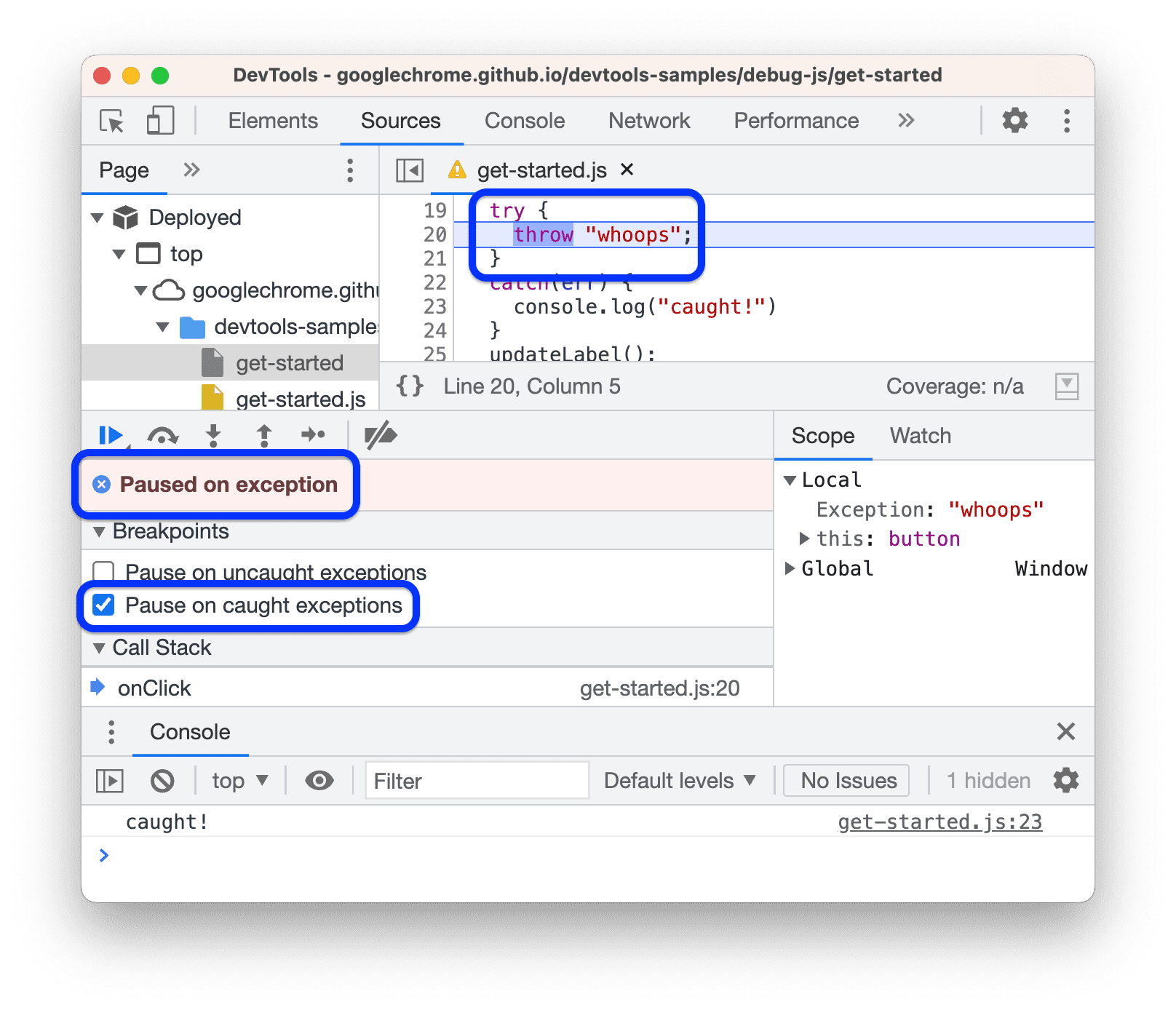
포착된 예외에서 일시중지를 선택합니다.

이 예에서는 포착된 예외에서 실행이 일시중지됩니다.
비동기 호출의 예외
포착된 오류 체크박스와 포착되지 않은 오류 체크박스 중 하나 또는 모두를 사용 설정하면 Debugger가 동기 호출과 비동기 호출 모두에서 해당 예외에서 일시중지하려고 시도합니다. 비동기인 경우 Debugger는 프로미스에서 거부 핸들러를 찾아 중지 시점을 결정합니다.
포착된 예외 및 무시된 코드
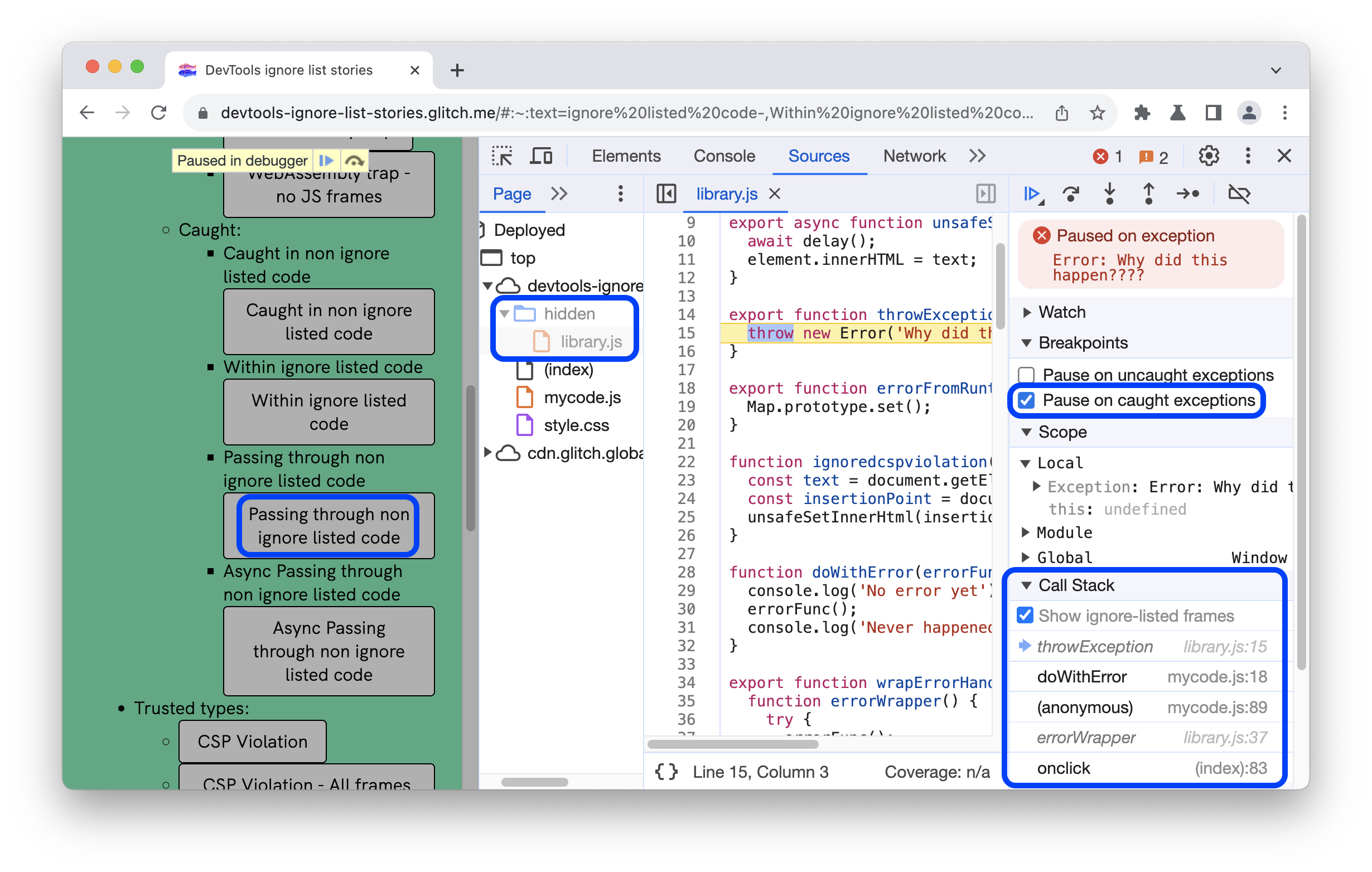
무시 목록을 사용 설정하면 Debugger는 무시되지 않는 프레임에서 포착되거나 호출 스택에서 이러한 프레임을 통과하는 예외에서 일시중지됩니다.
다음 예는 무시되지 않는 mycode.js를 통과하는 무시된 library.js에서 발생한 포착된 예외에서 일시중지된 Debugger를 보여줍니다.

특이 사례에서 Debugger 동작에 대해 자세히 알아보려면 이 데모 페이지에서 시나리오 모음을 테스트하세요.
함수 중단점
특정 함수가 호출될 때마다 일시중지하려면 debug(functionName)를 호출합니다. 여기서 functionName는 디버그할 함수입니다. debug()를 코드 (예: console.log() 문)에 삽입하거나 DevTools 콘솔에서 호출할 수 있습니다. debug()는 함수의 첫 번째 줄에 코드 줄 브레이크포인트를 설정하는 것과 같습니다.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
대상 함수가 범위에 있는지 확인
디버그하려는 함수가 범위에 포함되지 않은 경우 DevTools에서 ReferenceError를 발생시킵니다.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
DevTools 콘솔에서 debug()를 호출하는 경우 타겟 함수가 범위 내에 있는지 확인하는 것이 쉽지 않을 수 있습니다. 다음은 한 가지 전략입니다.
- 함수가 범위에 있는 위치에 코드 줄 중단점을 설정합니다.
- 중단점을 트리거합니다.
- 코드가 코드 줄 브레이크포인트에서 아직 일시중지되어 있는 동안 DevTools 콘솔에서
debug()를 호출합니다.
신뢰할 수 있는 유형 중단점
신뢰할 수 있는 유형 API는 교차 사이트 스크립팅 (XSS) 공격이라고 하는 보안 악용으로부터 보호합니다.
소스 패널의 중단점 섹션에서 CSP 위반 중단점 섹션으로 이동하여 다음 옵션 중 하나 또는 둘 다를 사용 설정한 다음 코드를 실행합니다.
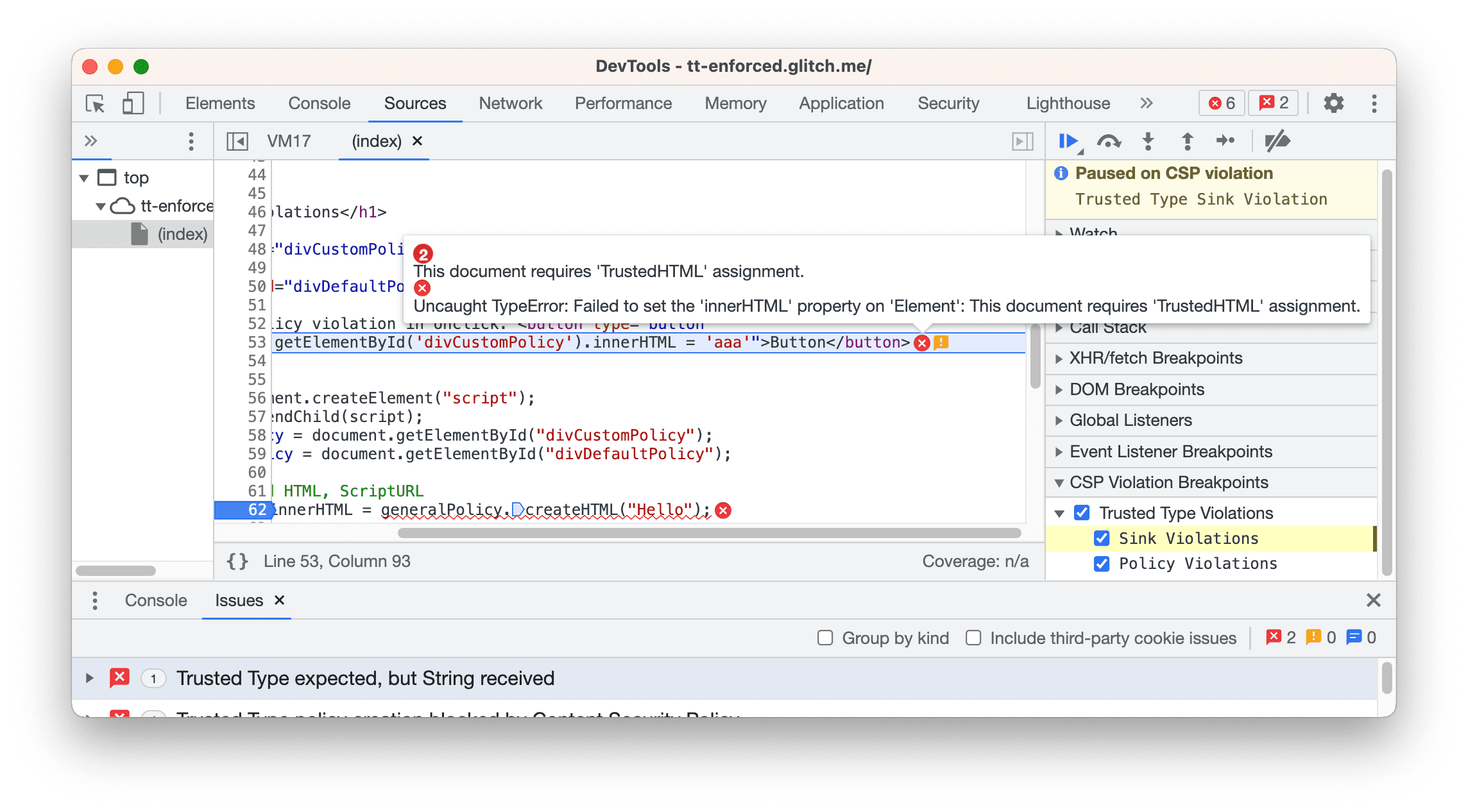
싱크 위반을 선택합니다.

이 예에서는 싱크 위반 시 실행이 일시중지됩니다.
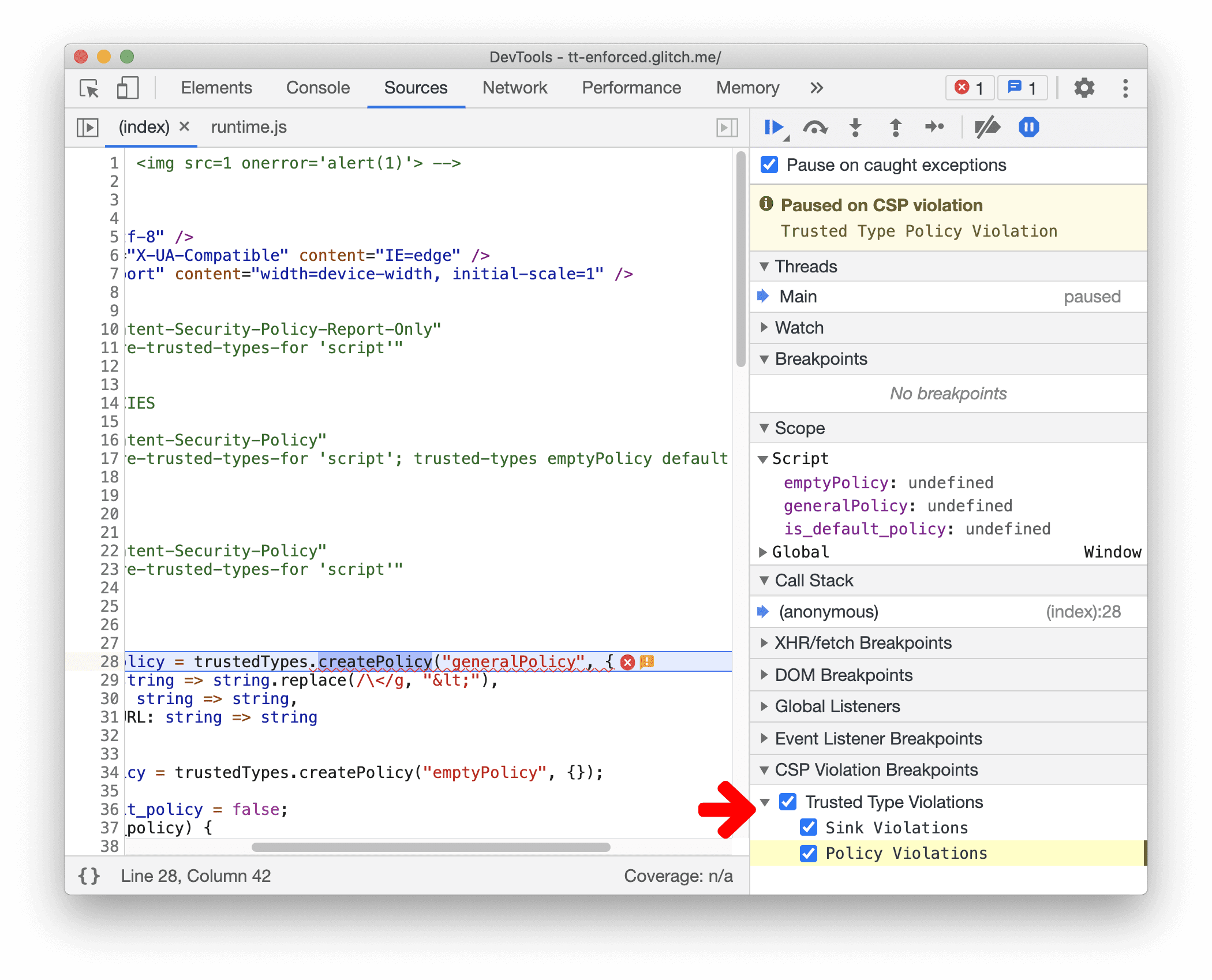
정책 위반을 선택합니다.

이 예에서는 정책 위반 시 실행이 일시중지됩니다. 신뢰할 수 있는 유형 정책은
trustedTypes.createPolicy를 사용하여 설정됩니다.
API 사용에 관한 자세한 내용은 다음을 참고하세요.
- 보안 목표를 달성하려면 신뢰할 수 있는 유형으로 DOM 기반 교차 사이트 스크립팅 취약점 방지를 참고하세요.
- 디버깅에 관한 자세한 내용은 Chrome DevTools에서 CSP 및 신뢰할 수 있는 유형 디버깅 구현을 참고하세요.


