משתמשים בנקודות עצירה כדי להשהות את קוד ה-JavaScript. במדריך הזה מוסבר על כל סוג של נקודת עצירה שזמינה ב-DevTools, ומוסבר מתי כדאי להשתמש בכל סוג ואיך מגדירים כל סוג. במאמר תחילת העבודה עם ניפוי באגים ב-JavaScript בכלי הפיתוח ל-Chrome מופיע מדריך אינטראקטיבי לתהליך ניפוי הבאגים.
סקירה כללית על הזמנים שבהם כדאי להשתמש בכל סוג של נקודת עצירה
הסוג הידוע ביותר של נקודת עצירה הוא נקודת עצירה בשורת קוד. עם זאת, הגדרת נקודות עצירה בשורת קוד יכולה להיות לא יעילה, במיוחד אם אתם לא יודעים בדיוק איפה לחפש או אם אתם עובדים עם בסיס קוד גדול. כדי לחסוך זמן בניפוי באגים, כדאי לדעת איך ומתי משתמשים בסוגי נקודות העצירה האחרים.
| סוג נקודת העצירה (breakpoint) | כדאי להשתמש באפשרות הזו אם רוצים ... |
|---|---|
| Line-of-code | השהיה באזור מדויק בקוד. |
| שורת קוד מותנית | השהיה באזור מדויק בקוד, אבל רק כשתנאי אחר מתקיים. |
| Logpoint | הוספת הודעה למסוף בלי להשהות את הביצוע. |
| DOM | השהיה בקוד שמשנה או מסיר צומת DOM ספציפי או את הצמתים המשניים שלו. |
| XHR | השהיה כאשר כתובת URL של XHR מכילה תבנית מחרוזת. |
| מעקב אחר אירועים | השהיה של הקוד שפועל אחרי הפעלת אירוע, כמו click. |
| חריג | משהים את שורת הקוד שמפעילה חריגה שזוהתה או חריגה שלא זוהתה. |
| פעולה | השהיה בכל פעם שמופיעה קריאה לפונקציה ספציפית. |
| Trusted Type | השהיה בהפרות של סוגים מהימנים. |
נקודות עצירה בשורת קוד
כדאי להשתמש בנקודת עצירה בשורת קוד כשאתם יודעים מהו אזור הקוד המדויק שצריך לבדוק. DevTools תמיד מושהה לפני ששורת הקוד הזו מבוצעת.
כדי להגדיר נקודת עצירה בשורת קוד ב-DevTools:
- לוחצים על החלונית מקורות.
- פותחים את הקובץ שמכיל את שורת הקוד שרוצים להפסיק בה.
- עוברים לשורת הקוד.
- משמאל לשורת הקוד מופיעה העמודה של מספר השורה. לוחצים עליו. סמל כחול מופיע בחלק העליון של העמודה של מספר השורה.

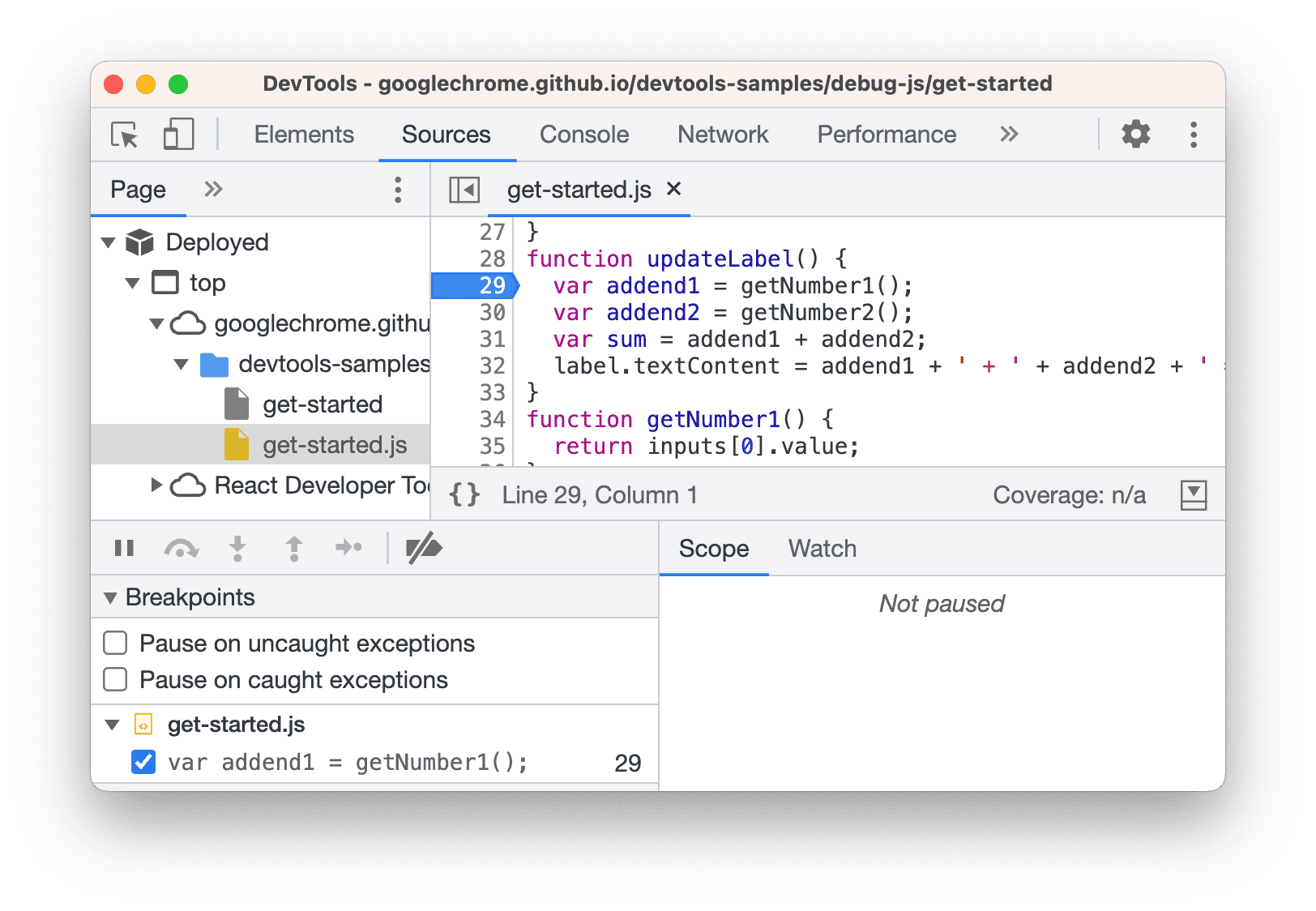
בדוגמה הזו מוצג נקודת עצירה בשורת קוד שהוגדרה בשורה 29.
נקודות עצירה בשורות קוד בקוד
כדי להשהות את הקוד בשורה הזו, צריך להפעיל את הפונקציה debugger. זהו מקרה מקביל לנקודת עצירה בשורת קוד, אלא שהנקודת העצירה מוגדרת בקוד ולא בממשק המשתמש של DevTools.
console.log('a');
console.log('b');
debugger;
console.log('c');
נקודות עצירה (breakpoint) מותנות בשורת קוד
משתמשים בנקודת עצירה מותנית בשורת קוד כשרוצים להפסיק את הביצוע, אבל רק כשתנאי מסוים מתקיים.
נקודות עצירה כאלה שימושיות כשרוצים לדלג על הפסקות שלא רלוונטיות למקרה, במיוחד בלולאה.
כדי להגדיר נקודת עצירה מותנית בשורת קוד:
- פותחים את החלונית מקורות.
- פותחים את הקובץ שמכיל את שורת הקוד שרוצים להפסיק בה.
- עוברים לשורת הקוד.
- משמאל לשורת הקוד מופיעה העמודה של מספר השורה. לוחצים לחיצה ימנית עליו.
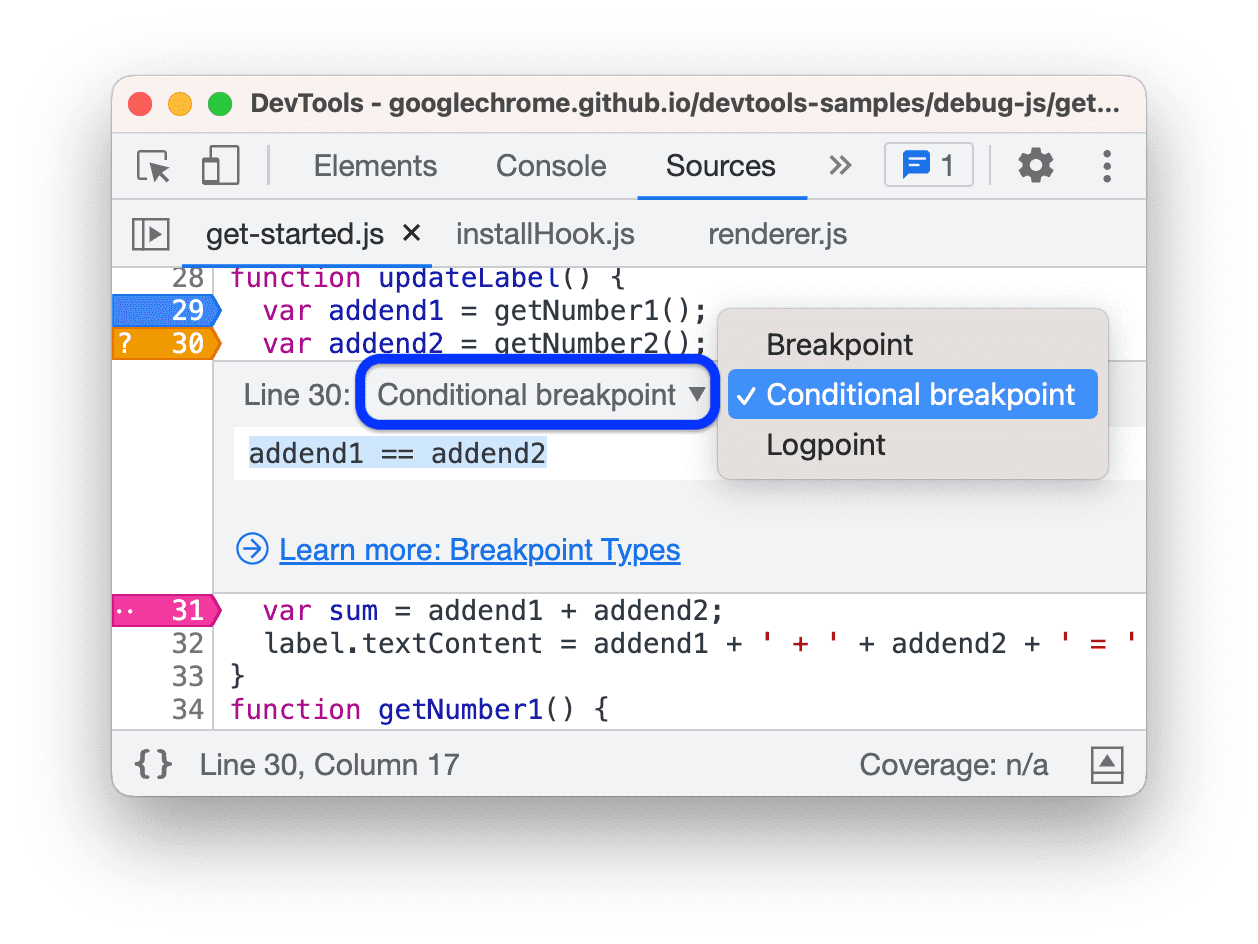
- בוחרים באפשרות הוספת נקודת עצירה (breakpoint) מותנית. תיבת דו-שיח תוצג מתחת לשורת הקוד.
- מזינים את התנאי בתיבת הדו-שיח.
- מקישים על Enter כדי להפעיל את נקודת העצירה. סמל כתום עם סימן שאלה יופיע מעל העמודה של מספרי השורות.

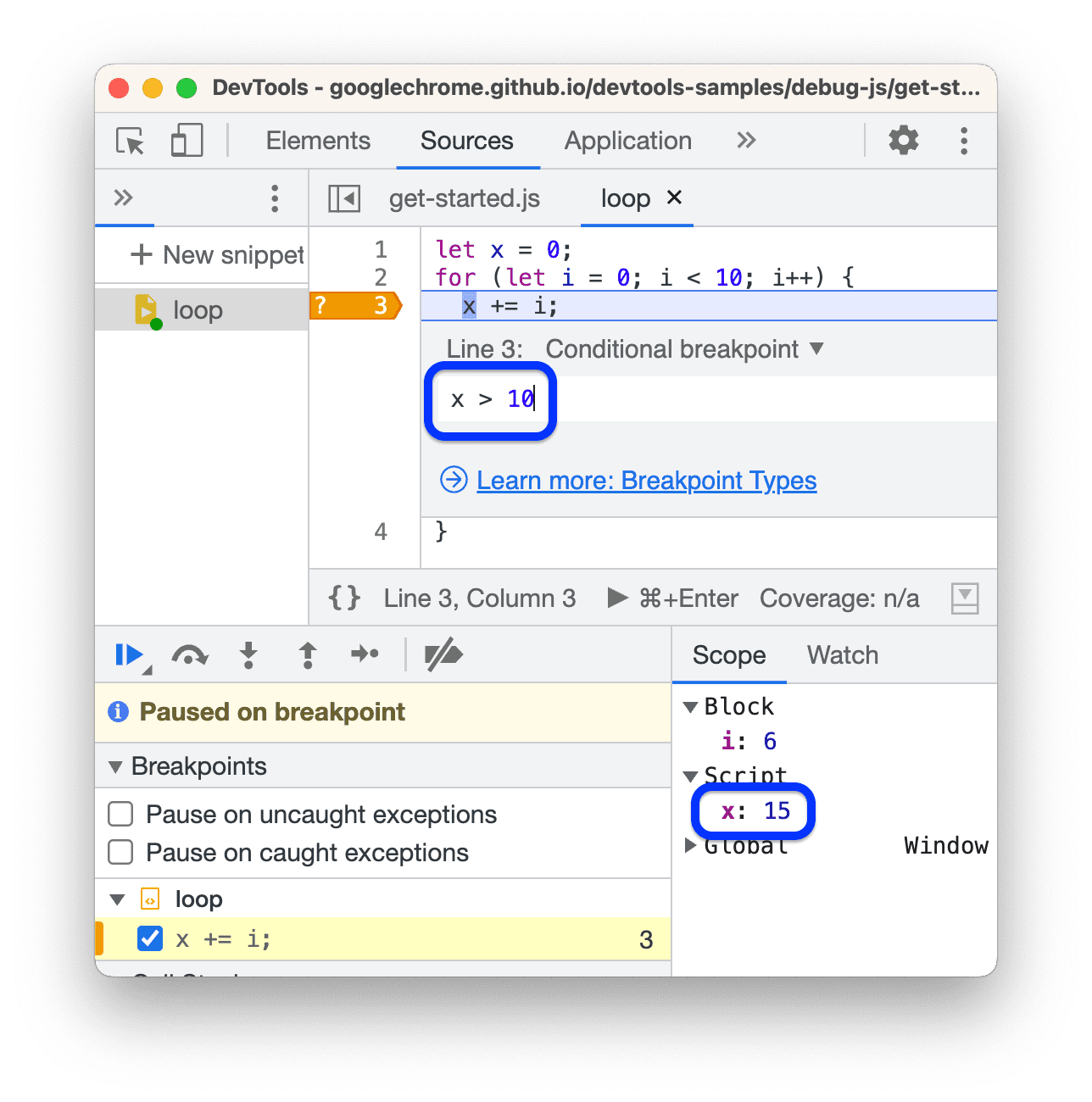
בדוגמה הזו מוצגת נקודת עצירה מותנית בשורת קוד, שהופעל רק כאשר הערך של x חרג מ-10 בלולאה בחזרה i=6.
רישום ביומן של נקודות עצירה בשורות קוד
אפשר להשתמש בנקודות עצירה בקוד (logpoints) כדי לתעד הודעות במסוף בלי להשהות את הביצועים בלי להעמיס את הקוד בקריאות ל-console.log().
כדי להגדיר נקודת התחלה ביומן:
- פותחים את החלונית מקורות.
- פותחים את הקובץ שמכיל את שורת הקוד שרוצים להפסיק בה.
- עוברים לשורת הקוד.
- משמאל לשורת הקוד מופיעה העמודה של מספר השורה. לוחצים לחיצה ימנית עליו.
- בוחרים באפשרות הוספת נקודת התחלה ביומן. תיבת דו-שיח תוצג מתחת לשורת הקוד.
מזינים את הודעת היומן בתיבת הדו-שיח. אפשר להשתמש באותו תחביר כמו בקריאה ל-
console.log(message).לדוגמה, אפשר לתעד:
"A string " + num, str.length > 1, str.toUpperCase(), objבמקרה כזה, ההודעה שתירשם ביומן היא:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}מקישים על Enter כדי להפעיל את נקודת העצירה. סמל ורוד עם שתי נקודות יופיע מעל העמודה של מספרי השורות.

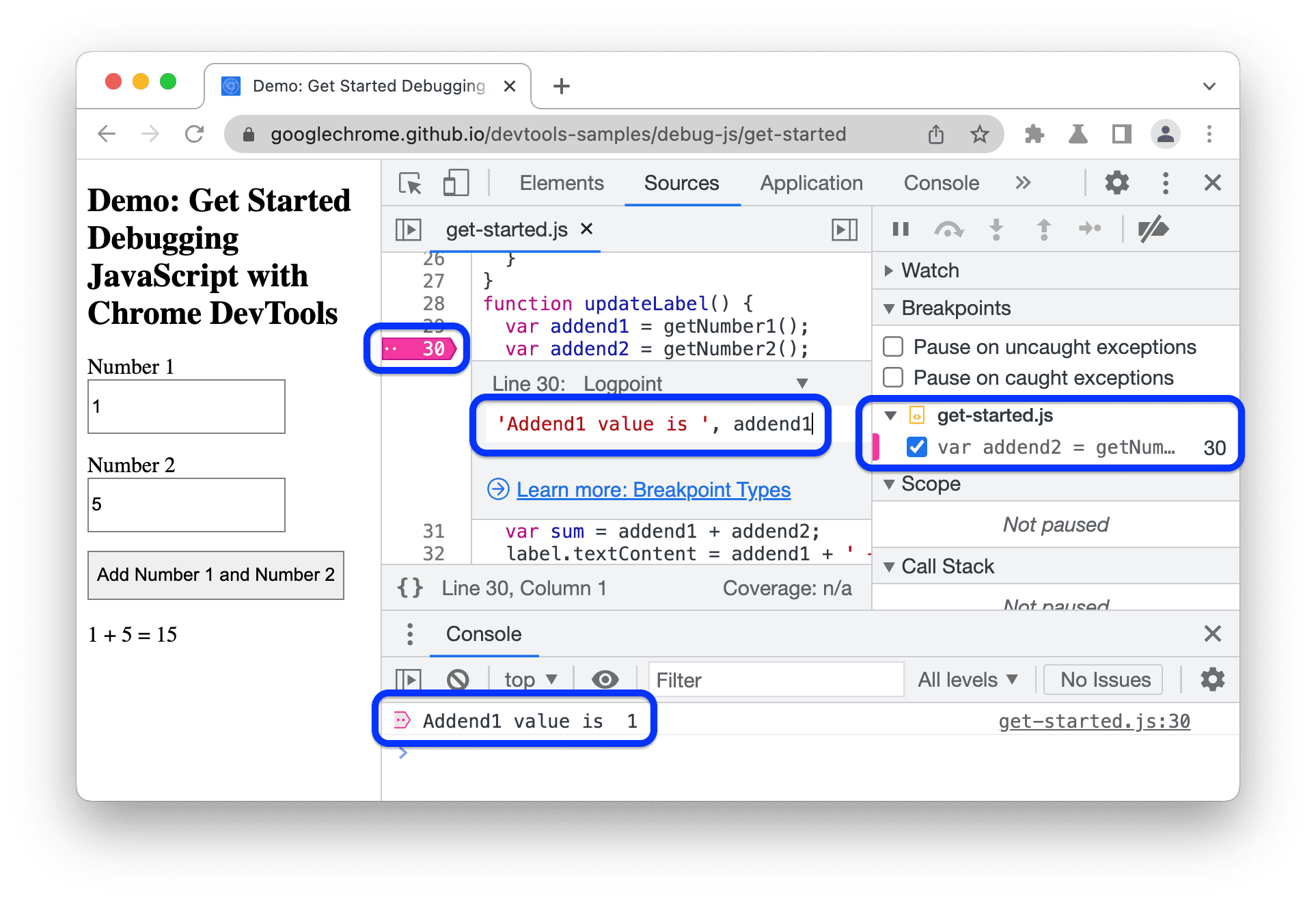
בדוגמה הזו מוצגת נקודת רישום ביומן בשורה 30, שמרישה מחרוזת וערך משתנה במסוף.
עריכת נקודות עצירה בקו קוד
בקטע Breakpoints אפשר להשבית, לערוך או להסיר נקודות עצירה בשורת קוד.
עריכה של קבוצות של נקודות עצירה
הקטע Breakpoints מקבצת את נקודות העצירה לפי קובץ וממיינת אותן לפי מספרי שורות ועמודות. אתם יכולים לבצע את הפעולות הבאות עם קבוצות:
- כדי לכווץ או להרחיב קבוצה, לוחצים על השם שלה.
- כדי להפעיל או להשבית קבוצה או נקודת עצירה בנפרד, לוחצים על
לצד הקבוצה או נקודת העצירה.
- כדי להסיר קבוצה, מעבירים את העכבר מעליה ולוחצים על
.
בסרטון הזה מוסבר איך לכווץ קבוצות ולהשבית או להפעיל נקודות עצירה אחת אחת או בקבוצות. כשמשביתים נקודת עצירה, הסמן שלה לצד מספר השורה הופך לשקוף בחלונית מקורות.
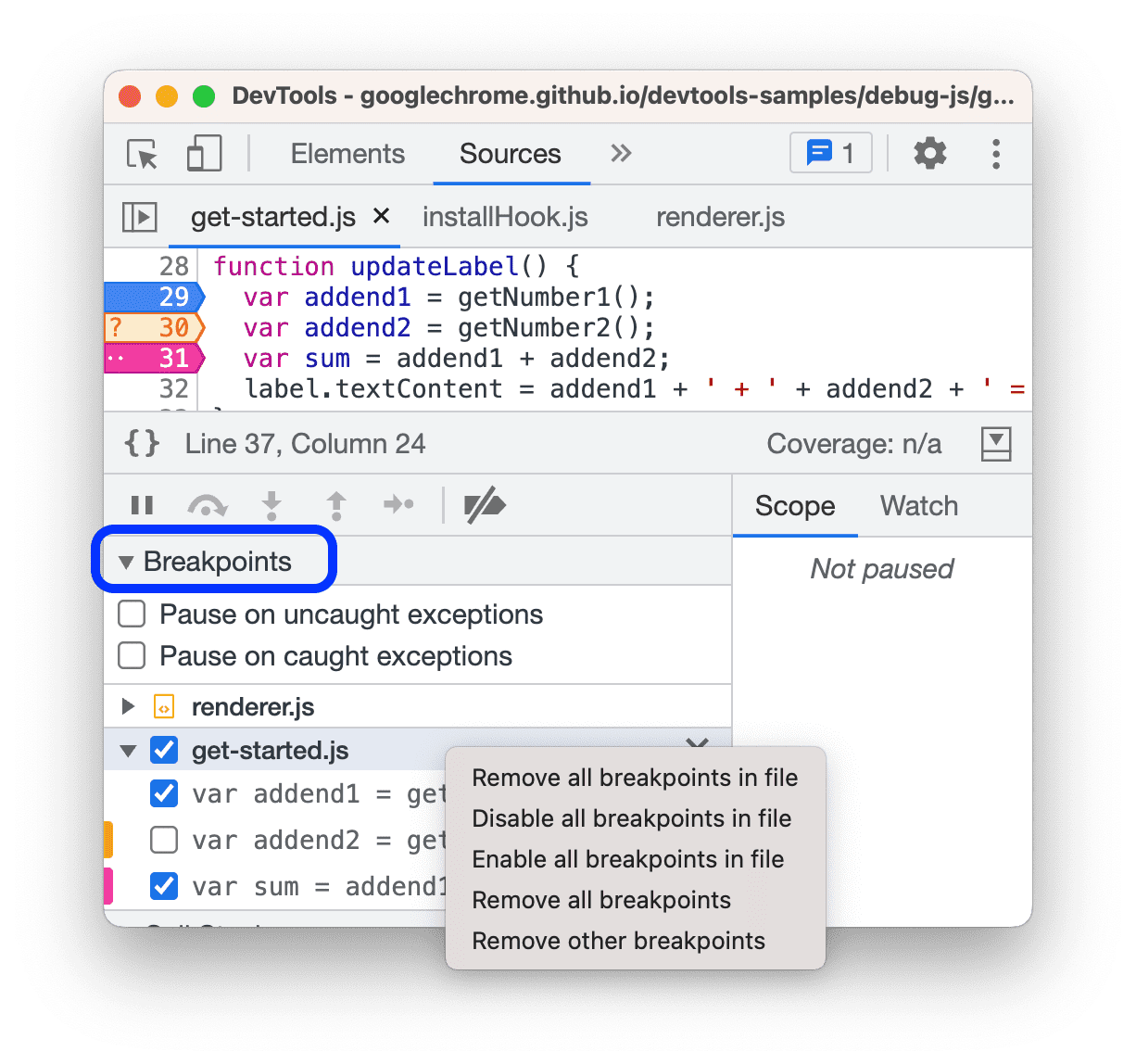
לקבוצות יש תפריטי הקשר. בקטע Breakpoints, לוחצים לחיצה ימנית על קבוצה ובוחרים באפשרות:

- הסרה של כל נקודות העצירה (breakpoint) בקובץ (קבוצה).
- משביתים את כל נקודות העצירה (breakpoint) בקובץ.
- מפעילים את כל נקודות העצירה (breakpoint) בקובץ.
- מסירים את כל נקודות העצירה (בכל הקבצים).
- מסירים נקודות עצירה (breakpoint) אחרות (בקבוצות אחרות).
עריכת נקודות עצירה (breakpoint)
כדי לערוך נקודת עצירה:
- לוחצים על
לצד נקודת עצירה כדי להפעיל או להשבית אותה. כשמשביתים נקודת עצירה, הסמן שלה לצד מספר השורה הופך לשקוף בחלונית מקורות.
- מעבירים את העכבר מעל נקודת עצירה ולוחצים על
כדי לערוך אותה, או על
כדי להסיר אותה.
כשעורכים נקודת עצירה, משנים את הסוג שלה מהרשימה הנפתחת בכלי העריכה בשורה.

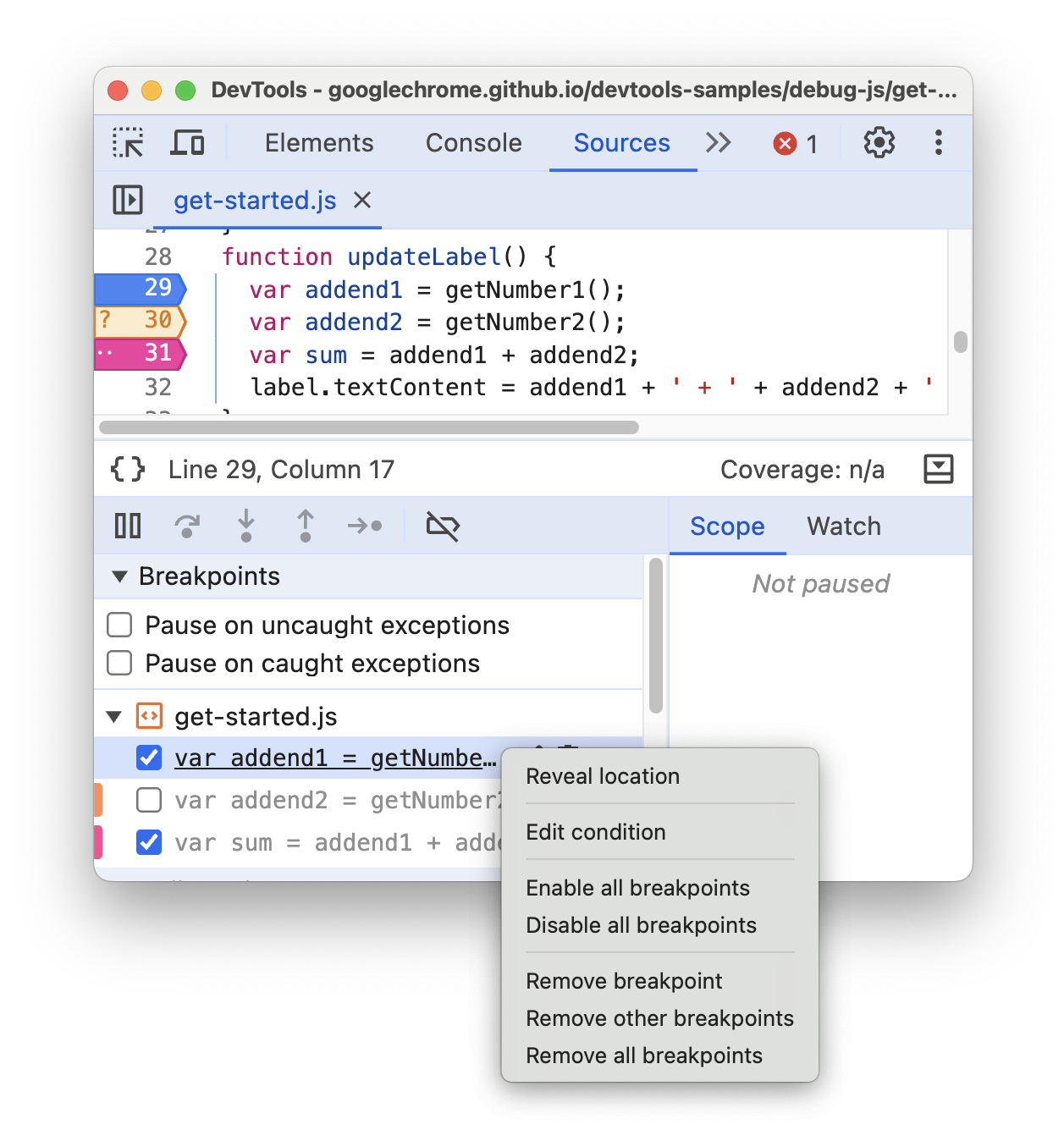
לוחצים לחיצה ימנית על נקודת עצירה כדי להציג את תפריט ההקשר שלה ובוחרים באחת מהאפשרויות:

- הצגת המיקום.
- עורכים את התנאי או את נקודת הרישום (logpoint).
- מפעילים את כל נקודות העצירה.
- משביתים את כל נקודות העצירה (breakpoint).
- מסירים את נקודת העצירה.
- מסירים נקודות עצירה אחרות (בכל הקבצים).
- מסירים את כל נקודות העצירה (בכל הקבצים).
בסרטון הזה אפשר לראות פעולות שונות של עריכת נקודות עצירה: השבתה, הסרה, עריכת תנאי, חשיפת המיקום בתפריט ושינוי סוג.
דילוג על נקודות עצירה באמצעות 'אין להשהות כאן'
כדי לדלג על השהיות שעלולות להתרחש מסיבות אחרות, אפשר להשתמש בנקודת עצירה בקו קוד עם הערך Never pause here. האפשרות הזו שימושית כשמפעילים נקודות עצירה לחריגות אבל מנתח הבאגים ממשיך לעצור בחריגה מסוימת שמפיקה הרבה רעשי רקע ואתם לא רוצים לנפות אותה.
כדי להשתיק מיקום הפסקה:
- בחלונית Sources, פותחים את קובץ המקור ומאתרים את השורה שלא רוצים להפסיק בה.
- לוחצים לחיצה ימנית על מספר השורה בעמודה של מספרי השורות בצד ימין, ליד ההצהרה שגורמת לניתוק.
- בתפריט הנפתח, בוחרים באפשרות Never pause here (אף פעם לא להשהות כאן). לצד השורה מופיעה נקודת עצירה (breakpoint) כתומה (מותנית).
אפשר גם להשתיק את נקודת העצירה בזמן שההפעלה מושהית. בסרטון הבא מוסבר תהליך העבודה.
בעזרת האפשרות Never pause here אפשר להשתיק הצהרות של מנתח הבאגים וכל סוג אחר של נקודות עצירה, מלבד נקודות עצירה בשורת קוד ונקודות עצירה של רכיבי מעקב אחרי אירועים.
יכול להיות שהביטוי Never pause here ייכשל בשורה עם כמה הצהרות אם ההצהרה שלא אמורה להשהות שונה מההצהרה שגורמת להשהיה. בקוד המקור הממופה, לא כל מיקום של נקודת עצירה תואם להצהרה המקורית שגורמת להפסקה.
נקודות עצירה לשינויים ב-DOM
משתמשים בנקודת עצירה של שינוי DOM כשרוצים להשהות את הקוד שמשנה צומת DOM או את הצמתים המשניים שלו.
כדי להגדיר נקודת עצירה לשינוי ב-DOM:
- לוחצים על הכרטיסייה Elements.
- עוברים לרכיב שבו רוצים להגדיר את נקודת העצירה.
- לוחצים לחיצה ימנית על הרכיב.
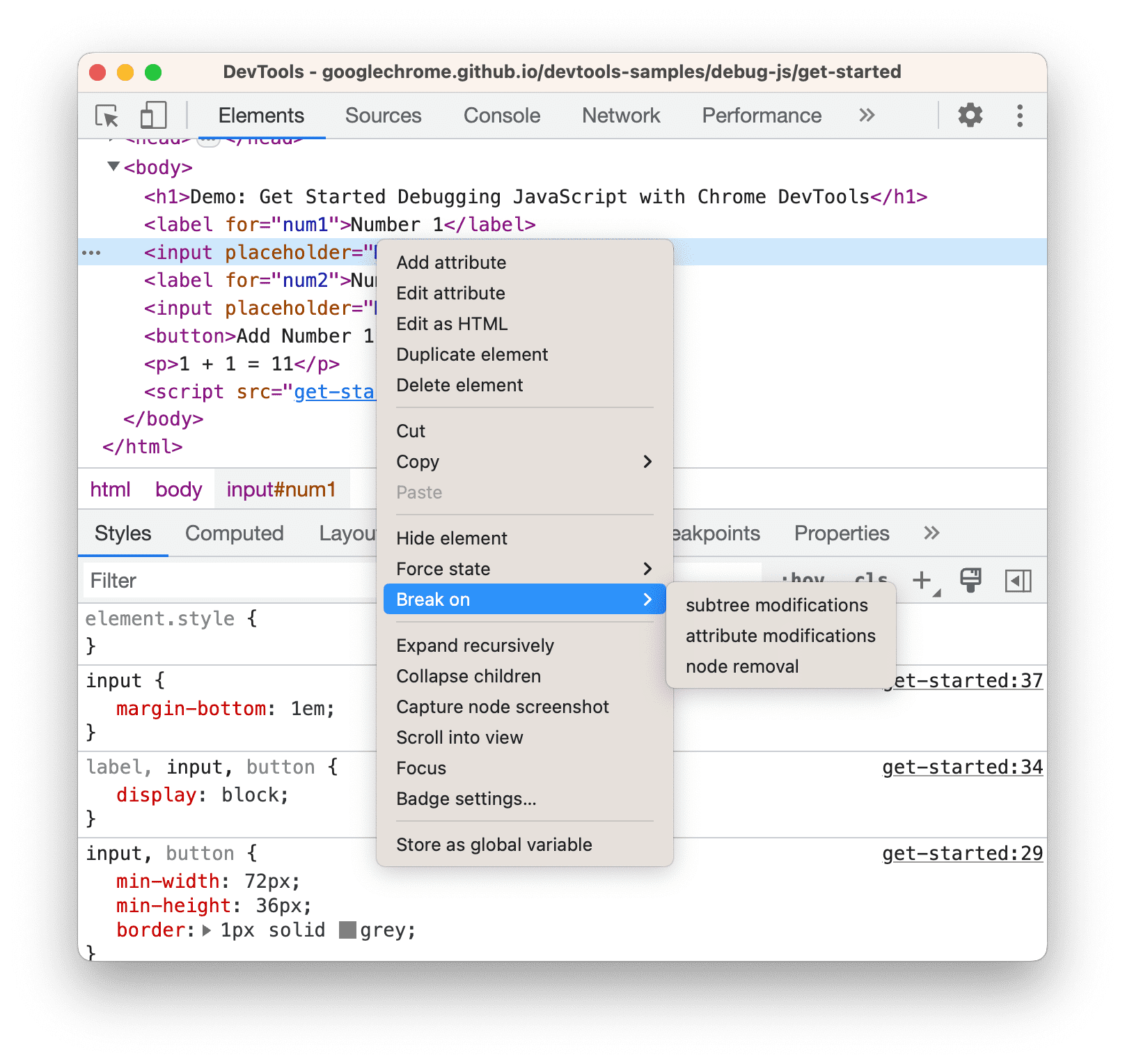
- מעבירים את העכבר מעל Break on ובוחרים באפשרות Subtree modifications, Attribute modifications או Node removal.

בדוגמה הזו מוצג תפריט ההקשר ליצירת נקודת עצירה לשינוי DOM.
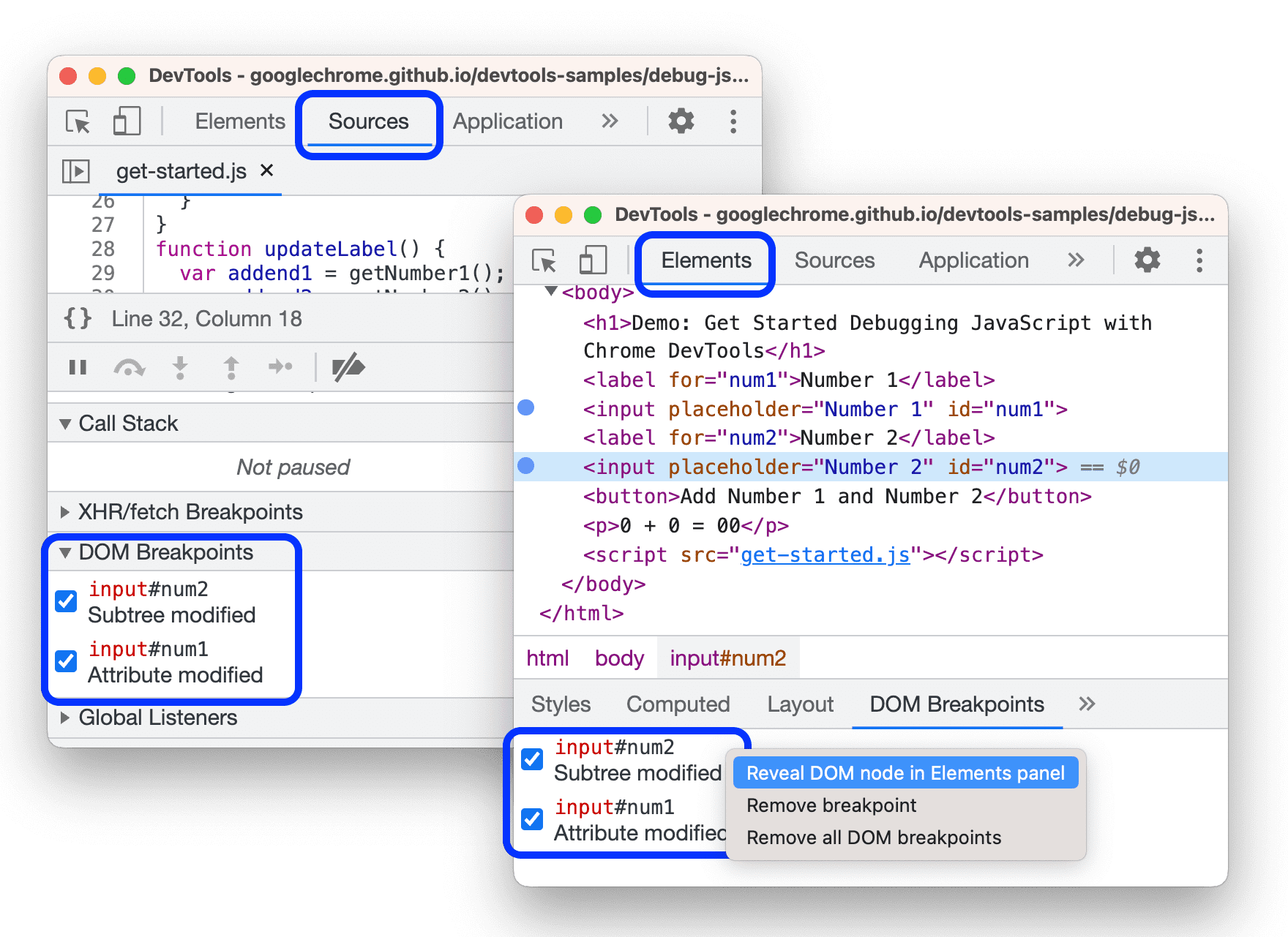
רשימה של נקודות עצירה לשינויים ב-DOM מופיעה במקומות הבאים:
- Elements (רכיבים) > DOM Breakpoints (נקודות עצירה של DOM).
- בחלונית הצדדית מקורות > נקודות עצירה ב-DOM.

שם תוכלו:
- מפעילים או משביתים אותם באמצעות
.
- לוחצים לחיצה ימנית > הסרה או חשיפת הרכיבים ב-DOM.
סוגי נקודות העצירה של שינויים ב-DOM
- שינויים בעץ המשנה. האירוע מופעל כאשר צאצא של הצומת שנבחר כרגע מוסף או מוסר, או כשהתוכן של צאצא משתנה. האירוע לא מופעל כשיש שינויים במאפיינים של צומת צאצא, או כשיש שינויים בצומת שנבחר כרגע.
- שינויים במאפיינים: האירוע מופעל כשמוסיפים או מסירים מאפיין בצומת שנבחר כרגע, או כשערך של מאפיין משתנה.
- הסרת צומת: האירוע מופעל כשהצומת שנבחר כרגע מוסר.
נקודות עצירה של XHR/אחזור
משתמשים בנקודת עצירה של XHR/אחזור כשרוצים להפסיק כשכתובת ה-URL של הבקשה של XHR מכילה מחרוזת מסוימת. כלי הפיתוח מושהים בשורת הקוד שבה הקריאה של XHR היא send().
דוגמה אחת למקרה שבו הכלי הזה יכול להיות שימושי היא כשאתם רואים שהדף מבקש כתובת URL שגויה, ואתם רוצים למצוא במהירות את קוד המקור של AJAX או Fetch שגורם לבקשה השגויה.
כדי להגדיר נקודת עצירה של XHR/אחזור:
- לוחצים על החלונית מקורות.
- מרחיבים את החלונית נקודות עצירה של XHR.
- לוחצים על
Add breakpoint.
- מזינים את המחרוזת שרוצים לפצל. כלי הפיתוח מושהים כשהמחרוזת הזו מופיעה בכל מקום בכתובת ה-URL של בקשת ה-XHR.
- מקישים על Enter כדי לאשר.

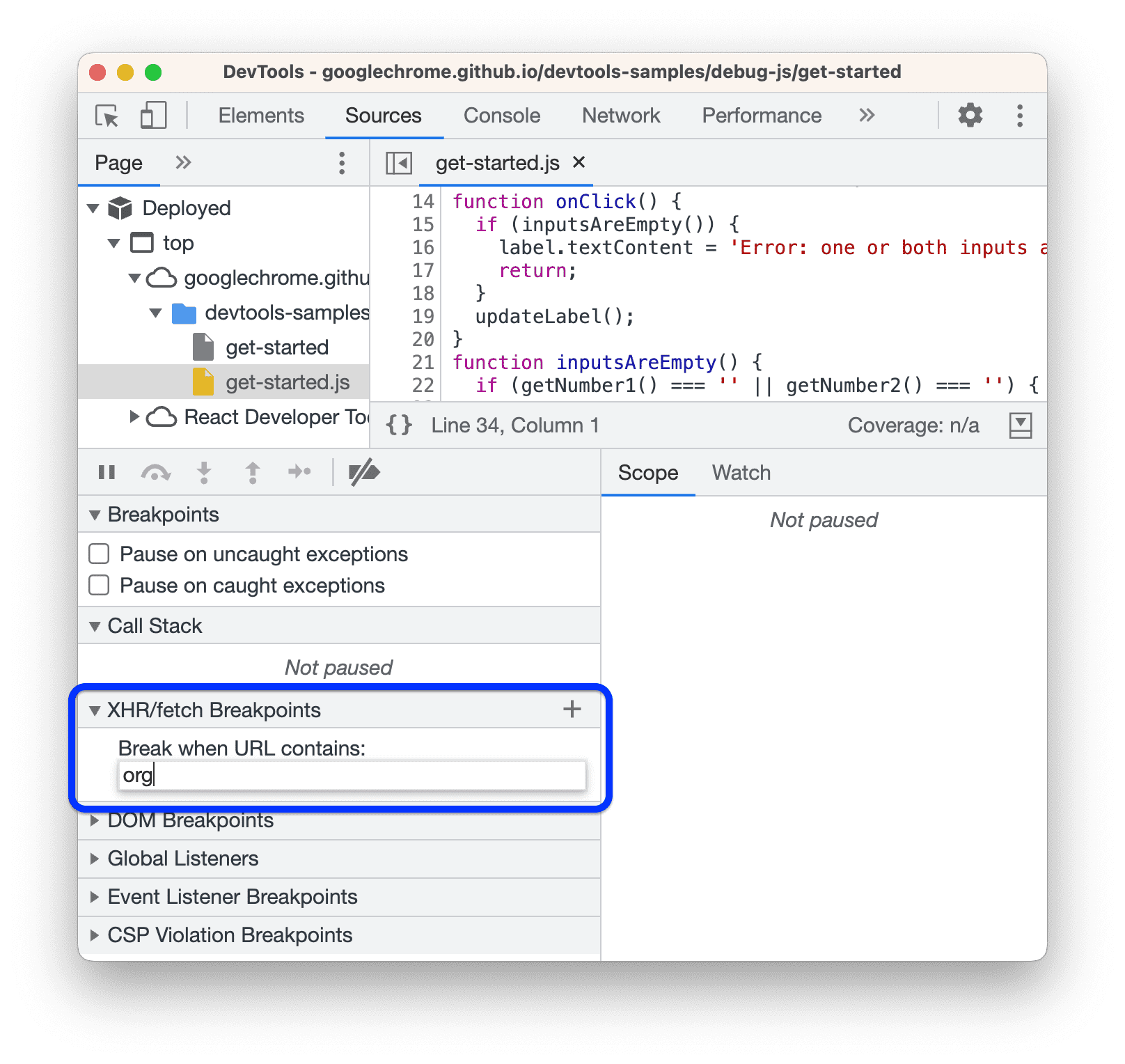
בדוגמה הזו מוסבר איך ליצור נקודת עצירה של XHR/אחזור בקטע נקודות עצירה של XHR/אחזור לכל בקשה שמכילה את הערך org בכתובת ה-URL.
נקודות עצירה של event listener
משתמשים בנקודות עצירה של event listener כשרוצים להשהות את קוד ה-event listener שפועל אחרי שהאירוע מופעל. אפשר לבחור אירועים ספציפיים, כמו click, או קטגוריות של אירועים, כמו כל האירועים של העכבר.
- לוחצים על החלונית מקורות.
- מרחיבים את החלונית נקודות עצירה של Event Listener. בכלי הפיתוח מוצגת רשימה של קטגוריות אירועים, כמו אנימציה.
- כדי להשהות את הבדיקה בכל פעם שמופעל אירוע מאותה קטגוריה, מסמנים את אחת מהקטגוריות האלה. לחלופין, אפשר להרחיב את הקטגוריה ולסמן אירוע ספציפי.

בדוגמה הזו מוסבר איך ליצור נקודת עצירה של event listener עבור deviceorientation.
בנוסף, Debugger מושהה באירועים שמתרחשים בעוזרי אינטרנט או בworklets מכל סוג, כולל worklets של אחסון משותף.

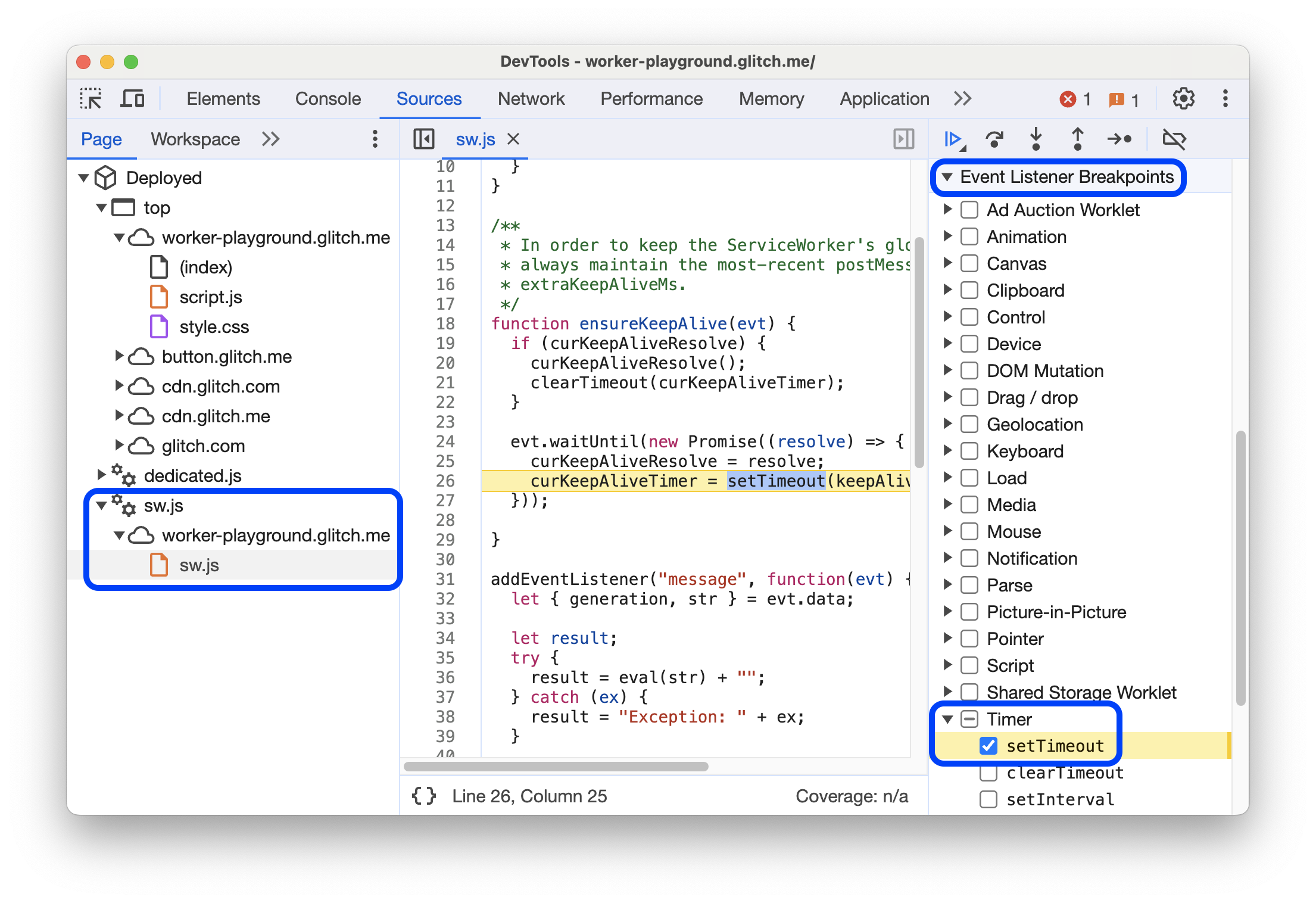
בדוגמה הזו מוצג Debugger שהושהה באירוע setTimer שהתרחש ב-service worker.
אפשר למצוא רשימה של רכיבי מעקב אירועים גם בחלונית רכיבים > רכיבי מעקב אירועים.
נקודות עצירה (breakpoint) של חריגות
כדאי להשתמש בנקודות עצירה לחריגות כשרוצים להשהות את הקוד בשורת הקוד שמפעילה חריגה שנלכדה או חריגה שלא נלכדה. אפשר להשהות את שתי החריגות האלה בנפרד בכל סשן ניפוי באגים שאינו Node.js.
בקטע Breakpoints בחלונית Sources, מפעילים אחת מהאפשרויות הבאות או את שתיהן, ולאחר מכן מריצים את הקוד:
מסמנים את התיבה
השהיה בחריגים שלא זוהו.

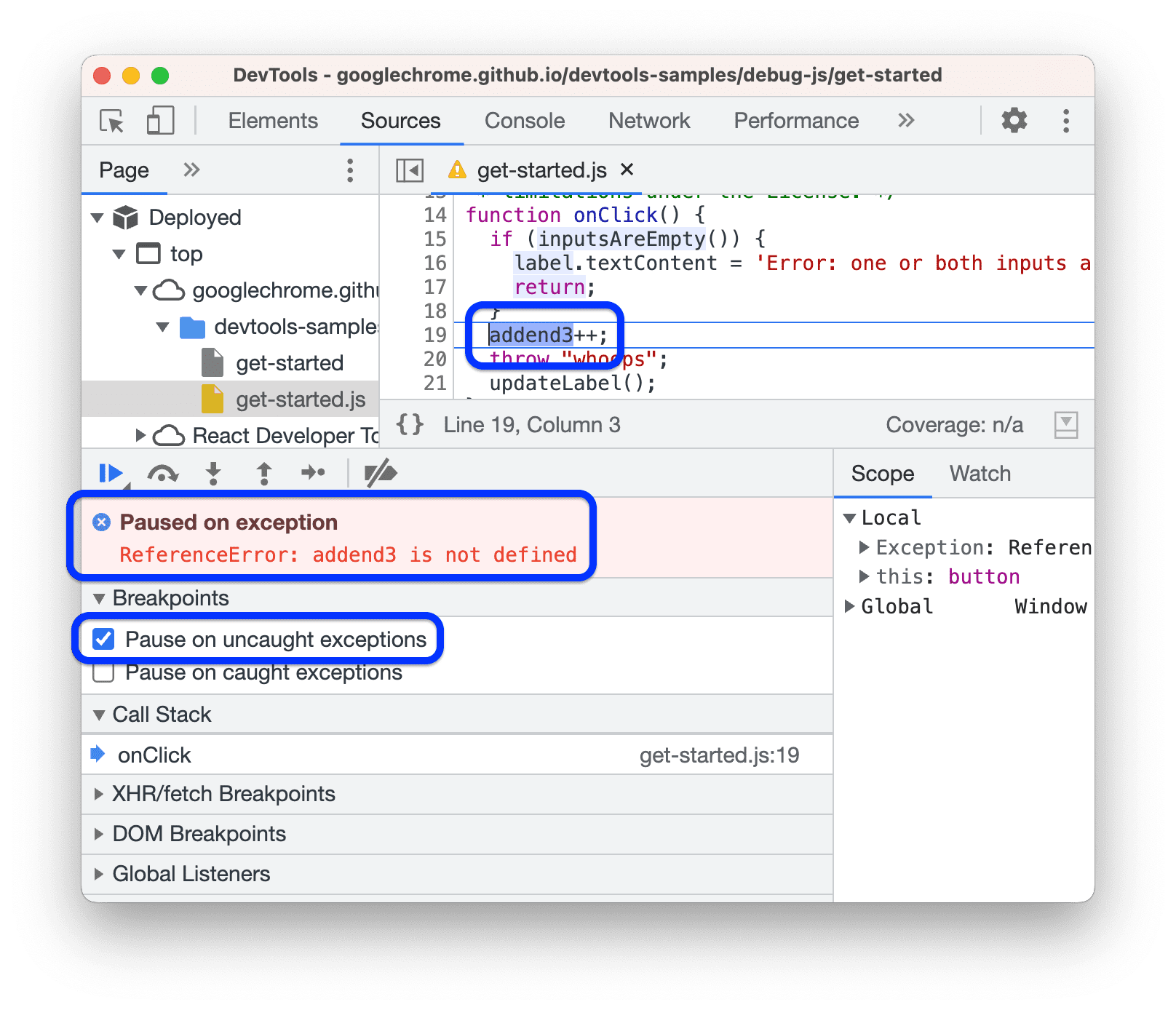
בדוגמה הזו, הביצוע מושהה בחריג שלא זוהה.
מסמנים את התיבה
השהיה בחריגות שזוהו.

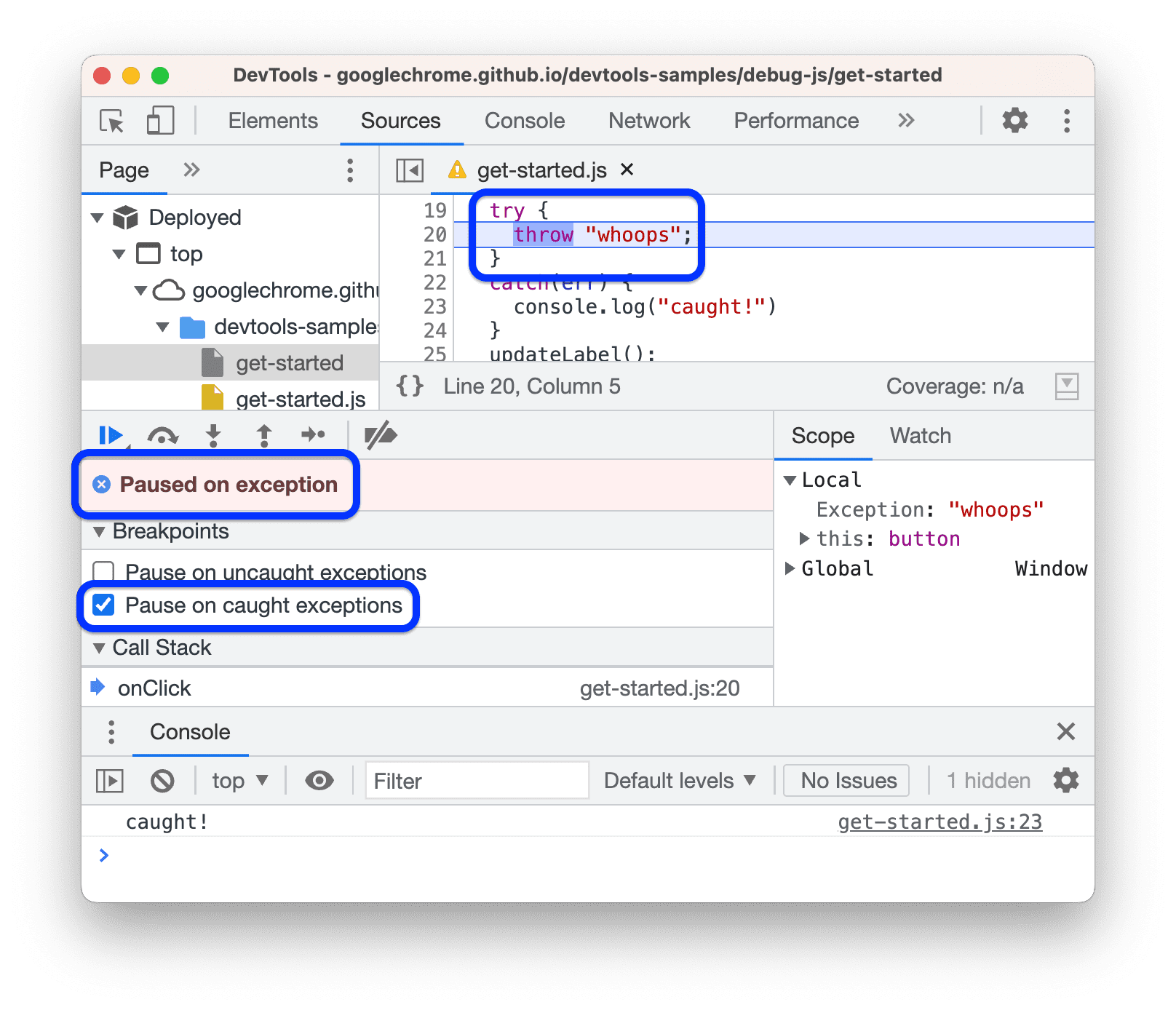
בדוגמה הזו, הביצוע מושהה כשמתרחשת חריגה שזוהתה.
חריגים בקריאות אסינכרוניות
אם תיבות הסימון 'נתפסו' ו'לא נתפסו' מופעלות, Debugger מנסה להשהות את הקריאות הסינכרוניות והאסינכררוניות במקרה של חריגות מתאימות. במקרה של קריאה אסינכררונית, Debugger מחפש פונקציות טיפול בדחייה ב-promises כדי לקבוע מתי להפסיק.
חריגות שנתפסות קוד שנדחה
כשהאפשרות Ignore List מופעלת, Debugger מושהה בחריגים שנתפסים בפריימים שלא הוגדרו כמוחרגים או שעוברים דרך פריים כזה ב-call stack.
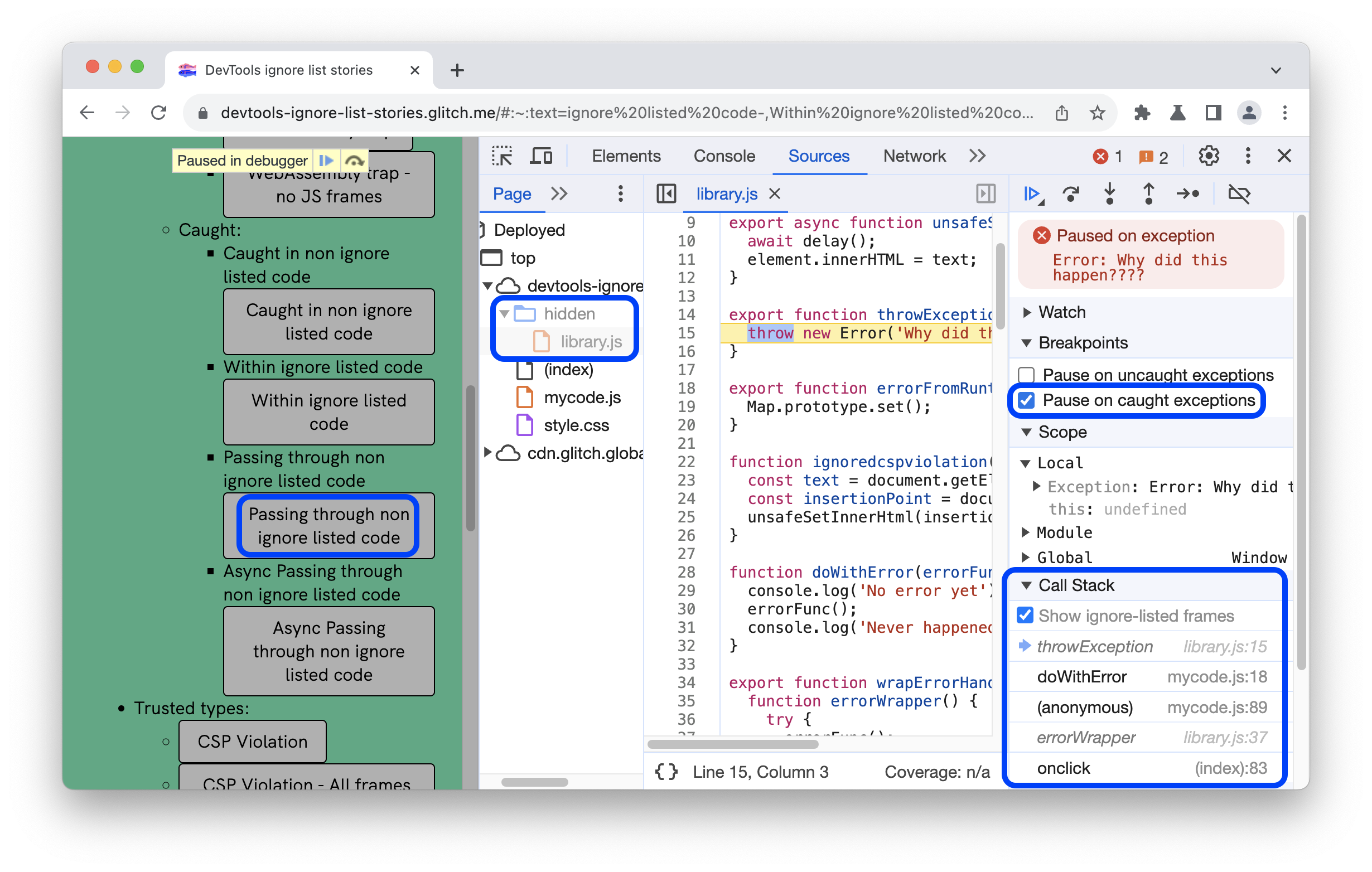
בדוגמה הבאה מוצג Debugger מושהה על חריגה שנלכדה שהושקה על ידי library.js שהתעלמו ממנו, שעוברת דרך mycode.js שלא התעלמו ממנו.

כדי לקבל מידע נוסף על ההתנהגות של Debugger במקרים קיצוניים, אפשר לבדוק אוסף תרחישים בדף ההדגמה הזה.
נקודות עצירה (breakpoint) בפונקציות
קוראים לפונקציה debug(functionName), כאשר functionName היא הפונקציה שרוצים לנפות באגים בה, כדי להשהות את הפעולה בכל פעם שמפעילים פונקציה ספציפית. אפשר להוסיף את debug() לקוד (כמו טענת console.log()) או להפעיל אותו במסוף כלי הפיתוח. debug() שווה להגדרת נקודת עצירה בשורת קוד בשורה הראשונה של הפונקציה.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
מוודאים שפונקציית היעד נמצאת בהיקף
אם הפונקציה שרוצים לנפות באגים בה לא נמצאת בהיקף, DevTools יוצרת שגיאה מסוג ReferenceError.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
אם אתם קוראים לפונקציה debug() ממסוף DevTools, יכול להיות שיהיה קשה לוודא שהיא נמצאת בהיקף. הנה אסטרטגיה אחת:
- מגדירים נקודת עצירה בשורת קוד במקום שבו הפונקציה נמצאת בהיקף.
- מפעילים את נקודת העצירה.
- קוראים לפונקציה
debug()במסוף כלי הפיתוח בזמן שהקוד עדיין מושהה בנקודת העצירה בקוד.
נקודות עצירה (breakpoint) של סוגים מהימנים
Trusted Type API מספק הגנה מפני נקודות חולשה באבטחה שנקראות פרצות אבטחה XSS (cross-site scripting).
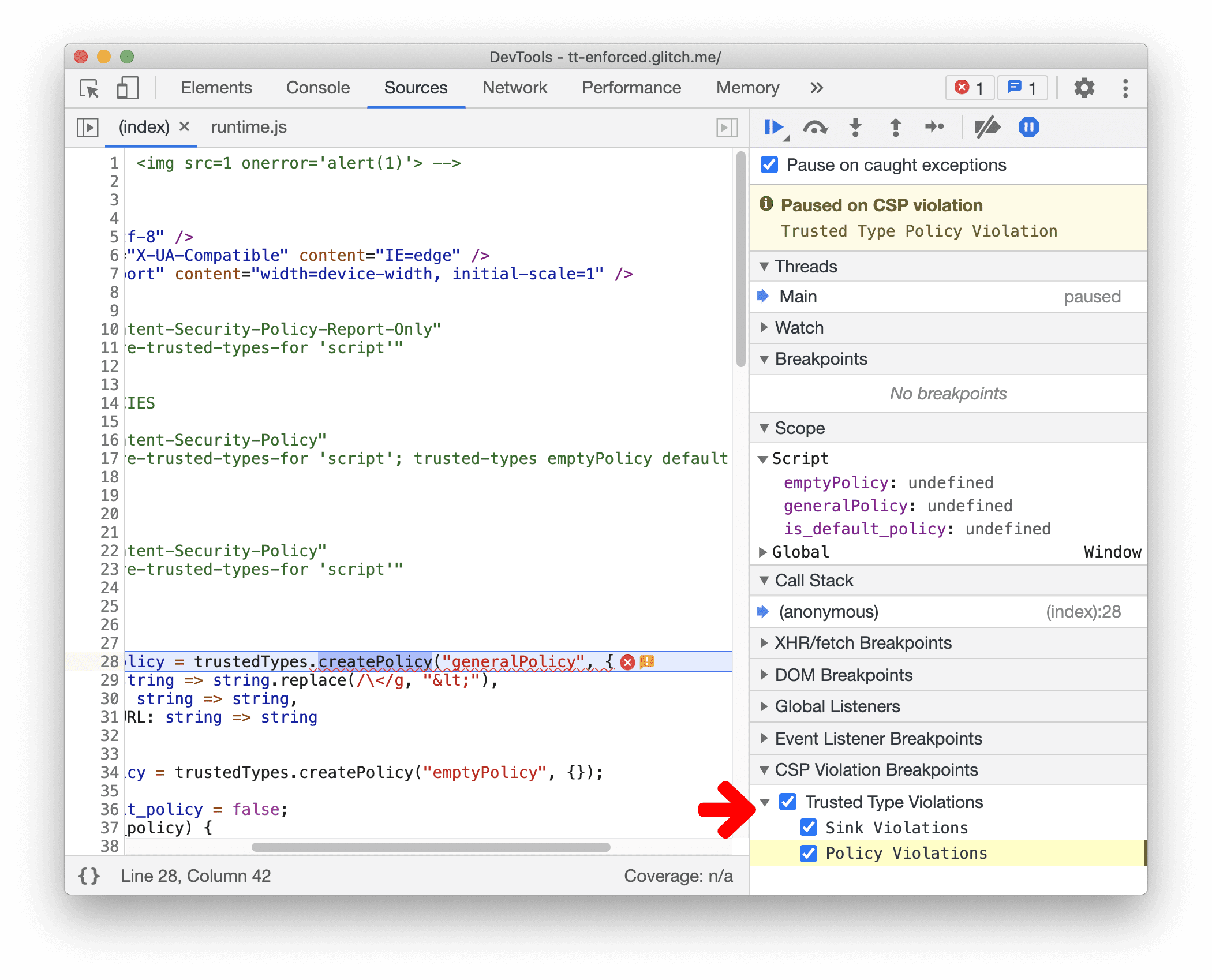
בקטע Breakpoints בחלונית Sources, עוברים לקטע CSP Violation Breakpoints ומפעילים אחת מהאפשרויות הבאות או את שתיהן, ולאחר מכן מריצים את הקוד:
מסמנים את
פרות Sink.

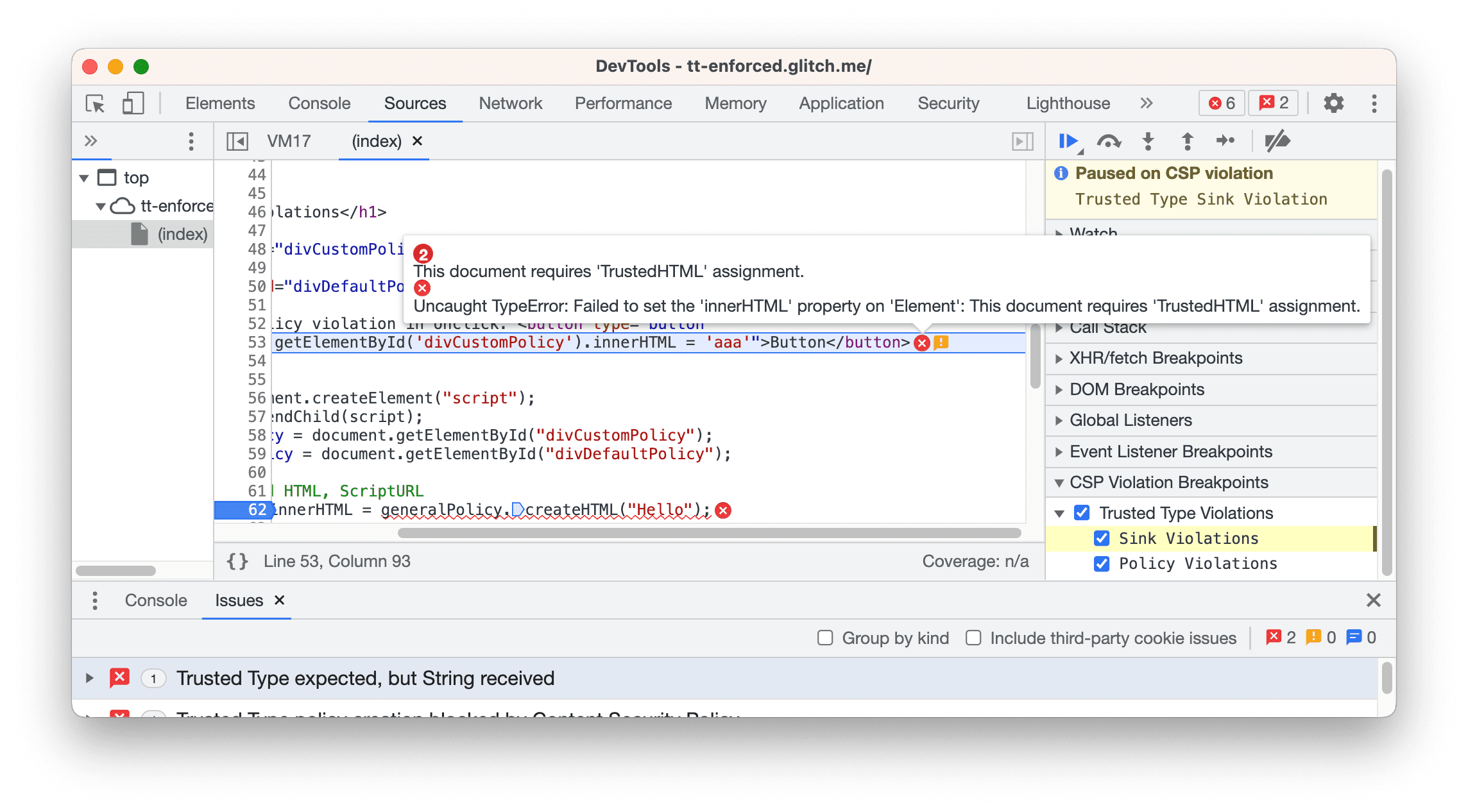
בדוגמה הזו, הביצוע מושהה בגלל הפרה של sink.
מסמנים את
הפרות מדיניות.

בדוגמה הזו, הביצוע מושהה בגלל הפרת מדיניות. כללי מדיניות של סוגים מהימנים מוגדרים באמצעות
trustedTypes.createPolicy.
מידע נוסף על השימוש ב-API זמין במאמרים הבאים:
- כדי לשפר את האבטחה, מומלץ לקרוא את המאמר מניעת נקודות חולשה של פריצות XSS מבוססות-DOM באמצעות סוגים מהימנים.
- לניפוי באגים, אפשר לעיין במאמר הטמעת ניפוי באגים של CSP ושל סוגים מהימנים בכלי הפיתוח ל-Chrome.


